Souhaitez-vous trouver un moyen facile pour intégrer ActiveCampaign à Elementor?
ActiveCampaign est l’un des outils de marketing par e-mail avec lesquels vous pouvez vous intégrer Elementor. Tout comme d’autres outils tels que MailChimp et MailerLite, l’intégration d’ActiveCampaign avec Elementor vous permet de collecter des adresses / contacts de messagerie via un formulaire Elementor.
Vous avez besoin d’une clé API d’ActiveCampaign et d’une URL API pour intégrer votre compte ActiveCampaign à Elementor. Avant de commencer l’intégration, veuillez noter que l’intégration de service tiers n’est disponible que sur la version pro d’Elementor ( lire: Elementor Free vs Elementor Pro).
Étape 1: Obtenez la clé API d’ActiveCampaign et l’URL API
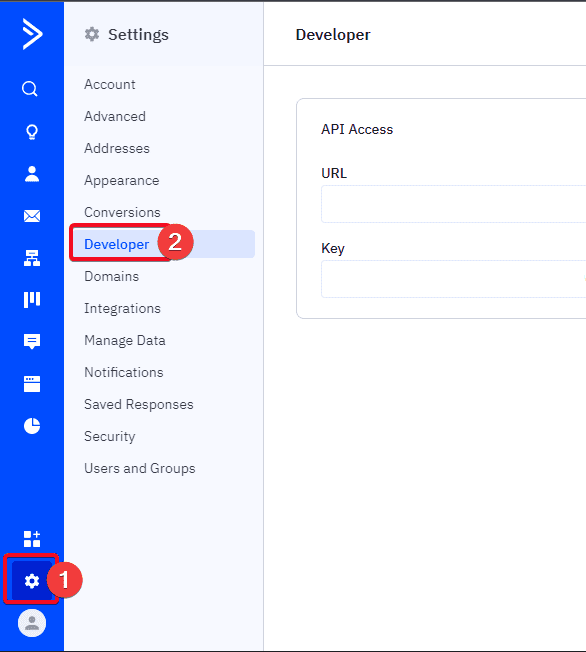
Tout d’abord, visitez le site Web d’ActiveCampaign et connectez-vous avec votre compte. Cliquez sur le menu Paramètres dans la barre latérale gauche et sélectionnez Développeur.

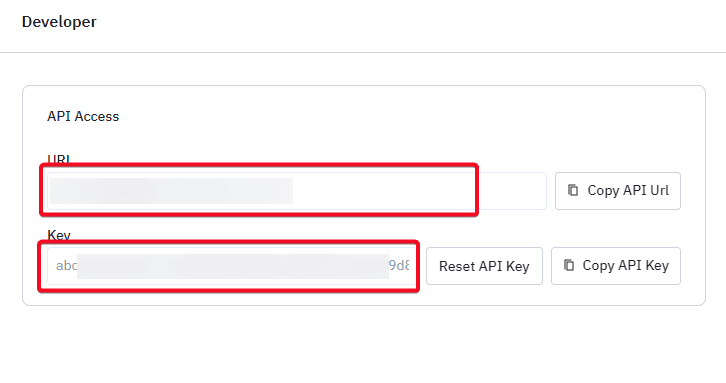
Copiez l’URL de l’API et la clé de l’API dans la section API Access .

Étape 2: Démarrez l’intégration
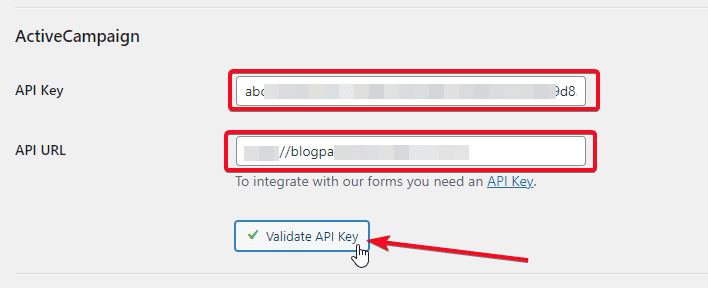
Une fois l’URL et la clé API copiées, connectez-vous à votre tableau de bord WordPress et accédez à Elementor ->Paramètres. Ouvrez l’onglet Intégrations et faites défiler vers le bas dans la section ActiveCampaign. Collez l’URL de l’API ainsi que la clé API dans les champs disponibles et cliquez sur le bouton Valider la clé API pour vérifier la validation.

