Souhaitez-vous créer un accordéon d’images à une page Elementor ? Alors continuez la lecture de ce guide.
Ajouter un accordéon d’images à votre site web peut transformer la manière dont vous présentez vos contenus visuels, offrant une présentation interactive et attrayante qui capte l’attention de vos visiteurs. Avec Elementor, la création d’un tel élément devient simple et efficace, même sans compétences en programmation. Le plugin JetTabs se distingue comme un outil puissant pour réaliser cette tâche.
Dans ce guide, nous vous montrerons comment intégrer un accordéon d’images à une page Elementor en utilisant JetTabs, vous permettant de créer une expérience utilisateur enrichissante tout en optimisant l’espace de vos pages. Suivez ces étapes détaillées pour découvrir comment cet outil peut améliorer l’apparence et la fonctionnalité de votre site web, tout en facilitant la gestion de vos contenus visuels.
Que vous souhaitiez afficher un portfolio, une galerie de produits ou simplement des images de manière élégante, cet article vous fournira toutes les informations nécessaires pour réussir. Continuez à lire pour maîtriser l’art de l’accordéon d’images avec JetTabs et donner à votre site un coup de pouce visuel remarquable.
Table des matières
Pourquoi utiliser un accordéon d’images ?
1. Optimisation de l’espace
L’accordéon d’images est un outil efficace pour maximiser l’utilisation de l’espace sur votre page web. En regroupant plusieurs images sous des onglets ou des sections repliables, vous évitez l’encombrement et permettez aux utilisateurs d’explorer les images de manière organisée. Cela est particulièrement utile pour les pages avec beaucoup de contenu visuel, comme les portfolios ou les galeries de produits.
2. Amélioration de l’expérience utilisateur
Un accordéon d’images offre une expérience utilisateur interactive et engageante. En permettant aux visiteurs de cliquer pour dévoiler ou masquer des images, vous les encouragez à interagir avec votre contenu. Cette fonctionnalité rend la navigation plus fluide et agréable, en offrant une présentation dynamique et attrayante des visuels.
3. Réduction du temps de chargement
En chargeant les images seulement lorsque les utilisateurs choisissent de les voir, les accords d’images peuvent contribuer à une meilleure performance de la page. Cela réduit le temps de chargement initial en évitant le téléchargement de toutes les images en même temps. Cette approche peut améliorer la vitesse de chargement de votre page, ce qui est bénéfique pour le référencement et la satisfaction des visiteurs.
4.Organisation visuelle claire
Les accords d’images permettent de structurer les informations de manière claire et logique. En classant les images sous des catégories distinctes, vous aidez les utilisateurs à trouver ce qu’ils recherchent plus facilement. Cette organisation est essentielle pour offrir une navigation intuitive et efficace sur votre site.
5.Flexibilité et personnalisation
Les accords d’images sont hautement personnalisables et peuvent être adaptés pour correspondre au design de votre site web. Vous pouvez choisir les styles, les effets de transition et les paramètres d’affichage pour créer une présentation visuelle cohérente avec l’esthétique de votre marque. Cette flexibilité vous permet de concevoir des éléments interactifs qui renforcent l’identité visuelle de votre site.
6.Encouragement à l’exploration
En utilisant un accordéon d’images, vous incitez les visiteurs à explorer davantage votre contenu. La possibilité de découvrir de nouvelles images en cliquant sur des onglets encourage une exploration active, augmentant ainsi le temps passé sur votre site et l’engagement des visiteurs. Cette interactivité peut également améliorer la conversion en dirigeant les utilisateurs vers des actions spécifiques, comme l’achat d’un produit ou la demande de contact.
Présentation du Plugin JetTabs
JetTabs est un plugin puissant conçu pour Elementor, la célèbre extension de création de pages pour WordPress. Il offre des fonctionnalités avancées pour intégrer des contenus interactifs comme des onglets et des accords, facilitant ainsi la création d’interfaces utilisateur dynamiques et attrayantes sans avoir besoin de coder.
JetTabs est particulièrement apprécié pour sa flexibilité et sa facilité d’utilisation, permettant de personnaliser les éléments avec des options variées pour s’adapter à tous les types de sites web.
Fonctionnalités clés de JetTabs
- Widgets d’onglets et d’accordéons
JetTabs propose des widgets spécifiques pour ajouter des onglets et des accordéons à vos pages. Ces éléments sont idéaux pour organiser du contenu de manière compacte et interactive. Les utilisateurs peuvent facilement naviguer entre les différentes sections de contenu, ce qui améliore l’expérience utilisateur en rendant les pages plus dynamiques et engageantes. - Options de personnalisation avancées
Le plugin offre une large gamme d’options de personnalisation pour ajuster l’apparence des onglets et des accordéons. Vous pouvez modifier les couleurs, les typographies, les marges, les bordures et les styles d’animation. Cette flexibilité permet de créer des éléments visuels parfaitement adaptés au design de votre site. - Design Réactif
JetTabs est entièrement responsive, ce qui signifie que les éléments créés avec ce plugin s’adaptent automatiquement aux différentes tailles d’écran. Cela garantit que vos onglets et accordéons s’affichent correctement sur tous les appareils, qu’il s’agisse de téléphones mobiles, de tablettes ou de bureaux. - Intégration simple avec Elementor
JetTabs s’intègre parfaitement avec Elementor, offrant une interface conviviale directement dans l’éditeur de pages. Vous pouvez faire glisser et déposer les widgets JetTabs sur vos pages, puis utiliser les options de configuration pour personnaliser les éléments en temps réel. - Support et documentation
Le plugin fournit une documentation complète et un support dédié pour aider les utilisateurs à tirer le meilleur parti de ses fonctionnalités. Que vous soyez un débutant ou un utilisateur avancé, vous trouverez des guides détaillés pour vous accompagner dans l’utilisation de JetTabs.
Lire aussi : Comment créer un menu de navigation One Page dans Elementor
Avantages de l’utilisation de JetTabs
- Gain de Temps
JetTabs simplifie la création d’éléments interactifs, ce qui vous fait gagner du temps dans le développement de vos pages. Les options de personnalisation intuitives permettent de concevoir des éléments visuels sophistiqués sans avoir à coder. - Amélioration de l’Expérience Utilisateur
Les onglets et les accordéons permettent d’organiser le contenu de manière claire et accessible. Ils améliorent l’expérience utilisateur en facilitant la navigation à travers de grandes quantités d’informations sans surcharger la page. - Flexibilité de Conception
La variété d’options de personnalisation offertes par JetTabs vous permet de créer des éléments qui correspondent parfaitement à votre vision créative. Vous pouvez ajuster chaque détail pour assurer une cohérence visuelle avec le reste de votre site.
