Souhaitez-vous trouver comment ajouter des articles connexes dans Elementor ?
Dans le monde du blogging et du marketing de contenu, il est essentiel de garder vos visiteurs engagés. L’un des moyens les plus efficaces d’y parvenir est d’ajouter des articles connexes à la fin de vos articles.
Cela encourage vos lecteurs à explorer davantage votre contenu, augmentant ainsi le temps passé sur votre site et améliorant le référencement. Dans cet article, nous allons explorer comment ajouter facilement des articles connexes à votre site WordPress en utilisant Elementor.
Que vous soyez un blogueur débutant ou un professionnel expérimenté, vous découvrirez des méthodes simples pour dynamiser votre contenu.
Table des matières
Pourquoi ajouter des articles connexes ?
Ajouter des articles connexes à vos publications présente plusieurs avantages :
- Augmentation de l’engagement : En fournissant des liens vers des articles pertinents, vous incitez les lecteurs à rester plus longtemps sur votre site.
- Amélioration du SEO : Les liens internes renforcent la structure de votre site et aident les moteurs de recherche à mieux indexer votre contenu.
- Facilite la navigation : Les lecteurs peuvent facilement trouver des informations supplémentaires qui les intéressent.
Comment ajouter des articles connexes dans Elementor
Méthode 1 : Ajouter des articles connexes avec le widget « Posts » d’Elementor
La façon la plus simple d’ajouter des articles connexes dans Elementor est d’utiliser le widget « Posts ». Voici comment procéder :
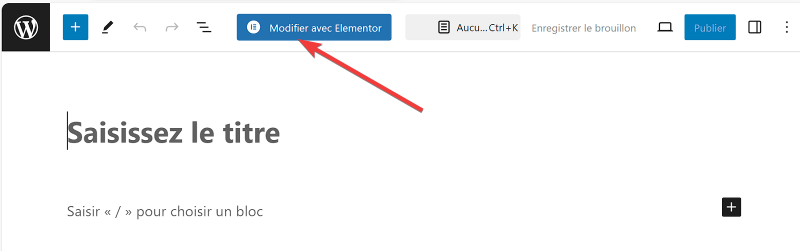
- Ouvrez l’éditeur Elementor : Accédez à la page ou à l’article que vous souhaitez modifier et cliquez sur « Modifier avec Elementor ».

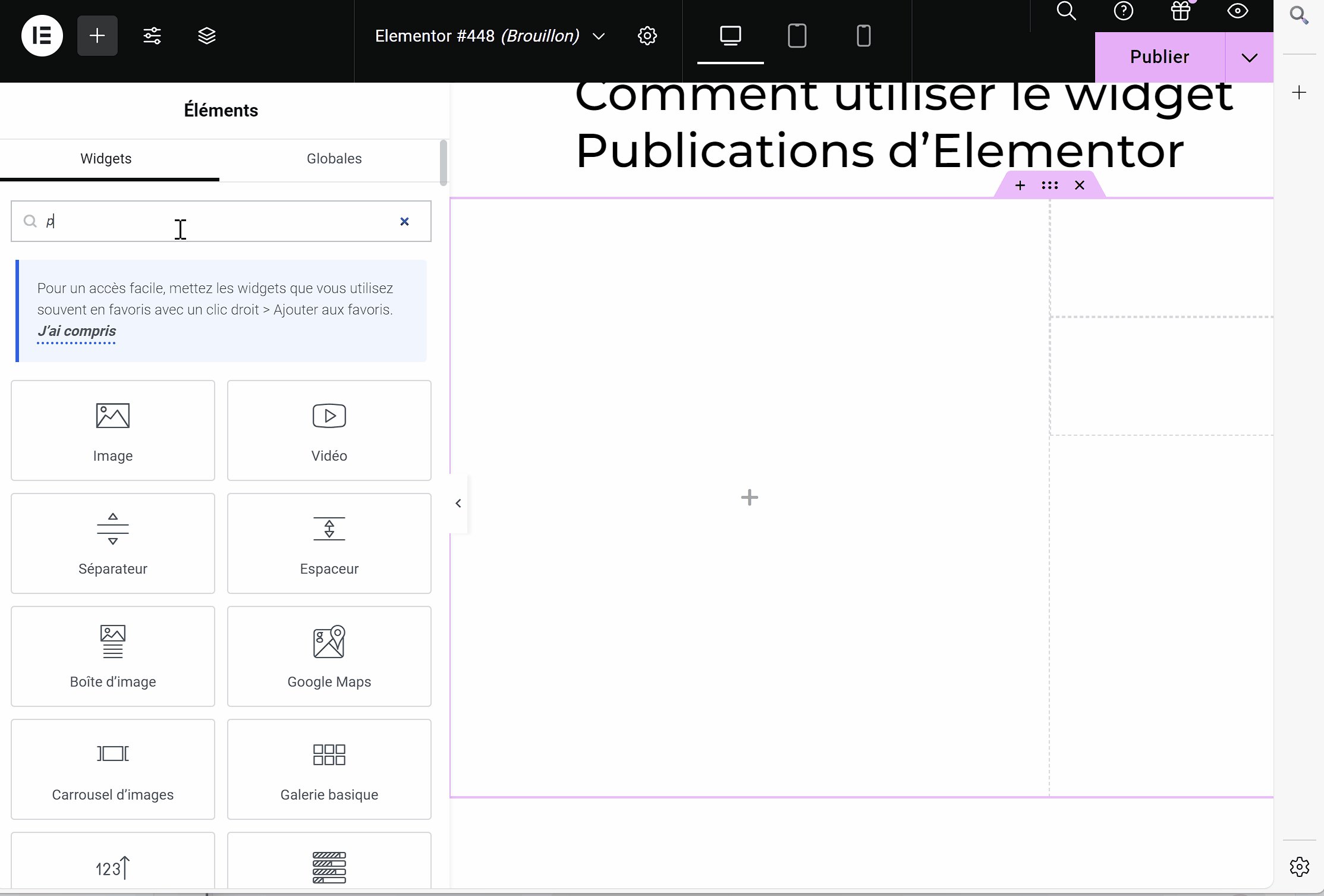
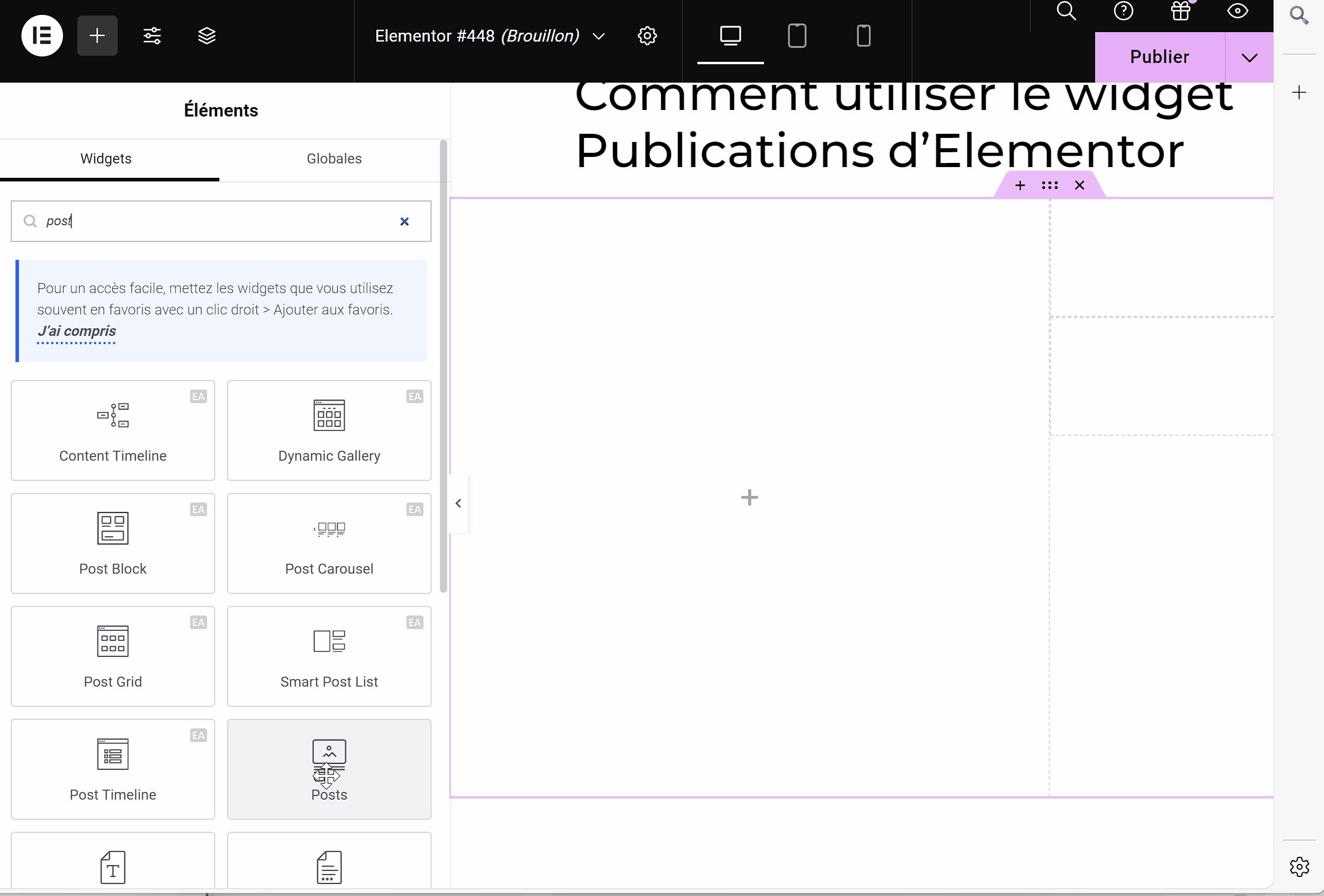
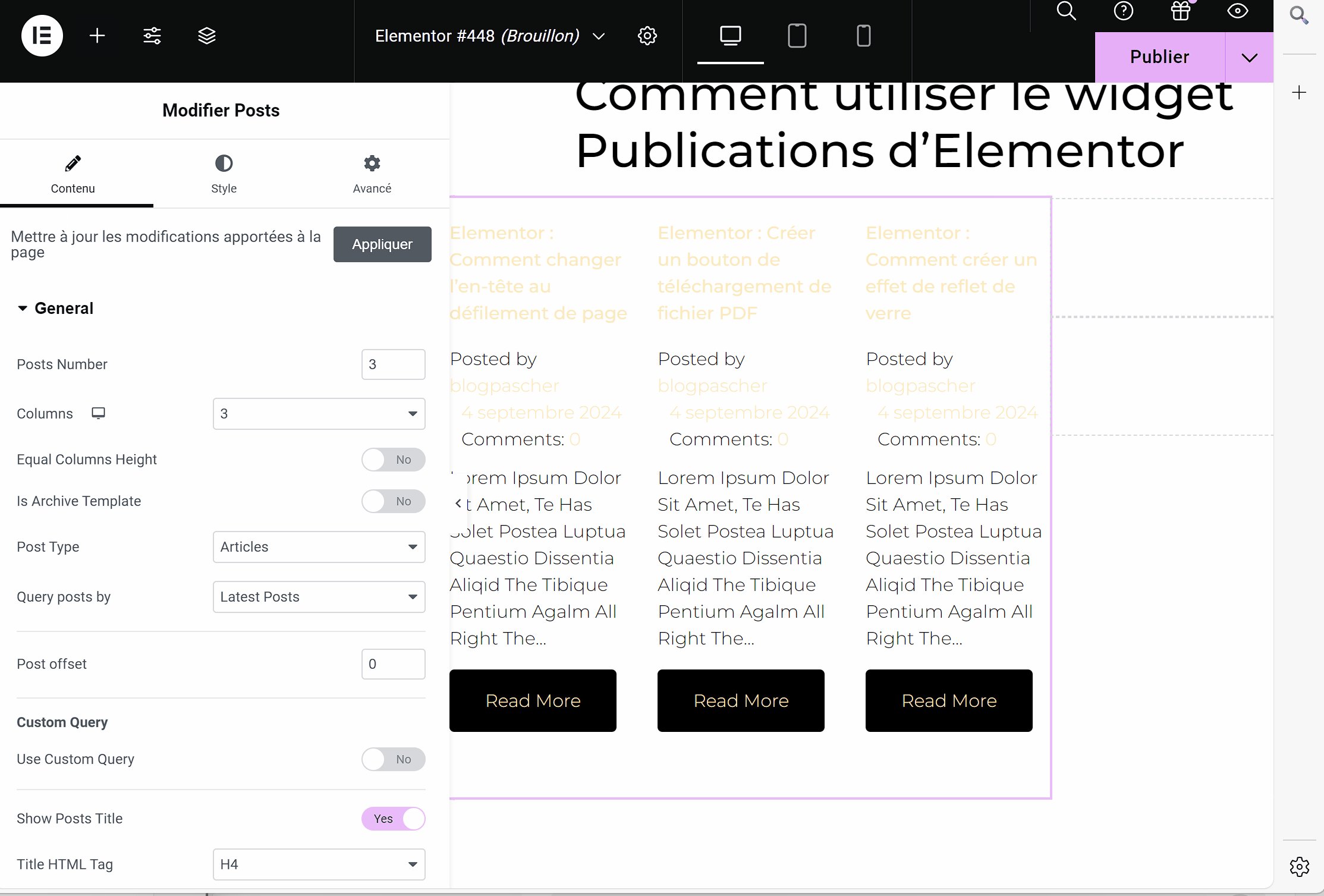
- Ajouter le widget « Posts » : Recherchez le widget « Articles » dans le panneau de gauche. Faites-le glisser dans la zone de contenu où vous souhaitez afficher les articles connexes.

