Savez-vous comment utiliser les polices globales dans Elementor ?
Dans le monde dynamique de la création de sites web, la cohérence visuelle est clé. En 2024, Elementor continue de se démarquer comme un outil puissant pour les concepteurs web, et l’une de ses fonctionnalités les plus utiles est la gestion des polices globales.
Cette fonctionnalité vous permet de définir des styles de police uniformes à travers tout votre site, garantissant ainsi une présentation professionnelle et harmonieuse sans effort supplémentaire.
Dans cet article, nous explorerons comment utiliser les polices globales dans Elementor pour assurer une typographie cohérente et élégante sur votre site.
Découvrez aussi : Comment installer Elementor sur WordPress
Vous découvrirez comment configurer les polices globales, les appliquer à différents éléments, et les modifier facilement pour répondre à vos besoins de design. Suivez ce guide pour maîtriser cette fonctionnalité essentielle et améliorer la qualité visuelle de vos projets web.
Table des matières
Pourquoi utiliser les polices globales dans Elementor ?
Les polices globales sont essentielles pour maintenir une cohérence typographique sur votre site web. Elles vous permettent de définir des styles de texte uniformes pour les titres, sous-titres, et paragraphes à travers toutes les pages de votre site.
Cela simplifie la gestion des styles et garantit que votre site ait une apparence professionnelle et homogène, tout en vous faisant gagner du temps lors des mises à jour de design.
Comment utiliser les polices globales dans Elementor
Comment configurer les polices globales
Configurer les polices globales dans Elementor vous permet de définir et d’appliquer des styles typographiques cohérents sur l’ensemble de votre site. Voici une procédure complète pour y arriver :
1. Accéder à Elementor
- Connectez-vous à votre tableau de bord WordPress.
- Accédez à la page ou au modèle que vous souhaitez éditer avec Elementor.
2. Ouvrir les réglages du site