JetTabs est donc un outil essentiel pour les utilisateurs d’Elementor qui souhaitent enrichir leurs pages avec des éléments interactifs comme des onglets et des accordéons. Avec ses fonctionnalités avancées, sa personnalisation poussée et son intégration fluide avec Elementor, ce plugin permet de créer des designs engageants et professionnels sans effort.
Comment créer un accordéon d’images avec JetTabs dans Elementor
Préparation avant l’intégration
Avant de commencer, assurez-vous d’avoir installé et activé le plugin JetTabs sur votre site WordPress. Vous devrez également préparer les images que vous souhaitez afficher dans l’accordéon. Assurez-vous que les images sont optimisées pour le web afin de garantir un chargement rapide et une performance optimale de votre page.
Créer un accordéon d’images avec JetTabs
Étape 1 : Installation de JetTabs
Pour installer JetTabs :
- Accédez à votre tableau de bord WordPress
- Allez dans « Extensions »
- Cliquez sur « Téléverser une extension ».
- Sélectionnez le fichier Zip téléchargé sur le site de JetPlugins
- Cliquez sur le bouton Installez Maintenant puis activez le plugin
Lire Comment installer un plugin dans WordPress pour en savoir plus.
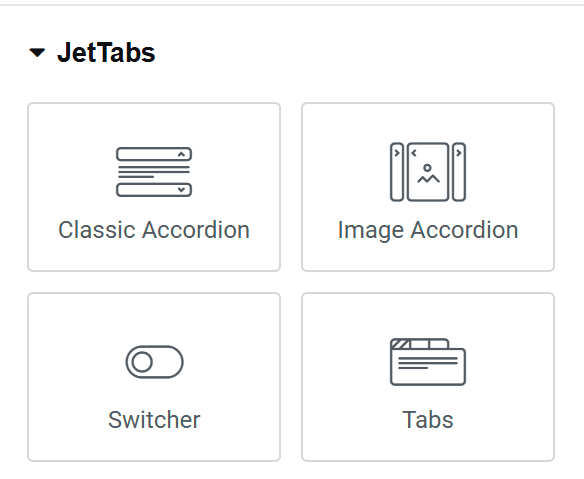
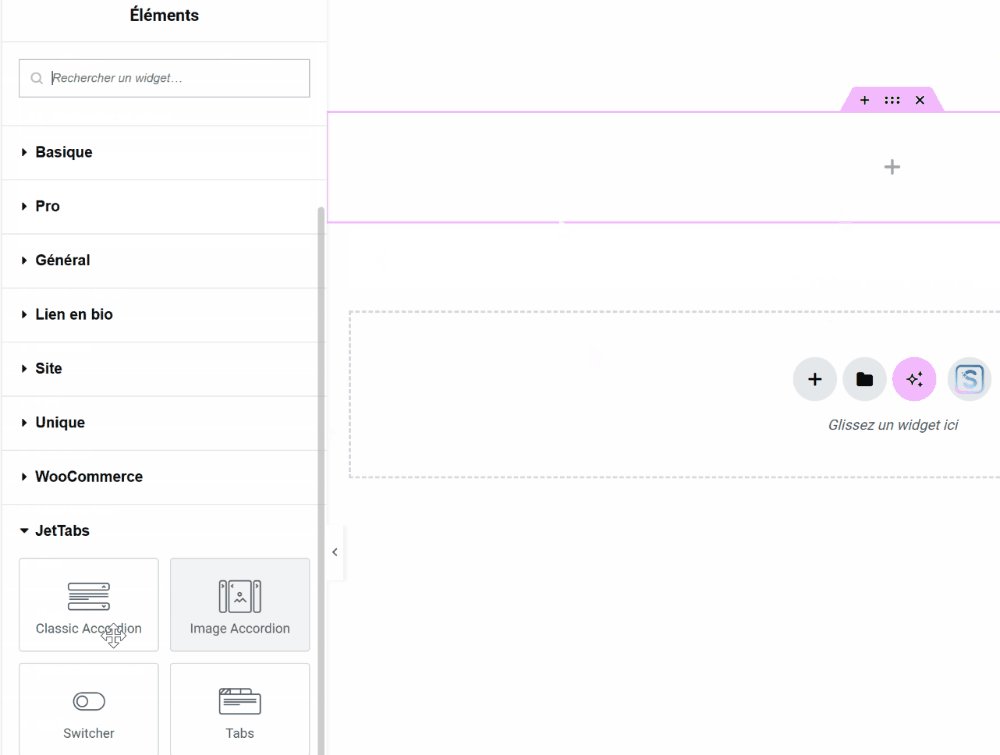
Une fois installé, vous verrez de nouveaux widgets disponibles dans Elementor (Swicther, Tabs, Image Accordion, et Classic Accordion).

