L’en-tête d’un site web est le premier élément d’information que perçoivent les visiteurs de votre site. Il permet de mettre en avant votre le logo de votre marque, d’organiser les pages de votre site ainsi que d’apporter d’autres fonctionnalités importantes ( la recherche, la connexion etc.). En plus de cela, avoir un en-tête flottant et transparent est nécessaire car il améliore l’expérience utilisateur.
Dans cet article nous vous montrerons comment créer un en-tête et le rendre transparente avec Elementor. Mais avant, nous verrons ce que c’est qu’un en-tête flottant et transparent.
Qu’est ce qu’un entête flottant et transparent?
Un en-tête flottant est une barre de navigation qui reste toujours fixe même lorsque le visiteur défile la page web vers le bas. Il est très indiqué pour les sites qui disposent des pages avec de longs articles, des revues ainsi que des sites one page. Et son aspect transparent permet de voir la couleur de fond de la page ainsi que son contenu.

Pourquoi utiliser les entêtes flottants et transparents
Les sites web modernes utilisent de plus en plus des en-têtes flottants et transparents car ils ont un impact visuel sur les visiteurs du site. Les raisons qui amènent à les adopter vise à:
- Accroître la notoriété de votre marque,
- Booster l’expérience utilisateur,
- Améliorer la navigation
Découvrez également Comment créer un titre bicolore dans Elementor
Epingler et rendre un entête transparent avec Elementor
Pour créer un en-tête transparent et flottant, vous devez disposez des deux version d’Elementor (Pro et Lite). Au cas contraire, télécharger les (Elementor, Elementor Pro) avant de commencer.
