Vous êtes-vous déjà demandé comment pouvez-vous changer vos pages de connexion et d’inscription WooCommerce ?
Si vous utilisez WooCommerce pour votre boutique en ligne, alors vous êtes déjà assez familier avec ce dernier. C’est l’une des meilleures plateformes d’e-Commerce de nos jours.
Vous ne pouvez pas ignorer le fait qu’il est très pratique à utiliser et peut beaucoup bénéficier à votre boutique en ligne. Il existe de nombreuses collections de thèmes WordPress et plugins WooCommerce et des extensions pour vous aider à le faire.
Mais encore, certaines de ses fonctionnalités comme la connexion à WooCommerce ou le formulaire d’inscription ) WooCommerce sont assez limitées. C’est ce que nous allons traiter dans cet article.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pourquoi personnaliser les formulaires de connexion et d’inscription de WooCommerce ?
Options de champ limitées :
Le formulaire d’inscription et de connexion de WooCommerce par défaut comporte des champs adéquats pour qu’un utilisateur crée un compte. Mais, si vous voulez ajouter un peu plus de champs, vous ne pouvez pas le faire par défaut. Vous ne pouvez pas ajouter et afficher les champs comme des cases à cocher, des menus déroulants et l’adresse de facturation et d’expédition lorsque cela est nécessaire ou souhaité.
Pages de connexion et d’inscription séparées
Par défaut, les formulaires de connexion et d’inscription de WooCommerce sont affichés sur la même page. Bien que cela soit très utile aussi, vous ne pouvez pas créer des pages séparées pour les formulaires de connexion et d’inscription si vous le souhaitez. Vous devez utiliser du code ou un autre plugin pour surmonter cela.
Limitations de conception
Pour certains utilisateurs, la représentation visuelle des formulaires de connexion et d’inscription WooCommerce par défaut sont peut être un peu ternes et ennuyeuses. Malheureusement, WooCommerce ne vous donne pas la possibilité de les personnaliser. Ainsi, vous ne pouvez utiliser différentes couleurs, formats de texte ou bordures sur le formulaire par défaut.
Personnalisez vos formulaires de connexion et d’inscription de WooCommerce :
La plupart des personnalisations de votre page de connexion WooCommerce et formulaire d’inscription peuvent être facilement fait avec un seul plugin, User Registration. Il s’agit d’un plugin qui est spécialement axé sur la création des formulaires de connexion et d’inscription efficaces pour votre site Web. Il dispose d’une interface qui supporte la fonctionnalité drag and drop avec laquelle vous pouvez facilement effectuer vos personnalisations sans codage.
Tout ce que vous devez faire est de l’installer et de l’activer.

Vous devez également ajouter quelques-unes de ses extensions .WooCommerce Addon peut aider à continuer plus loin. Grâce à cet addon, vous pouvez intégrer vos formulaires d’inscription personnalisés dans WooCommerce sans effort et surmonter les limites de WooCommerce.

Après cela, vous pouvez l’utiliser pour créer des formulaires de connexion ou d’inscription WooCommerce et commencer à les modifier.
1. Ajouter des champs supplémentaires sur votre formulaire de connexion ou d’inscription WooCommerce
Le plugin WordPress User Registration vous offre une option pour ajouter plus de champs à votre formulaire d’inscription. Tout d’abord, vous devez créer un nouveau formulaire d’inscription à partir de là, allez sur User Registration >> Add New dans le tableau de bord WordPress.
Découvrez aussi Comment ajouter une image d’arrière-plan dans WordPress
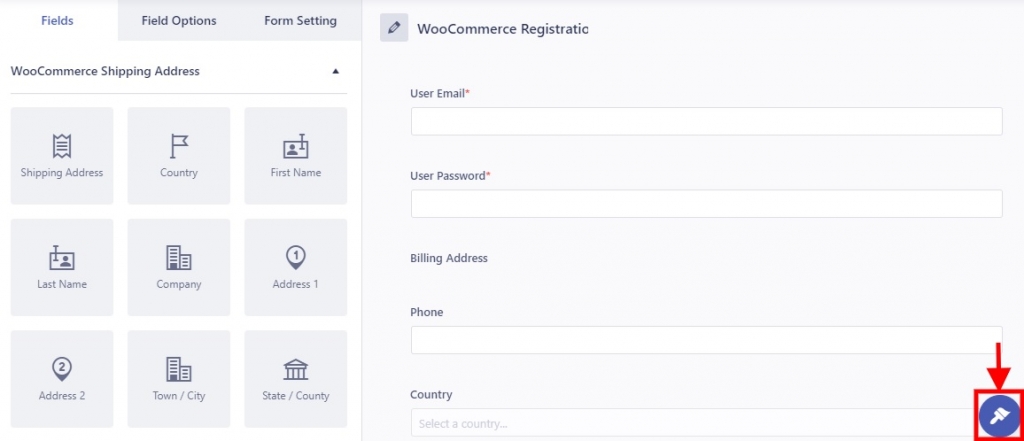
Vous pouvez utiliser les champs de facturation et d’expédition de WooCommerce supplémentaires à partir de l’onglet Fields sur le côté gauche de l’écran.
Vous pouvez même ajouter les champs supplémentaires avec des menus déroulants, des cases à cocher et des boutons radio si nécessaire.

