Avez-vous déjà chercher à créer un tracker de progression vertical en lieu et place d’une barre de défilement traditionnelle ? Si c’est non, alors parcourez cet article jusqu’à la fin pour découvrir comment le créer avec Elementor Pro.
Mais avant d’aborder la thématique principale, rappelons d’abord ce que c’est qu’un tracker de progression.
Un tracker de progression est un indicateur de progression qui informe l’utilisateur de l’état d’avancement d’un processus en cours, tel que l’installation d’une application, une mise à jour, la lecture d’un article etc. Et il en existent deux types:
- le tracker de progression linéaire
- le tracker de progression circulaire
Vous pouvez également lire : Elementor : Comment créer une carte avec effet d’un portfolio
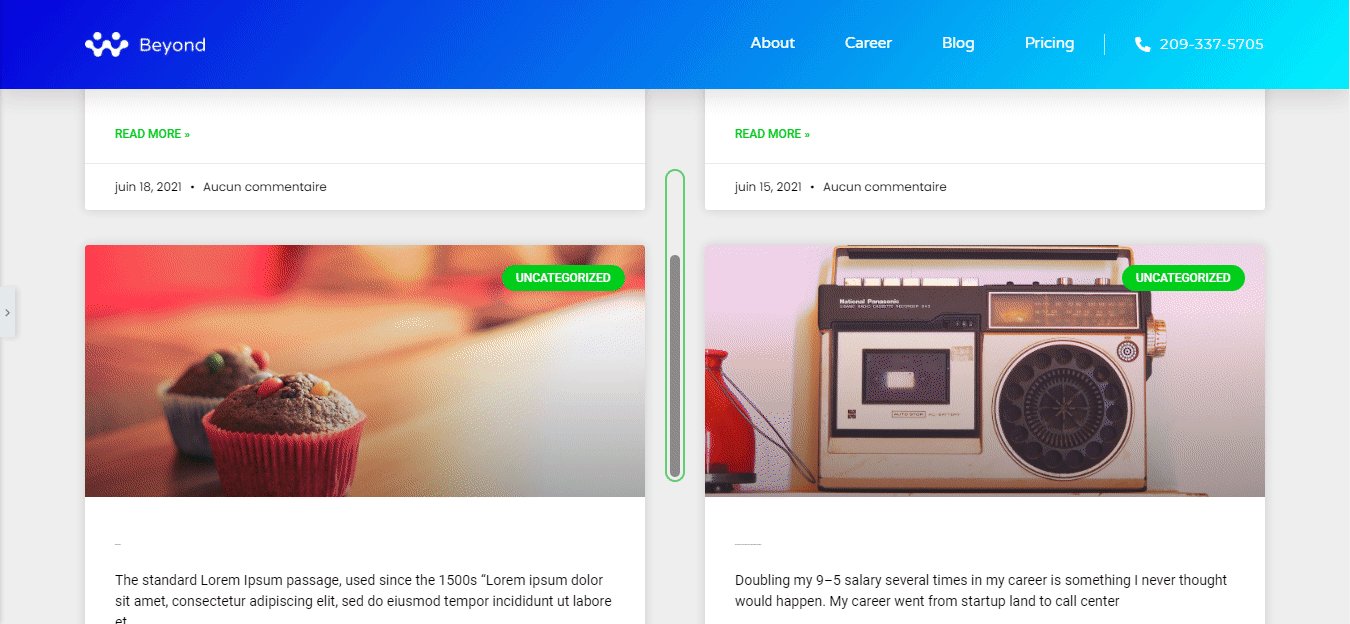
Dans ce tutoriel, nous allons vous montrer comment insérer pas à pas un indicateur de progression vertical dans une section contenant les archives de publication.