Une fois installés, suivez les étapes suivantes.
Étape 1: créer un menu avec Elementor
Pour créer un menu, procédez comme il suit :
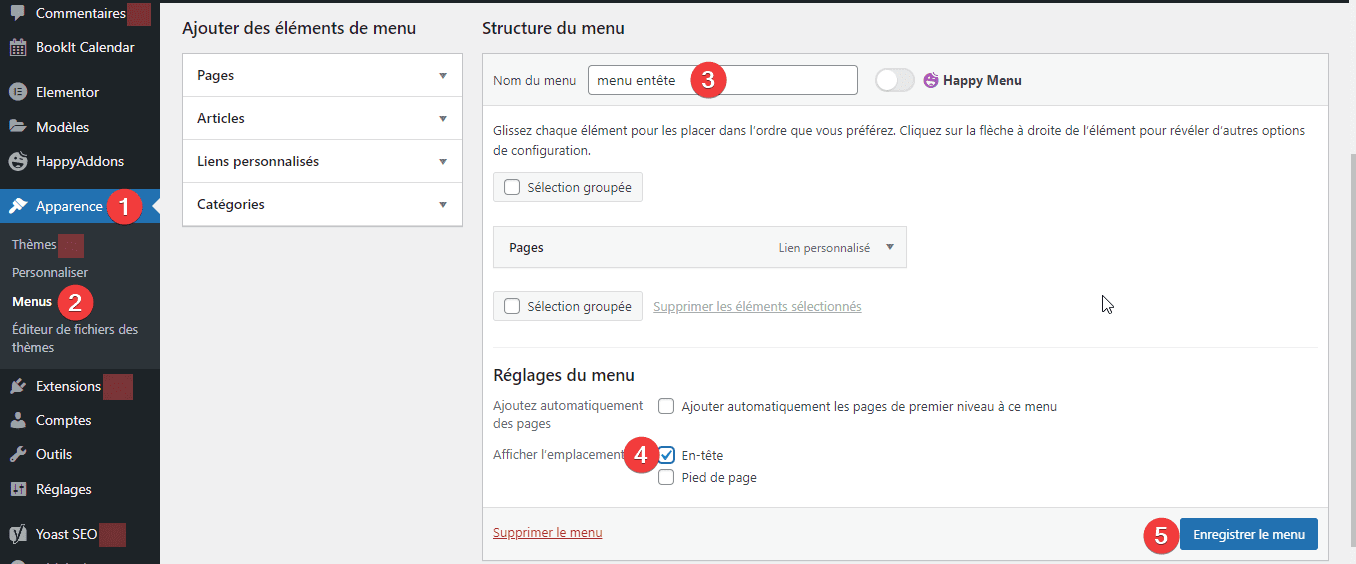
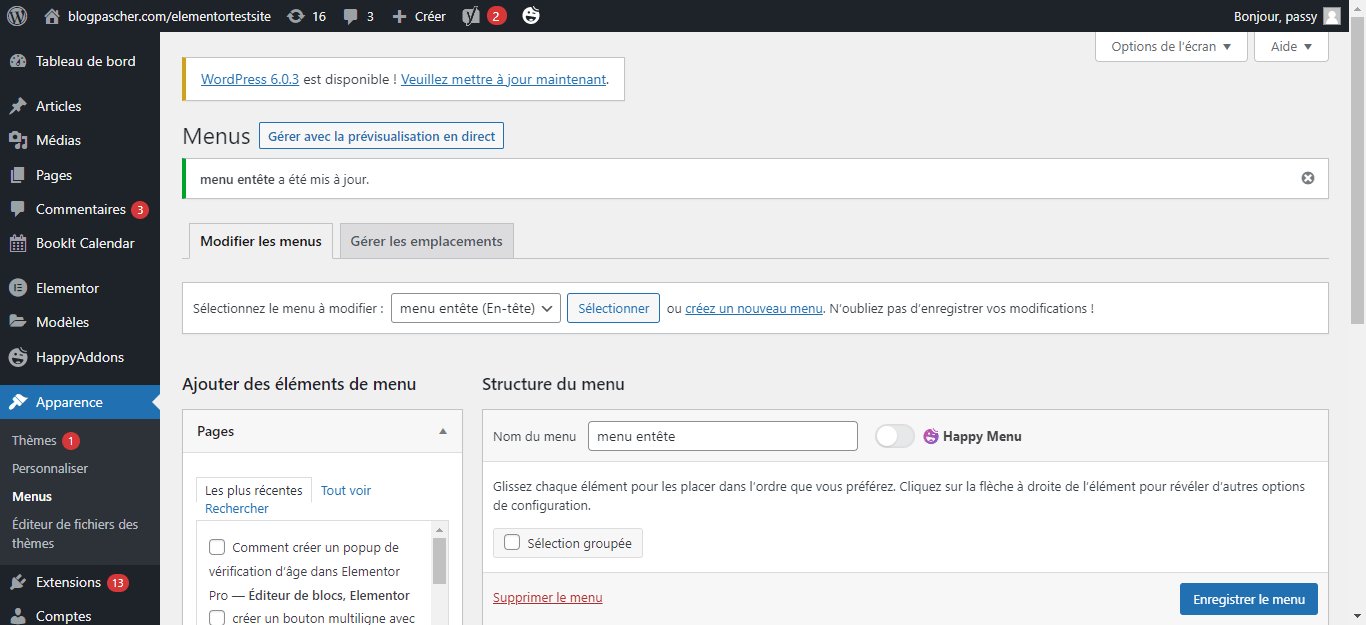
- sélectionnez successivement Apparence >> Menus
- Donnez un nom au menu
- Indiquez l’emplacement du menu
- Validez en cliquant sur le bouton enregistrer le menu

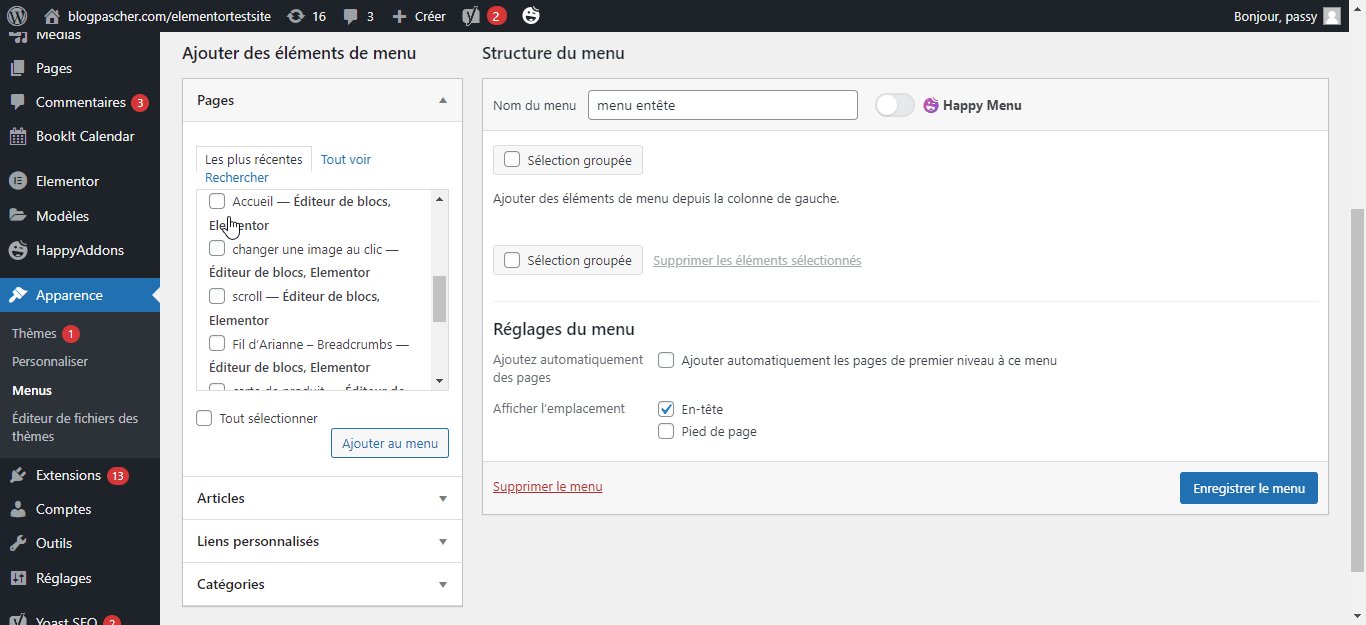
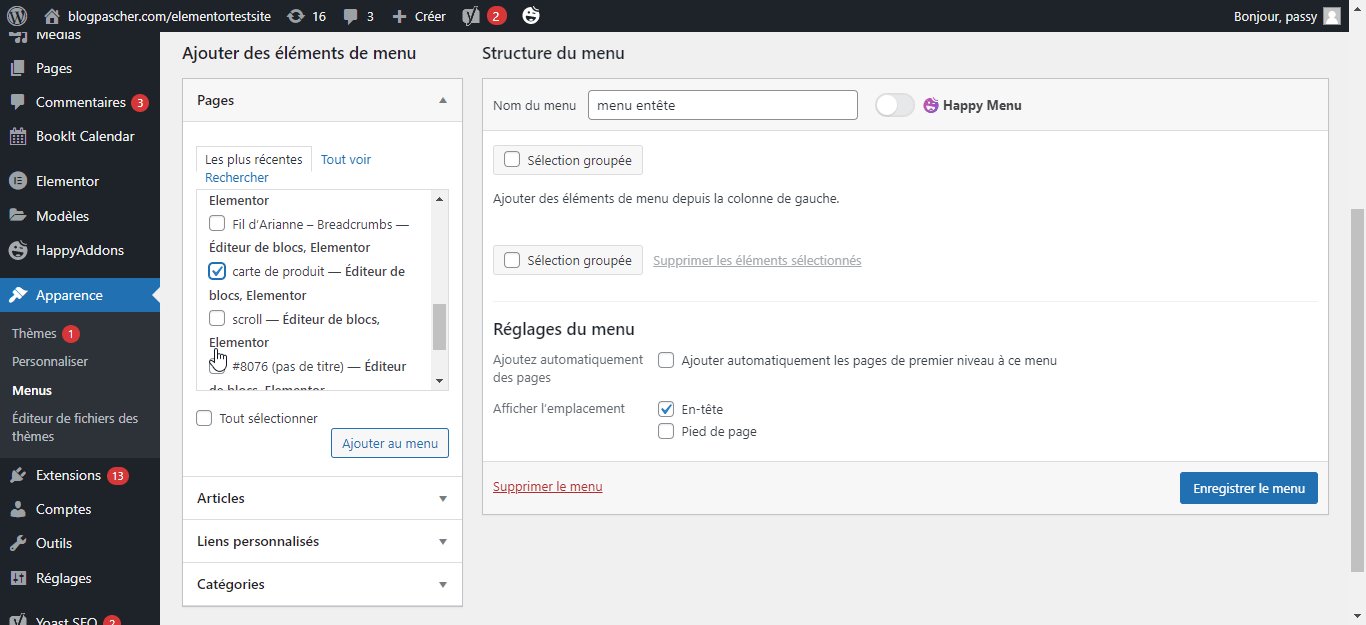
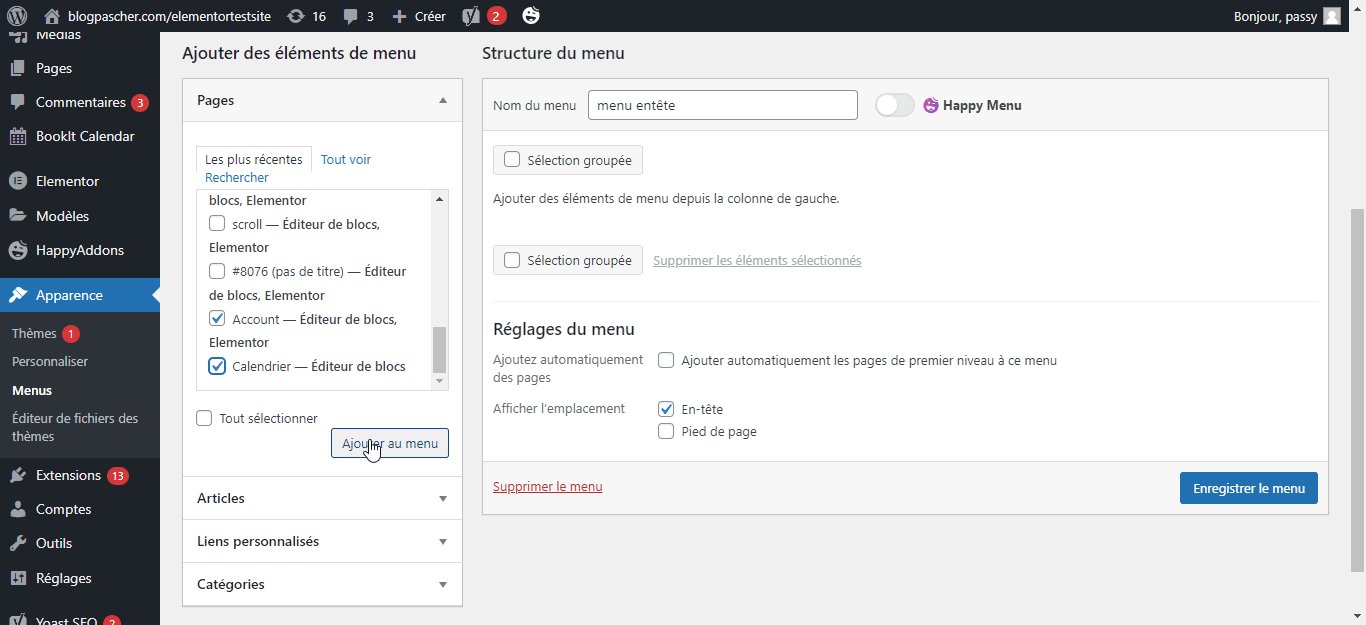
- Cochez les pages, articles ou publications dans le groupe Ajouter des éléments au menu
- Cliquez sur Ajouter au menu pour ajouter les éléments marqués au menu
- Enfin cliquez sur Enregistrer le menu

Lire aussi Elementor : Comment afficher un texte au-dessus d’une image
Étape 2 : Sélectionnez un modèle d’entête dans la bibliothèque de modèles Elementor