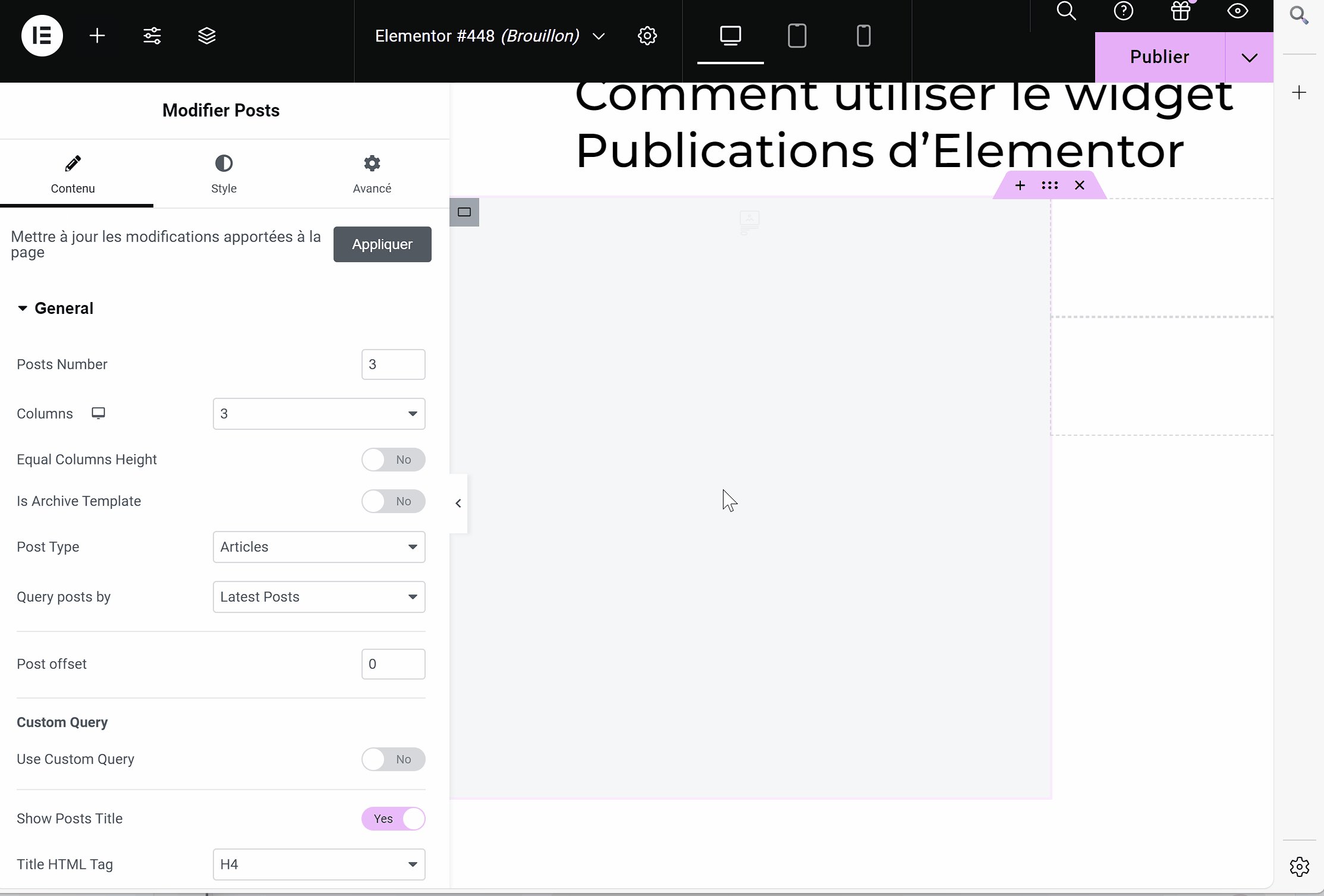
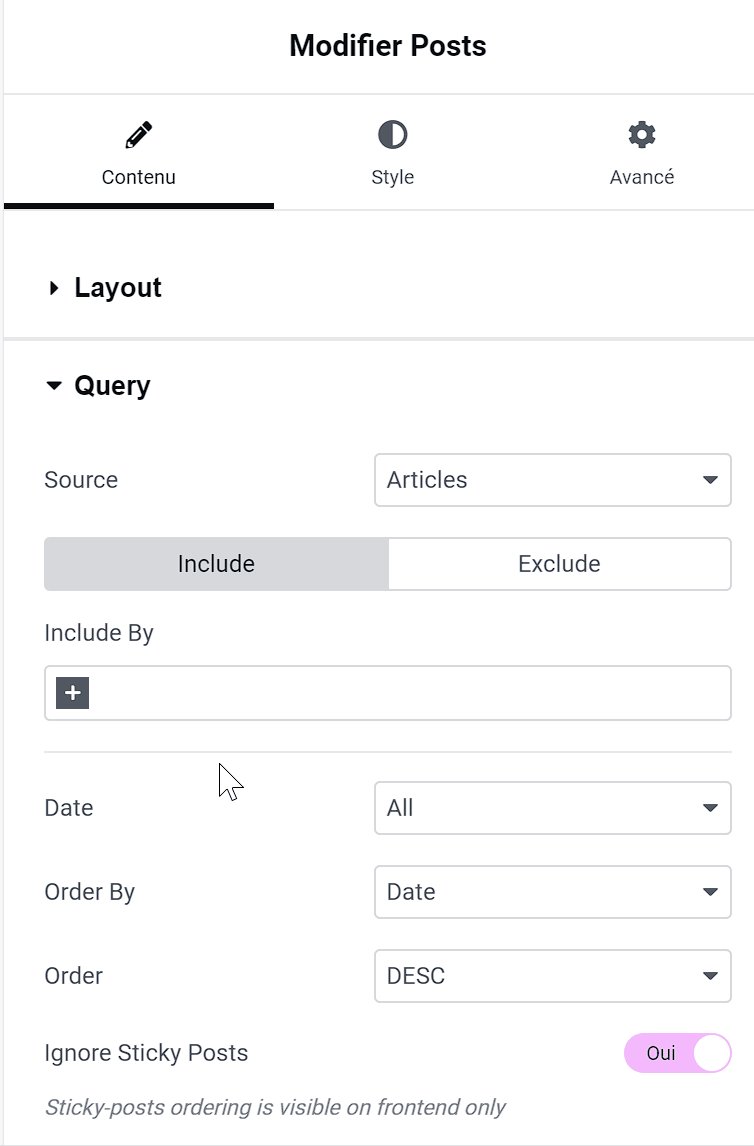
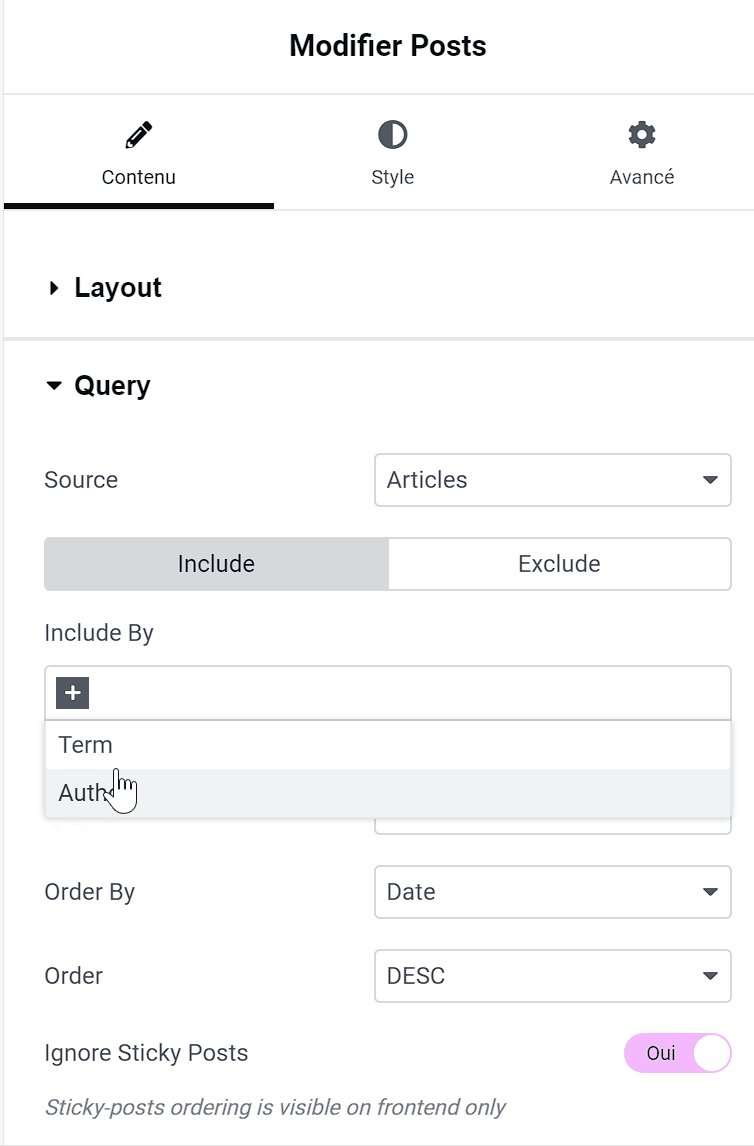