Créer un tracker de progression
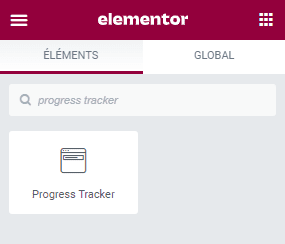
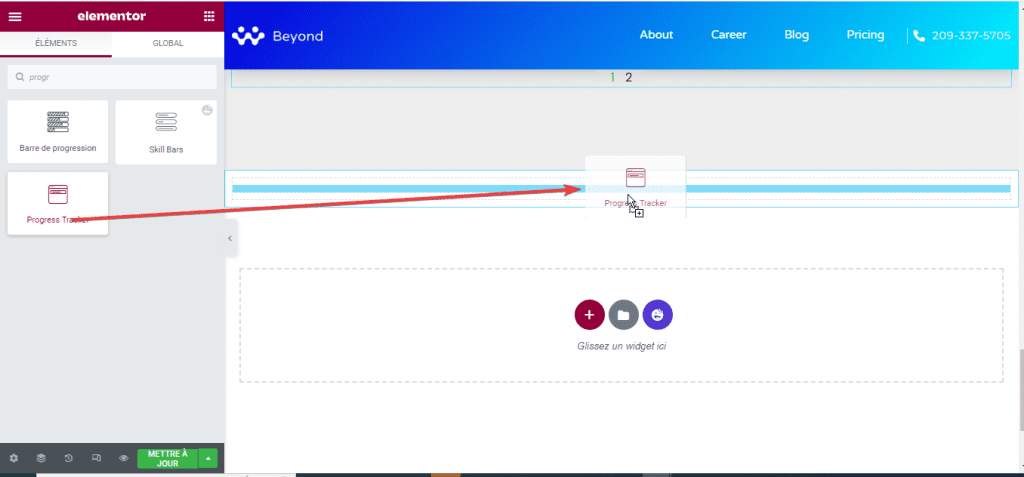
Dans l’onglet Eléments du panneau d’outils d’Elementor, saisissez dans la barre de recherche Progress Tracker. Puis faites glisser le widget dans une section.


Il apparaît donc alors un indicateur de progression. Par défaut, il est orienté horizontalement. Mais soyez sans inquiétude vous verrez plus tard comment le disposer verticalement.

L’indicateur de progression étant crée, apportons donc les modifications qui s’imposent pour obtenir le résultat visé.
Découvrez aussi : Elementor : Comment créer une carte avec effet d’un portfolio
Modifier le contenu du tracker de progression
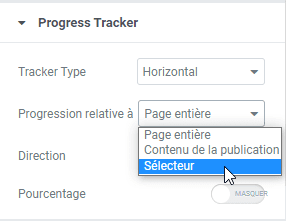
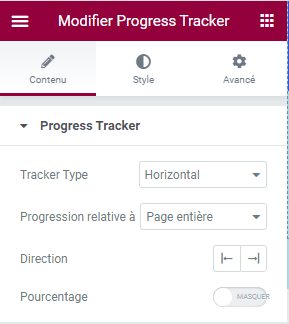
Ici vous allez choisir le type de tracker et ce à quoi est ce qu’il est lié.

Les principaux réglages sont:
- Tracker type: ici la valeur par défaut est Horizontal. Cependant en déroulant la liste, le type circulaire vous est également proposé. Conservez la valeur par défaut.
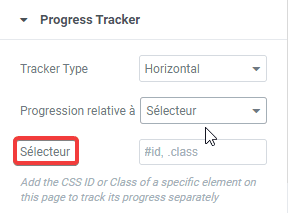
- Progression relative à: dans ce second réglage, choisissez la valeur sélecteur. Ce choix fera apparaître un réglage supplémentaire: Sélecteur.
- Sélecteur: Ce champ est destiné à recevoir l’identifiant de l’objet auquel le tracker sera rattaché.
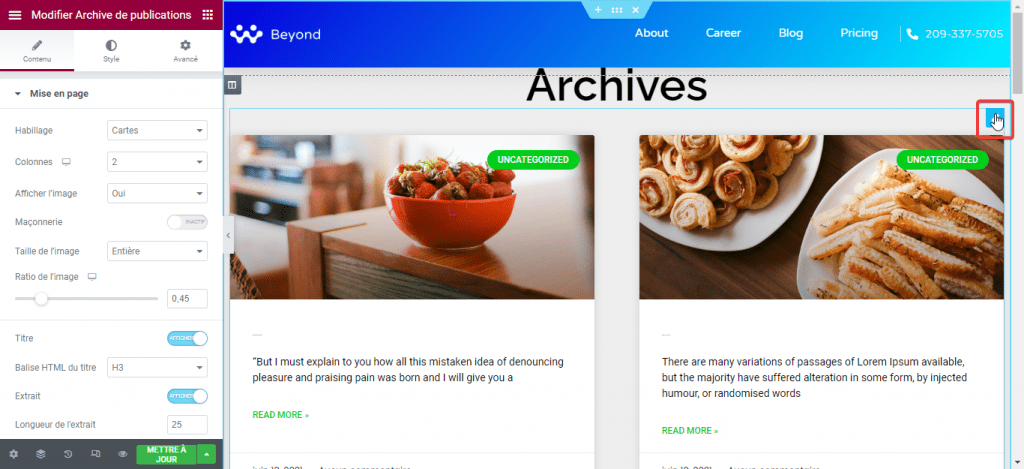
Sélectionnons l’archive des publications puisqu’il s’agit de l’élément auquel est rattaché notre tracker.

