Voulez-vous ajouter une image d’arrière-plan à votre site web WordPress ?
Les images d’arrière-plan peuvent être utilisées pour rendre votre site web plus attrayant et esthétiquement agréable.
Dans cet article, nous allons vous montrer comment ajouter facilement une image d’arrière-plan à votre site web WordPress.
Si vous préférez les instructions écrites, alors s’il vous plaît continuer à lire.
Méthode 1. Ajouter une image d’arrière-plan à l’aide des paramètres de votre thème WordPress
Les thèmes WordPress les plus populaires sont livrés avec une prise en charge personnalisée d’arrière-plan. Cette fonctionnalité vous permet de définir facilement une image d’arrière-plan sur votre site web WordPress.
Si votre thème WordPress prend en charge la fonctionnalité d’arrière-plan personnalisée, nous vous recommandons d’utiliser cette méthode pour ajouter une image d’arrière-plan à votre site web.
Toutefois, si votre thème WordPress ne prend pas en charge cette fonctionnalité, ou si vous n’aimez pas la façon dont il implémente les images d’arrière-plan, alors vous pouvez essayer les autres options mentionnées dans notre tutoriel.
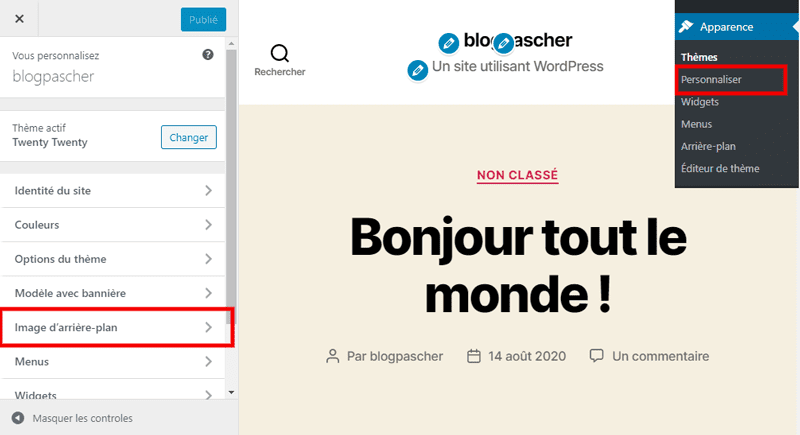
Vous devez d’abord visiter la page Apparence » Personnaliser dans votre administrateur WordPress. Cela lancera le Customizer de thème WordPress où vous pouvez modifier différents paramètres de ce thème tout en visionnant un aperçu en temps réel.

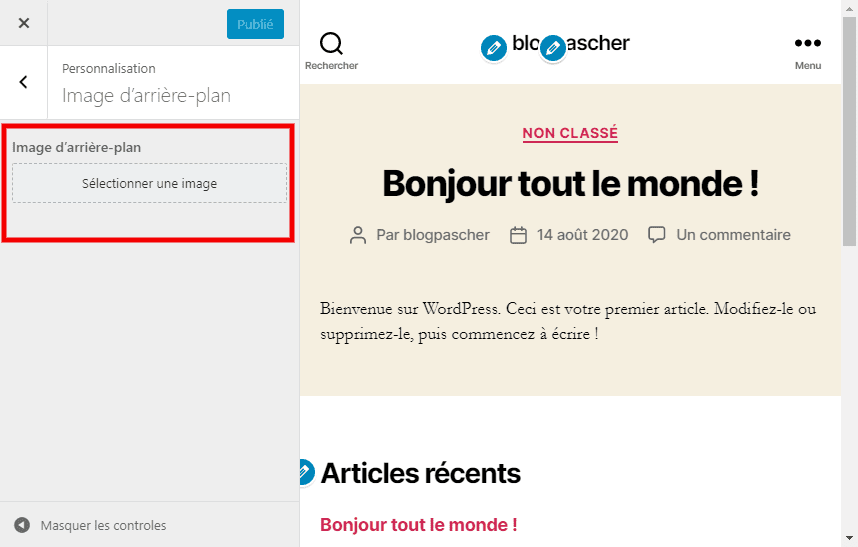
Ensuite, vous devez cliquer sur l’option ‘Image d’arrière-plan‘. Le panneau glissera et vous montrera les options pour télécharger ou sélectionner une image d’arrière-plan pour votre site Web.