Étape 2 : Ajouter un widget Accordéon
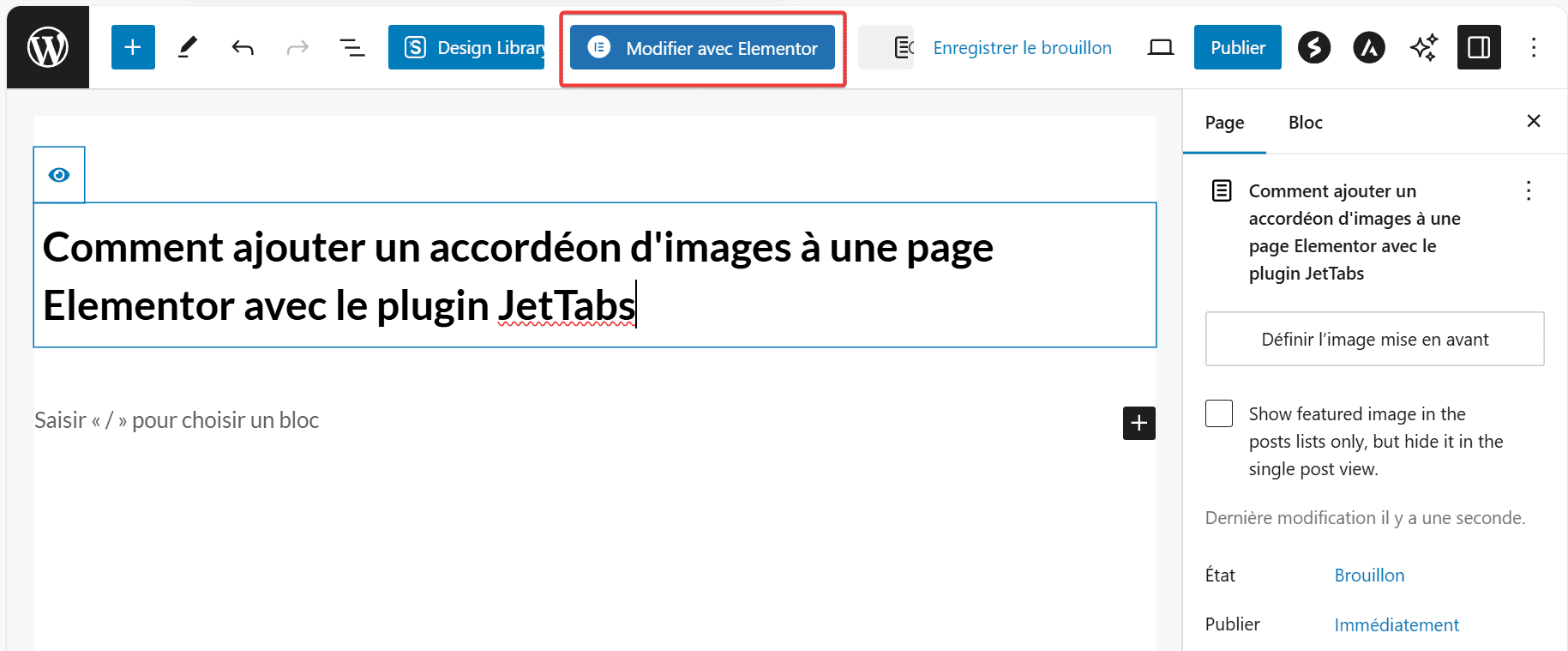
- Ouvrez la page que vous souhaitez modifier avec Elementor.

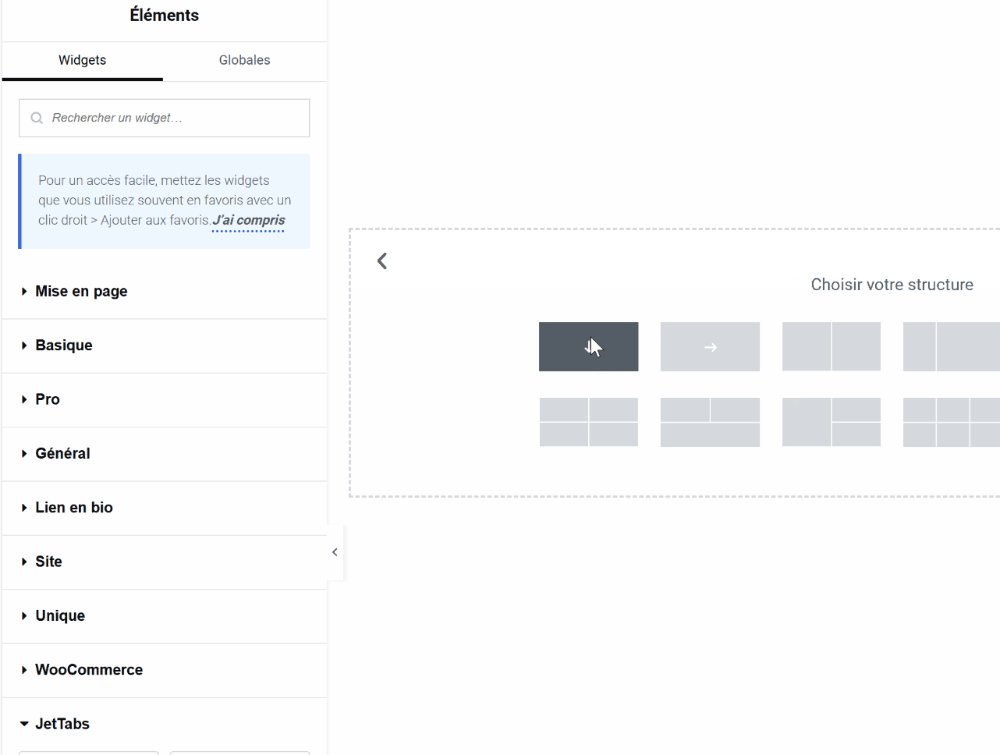
- Faites glisser le widget « Accordéon » de JetTabs depuis le panneau des widgets vers la zone de contenu de votre page.
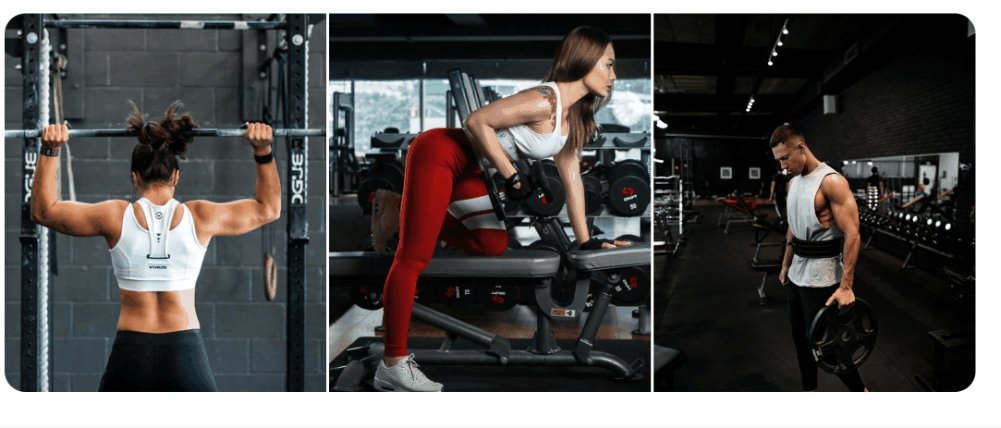
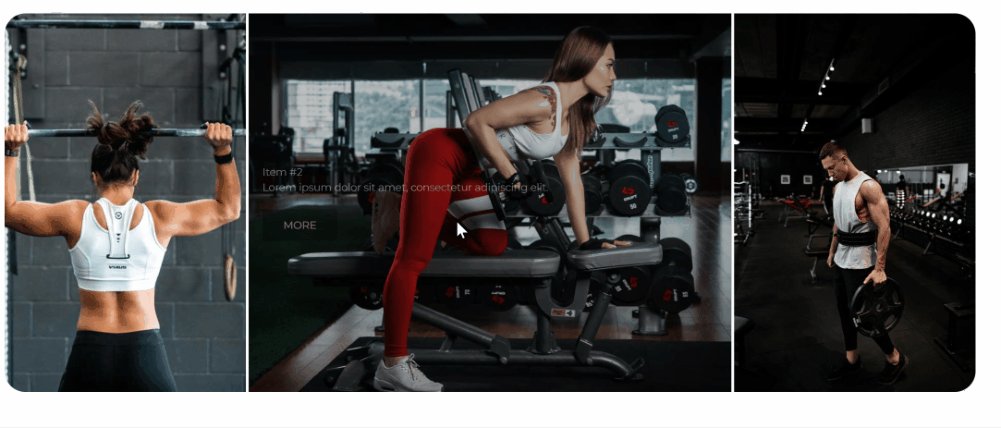
Vous verrez un accordéon vide apparaître sur la page.

