Besoin de maîtriser comment utiliser le widget Posts d’Elementor ?
Elementor, l’un des plugins de création de pages les plus populaires pour WordPress, offre une variété d’outils puissants pour personnaliser vos pages. L’un des widgets les plus utiles est le widget Posts. Ce widget vous permet d’afficher facilement des articles de blog ou des contenus récents sur votre site.
La version pro d’Elementor est livrée avec un widget appelé Publications. Vous pouvez utiliser ce widget pour afficher les articles existants sur votre site Web. Par défaut, le widget Publications affiche les derniers articles de votre site Web, mais vous pouvez filtrer les articles sur certains paramètres.
Certains modules complémentaires d’Elementor tels que Essential Addons et JetElements ont également un widget similaire, mais le widget Publications natif d’Elementor prend en charge plus d’options de filtrage.
Vous pouvez utiliser le widget Publications n’importe où sur votre site Web. Que ce soit sur la page d’accueil, sur une page de catégorie, sur une page d’archive, sur le pied de page, sur la barre latérale, etc… Vous pouvez même utiliser le widget pour afficher les articles associés sur le modèle de publication unique.
Maintenant, voici comment tirer le meilleur parti du widget Posts pour améliorer votre site web.
Table des matières
Comment utiliser le widget Posts d’Elementor
Le widget Posts d’Elementor est conçu pour afficher des articles de blog, des publications ou d’autres types de contenu de manière attrayante. Il offre plusieurs options de personnalisation pour adapter l’apparence de vos articles à vos besoins spécifiques. Ce widget est idéal pour mettre en avant vos articles récents ou les contenus les plus populaires sur votre site.
Avant de commencer, assurez-vous simplement que vous avez installé et activé la version pro d’Elementor car le widget Publications n’est disponible que sur la version pro.
Ajouter le widget Posts à une page
Pour commencer:
- Ouvrir l’éditeur Elementor sur la page où vous souhaitez ajouter le widget Posts.
- Ajouter une nouvelle section
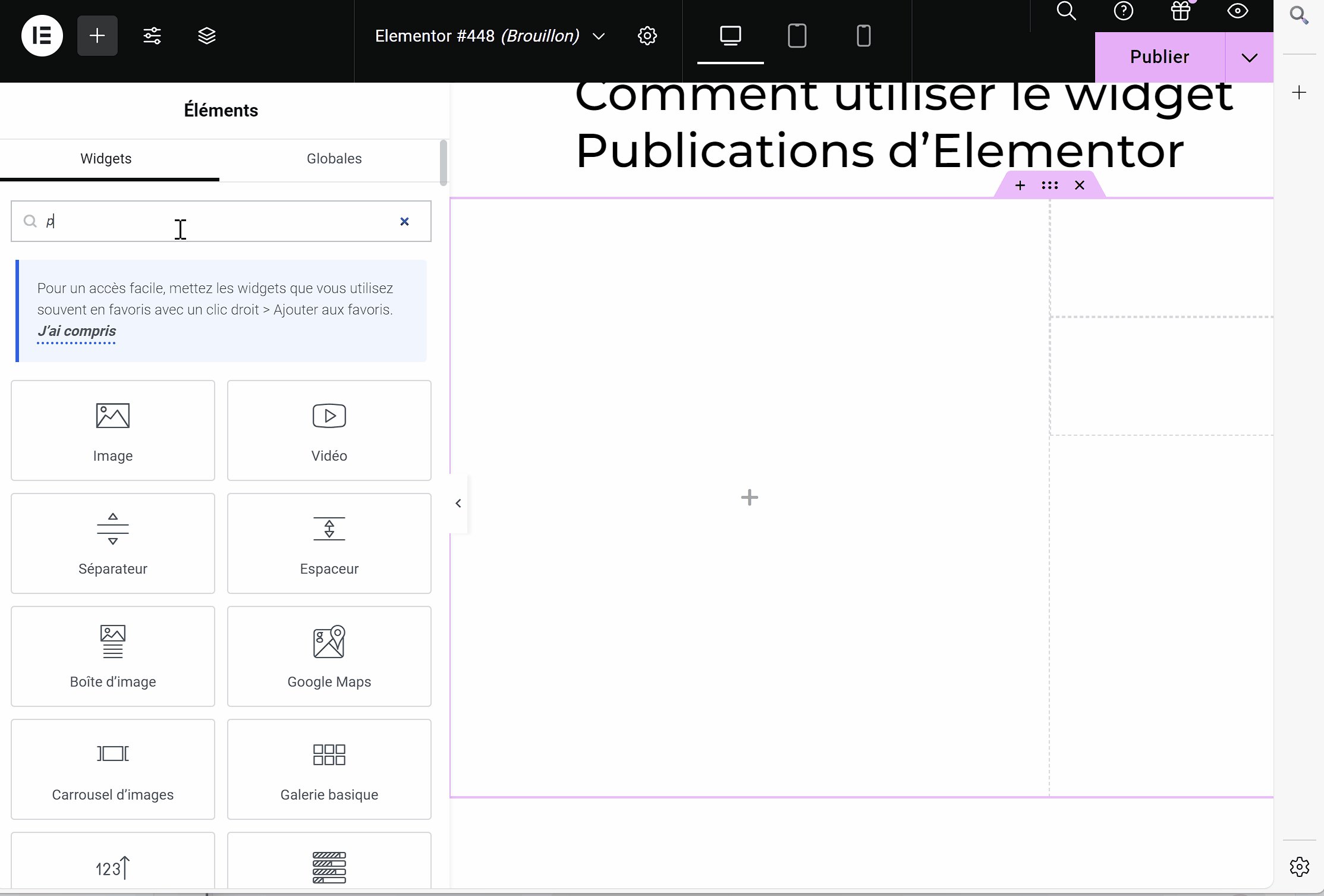
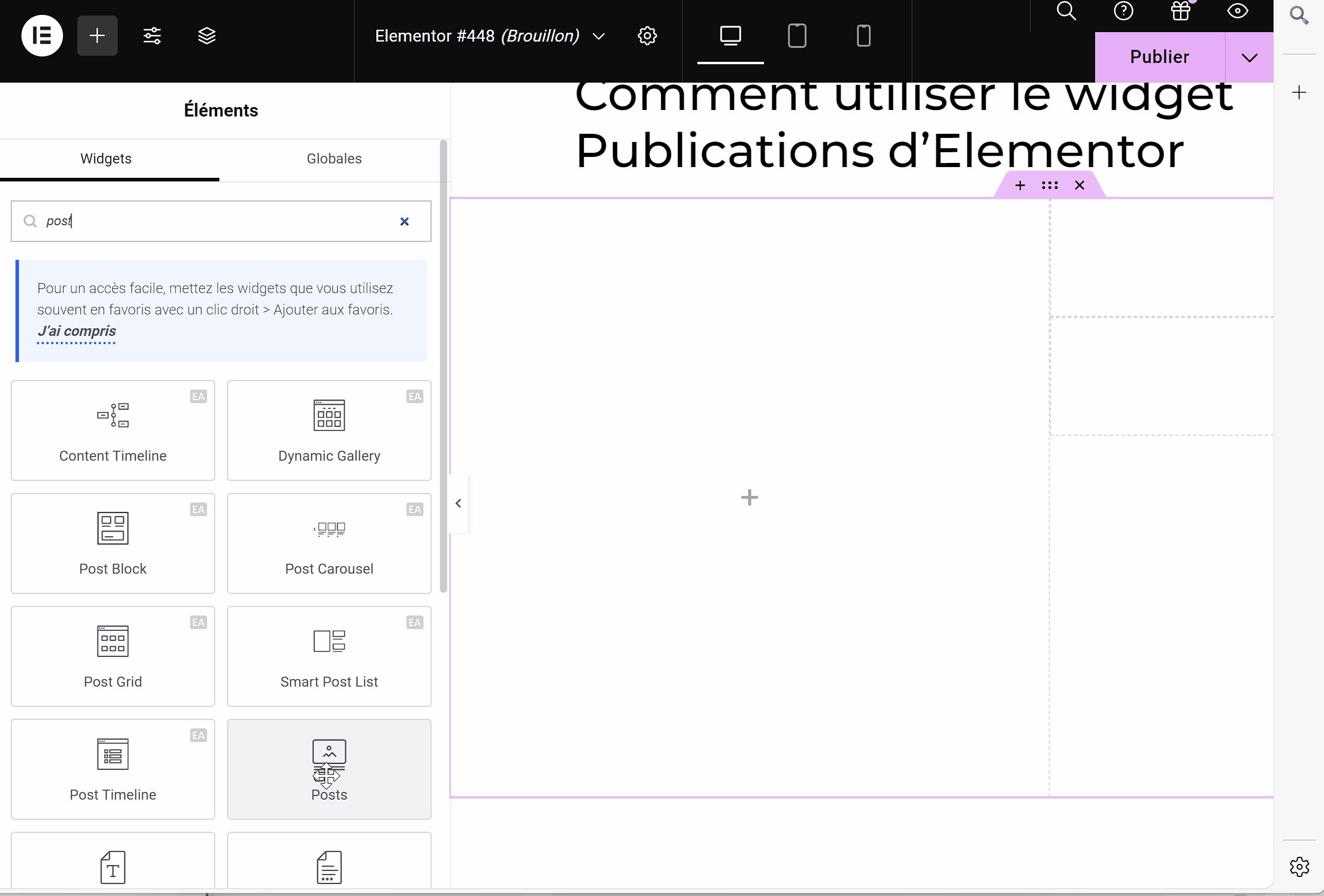
- Rechercher le widget « Posts » dans le panneau des widgets.