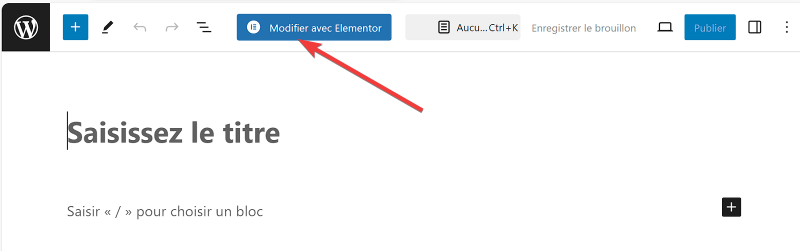
- Cliquez sur le bouton « Modifier avec Elementor » pour ouvrir l’éditeur Elementor.

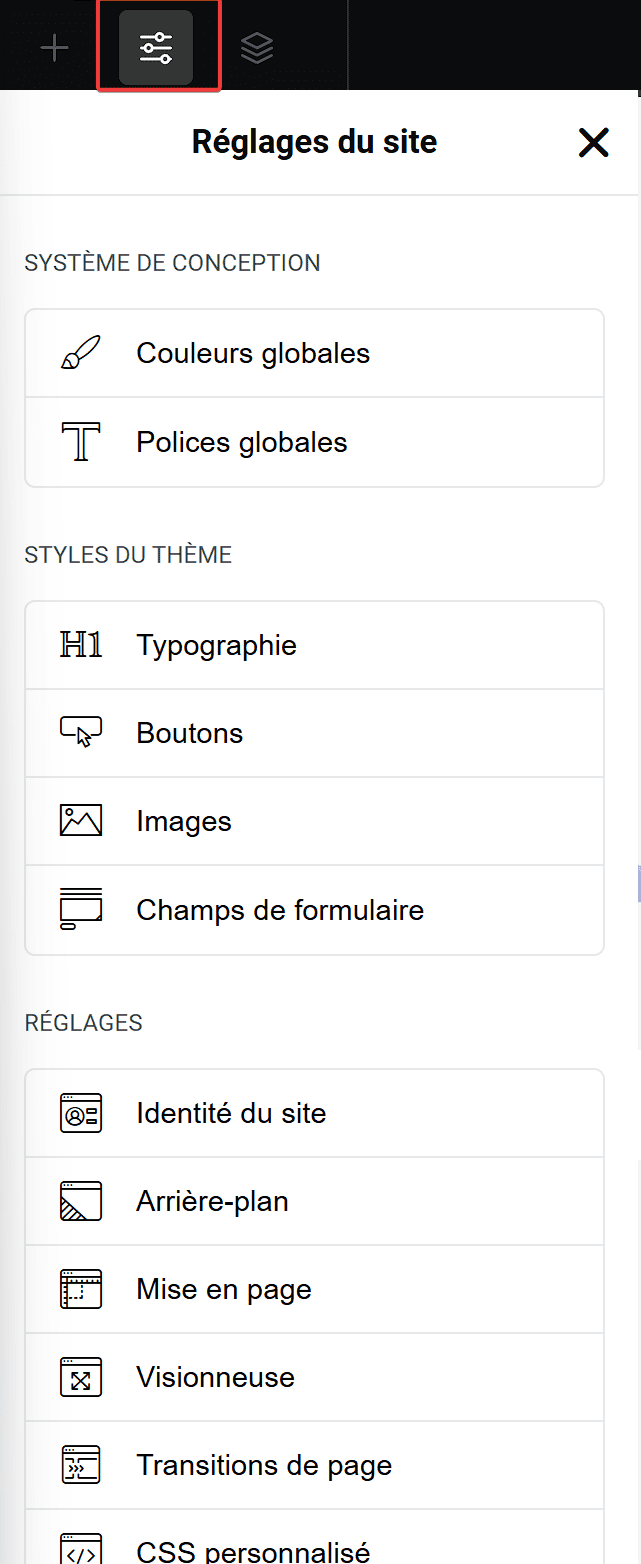
- Au dessus du panneau de gauche, cliquez sur l’icône Réglages du site

3. Accéder aux polices globales
- Dans le menu des réglages du site, cliquez sur « Polices globales » pour accéder aux options des polices globales.

4. Configurer les polices globales
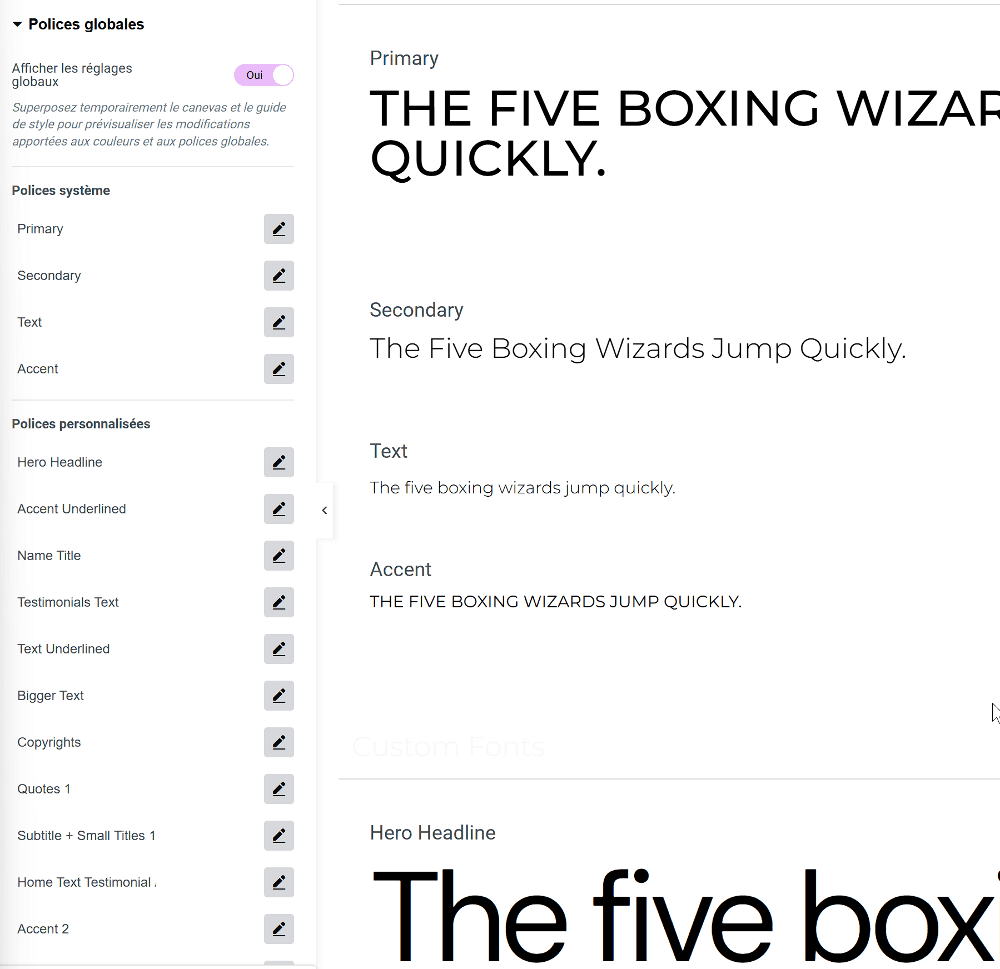
- Vous verrez différentes sections pour les polices globales :
- Text : Définit la police principale utilisée pour le texte de base de votre site.
- Primaire : Permet de définir les polices pour les titres de différents niveaux (H1).
- Secondaire : Permet de définir les polices pour les titres de différents niveaux (H2, H3, etc.)
- Autres styles
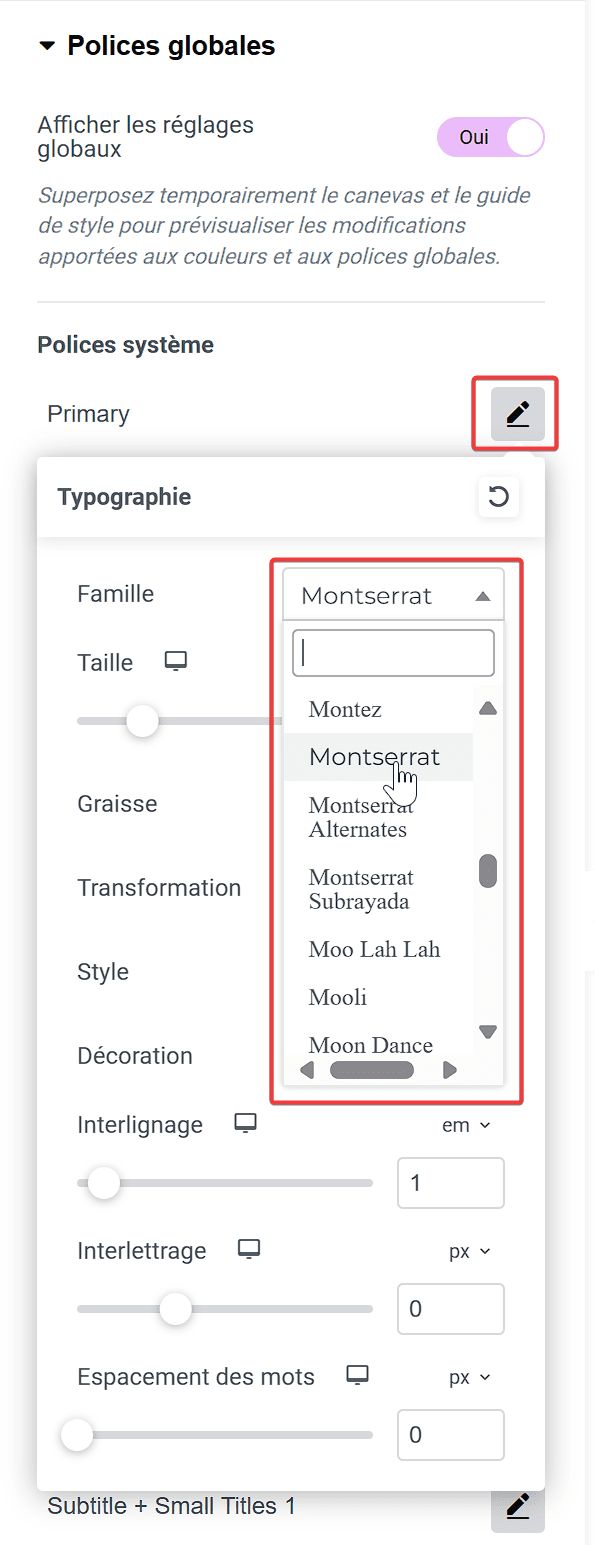
- Pour chaque section, cliquez sur le sélecteur de police pour choisir une police parmi celles proposées ou ajouter une nouvelle police personnalisée.

