Avez-vous envie de savoir comment utiliser un widget global dans Elementor ? Alors continuez cette lecture
Elementor est une plateforme de création de pages WordPress qui transforme la façon dont les concepteurs web et les développeurs interagissent avec leurs sites. Parmi ses fonctionnalités puissantes, les widgets globaux se distinguent par leur capacité à simplifier et rationaliser le processus de design.
Que vous soyez un créateur expérimenté ou un débutant, savoir comment utiliser les widgets globaux peut significativement améliorer votre flux de travail et garantir une cohérence à travers votre site.
Les widgets globaux dans Elementor permettent de créer des éléments de design que vous pouvez réutiliser sur plusieurs pages. Au lieu de recréer des éléments similaires sur chaque page, vous pouvez concevoir un widget une seule fois et le déployer où vous le souhaitez. Cela offre une flexibilité incroyable et assure une uniformité visuelle sur l’ensemble de votre site.
Dans cet article, nous allons explorer en profondeur comment tirer parti des widgets globaux pour optimiser votre processus de création. Nous aborderons les étapes pour créer et appliquer ces widgets, ainsi que les meilleures pratiques pour les modifier et les personnaliser. Que vous souhaitiez maintenir une cohérence de design ou gagner du temps lors de la création de votre site, comprendre et utiliser les widgets globaux est une compétence indispensable.
Lisez la suite pour découvrir comment les widgets globaux peuvent transformer votre expérience avec Elementor et améliorer l’efficacité de vos projets web. N’oubliez pas de partager cet article avec d’autres créateurs et de continuer à explorer les nombreuses fonctionnalités offertes par Elementor pour maximiser votre potentiel de conception.
Table des matières
- Qu'est-ce qu'un widget global ?
- Avantages de l'utilisation des widgets globaux
- Comment utiliser un widget global dans Elementor
- Exemples pratiques d'utilisation des widgets globaux
- FAQ
- Conclusion
Qu’est-ce qu’un widget global ?
Un widget global dans Elementor est un élément de conception que vous pouvez utiliser sur plusieurs pages ou sections de votre site. Contrairement aux widgets traditionnels, les widgets globaux permettent d’appliquer des modifications à un seul endroit, et ces changements se répercuteront automatiquement sur toutes les instances où le widget est utilisé.
Cela est particulièrement utile pour les éléments qui doivent rester cohérents sur l’ensemble du site, comme les boutons d’appel à l’action, les en-têtes, ou les barres de contact.
Avantages de l’utilisation des widgets globaux
Les widgets globaux dans Elementor offrent une gamme d’avantages significatifs qui peuvent transformer la manière dont vous gérez et concevez votre site web. Voici pourquoi vous devriez envisager d’utiliser cette fonctionnalité puissante :
1. Cohérence de design : Les widgets globaux permettent de maintenir une cohérence de design à travers l’ensemble de votre site. En utilisant un widget global pour des éléments clés comme les boutons d’appel à l’action, les barres de navigation ou les pieds de page, vous garantissez que ces éléments ont le même style et la même fonctionnalité partout sur votre site. Cette uniformité améliore l’expérience utilisateur et renforce la marque.
2. Efficacité et gain de temps : En utilisant des widgets globaux, vous économisez un temps précieux. Au lieu de créer et personnaliser chaque élément individuellement sur chaque page, vous pouvez modifier un widget global une seule fois et voir les changements se répercuter automatiquement sur toutes les pages où il est utilisé. Cela simplifie la gestion de votre contenu et réduit le besoin de mises à jour répétitives.
3. Facilité de maintenance : La maintenance de votre site devient plus facile avec les widgets globaux. Si vous avez besoin d’apporter une modification importante à un élément global, comme changer le texte d’un bouton ou mettre à jour un lien, vous n’avez qu’à le faire dans le widget global. Toutes les instances de ce widget sur votre site seront automatiquement mises à jour, ce qui minimise les erreurs et les oublis.
4. Consistance dans les mises à jour : Les widgets globaux permettent d’assurer que les mises à jour sont appliquées de manière uniforme. Par exemple, si vous souhaitez modifier le style d’un bouton d’appel à l’action pour améliorer les conversions, faire cette modification dans un widget global garantit que tous les boutons similaires sur votre site refléteront le nouveau design sans que vous ayez à modifier chaque bouton manuellement.
5. Optimisation des performances : L’utilisation de widgets globaux peut également aider à optimiser les performances de votre site. En centralisant les modifications, vous réduisez le nombre de requêtes HTTP et le volume de données à charger, ce qui peut améliorer les temps de chargement de vos pages. Moins de duplication signifie également une gestion de contenu plus légère et plus rapide.
6. Gestion simplifiée des modèles : Les widgets globaux facilitent la gestion des modèles complexes. Si vous avez des sections ou des éléments qui doivent être réutilisés dans plusieurs modèles ou pages, les widgets globaux vous permettent de les gérer efficacement sans devoir recréer ou réajuster chaque élément pour chaque modèle.
7. Meilleure collaboration : Pour les équipes qui travaillent sur des projets de site web, les widgets globaux facilitent la collaboration. Les membres de l’équipe peuvent utiliser les mêmes éléments globaux, assurant ainsi que tout le monde travaille avec les mêmes paramètres et designs, ce qui réduit les incohérences et améliore l’efficacité collective.
