Souhaitez-vous trouver une astuce pour désactiver un popup Elementor sur les smartphones ?
Les popups sont un excellent moyen de capter l’attention des visiteurs sur votre site WordPress, mais ils peuvent devenir gênants sur les petits écrans, notamment les smartphones. Désactiver un popup Elementor sur les smartphones est une solution efficace pour améliorer l’expérience utilisateur mobile.
Les popups, bien que puissants pour la conversion, peuvent être intrusifs sur les écrans mobiles. Ils peuvent ralentir la navigation et détourner l’utilisateur de l’objectif principal de votre site. Désactiver un popup Elementor sur les smartphones permet d’assurer une navigation fluide et d’améliorer la rétention des visiteurs.
Heureusement, la version pro d’Elementor est livrée avec un constructeur de popup qui vous permet de créer de belles fenêtres contextuelles sur votre site web WordPress.
Le constructeur Elementor est peut-être le plugin de constructeur de popup le plus complet pour WordPress. Vous pouvez l’utiliser pour créer n’importe quel type de popup. Du formulaire d’abonnement par e-mail à une bannière promotionnelle ou à une annonce, etc…
Vous pouvez même utiliser le constructeur de popups d’Elementor pour créer un beau menu comme suit.

L’un des avantages lorsque vous créez un popup avec Elementor est que vous pouvez contrôler où le popup doit apparaître. Que ce soit sur l’ensemble du site Web ou sur certaines pages. Vous pouvez même configurer le popup pour qu’il apparaisse uniquement sur les ordinateurs de bureau si vous le souhaitez.
Lire aussi : Comment créer un modèle de produit unique personnalisé dans WooCommerce avec Elementor
Table des matières
- Étapes pour désactiver un popup Elementor sur les smartphones
- FAQ sur Comment désactiver un popup Elementor sur les smartphones
- Conclusion
Étapes pour désactiver un popup Elementor sur les smartphones
Etape 1: Accéder à l’éditeur de popups dans Elementor
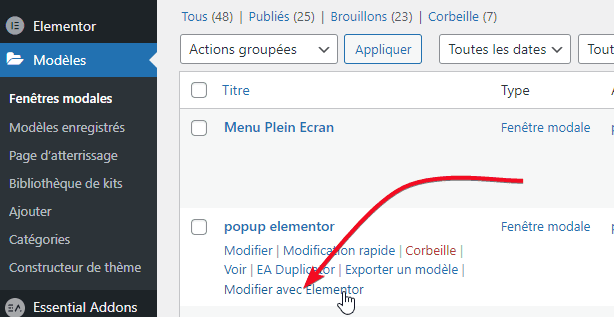
Pour désactiver un popup sur les smartphones, allez d’abord à la bibliothèque de popup (Modèles – > Popups). Passez votre curseur sur la fenêtre contextuelle que vous souhaitez désactiver sur les smartphones et cliquez sur le lien Modifier avec Elementor pour l’ouvrir dans l’éditeur d’Elementor.

Etape 2: Configurer les règles d’affichage
Dans l’éditeur Elementor, allez dans la section « Règles d’affichage ». Vous y trouverez diverses options pour définir où et comment le popup doit apparaître.
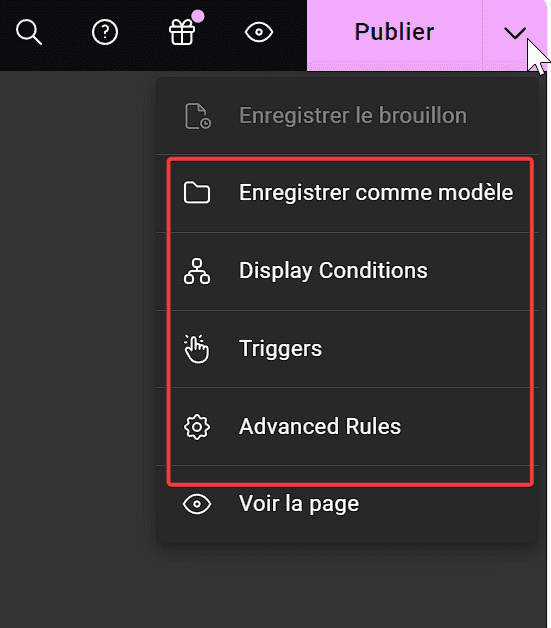
Cliquez sur le bouton fléché de la barre supérieur de l’éditeur d’Elementor et sélectionnez Conditions d’affichage, Déclencheurs ou Règles avancées pour ouvrir la fenêtre des paramètres de publication.