- Faites glisser et déposez ce widget sur votre zone de travail. Vous verrez alors une prévisualisation de vos articles qui peut être personnalisée selon vos préférences.

Lire aussi : Comment ajouter des articles connexes dans Elementor
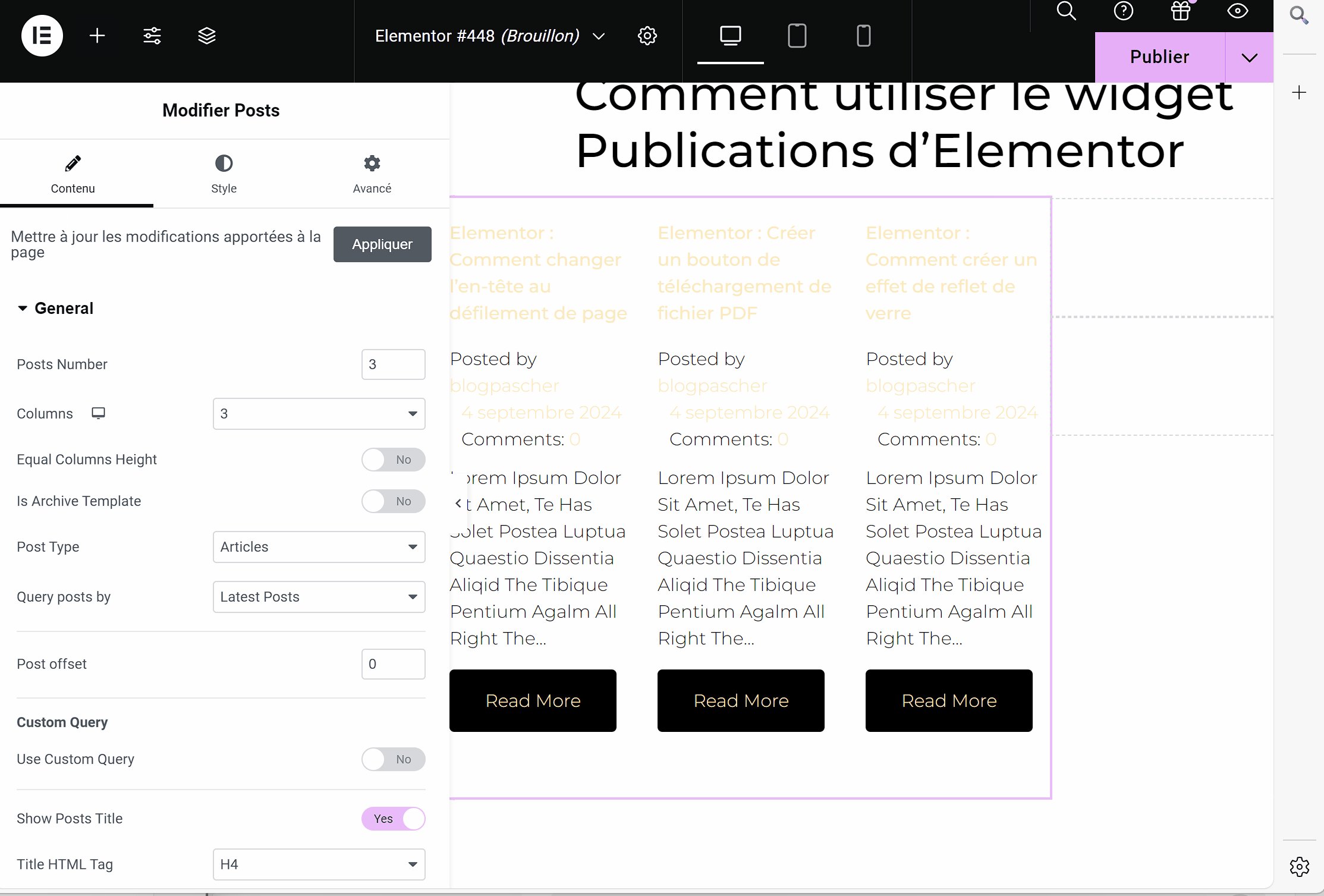
Comme vous pouvez le voir, le widget affichera les derniers articles de votre site Web une fois que vous l’avez ajouté.
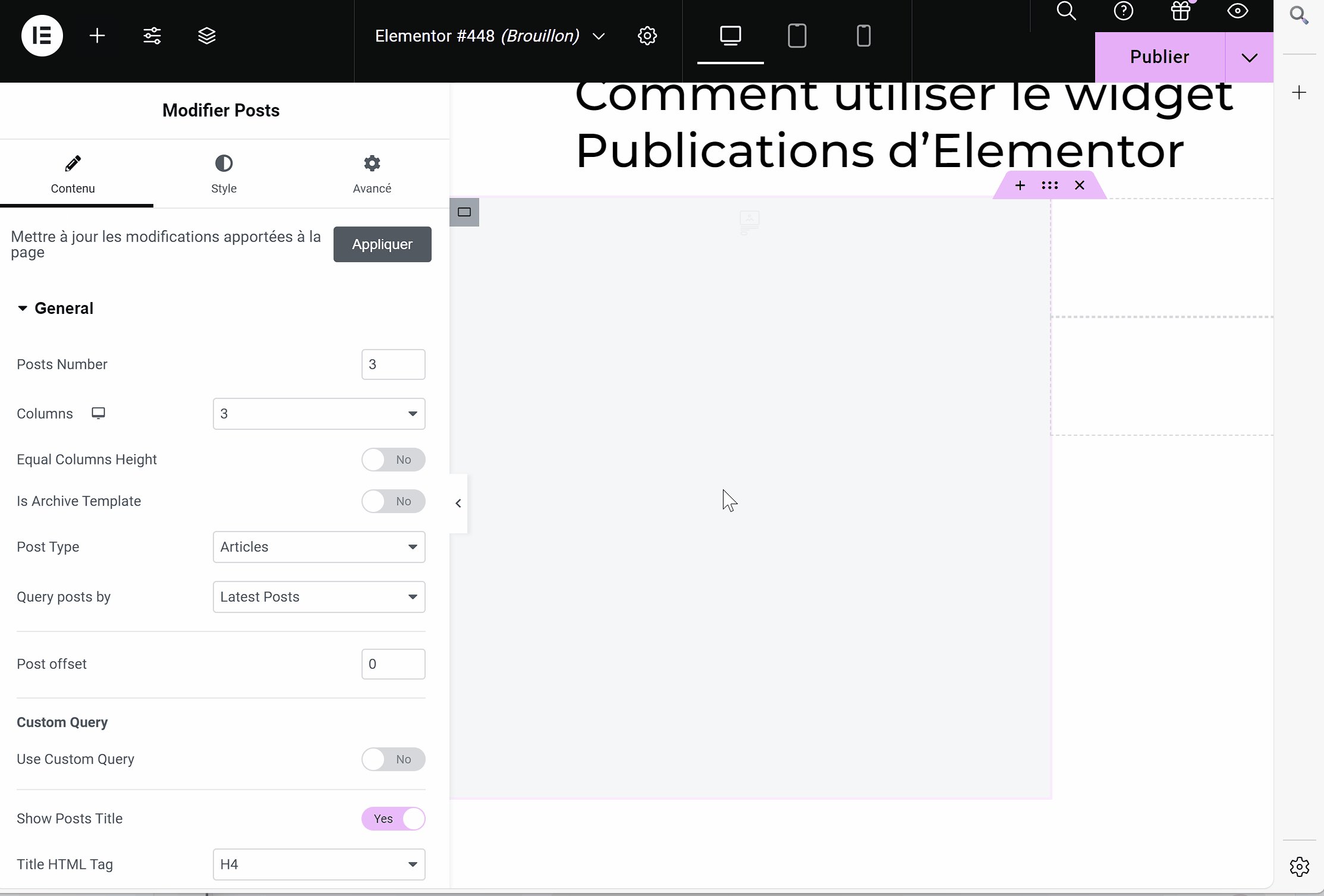
Configurer les paramètres de base
Une fois le widget ajouté, vous pouvez configurer les paramètres de base. Dans l’onglet Contenu, vous pouvez choisir le type de publication à afficher, tel que les articles de blog ou les pages. Vous pouvez également définir le nombre de publications à afficher et sélectionner les catégories spécifiques si vous souhaitez filtrer le contenu.