En somme, les widgets globaux d’Elementor offrent un moyen puissant de simplifier la gestion de votre site web, d’améliorer la cohérence de design, et de gagner du temps tout en facilitant la maintenance et la mise à jour de votre contenu. Ils sont essentiels pour tout créateur de site qui souhaite optimiser ses processus de conception et de gestion de contenu.
Comment utiliser un widget global dans Elementor
Comment créer un widget global dans Elementor
Avant de pouvoir utiliser un widget global, vous devez absolument en créer un en premier. La création du Widget Global est extrêmement facile :
- Ajoutez simplement un widget à l’éditeur
- Modifiez-le jusqu’à ce que vous soyez satisfait du résultat.
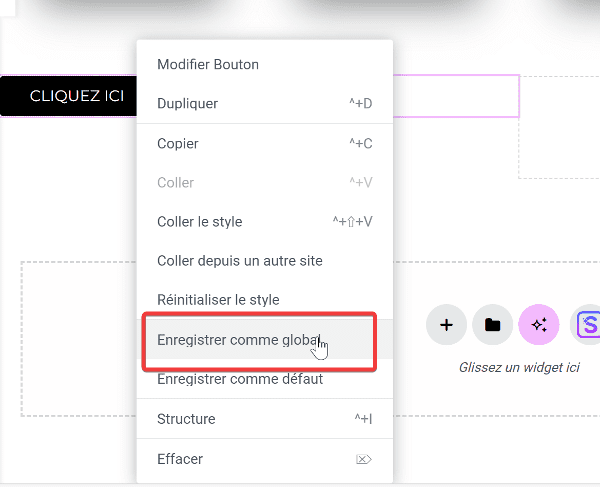
- Une fois l’édition terminée, faites un clic droit sur le widget
- Cliquez sur Enregistrer comme global.
Lire aussi : Comment créer un menu plein écran dans Elementor

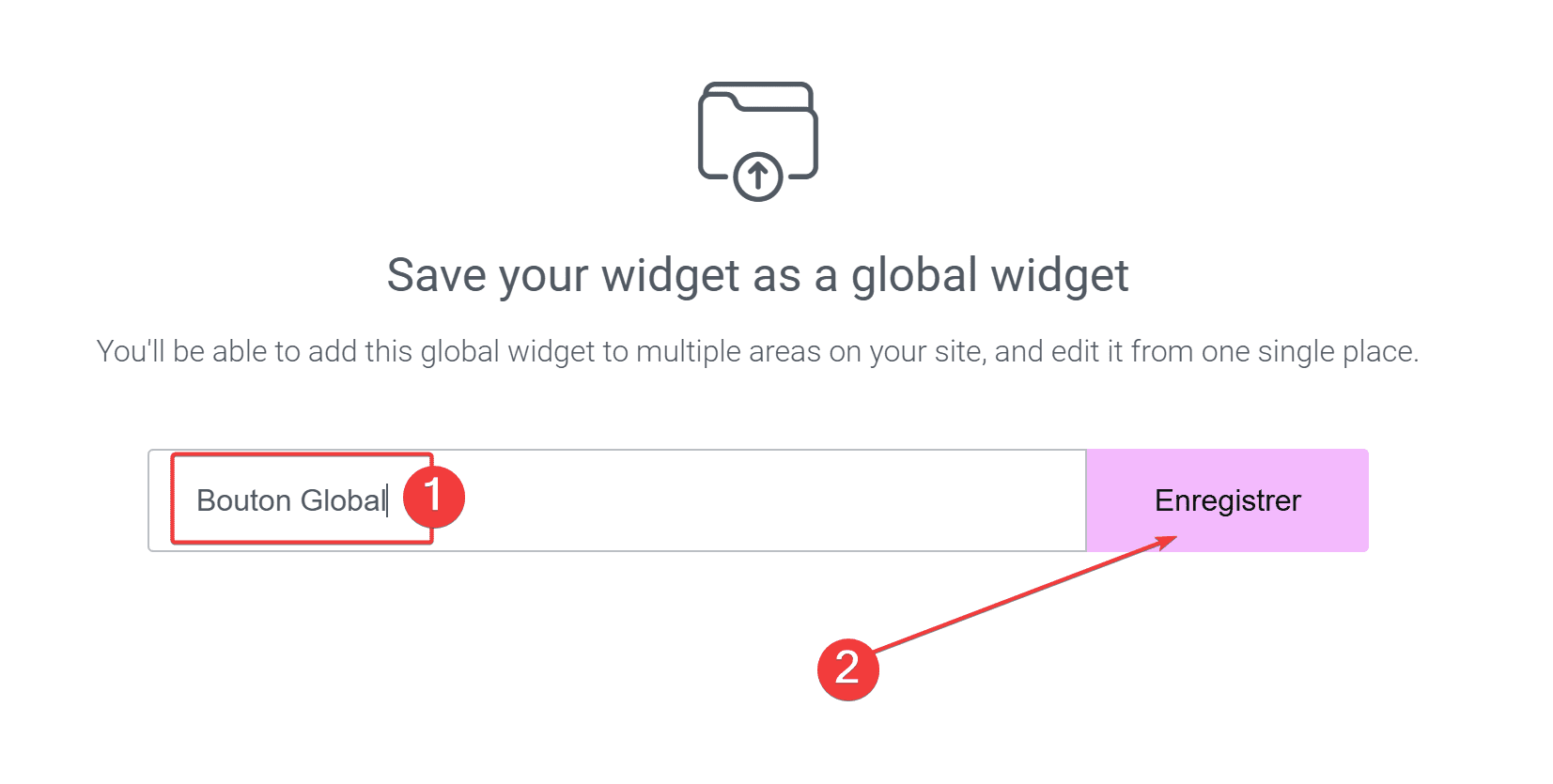
- Donnez un nom à votre widget global
- Cliquez sur le bouton ENREGISTRER.

