Besoin de trouver comment ajouter Google Maps à WordPress avec JetElements?
Ajouter Google Maps à votre site WordPress peut améliorer l’expérience utilisateur en fournissant des informations géographiques précises. Mais, il existe de nombreux plugins que vous pouvez utiliser pour ajouter Google Maps à votre site web WordPress. JetElements en est un.
JetElements, un plugin puissant pour Elementor, simplifie cette intégration. C’est un module complémentaire Elementor premium développé par Crocoblock. Il offre une gamme d’outils de personnalisation, y compris un widget dédié à Google Maps. Il permet de créer des cartes personnalisées sans toucher une seule ligne de code. De plus, il est facile à utiliser et s’intègre parfaitement à n’importe quel thème WordPress.
Dans cet article, nous allons explorer comment ajouter Google Maps à WordPress en utilisant le plugin WordPress JetElements et le widget Advanced Map.

Avant de commencer, assurez-vous d’avoir installé Elementor et JetEements sur votre site WordPress. Vous pouvez utiliser la version gratuite d’Elementor pour utiliser JetElements. Mais pour JetElements, vous devrez l’acquérir sur son site web officiel pour $19.
Table des matières
Étapes pour ajouter Google Maps à WordPress avec JetElements
Etape 1: Installer JetElements et Elementor
Commencez par installer Elementor, un constructeur de pages visuel pour WordPress. Ensuite, ajoutez JetElements via votre tableau de bord WordPress. Activez les deux plugins.
Pour plus d’information consultez notre guide sur : Comment maîtriser Elementor sur WordPress : Installation, utilisation et fonctionnalités avancées
Etape 2: Obtenez la clé API Google Maps
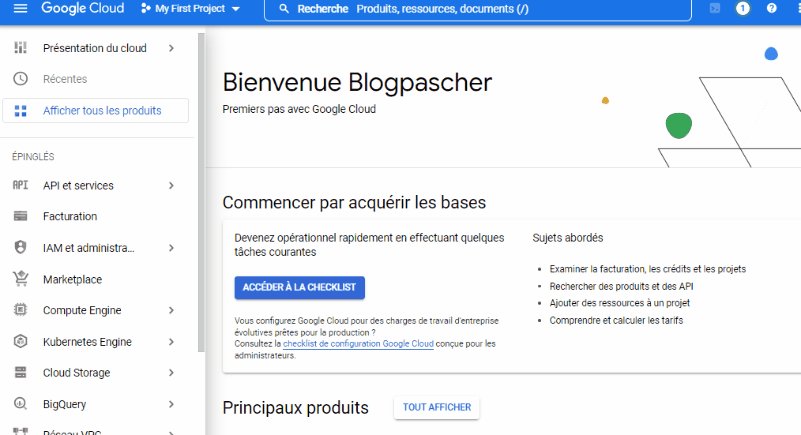
Avant de pouvoir ajouter Google Maps à votre site Web à l’aide de JetElements, vous devez obtenir une clé API pour intégrer JetElements à Google Maps. Vous pouvez obtenir l’API via la console Google API. Alors, visitez Console API Google et connectez-vous avec votre compte Google.
