Besoin de créer une barre de progression dégradée dans Elementor ?
La personnalisation des éléments visuels d’un site web est cruciale pour captiver et retenir l’attention des visiteurs. Elementor, l’un des constructeurs de pages WordPress les plus populaires, offre une multitude d’outils pour personnaliser et améliorer l’apparence de votre site.
L’une des fonctionnalités intéressantes que vous pouvez ajouter est une barre de progression dégradée. Non seulement cet élément ajoute une touche esthétique à votre design, mais il peut également fournir des informations utiles sur les progrès ou les objectifs de vos utilisateurs.
Dans cet article, nous allons vous guider à travers le processus de création d’une barre de progression dégradée dans Elementor. Nous aborderons les étapes nécessaires pour configurer cet élément, personnaliser ses couleurs, et ajuster son apparence pour qu’elle s’intègre parfaitement à votre design.
Que vous soyez un designer web expérimenté ou un débutant, vous trouverez ici des instructions claires pour réaliser une barre de progression qui se démarque.
Table des matières
Pourquoi utiliser une barre de progression dégradée ?
La barre de progression est un outil visuel puissant pour communiquer l’avancement d’un processus ou l’état d’un objectif. Lorsqu’elle est conçue avec un dégradé, elle ne se contente pas d’informer, elle capte aussi l’attention et améliore l’expérience utilisateur. Voici quelques raisons clées pour lesquelles vous devriez envisager d’utiliser une barre de progression dégradée sur votre site web :
1. Amélioration de l’attractivité visuelle : Une barre de progression dégradée ajoute une dimension esthétique qui rend votre site plus attrayant. Les dégradés créent un effet de profondeur et de dynamisme qui attire l’œil. Ce style moderne et élégant peut améliorer l’apparence générale de votre site et se démarquer des barres de progression traditionnelles.
2. Visualisation claire des progrès : Les barres de progression dégradées offrent une visualisation claire et engageante des progrès réalisés. Que vous utilisiez cette fonctionnalité pour afficher l’avancement d’un formulaire, d’un projet, ou d’un processus d’achat, un dégradé ajoute une dimension supplémentaire qui aide les visiteurs à comprendre rapidement où ils en sont.
3. Optimisation de l’expérience utilisateur : En rendant les informations plus visuellement intéressantes, les barres de progression dégradées améliorent l’expérience utilisateur. Elles permettent aux visiteurs de suivre facilement leur progression, ce qui peut les encourager à compléter des tâches ou à rester engagés plus longtemps avec votre site.
4. Personnalisation avancée : Les dégradés offrent une flexibilité de personnalisation que les barres de progression unies ne peuvent pas offrir. Vous pouvez ajuster les couleurs, les directions et les types de dégradé pour correspondre parfaitement à votre palette de couleurs et à l’identité visuelle de votre marque. Cette personnalisation permet de créer des barres de progression qui sont non seulement fonctionnelles mais aussi en harmonie avec le design global de votre site.
5. Amélioration de la lisibilité et de l’accessibilité : Les dégradés peuvent améliorer la lisibilité des barres de progression en créant des contrastes plus marqués et en rendant les informations plus visibles. En intégrant des dégradés adaptés, vous pouvez aider les utilisateurs à mieux percevoir les niveaux de progression, ce qui est particulièrement utile pour les personnes ayant des déficiences visuelles.
6. Inspiration pour l’innovation : L’utilisation de barres de progression dégradées est un moyen de montrer que vous êtes à la pointe des tendances de design web. En incorporant des éléments visuels modernes, vous démontrez votre engagement envers l’innovation et le raffinement esthétique, ce qui peut renforcer la perception positive de votre marque auprès des visiteurs.
En somme, une barre de progression dégradée est bien plus qu’un simple indicateur d’avancement ; c’est un élément de design stratégique qui enrichit l’expérience utilisateur tout en offrant des possibilités de personnalisation poussées. En l’intégrant dans votre site avec Elementor, vous pouvez créer des éléments visuellement captivants qui renforcent l’impact et l’efficacité de vos pages.
Comment créer une barre de progression dégradée dans Elementor
Elementor dispose d’un widget Barre de progression natif que vous pouvez utiliser pour ajouter des éléments tels que le niveau de compétence ou la progression de quelque chose sur la page ou sur le modèle que vous créez.
Lorsque vous utilisez ce widget, vous pouvez personnaliser son apparence en modifiant la couleur et la typographie du texte. Ce widget vous permet uniquement d’utiliser une couleur unie pour la barre.
Mais est-il possible de créer une barre de progression avec une couleur dégradée ?