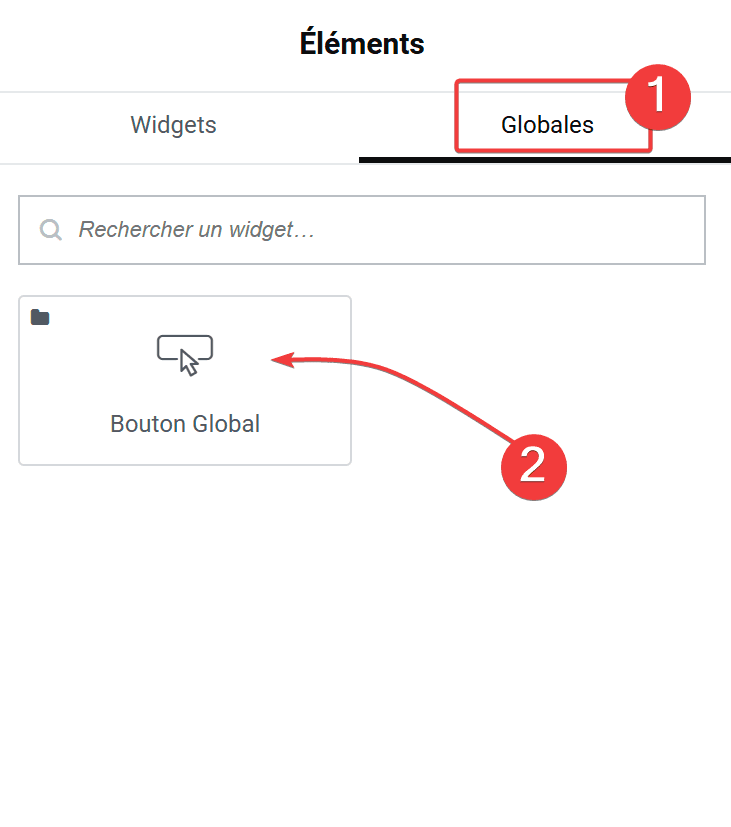
Vous pouvez voir les Widgets Globaux en cliquant sur l’onglet GLOBAL sur le panneau de gauche.

Comment utiliser un widget global dans Elementor
Comme mentionné précédemment, non seulement vous pouvez utiliser un widget global sur les pages alimentées par Elementor. Vous pouvez également utiliser un widget global lors de la création d’un nouvel article / page à l’aide de l’éditeur WordPress natif ( Gutenberg ).
