Voulez-vous créer un menu plein écran dans Elementor ? Si oui, cet article va vous montrer comment.
Dans l’univers du design web moderne, la navigation joue un rôle crucial dans l’expérience utilisateur. Un menu plein écran est une solution élégante pour capturer l’attention des visiteurs tout en simplifiant la navigation sur votre site.
Il transforme le traditionnel menu de navigation en une interface immersive qui occupe toute la surface de l’écran, offrant ainsi une vue dégagée et sans distraction de vos options de menu.
Avec Elementor, il est facile de créer un menu plein écran même sans compétences techniques avancées.
Cet article vous guidera à travers chaque étape du processus pour concevoir un menu plein écran impressionnant et fonctionnel, adapté à vos besoins spécifiques. Vous découvrirez comment utiliser les outils puissants d’Elementor pour personnaliser votre menu, ajuster ses paramètres d’affichage, et garantir une expérience utilisateur fluide et engageante.
Si vous ne voyez pas ce dont nous souhaitons parler aujourd’hui, consultez cette vidéo.

Table des Matières
Pourquoi choisir un menu plein écran ?
1. Expérience utilisateur immersive
Un menu plein écran offre une expérience utilisateur immersive en capturant toute l’attention du visiteur. Contrairement aux menus traditionnels, il ne laisse aucun élément distrayant en arrière-plan. Cette immersion permet une navigation plus fluide et focalisée, ce qui est particulièrement bénéfique pour les sites qui souhaitent guider l’utilisateur de manière claire et directe.
2. Mise en valeur du contenu
En utilisant un menu plein écran, vous avez l’opportunité de mettre en avant non seulement les options de navigation mais aussi d’autres éléments de contenu ou promotions. Vous pouvez intégrer des images, des vidéos ou des appels à l’action directement dans le menu, ce qui est impossible avec un menu classique souvent limité en espace.
3. Navigation claire et décontractée
Le menu plein écran permet une organisation soignée et intuitive des options de navigation. Il évite les menus déroulants ou les barres de navigation encombrées, offrant à l’utilisateur un accès rapide à toutes les sections importantes du site. Ce format est idéal pour les sites avec de nombreux éléments de navigation ou pour ceux qui souhaitent offrir une expérience de navigation plus épurée.
4. Flexibilité de conception
Les menus plein écran offrent une grande flexibilité de conception. Vous pouvez personnaliser l’apparence du menu pour qu’il corresponde parfaitement à l’identité visuelle de votre marque. Les possibilités de personnalisation incluent la typographie, les couleurs, les animations et les transitions, ce qui vous permet de créer un menu qui se distingue et renforce l’identité de votre site.
5. Amélioration de la conversion
Un menu plein écran bien conçu peut contribuer à améliorer les taux de conversion. En mettant en avant des appels à l’action, des promotions ou des offres spéciales directement dans le menu, vous pouvez guider les visiteurs vers les actions que vous souhaitez qu’ils entreprennent, telles que l’inscription à une newsletter ou l’achat d’un produit.
6. Adaptabilité mobile
Les menus plein écran sont particulièrement adaptés aux appareils mobiles. Sur les écrans plus petits, ils offrent une solution pratique pour organiser les options de navigation sans encombrer l’interface utilisateur. Cette approche garantit une expérience utilisateur cohérente et optimisée sur tous les types d’appareils.
7. Gestion facile des contenus dynamiques
Si votre site propose des contenus dynamiques ou des mises à jour fréquentes, un menu plein écran facilite la gestion et l’affichage de ces éléments. Vous pouvez rapidement ajouter ou modifier des éléments dans le menu sans affecter le reste de la mise en page du site, ce qui simplifie la gestion du contenu et améliore l’efficacité du site.
En choisissant d’implémenter un menu plein écran avec Elementor, vous optez pour une solution élégante et fonctionnelle qui enrichit l’expérience utilisateur tout en offrant une flexibilité de conception impressionnante.
Comment créer un menu plein écran dans Elementor
Préparer votre espace de travail dans Elementor
Avant de commencer :
- Assurez-vous que vous avez Elementor installé et configuré sur votre site WordPress.
- Assurez-vous aussi que vous la version Pro est installée; car elle est livrée avec le constructeur de popups qui vous permet de créer de magnifiques popups
Lire ceci pour en savoir plus : Elementor Free vs Elementor Pro : Comparaison détaillée des fonctionnalités
Créer un menu plein écran
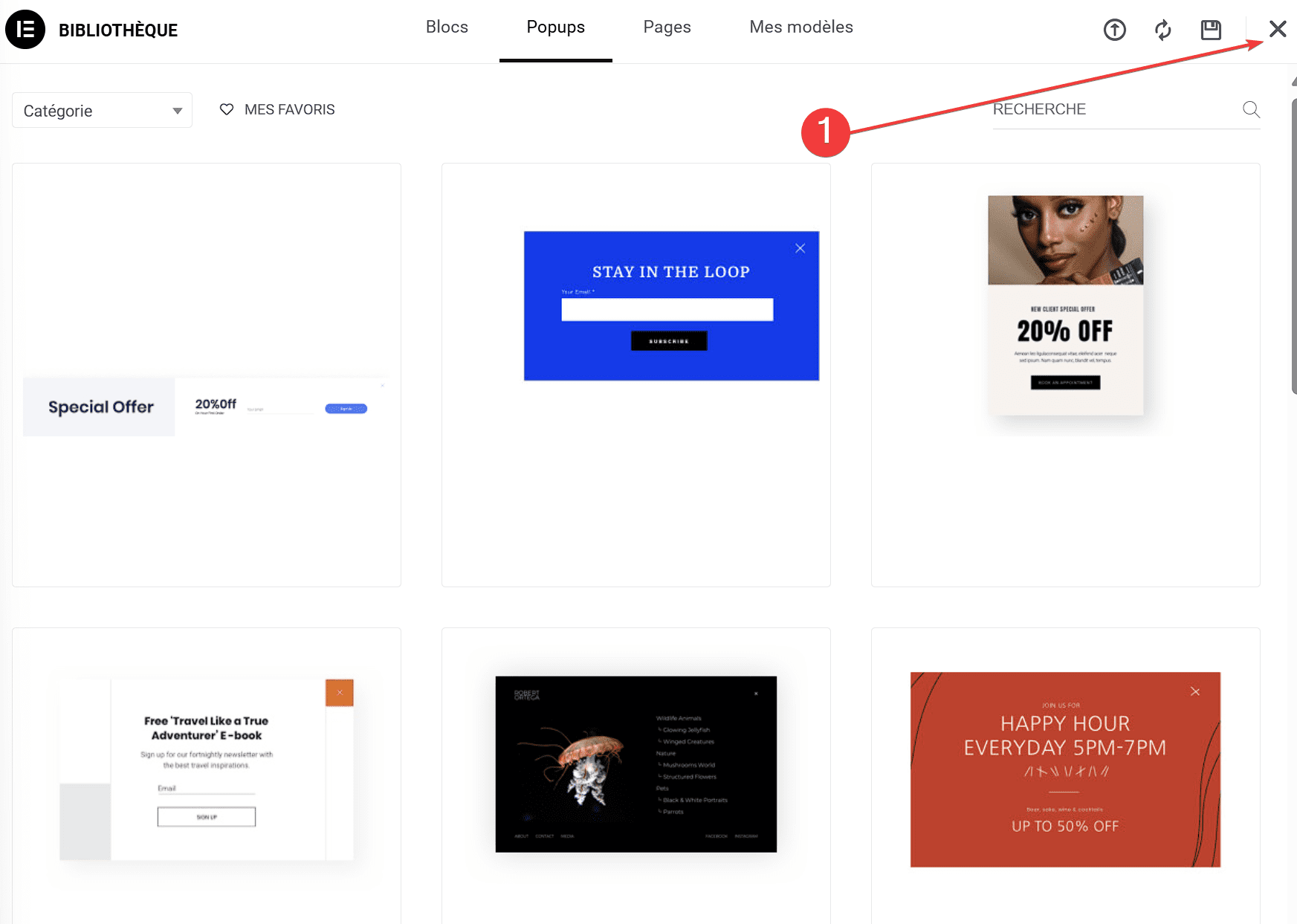
Remarque : Elementor propose des dizaines de modèles de popup parmi lesquels vous pouvez choisir. Dans ce tutoriel, nous allons créer notre modèle à partir de zéro.
Ajouter un modèle de menu
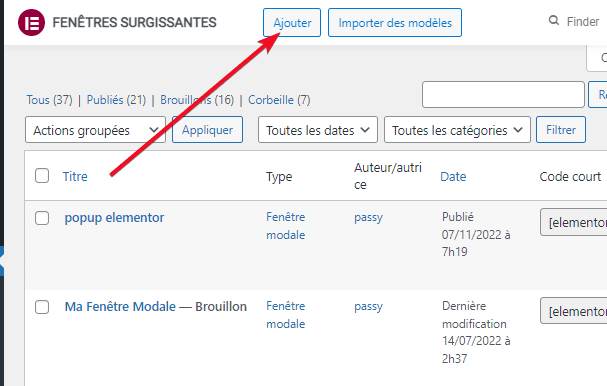
- Allez dans Modèles -> Popups.
- Créez un nouveau modèle de popup en cliquant sur le bouton Ajouter un nouveau modèle.

