Souhaitez-vous créer une page 404 dans WordPress dans Elementor ? Alors continuez à lire cet article.
Lorsque les visiteurs de votre site web rencontrent une page d’erreur 404, cela peut rapidement devenir une source de frustration. Une page 404, indiquant que la page demandée est introuvable, est une opportunité souvent négligée pour améliorer l’expérience utilisateur et renforcer l’identité de votre marque.
Au lieu de laisser vos visiteurs se perdre dans un vide numérique, pourquoi ne pas transformer cette situation en une chance de les engager davantage ?
Lire notre guide sur Comment installer Elementor sur WordPress
Avec Elementor, vous avez la possibilité de créer une page 404 non seulement fonctionnelle mais aussi attrayante et utile.
Cet article vous guide à travers le processus de création d’une page 404 personnalisée avec Elementor, sans nécessiter de compétences en codage. Nous explorerons comment utiliser les outils d’Elementor pour concevoir une page qui capte l’attention, dirige les visiteurs vers des contenus pertinents, et reflète l’image de votre marque.
Table des matières
Pourquoi créer une page 404 personnalisée ?
La page 404 est une partie essentielle de l’expérience utilisateur sur votre site web. Lorsqu’un utilisateur rencontre une erreur 404, cela signifie que la page qu’il cherche est introuvable. Cependant, la manière dont vous gérez cette situation peut avoir un impact significatif sur l’expérience globale et la perception de votre site. Voici pourquoi il est crucial de créer une page 404 personnalisée.
1. Améliorer l’expérience utilisateur
Une page 404 personnalisée permet de réduire la frustration des visiteurs en leur fournissant des options claires pour continuer leur navigation. Au lieu d’une simple notification d’erreur, une page 404 bien conçue peut guider les utilisateurs vers d’autres sections de votre site, comme des pages populaires, des articles récents ou un moteur de recherche. Cela aide à maintenir l’intérêt des visiteurs et à les encourager à rester sur votre site, même s’ils ont rencontré une erreur.
2. Renforcer l’identité de la marque
Une page 404 personnalisée est une occasion en or de renforcer l’identité de votre marque. En utilisant des éléments visuels et un ton qui reflètent votre style de marque, vous pouvez transformer une situation potentiellement négative en une opportunité de vous démarquer. Ajoutez des graphiques accrocheurs, des messages de marque, et même des éléments humoristiques ou créatifs pour faire bonne impression, même lorsque les choses ne se passent pas comme prévu.
3. Augmenter la visibilité des autres contenus
En offrant des liens vers des pages populaires, des articles de blog récents ou des catégories principales, une page 404 personnalisée peut diriger les visiteurs vers d’autres contenus intéressants sur votre site. Cela aide non seulement à récupérer les visiteurs perdus, mais aussi à augmenter les chances qu’ils trouvent quelque chose qui les intéresse vraiment, augmentant ainsi le temps passé sur le site et réduisant le taux de rebond.
4. Optimiser pour le référencement
Les pages 404 personnalisées peuvent également jouer un rôle dans l’optimisation pour les moteurs de recherche (SEO). Bien que les pages d’erreur elles-mêmes ne contribuent pas directement au classement, une page 404 bien conçue peut réduire les liens cassés et aider à gérer les erreurs de manière plus efficace. En dirigeant les visiteurs vers du contenu pertinent, vous pouvez minimiser les impacts négatifs potentiels sur le SEO causés par des pages non trouvées.
Consultez aussi : Elementor Free vs Elementor Pro : Comparaison détaillée des fonctionnalités
5. Apporter une touche personnelle et professionnelle
Une page 404 personnalisée montre aux visiteurs que vous vous souciez de leur expérience sur votre site. Elle reflète votre engagement à offrir une expérience utilisateur de qualité et une attention aux détails, même dans les moments où les choses ne se passent pas comme prévu. Cela peut renforcer la confiance et la crédibilité auprès de vos visiteurs.
En résumé, une page 404 personnalisée est bien plus qu’une simple page d’erreur. Elle représente une opportunité précieuse pour améliorer l’expérience utilisateur, renforcer l’identité de votre marque, diriger les visiteurs vers d’autres contenus, optimiser le référencement, et montrer un haut niveau de professionnalisme.
Remarque : La fonction Theme Builder n’est disponible que sur Elementor Pro. Retrouvez les différences entre Elementor Free et Elementor Pro.
Comment créer une page 404 dans Elementor
Avant de commencer, veuillez noter que HTTP 404, 404 introuvable, 404, page introuvable et serveur introuvable est la même chose.
