Intégrer AWeber à Elementor permet de combiner les puissantes fonctionnalités de gestion d’e-mails d’AWeber avec la flexibilité de création de pages d’Elementor. Cette intégration simplifie considérablement la collecte d’abonnés via des formulaires personnalisés tout en automatisant l’envoi de campagnes d’e-mail marketing.
Que vous soyez une entreprise cherchant à optimiser la gestion de votre audience ou un créateur de contenu désireux d’automatiser vos newsletters, connecter AWeber à Elementor peut améliorer vos performances marketing.
Dans cet article, nous allons vous guider pas à pas pour intégrer ces deux outils, de la configuration initiale à la personnalisation des formulaires, afin que vous puissiez capturer des leads efficacement et gérer vos campagnes e-mails directement depuis votre site WordPress. Nous aborderons également les avantages de cette intégration et comment elle peut simplifier votre stratégie marketing.
Table des matières
- Pourquoi intégrer AWeber à Elementor ?
- Comment intégrer AWeber à Elementor en 2024
- Résolution des problèmes courants
- Conclusion
- FAQ
Pourquoi intégrer AWeber à Elementor ?
L’intégration d’AWeber à Elementor offre de nombreux avantages, en particulier pour les sites WordPress qui cherchent à combiner des capacités de création de pages avancées avec des outils performants de marketing par e-mail. Voici pourquoi cette intégration est essentielle pour votre stratégie marketing :
1. Collecte simplifiée des abonnés
Grâce à l’intégration d’AWeber à Elementor, vous pouvez facilement créer des formulaires d’inscription personnalisés directement sur vos pages ou articles WordPress. Elementor permet de concevoir des formulaires d’une grande flexibilité sans écrire de code, tandis qu’AWeber gère la collecte des données et automatise les inscriptions dans vos listes d’abonnés. Cette fonctionnalité permet d’améliorer le taux de conversion en capturant efficacement des leads tout en maintenant une expérience utilisateur fluide et professionnelle.
2. Automatisation des campagnes marketing
L’un des plus grands avantages d’AWeber réside dans ses puissantes fonctionnalités d’automatisation des e-mails. En connectant AWeber à Elementor, chaque utilisateur inscrit via un formulaire Elementor peut automatiquement recevoir des e-mails de bienvenue, des suivis ou même des offres promotionnelles, le tout sans intervention manuelle. Cela vous permet de gagner du temps et d’optimiser l’engagement avec votre audience, tout en maintenant des interactions cohérentes et pertinentes avec vos abonnés.
3. Création de formulaires personnalisés
Elementor vous offre un large éventail d’options pour personnaliser vos formulaires. Vous pouvez modifier les champs, les styles, les couleurs, et bien plus encore pour créer des formulaires qui correspondent parfaitement à l’identité visuelle de votre site. En intégrant ces formulaires à AWeber, vous vous assurez que les données collectées sont directement envoyées à vos listes, prêtes à être utilisées dans vos campagnes de marketing par e-mail. Cela vous permet de créer des formulaires adaptés à votre marque tout en simplifiant la gestion de vos leads.
4. Segmentation et personnalisation des campagnes
Une fois les données d’abonnés collectées via Elementor, AWeber vous permet de segmenter vos listes d’abonnés selon divers critères (comportement, intérêts, historique d’achat, etc.). Cela signifie que vous pouvez envoyer des e-mails ciblés et personnalisés à chaque segment, augmentant ainsi les chances d’engagement et de conversion. La segmentation rend vos campagnes plus pertinentes pour vos abonnés, ce qui améliore à la fois le taux d’ouverture et le taux de clic.
5. Automatisation complète des suivis et des relances
Avec l’intégration AWeber-Elementor, vous pouvez automatiser non seulement l’envoi d’e-mails de bienvenue, mais aussi des séquences d’e-mails programmés selon les actions des utilisateurs, comme un suivi après un achat ou une relance après un abandon de panier. Cette automatisation des relances permet d’améliorer la rétention des clients et d’augmenter les ventes sans effort manuel supplémentaire.
6. Analyse des performances
Une autre raison majeure d’intégrer AWeber à Elementor est la possibilité de suivre et analyser les performances de vos formulaires et de vos campagnes d’e-mails. Grâce aux outils d’AWeber, vous pouvez obtenir des informations détaillées sur les taux d’ouverture, de clics, et de conversions. Ces données vous permettent de mieux comprendre ce qui fonctionne dans vos campagnes et d’optimiser continuellement vos efforts marketing pour obtenir de meilleurs résultats.
Intégrer AWeber à Elementor est un choix stratégique pour toute entreprise ou blog souhaitant optimiser sa collecte d’abonnés et automatiser ses campagnes d’e-mails.
En combinant la puissance des formulaires personnalisés d’Elementor avec les capacités de segmentation et d’automatisation d’AWeber, vous améliorez non seulement l’efficacité de vos campagnes, mais aussi l’engagement de votre audience.
Comment intégrer AWeber à Elementor en 2024
Contrairement à d’autres outils de marketing par e-mail comme MailChimp, MailerLite, et ConvertKit, Elementor n’a aucun support d’intégration natif avec AWeber.
Si vous utilisez AWeber et souhaitez intégrer votre compte à un site Web Elementor, vous devez installer un plugin supplémentaire appelé AWeber pour WordPress. Vous pouvez l’obtenir à partir du référentiel de plugins officiel de WordPress.