Filtrer des articles
Pour filtrer les articles, vous pouvez :
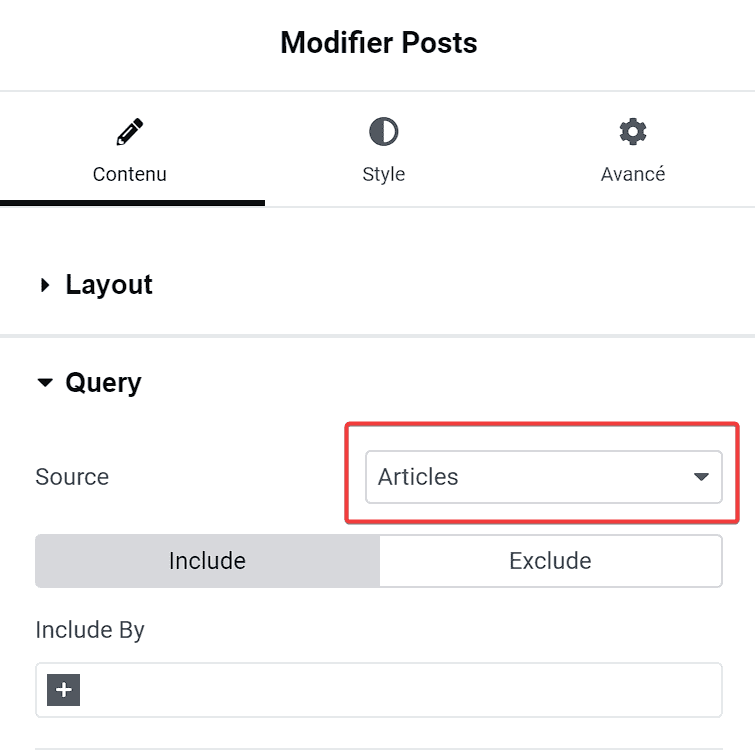
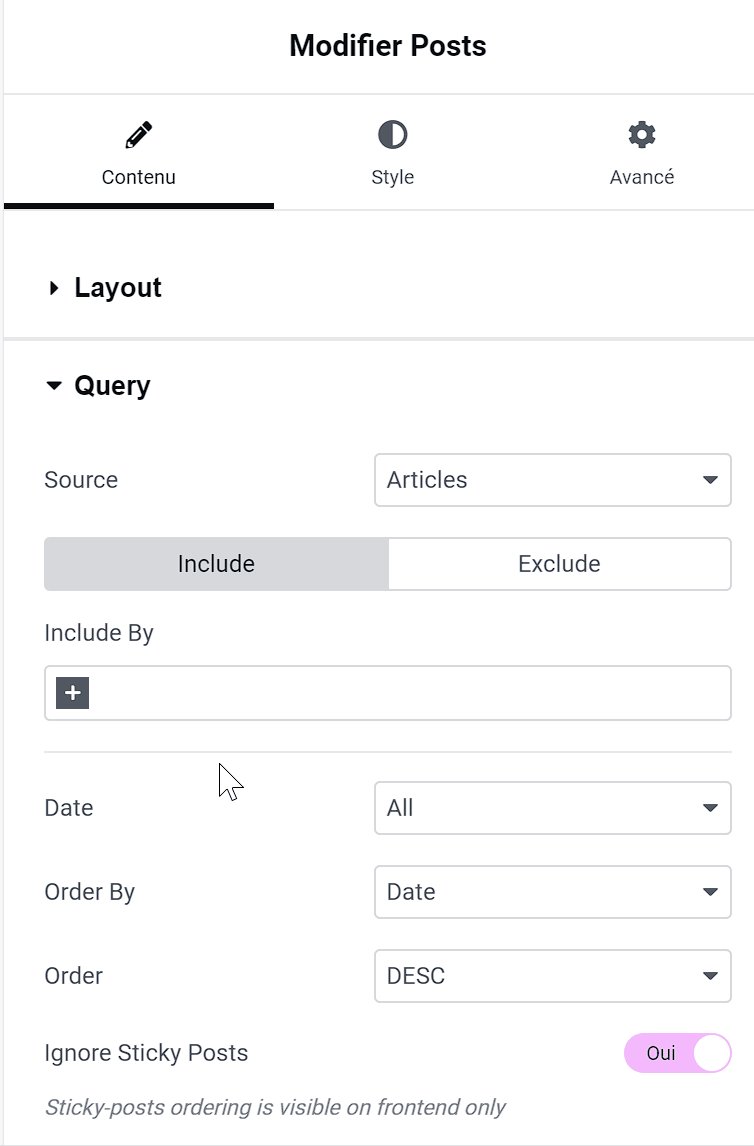
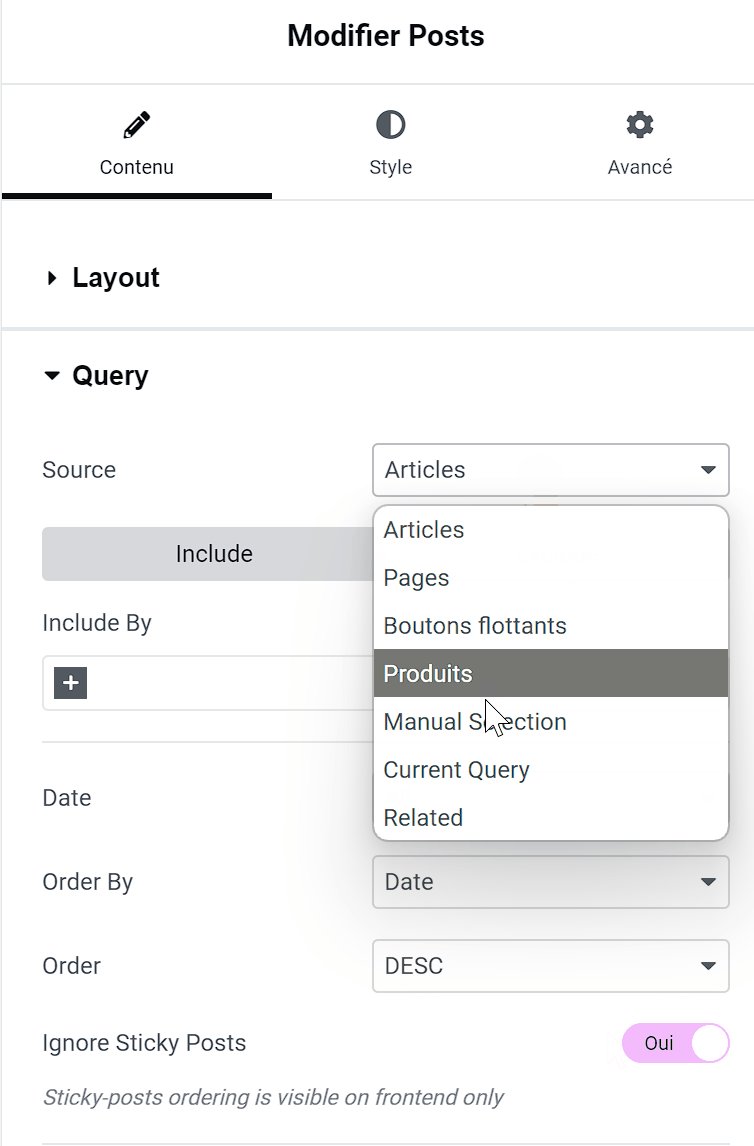
- Ouvrir le bloc Query sous l’onglet Contenu. En plus d’afficher les articles, vous pouvez également utiliser le widget Posts pour afficher les pages et les produits WooCommerce. Vous pouvez définir le type de contenu ( article, page ou produit ) que vous souhaitez afficher à partir de l’option Source.

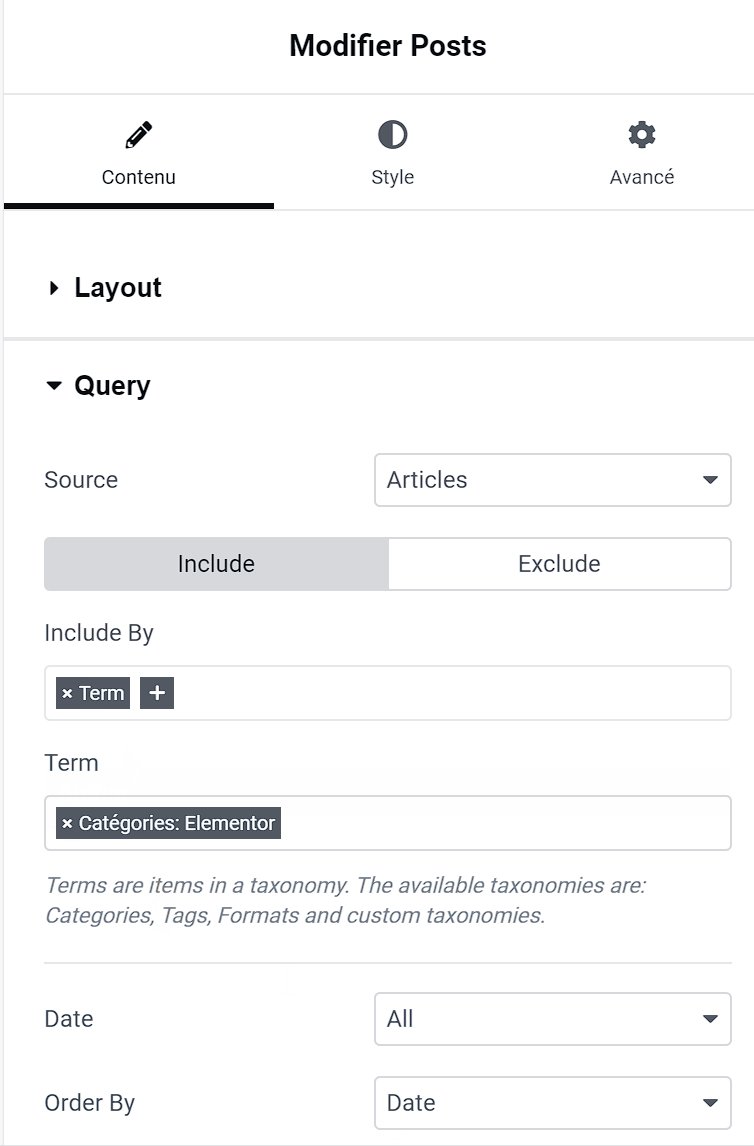
Filtrer les articles par catégorie et par étiquette
Pour filtrer des articles par catégorie ou tag :
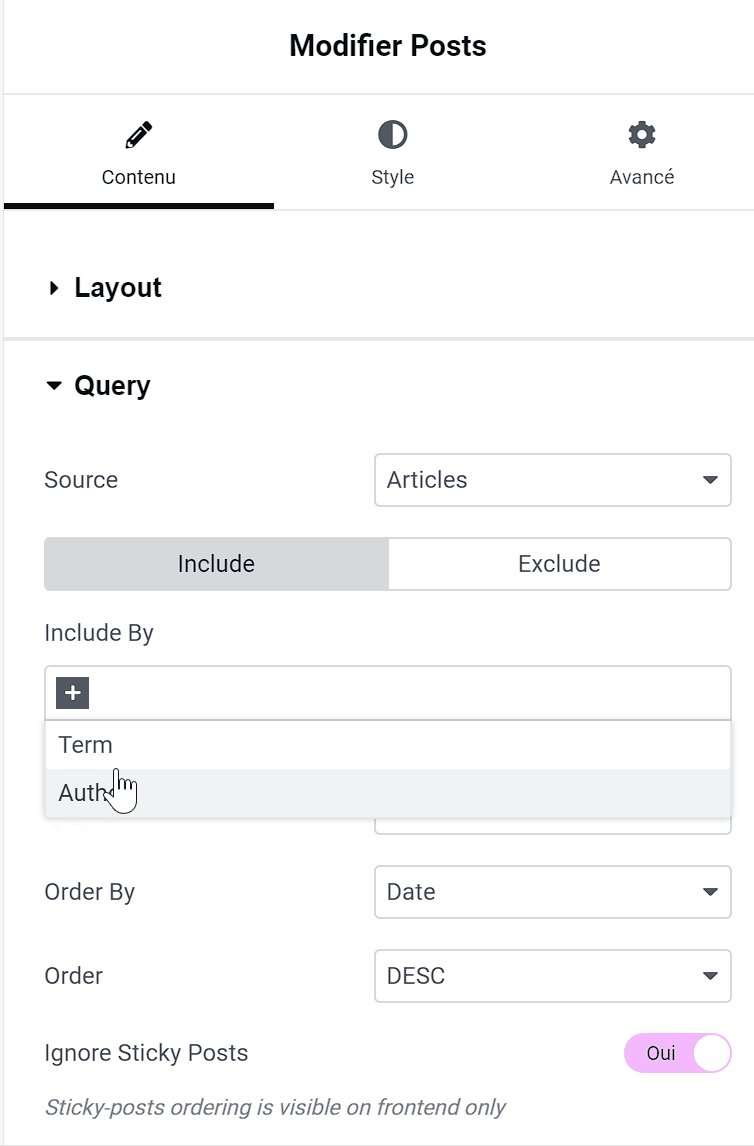