- Vous pouvez également ajuster la taille de la police, le poids, l’interlettrage et d’autres paramètres typographiques pour chaque style global.
5. Appliquer les modifications
- Une fois que vous avez configuré les polices globales selon vos préférences, cliquez sur le bouton « Enregistrer les modifications » pour sauvegarder les modifications.
6. Vérifier et ajuster
- Visitez votre site web pour vérifier que les polices globales s’appliquent correctement à l’ensemble des éléments typographiques.
- Si nécessaire, retournez dans les paramètres des polices globales pour effectuer des ajustements afin de garantir une cohérence typographique parfaite sur votre site.
7. Utilisation dans les Modèles
- Lorsque vous utilisez des modèles Elementor, les polices globales définies seront automatiquement appliquées aux éléments typographiques des modèles. Vous pouvez également modifier les paramètres typographiques des modèles spécifiques si nécessaire tout en conservant les styles globaux.
Remarque : Pour créer une nouvelle police globale, cliquez juste sur le bouton Ajouter Style, donnez un nom à votre police globale et définir celle-ci comme ci dessus.
Comment modifier les polices globales dans Elementor
Modifier les polices globales dans Elementor est une manière efficace d’assurer la cohérence typographique sur l’ensemble de votre site.
Pour modifier une police, la procédure est la même que pour configurer celle-ci. Donc essayez la même procédure que ci-dessus
Bonnes pratiques pour les polices globales
Lorsque vous utilisez les polices globales dans Elementor, il est essentiel de suivre certaines bonnes pratiques pour garantir que votre site web soit non seulement esthétiquement plaisant mais aussi fonctionnel. Voici des conseils clés pour optimiser l’utilisation des polices globales :
1. Choisissez des polices lisibles : La lisibilité est primordiale pour une bonne expérience utilisateur. Optez pour des polices qui sont faciles à lire sur tous les types d’écrans et dans toutes les tailles. Évitez les polices trop fantaisistes ou décoratives pour le texte principal. Préférez des polices sans serif pour les textes longs et des polices avec sérif pour les titres et sous-titres, car elles offrent généralement une meilleure lisibilité.
2. Maintenez une hiérarchie visuelle claire : La hiérarchie visuelle aide les visiteurs à naviguer facilement sur votre site. Utilisez les polices globales pour créer une hiérarchie claire entre les titres, sous-titres, et le texte principal. Assurez-vous que les titres sont suffisamment distincts des autres textes pour attirer l’attention et faciliter la lecture. Par exemple, utilisez une taille de police plus grande pour les titres et une taille plus petite pour le texte du corps.
3. Considérez les espacements et alignements : Le choix des polices ne se limite pas seulement à la police elle-même, mais aussi aux espacements et alignements. Veillez à ajuster les interlignes (l’espace entre les lignes de texte) et les marges pour améliorer la lisibilité. Des espacements adéquats permettent au texte de respirer et évitent qu’il ne paraisse trop encombré.
4. Adaptez les polices aux différents appareils : Avec la montée de la navigation mobile, il est crucial de s’assurer que vos polices globales s’affichent correctement sur différents appareils. Testez vos polices sur des écrans de différentes tailles et résolutions pour garantir une lisibilité optimale. Elementor vous permet d’ajuster les tailles de police spécifiquement pour les écrans mobiles, ce qui est essentiel pour une expérience utilisateur fluide.