Ce plugin ajoutera un nouveau widget appelé — AWeber — que vous pouvez utiliser pour charger un formulaire existant à partir de votre compte AWeber.
Étape 1 : Créer un compte AWeber et configurer vos listes
Créer un compte AWeber
La première étape pour intégrer AWeber à Elementor consiste à créer un compte sur AWeber, une plateforme de marketing par e-mail facile à utiliser. Voici comment procéder :

- Inscription : Rendez-vous sur AWeber.com et cliquez sur « Get AWeber Free « . Suivez le processus d’inscription en entrant vos informations personnelles telles que votre nom, votre adresse e-mail et votre mot de passe.
- Choisir un plan : AWeber propose un plan gratuit pour les débutants, avec jusqu’à 500 abonnés et 3 000 e-mails par mois, ainsi que des plans premium pour les utilisateurs nécessitant plus de fonctionnalités avancées ou un volume plus élevé d’abonnés.
- Confirmation : Une fois votre inscription terminée, vous recevrez un e-mail de confirmation pour activer votre compte.
Configurer vos listes d’abonnés
Une fois votre compte AWeber créé, la prochaine étape consiste à configurer vos listes d’abonnés. Les listes vous permettent de segmenter vos abonnés en fonction de critères spécifiques, ce qui est essentiel pour envoyer des e-mails ciblés et pertinents.
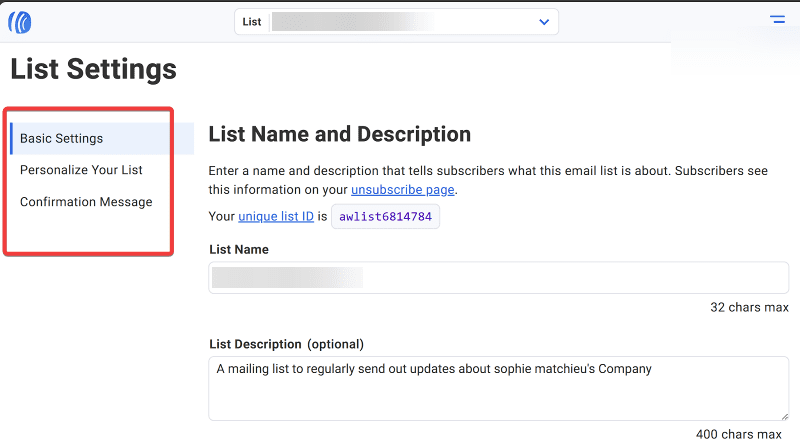
- Créer une nouvelle liste : Accédez à votre tableau de bord AWeber, puis cliquez sur « Manage Lists » et sélectionnez « Create New List« . Donnez un nom à votre liste, ainsi qu’une brève description que vos abonnés pourront voir lors de leur inscription.
- Définir les informations de l’expéditeur : Vous devrez indiquer le nom de l’expéditeur ainsi que l’adresse e-mail à partir de laquelle les e-mails seront envoyés. Assurez-vous que ces informations sont professionnelles et reconnaissables pour vos abonnés.
- Personnalisation : Vous pouvez également personnaliser d’autres aspects de votre liste, comme les paramètres de réponse automatique ou l’ajout de tags spécifiques pour faciliter la gestion des abonnés.
- Message de confirmation d’inscription : AWeber propose un e-mail de confirmation par défaut pour les nouveaux abonnés. Ce message est personnalisable et vous permet d’informer vos abonnés de ce qu’ils peuvent attendre de vos communications.