Ces champs peuvent être facilement ajoutés à l’aide de la fonctionnalité drag and drop du plugin WordPress User Registration. Vos nouveaux champs de formulaire seront ensuite visibles sur le formulaire d’inscription lorsque vos utilisateurs souhaiteront créer un nouveau compte.
2. Remplacer les formulaires par défaut de connexion et d’inscription de WooCommerce
Une fois que vous avez créé votre nouveau formulaire de connexion ou d’inscription WooCommerce, vous devez le remplacer par le formulaire WooCommerce par défaut.
Consultez également notre guide sur Comment ajouter une boutique WooCommerce sur Facebook
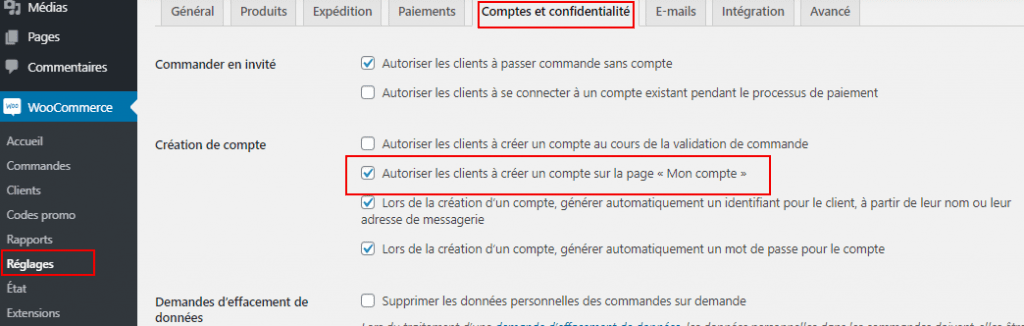
Tout ce que vous devez faire est d’aller sur WooCommerce >> Réglages et ouvrez l’onglet Comptes et confidentialité. Sous la section Création de compte, cochez Autoriser les clients à créer un compte sur la page « Mon compte » et Enregistrer les modifications.

Ensuite, allez sur User Registration >> Paramètres et ouvrez l’onglet WooCommerce. Ici, sélectionnez le formulaire d’inscription que vous souhaitez intégrer. Par la suite, cochez l’option Replace Registration Page et enregistrer les modifications.
Lire aussi notre article sur Comment afficher un menu conditionnel pour vos abonnés WooCommerce
Désormais, votre formulaire de connexion WooCommerce personnalisé et votre formulaire d’inscription seront affichés.
Les deux formulaires de connexion et d’inscription WooCommerce seront affichés sur la même page par défaut. Mais si vous voulez les afficher sur différentes pages, vous pouvez le faire aussi bien en utilisant le plugin User Registration. Tout d’abord, créez des pages séparées pour les pages d’inscription et de connexion.
Pour afficher la page de connexion séparément, ajoutez le shortcode suivant sur la page que vous souhaitez afficher. Vous devez également le rediriger vers le lien de la page du compte après la connexion de l’utilisateur. Il suffit d’ajouter le paramètre redirect_url au lien de la page et de publier cette dernière.
[user_registration_my-compte redirect_url="lien de la page du compte"]

Pour afficher la page d’inscription séparément, vous devez avoir le shortcode d’inscription à WooCommerce que vous avez créé. Vous pouvez l’avoir en allant sur User Registration >> User Registration du tableau de bord WordPress.

Maintenant, copiez et collez le shortcode où vous souhaitez afficher le formulaire d’inscription. Ensuite, publiez la page.
Ou
Vous pouvez simplement utiliser l’éditeur de blocs pour afficher le formulaire d’inscription que vous avez créé. Recherchez simplement le bloc User Registration et sélectionnez le formulaire d’inscription que vous souhaitez afficher. Ensuite, publiez la page.

