Besoin de découvrir comment utiliser les widgets / modèles Elementor comme blocs Gutenberg?
Avec Elementor ou d’autres constructeurs de pages en général, vous pouvez créer une belle page sur votre site web WordPress sans avoir à gérer le code CSS.
Cependant, il est impossible de créer tout le contenu de votre site Web avec Elementor. Surtout si vous exécutez un site Web dynamique tel qu’un blog ou un portail d’actualités. Vous avez toujours besoin de Gutenberg — l’éditeur par défaut de WordPress — pour écrire les articles.
Comme vous le savez, Elementor est livré avec de nombreux widgets uniques. La bonne nouvelle est que vous pouvez utiliser un widget Elementor dans l’éditeur Gutenberg comme bloc. C’est génial si vous souhaitez ajouter un contenu visuel — tel que graphique circulaire — ou d’autres types de contenu d’une manière unique dans votre article.
En plus du widget, vous pouvez également utiliser un modèle Elementor comme bloc Gutenberg.
Dans cet article découvrez les étapes à suivre pour utiliser un widget / modèle Elementor comme bloc Gutenberg.
Étape 1: Installez le plugin Elementor Blocks for Gutenberg
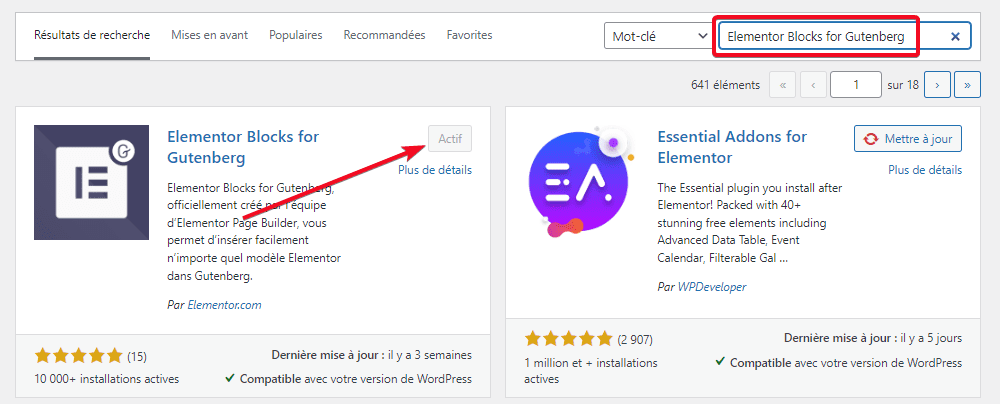
Avant de pouvoir utiliser un widget ou un modèle Elementor comme bloc Gutenberg, vous devez d’abord installer Elementor Blocks for Gutenberg. Il s’agit d’un plugin officiel développé par l’équipe Elementor, qui vise à vous aider à tirer le meilleur parti d’Elementor sur votre site web WordPress.
Pour installer ce plugin, allez à Extensions – > Ajoutez et trouvez le plugin via la zone de recherche. Cliquez sur le bouton Installer maintenant pour l’installer sur votre WordPress et l’activer immédiatement une fois installé.

Étape 2: créer un widget / modèle global
Une fois le plugin installé, vous pouvez commencer à créer un widget ou un modèle global que vous souhaitez utiliser comme bloc Gutenberg. Veuillez noter que le widget global n’est disponible que sur Elementor Pro.
Donc, si vous utilisez la version gratuite d’Elementor, vous ne pouvez utiliser un modèle Elementor que comme bloc Gutenberg.
- Créer un modèle Elementor
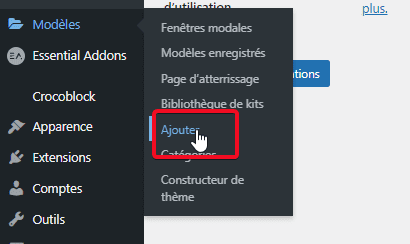
Pour créer un nouveau modèle dans Elementor, accédez à Modèles – > Ajouter un nouveau.