Les utilisateurs d’Elementor Pro ont accès à une bibliothèque de modèles prêts à l’emploi et utiles pour concevoir différentes sections d’un site Web. Vous y trouverez également une variété de modèles d’en-tête. Pour ce faire,
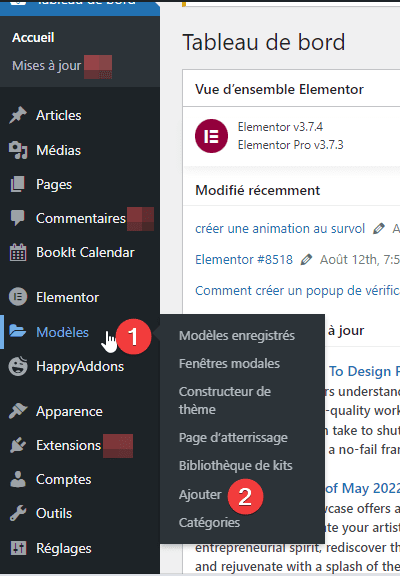
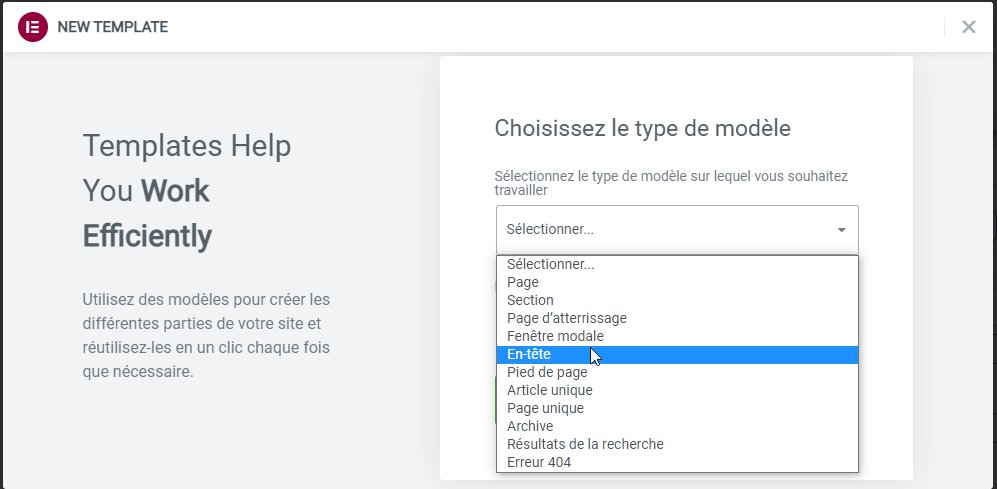
- Allez successivement sur Modèles >> Ajouter

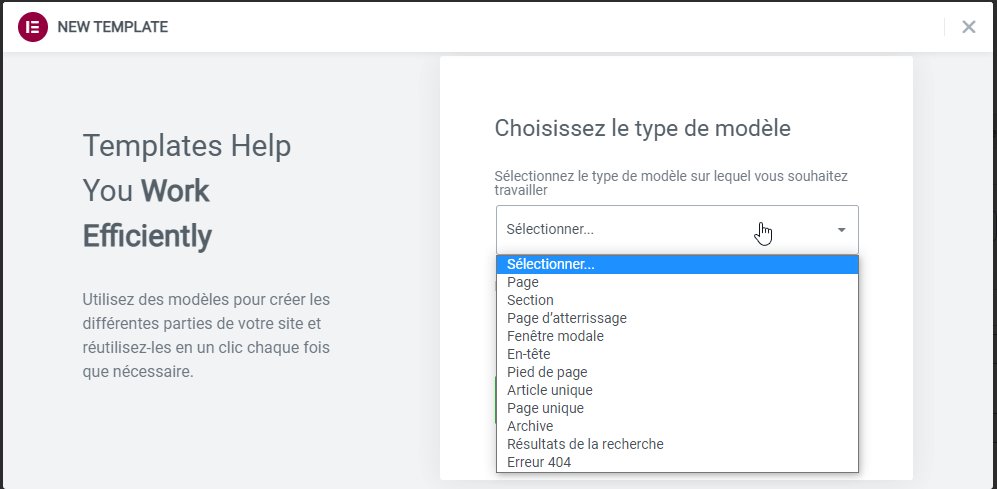
- Vous verrez un pop-up modal
- Sélectionnez en-tête
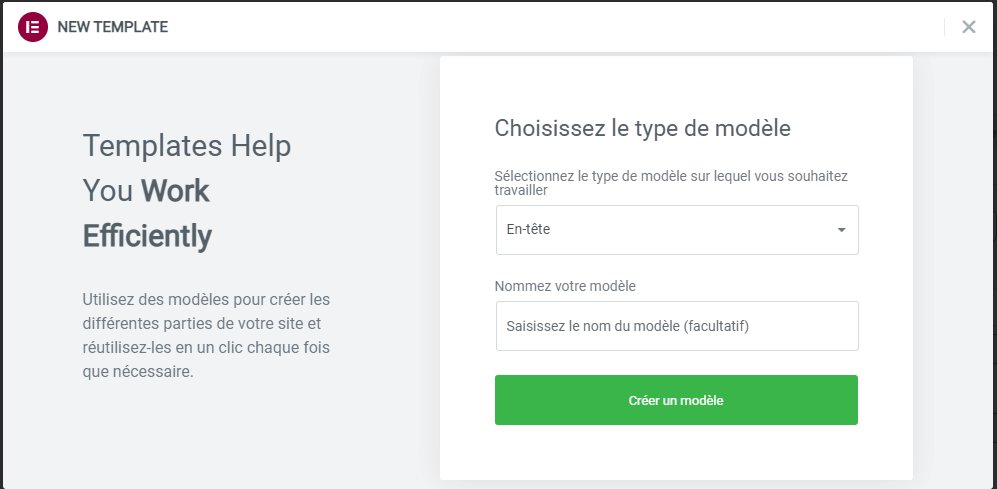
- Enfin cliquez sur Créer un modèle

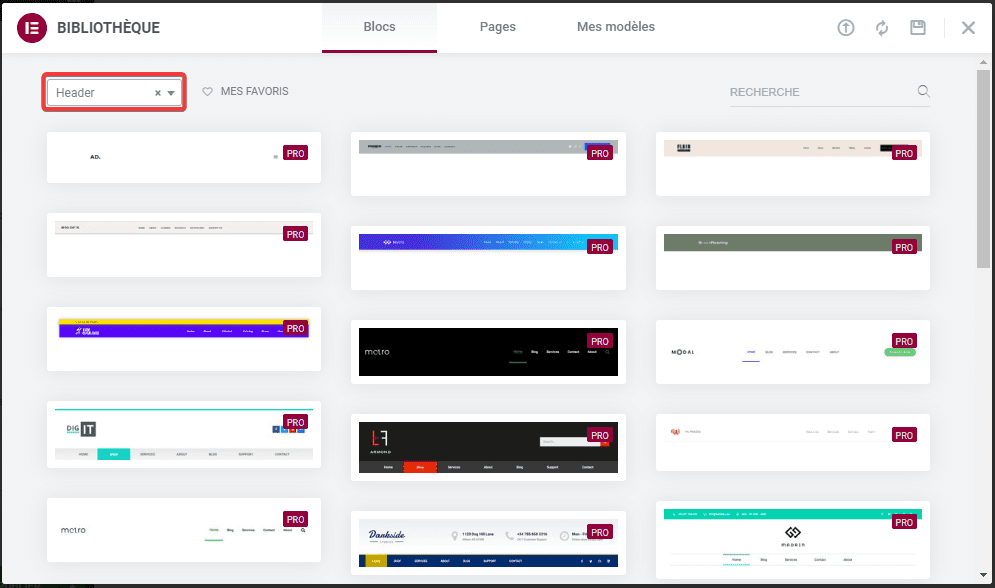
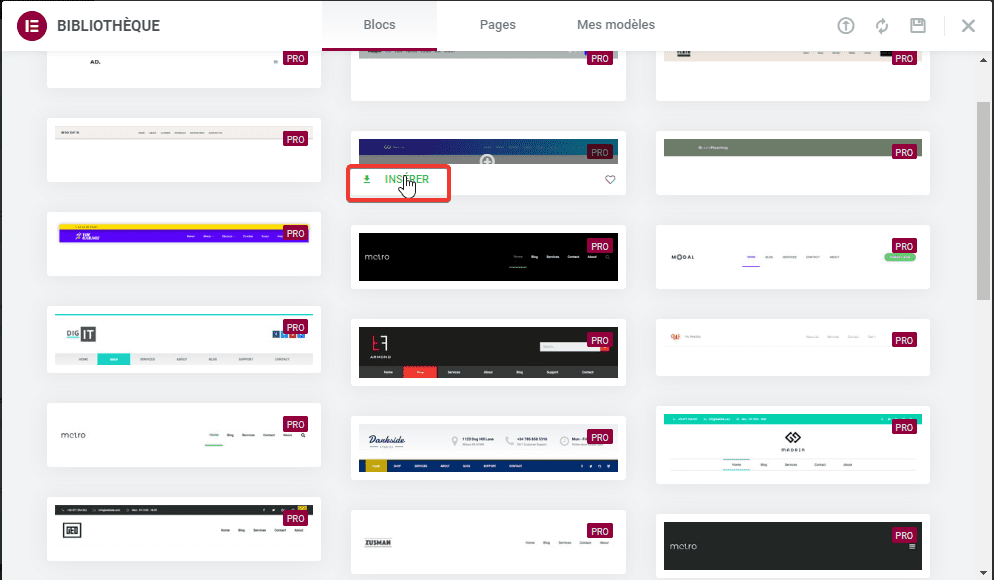
Dès lors, il s’affiche la bibliothèque. Par défaut, elle affiche les blocs d’en-tête. Parcourez les modèles proposés, puis insérez le modèle qui vous intéresse.


Le modèle d’en-tête s’ouvrira dans le canevas d’Elementor.

