Souhaitez-vous trouver comment créer une image interactive avec Hotspots dans WordPress grâce à Elementor et Essential Addons ?
Dans un monde numérique où l’interaction est essentielle pour capter l’attention des visiteurs, les éléments visuels interactifs se révèlent être des outils puissants. Parmi ces éléments, les images interactives se démarquent en offrant une expérience utilisateur enrichie et engageante. Si vous souhaitez donner vie à vos images et permettre à vos visiteurs de découvrir plus d’informations en un clic, les hotspots sont une solution idéale.
Dans cet article, nous allons explorer comment créer des images interactives avec des hotspots en utilisant Essential Addons pour Elementor. Ce plugin WordPress puissant et flexible permet d’ajouter des points d’intérêt cliquables à vos images, transformant ainsi des éléments visuels statiques en expériences interactives captivantes. Nous vous guiderons à travers chaque étape du processus, de l’installation du plugin à la configuration des hotspots, afin que vous puissiez facilement intégrer cette fonctionnalité sur votre site web.
Que vous soyez un créateur de contenu cherchant à améliorer l’interaction sur votre site ou un développeur Web désireux d’offrir des fonctionnalités avancées à vos clients, cette méthode vous fournira les outils nécessaires pour concevoir des images interactives attrayantes. Préparez-vous à découvrir comment Essential Addons et Elementor peuvent transformer vos images en véritables points d’interaction qui captivent et engagent vos visiteurs.
Table des matières
- Qu'est-ce que le module Essential Addons ?
- Pourquoi utiliser Essential Addons pour créer des images interactives ?
- Qu'est-ce qu'une Image Hotspot ?
- Comment utiliser le module Essential Addons pour créer des images avec Hotspots
- Ajouter des images avec hotspots à Gutenberg
- FAQ : Images Hotspot avec Essential Addons
- Conclusion
Qu’est-ce que le module Essential Addons ?

Essential Addons est un plugin WordPress conçu pour étendre les fonctionnalités d’Elementor, un constructeur de pages populaire. Ce module ajoute une collection variée de widgets et d’extensions qui permettent de créer des sites web plus dynamiques et interactifs sans avoir besoin de compétences en programmation. Voici un aperçu des principales caractéristiques et avantages du module Essential Addons :
- Extension de Fonctionnalités
- Widgets Variés
- Interface Intuitive
- Personnalisation Avancée
- Réactivité et Performance
- Support et Mises à Jour
- Version Freemium
Pourquoi utiliser Essential Addons pour créer des images interactives ?
Lorsqu’il s’agit de créer des images interactives sur WordPress, plusieurs plugins peuvent offrir des fonctionnalités intéressantes. Cependant, Essential Addons se distingue comme un choix particulièrement efficace pour plusieurs raisons clées :
1. Intégration transparente avec Elementor
Essential Addons est conçu spécifiquement pour fonctionner avec Elementor, l’un des constructeurs de pages les plus populaires de WordPress. Cette intégration fluide signifie que vous bénéficiez de toutes les fonctionnalités avancées d’Elementor tout en ajoutant des fonctionnalités interactives puissantes à vos images. L’interface conviviale et intuitive permet de créer et personnaliser des hotspots sans avoir besoin de compétences en codage.
2. Facilité d’utilisation
Le widget Hotspots d’Essential Addons offre une interface simple pour ajouter et gérer des points d’intérêt sur vos images. Vous pouvez facilement télécharger votre image, ajouter des hotspots, et personnaliser chaque point d’interaction directement depuis l’éditeur Elementor. Cette facilité d’utilisation réduit le temps nécessaire pour créer des images interactives complexes.
3. Personnalisation avancée
Essential Addons fournit une variété d’options de personnalisation pour les hotspots, y compris la taille, la couleur, et la forme des points, ainsi que des options pour les effets de survol. Vous pouvez également ajouter des descriptions, des images et des liens, offrant une flexibilité maximale pour adapter les hotspots à vos besoins spécifiques.
4. Réactivité et compatibilité
Les hotspots créés avec Essential Addons sont entièrement réactifs, ce qui signifie qu’ils fonctionnent parfaitement sur tous les appareils, y compris les ordinateurs de bureau, les tablettes et les smartphones. Vous n’avez pas à vous soucier des problèmes de compatibilité ou de mise en page, car le plugin est optimisé pour offrir une expérience utilisateur cohérente.
5. Performance optimisée
Essential Addons est conçu pour être léger et performant, ce qui minimise l’impact sur la vitesse de chargement de votre site. Les images interactives créées avec ce plugin se chargent rapidement, offrant une expérience utilisateur fluide et sans interruption.
6. Support et mises à jour
Avec Essential Addons, vous bénéficiez d’un support technique réactif et de mises à jour régulières. Si vous rencontrez des problèmes ou avez des questions, l’équipe de support est disponible pour vous aider. De plus, les mises à jour fréquentes garantissent que le plugin reste compatible avec les dernières versions d’Elementor et de WordPress.
7. Fonctionnalités étendues
En plus des hotspots, Essential Addons propose une gamme complète de widgets et d’extensions qui peuvent enrichir votre site WordPress. Vous pouvez tirer parti de ces fonctionnalités supplémentaires pour créer des expériences interactives encore plus engageantes.
Qu’est-ce qu’une Image Hotspot ?
Une image hotspot est une fonctionnalité interactive qui permet d’ajouter des points d’interaction cliquables sur une image. Ces points, appelés « hotspots », permettent d’afficher des informations supplémentaires lorsque l’utilisateur survole ou clique sur eux. Ils sont couramment utilisés pour rendre les images plus informatives et interactives sur les sites web.
Fonctionnalités principales
- Points d’Interaction :
- Hotspots : Ce sont des zones spécifiques sur une image où les utilisateurs peuvent interagir. Ils peuvent être représentés par des icônes, des cercles, des marques, ou d’autres éléments visuels.
- Infobulles : Lorsqu’un utilisateur survole un hotspot, une infobulle ou un texte contextuel peut apparaître pour fournir plus de détails.
- Personnalisation :
- Icônes et Styles : Vous pouvez personnaliser l’apparence des hotspots, y compris leur taille, leur forme, leur couleur et leur icône.
- Contenu : Le contenu affiché lors de l’interaction peut inclure du texte, des images, des vidéos, ou des liens.
- Réactivité :
- Les hotspots sont généralement conçus pour être réactifs, ce qui signifie qu’ils fonctionnent bien sur différents types d’appareils, y compris les ordinateurs de bureau, les tablettes et les smartphones.
Applications pratiques
- Cartes interactives :
- Les images hotspot sont souvent utilisées pour créer des cartes interactives, où chaque point sur la carte fournit des informations supplémentaires sur des lieux ou des régions spécifiques.
- Guides de produits :
- Elles sont également utilisées sur des pages de produits pour mettre en évidence différentes caractéristiques d’un produit et fournir des détails supplémentaires.
- Visualisation de données :
- Les entreprises peuvent utiliser des images hotspot pour présenter des visualisations de données interactives, comme des schémas ou des graphiques, où les points d’intérêt peuvent révéler des données spécifiques.
- Expériences utilisateur améliorées :
- Elles offrent une manière engageante de présenter des informations et peuvent améliorer l’expérience utilisateur en rendant les images plus interactives et informatives.
Comment utiliser le module Essential Addons pour créer des images avec Hotspots
Si vous avez un site web basé sur WordPress, créer une image avec des hotspots n’est pas trop difficile à faire. Vous pouvez en créer un en utilisant le module Essential Addons .
Tout d’abord, vous devez installer les modules Elementor et Essential Addons sur votre WordPress. Vous pouvez obtenir la version pro d’Essential Addons sur son site web officiel. Alors que pour Elementor, vous pouvez utiliser la version gratuite.
Etape 1: Installer Essential Addons pour Elementor
Avant de commencer, assurez-vous que vous avez installé et activé Essential Addons sur votre site WordPress. Si ce n’est pas encore fait, voici comment procéder :
- Accédez à votre tableau de bord WordPress.
- Allez dans Extensions > Ajouter.
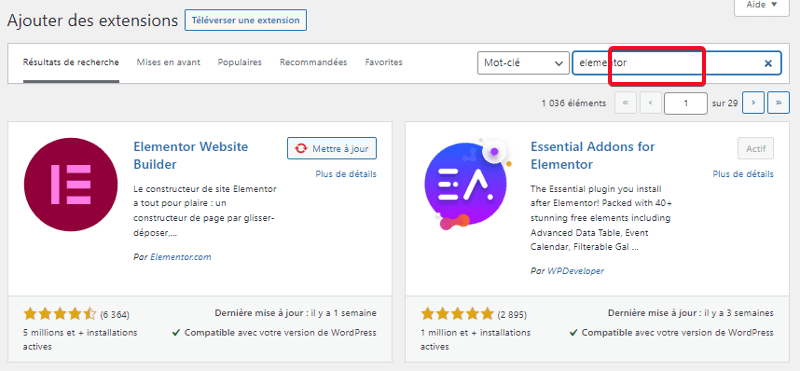
- Recherchez « Essential Addons for Elementor ».
- Cliquez sur Installer puis Activer.
- Téléversez et installez la version pro de Essential Addons que vous avez achetée sur leur site web
- Insérez la licence
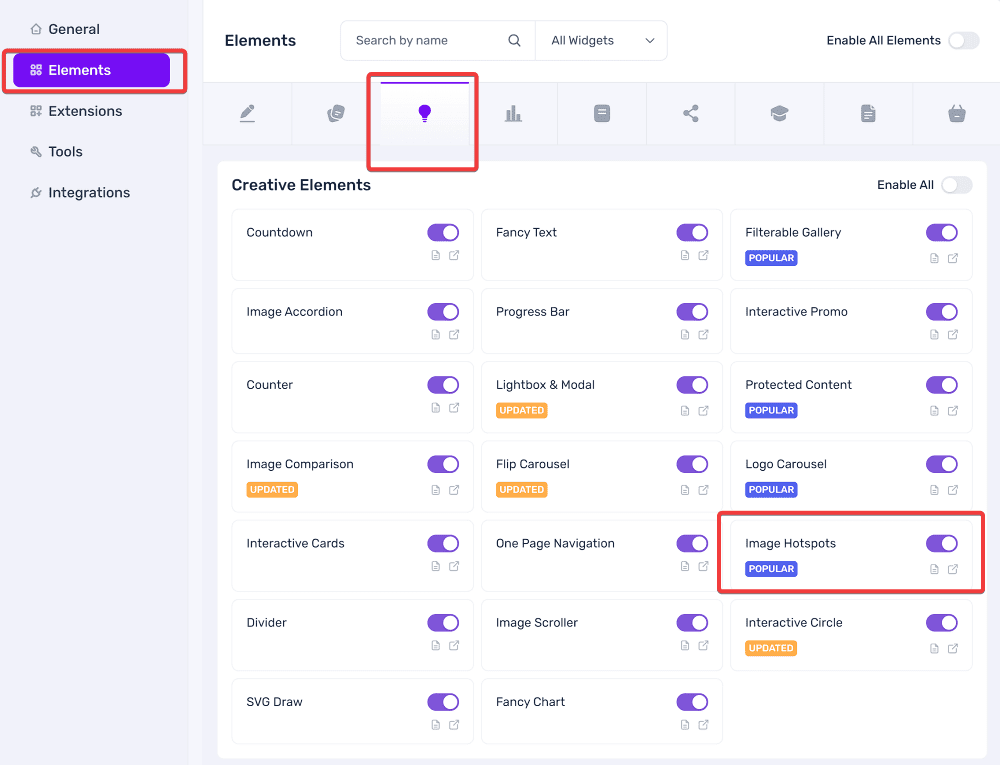
- Activez le widget Image Hotspots dans les paramètres du plugins

Consultez aussi : Comment utiliser un widget global dans Elementor
La version gratuite d’Elementor est disponible sur le répertoire du plugin WordPress afin que vous puissiez l’installer en tapant “ elementor ” sur la zone de recherche du programme d’installation des plugins (Plugins – > Ajouter).