Utilisez un widget global sur Elementor
Pour utiliser un widget global dans Elementor :
- Allez simplement à l’onglet GLOBAL sur le panneau de gauche
- Faites glisser le widget global que vous souhaitez ajouter à l’éditeur.
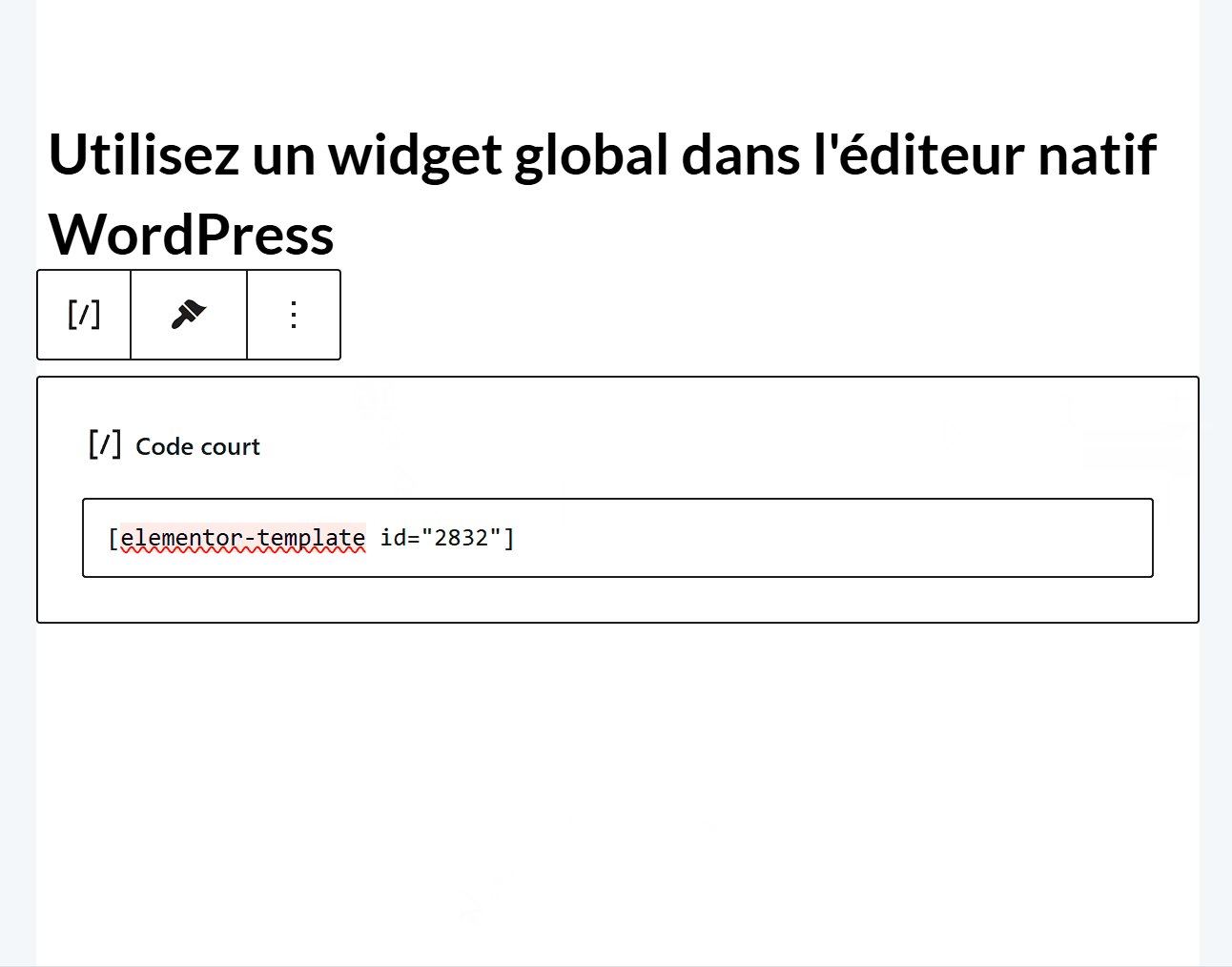
Utilisez un widget global dans l’éditeur natif WordPress
Elementor enregistre vos Widgets Globaux dans sa bibliothèque de modèles.
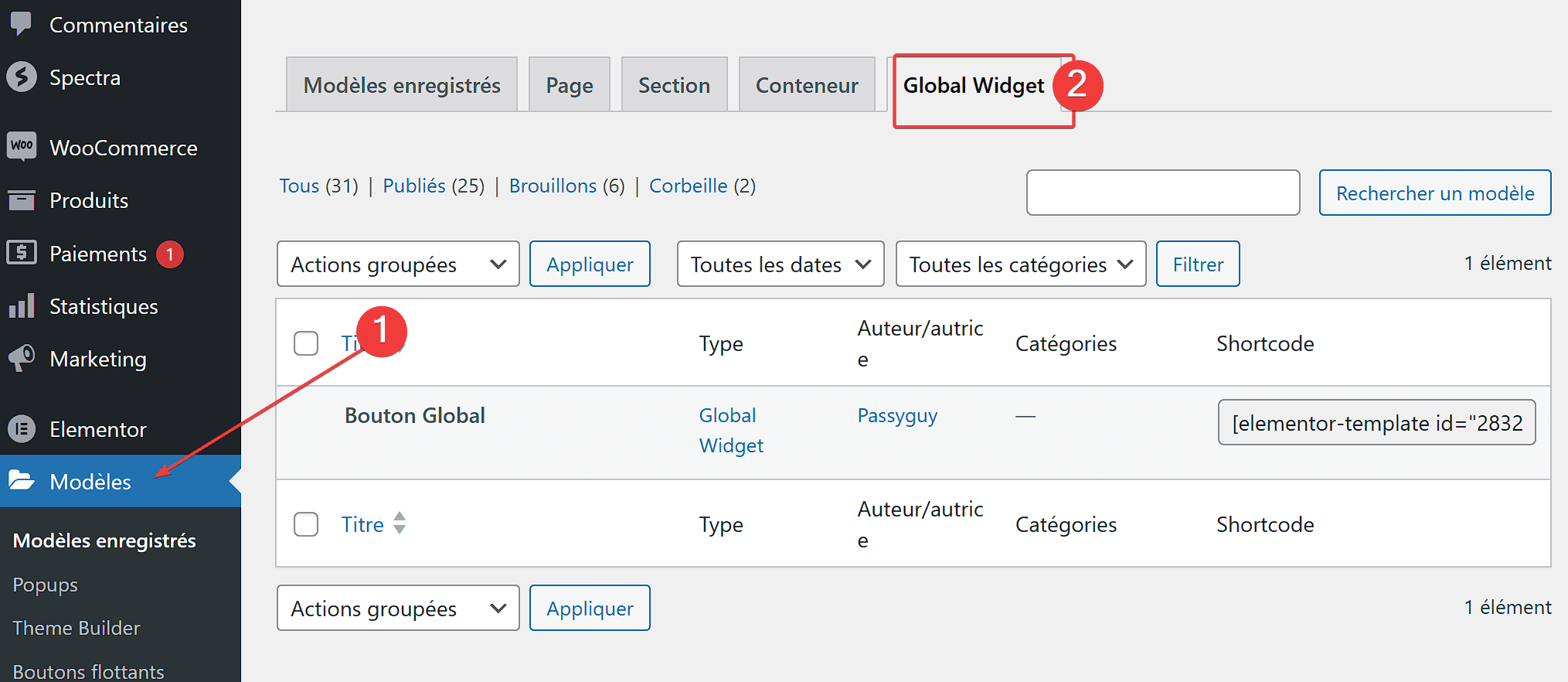
