Souhaitez-vous ajouter l’animation Lottie dans Elementor?
Depuis la version 2.10.0, Elementor Pro prend en charge l’animation Lottie, vous permettant d’ajouter une animation légère à votre page. Avant la mise à jour, vous pouviez appliquer des effets d’animation à un widget à partir de l’option Effets du mouvement sous l’onglet Avancé.
Cependant, Lottie fonctionne d’une manière différente. Lottie est un format d’animation, un peu comme GIF donc un fichier Lottie est une condition préalable pour ajouter l’animation Lottie dans Elementor.
Dans Elementor, vous pouvez ajouter un fichier Lottie à l’aide du widget Lottie. Par conséquent, vous pouvez également appliquer des effets de mouvement à votre fichier Lottie. Par exemple, vous pouvez appliquer un effet de défilement horizontal pour faire bouger votre Lottie horizontalement — que ce soit dans la direction droite ou dans la direction gauche — lorsque la page est défilée. Voici un exemple.

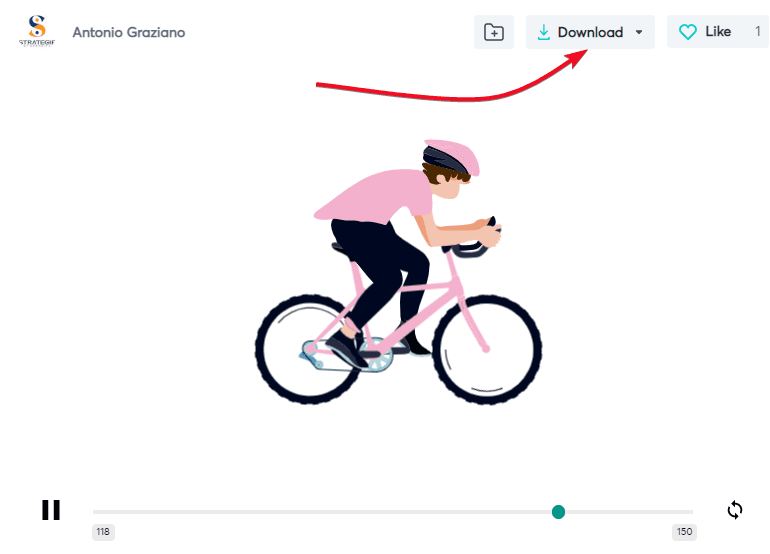
Vous pouvez voir le fichier d’origine de l’animation ci-dessus ici. Sur le fichier Lottie d’origine, le cycliste — ainsi que son vélo — restent dans la même position lorsque la page est défilée. Pour qu’il se déplace vers la droite lorsque la page est défilée vers le bas et vers la gauche lorsque la page est défilée vers le haut, vous pouvez utiliser l’effet de mouvement intégré dans Elementor.