Etape 2: Créer une nouvelle page ou modifier une page existante
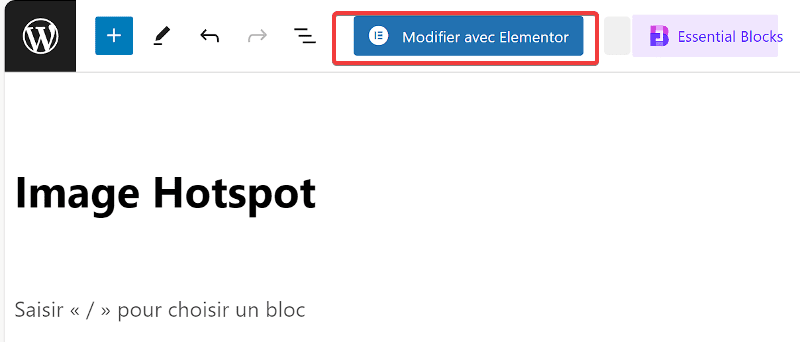
Une fois Elementor et Essential Addons installés, créez une nouvelle page (Pages – > Ajouter) ou un nouvel article (Articles – > Ajouter) et modifiez-le avec Elementor. Vous serez redirigé vers l’éditeur d’Elementor après avoir cliqué sur le bouton Modifier avec Elementor.

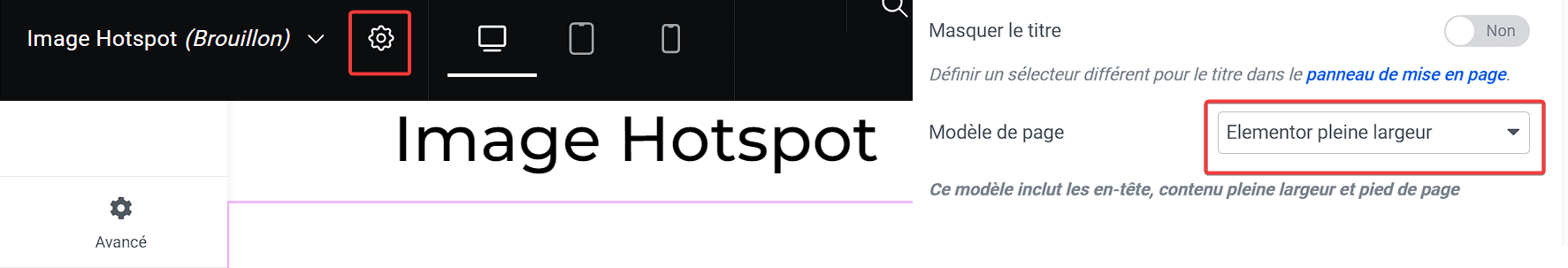
Avant de créer les images avec hotspots, vous pouvez d’abord définir la mise en page. Pour le faire, ouvrez le panneau des paramètres de la page en cliquant sur l’icône d’engrenage dans la barre supérieure de l’éditeur d’Elementor.
Lire aussi : Comment utiliser le widget Publications d’Elementor
Définissez la mise en page sur Elementor pleine largeur dans le champ Modèle de page.

Etape 3: Ajouter le widget Hotspots
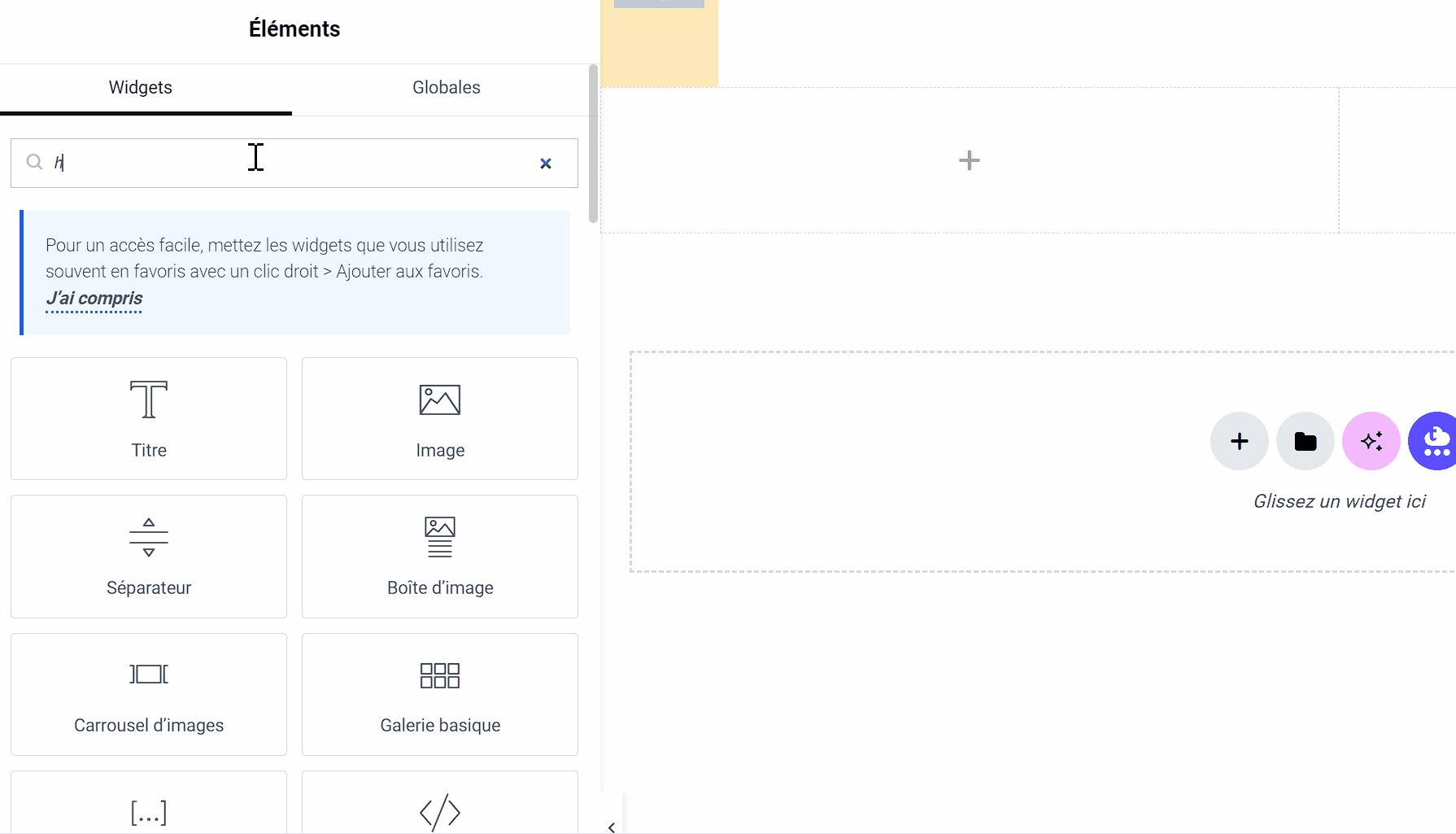
- Dans l’éditeur Elementor, faites défiler la liste des widgets disponibles dans le panneau de gauche.
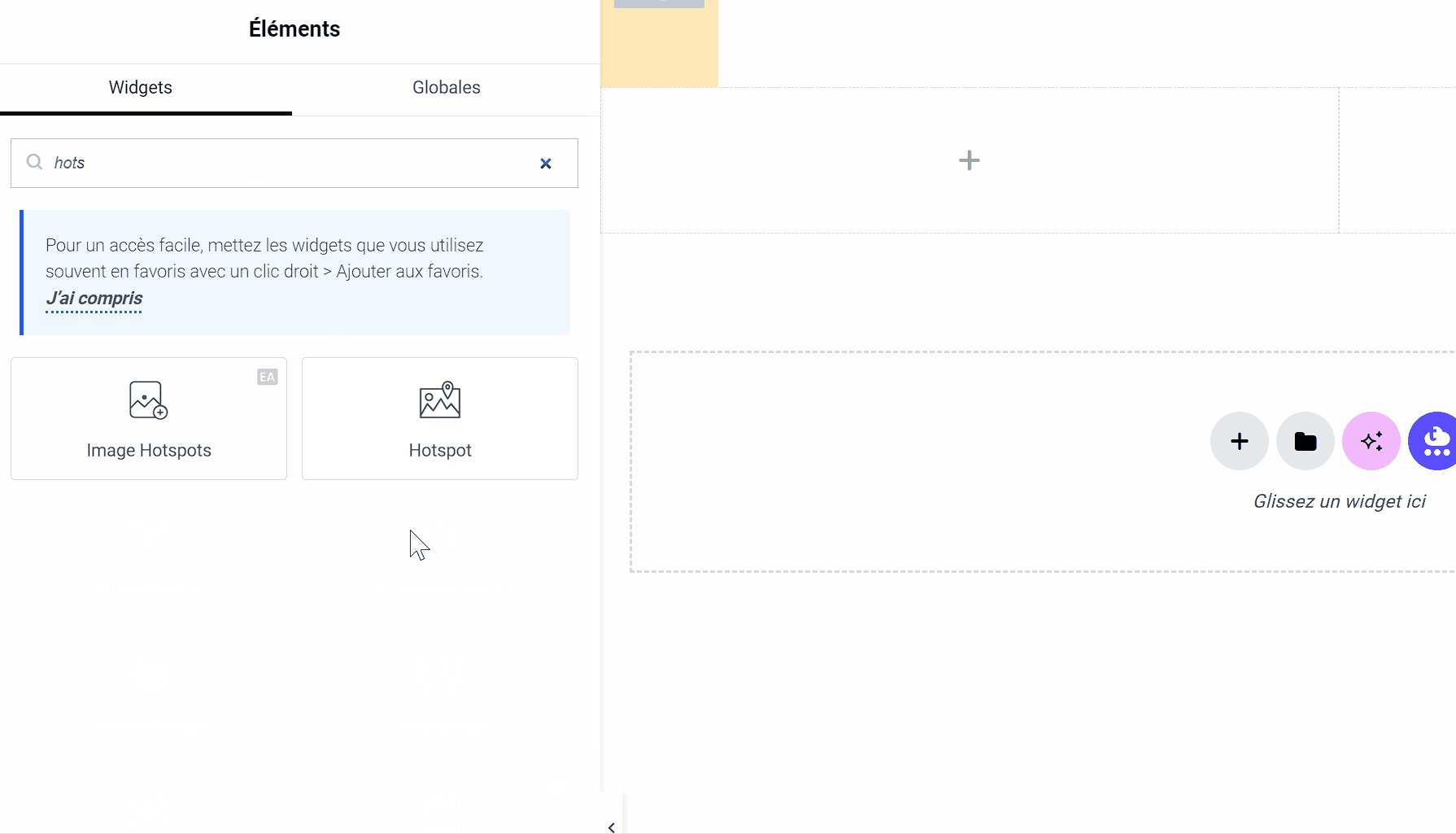
- Recherchez le widget Hotspots de Essential Addons.
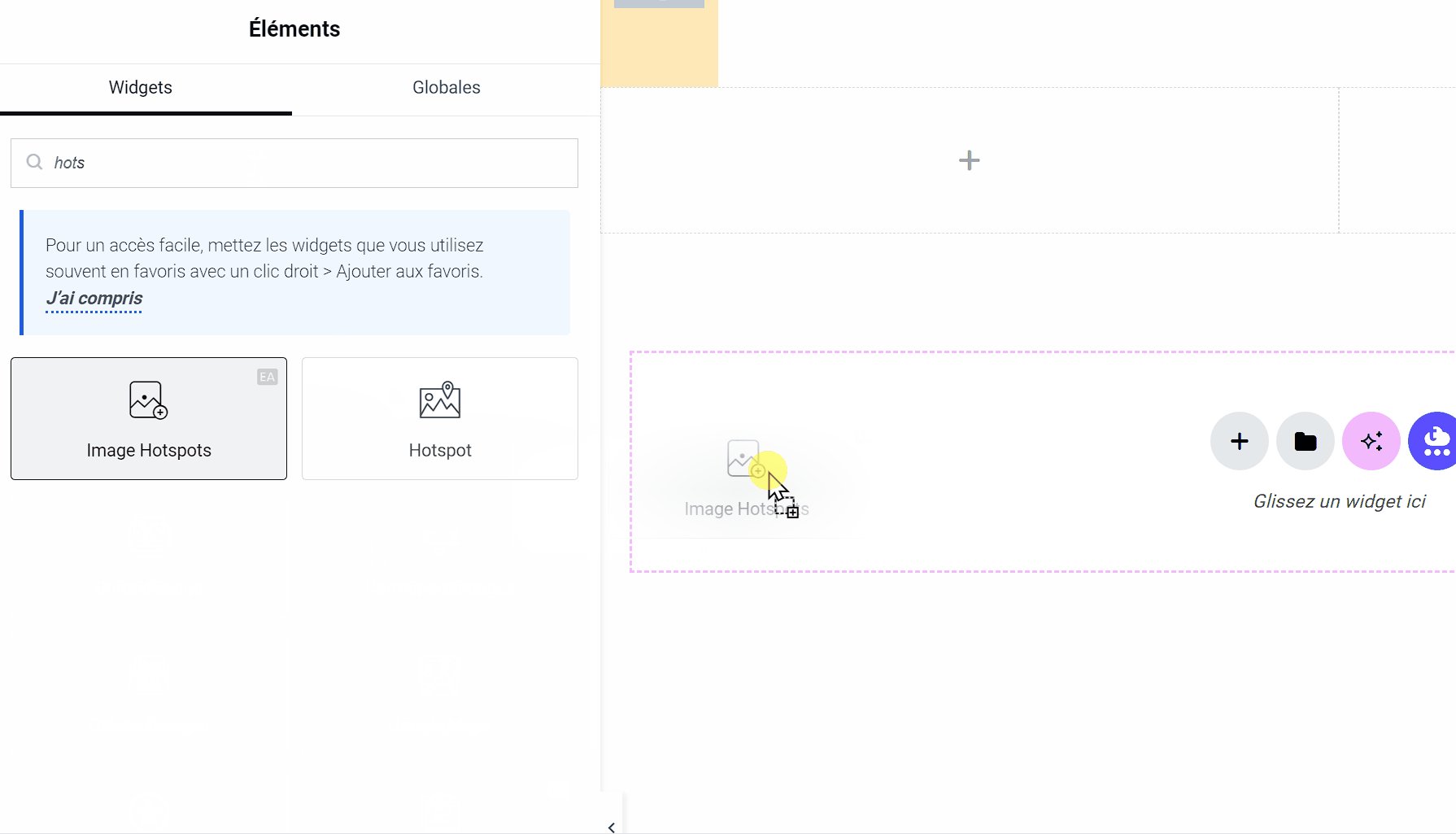
- Faites glisser le widget sur la zone de votre page où vous souhaitez que l’image interactive apparaisse.