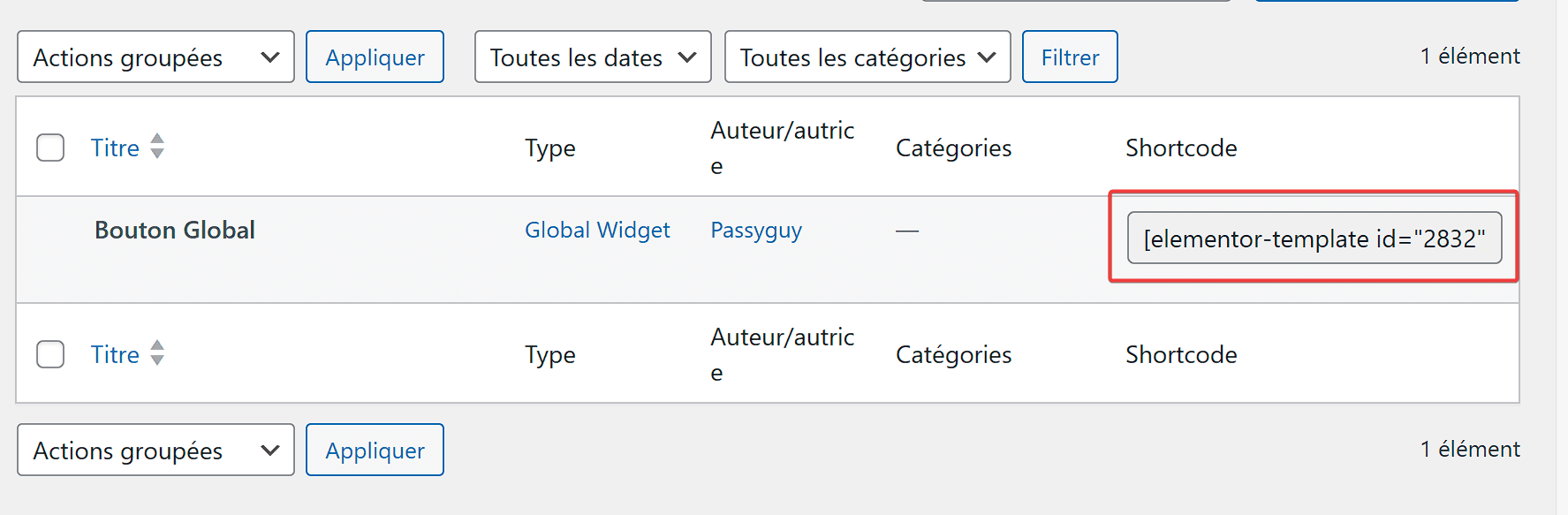
- Allez au Tableau de bord – > Modèles – > Modèles enregistrés pour ouvrir la bibliothèque de modèles Elementor.
- Cliquez sur l’onglet Global Widget pour voir les widgets globaux que vous avez créés.

Comme vous pouvez le voir sur la capture d’écran ci-dessus, chaque widget global a un shortcode ( colonne la plus à gauche ).
- Copiez le shortcode du Widget Global que vous souhaitez ajouter à votre article/ page.

