Besoin de trouver comment définir une position pour le menu mobile dans Elementor?
Avec Elementor Pro, vous pouvez créer un en-tête personnalisé sur votre site web WordPress. Dans la plupart des cas, les utilisateurs d’Elementor ajoutent un menu de navigation sur l’en-tête personnalisé qu’ils créent.
Le problème est que l’entête semble souvent encombré sur les périphériques mobiles dans certains cas. La position du menu mobile (l’icône hamburger) et des autres éléments de l’entête semble asymétrique.
Lire notre guide sur : Comment installer Elementor sur WordPress
Pour que votre entête soit plus ordonnée sur le périphérique mobile, vous devez définir une position personnalisée pour le menu mobile et les autres éléments de l’entête.
Comment procéder ?
Comment définir une position personnalisée pour le menu mobile dans Elementor ?
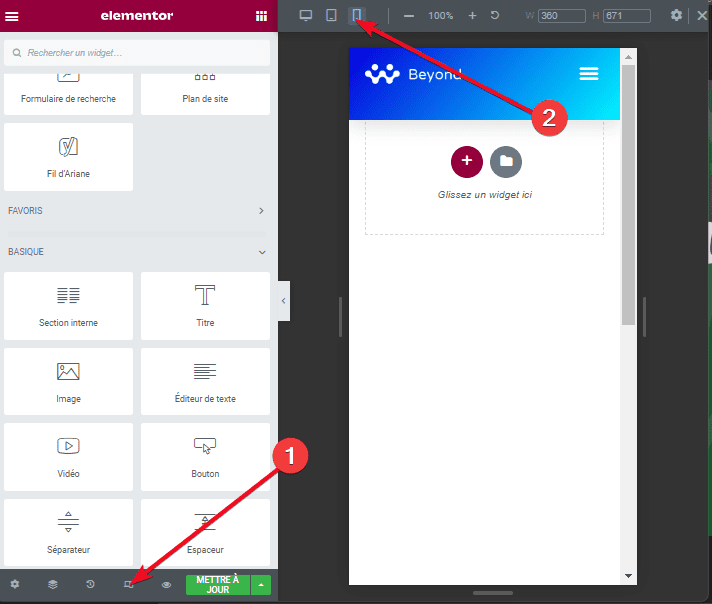
Tout d’abord, modifiez votre modèle d’entête avec Elementor et réglez le mode de prévisualisation sur Mobile.

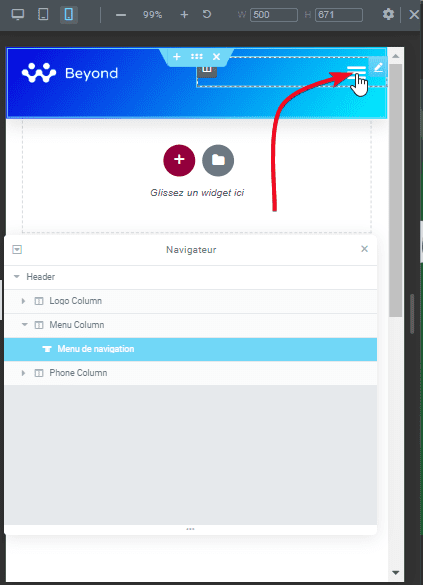
Sélectionnez l’un des widgets du modèle d’entête (vous pouvez utiliser le Navigateur pour vous faciliter la tâche). Dans cet exemple, nous allons fixer la position du widget Nav Menu (comme sur la capture d’écran ci-dessous).

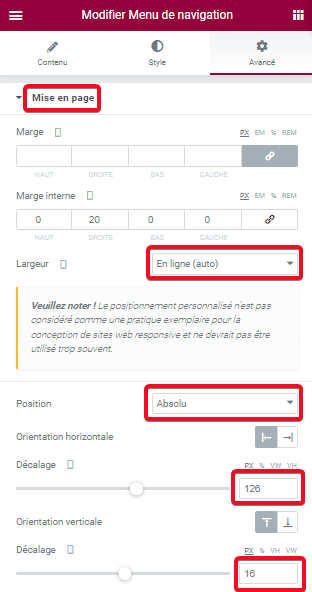
Une fois le widget Nav Menu sélectionné, allez dans l’onglet Avancé du panneau de gauche et ouvrez le bloc Mise en page. Définissez la largeur sur Inline (auto) et la position sur Absolute.

Vous pouvez ensuite définir les décalages de l’orientation horizontale et de l’orientation verticale. Définissez le décalage jusqu’à ce que vous obteniez une position appropriée.
Lire également : Comment utiliser le positionnement en ligne dans Elementor
Vous pouvez essayer différentes combinaisons du décalage horizontal et du décalage vertical jusqu’à ce que vous obteniez une position appropriée. C’est un travail un peu difficile et il faut un peu de patience pour obtenir la position appropriée.
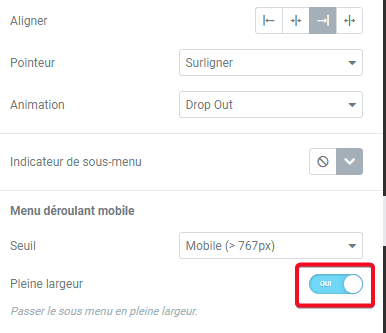
Vous pouvez également aller dans l’onglet Contenu pour essayer d’activer/désactiver l’option Pleine largeur sur la section mobile de la liste déroulante.

Une fois que vous avez fini de régler la position du widget Nav Menu, vous pouvez répéter l’étape ci-dessus pour les autres widgets de l’en-tête. Si vous n’obtenez toujours pas la position souhaitée, essayez de définir la largeur sur Personnalisé et essayez différentes valeurs de largeur.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voilà! Nous venons de vous présenter comment définir une position pour le menu mobile dans Elementor. Si vous avez des soucis sur comment y arriver faites le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…