Étape 3 : Epingler l’entête avec Elementor
Pour épingler l’en-tête, il faut suivre les étapes suivantes:
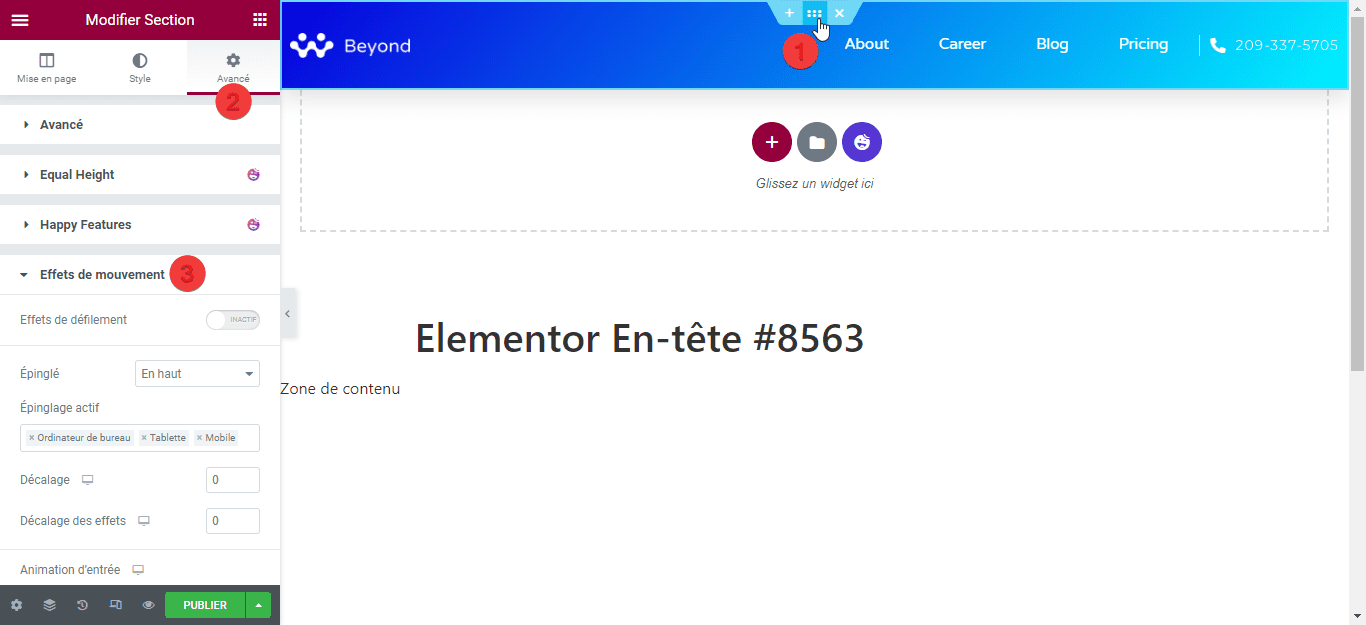
- Cliquez sur sur le bouton Modifier Section de l’en-tête
- Ensuite, sélectionnez l’onglet avancé
- Puis Effet de mouvement

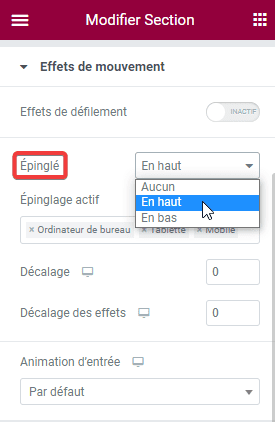
- Déroulez le menu Epinglé et sélectionnez la valeur En haut, cela aura pour effet de fixer l’en-tête de votre site pendant que le visiteur défilera les pages vers le bas.