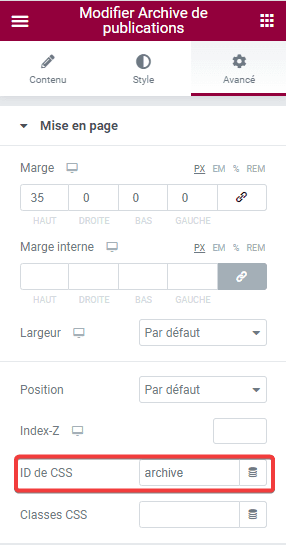
Dans son panneau de réglages, allez dans l’onglet Avancé, puis remplissez une valeur dans le champ ID de CSS.

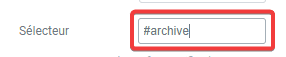
Ensuite, revenez dans le panneau du tracker et complétez le champ Sélecteur dans le menu contenu.

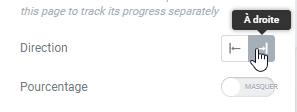
Enfin, définissez l’orientation de l’indicateur de progression vers la droite.

Modifier le style du tracker de progression
Dans cette étape, nous allez configurer les paramètres de l’indicateur de progression ainsi l’arrière plan de ce dernier.

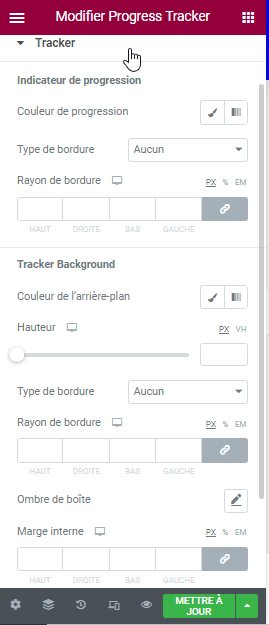
Commencez donc par régler l’indicateur de progression.
Lire aussi : Elementor : Comment créer une galerie d’images
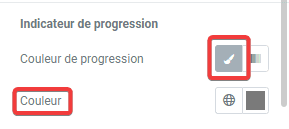
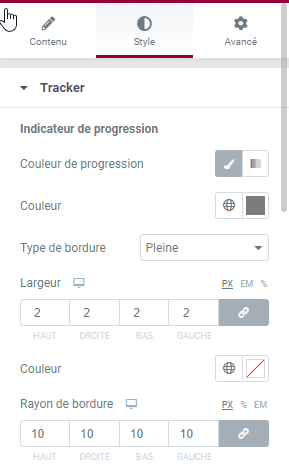
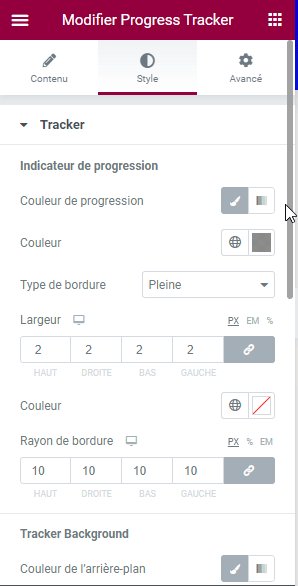
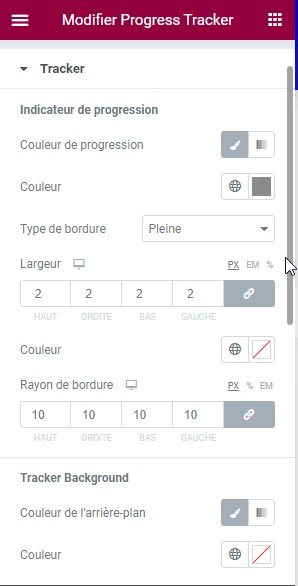
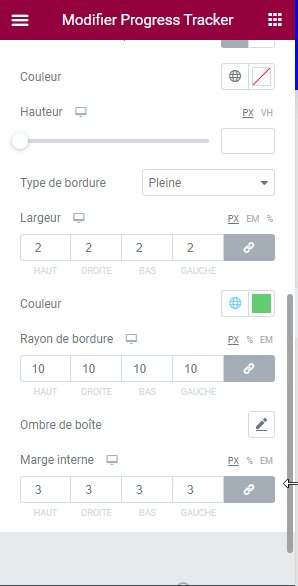
- Le réglage couleur de progression vous permet de choisir entre un progression classique et une progression en dégradé. Dans notre exemple, choisissez la première option. Cependant quelque soit le choix, il apparaît le réglage couleur.