Cliquez sur le bouton Sélectionner une image pour continuer.
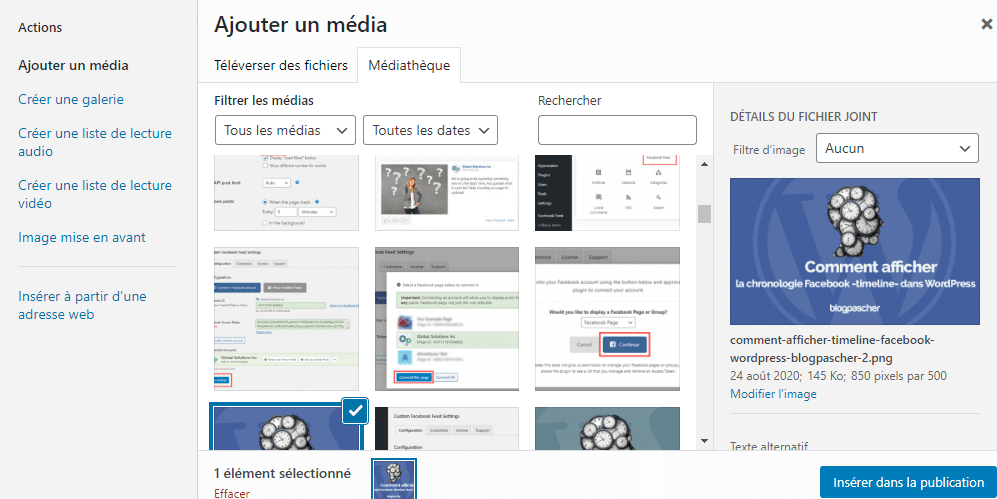
Cela fera apparaître un pop-up WordPress où vous pourrez uploader une image à partir de votre ordinateur. Vous pourrez également sélectionner une image précédemment téléchargée dans la médiathèque.

Ensuite, vous devez cliquer sur le bouton Choisir l’image après le téléchargement ou la sélection de l’image que vous souhaitez utiliser en arrière-plan.
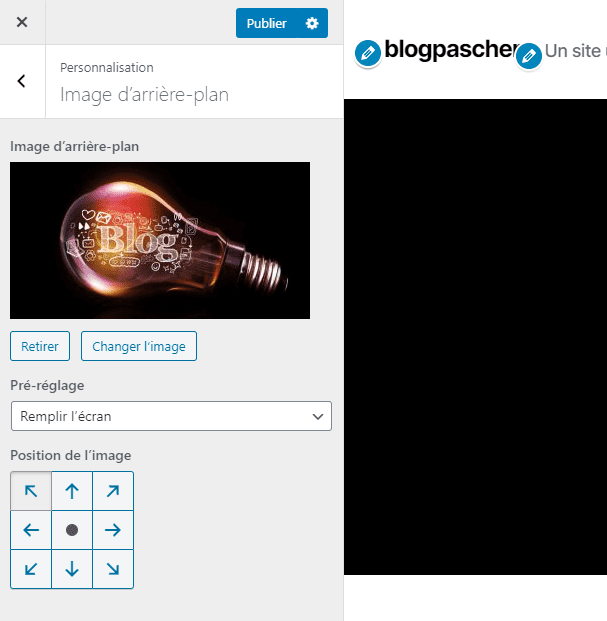
Cela fermera la fenêtre contextuelle de l’uploadeur des médias, et vous verrez l’aperçu de votre image sélectionnée dans le personnalisation du thème WordPress.