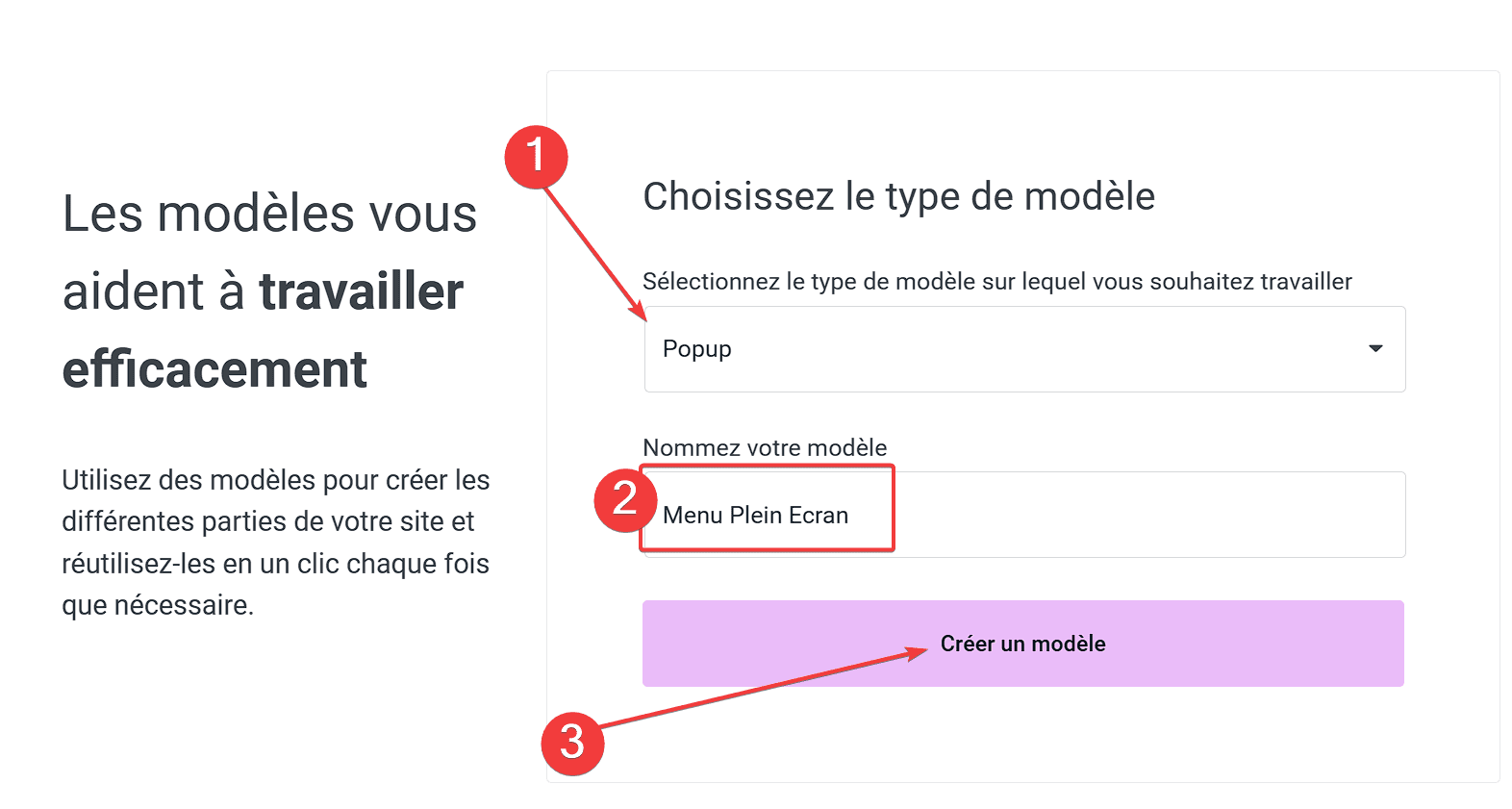
Dans le popup qui apparait :
- Sélectionnez le type de modèle (Popup)
- Donnez un nom à votre modèle de popup
- Cliquez sur le bouton Créer un modèle

- Fermer le Popup

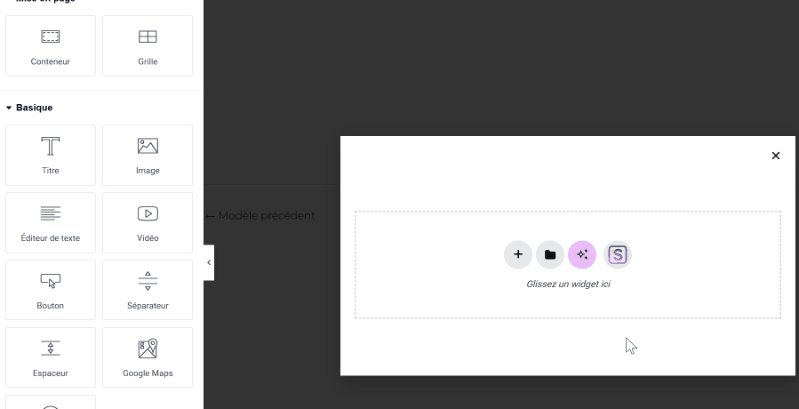
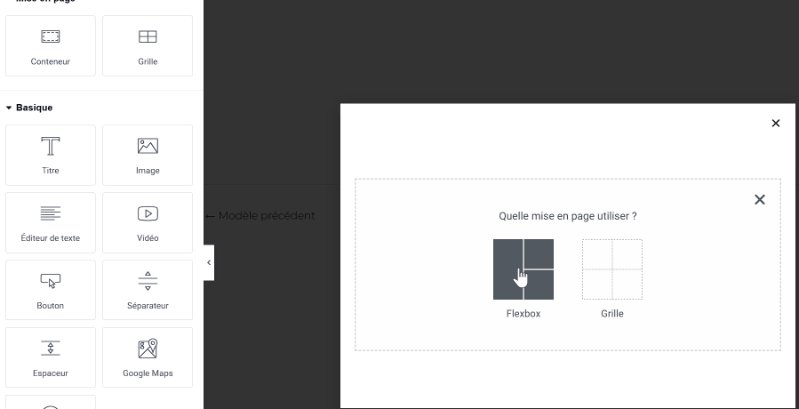
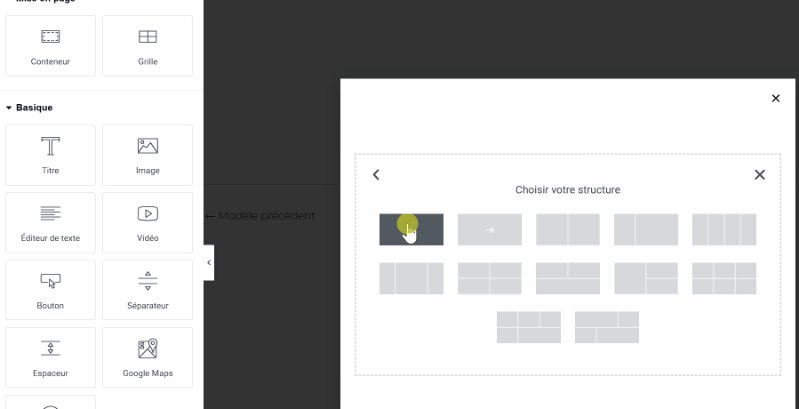
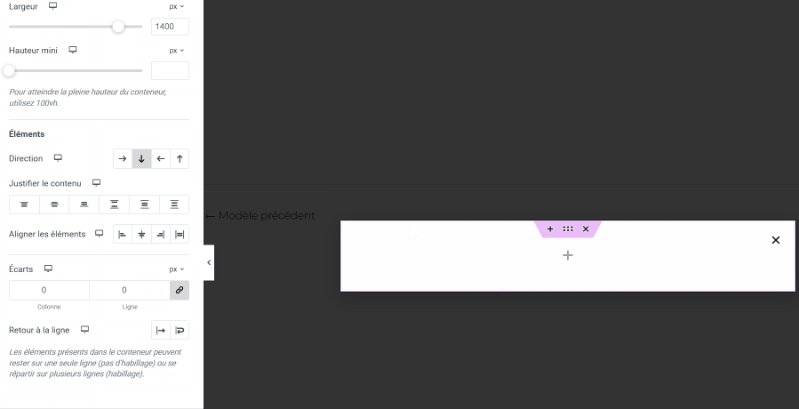
- Ajoutez une nouvelle section en cliquant sur l’icône “+” et choisissez une structure pleine largeur.