Etape 4 : Configurer votre image interactive
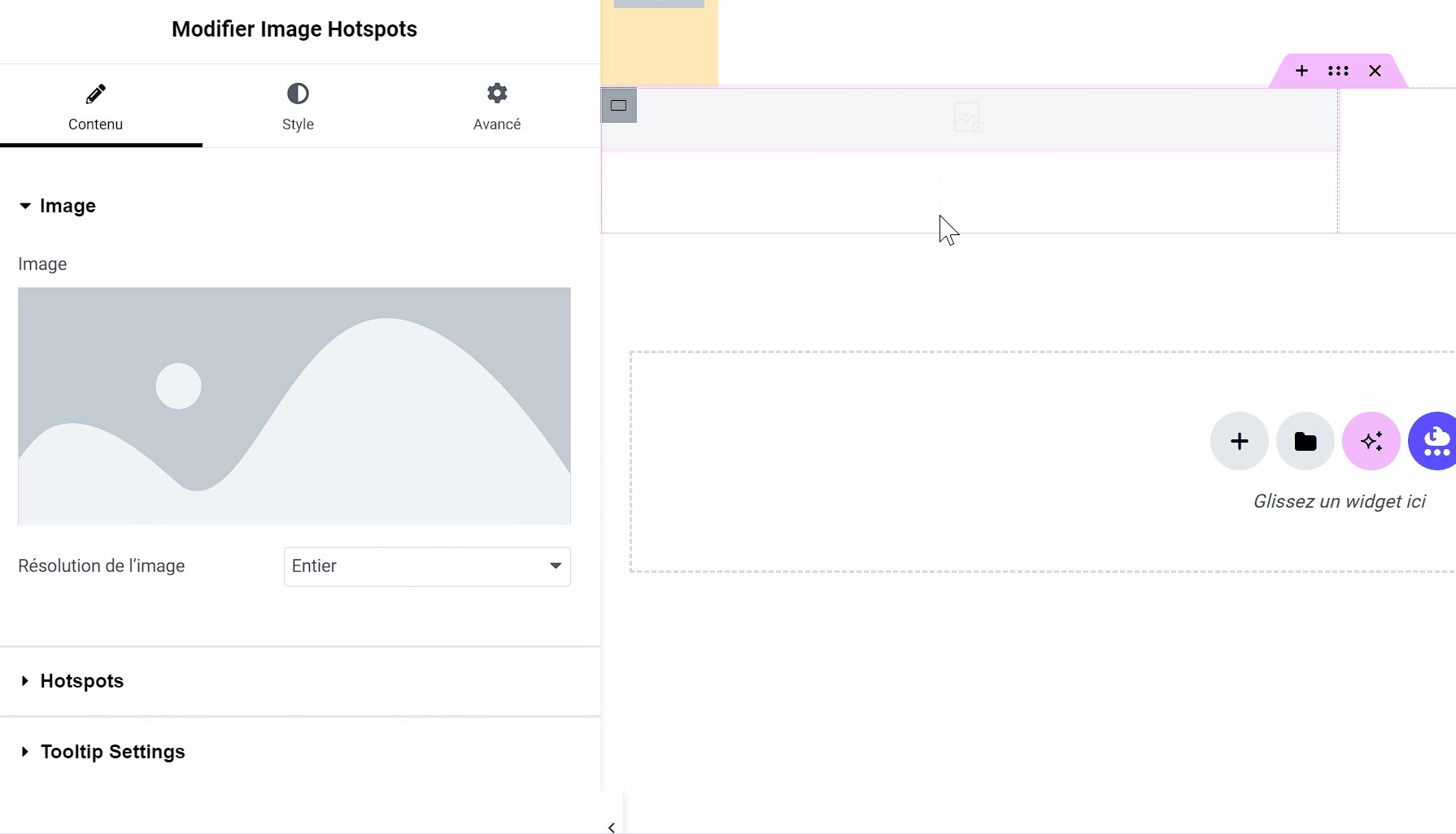
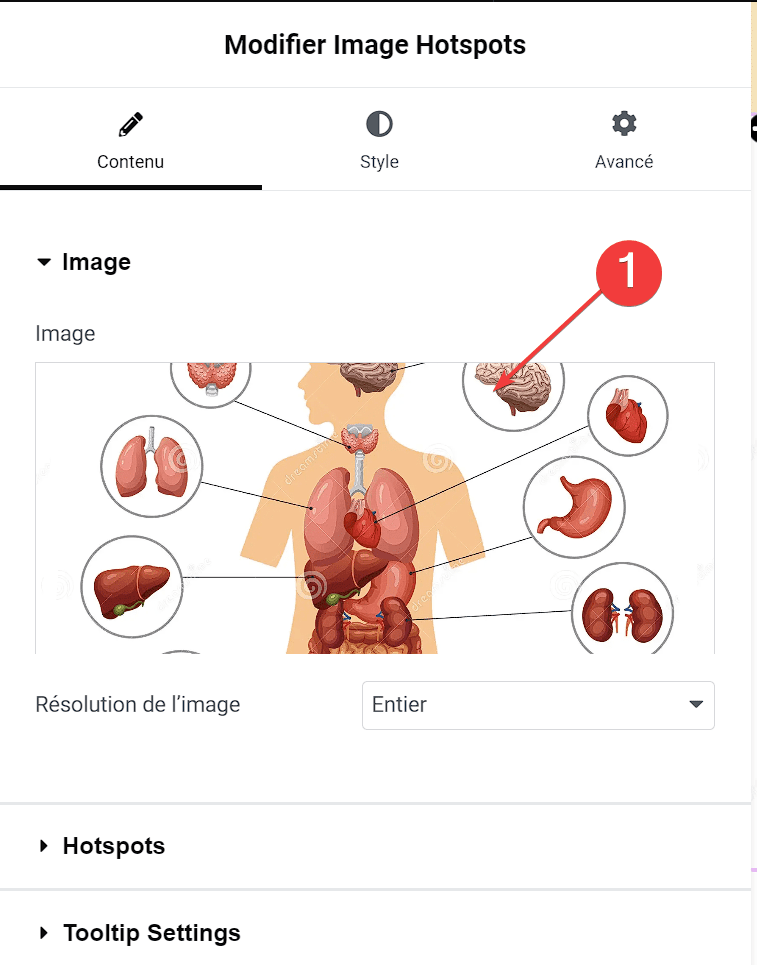
- Ajouter une image : Cliquez sur le widget Hotspots dans l’éditeur. Vous verrez une option pour télécharger ou sélectionner une image depuis votre bibliothèque WordPress. Choisissez l’image que vous souhaitez rendre interactive.