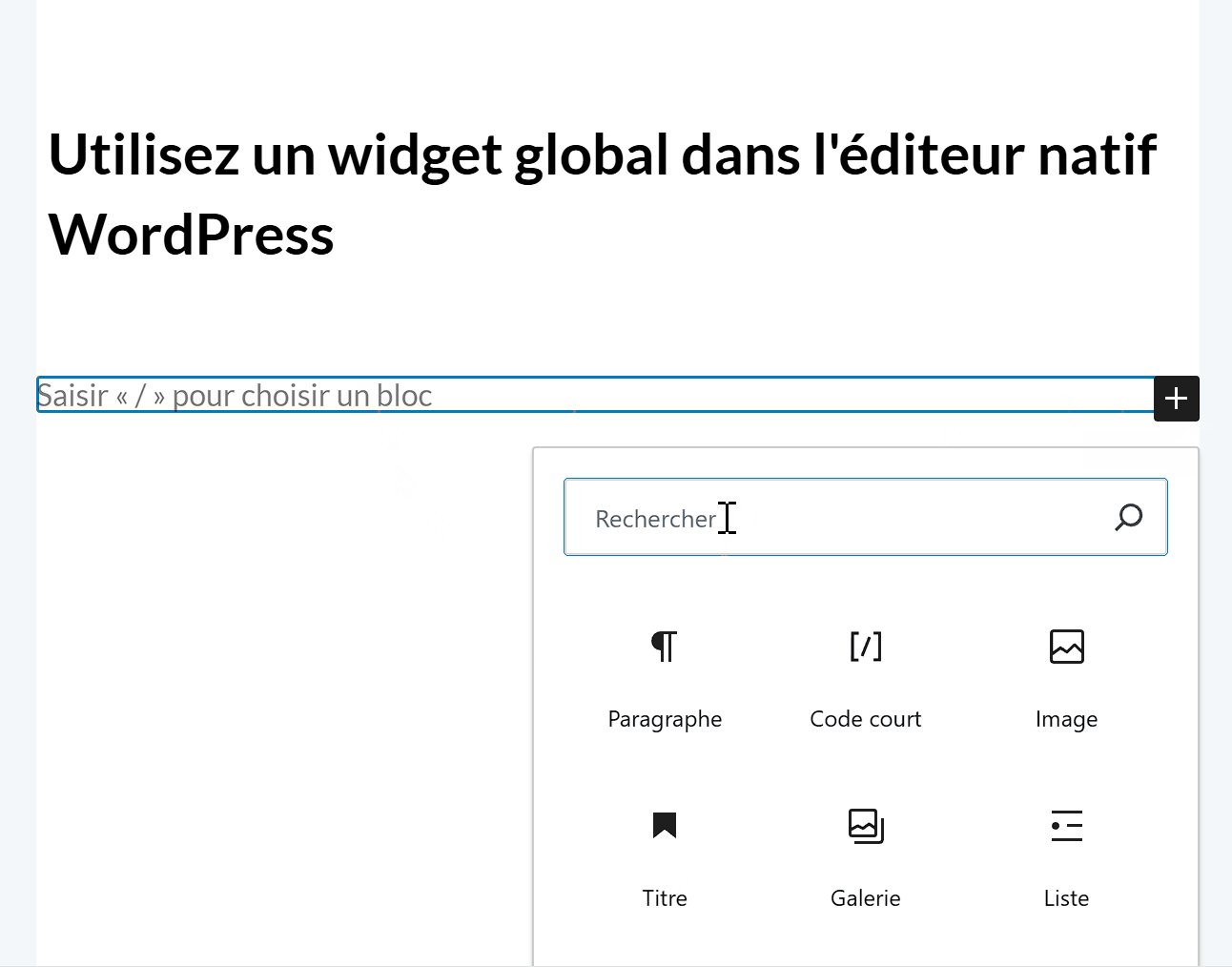
- Dans l’éditeur de blocs WordPress où, vous souhaitez insérer le widget, cliquez sur l’icône + pour ajouter un nouveau bloc
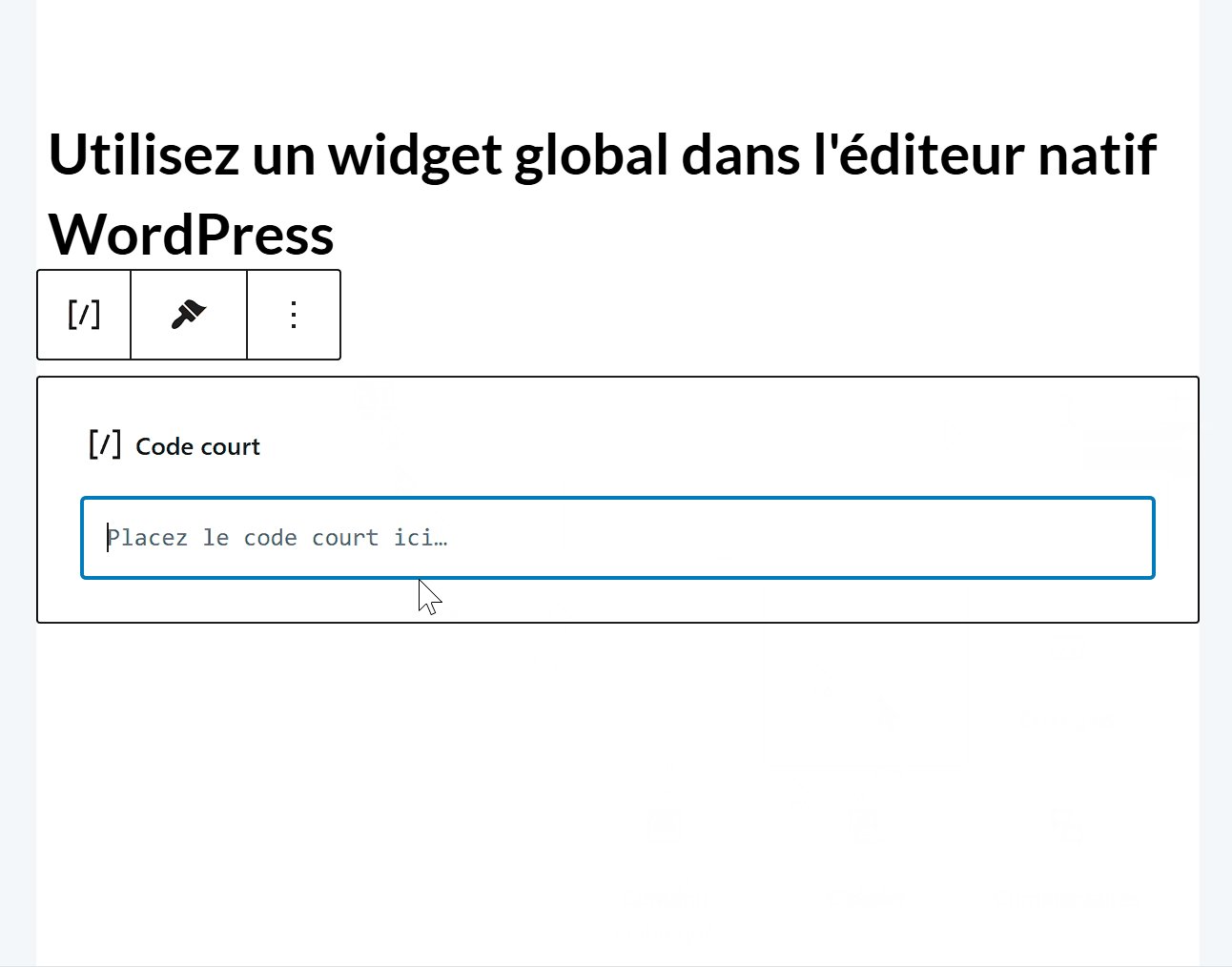
- Sélectionnez le bloc Code court
- Collez le shortcode du Widget Global que vous venez de copier.