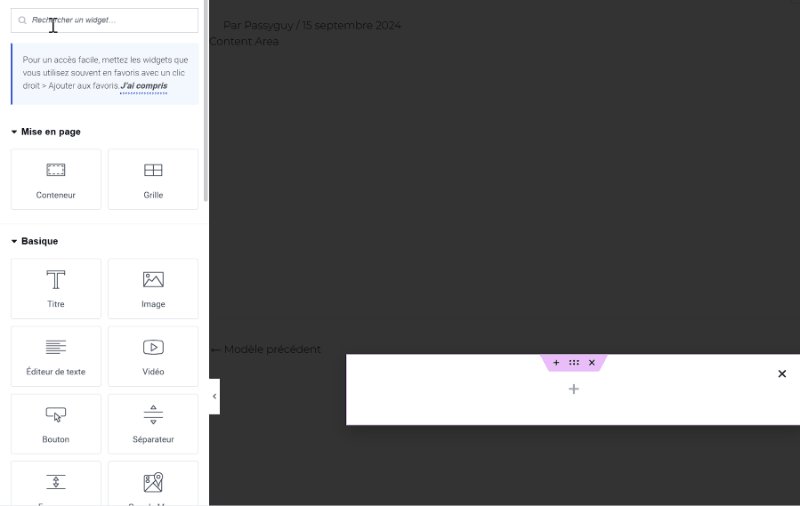
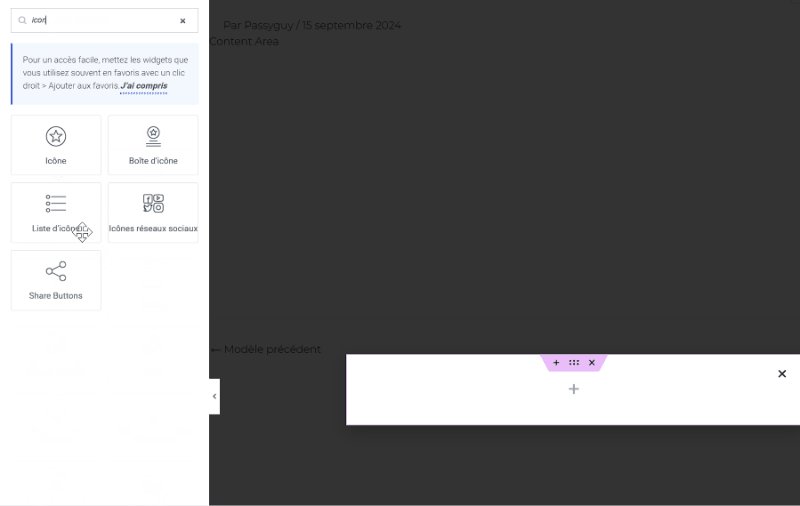
Remarque : Vous pouvez ajouter tous les éléments que vous voulez au modèle. Pour ajouter les éléments de menu, vous pouvez utiliser le widget Nav Menu ou le widget Liste d’icône.
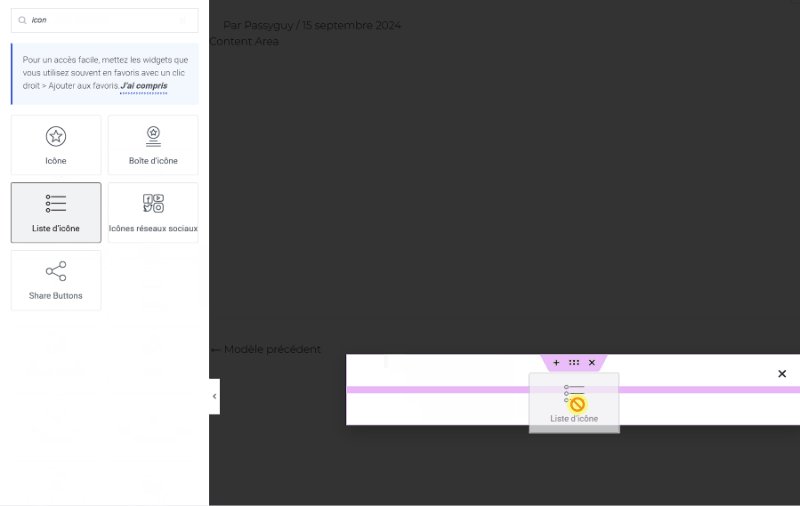
- Insérez dans la nouvelle section le widget Liste d’icônes .