Étape 3 : Configurer les images dans l’accordéon
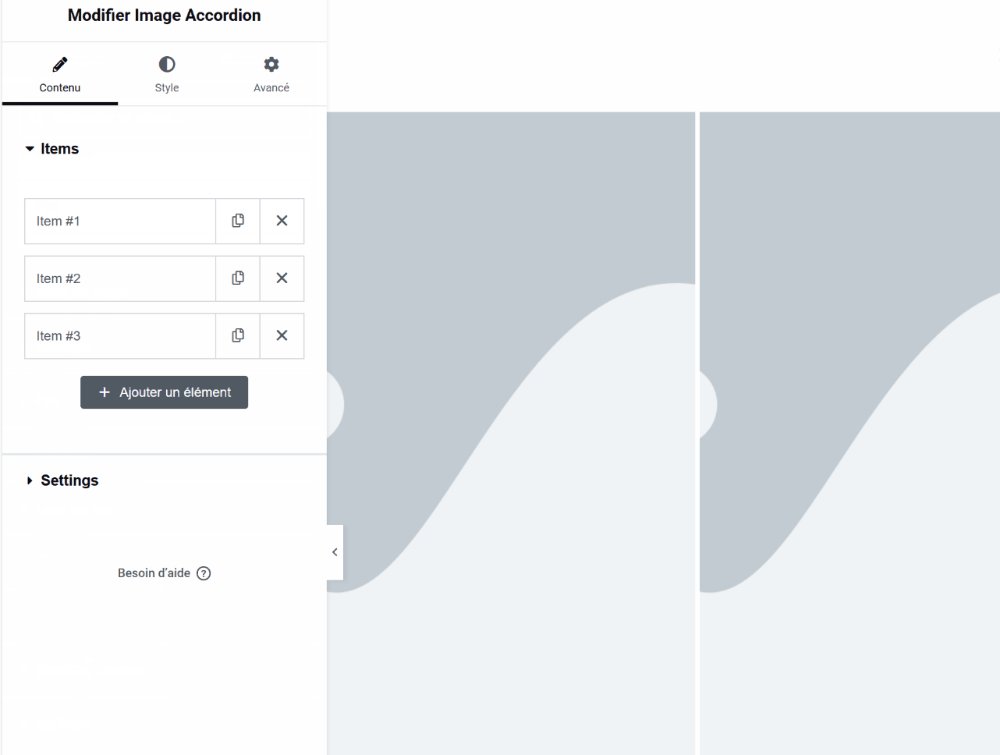
- Cliquez sur le widget Accordéon pour accéder aux options de configuration.
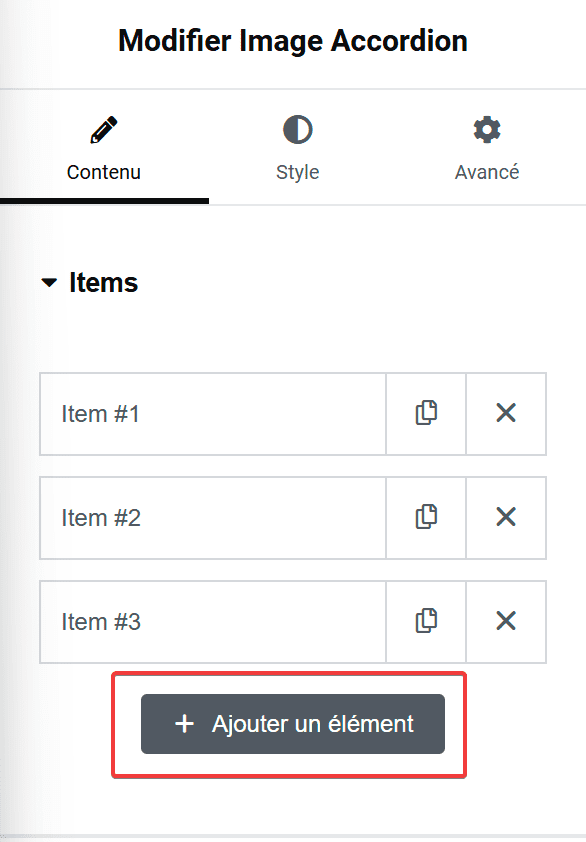
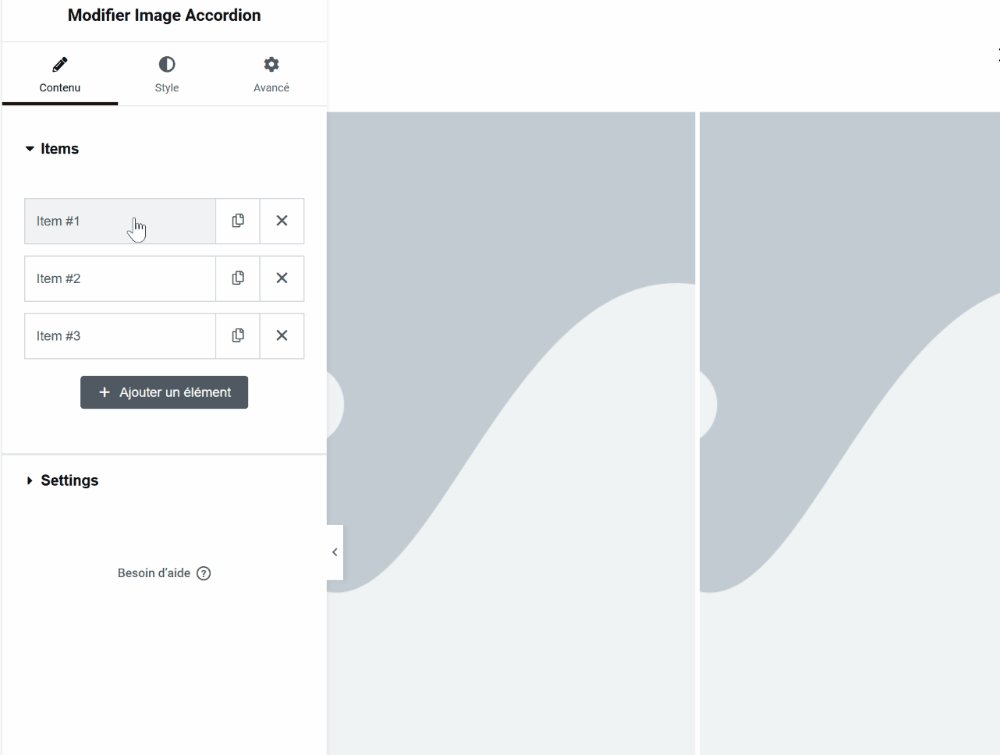
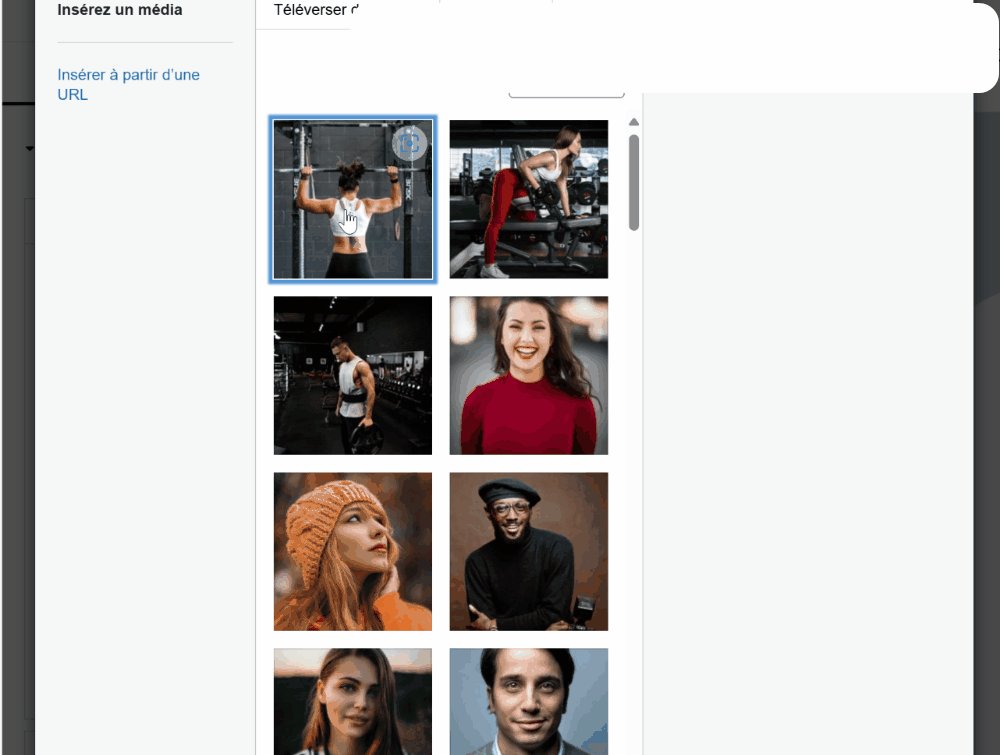