Cliquez sur le bouton Enregistrer les modifications en bas pour appliquer la modification.
Lire aussi : Comment intégrer ConvertKit à Elementor avec l’aide du widget Formulaire
Étape 3: créer un formulaire Elementor
Une fois ActiveCampaign intégré avec succès à Elementor, vous pouvez maintenant créer un formulaire et définir le bouton de soumission sur ActiveCampaign.
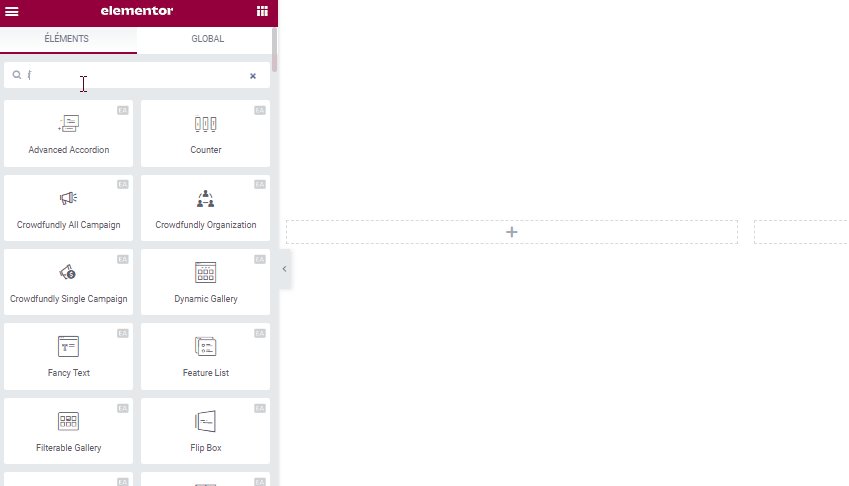
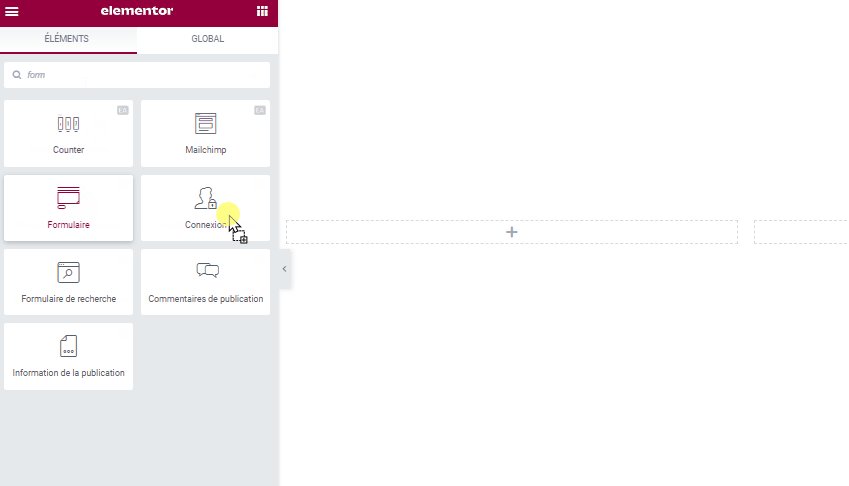
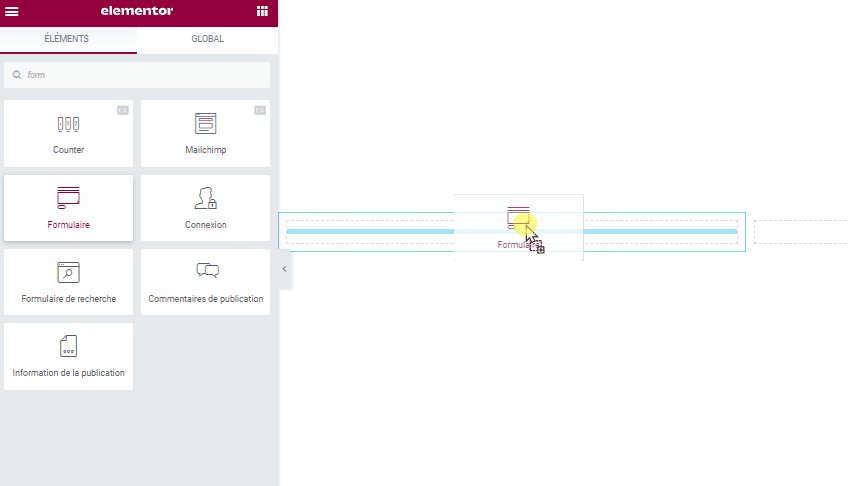
Pour créer un formulaire dans Elementor, faites simplement glisser le widget Formulaire dans la zone d’édition.