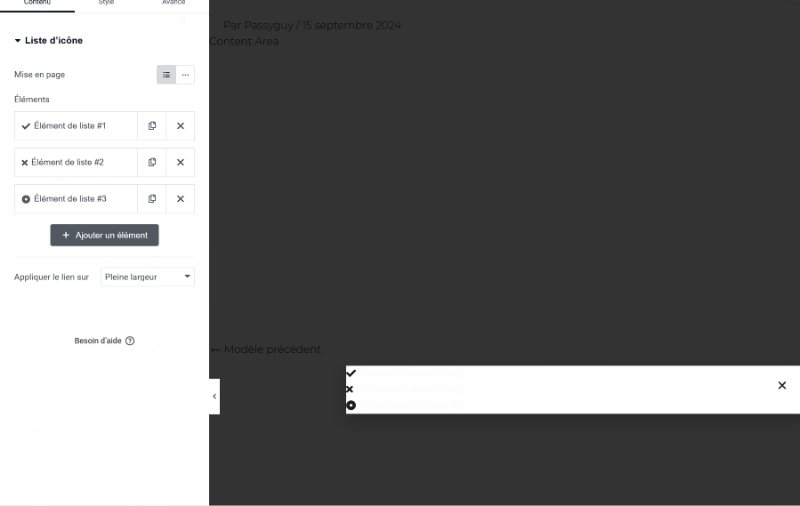
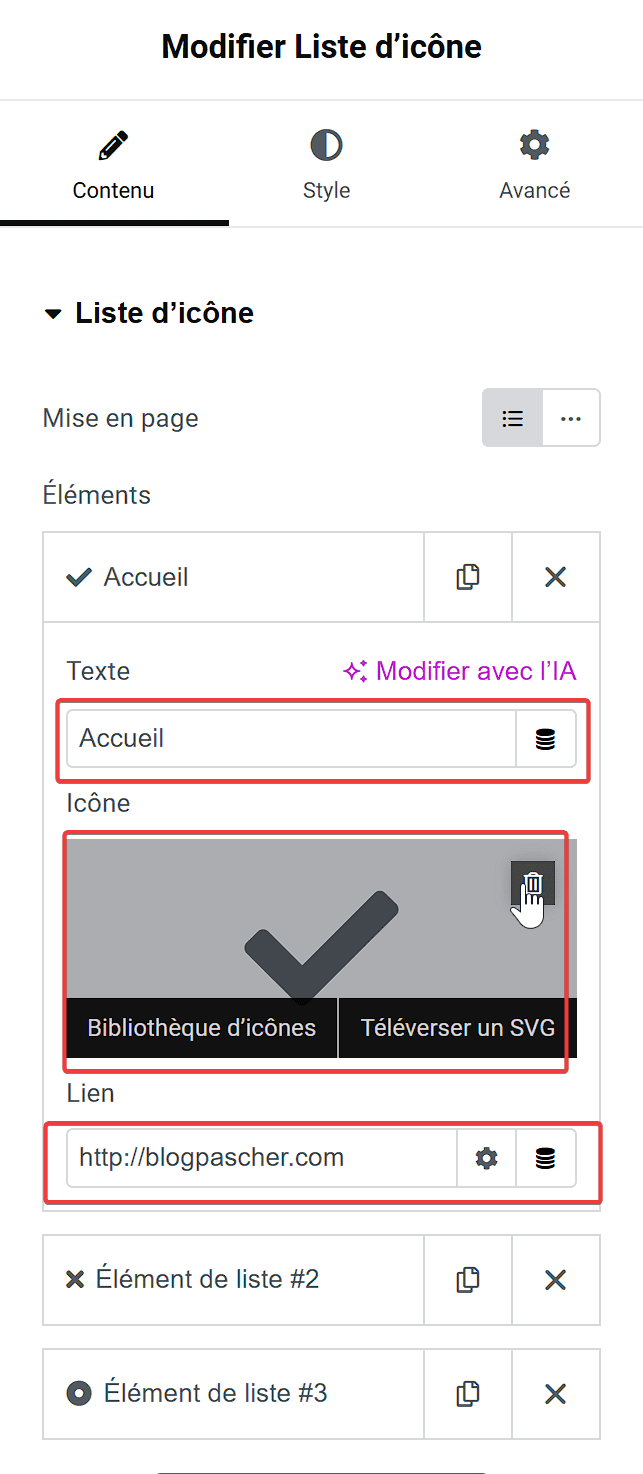
- Modifiez chaque élément de la liste. Vous pouvez modifier le Texte, l’icône et le lien.

Personnaliser le menu
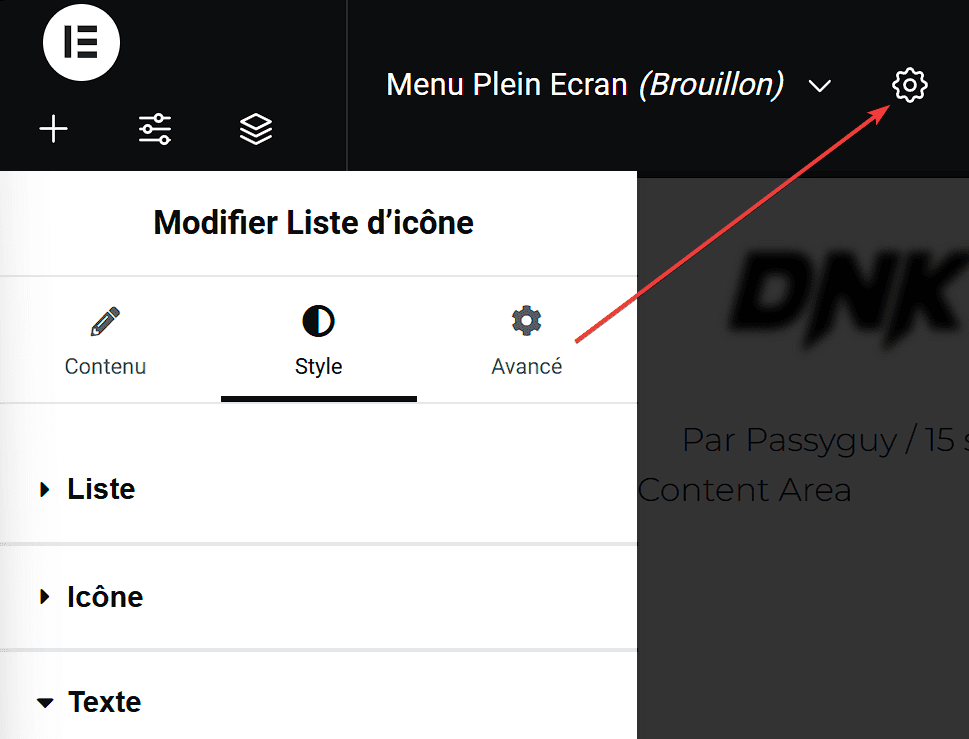
- Aller dans l’onglet Style pour personnaliser le style de la liste.
- Définir l’espace entre les éléments de la liste et l’alignement dans le bloc Liste.
- Définir la taille et la couleur de l’icône (si vous utilisez des icônes)
- Définir la typographie (taille de la police, famille de polices, style de police) et la couleur du texte des éléments de la liste .
Si vous le souhaitez, vous pouvez modifier l’arrière-plan de la section et personnaliser le bouton de fermeture du popup. Pour cela :
- Ouvrir à nouveau les paramètres du popup.

- Allez dans l’onglet Style
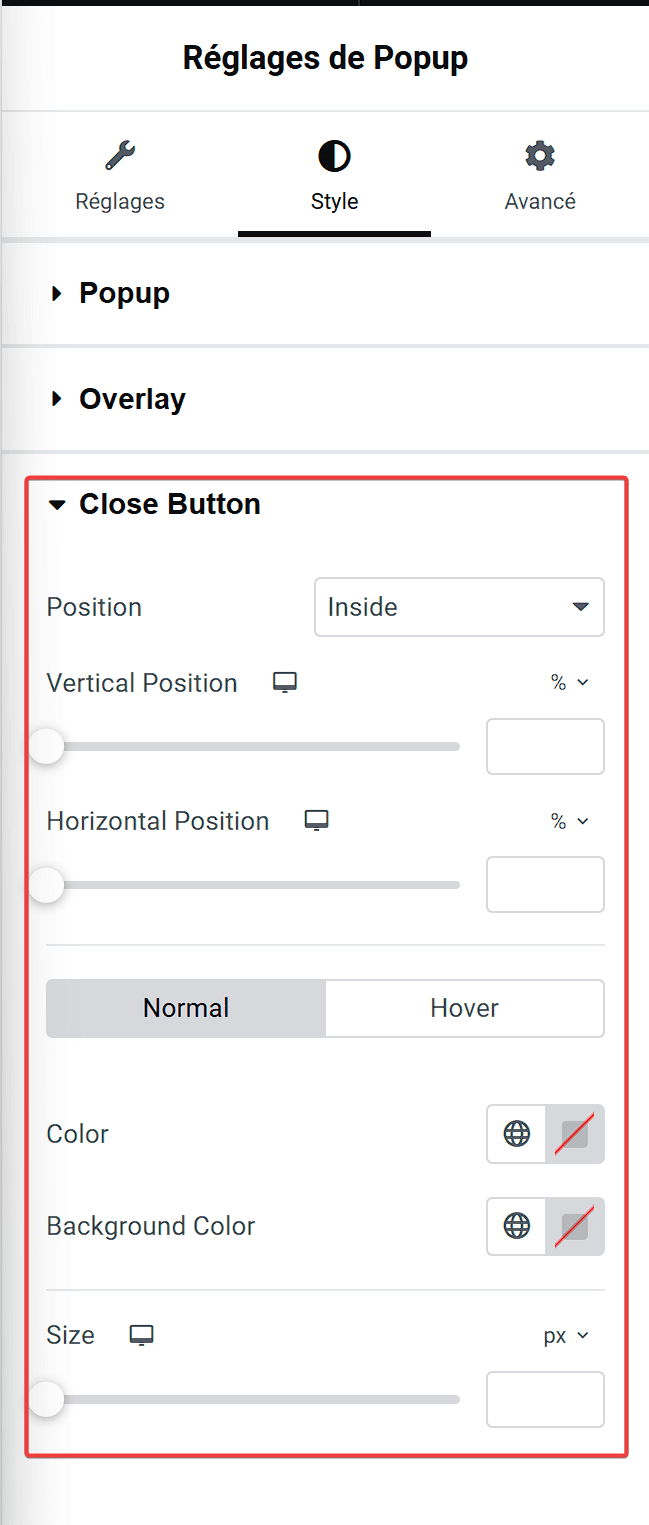
- Ouvrir le bloc Bouton de fermeture et vous verrez quelques options pour personnaliser le bouton de fermeture comme la couleur d’arrière-plan, la taille et la position.