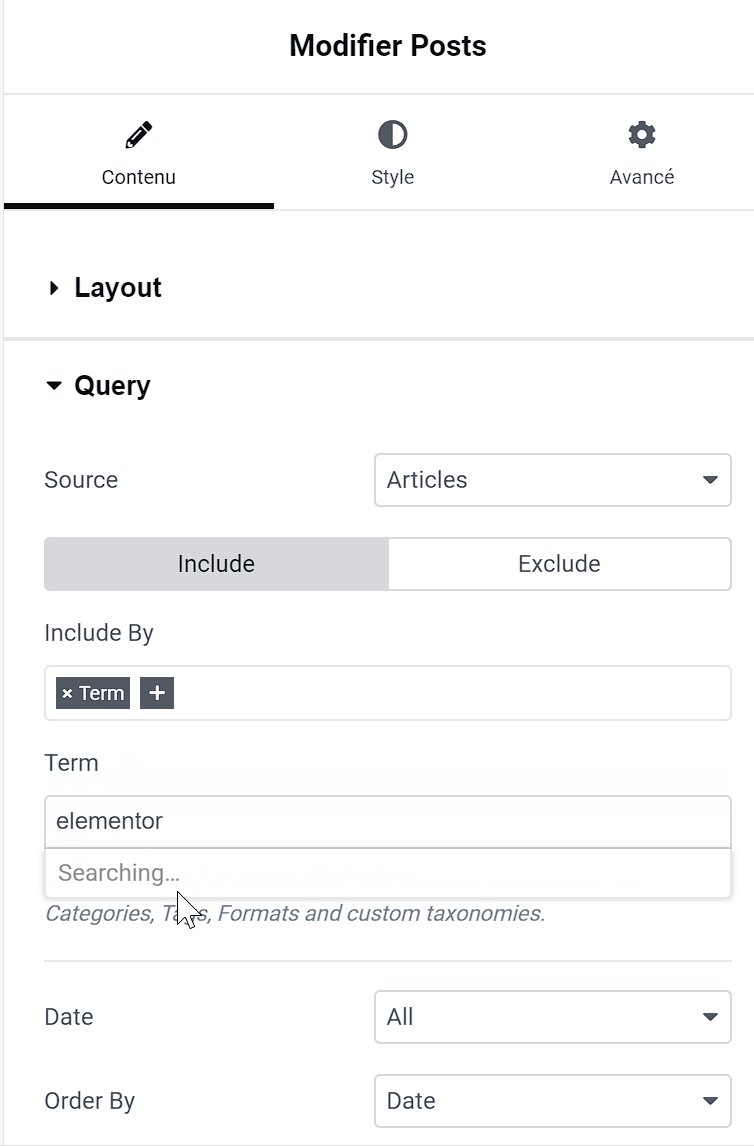
- Cliquez sur le champ Inclure Par et sélectionnez Terme. Un champ Terme apparaîtra .
- Saisir le nom de la catégorie ou le nom du tag que vous souhaitez et sélectionnez dans la liste qui s’affiche.

Vous pouvez ajouter plusieurs catégories ou tag.
Découvrez aussi : Comment utiliser un widget global dans Elementor
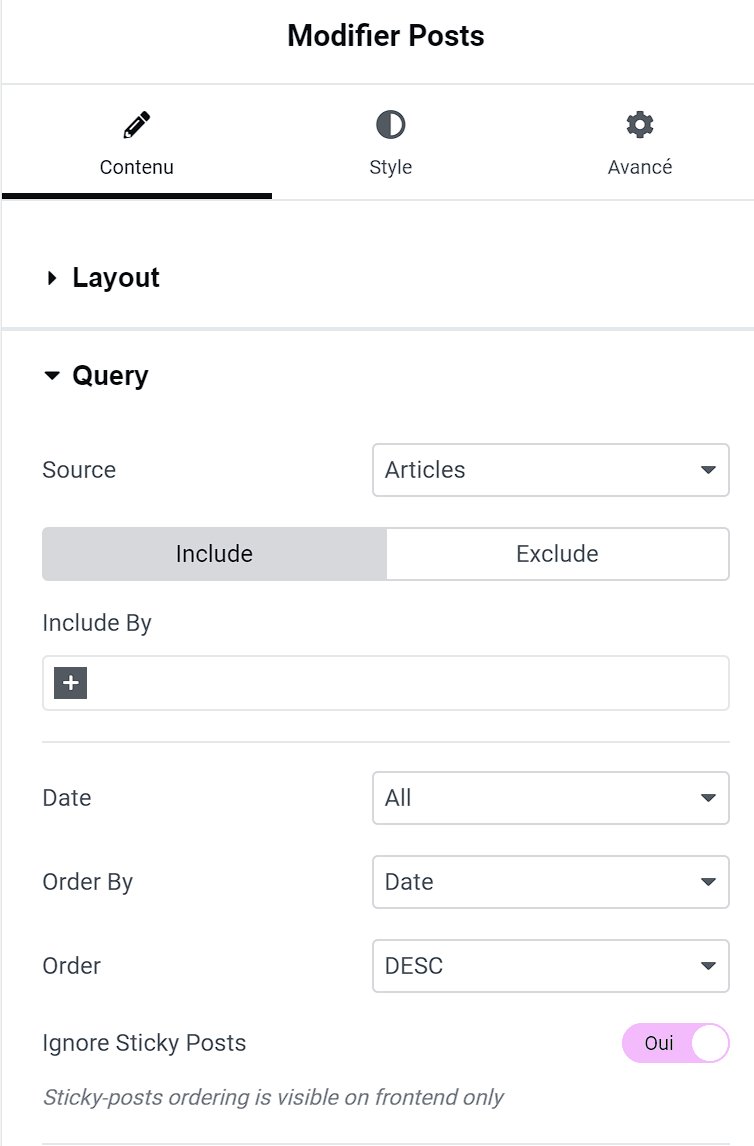
Si vous laissez le champ Inclure par vide, le widget Posts affichera tous les articles de votre site Web.
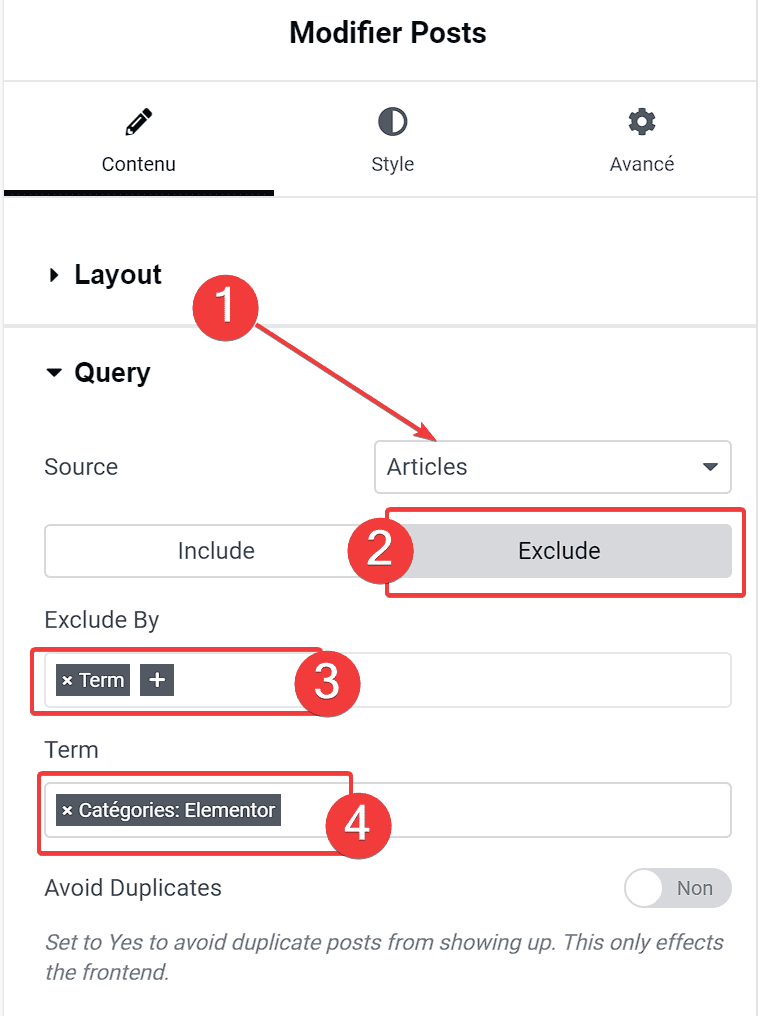
Vous pouvez masquer des articles dans certaines catégories ou tags en entrant les catégories ou tags sur l’onglet EXCLURE.