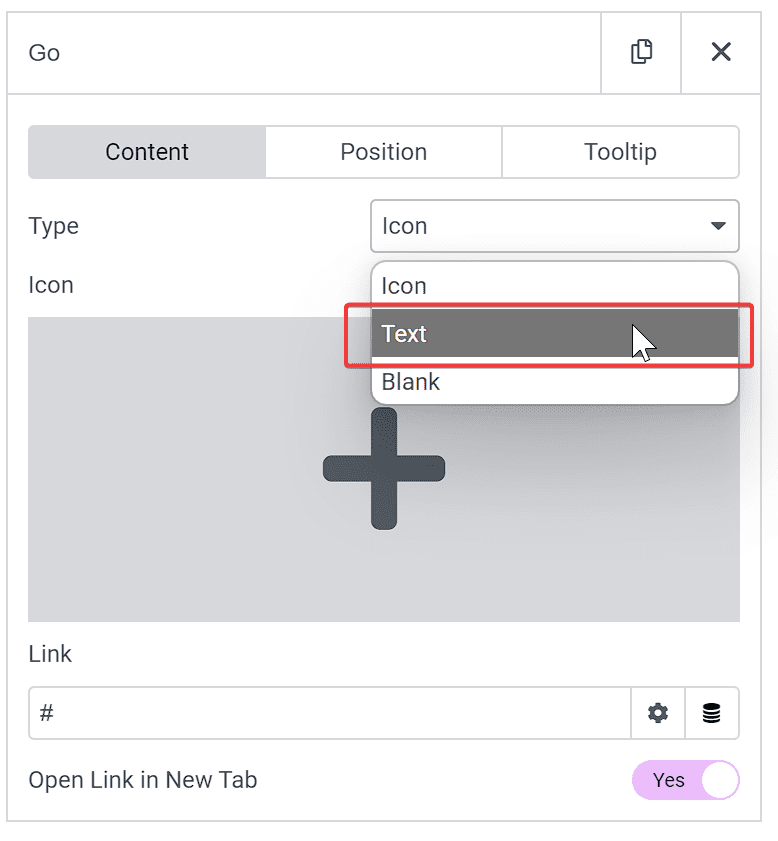
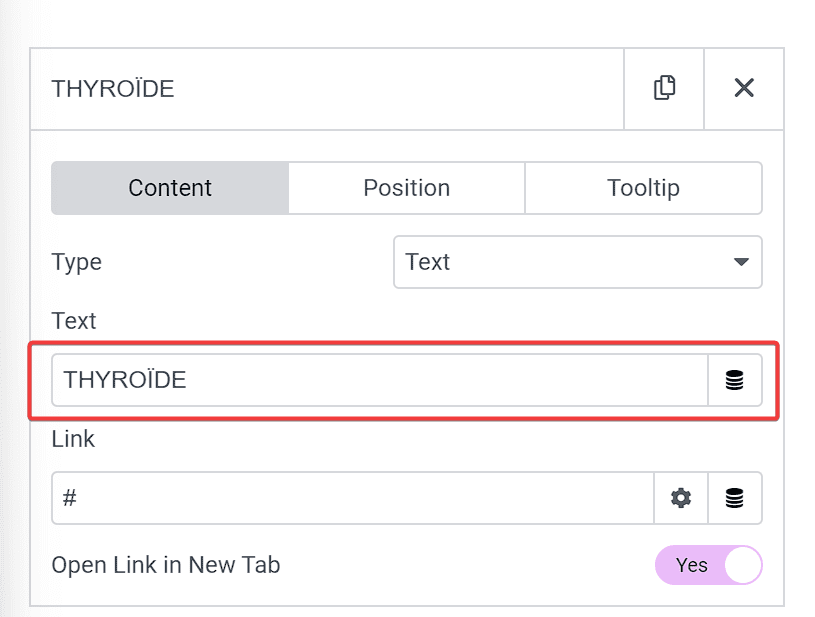
Par défaut, le widget EA Image Hotspots contient un point d’accès. Vous pouvez cliquer sur le point d’accès par défaut pour modifier son contenu. Par défaut, le type de point d’accès est défini sur Icône. Vous pouvez le changer en Texte ou laisser Vide si vous le souhaitez.
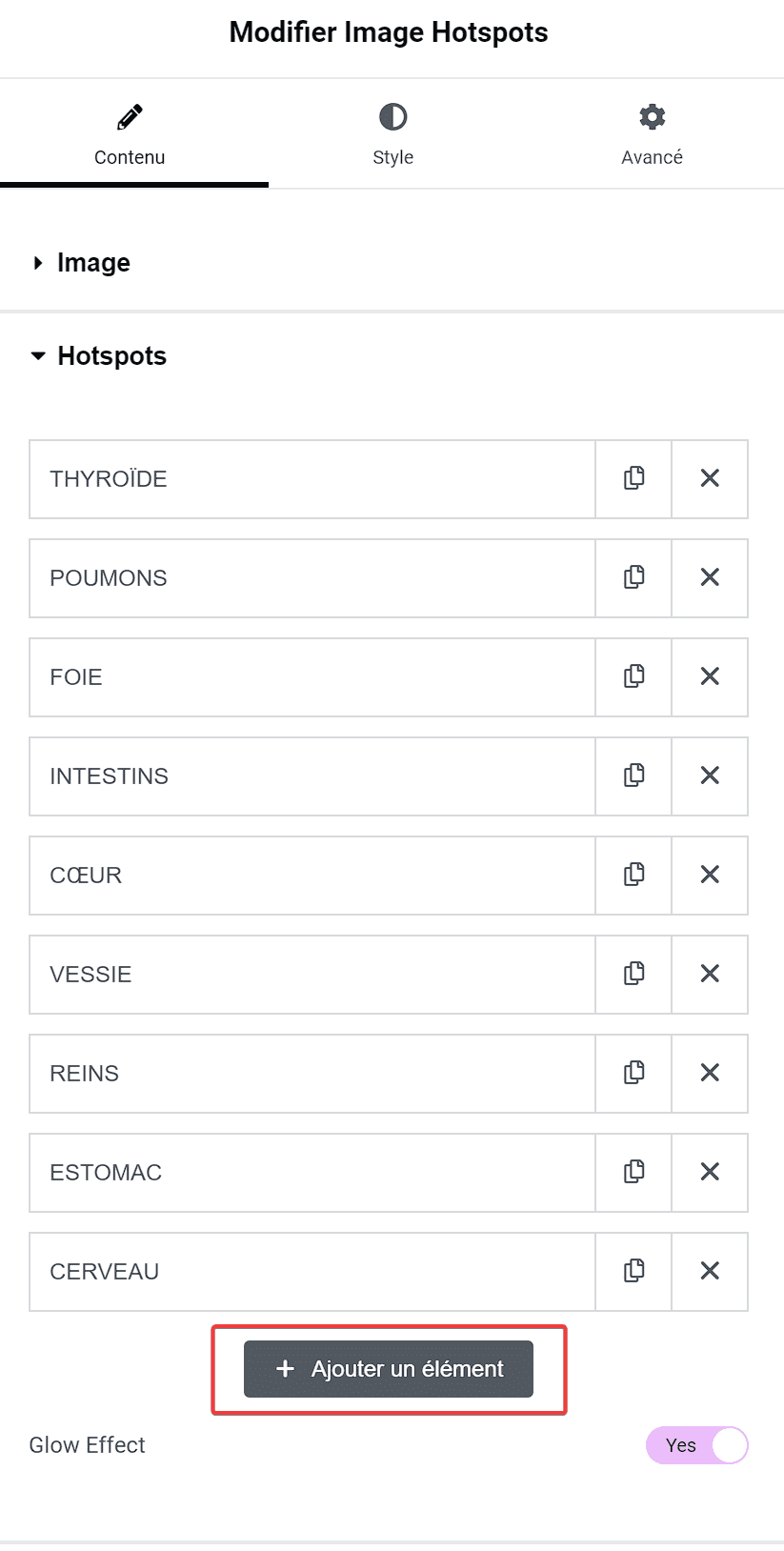
- Ajouter des hotspots : Une fois l’image ajoutée, vous pouvez commencer à placer des hotspots. Cliquez sur Ajouter un Element

- Personnaliser les hotspots : Cliquez sur un hotspot pour ouvrir les options de personnalisation. Vous pouvez définir le texte, le style, et même ajouter des liens ou des images supplémentaires qui apparaîtront lorsque le visiteur cliquera sur le hotspot.


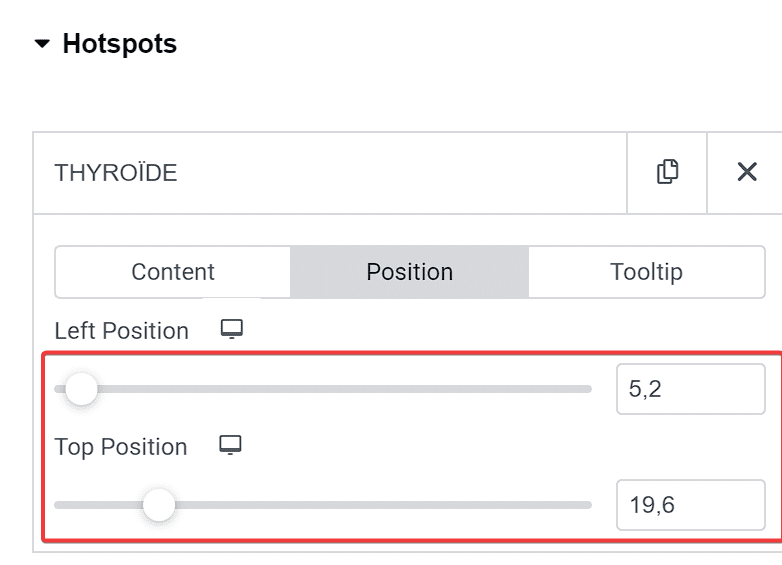
- Configurer la position du hotspot : Cliquez sur l’onglet POSITION pour définir la position du point d’accès. Définissez les positions X et Y en faisant glisser les curseurs.

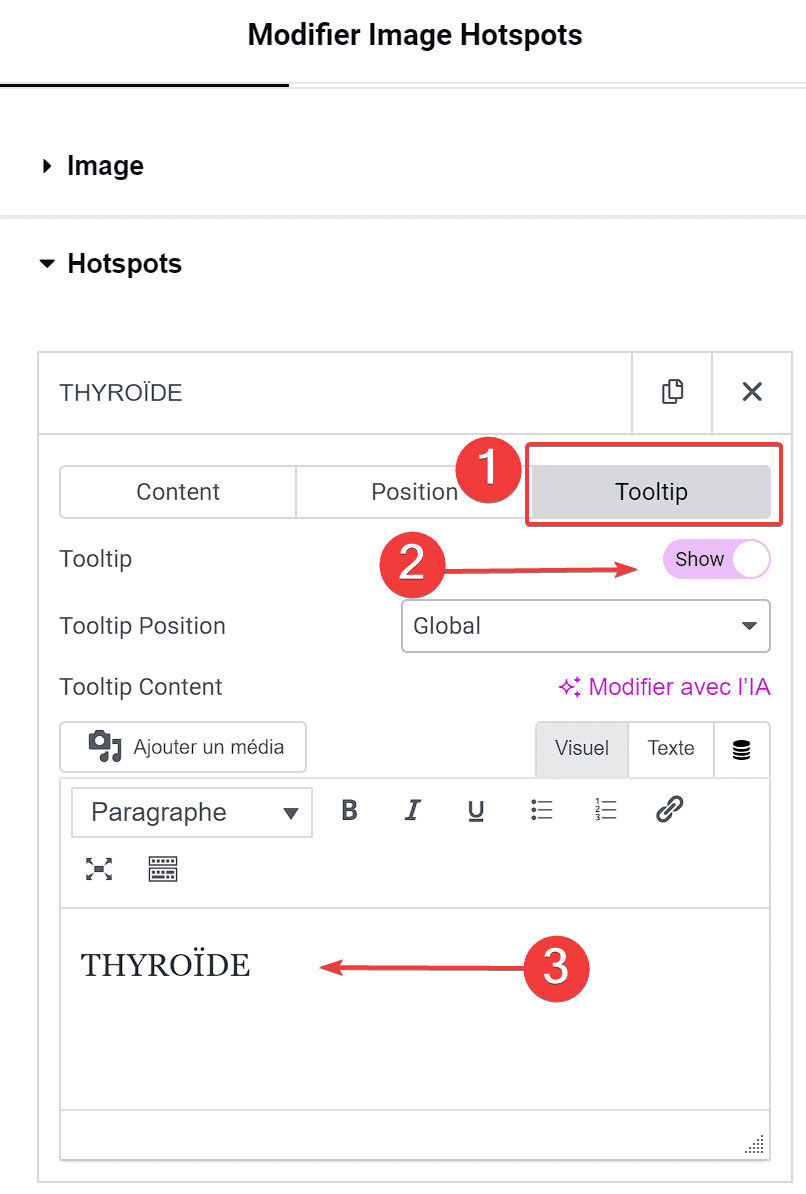
- Activer l’affichage de l’info-bulle : Cliquez sur l’onglet TOOLTIP pour ajouter le contenu de l’info-bulle. Vous pouvez également définir la position de l’info-bulle, que ce soit en haut, en bas, à gauche ou à droite.