Configurer les options d’affichage
- Configurez les paramètres de visibilité du menu en mode plein écran. Allez dans les paramètres de la section contenant le menu et assurez-vous que la section occupe toute la largeur et la hauteur de l’écran.
- Ajustez les options de transition pour le menu. Vous pouvez choisir des animations pour faire apparaître et disparaître le menu plein écran de manière fluide.
Découvrez aussi : Comment définir une position personnalisée pour le menu mobile dans Elementor
Publier et configurer les conditions d’affichage
Une fois que vous avez terminé de créer le modèles du popup :
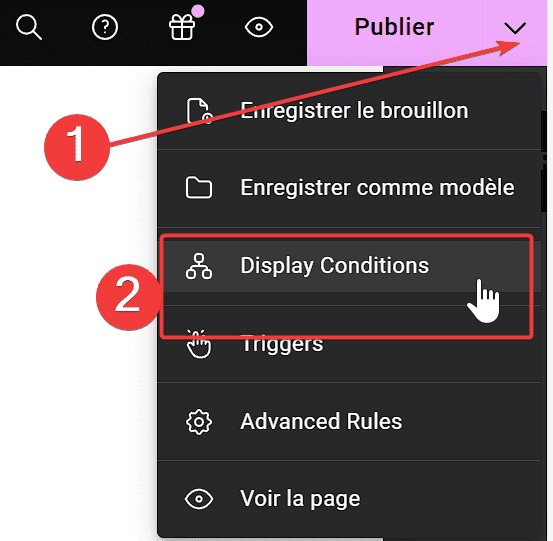
- Cliquez sur l’icône de la flèche à côté du bouton PUBLIER
- Sélectionnez Conditions d’Affichage.

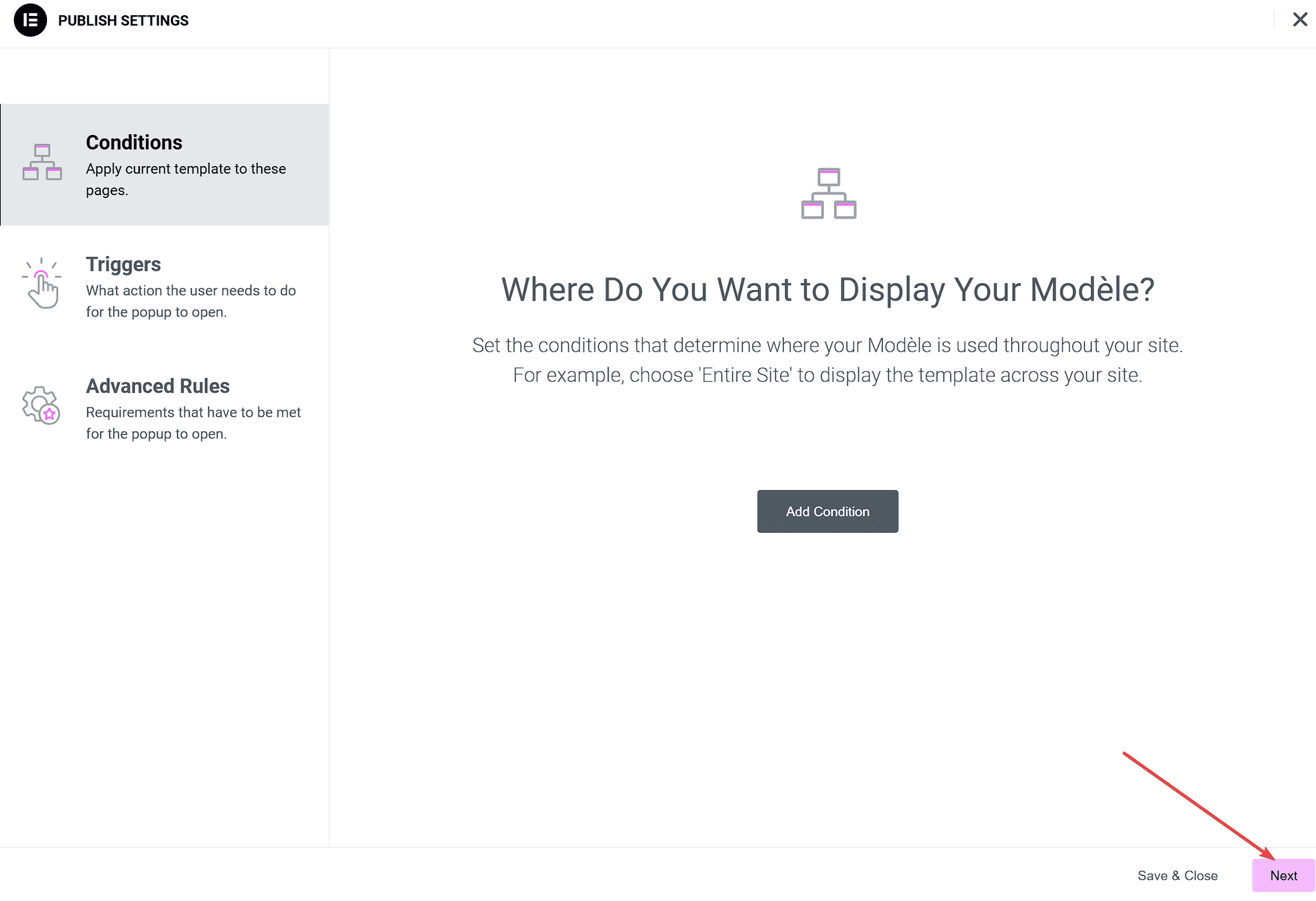
- Définissez l’endroit où vous souhaitez que le popup apparaisse en cliquant sur le bouton AJouter une condition
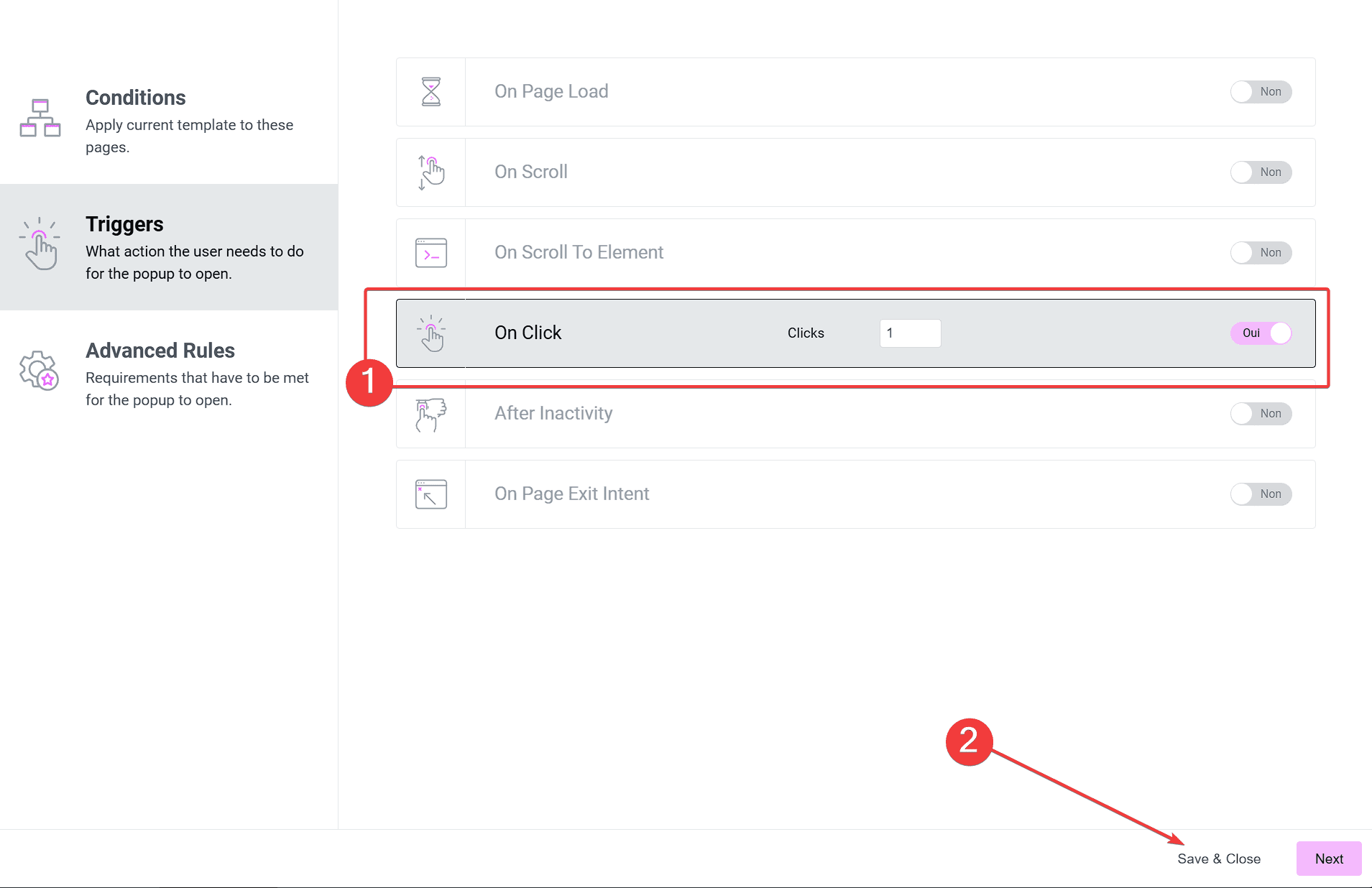
- Cliquez sur le bouton Suivant pour définir le déclencheur.