Si vous avez des compétences en CSS, vous pouvez utiliser la version pro d’Elementor et ajouter un CSS personnalisé au widget Barre de progression pour créer une barre de progression dégradée. Sinon, vous pouvez installer un module complémentaire qui offre un widget de barre de progression dans lequel vous pouvez choisir une couleur de dégradé lors du changement de couleurs.
Deux add-ons qui offrent un tel widget sont Essential Addons et JetElements. Mais nous nous focaliserons sur Essential Addons
Comment créer une barre de progression dégradée dans Elementor avec Essential Addons
Essential Addons est l’un des add-ons Elementor les plus populaires. Il propose plus de 60 widgets, y compris un widget Barre de progression que vous pouvez utiliser pour créer une barre de progression dégradée. Essential Addons est un add-on freemium. Le widget Barre de progression est disponible dans la version gratuite.

Vous pouvez télécharger la version gratuite de cet add-on sur le répertoire officiel du plugin de WordPress.
Découvrez notre guide sur Comment installer (ajouter) un plugin sur WordPress
Étape 1 : Ajouter un widget de barre de progression
Maintenant lançons-nous.
- Installez et activez ce plugin
- Créez une page ou un modèle et modifiez-le avec Elementor
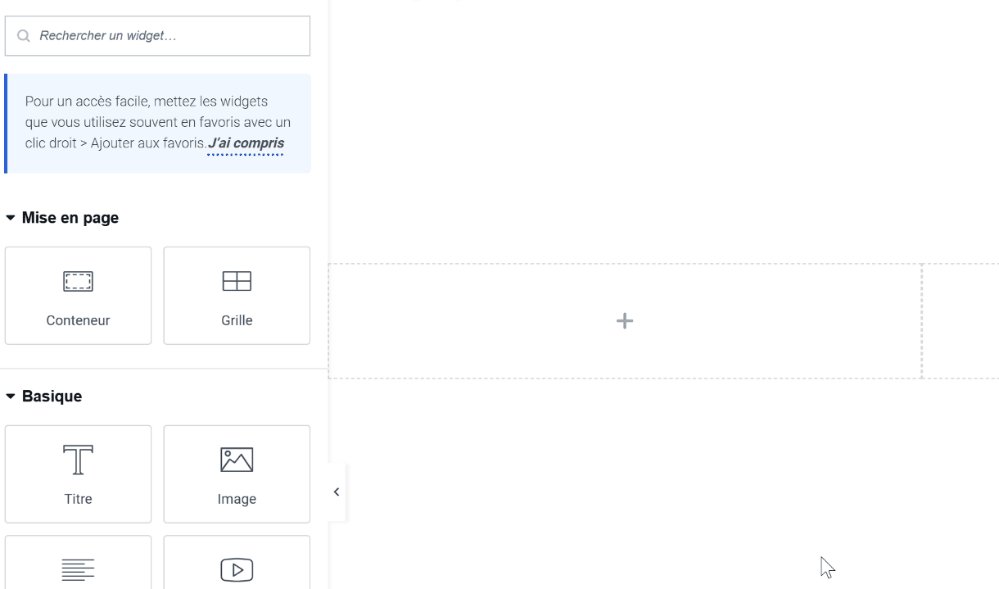
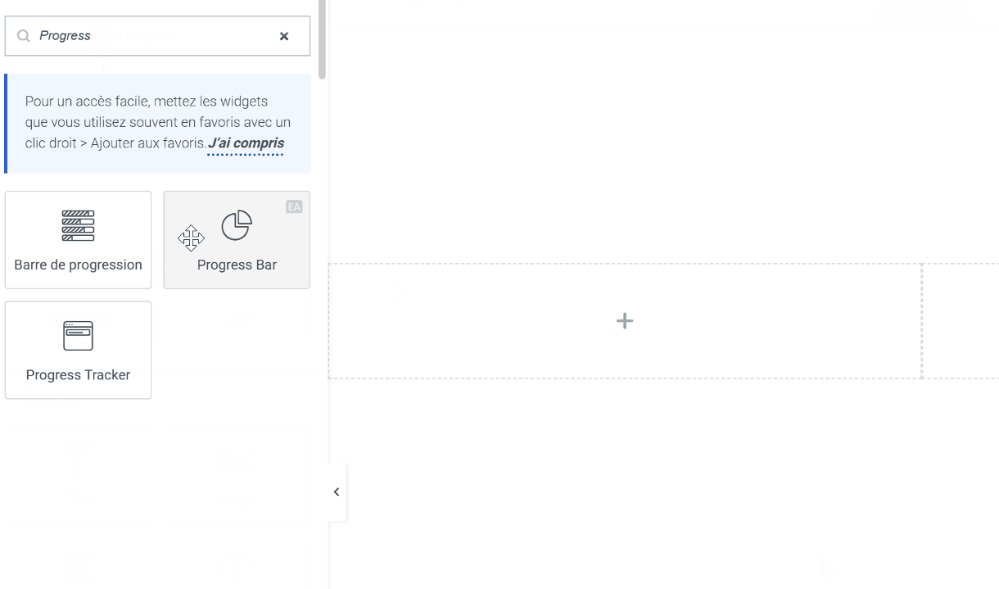
- Faites glisser le widget Barre de progression dans la zone d’édition.