Par défaut, l’accordéon est composé de trois éléments. Pour ajouter une image à chaque élément, il suffit d’ouvrir un élément sous le bloc Éléments et de cliquer sur le sélecteur d’image.

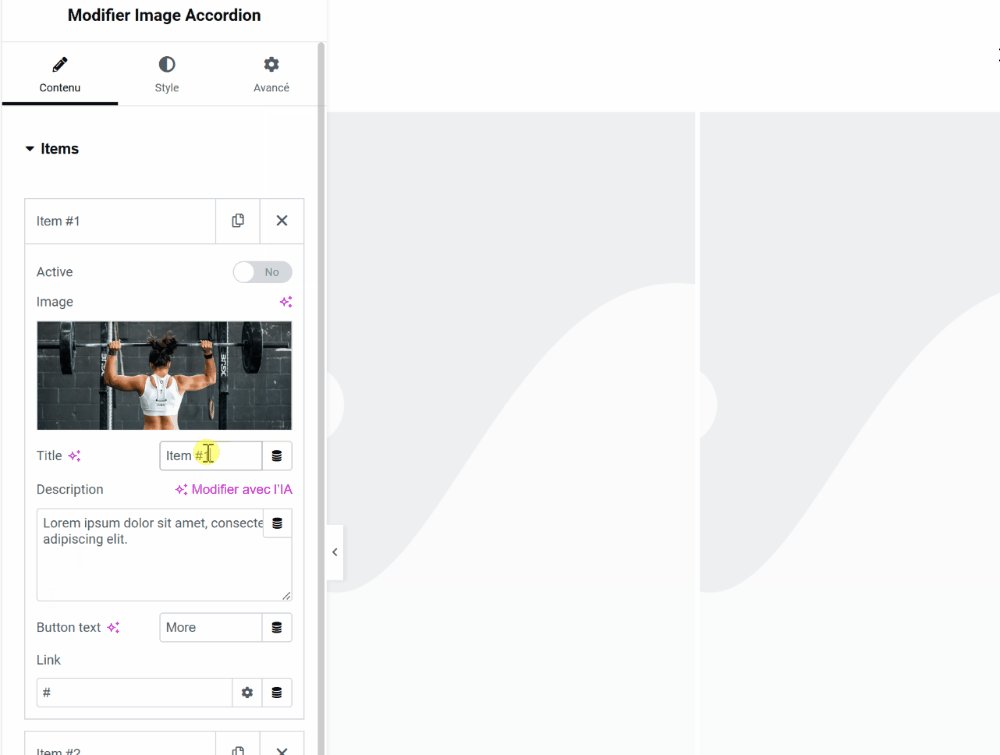
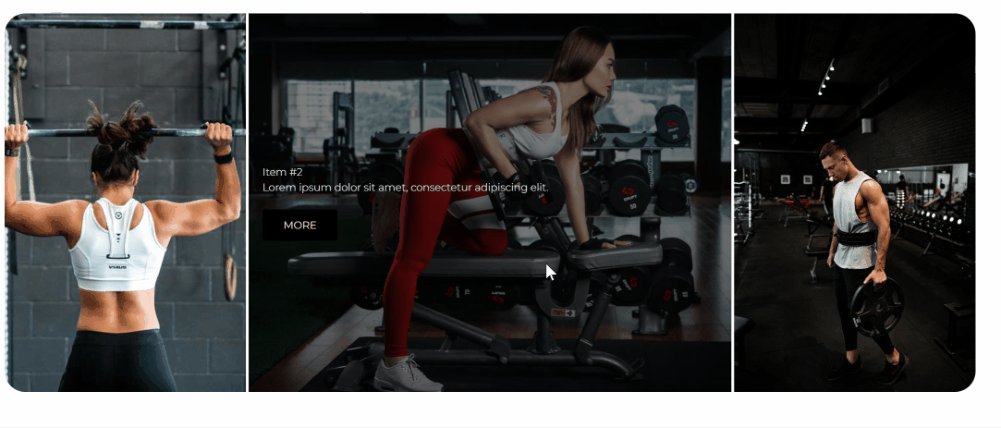
- Pour chaque élément, ajoutez une image en utilisant l’option « Image » dans le panneau de contenu.