3. Afficher des champs supplémentaires sur la page du compte
Après s’être connecté ou s’être inscrit à un nouveau compte, l’utilisateur est redirigé vers la page Mon compte. Mais les détails supplémentaires sur la page de connexion ou d’inscription de WooCommerce peuvent ne pas être affichés sur la page du compte.
Voici 10 plugins WordPress pour ajouter une calculatrice sur votre site Web
Mais une fois que vous avez remplacé avec succès les formulaires de connexion et d’inscription, vous pouvez afficher ses détails supplémentaires sur la page du compte. Il suffit d’aller sur Mon compte >> Détails du compte.
4. Intégrer le compte WooCommerce sur la page de caisse
Pour plus de commodité de vos clients, vous pouvez également afficher le formulaire d’inscription personnalisé à la page de caisse avec le plugin User Registration. Vous pouvez même choisir les champs que vous souhaitez qu’ils remplissent sur la page de la caisse. Pour ajouter votre compte WooCommerce sur la page de la caisse, vous devez simplement suivre les étapes données.
Lire aussi notre article sur les 10 plugins WordPress WooCommerce à utiliser sur votre blog
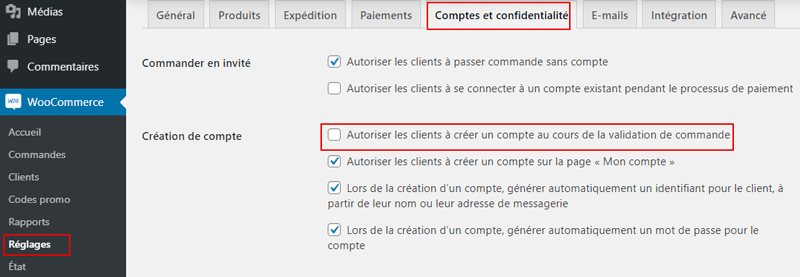
Il suffit d’aller sur WooCommerce >> Réglages et d’ouvrir l’onglet Comptes et confidentialité. Ensuite, dans la section Compte & Confidentialité, cochez l’option Autoriser les clients à créer un compte au cours de la validation de commande.

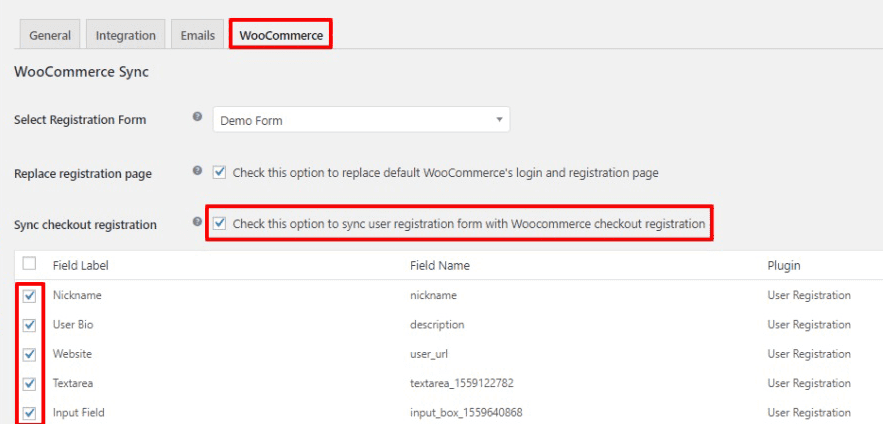
Encore une fois, accédez à User Registration >> Settings, et sous l’onglet WooCommerce, vous verrez la section Sync Checkout Registration. Ici, il suffit de cocher l’option : Check this option to sync user registration with WooCommerce checkout registration. Les champs supplémentaires qui ne sont pas disponibles sur le formulaire d’inscription WooCommerce seront affichés.

Ensuite, vous devez simplement sélectionner les champs que vous souhaitez afficher à vos clients sur le formulaire d’inscription de la caisse. Cela inclut même les champs des adresses de facturation et d’expédition.
La prochaine fois que votre client souhaite faire la caisse, il recevra le formulaire avec des champs particuliers supplémentaires qu’il devra remplir.
5. Re-Concevoir les formulaires de connexion et d’inscription WooCommerce
User Registration est un excellent plugin WordPress de constructeur de formulaires qui vous permet même de personnaliser entièrement les formulaires de connexion et d’inscription de WooCommerce.
Vous pouvez utiliser son addon Style Customizer pour vous aider à modifier l’apparence de l’ensemble du formulaire d’inscription comme vous le souhaitez. Il est assez facile à utiliser car il dispose d’une interface qui supporte la fonctionnalité Drag and Drop avec des options d’aperçu en temps réel.

Tout ce que vous devez faire est d’acheter l’addon Style Customizer et modifier votre formulaire WooCommerce existant ou en créer un nouveau. Cliquez ensuite sur le bouton avec une icône de pinceau en bas à droite de votre écran.