- Par défaut, l’en-tête sera épinglée automatiquement sur les supports tels que, un ordinateur de bureau, une tablette et à un mobile

Parcourir aussi Elementor : Comment exporter et importer des modèles
Étape 4 : Rendre l’entête transparent avec Elementor
Pour y arriver, répétez la méthode ci-après:
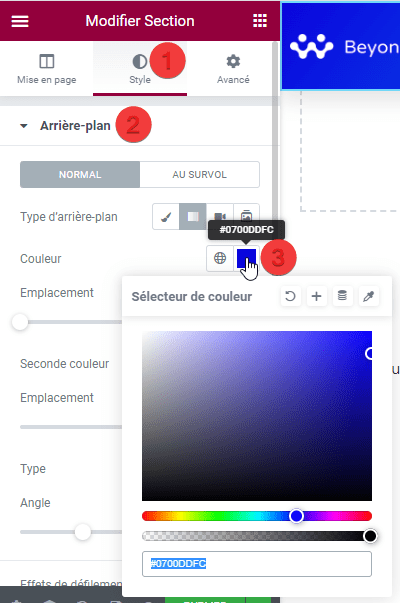
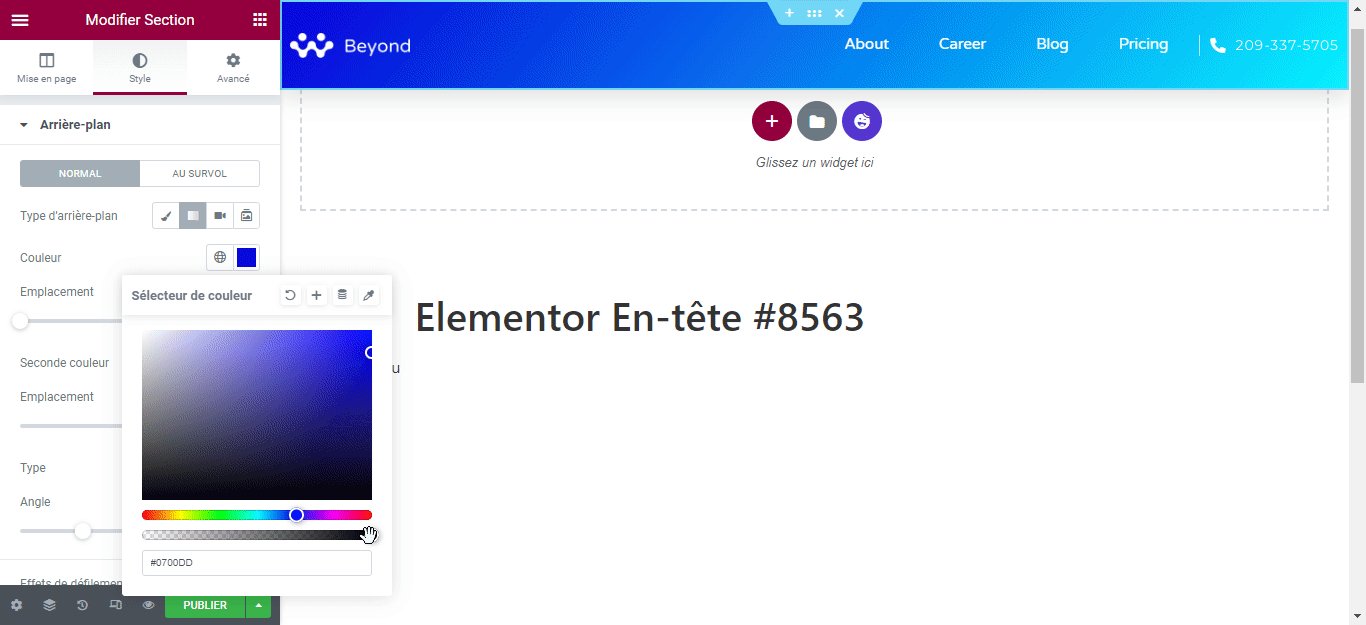
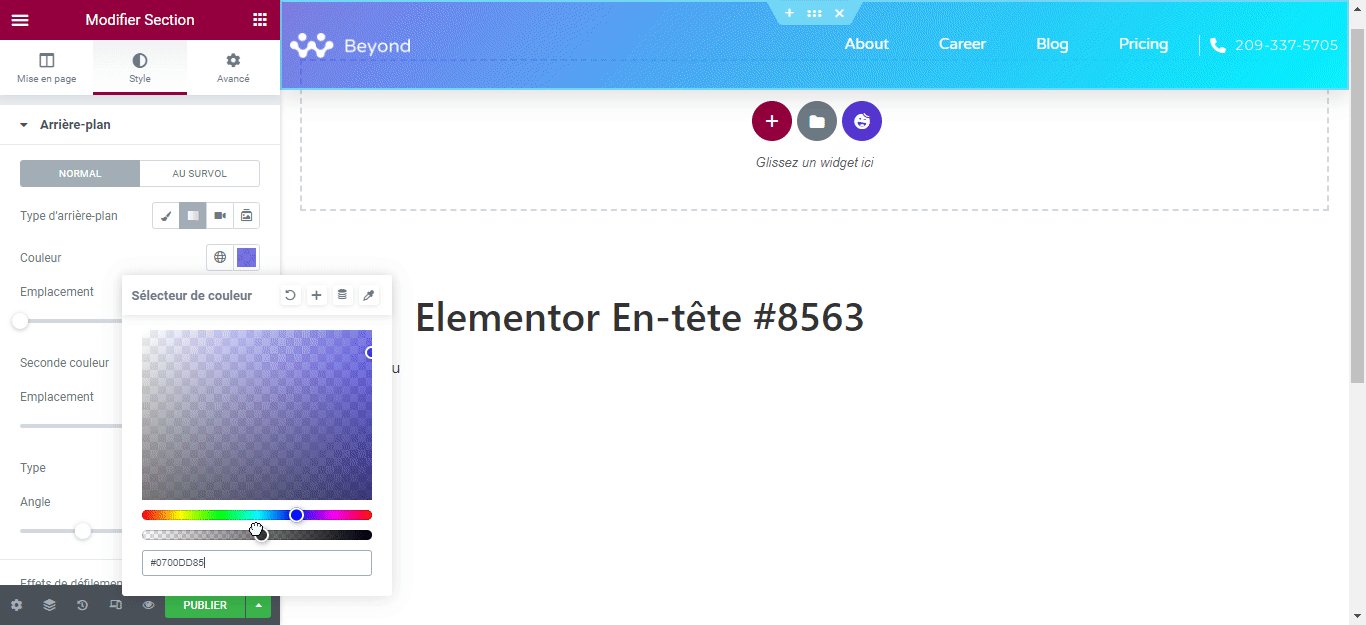