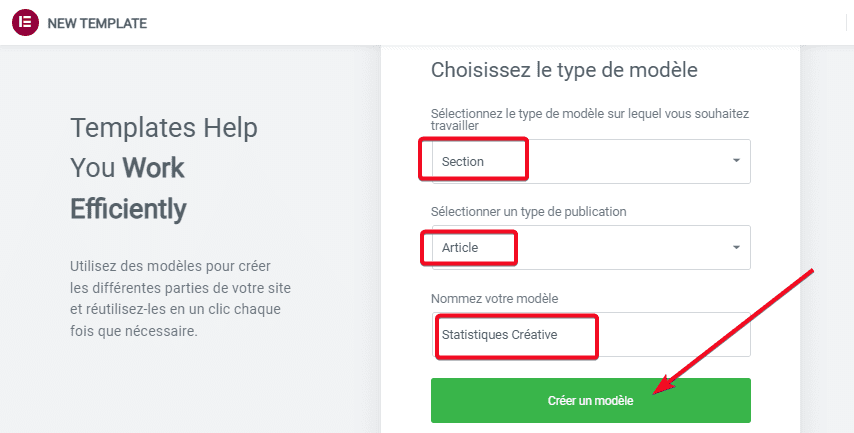
Sélectionnez le type de modèle que vous souhaitez créer et donnez-lui un nom. Cliquez sur le bouton CREER UN MODELE pour commencer à créer.

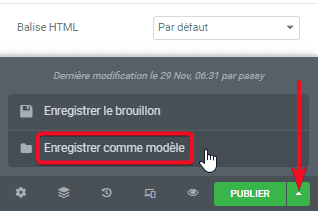
À l’étape suivante, vous pouvez choisir d’utiliser un modèle proposé par Elementor ou de créer le modèle à partir de zéro. Une fois le modèle terminé, cliquez sur le bouton fléché à côté du bouton PUBLIER en bas du panneau gauche et sélectionnez Enregistrer comme modèle.

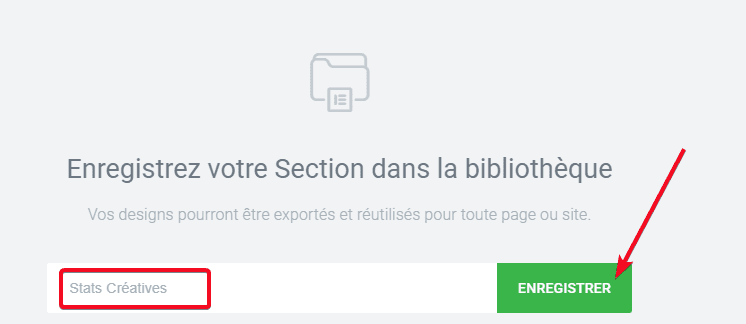
Il vous sera demandé de donner à nouveau un nom à votre modèle. Tapez simplement votre nom préféré et cliquez sur le bouton ENREGISTRER.