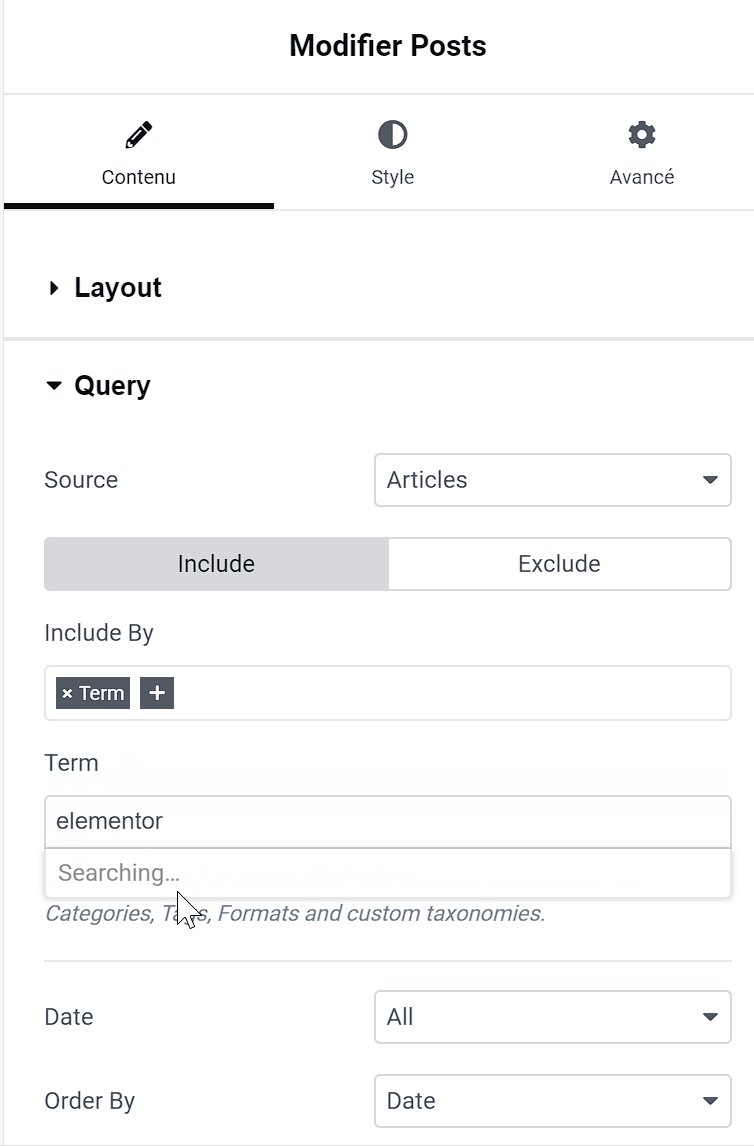
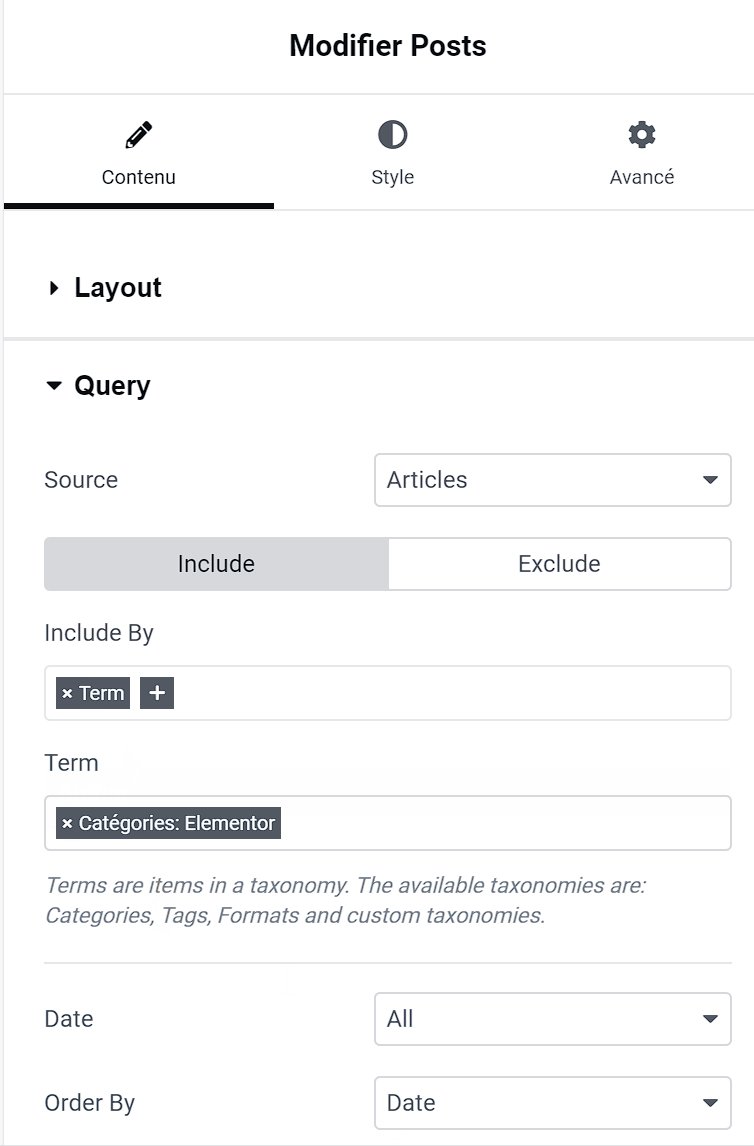
- Configurer le widget : Dans les paramètres du widget, vous pouvez choisir