Étape 2 : Personnaliser les couleurs et le dégradé
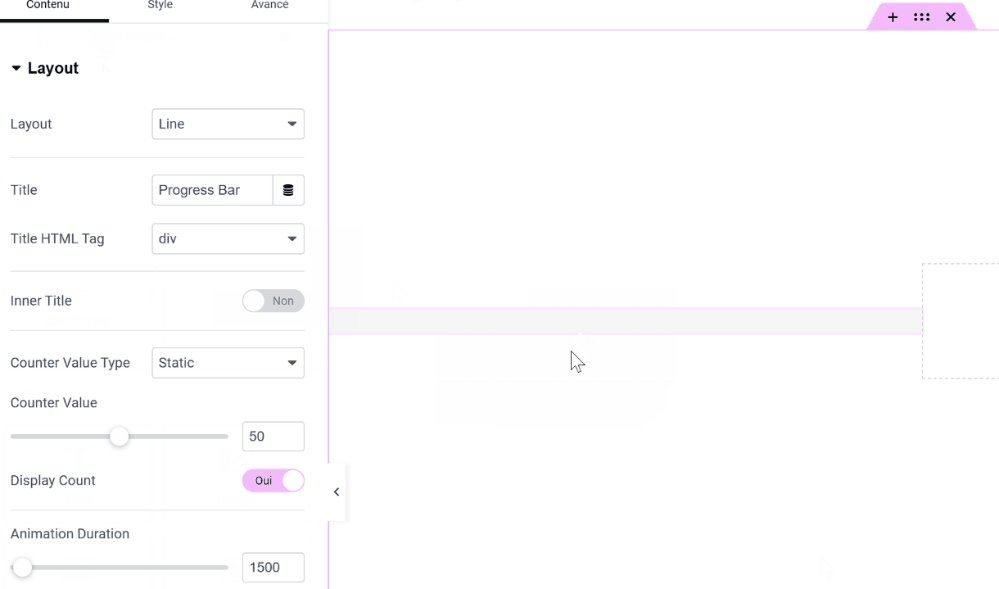
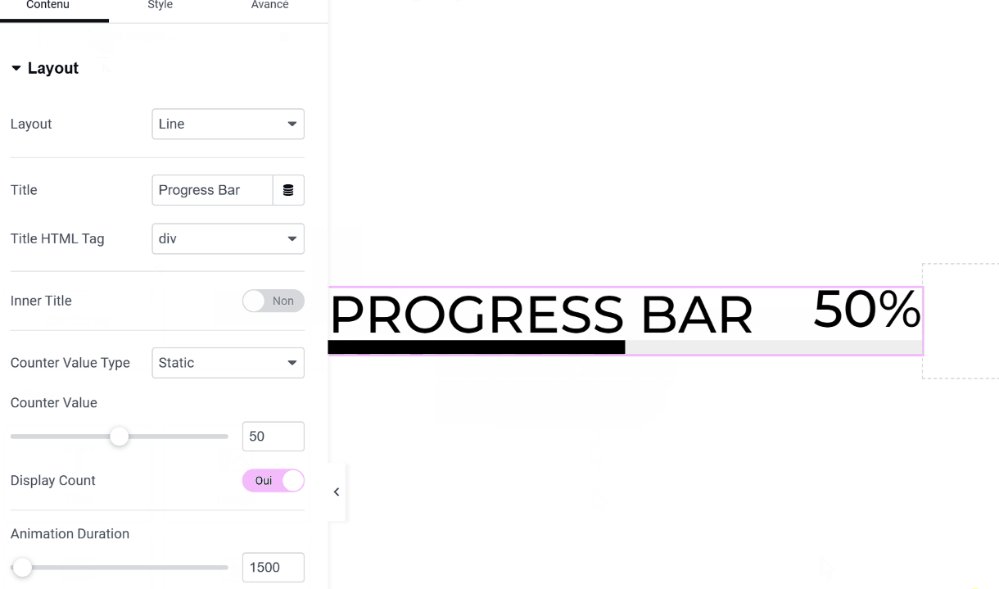
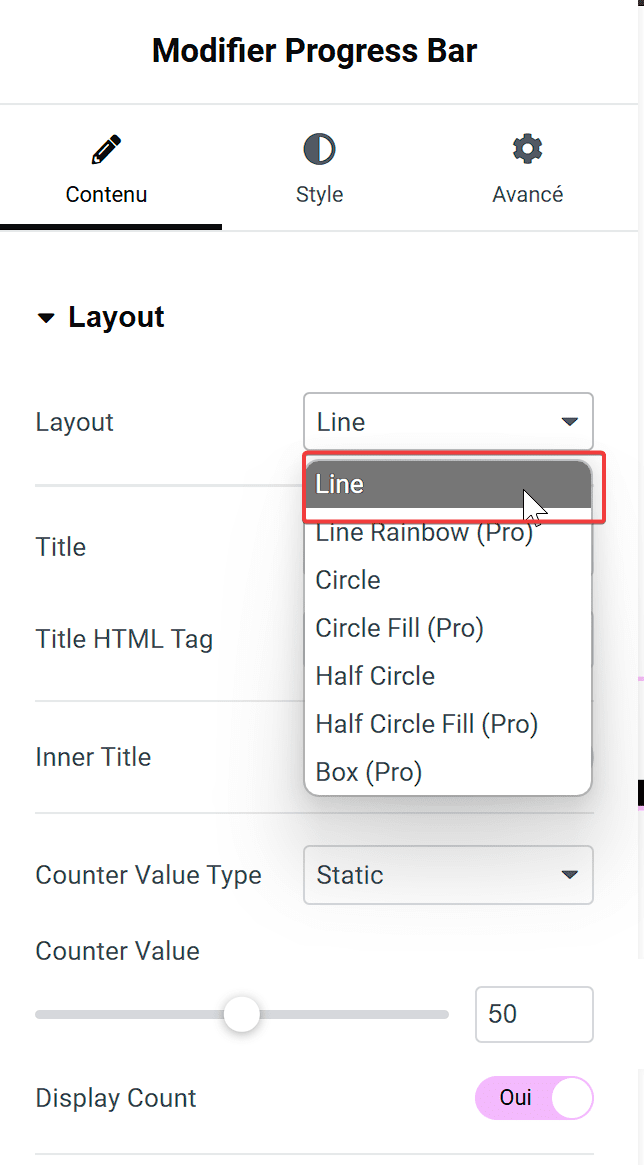
- Sélectionnez le style de barre de progression que vous souhaitez créer dans le menu déroulant de l’option Layout.
Il propose 6 styles de barre de progression parmi lesquels vous pouvez choisir. Pour créer une barre de progression dégradée, vous devez sélectionner le style Ligne.

- Définir le titre, la valeur du compteur et la durée de l’animation.
- Une fois cela fait
- Passez à l’onglet Style
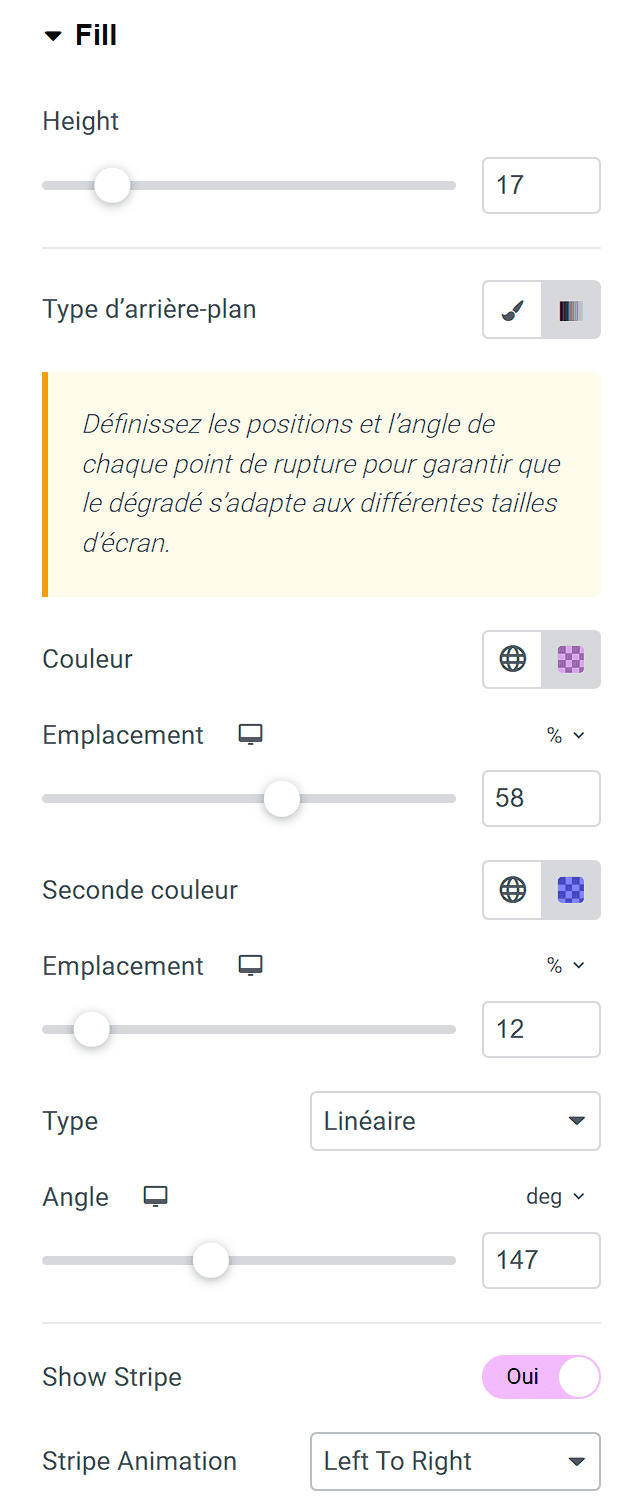
- Ouvrez le bloc Fill.
- Dans l’option Type d’arrière-plan, sélectionnez Dégradé et définissez la première couleur et la deuxième couleur.
Vous pouvez également définir le type de dégradé (linéaire ou radial), l’emplacement et l’angle.

Vous pouvez ouvrir d’autres blocs d’options sous l’onglet Style pour définir d’autres options de style.
FAQ
Puis-je utiliser des images comme arrière-plan de la barre de progression ?
Oui, Elementor permet d’utiliser des images comme arrière-plan pour les éléments de la barre de progression. Vous pouvez ajouter une image de fond via l’onglet « Style » dans les paramètres du widget.