Si vous êtes nouveau sur Elementor découvrez notre guide sur : Comment installer Elementor sur WordPress
Qu’est-ce que Lottie et où obtenir un fichier Lottie?
Comme mentionné précédemment, Lottie est un format d’animation. Il s’agit d’un format d’animation basé sur JSON développé par des ingénieurs d’Airbnb. Vous pouvez en savoir plus sur l’histoire de Lottie sur cette page.
Le plus grand avantage de l’adoption de Lottie sur votre site Web est que votre site Web sera beaucoup plus léger car un fichier Lottie est beaucoup plus petit que les autres formats d’animation, avec une qualité visuelle nette. Vous pouvez également redimensionner votre fichier Lottie sans casser les pixels.
Adobe After Effects est l’un des outils que vous pouvez utiliser pour créer un fichier Lottie. Vous pouvez également obtenir gratuitement des fichiers Lottie LottieFiles.
Veuillez noter que Lottie et LottieFiles sont deux choses différentes. Lottie est à nouveau — — un format d’animation, tandis que LottieFiles est un site Web qui propose des fichiers Lottie.
Comment ajouter l’animation Lottie dans Elementor
Avant de commencer à ajouter une animation Lottie dans Elementor, assurez-vous d’avoir mis à niveau votre Elementor Pro. Une fois que vous êtes prêt, créez une nouvelle page et modifiez avec Elementor. Ou modifiez-en une existante.
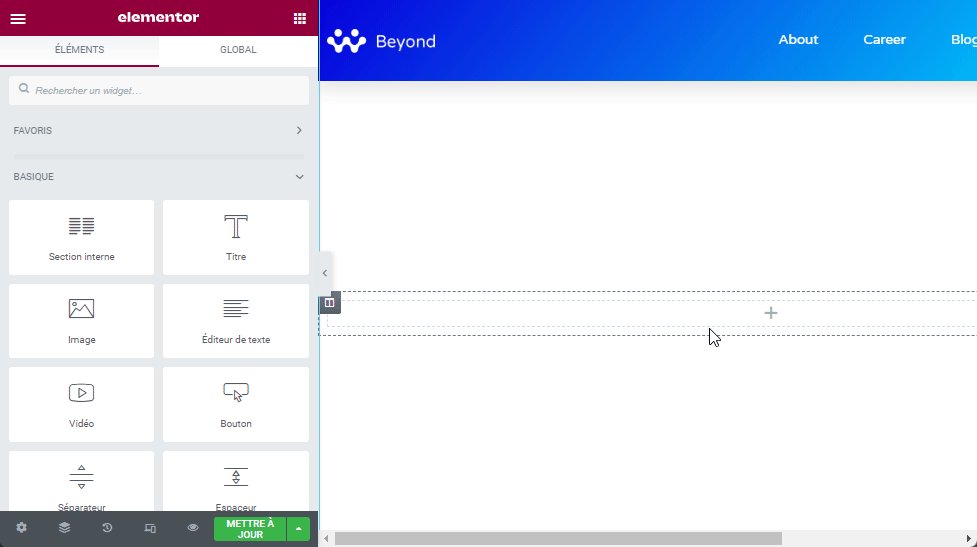
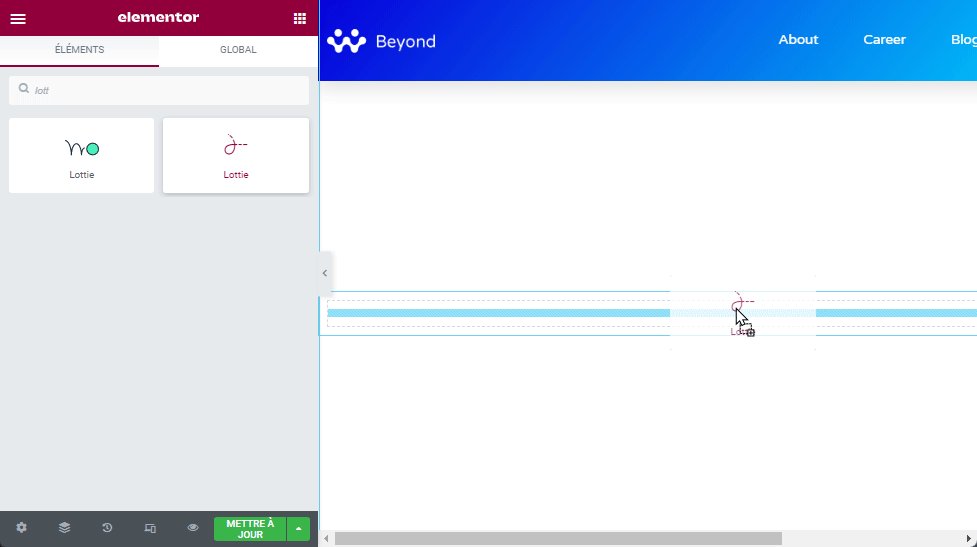
Sur l’éditeur Elementor, faites glisser le widget Lottie vers la zone d’édition