Une fois que vous avez créé votre compte et configuré vos listes, vous serez prêt à connecter votre compte AWeber à Elementor pour commencer à collecter des abonnés via vos formulaires personnalisés.
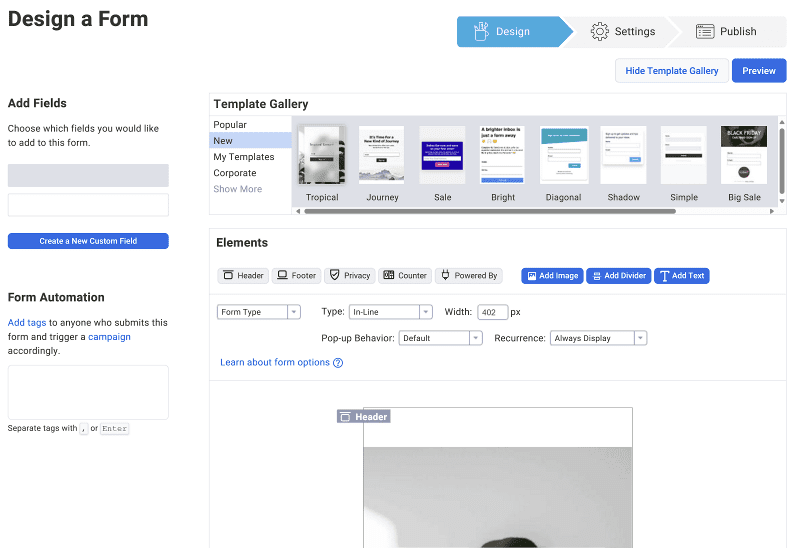
Créer ou utiliser un formulaire sur AWeber
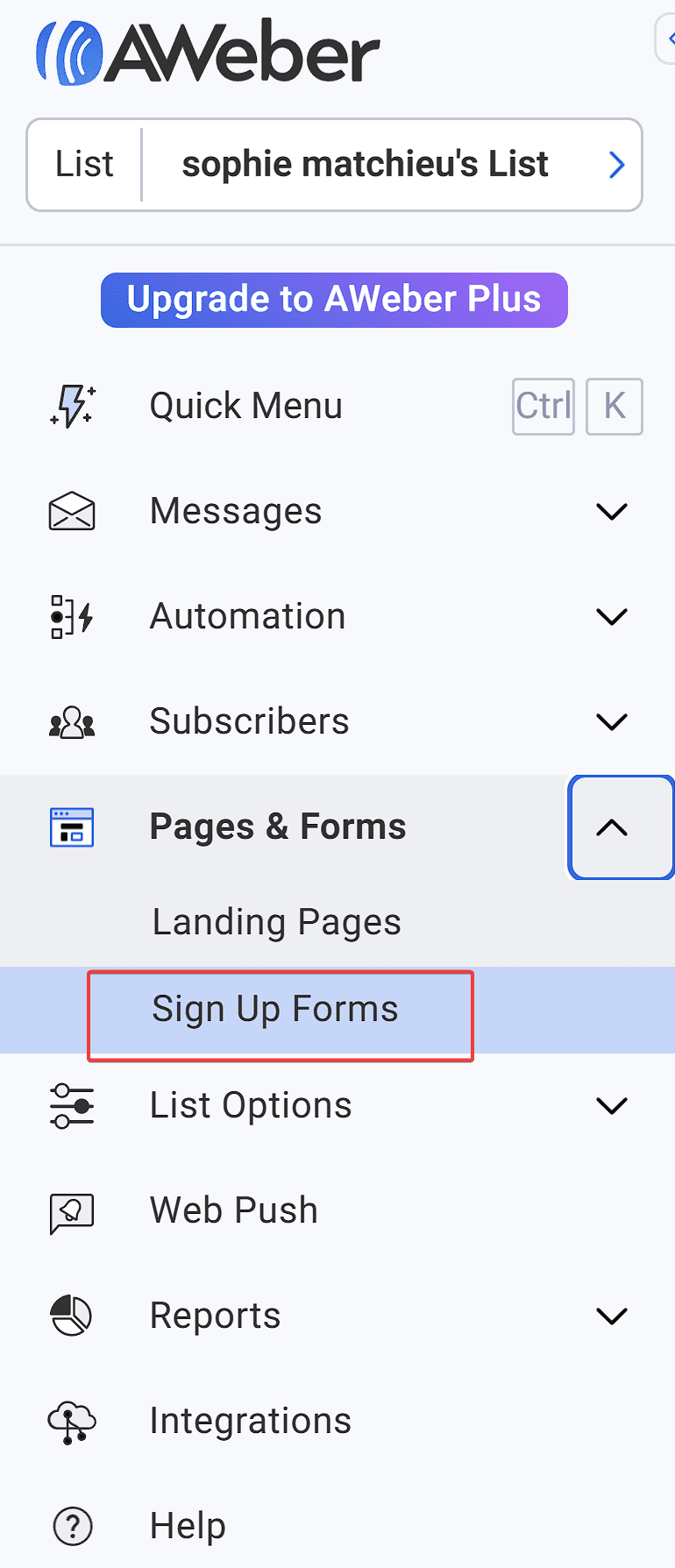
- Allez dans la barre latérale et cliquez sur Page & Forms
- Ensuite sur Sign Up Forms

- Créez un formulaire ou utilisez un des modèles disponibles

Tout comme les autres services tiers, vous devez d’abord connecter votre compte AWeber avec Elementor pour commencer l’intégration.
Connecter AWeber avec Elementor
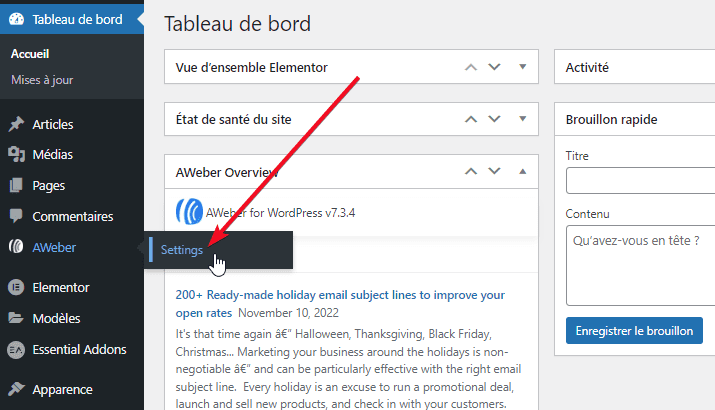
Avant de commencer, Si vous avez déjà installé le plugin AWeber sur votre site WordPress, allez à :
- AWeber – > Settings sur votre tableau de bord WordPress.