- Activez l’option Au Clic
- Cliquez sur ENREGISTRER & FERMER.

Tester et ajuster votre menu plein écran
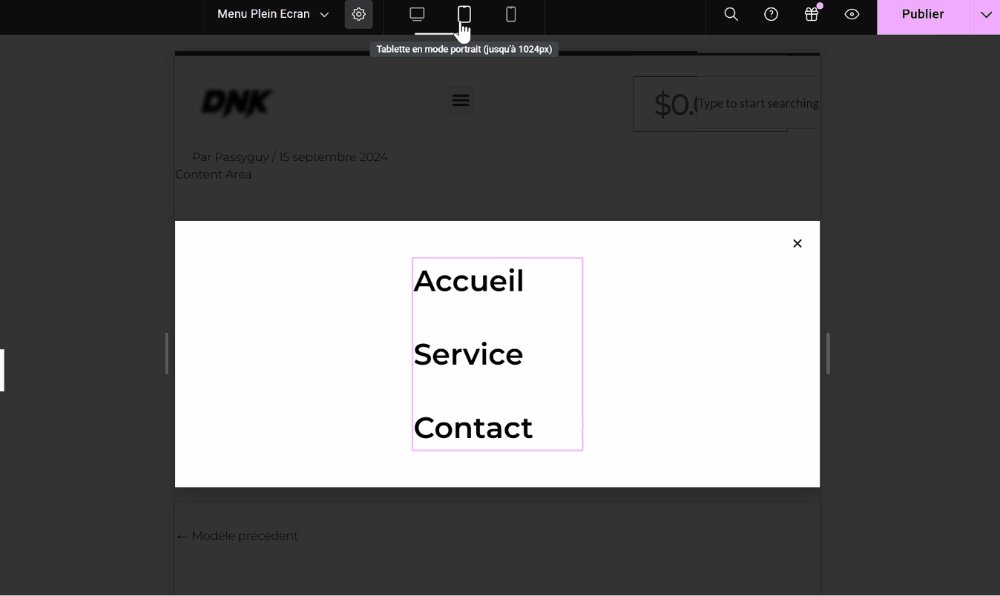
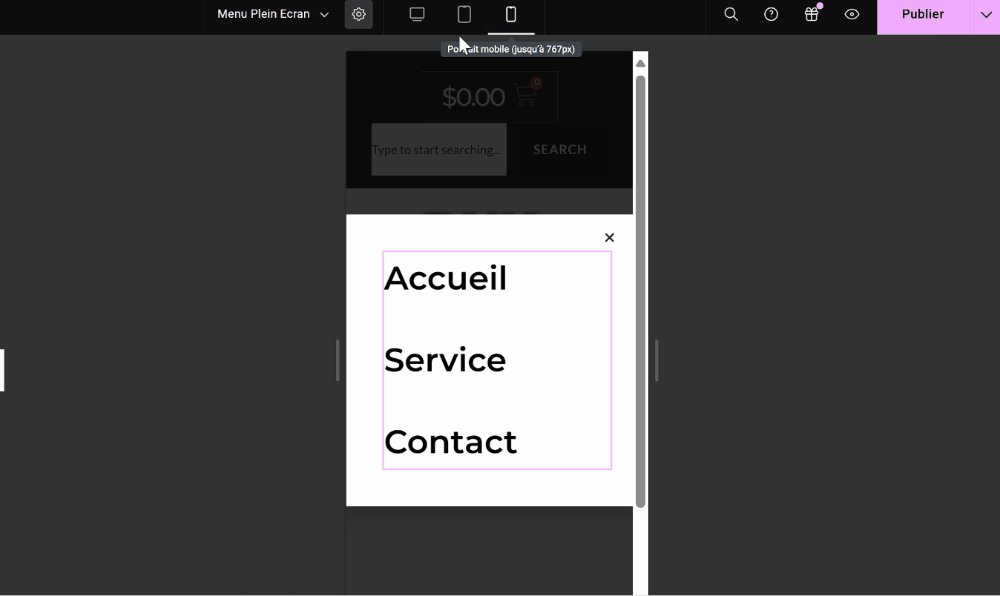
Une fois que vous avez configuré votre menu plein écran, il est crucial de le tester sur différents appareils et résolutions d’écran. Vérifiez que le menu est fonctionnel sur les ordinateurs de bureau, les tablettes et les smartphones. Faites les ajustements nécessaires pour garantir une expérience utilisateur fluide et cohérente sur tous les appareils.