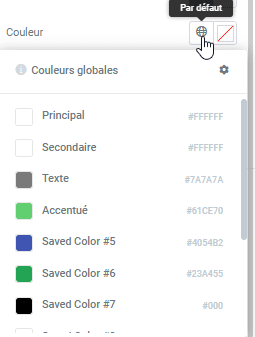
- Réglez la couleur en vous servant de la palette des couleurs globales ou le sélecteur de couleur.
- Le type de bordure: vous avez ici six propositions (aucun, pleine, double, pontillé, en pointillés, groove). Optez pour une bordure pleine.
- La largeur: il s’agit là de donner de l’épaisseur à la bordure de votre indicateur de progression.
- Le rayon de bordure: par défaut, l’indicateur de progression a l’apparence d’un rectangle. En modifiant son rayon, ses extrémités s’arrondissent.

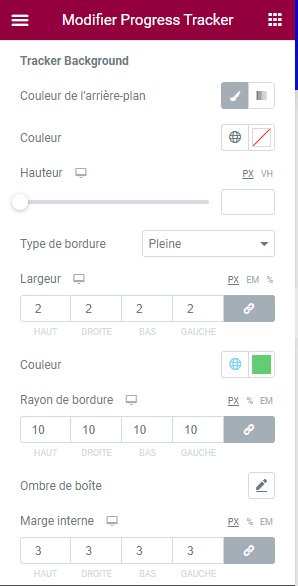
Pour terminer, réglez la piste les paramètres de l’arrière plan. Vous constatez que ce sont quasiment les mêmes réglages qui reviennent. Limitez vos donc à ceux évoqués au préalable.

Modifier les options avancés du tracker de progression
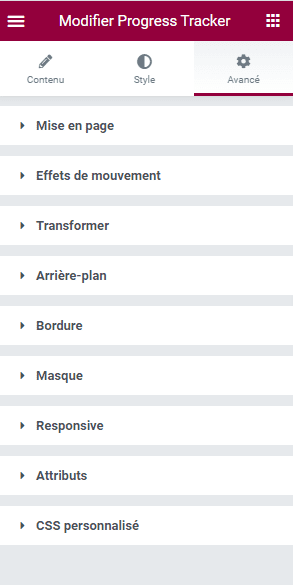
Pour achever notre travail, nous allons régler les onglets suivants: effets de mouvement, Transformer et CSS personnalisé.

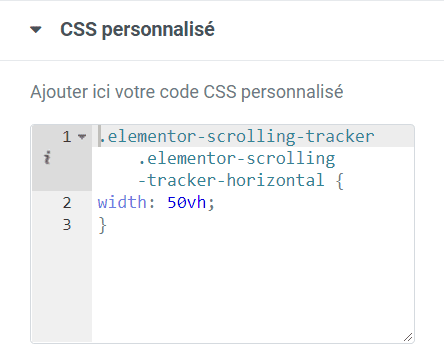
Commençons d’abord par l’onglet CSS personnalisé. Sélectionnez le, puis insérez le code suivant dans le champ approprié. Il permet de définir la largeur du tracker. Ainsi, il définit la largeur comme étant égale de 50% la hauteur de la fenêtre.