En supposant que vous avez installé Elementor et que vous êtes passés à version Pro :
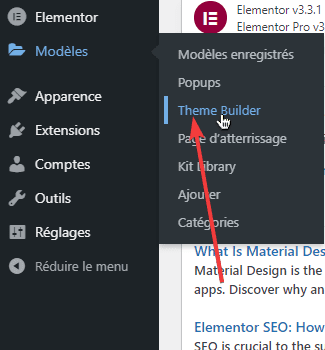
- Connectez-vous au tableau de bord WordPress et accédez à Modèles -> Theme Builder.

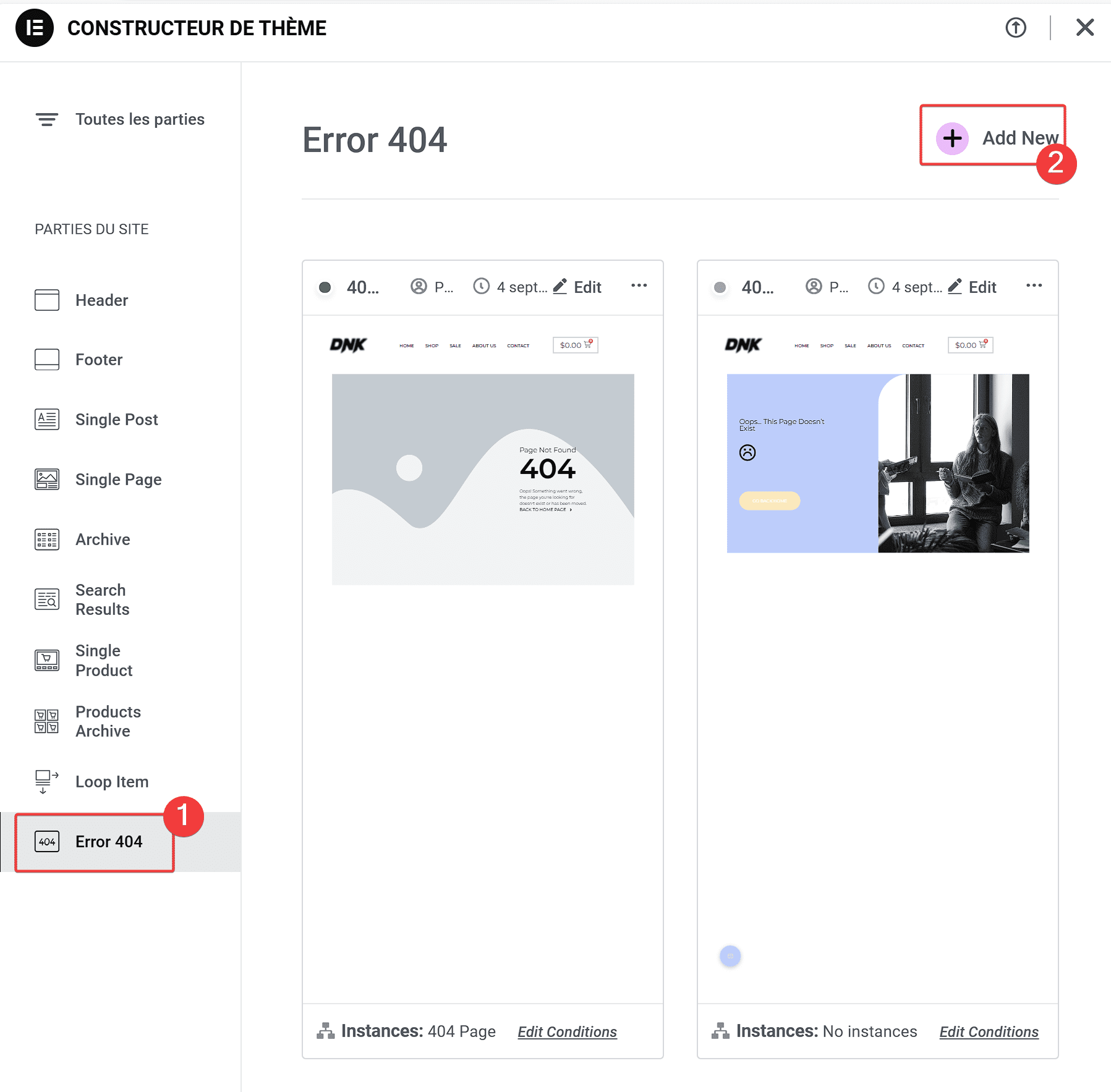
- Sur la page du thème Builder, cliquez sur Error 404 puis Add New ou fermez cette page pour créer votre modèle à partir de zéro.