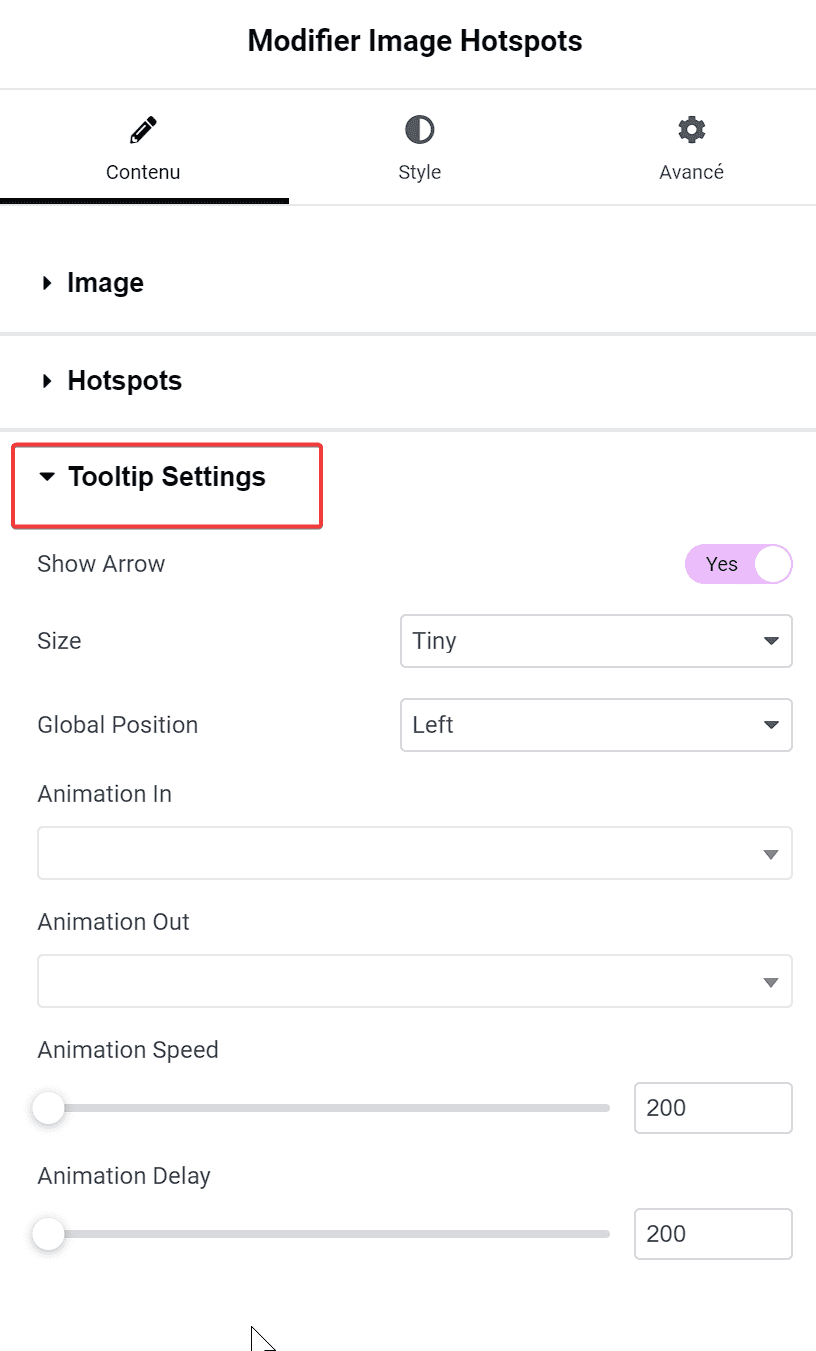
- Ouvrir la section Tooltip Settings pour définir la taille des info-bulles et l’effet d’animation.

- Configurer les options d’affichage et de style : Vous pouvez personnaliser la façon dont les hotspots apparaissent, y compris leur taille, leur couleur, et leur forme. Vous pouvez également définir des effets de survol pour améliorer l’interaction.
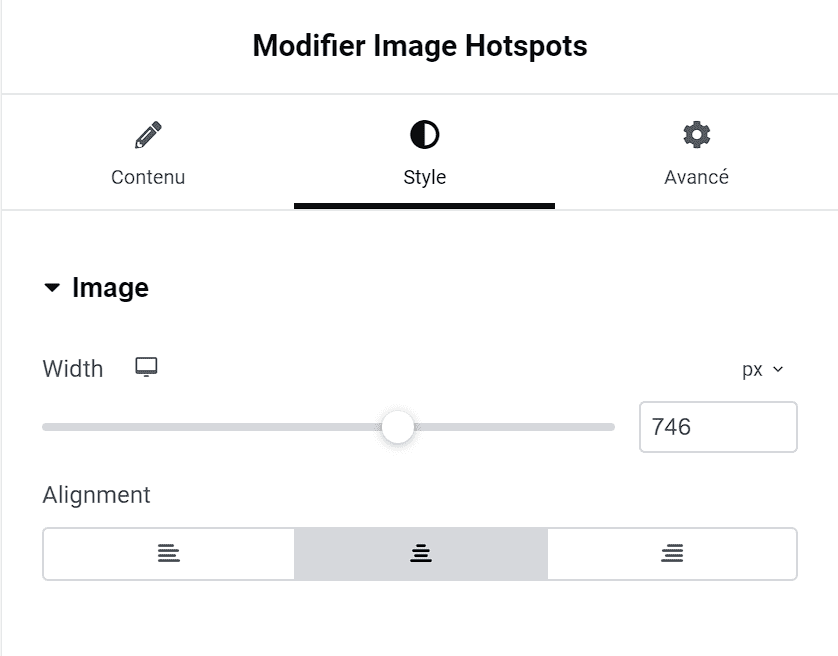
- Aller à l’onglet Style pour styliser vos hotspots ainsi que les info-bulles. Tout d’abord, ouvrez l’option Image pour définir la taille de l’image.

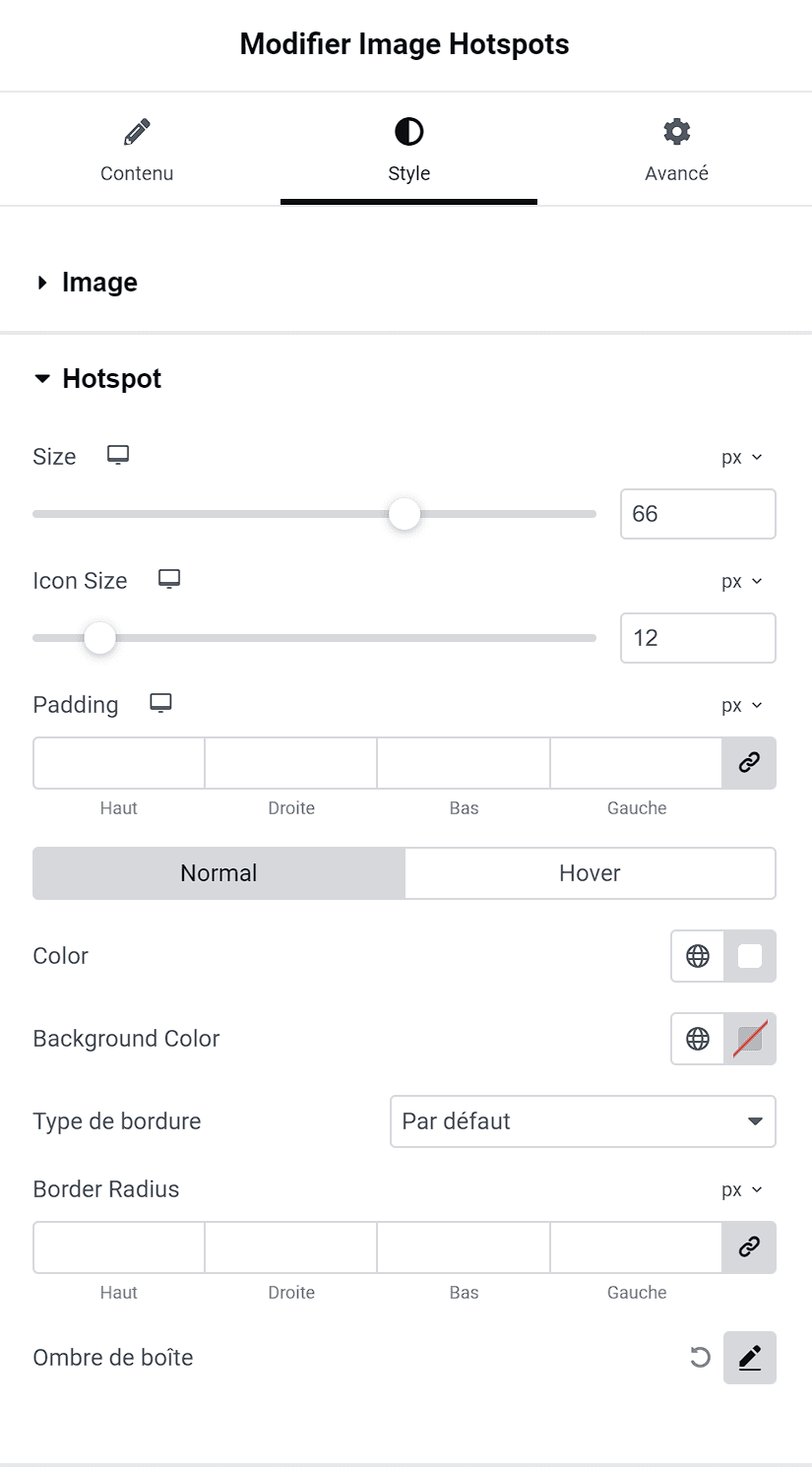
- Ouvrir la section Hotspot pour personnaliser les hotpots. Vous pouvez définir la taille, la couleur de l’icône ( ou le texte en fonction du type de point d’accès que vous avez sélectionné ), la couleur d’arrière-plan, le rayon de bordure etc…

Découvrez également : Comment ajouter des articles connexes dans Elementor
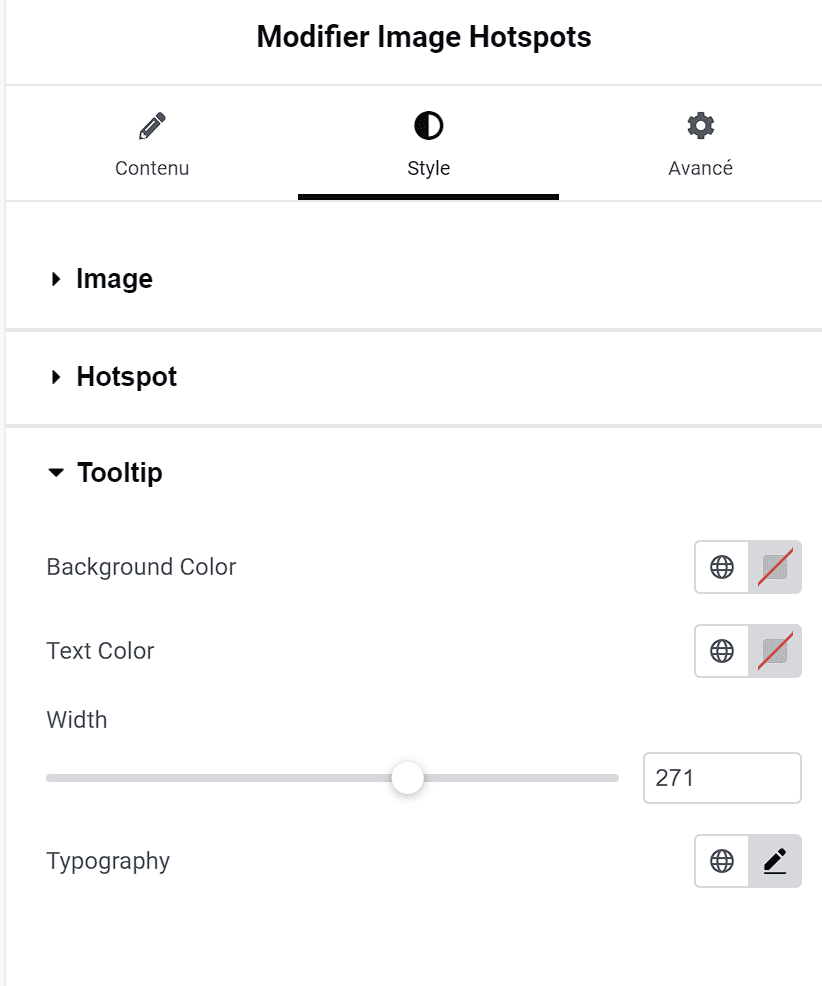
- Ouvrez la section Tooltip pour personnaliser les info-bulles. Vous pouvez définir la couleur d’arrière-plan, la couleur du texte, la typographie ( taille du police, la famille de polices, le style de police ) et la largeur.