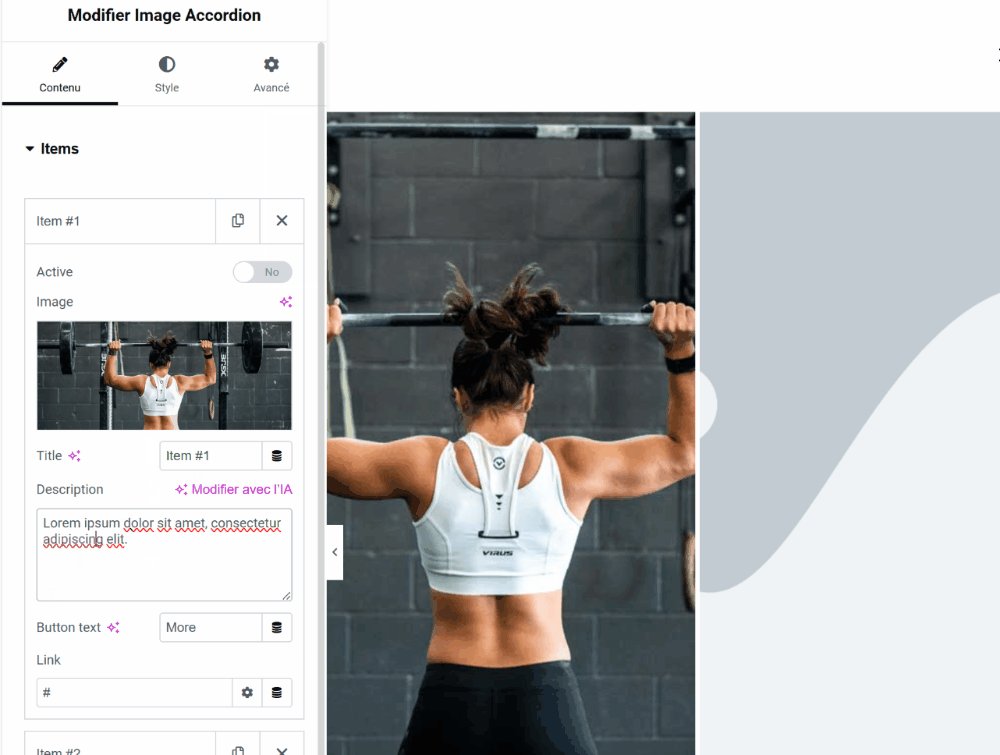
- Ajoutez un titre et une description si nécessaire.
- Ajustez les paramètres de chaque élément pour personnaliser l’apparence et le comportement de l’accordéon.

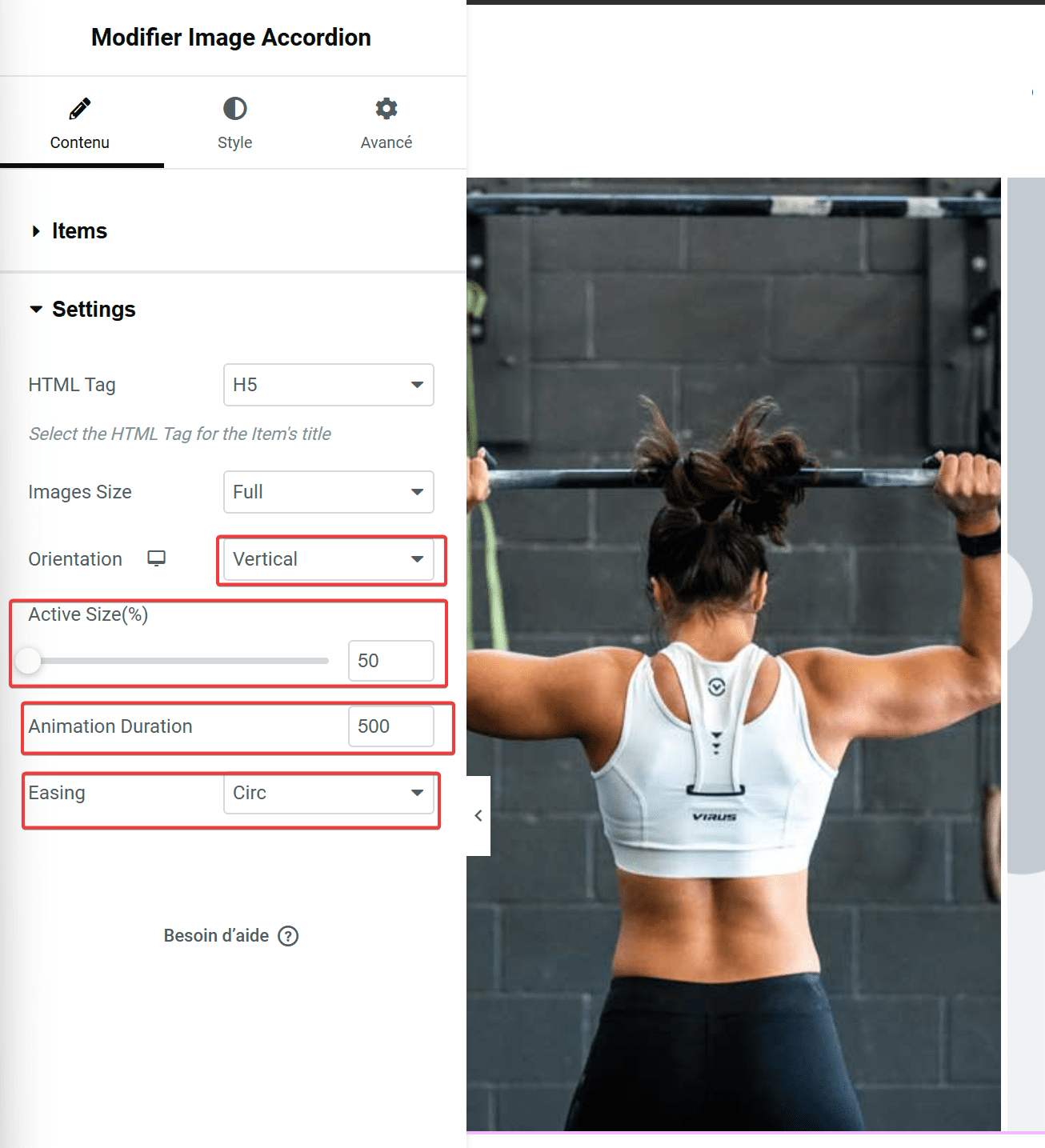
- Ouvrez le bloc Settings sous l’onglet Contenu
- Définissez l’orientation (verticale ou horizontale)
- Définissez la taille de l’élément actif
- Paramétrez la durée de l’animation et le style de l’effet d’assouplissement.