de filtrer les articles par catégorie, tags ou autres critères pertinents.

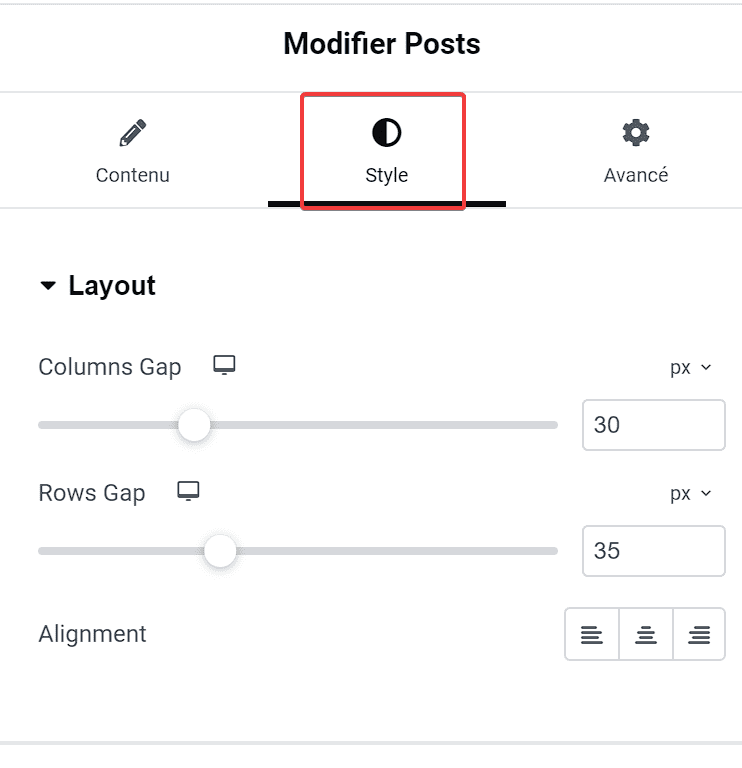
- Personnaliser l’apparence : Utilisez l’onglet « Style » pour ajuster l’apparence des articles connexes, y compris les couleurs, les polices et les espacements.