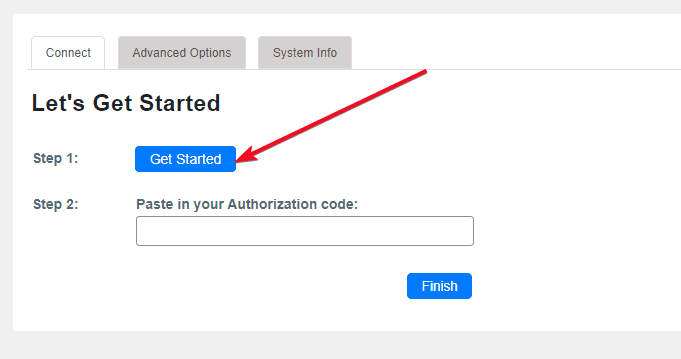
- Sur l’onglet Connect cliquez sur le bouton Get Started.

Vous serez redirigé vers un nouvel onglet pour générer un code d’autorisation.
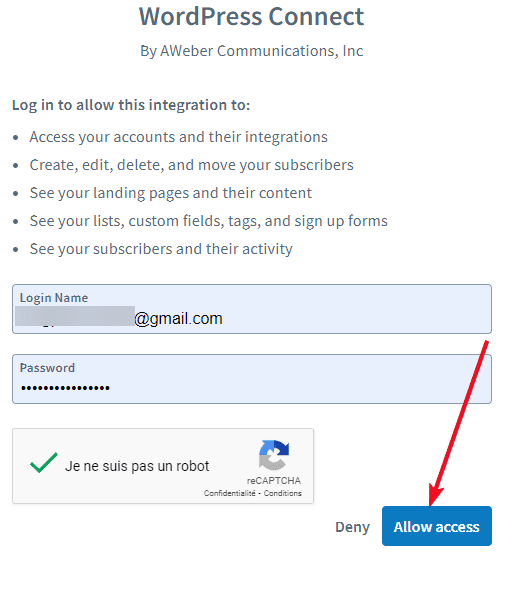
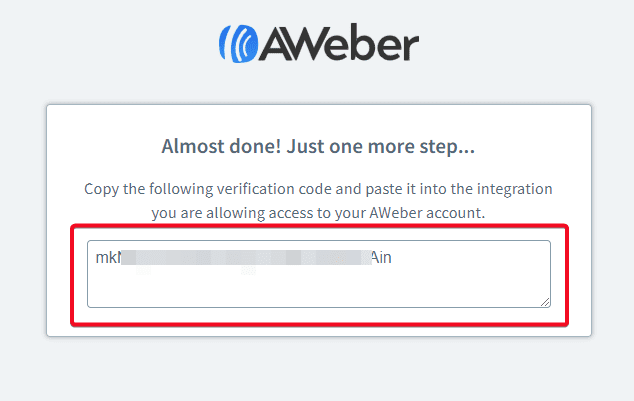
- Connectez-vous avec votre compte AWeber et cliquez sur le bouton Autoriser l’accès ou appuyez simplement sur la touche Entrée du clavier.

- Copiez le code d’autorisation généré et fermez l’onglet.

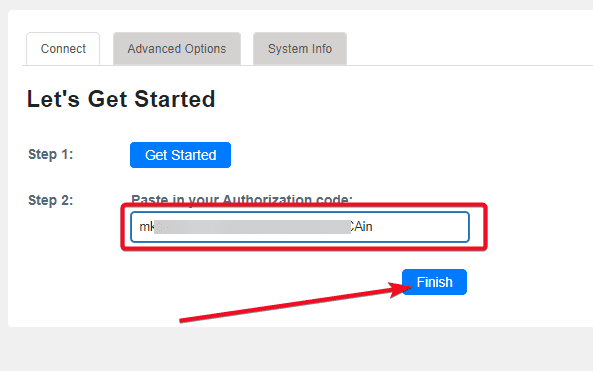
- Revenez à l’onglet Connect de votre tableau de bord et collez le code d’autorisation que vous venez de copier
- Cliquez sur le bouton Finish.

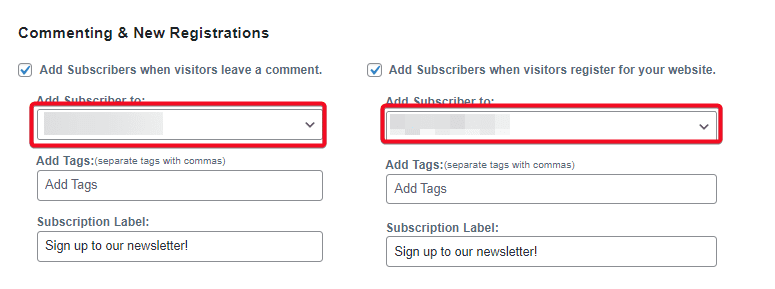
- Aller à l’onglet Advanced Options
- Sélectionnez une liste sur chaque option
- Cliquez sur le bouton Save dans le coin inférieur droit.