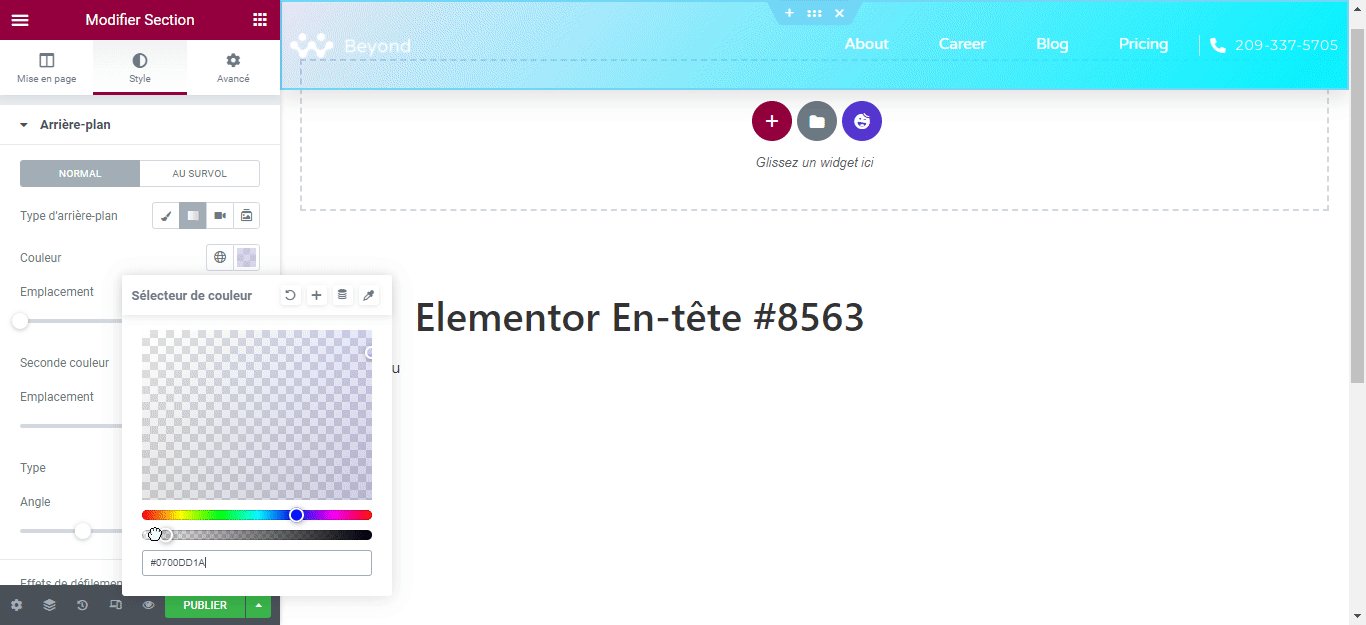
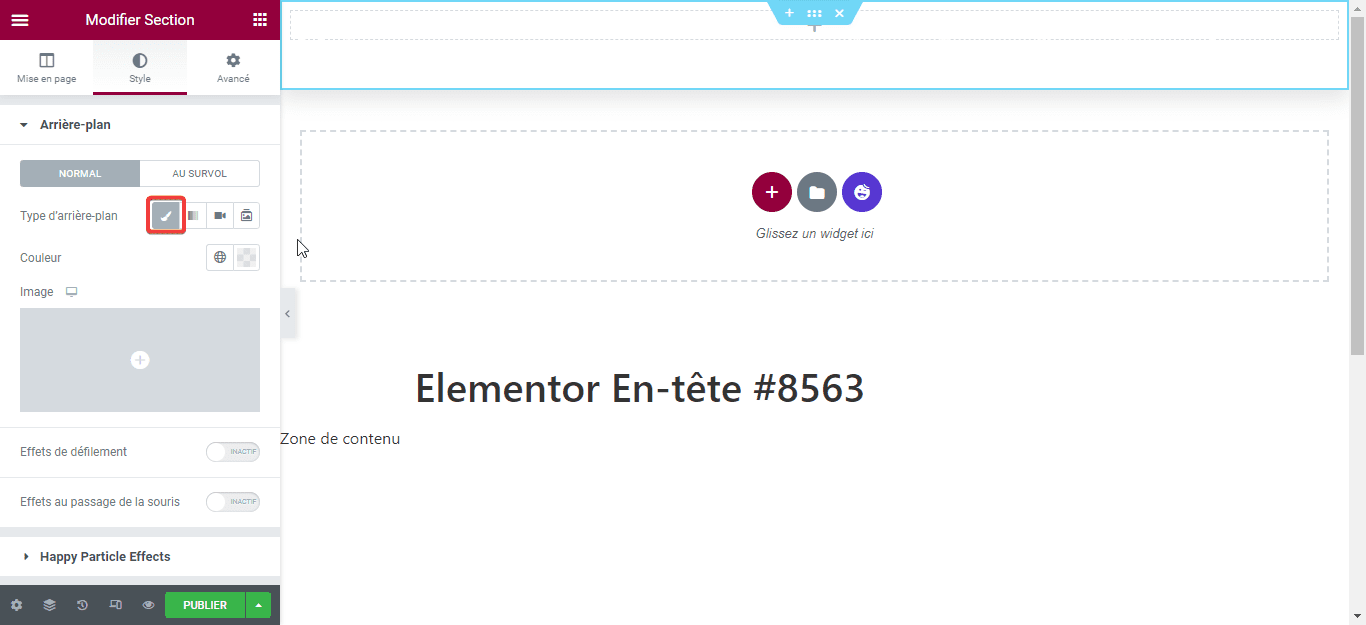
- Allez sur style >> Arrière-plan >> sélecteur de couleur

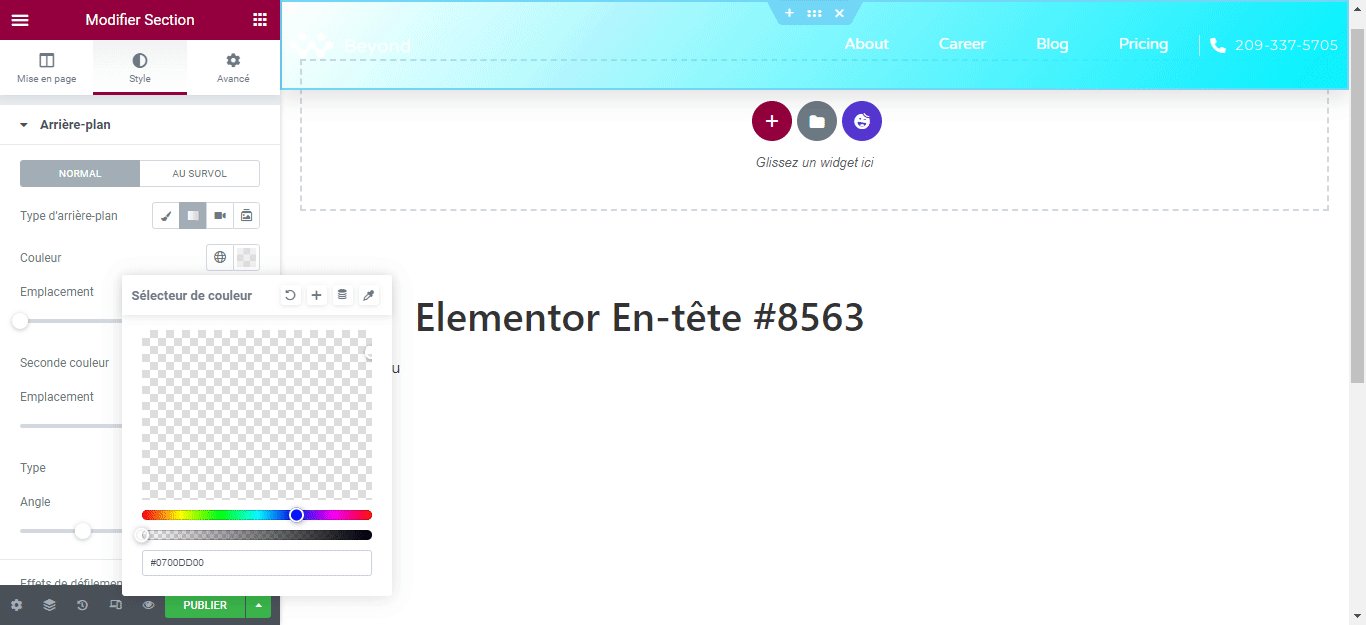
- Ensuite modifiez l’opacité de l’arrière plan

Si vous souhaitez rendre l’en-tête totalement transparent, modifiez le type d’arrière-plan en sélectionnant le type classique. Par conséquent, les menus de navigation seront invisibles à cause du contraste de la couleur du texte (blanche).