Comme mentionné, Elementor fournit plusieurs modèles de page 404 prêts à l’emploi parmi lesquels vous pouvez choisir. Vous pouvez également créer la page 404 à partir de zéro si vous le souhaitez.
Une fenêtre contextuelle s’affiche.
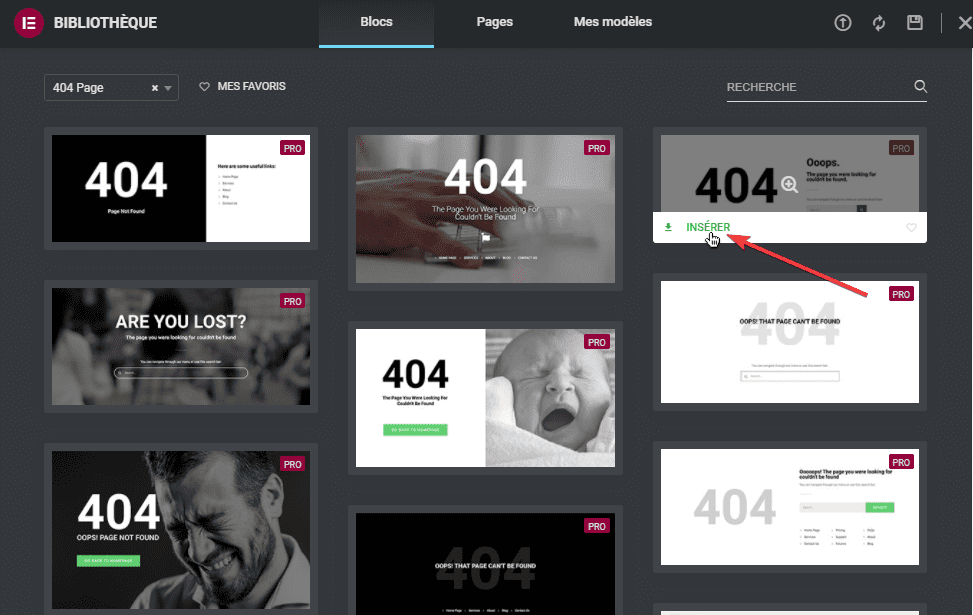
Dans cet exemple, nous allons utiliser l’un des modèles disponibles.

- Sélectionnez le type de modèles de 404 page
- Sélectionnez un modèle que vous trouvez intéressant. (Survolez le modèle et cliquez sur Insérez)
Lire aussi : Comment créer un en-tête personnalisé dans WordPress avec Elementor
Vous serez dirigé vers l’éditeur Elementor où vous pourrez modifier le contenu de la page 404.
- Une fois la modification du contenu terminée, cliquez sur le bouton Publier
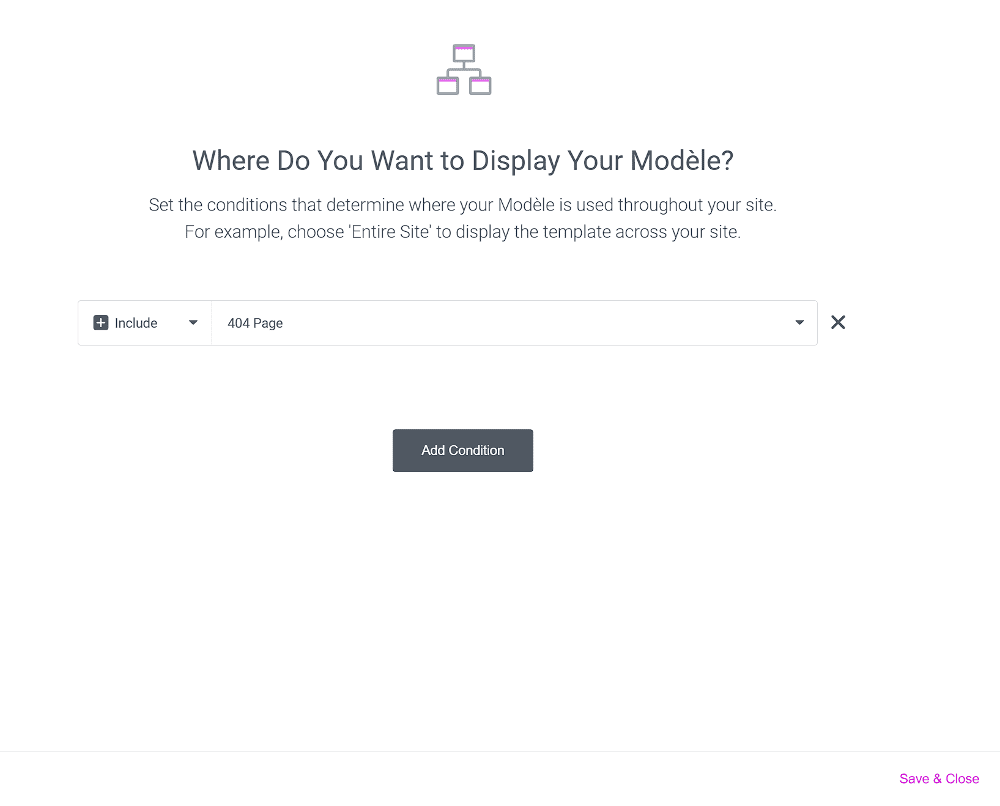
- Dans la fenêtre contextuelle qui apparaît, définir les conditions d’affichage.