Appeler le modèle de popup
Une fois que le modèle de popup est prêt, vous pouvez l’appeler. Comme vous souhaitez créer un menu plein écran, vous pouvez créer un entête avec Elementor ou modifier un entête existant.
Lisez ce post pour en savoir plus sur la façon de créer un entête personnalisé avec Elementor.
Vous pouvez appeler le modèle de popup que vous venez de créer avec n’importe quel widget Elementor qui propose une option pour ajouter un lien, comme un bouton, une icône, une boîte d’icônes, un texte, une image, etc…
Dans ce tutoriel, nous utilisons le widget Icône.
- Modifiez une page Elementor
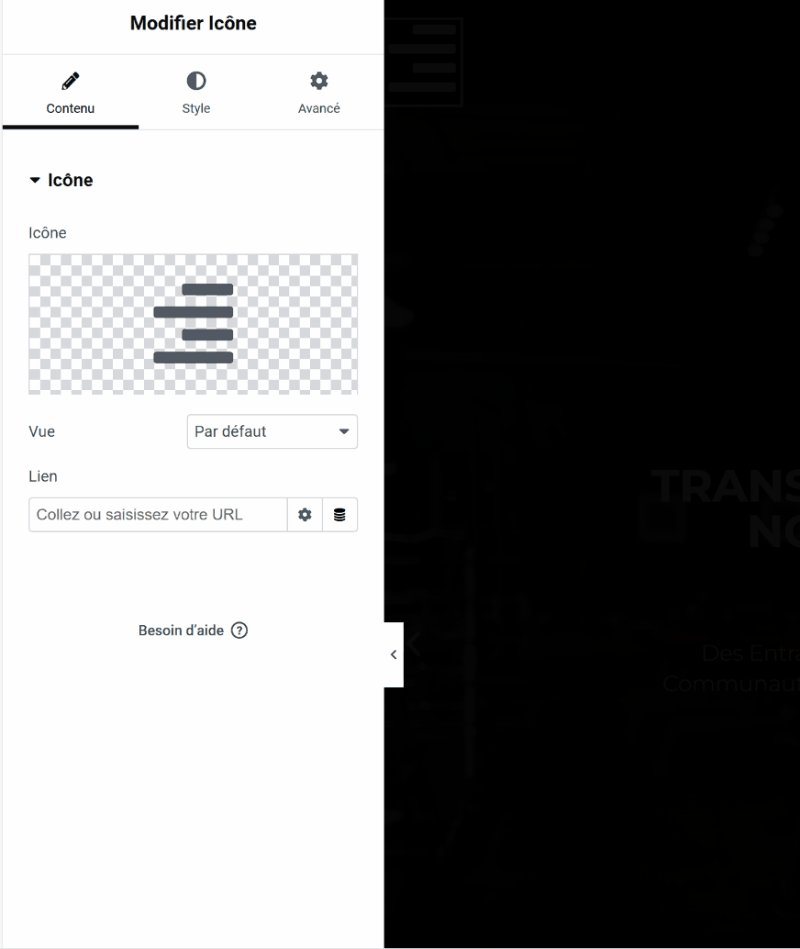
- Faites glissez le widget Icone
- Dans l’onglet Style personnalisez-le selon la cohérence de votre site web
- Dans la section Contenu
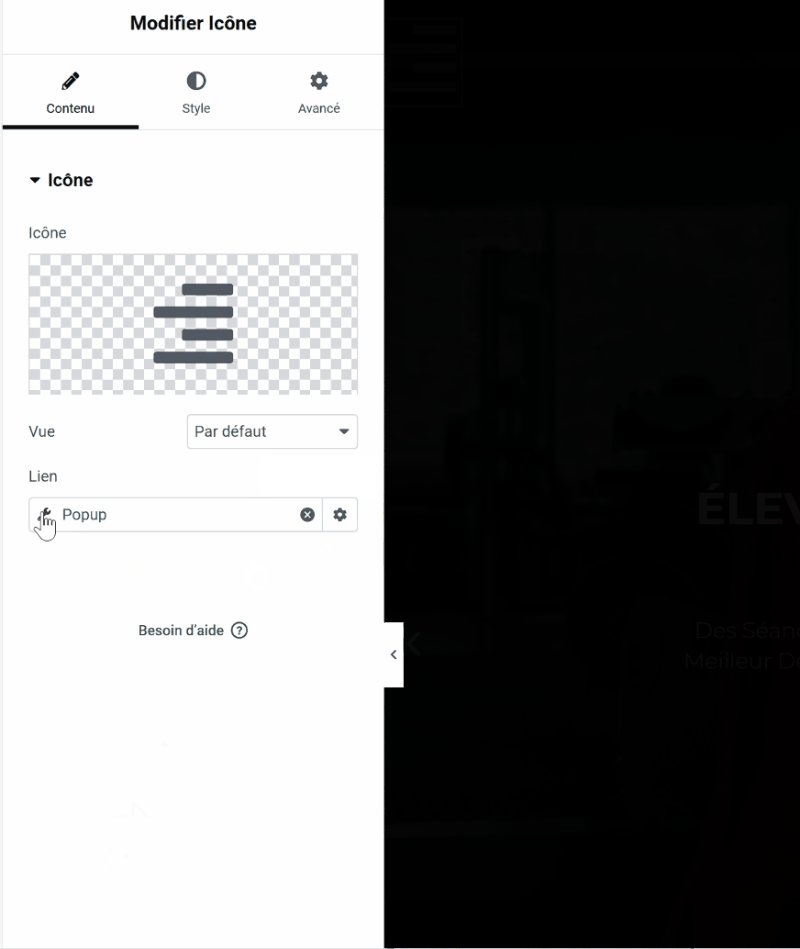
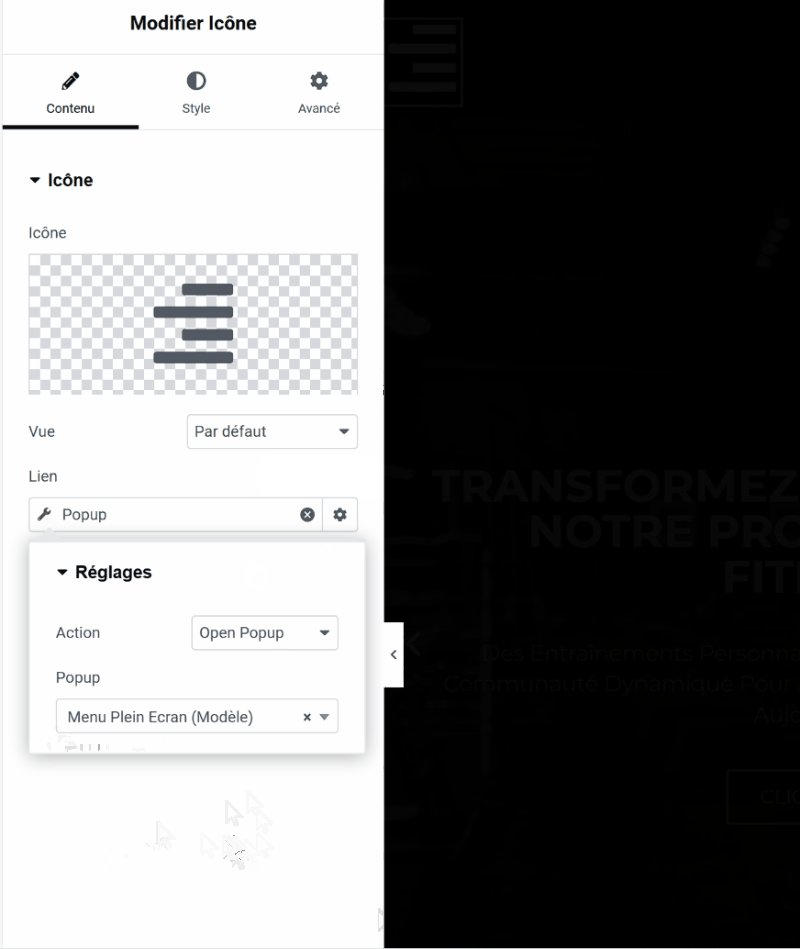
- Définissez le lien comme dynamique et sélectionnez Popup.
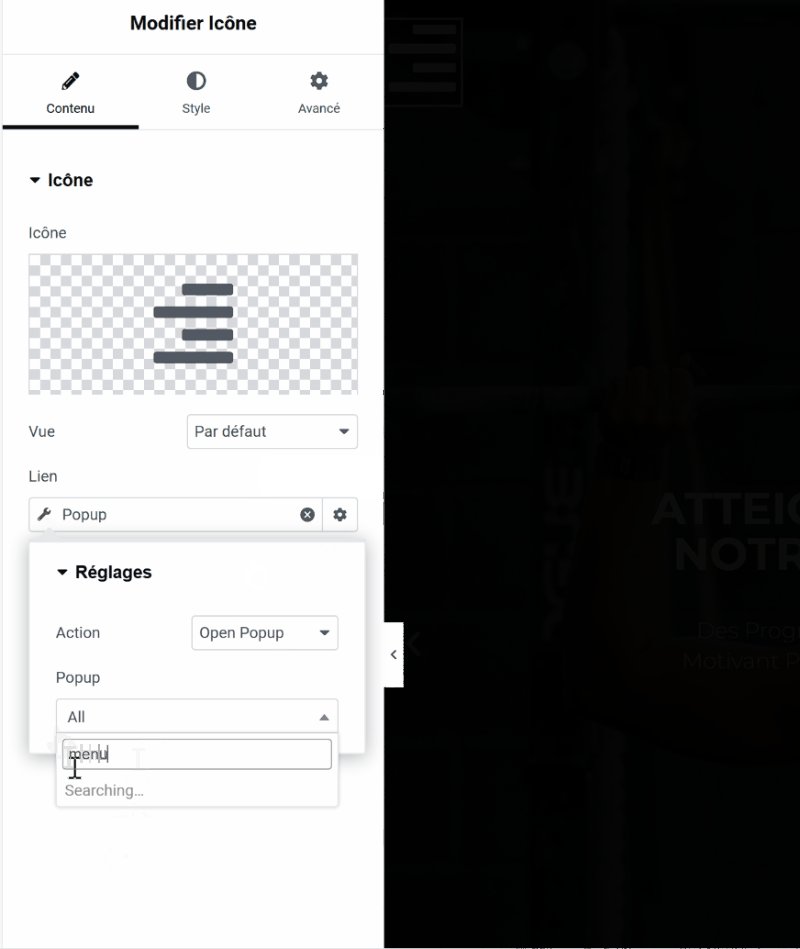
- Sélectionnez le modèle de popup que vous venez de créer en cliquant sur l’icône de la clé à molette.
- Sélectionnez le widget pour passer en mode d’édition. Sous l’onglet Contenu du panneau de gauche, recherchez le champ dans lequel ajouter le lien.