Désormais, vous serez en mesure de voir le panneau du Customizer.
Ici, vous pouvez modifier toutes sortes d’éléments de conception de vos formulaires de connexion et d’inscription. Certains d’entre eux traitent l’apparence globale du formulaire, les étiquettes de champ, la description et les styles de bouton radio ou de bouton de case à cocher. Il possède même des options supplémentaires pour les titres de section, les messages et les CSS additionnels.

Une fois que vous avez terminé de les personnaliser, enregistrez-les. Chaque modification que vous effectuez sur la personnalisation de style sera automatiquement intégrée sur le formulaire de connexion ou d’inscription WooCommerce.
Découvrez aussi Comment protéger vos formulaires WordPress par un mot de passe
Ainsi, vous serez en mesure de voir ces modifications où que vous placiez le formulaire sur votre boutique en ligne.
Résumé :
Voici quelques-uns des conseils les plus utiles sur la façon dont vous pouvez utiliser et personnaliser les différents aspects de vos formulaires de connexion et d’inscription WooCommerce. Il peuvent être d’une grande aide pour attirer un certain nombre de clients sur votre site web avec une interface facile qui leur permet de créer ou de se connecter à leur compte WooCommerce.
D’autres plugins WordPress premium supplémentaires
Découvrez aussi d’autres plugins WordPress premium qui permettent d’optimiser les performances de votre blog ou site web WordPress.
1. MapSVG
MapSVG est l’un des plugins WordPress de création d’annuaire les plus puissants et les plus performants. Il vous permet de transformer n’importe quel fichier SVG en cartes vectorielles interactives et en cartes entièrement personnalisables. Il vous permet de créer un répertoire d’entreprises locales, des listes de fournisseurs, etc. 
Il propose une carte pour tous les principaux pays du monde. Ses principales fonctionnalités sont : l’édition des cartes SVG dans n’importe quel éditeur de vecteurs afin de pouvoir facilement dessiner vos propres cartes, une base de données intégrée pour afficher tout type d’objet, des outils puissants de création de formulaire, pour renseigner la base de données, l’ajout des marqueurs de géolocalisation et autres.
Lire aussi notre article sur Comment garder vos visiteurs plus longtemps sur votre site web
2. Image Zoom Pan
Ce plugin vous permet d’ajouter facilement une fonction de zoom panoramique pour les images sur votre blog WordPress via un shortcode. Vous pouvez par exemple l’intégrer dans votre article ou votre page.
Comme fonctionnalités, vous disposerez entre autres : le zoom panoramique sur une image unique ou une galerie avec des images illimitées, la position de la barre de commande peut être en haut, à droite, en bas et à gauche, le fond du contenant peut être sombre, léger et rien de tout ça; l’aperçu en direct dans le tableau de bord, l’exemple de zoom panoramique multiple sur la même page, etc.
Découvrez aussi nos 5 plugins WordPress premium de Shortcodes
Télécharger | Démo | Hébergement Web
3. Marketing Automation
Ce plugin WordPress premium fournit une interface utilisateur simple et flexible, dont le but sera de vous aider à créer facilement une puissante newsletter sur votre site internet. Sa flexibilité vous permettra de gérer un large éventail d’événements, de conditions et d’actions – afin que vous puissiez facilement configurer votre stratégie de marketing par e-mail pour envoyer, suivre et tirer profit de ce dernier.
Ses principales fonctionnalités sont : la possibilité d’appliquer une logique conditionnelle basée sur la réaction et sur le comportement des visiteurs, le suivi des actions des visiteurs du site web, parfait pour tous les programmes de fidélisation, excellent pour des stratégies de marketing qui misent sur les récompenses, un tableau de bord intuitif, la segmentation des visiteurs du site web, la possibilité de faire des sondages, les notifications par sms et par e-mail, des pop-ups basés sur le comportement des visiteurs, des bannières publicitaires basées sur le comportement des visiteurs et bien plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 10 plugins WooCommerce pour créer une tarification dynamique
- Comment modérer des commentaires sur WordPress
- 6 plugins WordPress pour ajouter Authorize.Net sur votre site web
- Quelques plugins WordPress pour engager les visiteurs
Conclusion
Voilà ! C’est tout pour notre article qui vous montre comment personnaliser les formulaires d’inscription et de connexion de WooCommerce. Désormais, vous aurez la possibilité de créer des formulaires d’inscription et de connexion garce au plugin User Registration. De petits détails comme ceux-ci sont très importants pour votre boutique en ligne pour s’assurer que vos clients les utilisent souvent.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée. Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…