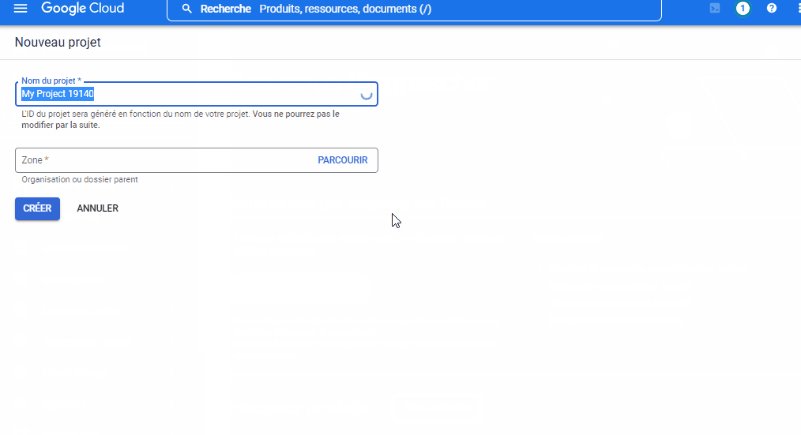
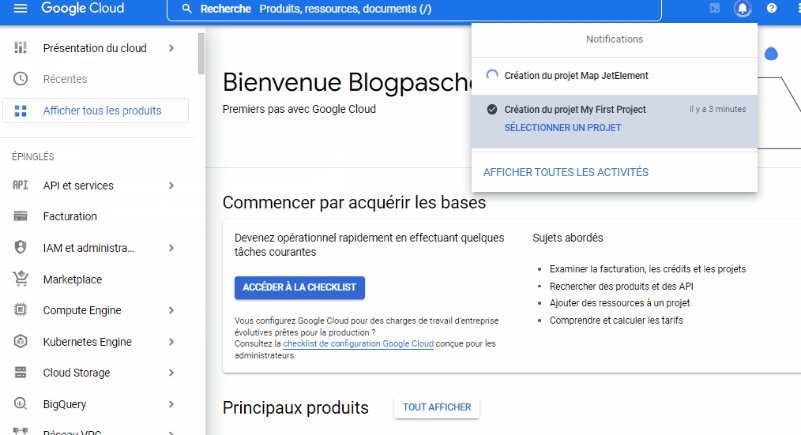
Une fois connecté, créez un nouveau projet en cliquant sur le menu déroulant en haut et cliquez sur NOUVEAU PROJET.
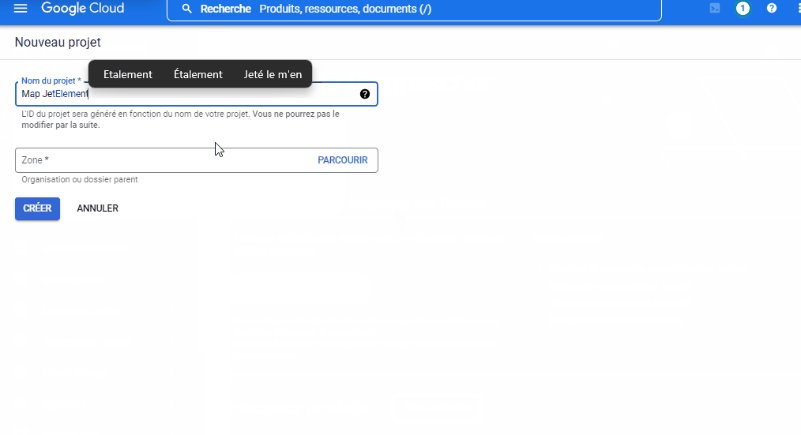
Donnez un nom à votre projet et cliquez sur le bouton CRÉER.

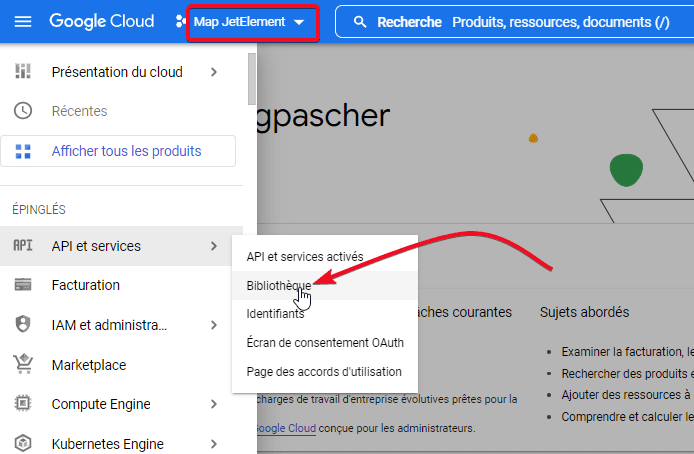
Sélectionnez votre nouveau projet dans le menu déroulant et cliquez sur Bibliothèque sur le panneau de gauche.