Étape 2 : Installer et configurer Elementor sur WordPress
L’installation d’Elementor est une étape essentielle pour intégrer AWeber et profiter de la création de pages et de formulaires personnalisés sur votre site WordPress. Voici un guide détaillé pour installer et configurer Elementor correctement.
Installer Elementor sur WordPress
Avant de pouvoir connecter AWeber à Elementor, il faut commencer par installer le plugin Elementor. Voici les étapes à suivre :
- Connectez-vous à votre interface d’administration WordPress.
- Dans la barre de navigation à gauche, allez dans Extensions > Ajouter une Extension
- Dans la barre de recherche, tapez “Elementor”.
- Une fois que vous avez trouvé le plugin Elementor Page Builder, cliquez sur Installer maintenant.
- Après l’installation, cliquez sur Activer pour activer le plugin sur votre site WordPress.
Bien que la version gratuite d’Elementor soit puissante, vous aurez besoin de Elementor Pro pour intégrer AWeber directement à vos formulaires. Pour cela :
- Rendez-vous sur le site officiel d’Elementor
- Choisissez un plan Pro, et téléchargez le fichier ZIP.
- Retournez dans Extensions > Ajouter une Extension
- Cliquez sur Téléverser une extension, et téléchargez le fichier ZIP de la version Pro.
- Activez Elementor Pro après l’installation.
Lire notre guide sur Comment installer (ajouter) un plugin sur WordPress
Maintenant que le plugin est installé, vous devez configurer les paramètres de base pour créer vos pages et formulaires.
- Dans votre tableau de bord WordPress, allez dans Elementor > Réglages.
- Choisissez les types de pages que vous souhaitez utiliser avec Elementor, comme les articles, pages ou autres types de contenu personnalisé.
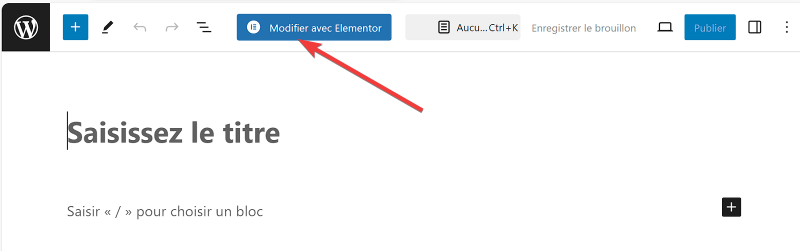
- Allez dans Pages > Ajouter une page, puis cliquez sur Modifier avec Elementor.

- Vous accéderez à l’éditeur Elementor où vous pouvez commencer à créer des pages de manière intuitive avec un éditeur de type glisser-déposer.
Découvrez pour en savoir plus notre Critique Elementor – Une seule chose compte, rien d’autre !
Après avoir configuré Elementor et créé un formulaire, l’étape suivante sera de connecter votre compte AWeber à Elementor pour automatiser la collecte de vos abonnés.
Elementor est maintenant installé et configuré sur votre site WordPress. La version gratuite permet de créer des pages magnifiques et fonctionnelles, mais pour intégrer AWeber à vos formulaires, vous devrez disposer de Elementor Pro. Une fois cette étape terminée, vous serez prêt à configurer l’intégration AWeber dans la prochaine section pour capturer des abonnés directement via vos formulaires Elementor.
Lire aussi : Comment créer un formulaire avec Elementor gratuit
Étape 3 : Intégrer AWeber à Elementor
L’intégration d’AWeber à Elementor est simple et vous permet de connecter directement vos formulaires Elementor à vos listes d’abonnés AWeber. Voici comment procéder étape par étape.
- Ouvrez l’éditeur Elementor depuis votre tableau de bord WordPress et sélectionnez la page ou la section dans laquelle vous souhaitez insérer votre formulaire.
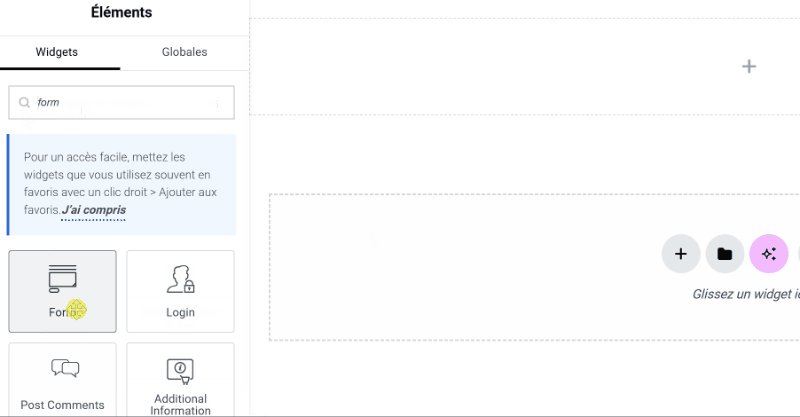
- Glissez et déposez le widget « Formulaire » dans l’emplacement souhaité de votre page.