Filtrer les articles par auteur
Pour filtrer les articles par auteur :
- Sélectionner simplement Auteur dans le champ Inclure par
- Saisir le nom de l’auteur sur le champ qui apparaît. Vous pouvez ajouter plusieurs auteurs.

Pour masquer des articles de certains auteurs, vous pouvez aller sur l’onglet EXCLURE.
Sélectionner les articles manuellement
En plus de filtrer les articles par catégorie, tag et auteur, vous pouvez également ajouter les articles manuellement. Cette option est excellente si vous souhaitez afficher un article en vedette sur la page d’accueil où vous le souhaitez.
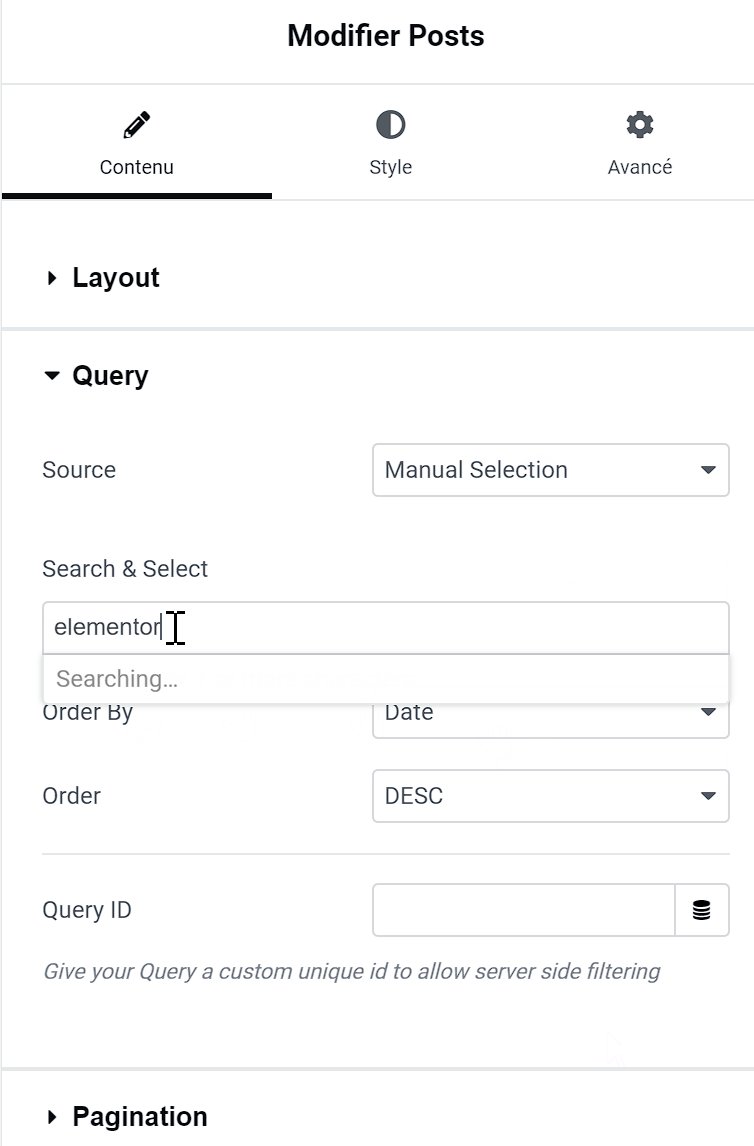
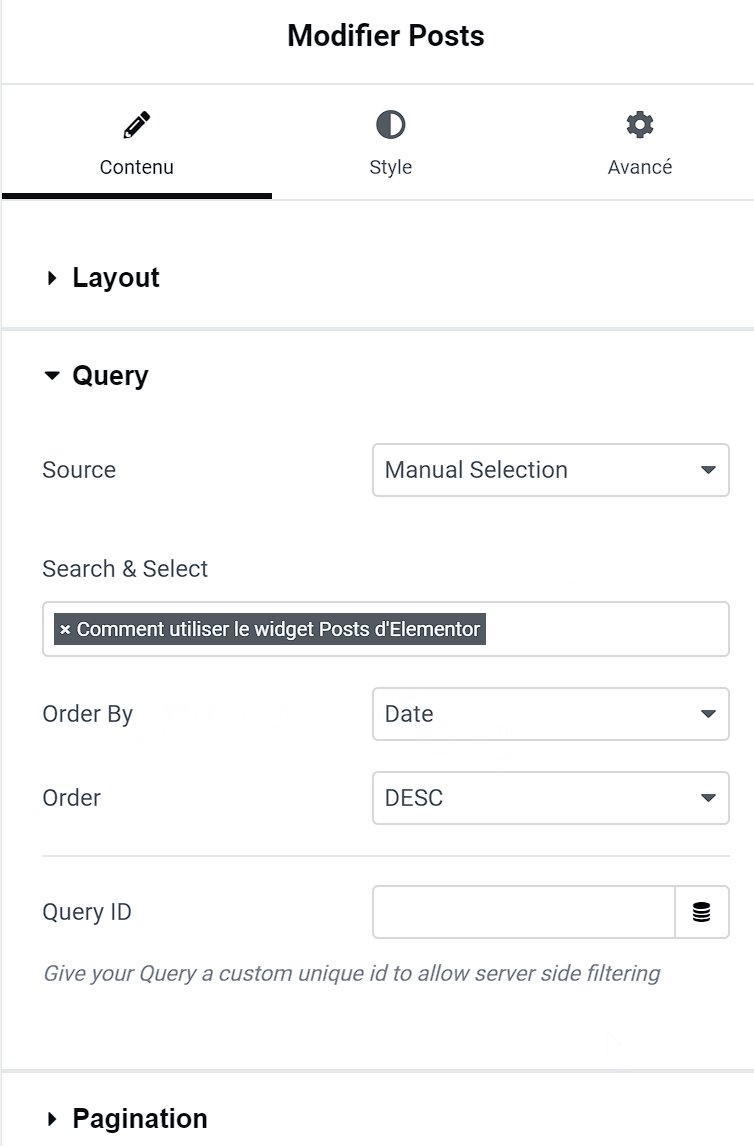
Pour ajouter des articles manuellement :
- Sélectionner Sélection manuelle sur le champ Source
- Entrer le titre des articles que vous souhaitez afficher dans le champ Rechercher & Sélectionner.

Vous pouvez également ajouter plusieurs articles à afficher.
Définir la Mise en page
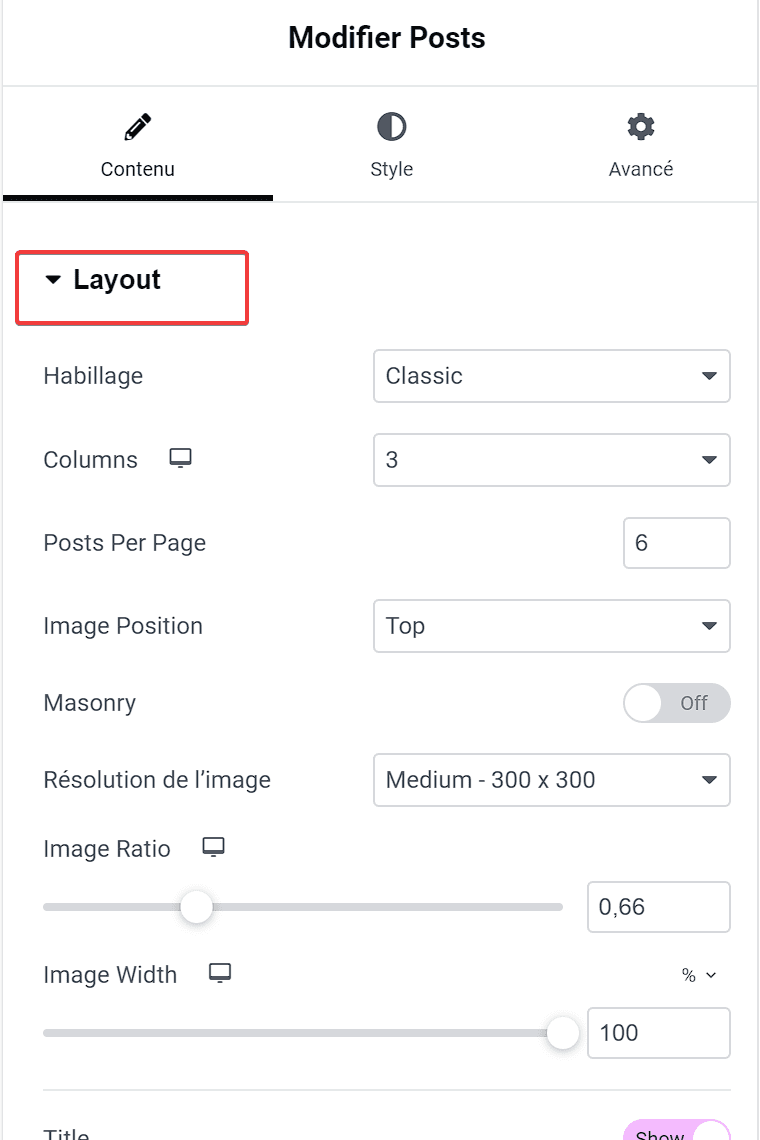
Après avoir filtré les articles, vous pouvez définir la mise en page.