JetElements ne fournit aucune information détaillée sur les API que vous devez activer pour faire fonctionner le widget Advanced Map. Selon notre expérience, vous devez au moins activer les API suivantes:
- Geocoding API
- Maps JavaScript API
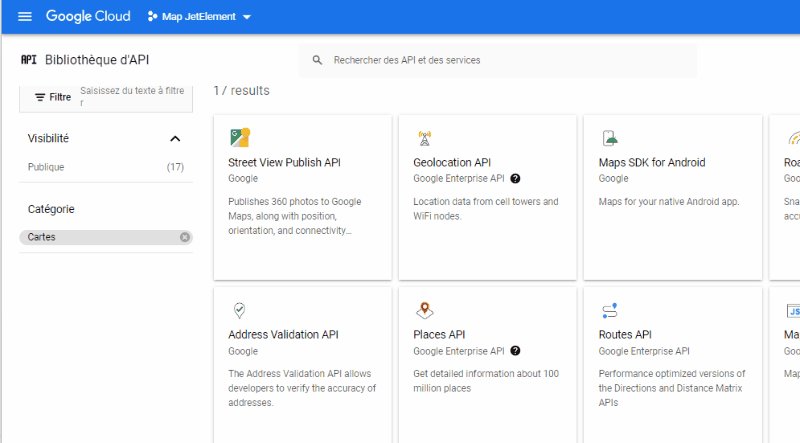
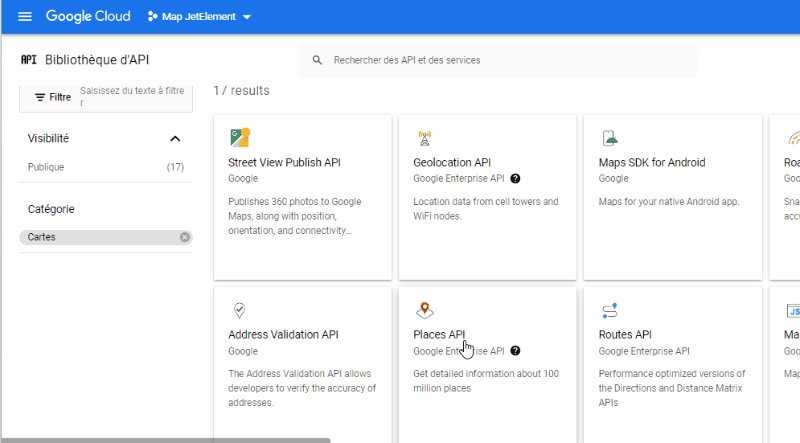
Google divise lui-même l’API de Google Maps en 17 types. Vous pouvez les voir en cliquant TOUT AFFICHER dans la section Cartes.
Pour activer une API, sélectionnez l’API que vous souhaitez activer ( en cliquant dessus ) et cliquez sur le bouton ACTIVER.

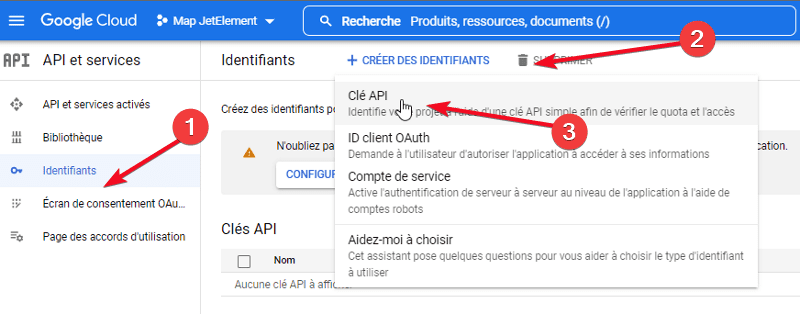
Une fois l’activation des API requises terminées, revenez au tableau de bord principal de la console Google API et cliquez sur Identifiants sur le panneau de gauche. Cliquez sur le bouton Créer des informations d’identification et sélectionner Clé API. Copiez la clé API sur le popup qui apparaît.