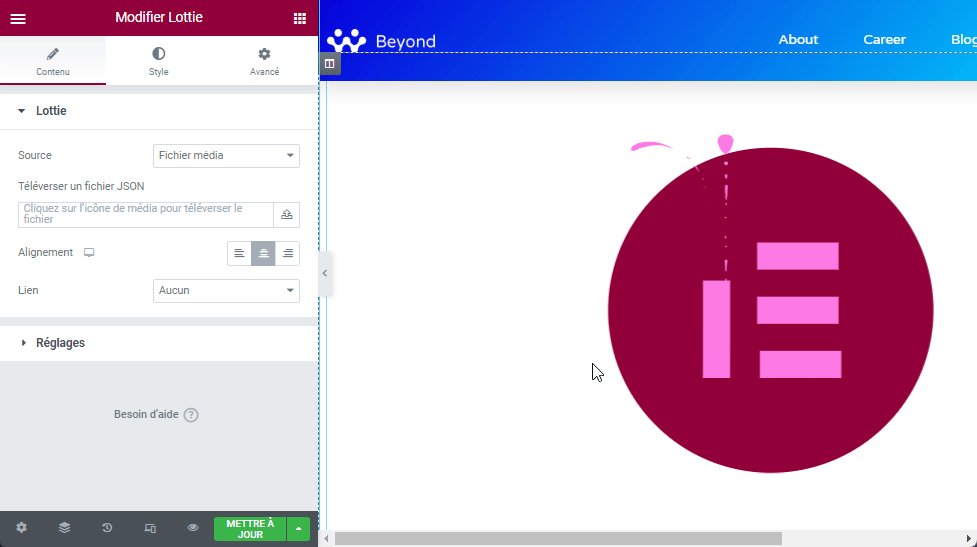
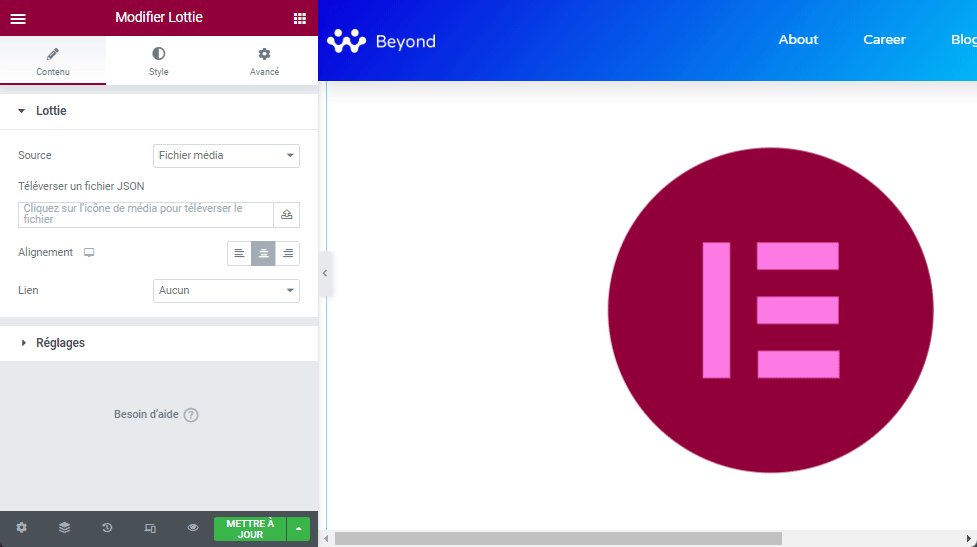
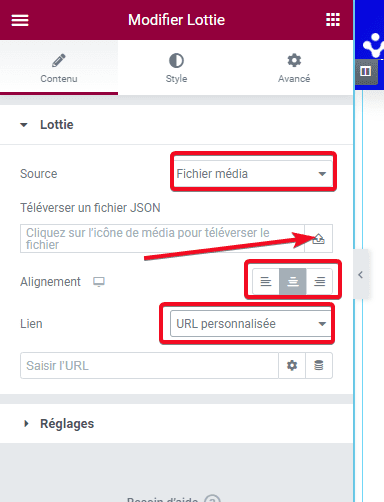
Allez dans le panneau de gauche. Sur le bloc Lottie sous l’onglet Contenu, sélectionnez la source. Si vous choisissez Fichier multimédia, téléversez simplement votre fichier Lottie ( le fichier JSON ) en cliquant sur l’icône de téléversement.
Lire aussi : Comment définir une taille personnalisée pour l’icône du bouton Elementor
Vous pouvez ensuite définir l’alignement et ajouter une URL personnalisée.

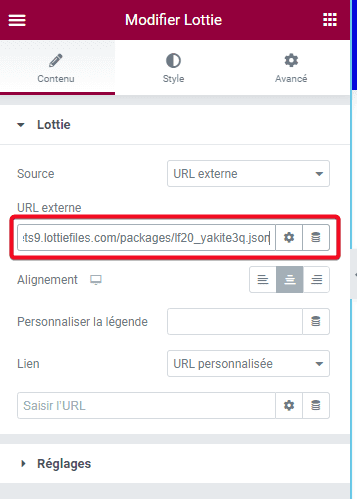
Si vous souhaitez utiliser un fichier Lottie hébergé sur une source tierce, sélectionnez l’option URL externe et collez l’URL du fichier Lottie que vous souhaitez utiliser dans le champ disponible.