- Publiez/Mettez à jour votre page.
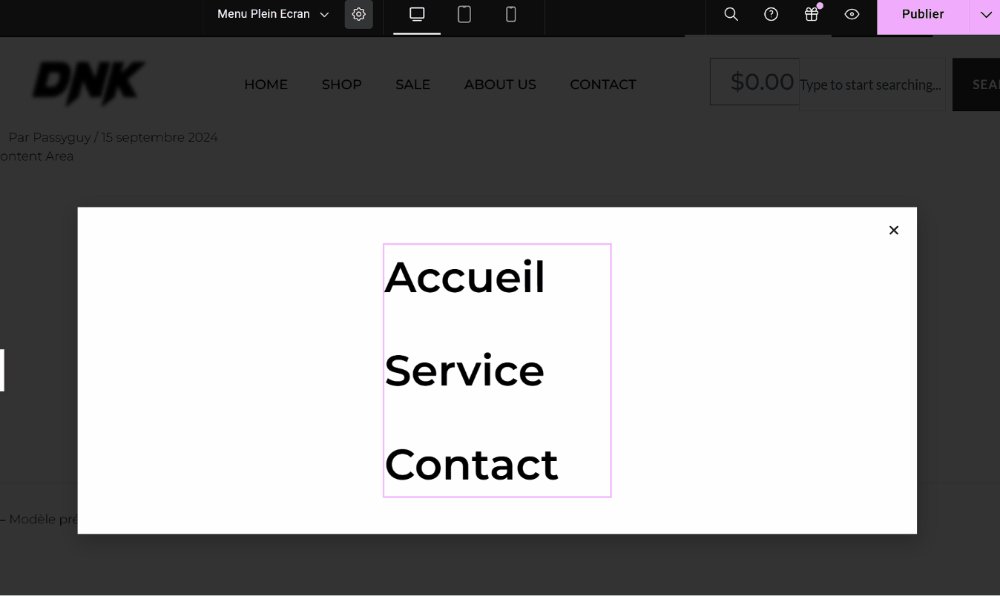
- Prévisualisez
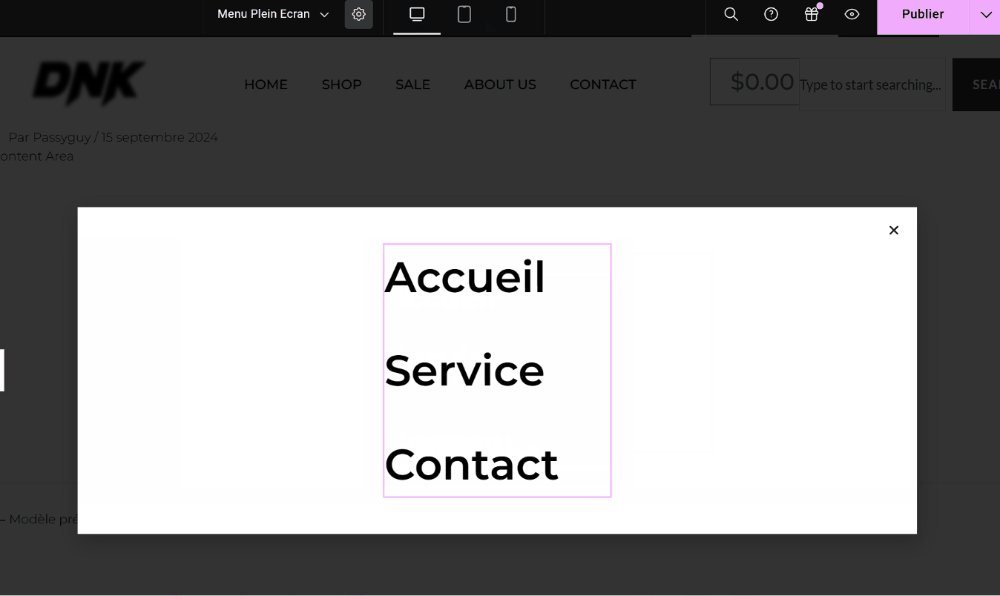
Après notre personnalisation voici le résultat que nous obtenons :

FAQ sur comment créer un menu plein écran dans Elementor
Ressources liées :
- Comment créer un accordéon d’images avec JetTabs dans Elementor
- Comment créer une page 404 dans Elementor
- Comment créer un bouton flottant avec l’index Z d’Elementor
- Comment utiliser les polices globales dans Elementor
- Comment créer une barre de progression dégradée dans Elementor
Conclusion
Créer un menu plein écran dans Elementor est une démarche stratégique qui transforme l’expérience utilisateur et enrichit la navigation sur votre site. Ce type de menu permet de capturer toute l’attention de vos visiteurs, leur offrant une interface épurée et immersive qui met en avant vos options de navigation de manière claire et engageante.
En choisissant cette approche, vous bénéficiez non seulement d’une flexibilité de conception sans égale, mais vous améliorez également la mise en valeur de vos contenus et promotions. Le menu plein écran est particulièrement efficace pour optimiser l’expérience mobile, offrant une solution pratique pour organiser les éléments de navigation sur tous les types d’appareils.
L’intégration d’un menu plein écran avec Elementor vous permet de personnaliser l’apparence et la fonctionnalité du menu selon vos besoins spécifiques. Vous pouvez ainsi créer un design qui reflète parfaitement l’identité de votre marque tout en facilitant l’accès aux informations clés pour vos visiteurs.
Que vous cherchiez à moderniser votre site ou à améliorer la navigation pour vos utilisateurs, un menu plein écran est une solution élégante et pratique. Il permet d’offrir une expérience de navigation fluide et intuitive, tout en mettant en avant les éléments essentiels de votre site.
Pour maximiser l’impact de votre menu plein écran, n’hésitez pas à explorer les différentes options de personnalisation offertes par Elementor. Testez les fonctionnalités, ajustez les designs et observez comment cette mise en page innovante peut transformer la manière dont vos visiteurs interagissent avec votre site.
Si cet article vous a aidé à comprendre les avantages d’un menu plein écran et comment le mettre en place avec Elementor, partagez-le avec votre réseau pour que d’autres puissent également bénéficier de cette solution efficace. Si vous avez des soucis sur comment y arriver faites le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.