Pour remédier à cette situation, procédez ainsi:
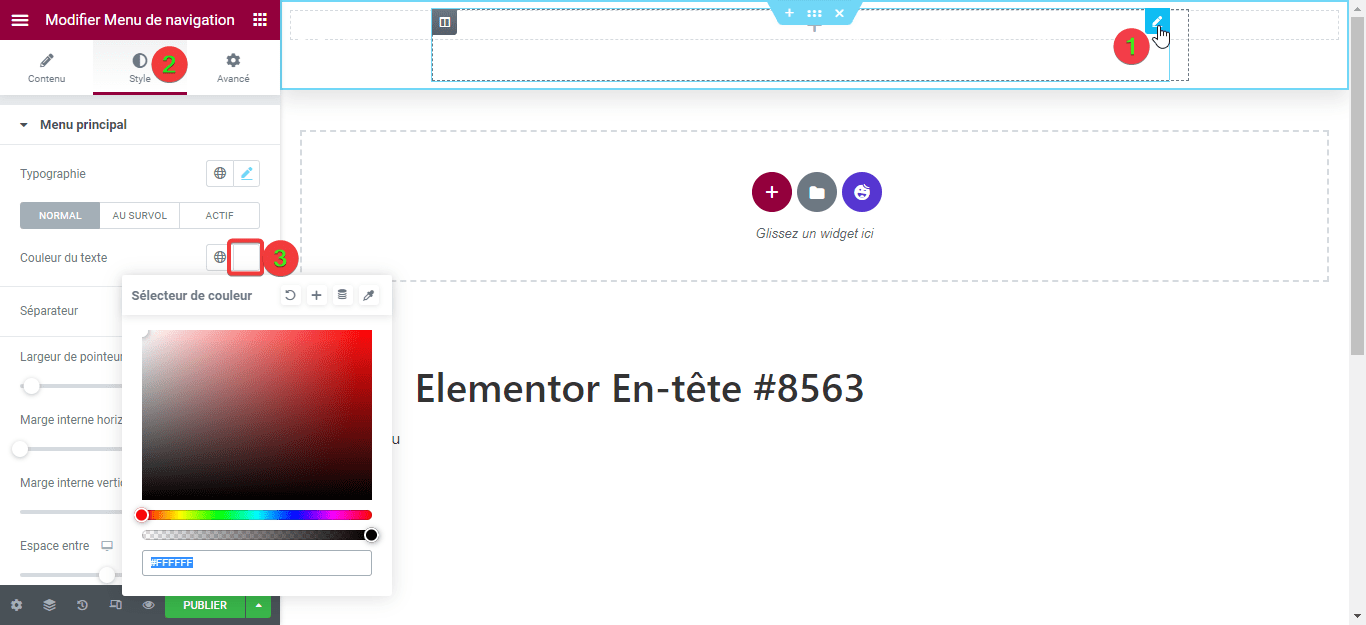
- Cliquez successivement sur Modifier Menu de navigation >> style
- Puis sur le sélecteur de couleur
- Choisissez la couleur souhaitée (dans notre cas, il n’y avait pas à la changer).

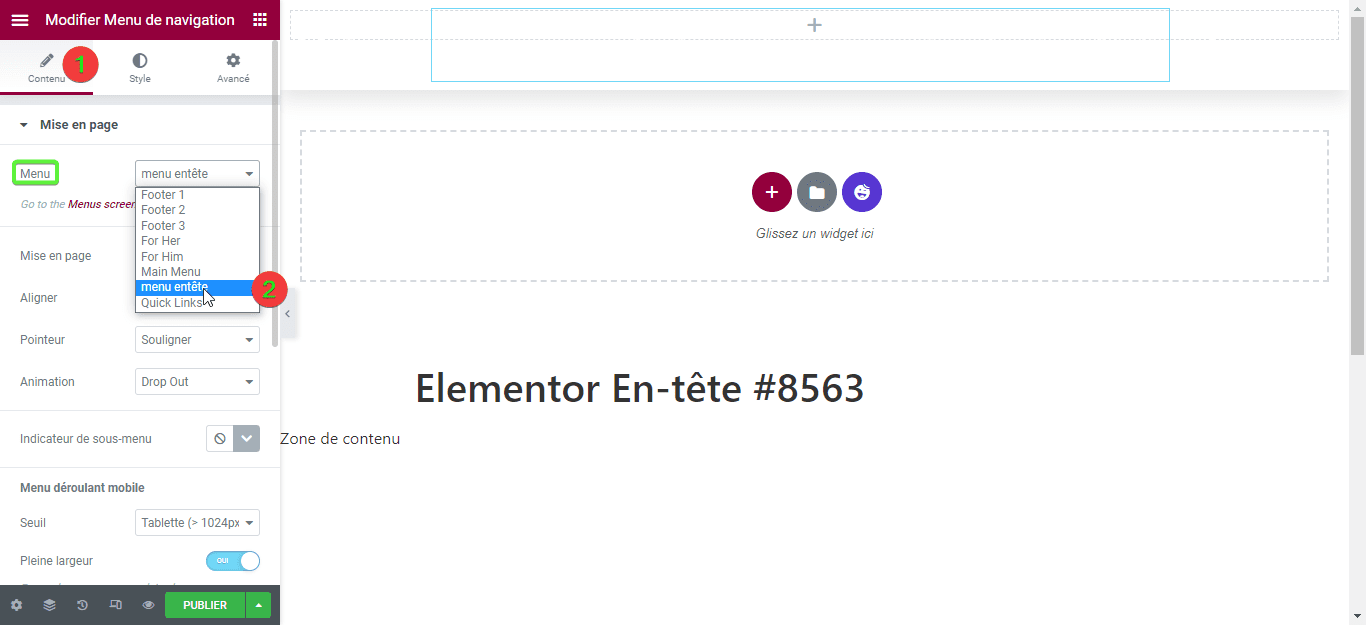
Une fois cela fait, vous pouvez publier votre page web. Mais avant cela, voyons comment remplacer les menus de navigation de notre modèle par ceux que nous avons crées. Rappelons que le nom attribué à notre est menu entête (voir étape 1):
- Sélectionnez l’onglet contenu
- Puis modifiez le menu en sélectionnant le nom de votre en-tête

Et voilà :).
Conclusion
Des en-têtes transparents et flottants peuvent vous être utiles dans plusieurs cas. Nous espérons que cet article a pu répondre à vos besoins sur la façon de créer des entêtes transparents et flottants avec Elementor. Si vous avez d’autres préoccupations concernant ce sujet, faites le nous savoir en commentaires.
bonjour ,
Merci pour votre article.
J’ai effectivement créé un entête transparent afin que la photo en fond d’écran reste visible.
Cependant cette photo n’est que sur la Home page.
Je voudrais spécifier que cet entête est transparent uniquement sur la home page car sinon sur mes articles, je ne le vois plus !
J’ai désespérément chercher une solution …. sans succés!
Merci our votre aide