Découvrez également : Comment ajouter un accordéon d’images à une page Elementor
- Publier votre Page ou Article
- Prévisualisez votre article/ page pour voir le résultat.
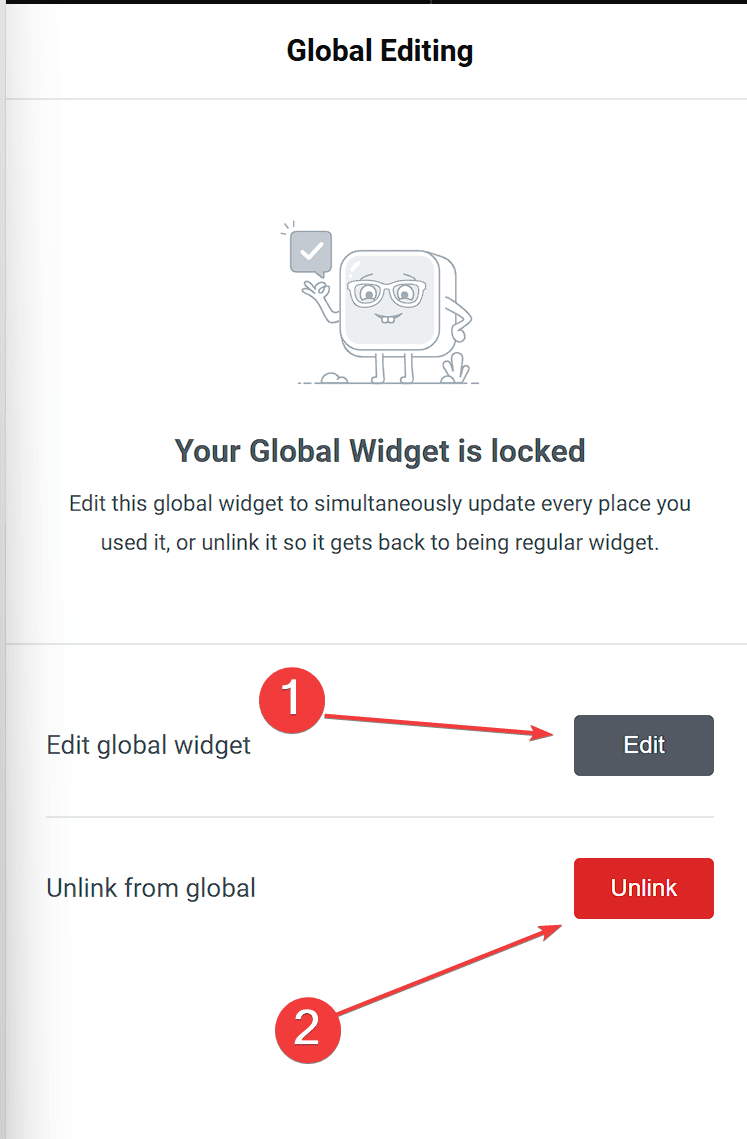
Comment modifier un widget global dans Elementor
S’il y a quelque chose que vous souhaitez modifier sur vos widgets globaux existants, vous pouvez également le faire. Vous pouvez modifier un widget global à partir de l’éditeur d’Elementor lorsque vous créez une page.
- Insérez le widget dans la zone d’édition d’Elementor
- Cliquez sur le widget inséré dans l’éditeur d’Elementor
- Ensuite sur le bouton EDIT pour commencer à modifier le Widget Global.
- Ou, vous pouvez cliquer sur UNLINK pour le transformer en widget ordinaire.

Veuillez noter que tout changement que vous avez effectué sur un widget global s’appliquera instantanément à tous les endroits où le widget global associé est placé sur votre site web.