- Cliquez simplement sur le bouton SAVE & CLOSE pour continuer.
Lors de la création d’une page 404, la condition d’affichage par défaut est définie sur 404 Page. Il n’y a donc rien à changer.

- Maintenant, Essayez d’accéder à une URL aléatoire sur votre site Web (c’est-à-dire votredomaine.com/kdjkdjkj)et vous devriez voir la nouvelle page 404 que vous venez de créer.Obtenez Elementor Pro Maintenant !
FAQ
Pourquoi est-il important de personnaliser une page 404 ?
Une page 404 personnalisée aide à réduire la frustration des visiteurs en leur offrant des options pour continuer à explorer votre site. Elle renforce également votre image de marque et peut guider les utilisateurs vers des pages importantes.
Puis-je utiliser des modèles Elementor pour créer une page 404 ?
Oui, Elementor propose plusieurs modèles de page 404 que vous pouvez personnaliser selon vos besoins. Vous pouvez également créer une page 404 de zéro pour une personnalisation complète.
Comment puis-je définir ma page 404 dans WordPress après l’avoir créée avec Elementor ?
Pour définir votre page 404, allez dans le tableau de bord WordPress, puis accédez à « Apparence » > « Personnaliser ». Recherchez l’option pour définir les pages d’erreur et sélectionnez votre page 404 créée avec Elementor.
Quels éléments essentiels devraient être inclus dans une page 404 ?
Une page 404 efficace devrait inclure un message clair, une navigation vers d’autres parties du site, et éventuellement des suggestions de contenu ou une fonction de recherche.
Puis-je tester ma page 404 avant de la publier ?
Oui, Elementor vous permet de prévisualiser votre page 404 avant de la publier. Assurez-vous de tester toutes les fonctionnalités et les liens pour garantir une bonne expérience utilisateur.
Autres ressources liées
- Comment maîtriser Elementor sur WordPress : Installation, utilisation et fonctionnalités avancées –
- Critique Elementor – Une seule chose compte, rien d’autre
- Comment créer un formulaire avec Elementor gratuit
- Comment personnaliser un formulaire contact form 7 avec Essential Addons
Conclusion
Créer une page 404 personnalisée dans WordPress avec Elementor est bien plus qu’une simple démarche technique. C’est une occasion stratégique d’améliorer l’expérience utilisateur, de renforcer l’identité de votre marque et de maximiser l’engagement des visiteurs, même lorsqu’ils rencontrent des erreurs sur votre site.
Une page 404 personnalisée bien conçue non seulement minimise les frustrations des utilisateurs, mais elle les guide également vers d’autres contenus pertinents, augmentant ainsi les chances qu’ils restent plus longtemps sur votre site et continuent à explorer ce que vous avez à offrir.
En utilisant les puissants outils d’Elementor, vous pouvez concevoir une page 404 qui reflète parfaitement votre style de marque et vos objectifs, tout en étant fonctionnelle et attrayante. Que vous optiez pour un design élégant et simple ou pour une approche plus créative et humoristique, votre page 404 peut devenir une partie intégrante de votre stratégie de communication en ligne.
N’oubliez pas que chaque élément de votre site, y compris les pages d’erreur, joue un rôle crucial dans la perception globale de votre marque. En prenant le temps de créer une page 404 personnalisée, vous montrez à vos visiteurs que vous vous souciez de leur expérience et que vous êtes prêt à aller au-delà des attentes pour offrir un service de qualité.
Alors, n’attendez plus pour personnaliser votre page 404 avec Elementor. Explorez les possibilités offertes par cet outil puissant et transformez les erreurs en opportunités de renforcer votre marque et d’améliorer l’expérience utilisateur sur votre site.
Pour des guides détaillés, des conseils pratiques et d’autres astuces sur l’utilisation d’Elementor, continuez à suivre notre blog. Partagez cet article avec vos collègues et amis qui pourraient bénéficier de ces conseils et restez connecté pour plus de contenus utiles et inspirants. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
…