- Ouvrez le bloc Mise en page sous l’onglet Contenu. Comme vous pouvez le voir, vous pouvez définir plusieurs options. Vous pouvez définir l’apparence, le nombre de colonnes pour afficher vos articles, le nombre de publications par page, la position de l’image, la taille de l’image, le rapport d’image, la longueur de l’extrait et les méta de publication.

Régler la pagination
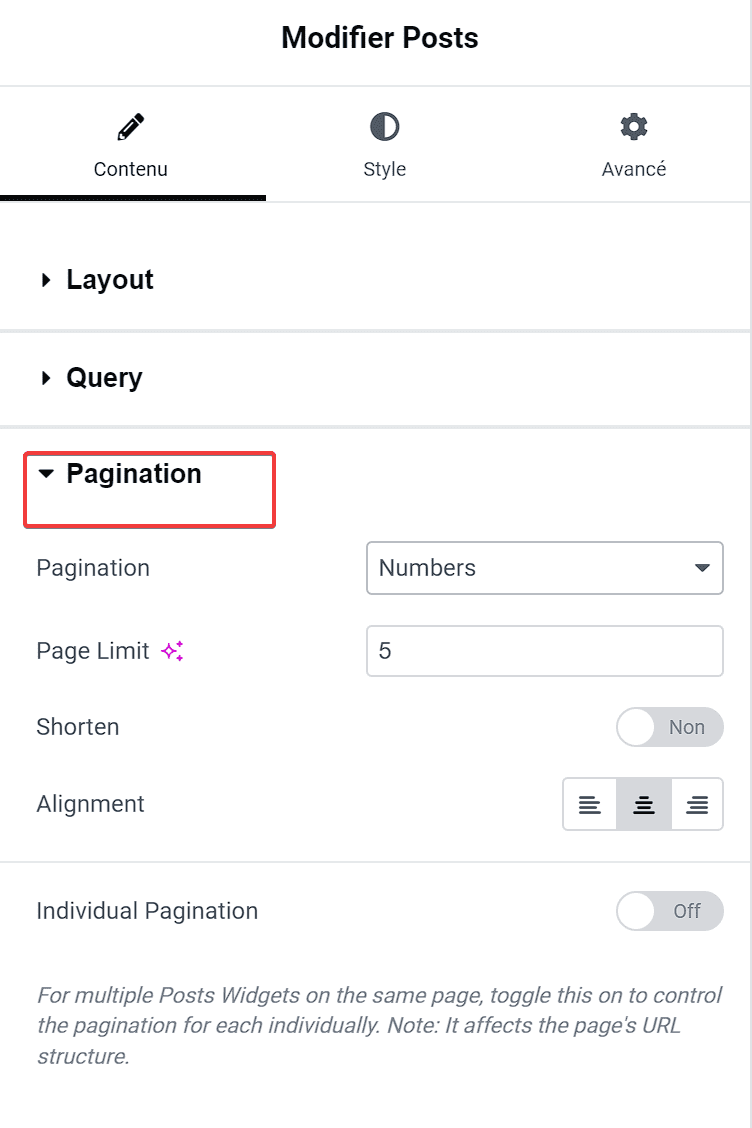
Pour définir la pagination :
- Ouvrir le bloc Pagination sous l’onglet Contenu. Il existe trois types de pagination offerts par le widget Publications : Nombres, Suivant/ Précédent, la combinaison des deux, charger au clic, charger au défilement.

Petite note. Le numéro sur le champ Limite de page contrôle le nombre de pages accessibles, pas le nombre d’articles. Si vous avez 100 articles et que vous définissez le nombre sur 5 — pendant que vous définissez les articles par page sur 6 —, les articles maximums accessibles sont 30 ( 6 x 5 ).
Personnaliser l’apparence des publications
Pour personnaliser l’apparence de vos publications, allez dans l’onglet Style. Ici, vous pouvez ajuster les éléments tels que les titres, les images, et les extraits de texte. Vous pouvez également modifier les marges, les espacements, et les couleurs pour assurer que le widget s’intègre parfaitement avec le design de votre site.
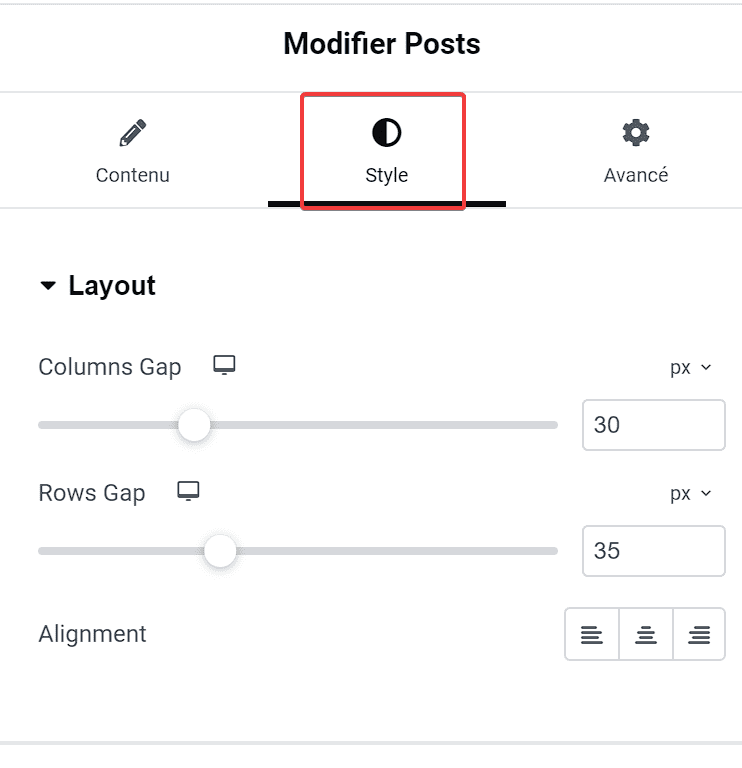
Bloc mise en page
Sur ce bloc, vous pouvez définir l’écart entre les colonnes et les lignes. Vous pouvez également définir l’alignement du contenu.

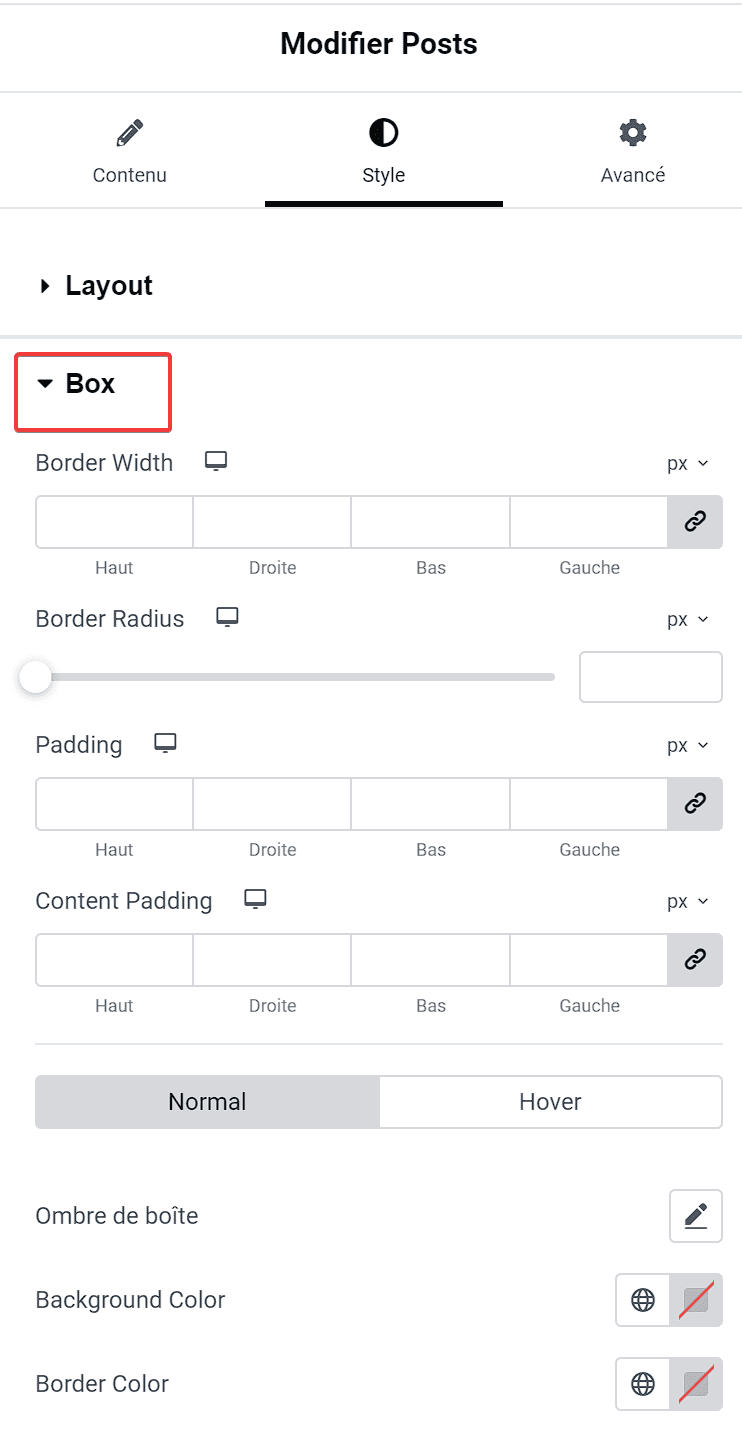
Bloc Carte
Sur ce bloc, vous pouvez définir la largeur de bordure, le rayon de bordure, la couleur de bordure, le rembourrage, le remplissage de contenu, l’ombre de boîte et l’arrière-plan de la carte.