Personnaliser l’apparence de l’accordéon d’images
JetTabs offre de nombreuses options de personnalisation pour adapter l’accordéon à votre style.
Pour donner du style à votre accordéon :
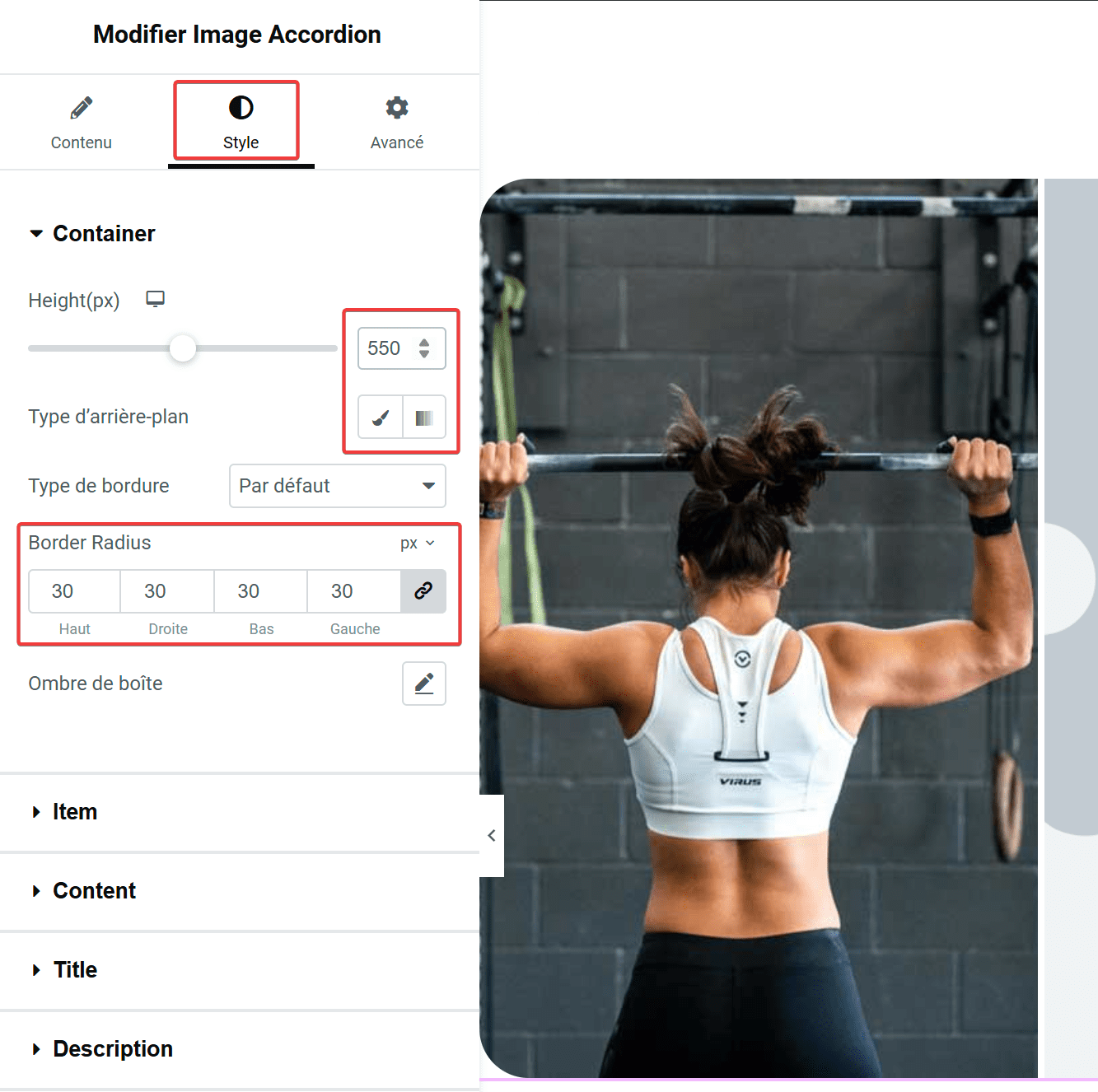
- Accédez à l’onglet Style dans le panneau de gauche. (Il y a 7 blocs que vous pouvez ouvrir pour styliser l’accordéon. )
- Dans le premier bloc (bloc Container), vous pouvez définir la hauteur de l’accordéon, la couleur d’arrière-plan, le rayon de la bordure et l’ombre portée.