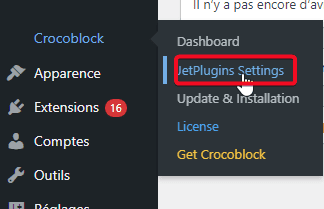
Ensuite, connectez-vous à votre tableau de bord WordPress et allez sur le menu JetPlugins – > JetElements Settings.

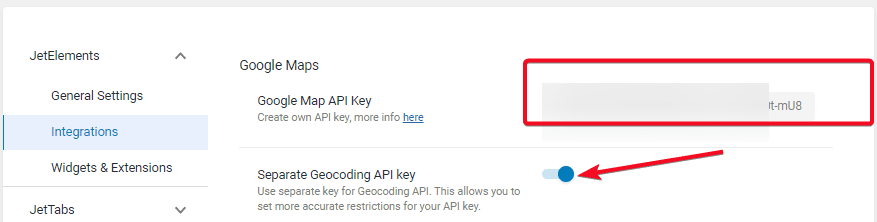
Ouvrez l’onglet Intégrations et collez la clé API que vous venez de copier dans le champ Google Map API Key.

Etape 3: Ajouter le widget Google Maps
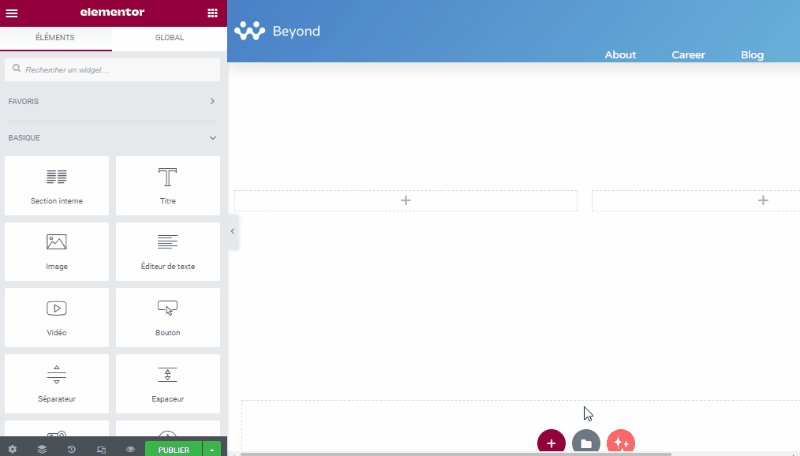
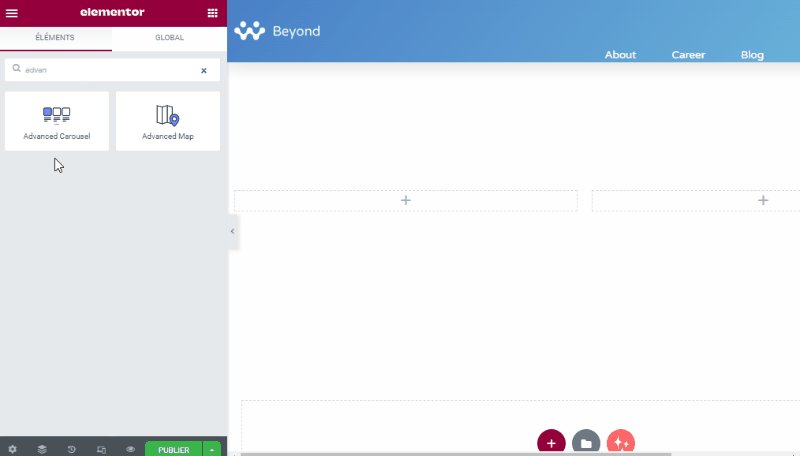
Une fois JetElements et Google Maps intégrés, vous pouvez commencer à ajouter la carte. Pour ce faire, ouvrez la page sur laquelle vous souhaitez ajouter la carte dans Elementor. Dans l’éditeur de pages Elementor. Recherchez le widget « Advanced Map » dans la bibliothèque de JetElements. Glissez-déposez ce widget dans la section de votre choix sur la page.