5. Utilisez des polices cohérentes avec l’identité visuelle : Les polices que vous choisissez doivent correspondre à l’identité visuelle de votre marque. Elles doivent refléter le style et le ton de votre entreprise. Si vous avez déjà un guide de style de marque, assurez-vous que les polices globales que vous utilisez dans Elementor sont alignées avec ce guide pour maintenir une image de marque cohérente.
6. Évitez la surabondance de polices : L’utilisation excessive de polices différentes peut nuire à la cohérence visuelle et à l’esthétique générale de votre site. Limitez-vous à deux ou trois familles de polices pour l’ensemble de votre site. Utilisez une police principale pour les titres et une autre pour le texte du corps, tout en intégrant éventuellement une troisième pour les accents ou éléments spécifiques.
7. Consultez les tendances actuelles : Restez informés des tendances typographiques actuelles pour vous assurer que votre site reste moderne et attrayant. Les tendances peuvent inclure des choix de polices spécifiques, des tailles de texte innovantes, ou des styles de mise en forme qui peuvent améliorer l’attrait visuel de votre site.
8. Mettez à jour régulièrement vos polices : Les préférences typographiques peuvent évoluer, tout comme les besoins de votre site. Réévaluez régulièrement les polices globales pour vous assurer qu’elles répondent toujours à vos objectifs de design et à ceux de vos visiteurs. Faites des ajustements si nécessaire pour garder votre site frais et pertinent.
Lire aussi : Comment créer une page d’inscription dans Elementor
FAQ
Quelle est la fonctionnalité des polices globales dans Elementor ?
Les polices globales dans Elementor vous permettent de définir des styles de typographie uniformes pour l’ensemble de votre site, facilitant ainsi la gestion des polices et assurant une présentation cohérente.
Comment puis-je définir des polices globales dans Elementor ?
Accédez aux paramètres de typographie dans l’éditeur Elementor, sélectionnez les styles de texte globaux, et choisissez vos polices préférées pour chaque style.
Puis-je modifier les polices globales après les avoir définies ?
Oui, vous pouvez ajuster les paramètres des polices globales à tout moment depuis les paramètres de typographie. Les modifications seront automatiquement appliquées à tous les éléments utilisant ces styles.
Les polices globales affectent-elles tous les éléments de mon site ?
Les polices globales s’appliquent aux éléments de texte que vous avez configurés pour utiliser ces styles. Vous pouvez également personnaliser des polices spécifiques à certains éléments si nécessaire.
Quels sont les avantages d’utiliser les polices globales ?
Les polices globales assurent une cohérence typographique sur l’ensemble du site, simplifient la gestion des styles, et facilitent les mises à jour de design.
Autres ressources liées
- Comment maîtriser Elementor sur WordPress : Installation, utilisation et fonctionnalités avancées –
- Critique Elementor – Une seule chose compte, rien d’autre
- Comment créer un formulaire avec Elementor gratuit
- Comment personnaliser un formulaire contact form 7 avec Essential Addons
Conclusion
En 2024, la gestion des polices globales dans Elementor représente un atout précieux pour tout concepteur web cherchant à maintenir une cohérence typographique impeccable sur son site. Cette fonctionnalité vous permet de définir des styles de texte uniformes qui s’appliquent à l’ensemble de votre site, simplifiant ainsi la gestion des polices et garantissant une présentation professionnelle et harmonieuse.
En utilisant les polices globales, vous pouvez non seulement assurer la cohérence visuelle de votre site mais aussi gagner un temps précieux lors des mises à jour de design. Vous pouvez facilement ajuster les paramètres typographiques, appliquer des styles cohérents sur toutes les pages, et adapter la typographie en fonction des besoins spécifiques de votre projet.
Adopter les polices globales est un excellent moyen de rationaliser votre flux de travail tout en offrant une expérience utilisateur fluide et esthétiquement plaisante. Que vous soyez un débutant ou un expert en conception web, cette fonctionnalité d’Elementor vous aidera à créer des sites web visuellement cohérents et professionnels.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…