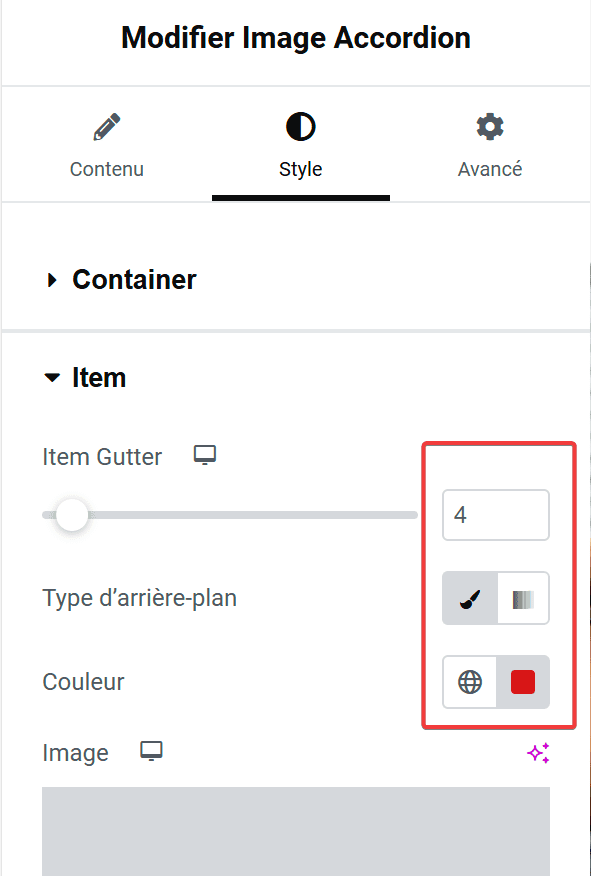
Dans le bloc Item :
- Définissez l’espace entre les éléments, la couleur de l’arrière-plan de l’élément, le rayon de bordure de l’élément et l’ombre de la boîte de l’élément.

- Modifiez les images, les descriptions et les titres des autres éléments de l’accordéon.
Aperçu et test
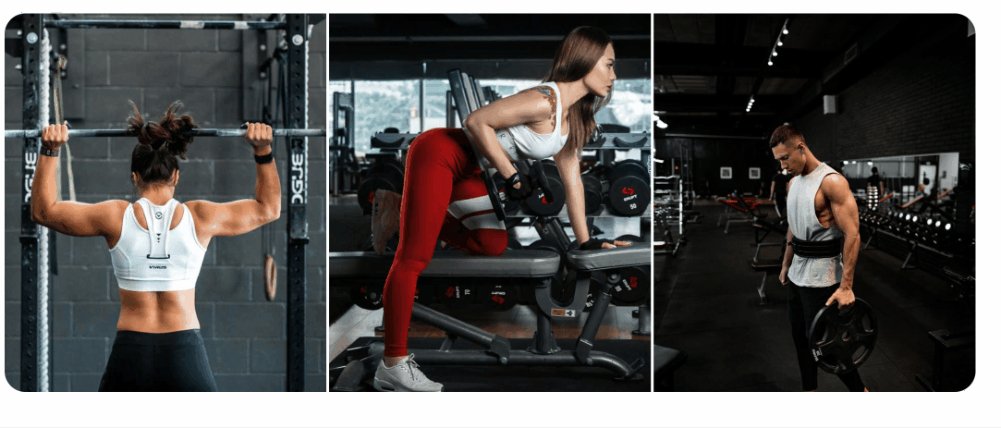
Une fois que vous avez configuré et personnalisé votre accordéon d’images, prévisualisez la page pour vérifier que tout fonctionne comme prévu. Testez les interactions pour vous assurer que les images s’affichent correctement et que l’accordéon répond bien aux clics et aux interactions des utilisateurs.

FAQ
JetTabs est-il compatible avec toutes les versions d’Elementor ?
JetTabs est compatible avec Elementor dans ses versions les plus récentes. Assurez-vous de maintenir votre plugin et Elementor à jour pour éviter tout problème de compatibilité.
Puis-je utiliser JetTabs avec d’autres plugins de création de pages ?
JetTabs est conçu spécifiquement pour Elementor. Pour une compatibilité optimale, il est recommandé d’utiliser JetTabs avec Elementor.
Comment puis-je ajuster la taille des images dans l’accordéon ?
Vous pouvez ajuster la taille des images directement dans les options de configuration du widget Accordéon. Utilisez les paramètres d’image pour définir la taille souhaitée.
L’accordéon d’images est-il responsive ?
Oui, les éléments créés avec JetTabs sont responsifs et s’adaptent aux différentes tailles d’écran. Vous pouvez également ajuster les paramètres pour améliorer l’affichage sur les appareils mobiles.
Puis-je ajouter des liens aux images dans l’accordéon ?
Oui, vous pouvez ajouter des liens aux images en utilisant les options de configuration du widget Accordéon. Cela permet aux utilisateurs de cliquer sur les images pour accéder à des pages ou à des contenus supplémentaires.
Ressources associées
- Comment créer une page 404 dans Elementor
- Comment créer un bouton flottant avec l’index Z d’Elementor
- Comment utiliser les polices globales dans Elementor
- Comment utiliser les couleurs globales dans Elementor
- Comment créer une barre de progression dégradée dans Elementor
Conclusion
Créer une expérience utilisateur fluide et engageante est crucial pour tout site web moderne, et le plugin JetTabs pour Elementor se révèle être un outil indispensable pour atteindre cet objectif. Grâce à ses fonctionnalités avancées telles que les onglets et les accordéons, JetTabs vous permet d’organiser le contenu de manière intuitive et interactive. Ce plugin s’intègre parfaitement avec Elementor, offrant une personnalisation poussée sans nécessiter de compétences en programmation.
L’utilisation de JetTabs vous permet non seulement de gagner du temps dans la conception de vos pages, mais aussi de fournir une expérience utilisateur optimale. La flexibilité offerte par ses options de personnalisation garantit que chaque élément peut être ajusté pour correspondre à l’identité visuelle unique de votre site.
En exploitant pleinement les capacités de JetTabs, vous pourrez transformer vos pages en expériences interactives captivantes qui retiennent l’attention des visiteurs. Ce plugin est une solution pratique pour améliorer la présentation de vos informations tout en assurant une navigation fluide et agréable.
Si vous êtes prêt à aller au-delà des options de conception de base et à ajouter une touche d’interactivité sophistiquée à votre site web, JetTabs est le choix idéal. N’hésitez pas à explorer ses fonctionnalités et à intégrer des onglets et des accordéons pour offrir à vos utilisateurs une interface dynamique et bien structurée.
Continuez à lire nos articles pour découvrir d’autres astuces et conseils sur l’utilisation d’Elementor et des plugins associés pour optimiser et personnaliser votre site web. Si vous avez des soucis sur comment y arriver faites le nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…