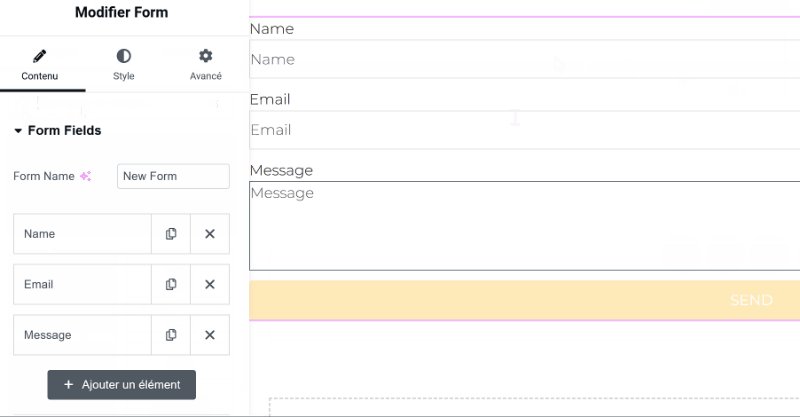
- Dans le panneau d’édition de formulaire à gauche, vous pouvez ajouter ou supprimer des champs (comme le nom, l’adresse e-mail, etc.).
- Personnalisez les champs du formulaire en fonction des informations que vous souhaitez collecter via AWeber.
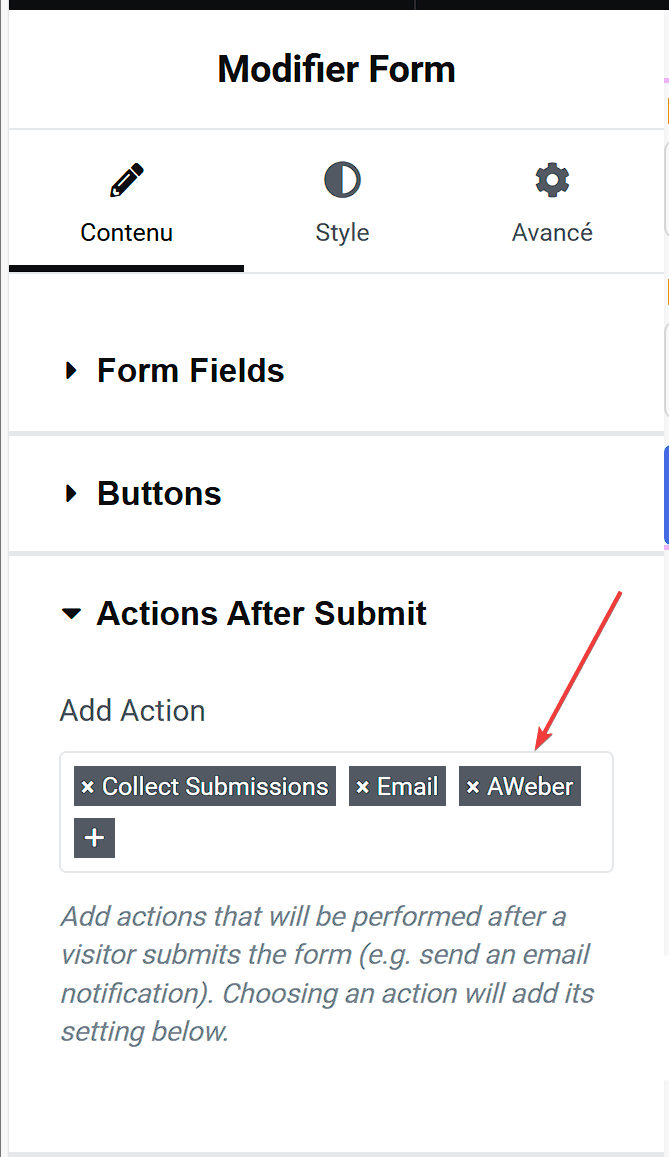
- Dans la section « Actions After Submit », ajoutez AWeber à la liste des actions.

- L’étape ci-dessus ajoute un nouveau bloc appelé AWeber. Ouvrez ce bloc
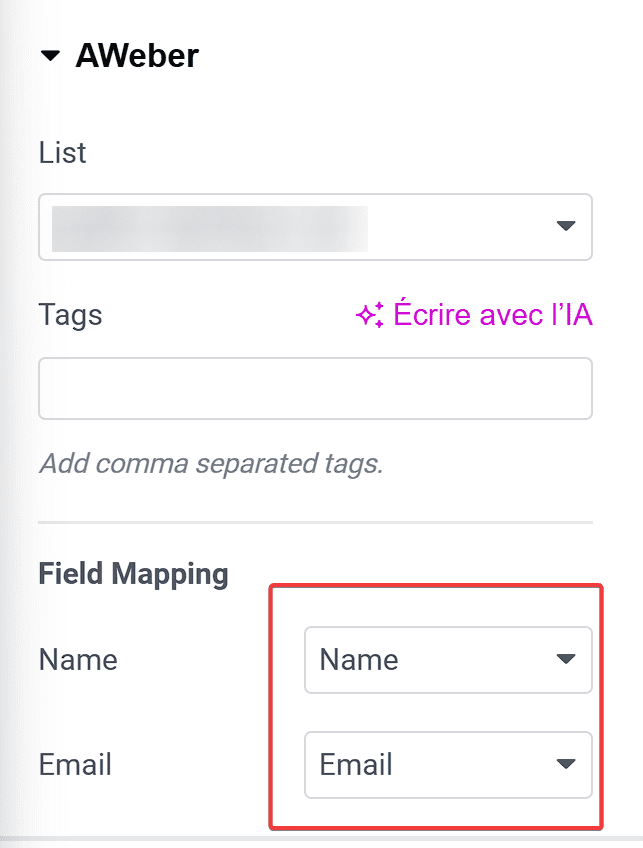
- Sélectionnez la liste à laquelle vous souhaitez ajouter les nouveaux abonnés via le formulaire Elementor.
- Définissez également le Mappage des champs en fonction des champs de votre formulaire.