En dessous de l’image, vous pourrez également voir les options d’image d’arrière-plan. Sous « Pré-réglage», vous pouvez sélectionner la façon dont vous souhaitez que l’image d’arrière-plan s’affiche : remplir l’écran, adapter à l’écran, répéter ou personnalisé.
Vous pouvez également sélectionner la position d’image d’arrière-plan en cliquant sur les flèches ci-dessous. En cliquant sur le centre, l’image alignera l’image au centre de l’écran.
N’oubliez pas de cliquer sur le bouton « Publier » pour stocker vos paramètres. C’est tout, vous avez réussi à ajouter une image d’arrière-plan à votre site web WordPress.
Allez-y et visitez votre site web pour le voir en action.
Méthode 2. Ajouter une image d’arrière-plan personnalisée dans WordPress à l’aide d’un plugin
Cette méthode est beaucoup plus flexible. Elle fonctionne avec n’importe quel thème WordPress et vous permet de configurer plusieurs images d’arrière-plan.
Vous pouvez également configurer différents arrière-plans pour n’importe quelle article, page, catégorie ou toute autre section de votre site web WordPress.
Elle rend automatiquement toutes vos images d’arrière-plan plein écran et responsive. Cela signifie que votre image d’arrière-plan se redimensionnera automatiquement sur des appareils plus petits.
Tout d’abord, vous devez installer et activer le plugin Full Screen Background Pro. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
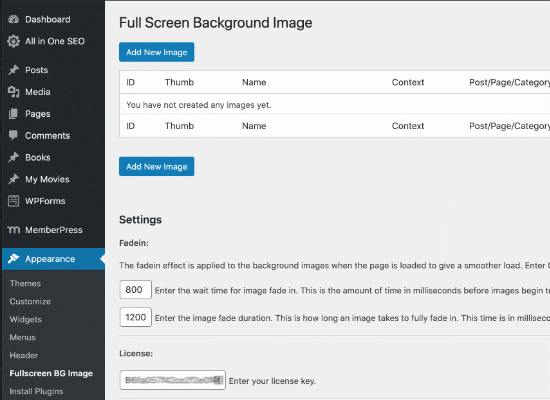
Après l’activation, vous devez visiter la page Apparence » Full Screen BG Image pour configurer les paramètres du plugin.

Il vous sera demandé d’ajouter votre clé de licence. Vous pouvez obtenir ces informations à partir de l’e-mail que vous avez reçu après l’achat du plugin ou de votre compte sur le site Web du plugin.
Ensuite, vous devez cliquer sur le bouton ‘Save Settings‘ pour stocker vos modifications. Vous êtes maintenant prêt à commencer à ajouter des images d’arrière-plan à votre site web WordPress.
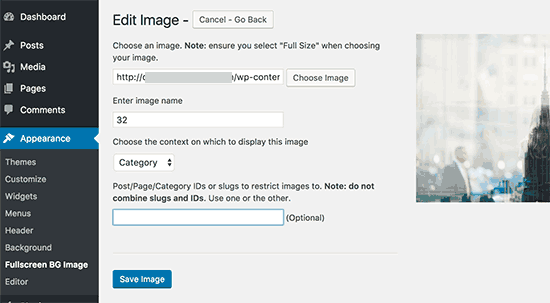
Allez-y et cliquez sur le bouton « Add New Image » sur la page paramètres du plugin. Cela vous mènera à l’écran de téléchargement d’image d’arrière-plan.