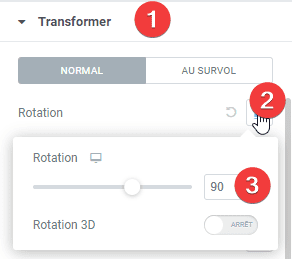
Ensuite, faisons pivoter le tracker dans le sens vertical. Pour cela, sélectionnez le sous menu Transformer, activez la rotation, puis tapez 90 dans le champ vide. Cela fera pivoter notre widget de 90 degrés, vous donnant ainsi la position verticale souhaitée.

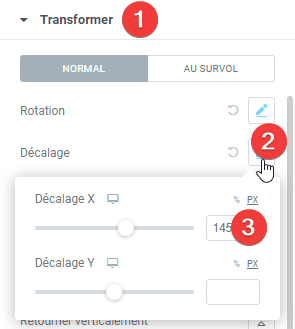
Pour aligner notre widget au même niveau que les premières publications, appliquez un décalage de 145.

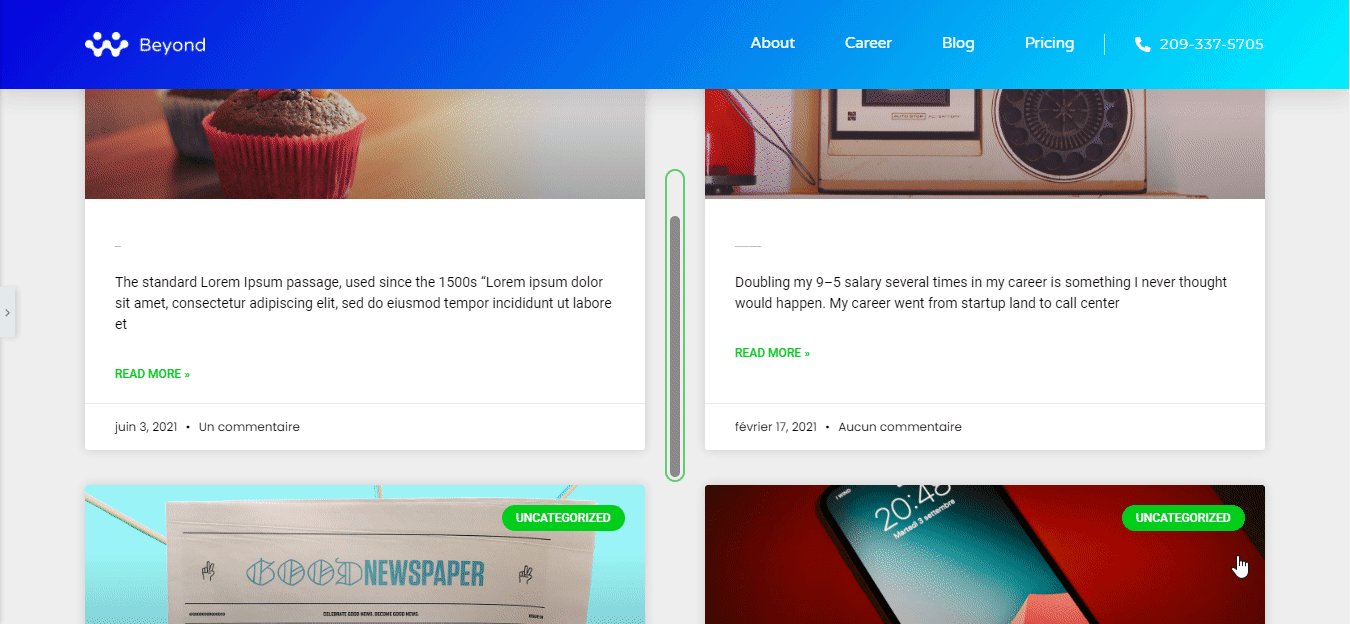
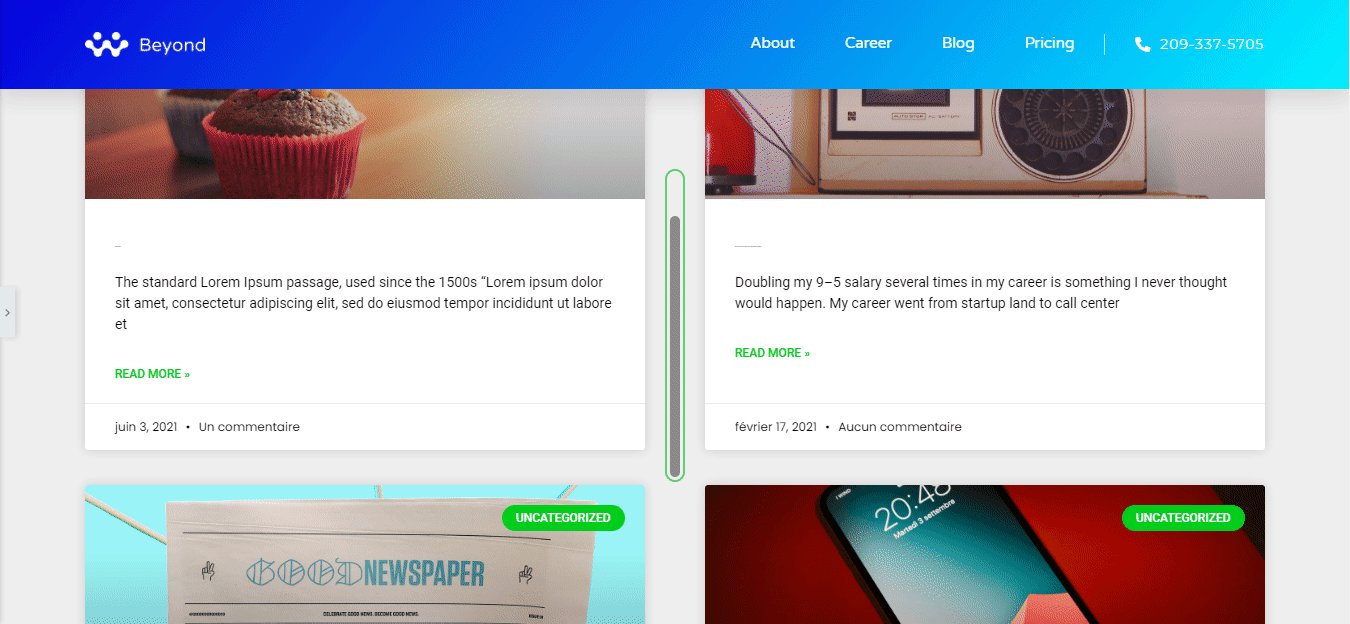
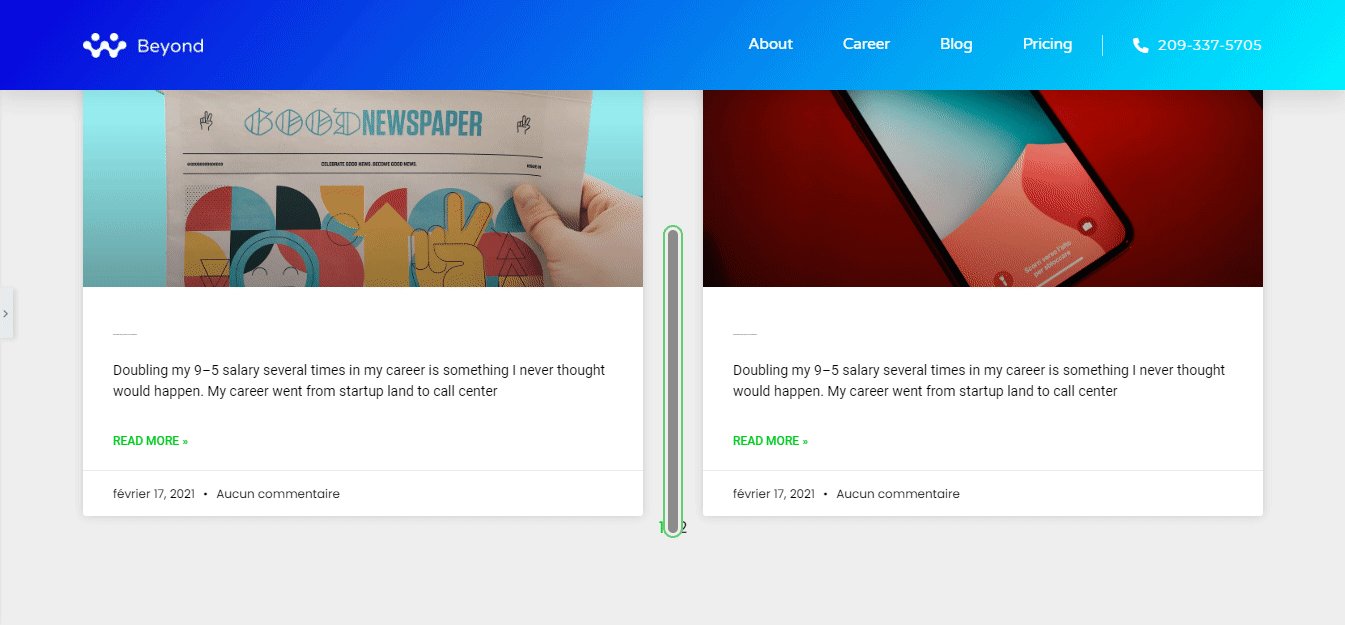
A ce niveau, si nous faisons défiler notre page, vous verrez que notre indicateur de progression disparaît pendant que nous défilons notre contenu.