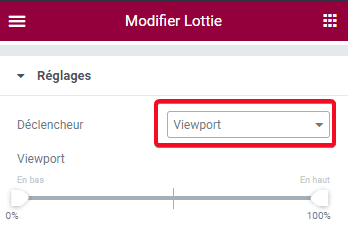
Ensuite, ouvrez le bloc Réglages sous l’onglet Contenu pour contrôler le comportement d’animation. Tout d’abord, sélectionnez le type de déclencheur pour déclencher l’animation Lottie. Vous pouvez choisir parmi 4 types de déclencheurs:
- Viewport: L’animation Lottie commence à jouer en fonction de la fenêtre haute ( la zone visible de l’écran de l’appareil ).
- En clic: L’animation Lottie commence à jouer lorsqu’un visiteur clique dessus.
- En survol: L’animation Lottie commence à jouer lorsqu’un visiteur survole sa souris.
- Au défilement: L’animation Lottie ne joue que lorsque la page est défilée.

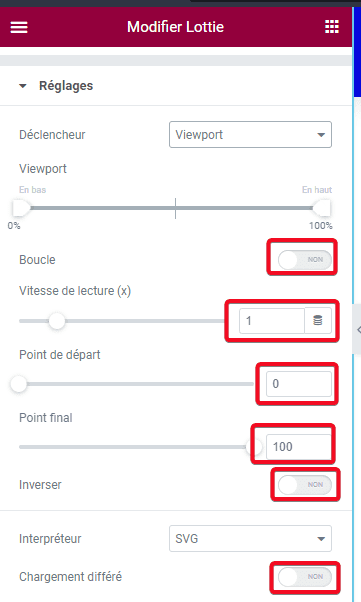
Vous pouvez également définir activer l’option Boucle, activer l’option Inverser, définir le point de départ / fin et définir la vitesse de lecture.
Il existe également une option pour activer le Lazyload.

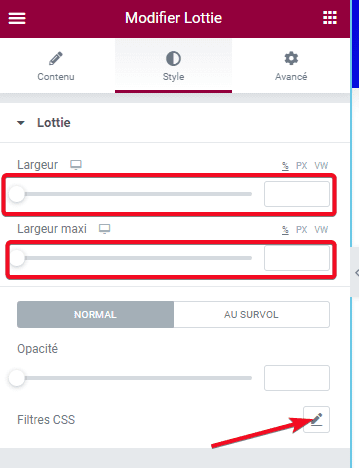
Pour définir la largeur de votre fichier Lottie, vous pouvez aller l’onglet Style. Dans cet onglet, vous pouvez définir la largeur ainsi que l’ajout d’un filtre CSS comme lorsque vous travaillez avec le widget Image.

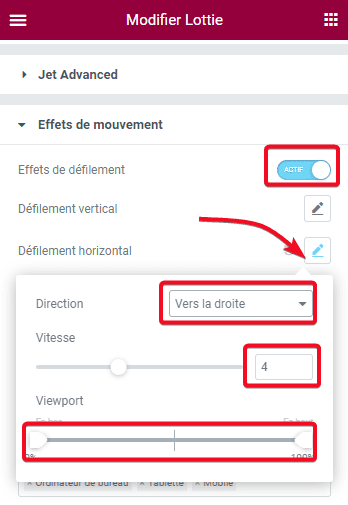
Si vous souhaitez appliquer un mouvement horizontal comme celui de l’exemple ci-dessus, allez à l’onglet Avancé. Ouvrir le bloc Effets de mouvement et activer Effets de défilement.
Cliquez sur l’option Défilement horizontal. Réglez la direction, la vitesse et la fenêtre.

Conclusion
Si vous souhaitez télécharger un fichier Lottie à partir du site Web LottieFiles, assurez-vous de télécharger le fichier JSON. Tout d’abord, sélectionnez le fichier Lottie que vous souhaitez télécharger et cliquez sur le bouton Télécharger JSON .

Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment ajouter l’animation Lottie dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…