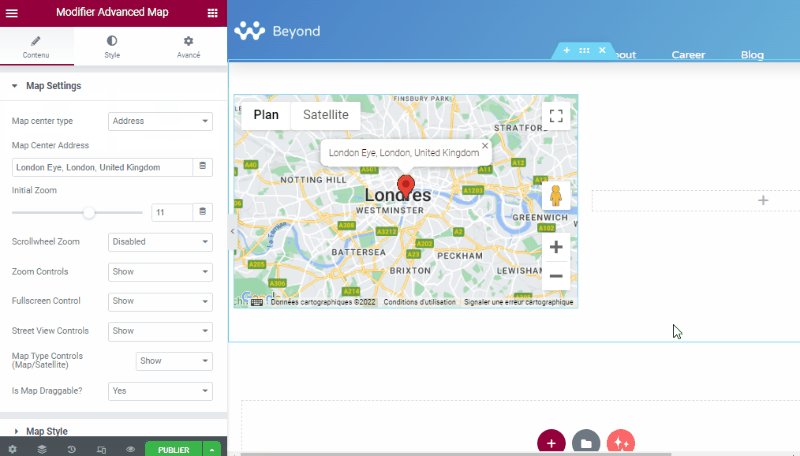
Etape 4: Personnaliser la carte
Configurez l’adresse que vous souhaitez afficher. Vous pouvez personnaliser la hauteur, le zoom, et d’autres paramètres de la carte pour qu’elle corresponde parfaitement au design de votre site. JetElements offre également des options pour ajouter plusieurs emplacements sur une