- Vous pouvez également configurer d’autres options, comme des tags, pour organiser vos abonnés dans AWeber selon leurs interactions.
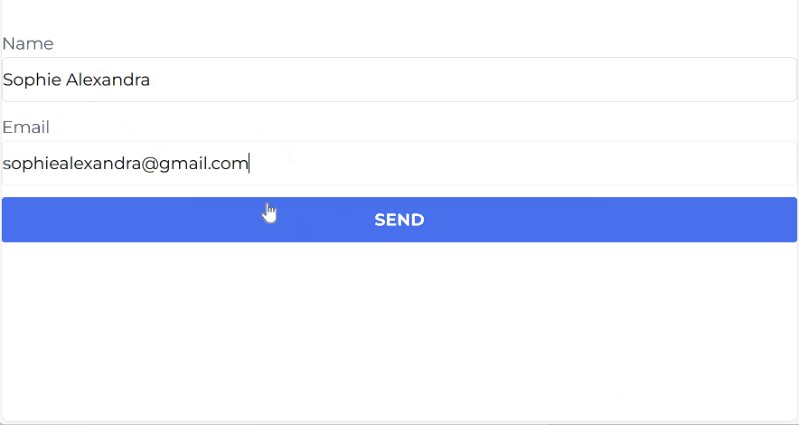
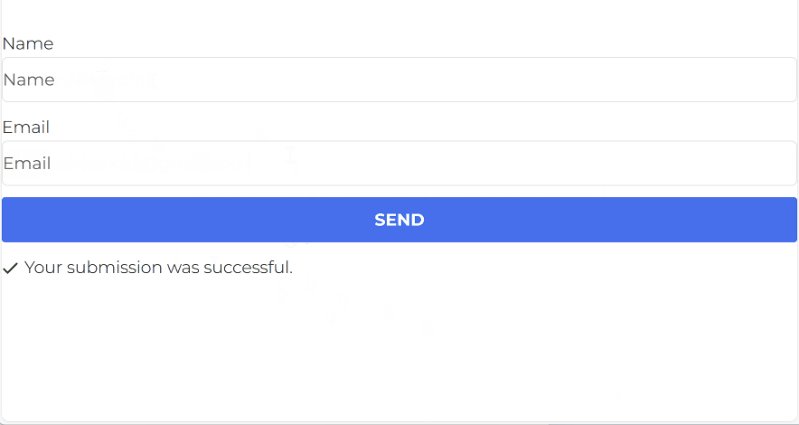
- Après avoir configuré l’intégration, testez le formulaire en simulant une inscription. Vérifiez que les informations d’abonnés sont bien transmises à AWeber.
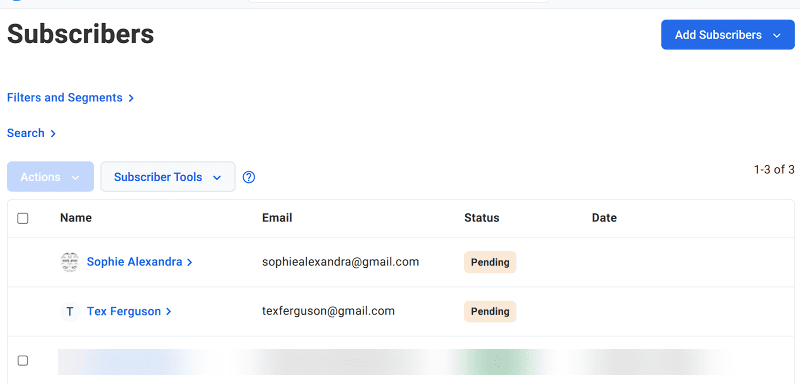
- Assurez-vous que tout fonctionne correctement en envoyant un test d’inscription et en vérifiant si les nouveaux abonnés apparaissent dans la liste sélectionnée d’AWeber.
- Utilisez les outils de personnalisation d’Elementor pour ajuster l’apparence de votre formulaire (couleurs, polices, boutons, etc.) afin qu’il corresponde à votre design global.
- Ajoutez un message de confirmation personnalisé ou redirigez les utilisateurs vers une page spécifique après qu’ils se soient inscrits via le formulaire.