- Créer un widget global Elementor
Dans Elementor, un widget global est un widget qui a été personnalisé. Vous pouvez utiliser un widget global chaque fois que vous souhaitez créer une nouvelle page avec Elementor. Le widget global est génial si vous souhaitez utiliser les mêmes widgets personnalisés pour différentes pages car vous n’avez pas besoin de faire les paramètres depuis le début.
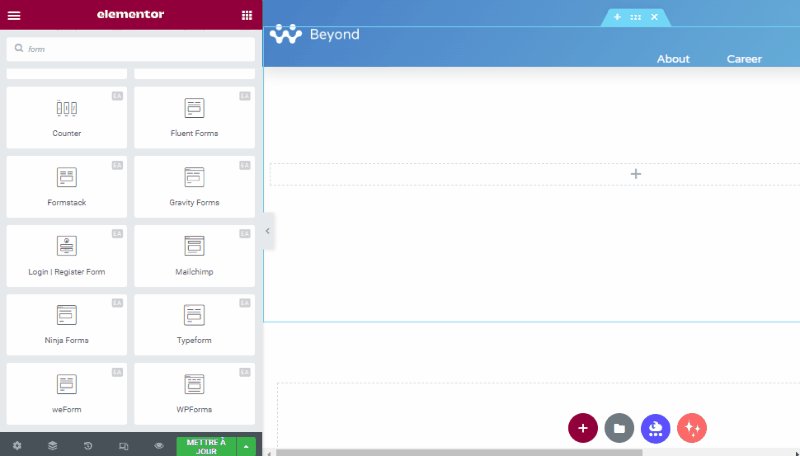
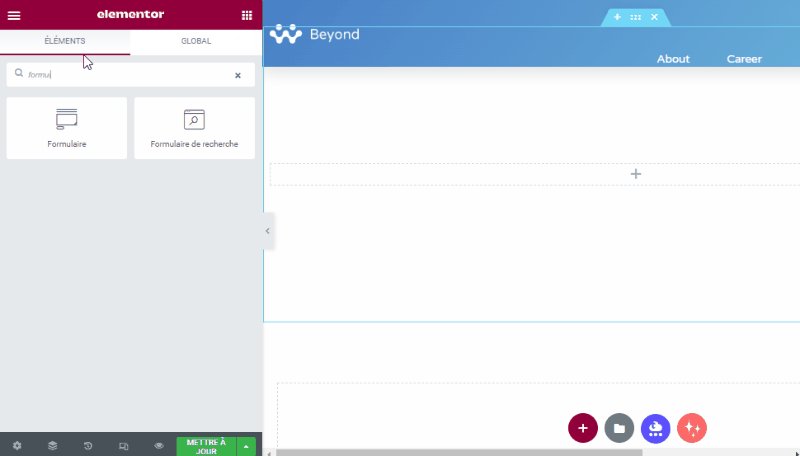
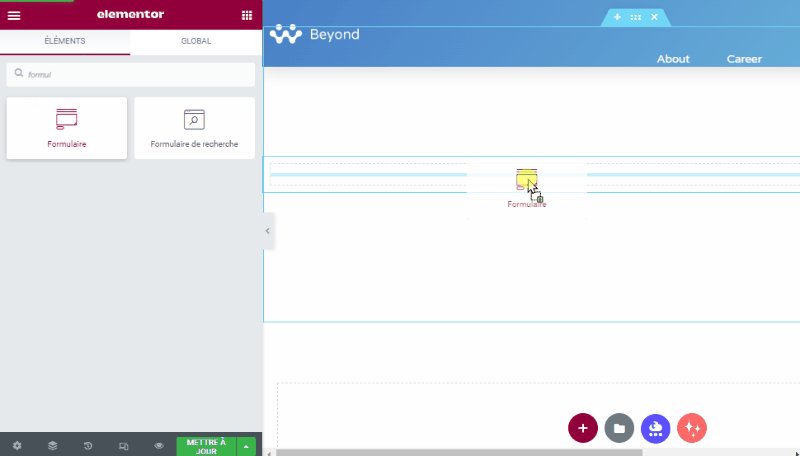
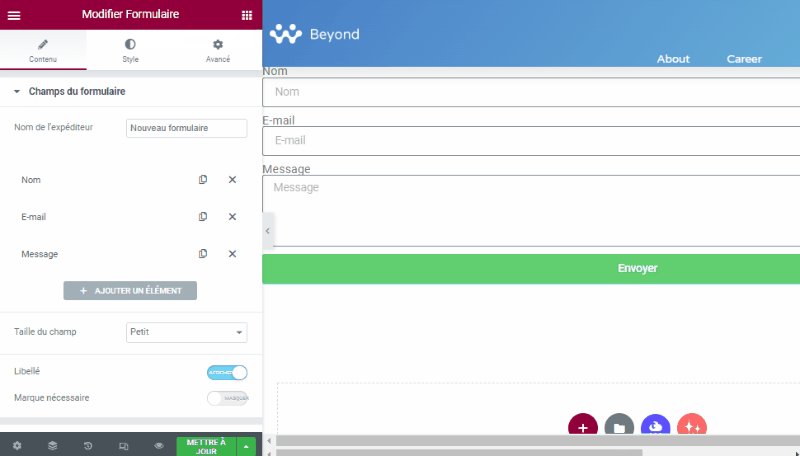
Pour créer un widget global, vous pouvez créer une nouvelle page (Pages – > Ajouter ) et modifiez-la avec Elementor. Ou, vous pouvez également modifier une page existante. Dans l’éditeur Elementor, ajoutez un widget dont vous souhaitez en faire un widget global.

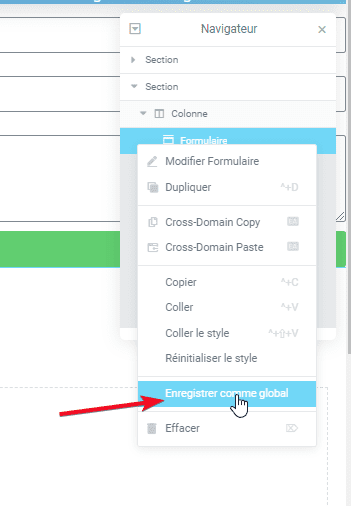
Personnalisez votre widget. Une fois terminé, cliquez avec le bouton droit sur le widget du navigateur et sélectionnez Enregistrer comme global.