Comment puis-je ajuster la barre de progression pour qu’elle soit réactive ?
Vous pouvez ajuster la réactivité de la barre de progression en modifiant les paramètres sous l’onglet « Avancé » et en configurant les options pour les différents appareils (ordinateur, tablette, mobile).
Est-il possible d’ajouter des animations à la barre de progression ?
Oui, Elementor propose des options pour ajouter des animations à vos widgets, y compris les barres de progression. Vous pouvez appliquer des effets d’animation via l’onglet « Avancé ».
Autres ressources liées
- Comment maîtriser Elementor sur WordPress : Installation, utilisation et fonctionnalités avancées –
- Critique Elementor – Une seule chose compte, rien d’autre
- Comment créer un formulaire avec Elementor gratuit
- Comment personnaliser un formulaire contact form 7 avec Essential Addons
Conclusion
Créer une barre de progression dégradée dans Elementor est une manière efficace d’ajouter du dynamisme et de la sophistication à votre site web. En exploitant les fonctionnalités puissantes d’Elementor, vous pouvez transformer une simple barre de progression en un élément visuel captivant qui améliore l’interaction utilisateur et enrichit l’expérience visuelle globale de votre site.
Grâce à la personnalisation des couleurs, des dégradés et des styles, vous avez la possibilité d’adapter la barre de progression à votre design spécifique et à vos besoins fonctionnels. En suivant les étapes détaillées fournies dans cet article, vous serez en mesure de créer une barre de progression qui non seulement attire l’attention mais s’intègre harmonieusement à votre site web.
N’oubliez pas d’explorer toutes les options disponibles dans Elementor pour personnaliser davantage votre barre de progression et ajuster son apparence en fonction des différents appareils et résolutions. L’expérimentation avec ces fonctionnalités peut vous aider à atteindre un design final qui reflète parfaitement l’identité visuelle de votre marque.
Pour des conseils supplémentaires et des tutoriels sur Elementor, continuez à suivre notre blog. Si cet article vous a été utile, n’hésitez pas à le partager avec vos collègues et amis. Vos commentaires et partages sont toujours appréciés et nous aident à offrir davantage de contenu de qualité pour vous aider à tirer le meilleur parti d’Elementor.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
…