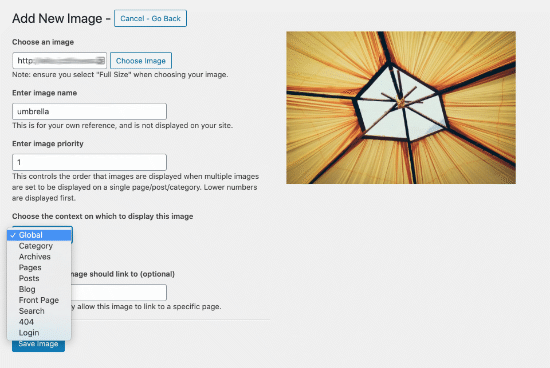
Cliquez sur le bouton ‘Choose Image‘ pour télécharger ou sélectionner une image. Dès que vous sélectionnez l’image, vous pourrez voir un aperçu en temps réel de l’image sur votre écran.
Ensuite, vous devez fournir un nom à cette image. Ce nom sera utilisé en interne, de sorte que vous puissiez l’utiliser n’importe où.
Enfin, vous devez sélectionner l’endroit où vous souhaitez que cette image soit utilisée comme image d’arrière-plan.
Full Screen Background Pro vous permet aussi de configurer des images en arrière-plan pour tout le site web, ou vous pouvez choisir parmi différentes sections de votre site Web comme les catégories, les archives, la page d’accueil ou le blog.
N’oubliez pas d’enregistrer pour stocker votre image d’arrière-plan.
Vous pouvez ajouter autant d’images que vous le souhaitez en visitant la page Apparence » Full Screen BG Image
Si vous définissez plusieurs images à utiliser globalement, le plugin affichera automatiquement des images d’arrière-plan sous forme de diaporama.
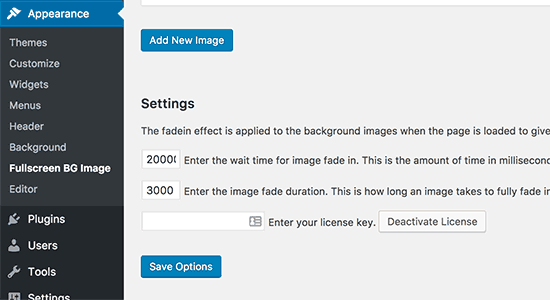
Vous pouvez ajuster le temps qu’il faut pour qu’une image disparaisse et le temps après lequel une nouvelle image d’arrière-plan apparaît.

L’heure que vous entrez ici est en millisecondes. Si vous souhaitez qu’une image d’arrière-plan s’estompe après 20 secondes, vous devrez entrer en 20000.
N’oubliez pas de cliquer sur le bouton Save Options pour sauvegarder vos modifications.
Images d’arrière-plan pour les articles, les pages et les catégories
Full Screen Background Pro vous permet également de définir des images d’arrière-plan pour les publications, pages, catégories, balises et plus encore.
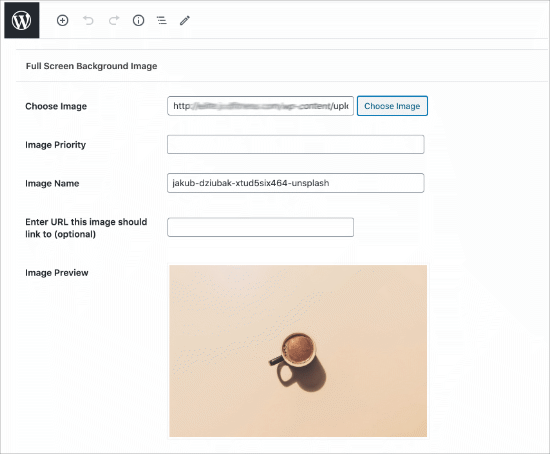
Il suffit de modifier la publication/page où vous souhaitez afficher une image d’arrière-plan différente. Sur la page d’édition d’articles, vous remarquerez le nouveau groupe « Full Screen Background Image » sous l’éditeur d’articles.

Pour utiliser une image d’arrière-plan pour une catégorie spécifique, vous devez visiter la page Apparence »FullScreen Background Image, puis cliquer sur le bouton «Choose Image ».
Après avoir téléchargé votre image, vous pouvez sélectionner « catégory » comme contexte où vous souhaitez afficher l’image d’arrière-plan.

