Besoin d'ajouter la pagination dans Elementor ?
Vous pouvez utiliser Elementor pour créer presque toutes sortes de sites Web. Y compris des sites Web dynamiques comme des magazines en ligne ou des blogs. Pour des sites web tels que des magazines en ligne ou des blogs, l’un des éléments suffisamment cruciaux est la navigation.
Découvrez aussi : Comment installer Elementor sur WordPress
La pagination vous permet de diviser le contenu de votre site Web en plusieurs pages. Disons que vous avez des centaines d’articles que vous souhaitez afficher sur la page d’accueil. Avec la pagination, vous pouvez diviser ces articles en plusieurs pages. Vous pouvez, par exemple, afficher seulement 10 articles par page. Pour afficher les autres articles, vous pouvez utiliser la pagination.
La discussion sur la pagination pourrait être plus large que ce que nous avons mentionné ci-dessus. Mais nous voulons nous concentrer sur ce contexte.
Lire aussi : Comment ajouter une table des matières dans Elementor
Elementor vous permet d’ajouter la pagination à votre site Web. Vous pouvez trouver le paramètre de pagination lorsque vous travaillez avec le widget Posts et le widget Archive Posts. Dans cet article, nous allons vous montrer comment ajouter la pagination lorsque vous travaillez avec ces widgets.
Remarque : Les widgets Posts et Archive Posts n’est disponible que sur Elementor Pro.
Comment ajouter la pagination dans Elementor avec les widgets Posts et Archive Posts
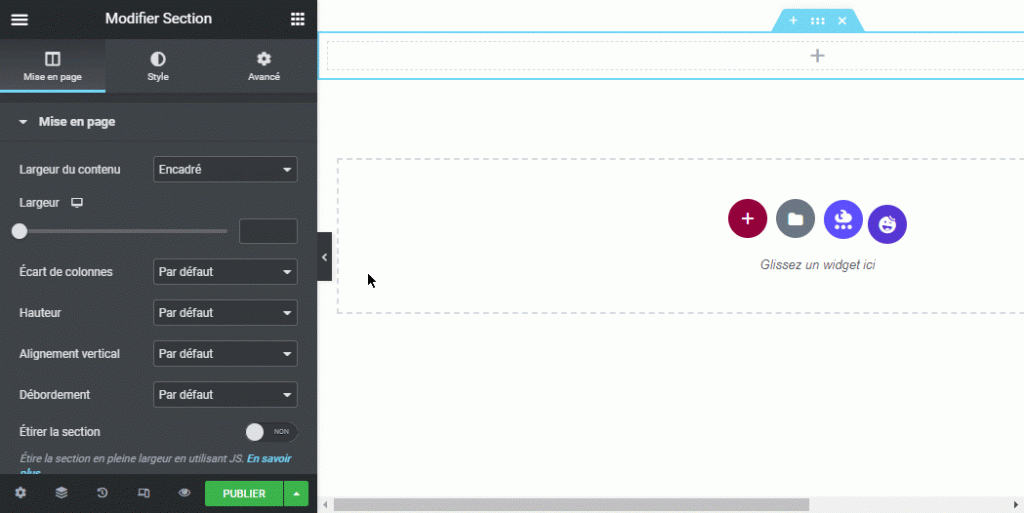
Pour commencer, vous pouvez créer une nouvelle page / publication et la modifier avec Elementor. Vous pouvez également modifier une page existante.
Ensuite, sous l’éditeur d'Elementor, ajoutez le widget Posts en le faisant glisser du panneau de gauche vers la zone d'édition.

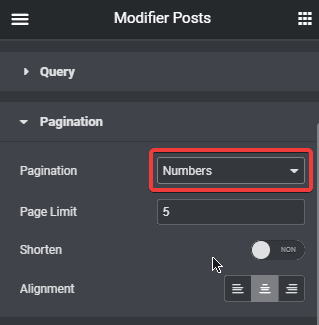
Une fois le widget ajouté, accédez au panneau de gauche et ouvrez l’option Pagination sous l'onglet Contenu. Sélectionnez le type de pagination dans le menu déroulant. Dans cet exemple, nous utilisons Numbers.