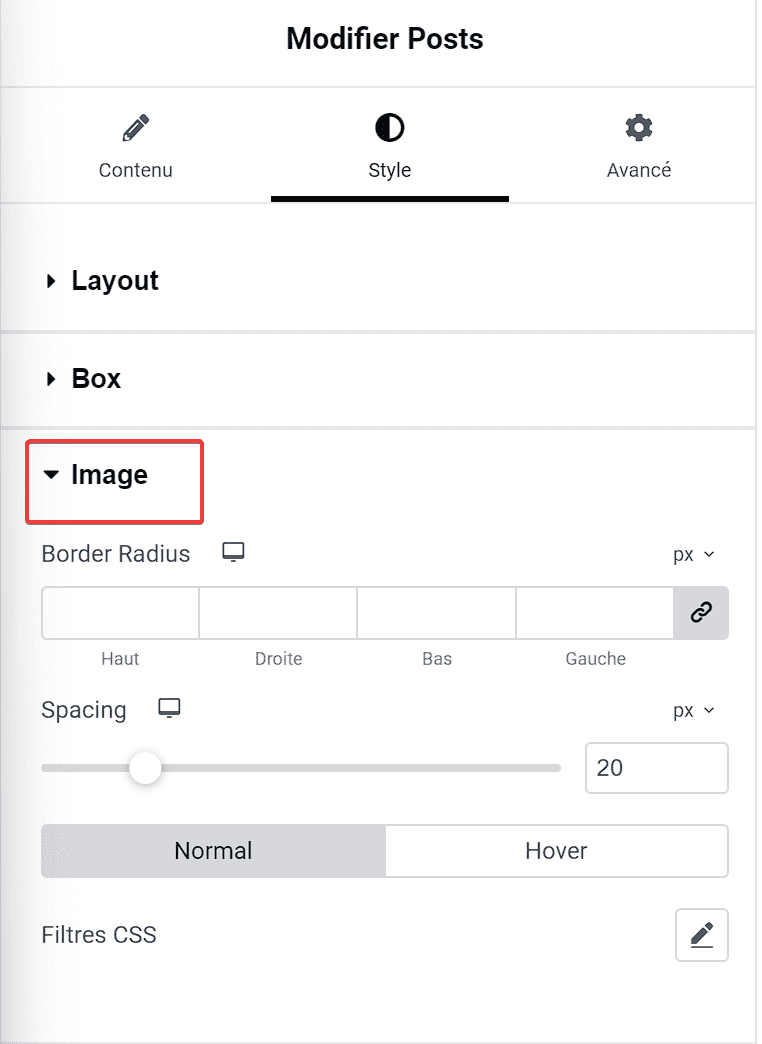
Bloc image
Sur ce bloc, vous pouvez définir le rayon de bordure des images des articles ainsi que l’écart entre chaque image présentée et le contenu. Vous pouvez également appliquer certains filtres CSS si vous le souhaitez.

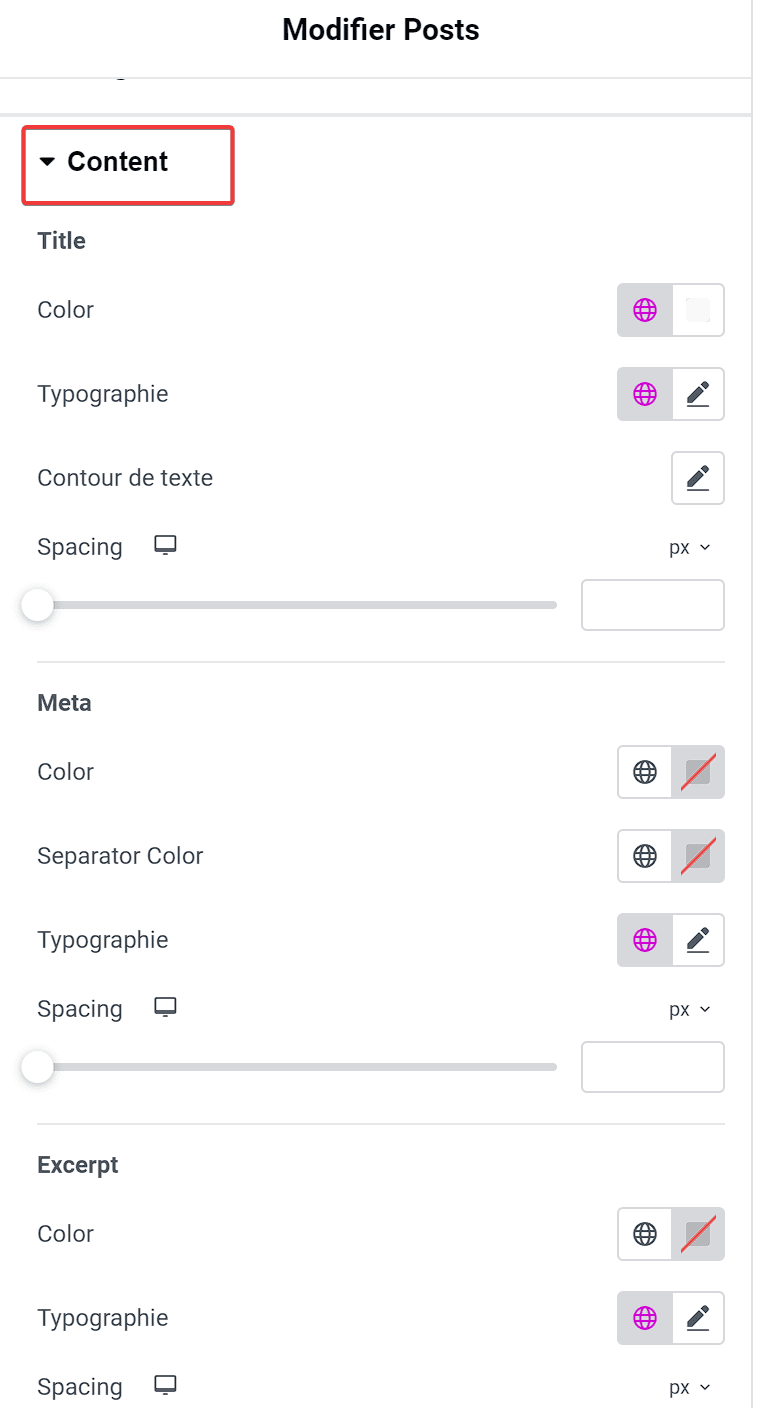
Bloc contenu
Sur le bloc Contenu, vous pouvez personnaliser le style du contenu ( Titre, Meta, Extrait, En savoir plus ). Vous pouvez définir la couleur du texte, la typographie ( la taille des polices, le style des polices, la famille de polices ) et l’espacement.

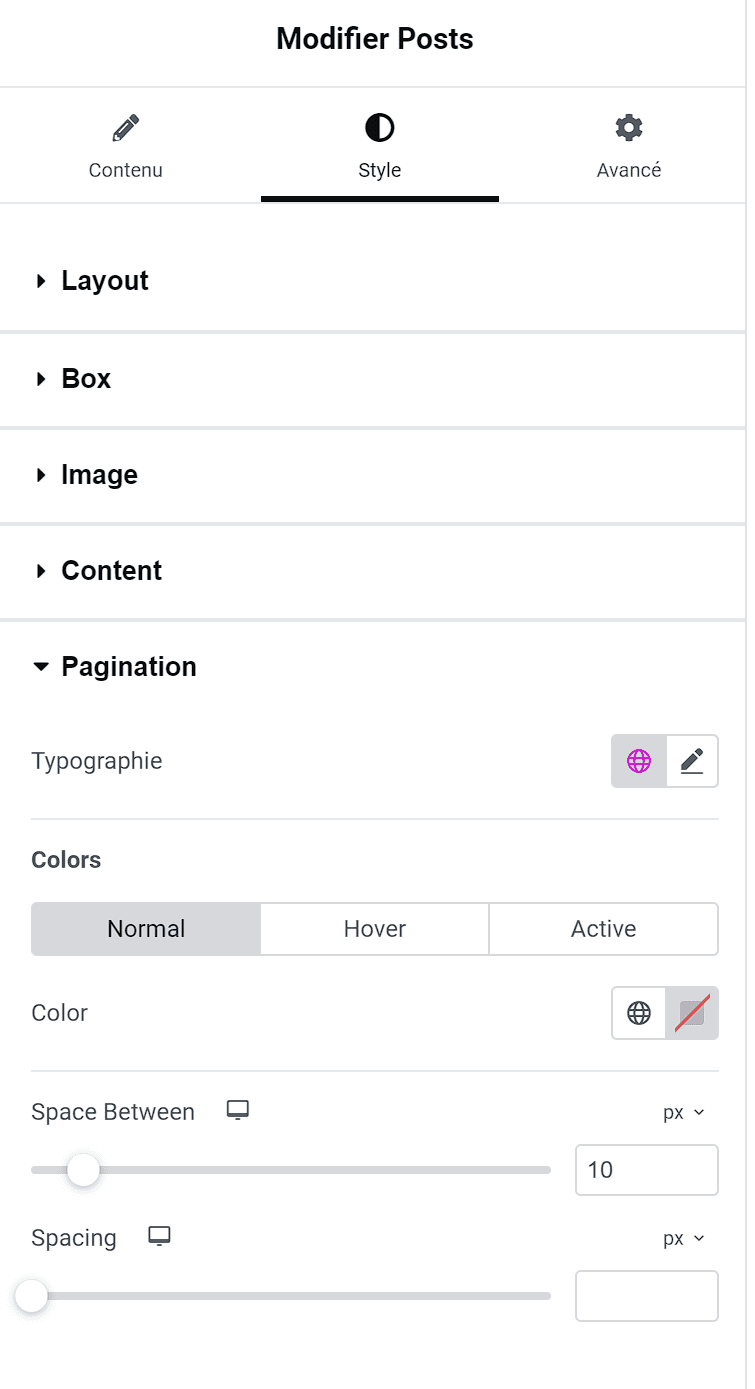
Bloc Pagination
Vous pouvez styliser la pagination sur ce bloc. Vous pouvez définir la typographie ( taille des polices, style de police, famille de polices ), couleur du texte et espace entre les nombres. Lors du réglage de la couleur du texte, vous pouvez définir différentes couleurs pour l’état normal, le survol de la souris et le focus.