seule carte, idéale pour les entreprises multi-sites.
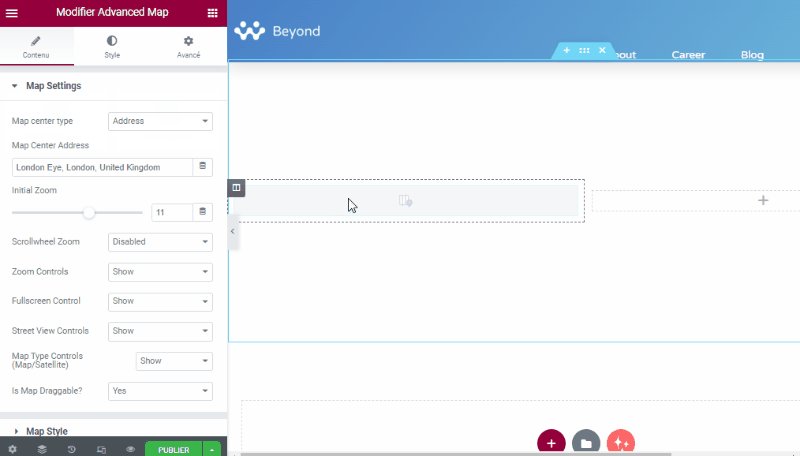
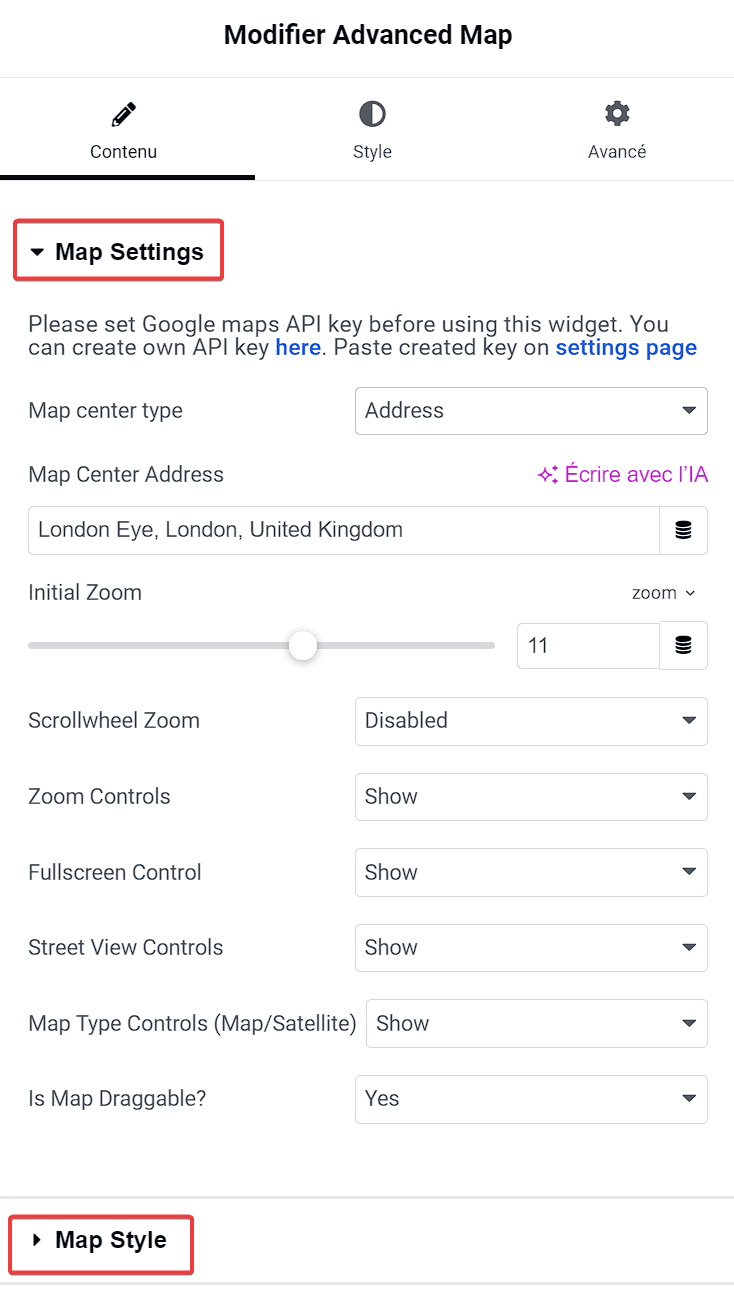
Vous pourrez également manipuler d’autres paramètres sur votre carte. Vous pouvez effectuer les réglages à partir de la section Map Settings.
Pour modifier le style de carte, vous pouvez ouvrir la section Map Style.