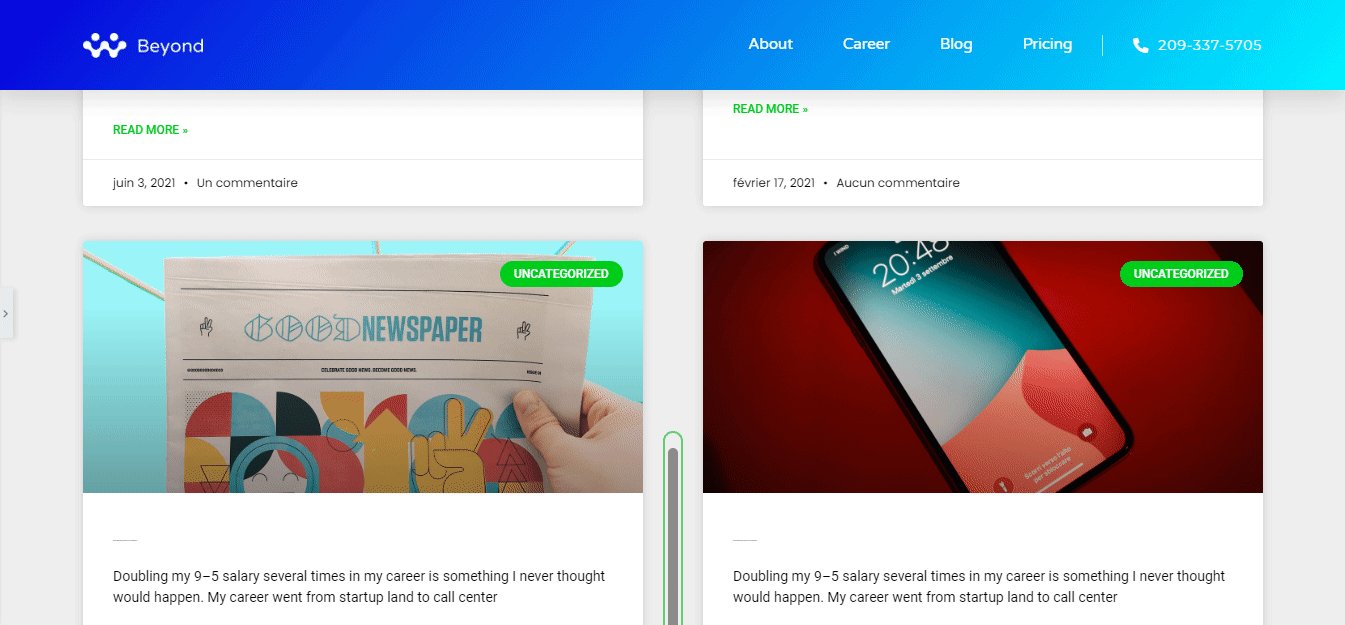
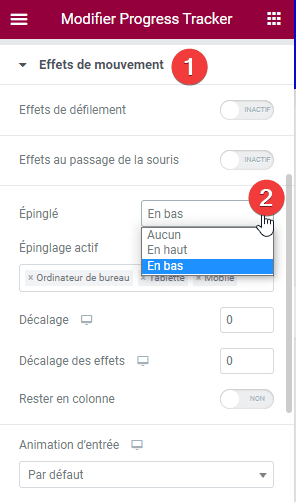
Pour pallier à ce problème, vous allez ouvrir l’onglet Effets de mouvement, puis dérouler la commande Epinglé et sélectionnez en bas.