Exemples pratiques d’utilisation des widgets globaux
Les widgets globaux dans Elementor sont des outils polyvalents qui permettent de maintenir la cohérence du design et d’optimiser la gestion des éléments sur votre site. Voici quelques exemples pratiques de leur utilisation pour tirer pleinement parti de cette fonctionnalité :
1. Barre de navigation : La barre de navigation est un élément crucial pour la navigation de votre site. En utilisant un widget global pour la barre de navigation, vous pouvez assurer une uniformité parfaite sur toutes les pages. Si vous devez apporter des modifications au menu, comme ajouter des liens ou modifier les styles, vous n’avez qu’à le faire une fois dans le modèle global, et les changements seront automatiquement appliqués à toutes les pages du site.
2. Boutons d’appel à l’action (CTA) : Les boutons d’appel à l’action, tels que « Contactez-nous » ou « Achetez maintenant », jouent un rôle clé dans la conversion des visiteurs en clients. En utilisant des widgets globaux pour ces boutons, vous garantissez qu’ils ont le même style et comportement sur l’ensemble du site. Les mises à jour du texte, des couleurs ou des liens des boutons se propageront instantanément partout où le widget est utilisé, assurant une expérience utilisateur cohérente.
3. Pied de page : Le pied de page est souvent constitué d’éléments tels que des informations de contact, des liens vers les réseaux sociaux, et des mentions légales. En utilisant un widget global pour le pied de page, vous pouvez facilement maintenir une présentation uniforme et mettre à jour les informations de manière centralisée. Cela garantit que toutes les pages de votre site affichent les mêmes détails importants, renforçant ainsi la crédibilité et l’accessibilité.
4. En-tête du site : L’en-tête de votre site web, qui peut inclure des éléments comme le logo, le slogan et les coordonnées, peut également être géré avec un widget global. Cela permet non seulement de garder l’en-tête cohérent sur chaque page, mais aussi de simplifier les modifications futures. Une modification apportée à l’en-tête dans le widget global sera automatiquement répercutée sur toutes les pages où il est utilisé.
5. Sections témoignages : Si votre site présente des témoignages de clients ou des avis, utiliser un widget global pour cette section permet de maintenir un format et un style uniformes. Vous pouvez ajuster le design des témoignages dans un seul endroit, et toutes les instances de cette section sur votre site seront mises à jour en conséquence. Cela assure que chaque témoignage est présenté de manière professionnelle et uniforme.
6. Bannières promotionnelles : Les bannières promotionnelles ou les annonces spéciales peuvent être intégrées en utilisant des widgets globaux. En centralisant la gestion de ces bannières, vous pouvez facilement modifier les promotions ou les annonces en un seul endroit. Les changements seront reflétés instantanément sur toutes les pages qui utilisent le widget, garantissant que toutes les parties du site affichent les informations les plus récentes.
7. Formulaires de contact : Les formulaires de contact sont essentiels pour recueillir des informations des visiteurs. En utilisant un widget global pour les formulaires de contact, vous vous assurez que le design et les fonctionnalités sont uniformes partout sur votre site. Vous pouvez aussi facilement mettre à jour les champs du formulaire ou les paramètres de soumission sans avoir à modifier chaque formulaire individuellement.
Autres ressources liées
- Comment maîtriser Elementor sur WordPress : Installation, utilisation et fonctionnalités avancées –
- Critique Elementor – Une seule chose compte, rien d’autre
- Comment créer un formulaire avec Elementor gratuit
- Comment personnaliser un formulaire contact form 7 avec Essential Addons
FAQ
Puis-je modifier un widget global après l’avoir appliqué ?
Oui, toute modification apportée au modèle global se répercutera automatiquement sur toutes les pages où ce widget est utilisé.
Comment supprimer un widget global de certaines pages ?
Pour supprimer un widget global d’une page spécifique, remplacez-le par un autre widget ou supprimez-le directement de cette page.
Les widgets globaux peuvent-ils être personnalisés pour chaque page ?
Les widgets globaux conservent leur style principal, mais vous pouvez ajuster leur position ou certains paramètres pour chaque page.
Que faire si je souhaite utiliser un widget global mais avec des variations de style ?
Créez plusieurs widgets globaux avec des variantes spécifiques et appliquez-les en fonction des besoins de chaque page.
Les widgets globaux affectent-ils la performance du site ?
Non, l’utilisation des widgets globaux est conçue pour optimiser la performance en réduisant le nombre de modifications nécessaires et en évitant la duplication.
Conclusion
Les widgets globaux d’Elementor représentent une avancée significative pour tout créateur de site web qui souhaitent maintenir la cohérence et l’efficacité dans son design. En utilisant ces widgets, vous pouvez garantir que les éléments essentiels de votre site, tels que les boutons d’appel à l’action ou les barres de navigation, restent uniformes sur toutes les pages, tout en simplifiant les mises à jour.
Cette fonctionnalité vous permet non seulement de gagner du temps, mais aussi d’assurer une expérience utilisateur homogène et professionnelle.
En maîtrisant les widgets globaux, vous optimisez non seulement votre flux de travail mais aussi la gestion globale de votre site. Cela vous offre plus de flexibilité pour appliquer des modifications rapidement et efficacement, sans avoir à rééditer chaque élément individuellement.
N’attendez plus pour intégrer les widgets globaux dans vos projets avec Elementor. Explorez cette fonctionnalité pour améliorer la cohérence de votre design et optimiser votre processus de création. Partagez cet article avec vos collègues et amis pour les aider à découvrir cette fonctionnalité essentielle ! Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
…