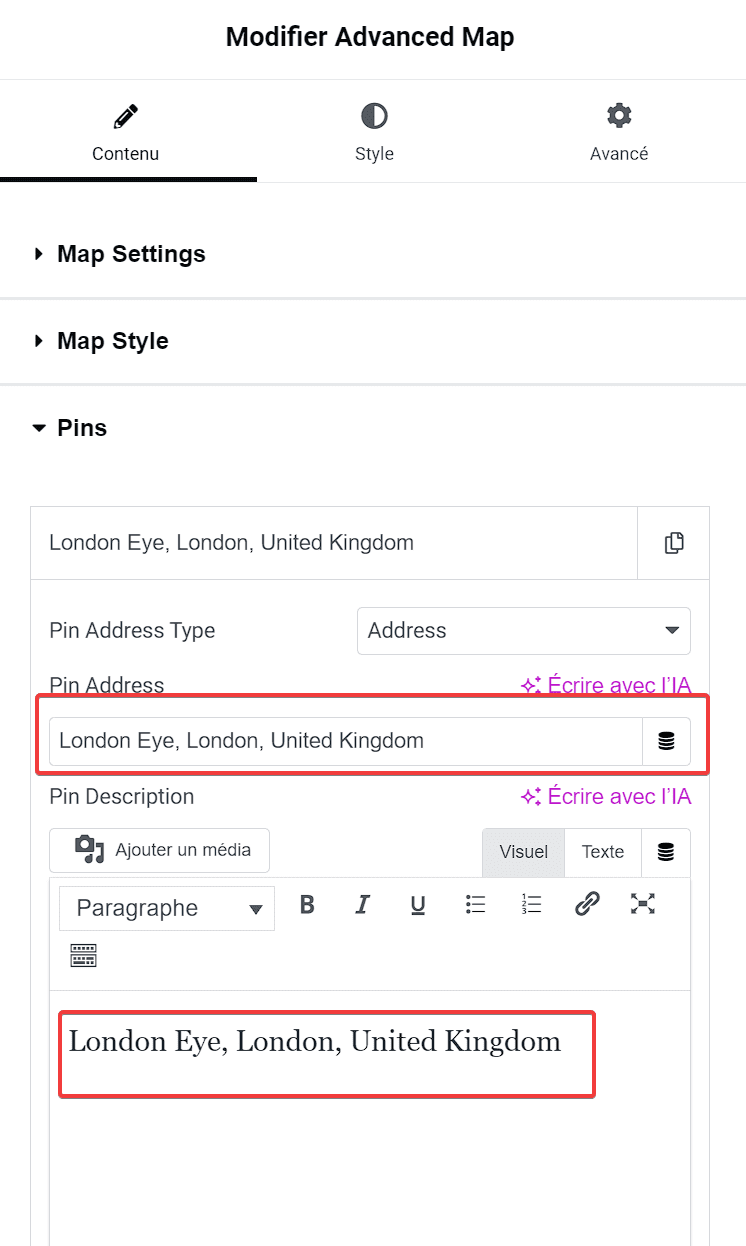
Etape 5: Ajouter votre localisation à la carte
Par défaut, l’adresse de la broche est définie sur London Eye, London, United Kingdom. Vous pouvez la modifier pour ajouter la localisation de votre entreprise.
Pour le faire, ouvrez la section Pins et cliquez sur l’adresse de la broche existante. Collez l’adresse de votre entreprise dans le champ Pin Address et modifier la description dans le champ Pin Description.

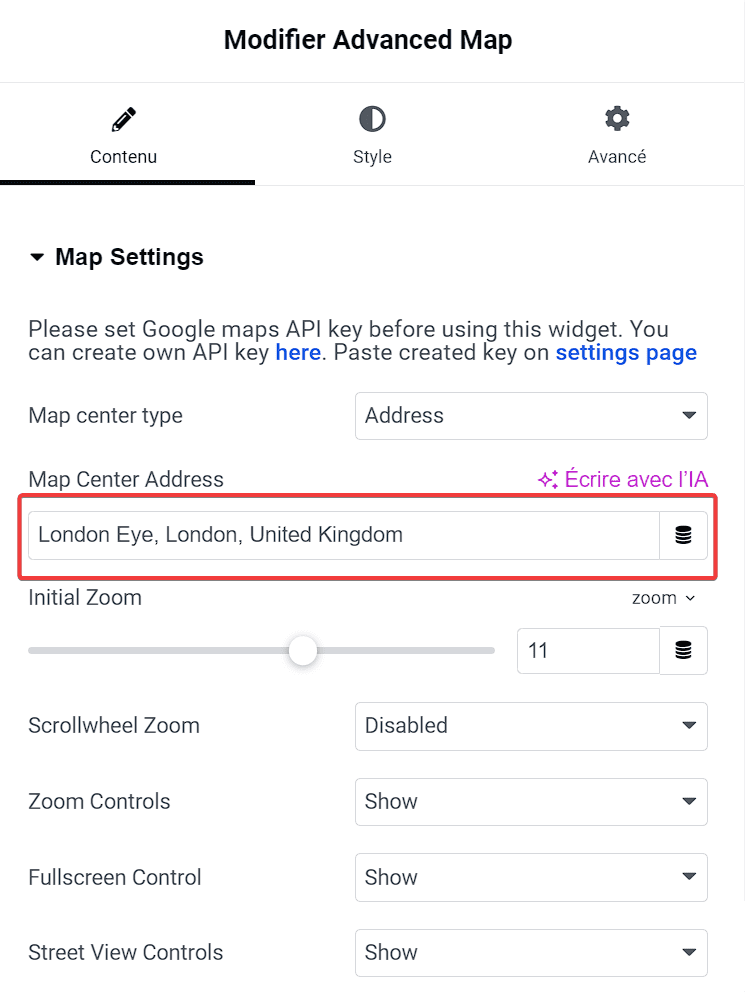
Pour que l’adresse de la broche que vous venez de définir soit visible sur la carte, vous devez définir le centre de la carte. Par exemple, si votre emplacement commercial est à Paris, vous devez définir le centre de la carte sur Paris.
Pour définir le centre de la carte, ouvrez la section Map Settings encore une fois tapez votre centre de carte préféré ( nom de ville).

Remarque: Si vous voyez un message “ Pour des fins de développement uniquement ” lors de l’ajout d’une carte, assurez-vous d’activer votre facturation Google Cloud. La nouvelle politique Google oblige les développeurs à activer le compte de facturation ( vous pouvez toujours utiliser l’API Google Maps gratuitement ).
Etape 6: Enregistrer et publier
Une fois la personnalisation terminée, enregistrez les modifications et publiez la page. Vous pouvez prévisualiser la page pour vous assurer que la carte s’affiche correctement sur tous les appareils.
Avantages de l’utilisation de JetElements pour Google Maps