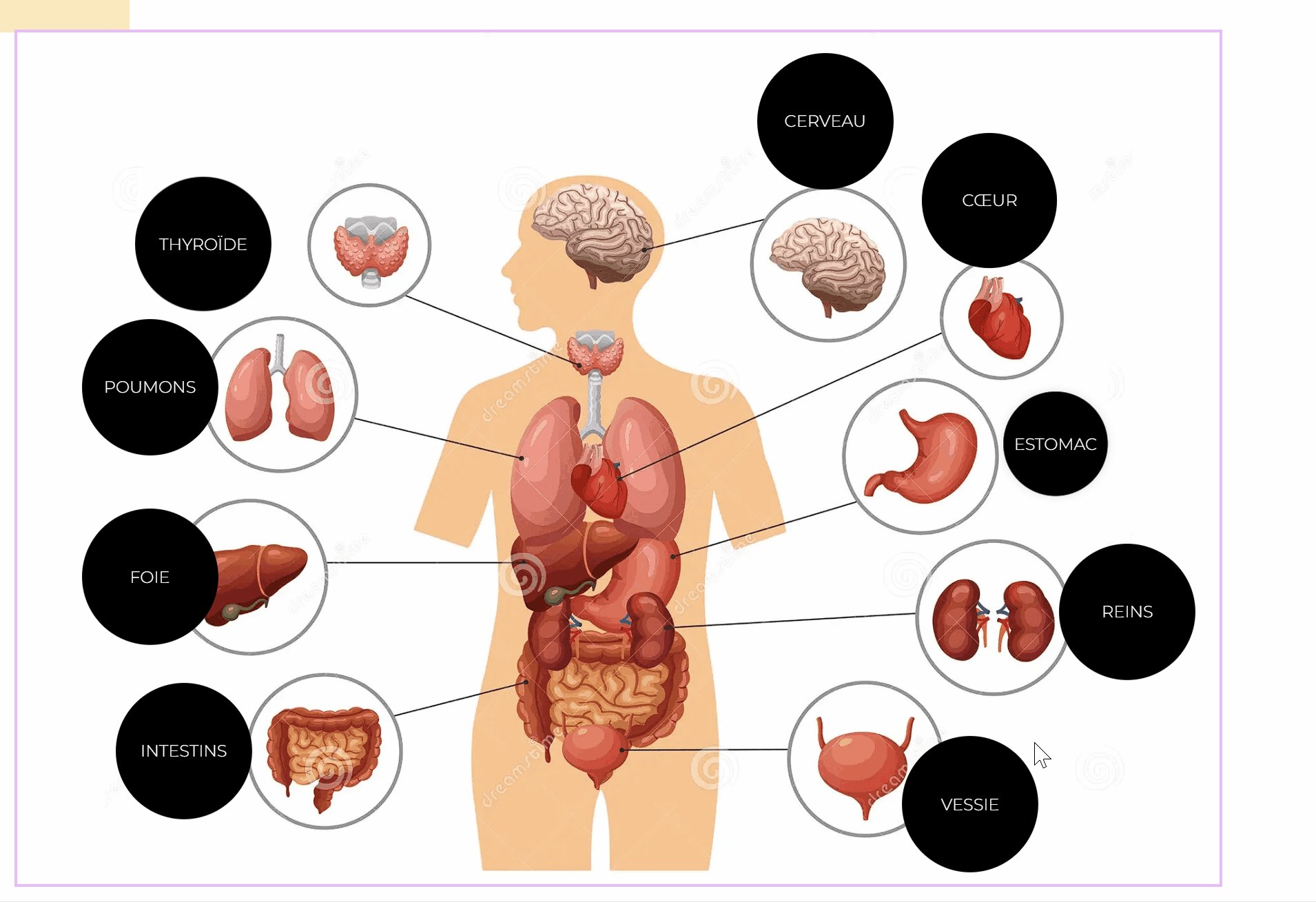
Jusqu’ici, vous avez réussi à créer une image avec hotspots. Vous pouvez jouer avec le panneau de gauche pour personnaliser vos images avec hotspots jusqu’à ce que vous soyez satisfait du résultat.
Etape 5: Aperçu et publication et test
- Avant de publier, utilisez l’option Aperçu d’Elementor pour voir comment vos hotspots apparaissent sur l’image. Assurez-vous que tout est correctement positionné et que les informations sont claires.
- Une fois satisfait du résultat, cliquez sur Publier pour mettre en ligne votre page interactive.
- Visitez la page publiée pour tester l’interaction avec les hotspots. Assurez-vous que les informations s’affichent correctement et que les liens fonctionnent comme prévu.
Ajouter des images avec hotspots à Gutenberg
Si vous souhaitez ajouter des images avec hotspots comme matériau de support pour l’article sur lequel vous travaillez, vous pouvez l’intégrer à Gutenberg ( l’éditeur WordPress par défaut ) en utilisant le plugin Elementor Blocks for Gutenberg. Ce plugin vous permet d’utiliser un modèle Elementor comme bloc Gutenberg.
Pour enregistrer les images avec hotspots ci-dessus en tant que modèle de section Elementor:
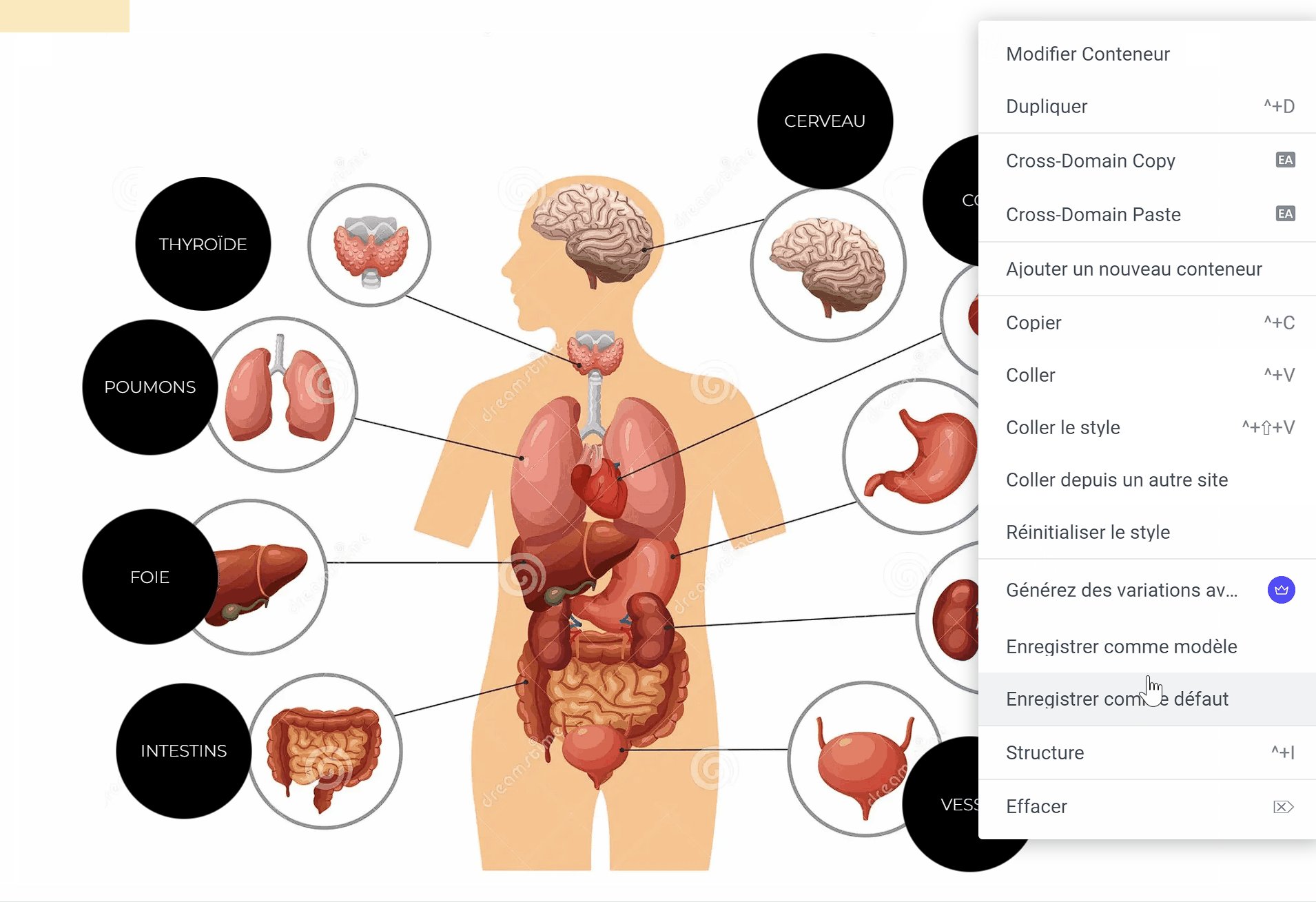
- Cliquer avec le bouton droit sur la poignée de section et sélectionnez Enregistrer comme modèle.
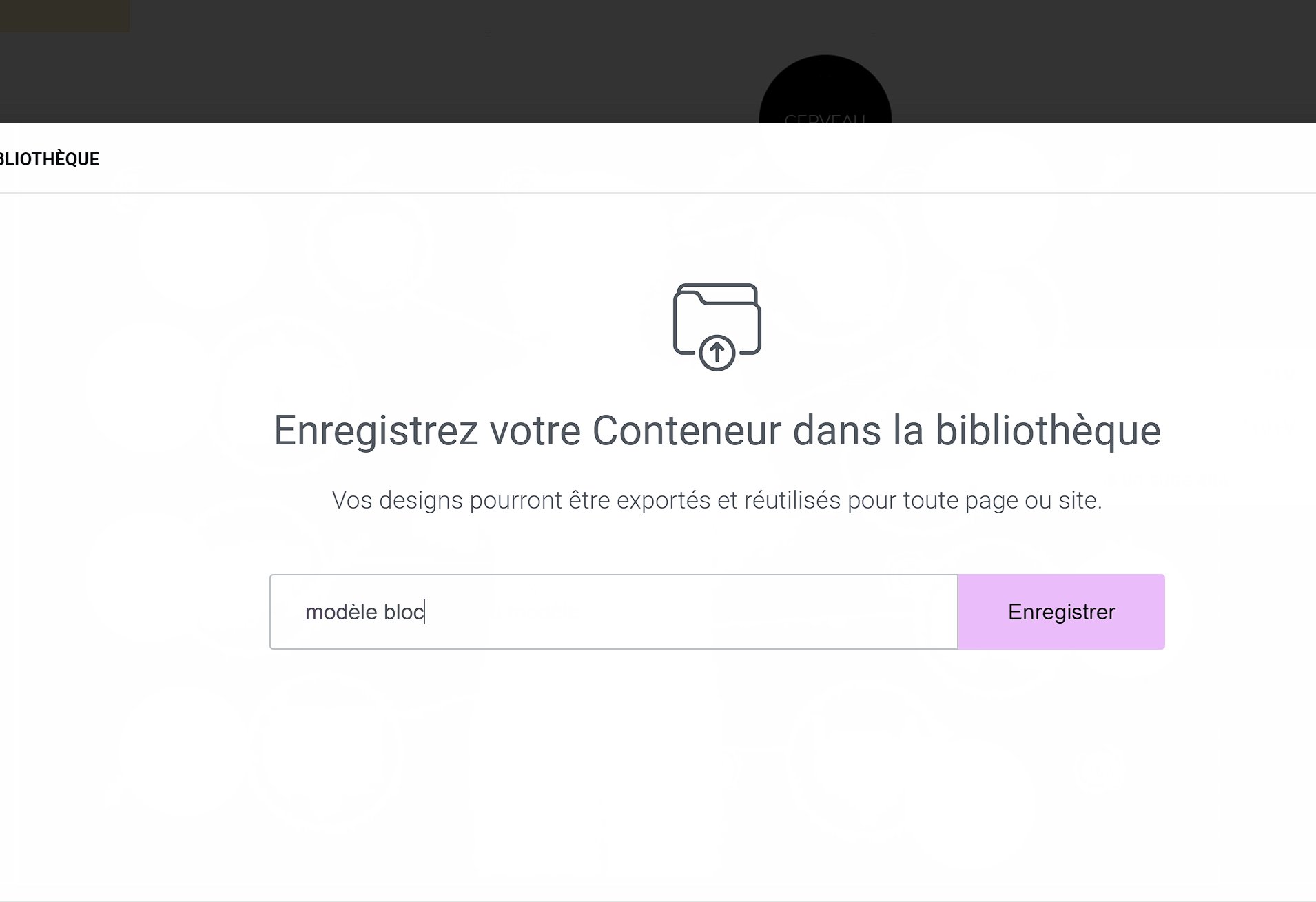
- Donner un nom à votre modèle et cliquez sur le bouton ENREGISTRER.