Par défaut, votre pagination limite les pages à 5. Vous pouvez modifier cette option en fonction du nombre d’articles que vous avez. Il y a une chose cruciale que vous devez noter ici. La limite de pages est le nombre maximal de pages auxquelles votre visiteur peut accéder.
Consultez aussi : Comment ajouter reCAPTCHA à votre formulaire Elementor
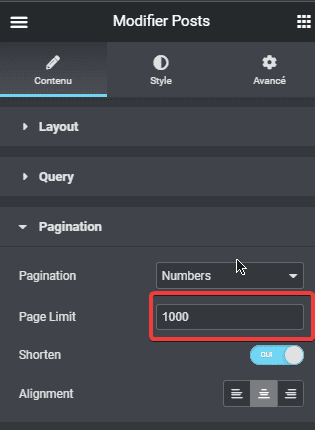
Si vous avez des articles en grand nombre (disons plus de 100), vous devez définir la limite de pages sur un nombre plus élevé afin de permettre à vos visiteurs de voir les articles par page dans la navigation. Si vous définissez la limite de pages sur 5 bien que vous définissiez les publications par page sur 10, votre visiteur ne pourra voir que les 50 dernières publications de votre site Web.
WordPress (ou Elementor plus précisément) masquera les articles plus anciens autres que les 50 derniers posts.

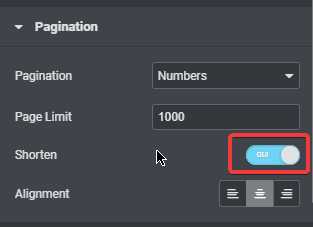
Afin de rendre votre pagination courte et soignée, vous pouvez activer l’option Shorten.

Personnalisation de la pagination
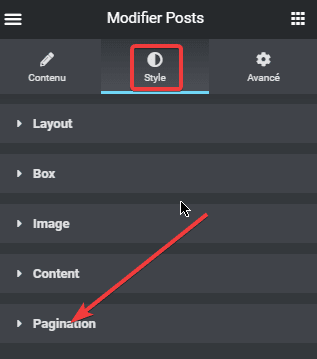
Pour personnaliser votre pagination, vous pouvez ouvrir l’option Pagination sous l’onglet Style du panneau de gauche.

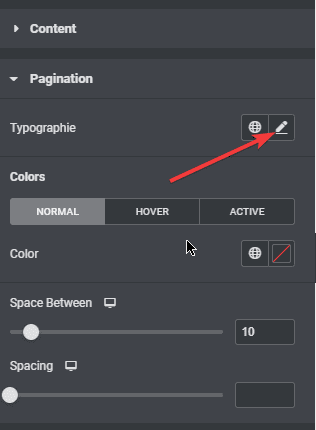
Vous pouvez définir le style de police, la taille de police et la famille de polices dans la section Typographie. Cliquez sur l’icône en forme de crayon pour ouvrir le paramètre de typographie.

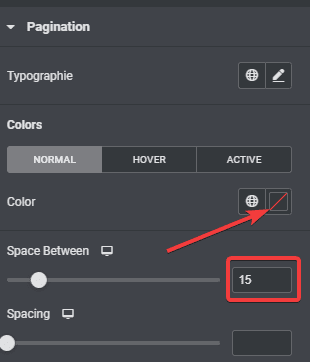
Pour définir la couleur de la pagination, vous pouvez cliquer sur le sélecteur de couleurs dans la section Colors. Il existe 3 couleurs que vous pouvez définir : NORMAL, HOVER et ACTIVE (la page active). Vous pouvez définir l’espace entre les numéros de la pagination dans la section Space Between.

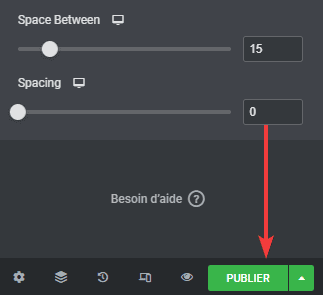
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton PUBLIER pour publier votre page. Ou, si vous modifiez une page, vous pouvez cliquer sur le bouton METTRE À JOUR pour appliquer les nouvelles modifications.

Derniers mots
La pagination est un élément suffisamment crucial sur les sites Web dynamiques tels que les magazines en ligne ou les blogs. Dans Elementor, vous pouvez utiliser les widgets Posts pour afficher les articles de votre site Web. Vous pouvez également utiliser le widget Archive Posts pour afficher les archives de votre site Web.
Lire également : Comment créer un formulaire d’upload de fichier dans Elementor
Ces widgets ont des options de réglages de pagination, qui vous permettent d’ajouter la navigation sur n’importe quelle partie de votre site Web où vous les utilisez.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C'est tout pour cet article qui vous montre comment ajouter la pagination dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...