Etape 3: Exclure les appareils mobiles
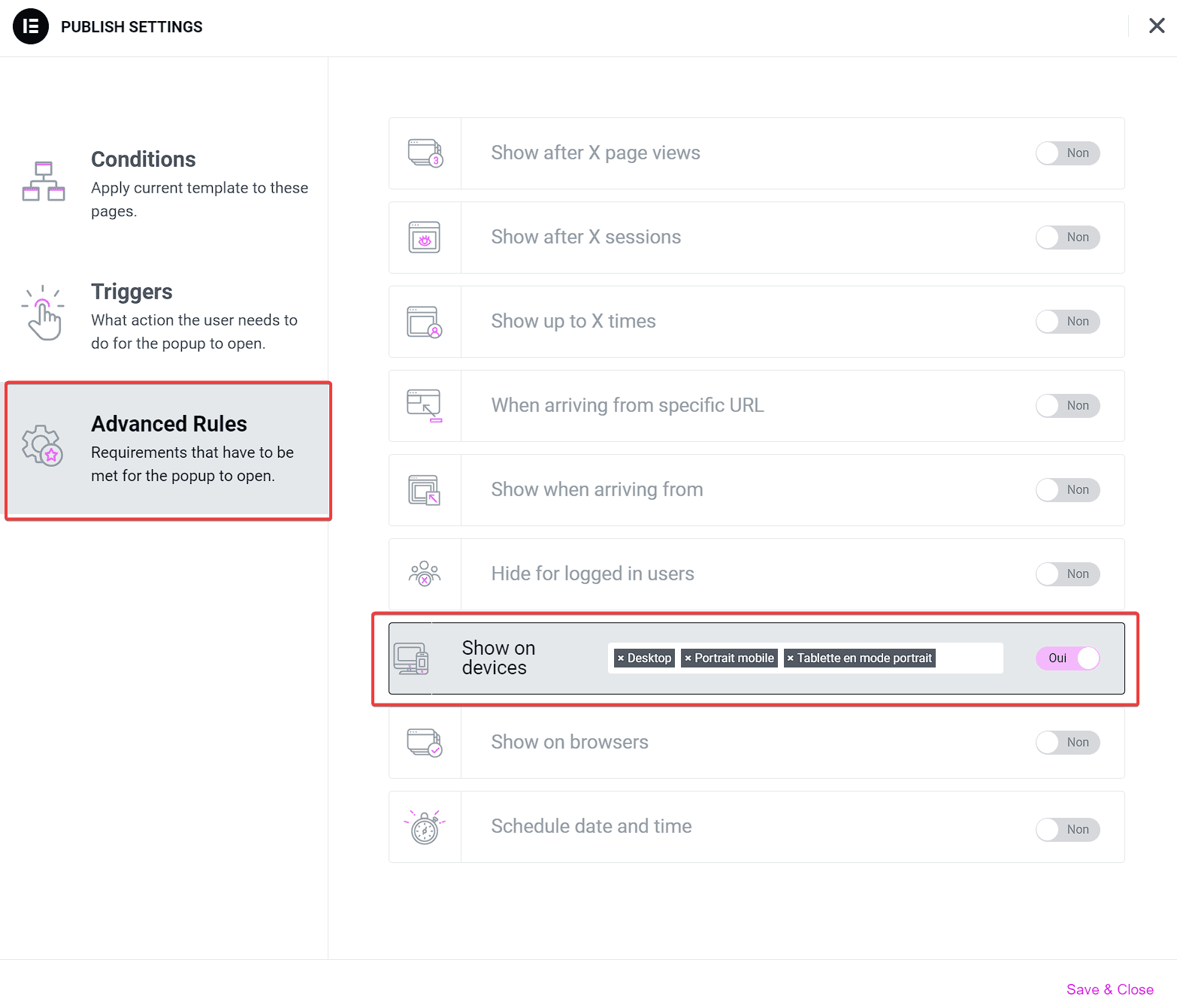
Ici, vous pouvez choisir d’afficher ou de masquer le popup en fonction de l’appareil. Sur l’onglet Règles Avancées, activez l’option Afficher sur les appareils et supprimer le smartphone ( Mobile ).

Etape 4: Enregistrer et tester
Une fois les modifications apportées, cliquez sur le bouton ENREGISTRER ET FERMER pour appliquer la modification. Pas besoin de mettre à jour le popup ( en cliquant sur le bouton MISE À JOUR ) sauf si vous avez apporté quelques modifications à votre popup.
FAQ sur Comment désactiver un popup Elementor sur les smartphones
Puis-je désactiver un popup sur d’autres types d’appareils ?
Oui, Elementor vous permet de contrôler l’affichage des popups sur les tablettes, les ordinateurs de bureau et autres appareils.
Est-ce que cela affectera le SEO de mon site ?
Non, désactiver un popup sur mobile n’affectera pas directement le SEO, mais peut améliorer l’expérience utilisateur, ce qui est bénéfique pour le SEO à long terme.
Puis-je désactiver temporairement un popup ?
Oui, vous pouvez configurer des dates spécifiques ou désactiver complètement le popup jusqu’à ce que vous souhaitiez le réactiver.
Ressources similaires à cet article
- Comment créer un formulaire avec Elementor gratuitObtenez Elementor Pro Maintenant !!!
- Comment créer des popups avec Elementor
- Elementor Free vs Elementor Pro : Comparaison détaillée des fonctionnalités
- Elementor : Comment changer d’image au clic d’un bouton
- Comment créer une mise en page avec Elementor
Conclusion
Voila ! Gérer l’affichage des popups sur différents appareils est essentiel pour maintenir une expérience utilisateur optimale. En désactivant un popup Elementor sur les smartphones, vous faites un pas vers une meilleure rétention et satisfaction des visiteurs. Si vous n’avez pas encore pris en compte l’optimisation de vos popups pour les mobiles, il est temps de le faire.
C’est tout pour cet article qui vous montre comment désactiver un popup Elementor sur les smartphones. Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…