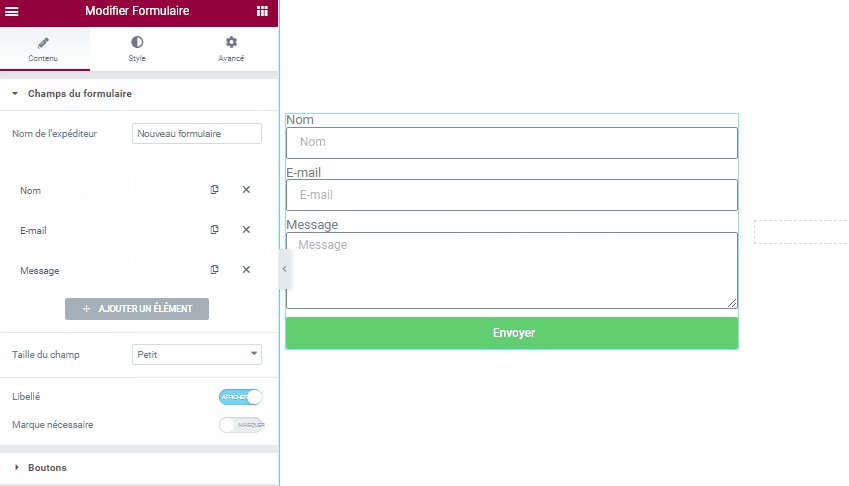
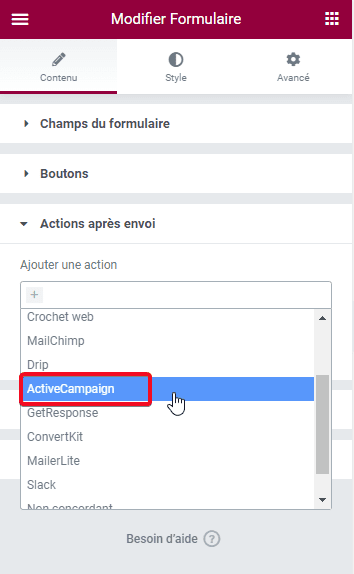
Définissez les champs dont vous avez besoin dans le bloc Champ de formulaire sous l’onglet Contenu. Une fois terminé, ouvrez le bloc Actions après soumission et réglez sur ActiveCampaign.

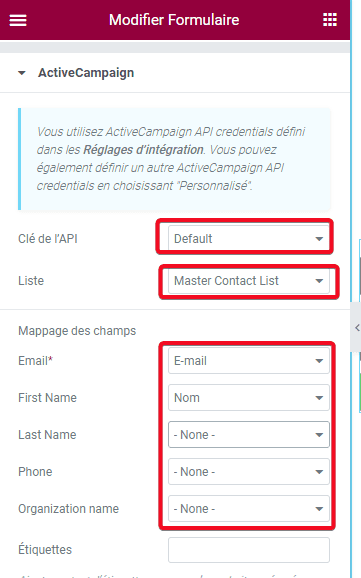
Vous verrez un nouveau bloc appelé ActiveCampaign après avoir défini l’action après l’envoi. Ouvrez ce bloc et sélectionnez une liste existante que vous avez sur votre compte ActiveCampain.
Découvrez aussi : Comment intégrer AWeber à Elementor
Laissez l’option API Credentials par défaut. Sélectionnez également le Mappage des champs en fonction des champs que vous avez sur votre formulaire.

Cliquez sur le bouton PUBLIER / METTRE À JOUR une fois que vous avez terminé de modifier votre page Elementor.
Pour tester si votre intégration fonctionne, remplissez simplement votre formulaire et accédez au tableau de bord ActiveCampaign pour vérifier le résultat.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voilà! Nous venons de vous présenter comment intégrer ActiveCampaign à Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…