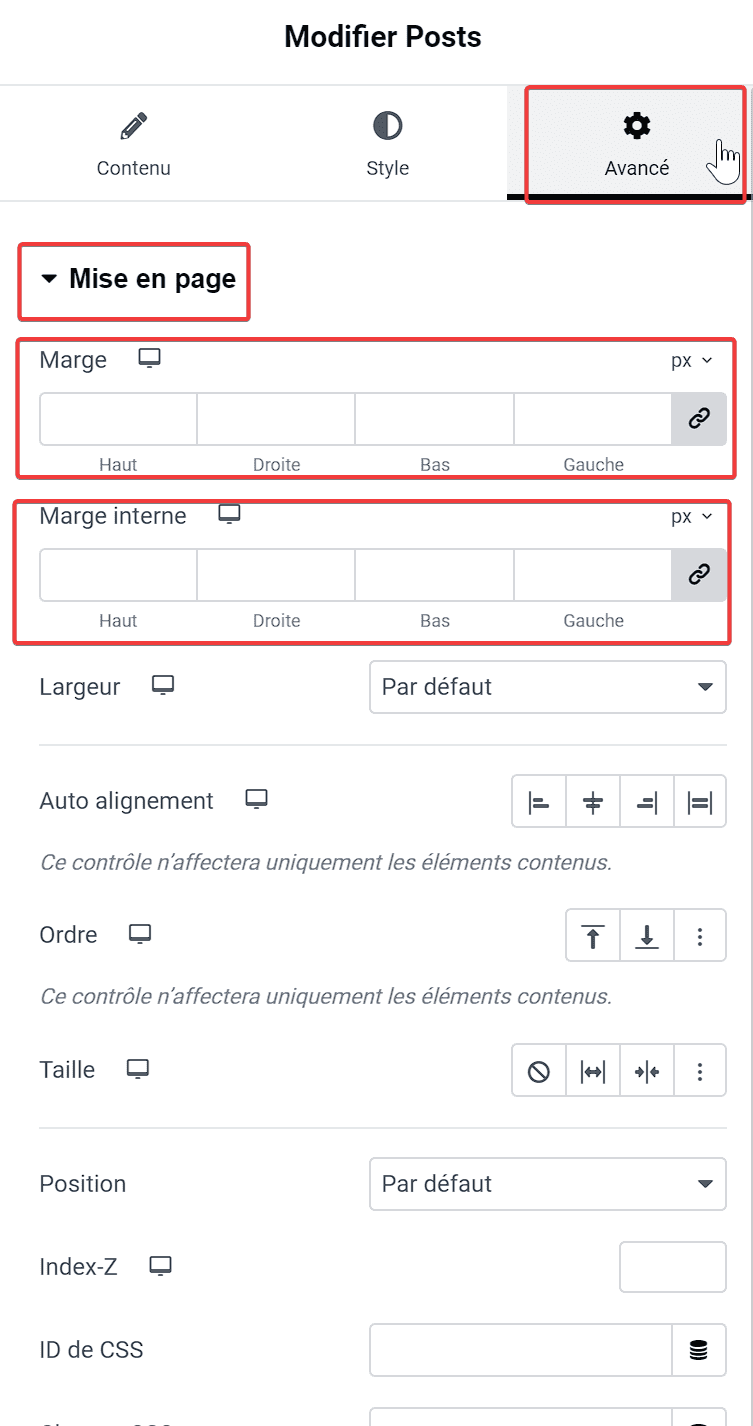
Utiliser les options avancées
L’onglet Avancé vous permet de peaufiner encore plus le widget Publications. Vous pouvez ajouter des marges, des paddings, et appliquer des effets de transition pour une interaction plus dynamique. Vous pouvez également ajouter des classes CSS personnalisées pour une personnalisation plus poussée.

Obtenez Elementor Pro Maintenant !!!
Optimiser pour le mobile
Assurez-vous que votre widget Posts est optimisé pour les appareils mobiles. Elementor permet de prévisualiser et de modifier la mise en page pour différents dispositifs. Vérifiez que vos publications sont lisibles et bien présentées sur les écrans plus petits.
Sauvegarder et publier
Après avoir configuré et personnalisé votre widget Posts, n’oubliez pas de sauvegarder vos modifications.
- Cliquez sur Mettre à jour pour publier les changements sur votre site web. Votre widget Posts sera désormais visible pour vos visiteurs, affichant les contenus de manière professionnelle et attrayante.
FAQ sur le Widget Posts d’Elementor
Qu’est-ce que le widget Posts d’Elementor ?
Le widget Posts d’Elementor est un outil qui permet d’afficher des articles de blog, des publications ou d’autres types de contenu sur votre site WordPress. Il offre diverses options de personnalisation pour ajuster l’affichage de ces publications selon vos préférences.
Comment ajouter le widget Posts à ma page avec Elementor ?
Pour ajouter le widget Posts, ouvrez l’éditeur Elementor, recherchez « Posts » dans le panneau des widgets, puis faites-le glisser et déposez-le sur votre page. Vous pouvez ensuite configurer le widget en utilisant les paramètres disponibles.
Puis-je filtrer les publications affichées avec ce widget ?
Oui, dans l’onglet Contenu du widget, vous pouvez filtrer les publications par type, catégorie, et nombre d’articles à afficher. Cela vous permet de personnaliser quelles publications seront visibles sur votre page.
Comment personnaliser l’apparence des publications affichées ?
Pour personnaliser l’apparence, allez dans l’onglet Style. Vous pouvez modifier les couleurs, les polices, les marges, et les espacements. Vous pouvez également ajuster la présentation des titres, images et extraits de texte.
Le widget Posts est-il compatible avec les appareils mobiles ?
Oui, Elementor permet de prévisualiser et de modifier la mise en page pour différents appareils, y compris les smartphones et les tablettes. Assurez-vous de vérifier et d’optimiser l’affichage pour garantir une bonne expérience utilisateur sur tous les dispositifs.
Puis-je ajouter des effets de transition au widget Posts ?
Oui, dans l’onglet Avancé, vous pouvez ajouter des effets de transition et d’animation pour rendre vos publications plus interactives. Vous pouvez également appliquer des marges et des paddings personnalisés.
Comment puis-je ajouter des classes CSS personnalisées au widget ?
Dans l’onglet Avancé, vous trouverez un champ pour ajouter des classes CSS personnalisées. Cela vous permet de styliser le widget de manière plus détaillée en utilisant du code CSS personnalisé.
Le widget Posts est-il compatible avec les autres plugins WordPress ?
Oui, le widget Posts est compatible avec la plupart des plugins WordPress. Cependant, il est toujours recommandé de vérifier la compatibilité avec d’autres plugins spécifiques que vous utilisez sur votre site.
Comment sauvegarder et publier les modifications apportées au widget ?
Après avoir configuré et personnalisé le widget, cliquez sur Mettre à jour ou Publier pour enregistrer vos modifications et les rendre visibles sur votre site web.
Où puis-je trouver de l’aide si j’ai des problèmes avec le widget Posts ?
Si vous rencontrez des problèmes, vous pouvez consulter la documentation officielle d’Elementor, visiter les forums de support ou contacter le support technique d’Elementor pour obtenir de l’aide supplémentaire.
Ressources similaires à cet article
- Comment créer un formulaire avec Elementor gratuitObtenez Elementor Pro Maintenant !!!
- Comment créer des popups avec Elementor
- Elementor Free vs Elementor Pro : Comparaison détaillée des fonctionnalités
- Elementor : Comment changer d’image au clic d’un bouton
- Comment créer une mise en page avec Elementor
Conclusion
Vous pouvez utiliser le widget Posts d’Elementor pour afficher les articles existants sur votre site Web. Si vous utilisez votre site Web pour vendre quelque chose via WooCommerce, vous pouvez également afficher des produits.
Ce widget possède une fonction de filtrage qui vous permet de filtrer les articles sur certains paramètres. Vous pouvez utiliser le widget Publications sur n’importe quelle partie de votre site Web.
Voila ! C’est tout pour cet article qui vous montre comment utiliser le widget Publications d’Elementor. Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…