Une fois le formulaire en ligne, utilisez les outils d’analyse d’AWeber pour suivre les performances de votre campagne. Examinez le nombre de soumissions, les taux de conversion, et ajustez vos stratégies en conséquence pour améliorer les résultats.
Lire aussi : Lire également : Elementor: Comment masquer une section à un visiteur non connecté
Résolution des problèmes courants
1. Échec de la connexion API : Problèmes de configuration des clés API AWeber
L’échec de la connexion API entre AWeber et Elementor est un problème fréquent, souvent lié à des erreurs de configuration des clés API ou à des permissions incorrectes. Voici quelques solutions pour résoudre ce problème :
- Vérifiez les clés API : Assurez-vous que vous avez bien copié et collé la clé API générée par AWeber sans espaces supplémentaires. Allez dans votre compte AWeber, puis dans les paramètres de développeur pour générer ou récupérer une nouvelle clé API.
- Vérifiez les autorisations : Certaines clés API peuvent ne pas avoir les permissions nécessaires pour se connecter à des services externes comme Elementor. Assurez-vous que les autorisations de votre API permettent l’accès aux contacts et à la gestion des listes.
- Problèmes de cache : Parfois, des caches de navigateurs ou de sites peuvent interférer avec la connexion API. Essayez de vider le cache de votre navigateur ou utilisez un autre navigateur pour vérifier si la connexion fonctionne.
- Révocation et génération d’une nouvelle clé : Si le problème persiste, révoquez la clé API actuelle depuis le tableau de bord AWeber et générez une nouvelle clé pour la connecter à Elementor.
2. Problèmes d’affichage des formulaires : Problèmes de compatibilité avec certains thèmes WordPress
Certains thèmes WordPress peuvent entrer en conflit avec le style ou le fonctionnement des formulaires AWeber intégrés via Elementor. Voici quelques étapes pour résoudre ces problèmes :
- Compatibilité des CSS : Certains thèmes peuvent avoir des styles CSS qui entrent en conflit avec ceux d’Elementor ou d’AWeber. Essayez de personnaliser le CSS de vos formulaires via l’éditeur Elementor pour éviter les conflits. Vous pouvez ajouter des styles CSS personnalisés dans Elementor pour surcharger ceux du thème.
- Test avec un thème par défaut : Pour vérifier si le problème vient du thème, basculez temporairement vers un thème WordPress par défaut (comme Twenty Twenty-One). Si les formulaires fonctionnent correctement, il est probable que le problème vienne de votre thème principal.
- Scripts et plugins en conflit : Certains scripts ou plugins tiers peuvent interférer avec l’affichage des formulaires. Désactivez les autres plugins un par un pour identifier s’il y a un conflit. Les plugins de cache et de minification des scripts sont souvent à l’origine de tels problèmes.
- Mises à jour : Assurez-vous que Elementor, AWeber, et votre thème sont à jour, car les versions obsolètes peuvent parfois créer des problèmes de compatibilité.
Ces solutions vous permettront de résoudre la plupart des problèmes courants liés à l’intégration d’AWeber avec Elementor.
Si vous n’arrivez pas à trouver de solutions contacter leur support client.
Conclusion
L’intégration d’AWeber avec Elementor offre de nombreux avantages pour les utilisateurs cherchant à automatiser et à optimiser leurs campagnes de marketing par e-mail. En combinant la flexibilité d’Elementor pour créer des formulaires personnalisés avec la puissance d’AWeber en matière de gestion de listes et d’automatisation, vous pouvez facilement convertir vos visiteurs en abonnés fidèles et engagés.
Grâce à cette intégration, vous pouvez automatiser vos campagnes e-mails, segmenter vos listes de contacts en fonction de leurs interactions avec votre site, et envoyer des e-mails ciblés pour maximiser l’impact de vos communications. La possibilité de personnaliser vos formulaires directement dans Elementor facilite non seulement la collecte des informations des utilisateurs, mais aussi leur engagement en proposant des campagnes adaptées à leurs intérêts.
Conseils pour optimiser l’engagement des abonnés :
- Segmentation des listes : Utilisez les outils de segmentation d’AWeber pour envoyer des contenus spécifiques en fonction du comportement de vos abonnés, ce qui augmente la pertinence de vos e-mails.
- Personnalisation des e-mails : Les e-mails personnalisés, adressés directement à l’abonné, améliorent les taux d’ouverture et les conversions.
- Automatisation des séquences : Créez des séquences d’e-mails automatisées, comme des messages de bienvenue ou des relances après abandon de panier, pour maintenir l’engagement de vos abonnés.
En résumé, l’intégration d’AWeber et Elementor vous permet d’utiliser pleinement les fonctionnalités d’automatisation pour gérer efficacement vos abonnés et optimiser vos efforts de marketing par e-mail. N’hésitez pas à explorer toutes les options disponibles pour personnaliser et améliorer vos campagnes, maximisant ainsi vos conversions et le retour sur investissement de vos efforts marketing.
Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
FAQ
AWeber est-il compatible avec Elementor Free ?
Non, l’intégration directe entre AWeber et Elementor nécessite la version Elementor Pro. Cette version payante d’Elementor inclut le widget « Formulaire », qui est essentiel pour connecter des services de marketing par e-mail comme AWeber. Elementor Free ne permet pas cette fonctionnalité, car elle ne prend pas en charge les intégrations avancées telles que la connexion API requise pour AWeber.
Puis-je intégrer d’autres services d’e-mailing avec Elementor ?
Oui, Elementor Pro permet l’intégration avec plusieurs autres services de marketing par e-mail en plus d’AWeber, tels que MailChimp, GetResponse, ActiveCampaign, et ConvertKit. Chaque service a son propre processus de connexion via une API, et vous pouvez les gérer directement depuis l’interface Elementor en utilisant le widget « Formulaire ».