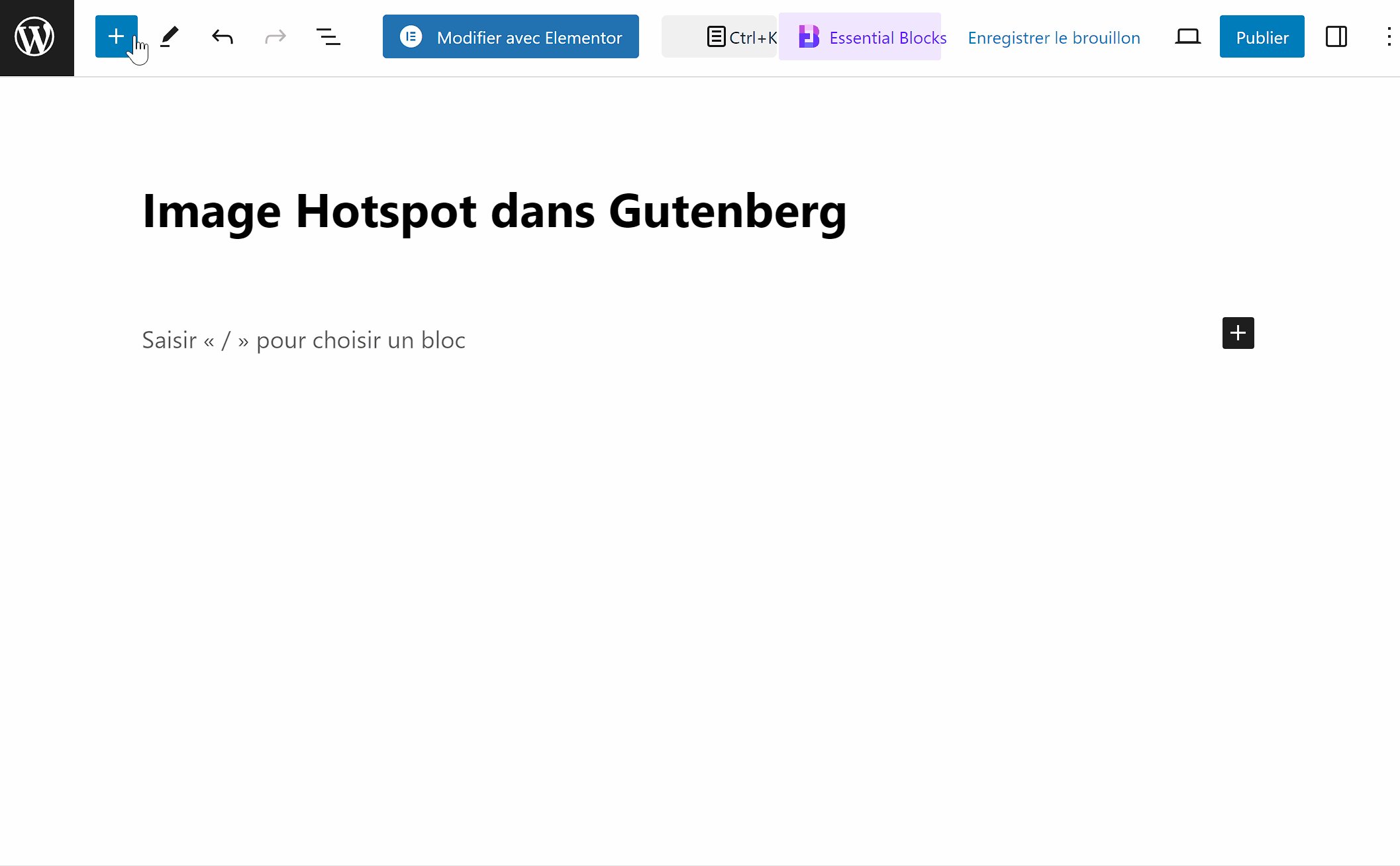
- Ouvrir l’article dans lequel vous souhaitez ajouter des images avec hotspots.
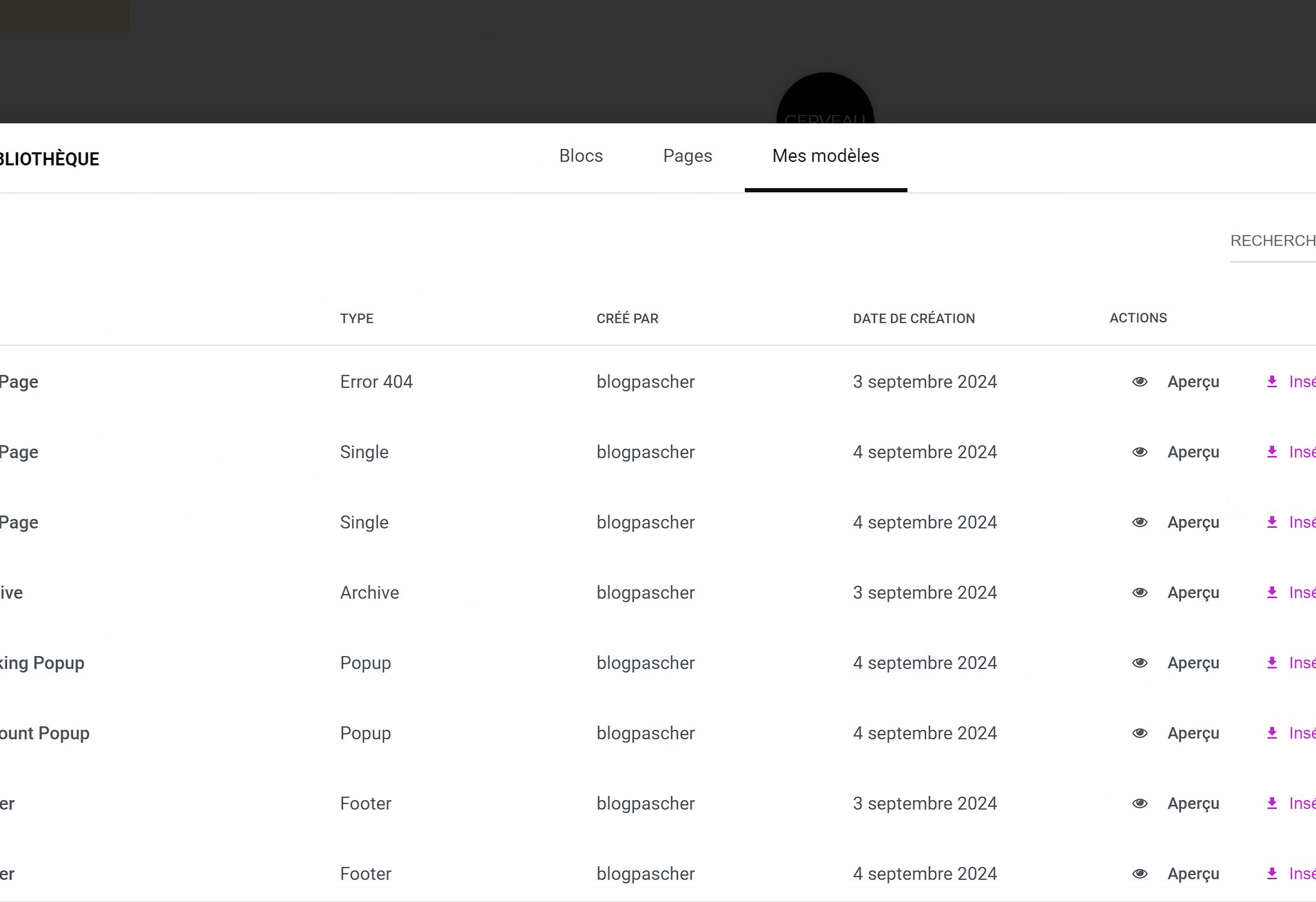
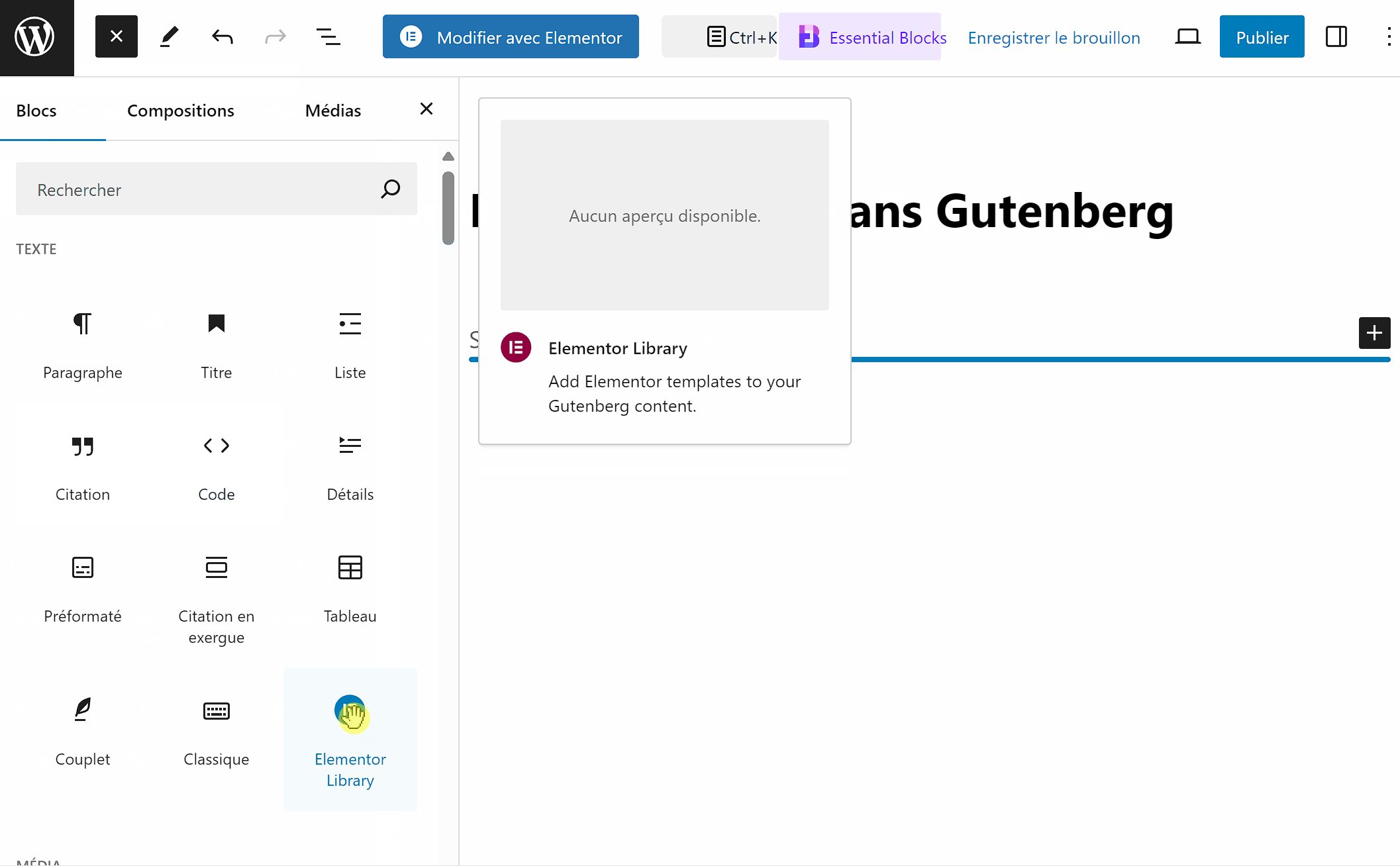
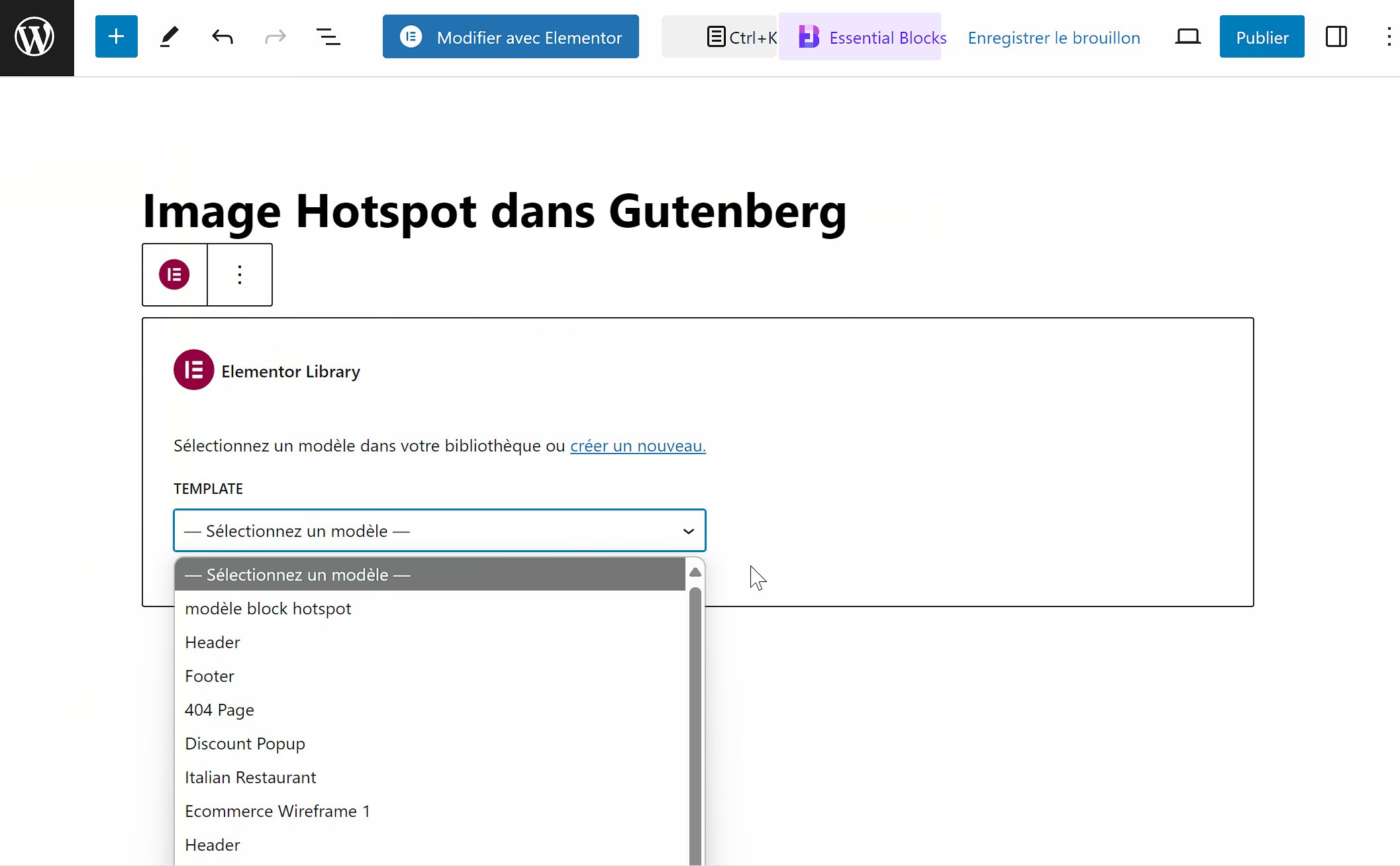
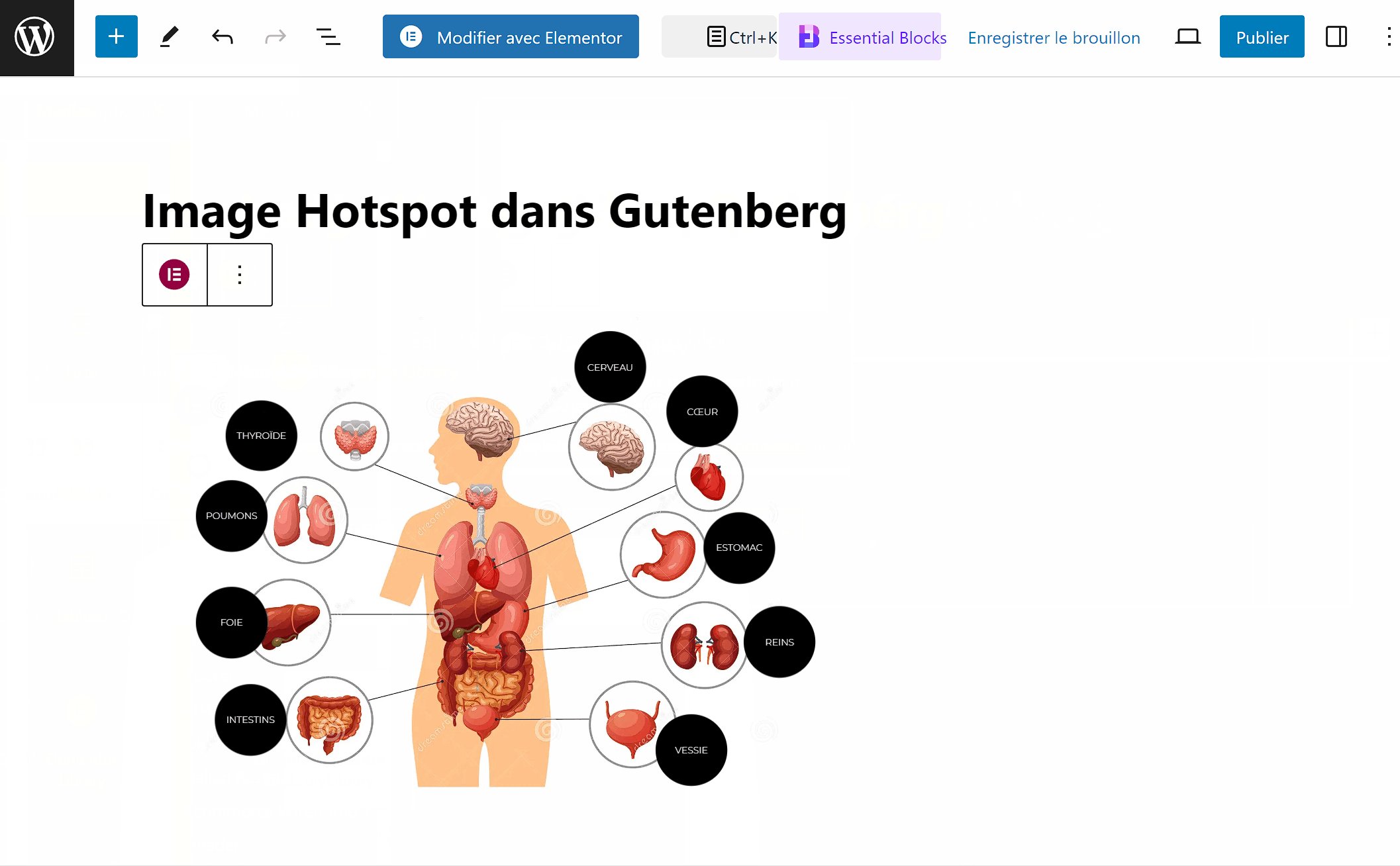
- Ajouter un nouveau bloc, sélectionnez Bibliothèque Elementor et sélectionnez le modèle d’images avec hotspots que vous venez de créer.