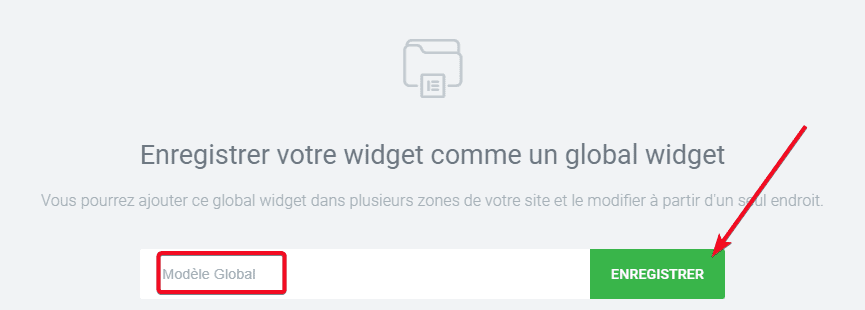
À l’étape suivante, il vous sera demandé de donner un nom à votre widget global. Saisissez votre nom préféré et cliquez sur le bouton ENREGISTRER.

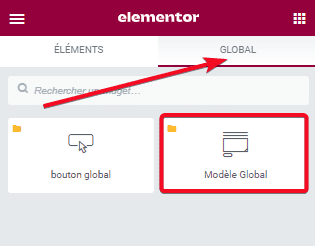
Vous pouvez voir les widgets globaux que vous avez créés dans l’onglet Global du panneau de gauche de l’éditeur Elementor.

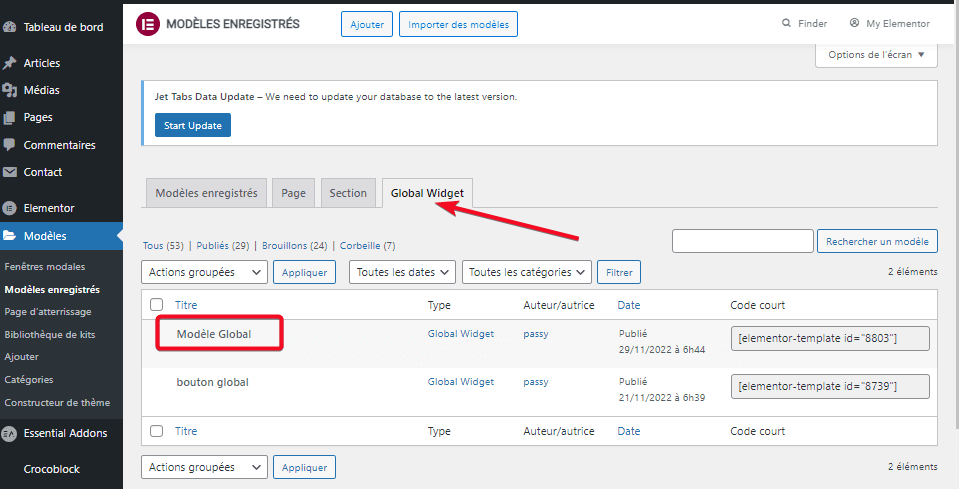
Alternativement, vous pouvez aller dans Modèles – > Modèles enregistrés. Cliquez sur l’onglet Global Widget pour voir vos widgets globaux.

Étape 3: Utilisez le widget / modèle global Elementor sur Gutenberg
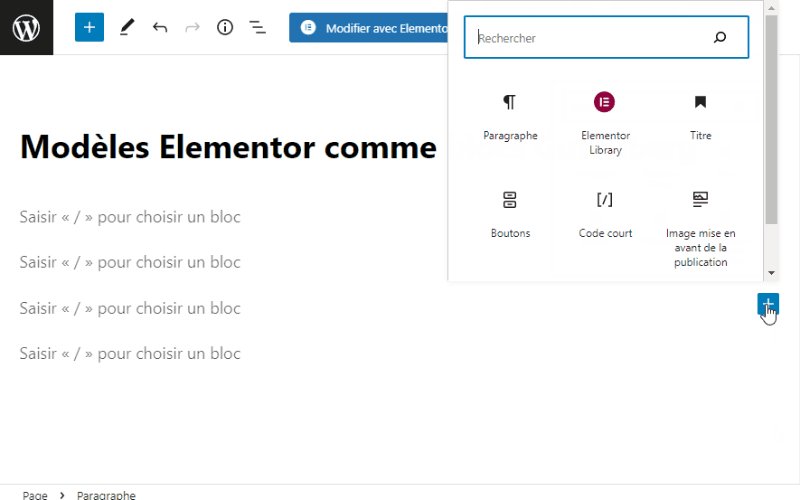
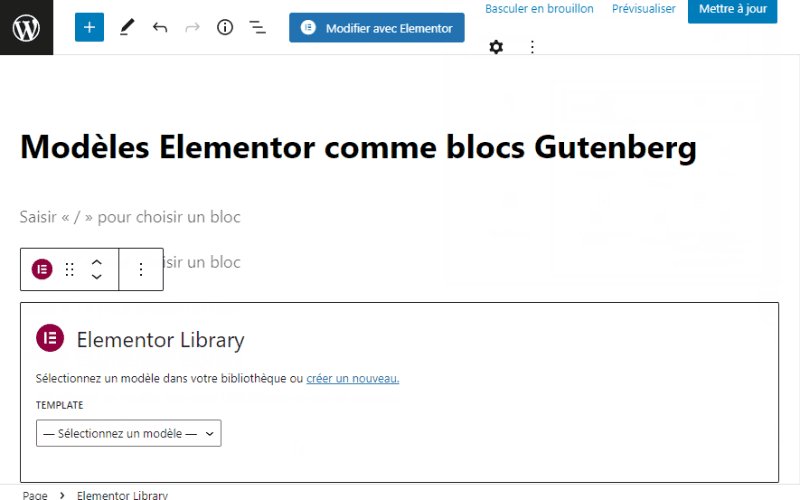
Une fois terminé avec le widget ou le modèle global, vous pouvez commencer à l’utiliser sur l’éditeur Gutenberg. Pour ce faire, créez un article ou une page régulière dans WordPress (Articles – > Ajouter). Ajoutez un nouveau bloc en cliquant sur le bouton plus et sélectionnez Elementor Library.