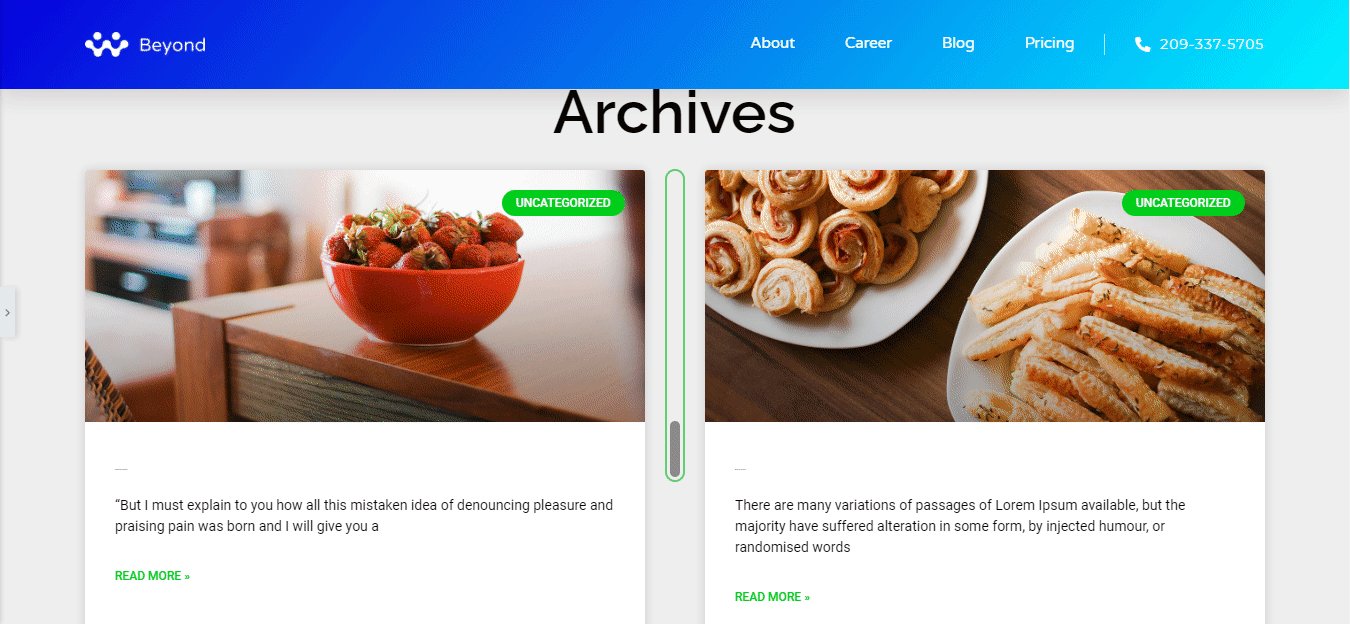
Cette fois-ci, en faisant défiler vers le bas, nous pouvons voir notre outil de suivi des progression se remplir progressivement au fur et à mesure que nous avançons dans notre archive de publications.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un tracker de progression vertical.
L’ajout d’éléments interactifs tel que l’indicateur de progression vertical lors de la création de votre site web peut vraiment le faire passer à un niveau supérieur en le rendant plus intuitif. De plus, il peut être lié à une page entière ou au contenu d’une publication et même à tout autre élément spécifique d’une page. Savoir l’utiliser serait donc un atout supplémentaire.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…