JetElements simplifie non seulement l’intégration de Google Maps, mais il offre aussi des options de personnalisation avancées. Il s’agit d’un outil idéal pour ceux qui cherchent à créer un site professionnel sans complexité technique. De plus, il est constamment mis à jour pour assurer la compatibilité avec les dernières versions de WordPress et Google Maps.Obtenez Elementor Pro Maintenant !!!
Ressources similaires à cet article
- Comment créer des popups avec Elementor
- Elementor Free vs Elementor Pro : Comparaison détaillée des fonctionnalités
- Elementor : Comment changer d’image au clic d’un bouton
- Comment créer une mise en page avec Elementor
- Comment créer un formulaire avec Elementor gratuit
FAQ sur Comment ajouter Google Maps à WordPress avec JetElements
JetElements est-il compatible avec tous les thèmes WordPress ?
Oui, JetElements fonctionne avec la plupart des thèmes WordPress compatibles avec Elementor.
Puis-je ajouter plusieurs emplacements sur une carte ?
Oui, JetElements permet d’ajouter plusieurs emplacements sur une seule carte.
Est-il nécessaire de connaître le code pour personnaliser la carte ?
Non, JetElements offre une interface intuitive qui ne nécessite aucune compétence en codage.
Conclusion
Voila ! Intégrer Google Maps à votre site WordPress est essentiel pour améliorer l’accessibilité et l’expérience utilisateur. Grâce à JetElements, ce processus devient simple et rapide. Ce plugin est un excellent choix pour toute personne cherchant à ajouter des fonctionnalités cartographiques sans tracas. Si vous n’avez pas encore exploré les possibilités offertes par Elementor et JetElements, il est temps de vous y plonger.
C’est tout pour cet article qui vous montre comment ajouter Google Maps à WordPress avec JetElements. Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…