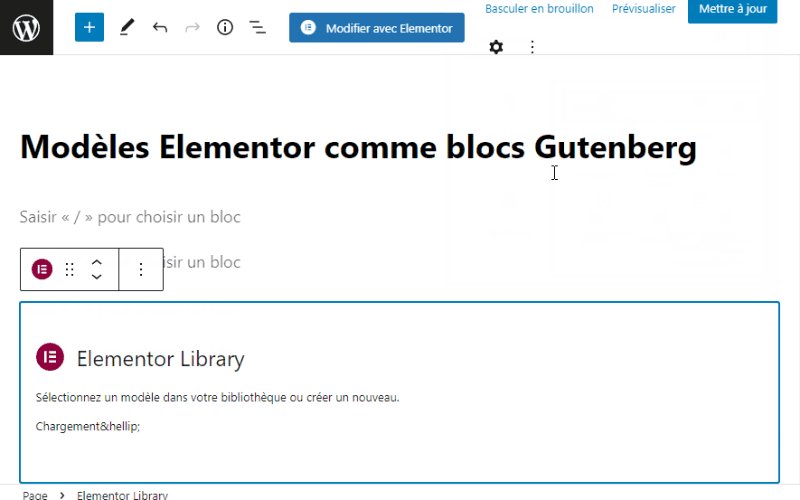
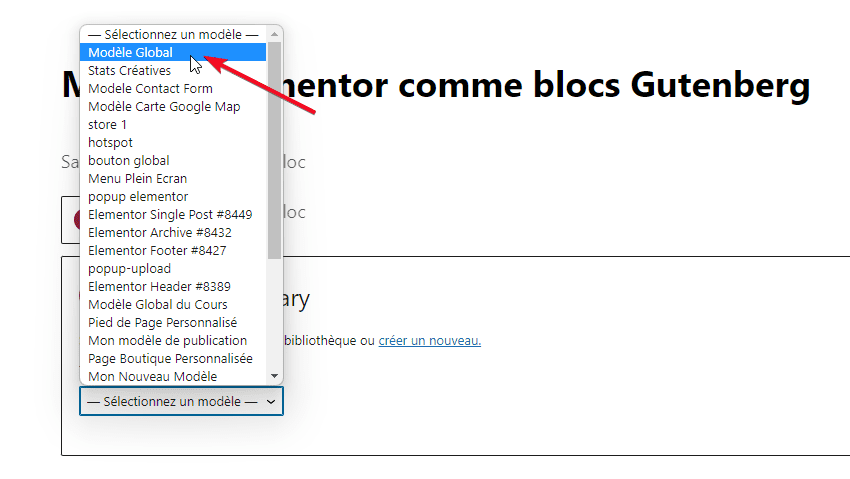
Sélectionnez le widget / modèle global que vous souhaitez utiliser dans le menu déroulant. Attendez un moment jusqu’à ce que Elementor ait fini de charger le widget / modèle global et il sera ajouté à votre article ou page.

C’est fait vous venez d’utiliser les widgets ou modèles Elementor comme blocs Gutenberg.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment utiliser les widgets / modèles Elementor comme blocs Gutenberg. Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…