Découvrez pour de manière détaillée Comment utiliser le widget Posts d’Elementor
Par défaut, le widget Posts charge les 6 derniers articles de votre site Web, mais vous pouvez le configurer pour charger des articles ou des pages spécifiques en fonction de vos paramètres. Si vous le souhaitez, vous pouvez également utiliser le widget Posts pour ajouter des articles connexes. Que ce soit sur un seul article, dans la barre latérale ou à tout autre endroit où vous souhaitez les ajouter.
Méthode 2 : Ajouter des articles connexes avec un plugin de gestion des articles connexes
Si vous souhaitez une solution plus avancée, vous pouvez utiliser un plugin de gestion des articles connexes. Voici quelques étapes pour vous guider :
- Installer un plugin : Recherchez des plugins comme « Related Posts for WordPress » ou « Yet Another Related Posts Plugin » et installez-le.
- Configurer le plugin : Après l’installation, accédez aux paramètres du plugin pour définir comment les articles connexes doivent être affichés (par exemple, par tags ou catégories).
- Intégration avec Elementor : Certains plugins vous permettent d’utiliser des shortcodes ou des widgets personnalisés dans Elementor pour afficher des articles connexes.
Conseils sur la personnalisation des articles connexes
Pour maximiser l’impact des articles connexes, personnalisez leur présentation :
- Utilisez des images attrayantes : Les images miniatures attirent l’œil et incitent au clic.
- Ajoutez des extraits : Inclure un court extrait de l’article peut donner aux lecteurs une idée du contenu proposé.
- Style cohérent : Assurez-vous que l’apparence des articles connexes s’harmonise avec le reste de votre site pour une expérience utilisateur fluide.
Lire aussi : Comment utiliser un widget global dans Elementor
Remarque : Le widget Posts n’est disponible qu’avec Elementor Pro. Découvrez les différences entre Elementor Free et Elementor Pro.
Consultez aussi : Comment créer un menu plein écran dans Elementor
Cliquez sur le bouton PUBLIER une fois que vous avez terminé.
FAQ
Pourquoi est-il important d’ajouter des articles connexes ?
Ajouter des articles connexes améliore l’engagement, favorise la navigation et optimise le référencement de votre site.
Puis-je personnaliser l’apparence des articles connexes avec Elementor ?
Oui, vous pouvez utiliser le widget « Articles » et ajuster les styles, les couleurs et les polices selon vos préférences.
Quels plugins sont recommandés pour gérer les articles connexes ?
Des plugins comme « Related Posts for WordPress » et « Yet Another Related Posts Plugin » sont de bonnes options pour gérer et afficher les articles connexes.
Est-ce que l’ajout d’articles connexes ralentit mon site ?
L’impact sur la vitesse dépend de la méthode utilisée. Les widgets Elementor sont optimisés, mais l’utilisation excessive de plugins peut affecter la performance.
Comment puis-je vérifier si les articles connexes fonctionnent ?
Après avoir ajouté les articles connexes, visualisez la page en mode public pour vous assurer qu’ils s’affichent correctement et que les liens fonctionnent.
Ressources similaires
- Présentation de l’interface Elementor : Guide du débutant
- 8 meilleurs thèmes WordPress Elementor pour créer un site web
- Comment créer une image interactive avec Hotspots dans WordPress
- 10 meilleurs plugins WordPress de Page Builder
- Comment désactiver un popup Elementor sur les smartphones
- Comment ajouter Google Maps à WordPress avec JetElementsObtenez Elementor Pro Maintenant !!!
Conclusion
Ajouter des articles connexes à votre site Elementor est une excellente stratégie pour améliorer l’engagement des utilisateurs et renforcer votre SEO. Que vous choisissiez d’utiliser le widget « Posts » d’Elementor ou un plugin dédié, vous disposez des outils nécessaires pour dynamiser votre contenu et inciter vos lecteurs à explorer davantage.
Prêt à mettre en œuvre ces conseils sur votre site ? N’hésitez pas à partager cet article avec d’autres créateurs de contenu et à explorer les possibilités d’Elementor pour enrichir votre expérience de blogging.
Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires. Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
…