FAQ : Images Hotspot avec Essential Addons
Qu’est-ce qu’une image hotspot et pourquoi l’utiliser ?
Une image hotspot est une image interactive avec des points cliquables qui révèlent des informations supplémentaires lorsqu’on clique ou survole ces points. Elles sont utiles pour fournir des détails contextuels sur des éléments spécifiques d’une image, améliorer l’engagement utilisateur et rendre les informations plus accessibles.
Quels sont les avantages d’utiliser Essential Addons pour créer des images hotspot ?
Essential Addons pour Elementor offre une interface conviviale et des fonctionnalités puissantes pour créer des images hotspot. Avec ce plugin, vous pouvez facilement ajouter et personnaliser des hotspots sur vos images, utiliser des icônes et des infobulles stylisées, et garantir que vos images sont réactives et fonctionnent bien sur tous les appareils.
Comment ajouter une image hotspot avec Essential Addons ?
- Ajoutez le widget Hotspot : Glissez-déposez le widget Hotspot depuis Essential Addons dans l’éditeur Elementor.
- Téléchargez l’image : Importez l’image sur laquelle vous souhaitez ajouter des hotspots.
- Placez des hotspots : Cliquez aux endroits désirés sur l’image pour ajouter des points d’interaction.
- Personnalisez les hotspots : Ajustez les icônes, les couleurs, et le contenu des infobulles pour chaque point.
- Publiez votre page : Enregistrez et publiez pour voir les hotspots en action.
Puis-je utiliser des images hotspot sur des appareils mobiles ?
Oui, les images hotspot créées avec Essential Addons sont conçues pour être réactives. Elles fonctionneront bien sur les ordinateurs de bureau, les tablettes et les smartphones, offrant une expérience utilisateur fluide sur tous les types d’appareils.
Quelles sont les options de personnalisation disponibles pour les hotspots ?
Essential Addons permet de personnaliser les hotspots de plusieurs manières, notamment :
- Couleurs et tailles : Ajustez les couleurs et les tailles des hotspots pour les adapter au design de votre site.
- Icônes et styles : Choisissez parmi divers icônes et styles pour les hotspots.
- Contenu : Ajoutez du texte, des images, des vidéos ou des liens aux infobulles.
Les images hotspot sont-elles optimisées pour le SEO ?
Bien que les images hotspot elles-mêmes n’affectent pas directement le SEO, vous pouvez optimiser les images en utilisant des attributs alt descriptifs et en vous assurant que les points d’interaction sont correctement configurés pour améliorer l’accessibilité et l’expérience utilisateur, ce qui peut indirectement soutenir votre SEO.
Essential Addons est-il compatible avec d’autres plugins Elementor ?
Oui, Essential Addons est conçu pour être compatible avec Elementor et fonctionne bien avec d’autres plugins Elementor. Vous pouvez utiliser Essential Addons en complément d’autres extensions pour enrichir encore plus vos pages avec des fonctionnalités interactives.
Est-ce que je peux intégrer des images hotspot dans des articles de blog ou des pages produits ?
Absolument ! Les images hotspot peuvent être intégrées dans des articles de blog, des pages produits, ou toute autre page de votre site WordPress pour améliorer la présentation de votre contenu et offrir une expérience interactive à vos visiteurs.
Que faire si je rencontre des problèmes avec les images hotspot ?
Si vous rencontrez des problèmes, vérifiez que vous utilisez la dernière version d’Essential Addons et d’Elementor. Consultez la documentation du plugin ou contactez le support technique pour obtenir de l’aide. Vous pouvez également vérifier les forums de la communauté pour des solutions possibles.
Ressources similaires à cet article
- Comment créer un formulaire avec Elementor gratuitObtenez Elementor Pro Maintenant !!!
- Comment créer des popups avec Elementor
- Elementor Free vs Elementor Pro : Comparaison détaillée des fonctionnalités
- Elementor : Comment changer d’image au clic d’un bouton
- Comment créer une mise en page avec Elementor
Conclusion
Les images hotspot sont une excellente manière d’enrichir l’interaction avec vos visiteurs en ajoutant des points cliquables qui révèlent des informations complémentaires directement sur une image. Elles transforment une simple image en un outil interactif puissant qui peut captiver et informer vos utilisateurs de manière engageante.
En utilisant Essential Addons pour Elementor, vous bénéficiez d’une solution simple et efficace pour intégrer ces hotspots dans votre site WordPress. Grâce à ses fonctionnalités intuitives et sa flexibilité, Essential Addons vous permet de créer des images interactives qui non seulement embellissent votre site, mais améliorent également l’expérience utilisateur en fournissant des informations supplémentaires de manière fluide et esthétique.
Si vous cherchez à ajouter une touche d’interactivité à vos images, Essential Addons est un choix judicieux. Ce plugin vous offre les outils nécessaires pour personnaliser vos hotspots, ajouter des infobulles, et ajuster le design selon vos besoins spécifiques.
N’attendez plus pour transformer vos images en éléments interactifs captivants ! Explorez les possibilités offertes par Essential Addons et commencez à créer des images hotspots impressionnantes dès aujourd’hui. Vous verrez comment cette fonctionnalité peut non seulement dynamiser votre contenu visuel mais également attirer et retenir l’attention de vos visiteurs.
Avez-vous trouvé cet article utile ? Partagez-le avec vos collègues et amis qui pourraient également bénéficier de cette fonctionnalité. Abonnez-vous à notre blog pour plus de conseils sur la création de sites web et l’utilisation efficace d’Elementor et de ses extensions.
…