Entrez l’ID de la catégorie spécifique ou le Slug où vous souhaitez afficher l’image.
N’oubliez pas d’enregistrer votre image pour stocker vos paramètres.
Méthode 3. Ajouter des images d’arrière-plan personnalisées n’importe où dans WordPress à l’aide du code CSS
Par défaut, WordPress ajoute plusieurs classes CSS à différents éléments HTML sur votre site web WordPress. Vous pouvez facilement ajouter des images d’arrière-plan personnalisées à des publications, des catégories, des auteurs et d’autres pages à l’aide de ces classes CSS générées par WordPress.
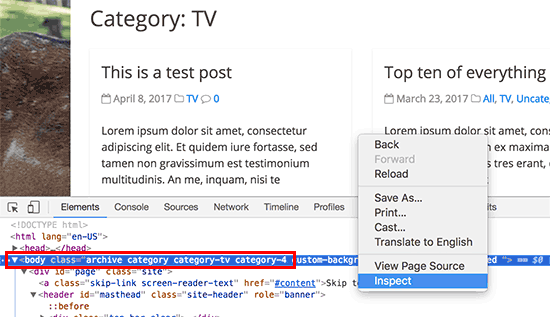
Par exemple, Si vous avez une catégorie sur votre site Web appelée TV, WordPress ajoutera automatiquement ces classes CSS à la balise de corps lorsque quelqu’un affiche la page de la catégorie TV.
<body class="archive category category-tv category-4">
Vous pouvez utiliser l’outil d’inspection pour voir exactement quelles classes CSS sont ajoutées par WordPress à la balise de corps.

Vous pouvez utiliser l’une ou l’autre classe CSS pour coiffer cette page de catégorie différemment.
category-tvcategory-4
Ajoutons une image d’arrière-plan personnalisée à une page d’archivage de catégories. Vous devrez ajouter ce CSS personnalisé à votre thème WordPress.
body.category-tv { background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg"); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; }
Vous pouvez également ajouter des arrière-plans personnalisés à des publications et des pages individuelles. WordPress ajoute une classe CSS avec l’ID de la publication ou de la page dans le corps de la balise. Vous pouvez utiliser le même code CSS il suffit de remplacer .category-tv par la classe CSS d’un post spécifique.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Easy Custom JS and CSS
Ce plugin WordPress premium est un éditeur puissant de code CSS et Javascript qui vous permet d’ajouter ces derniers sur n’importe quelle section de votre site web. Il vous permet de garder vos personnalisations même après une importante mise à jour de votre thème WordPress. 
Vous avez la possibilité de limiter le champ d’utilisation de votre code personnalisé. Par exemple, vous pouvez utiliser votre code uniquement pour un article ayant le format vidéo.
Consultez notre articles sur Comment exiger l’acceptation des termes d’utilisation sur WordPress
Ou encore vous pouvez limiter votre code à un thème WordPress spécifique; Ce qui est pratique si vous changez couramment de thèmes pour votre blog WordPress.
Télécharger | Démo | Hébergement Web
2. Yellow Pencil : Visual CSS Style Editor
Yellow Pencil est un éditeur visuel de style que vous pouvez utiliser avec n’importe quel thème pour personnaliser votre site Web en quelques minutes (polices, couleurs, animations et plus…).
Ce plugin WordPress premium va créer des styles CSS en arrière-plan pendant que vous jouez avec les couleurs comme s’il s’agissait d’un jeu. Il a été conçu aussi bien pour les débutants que pour les utilisateurs expérimentés.
Découvrez aussi nos 5 plugins WordPress pour afficher des notifications
Aucune connaissance en codage n’est requise. Toutefois, le plugin WordPress dispose d’un bon éditeur de CSS pour ceux qui aiment coder. Vous pouvez coder en live avec cet éditeur et personnaliser votre CSS.
Télécharger | Démo | Hébergement Web
3. Facebook Recent Comments Widget
Ce widget vous permet d’afficher une liste des derniers commentaires Facebook de votre blog WordPress sur la première page, ou sur n’importe quel emplacement où pourrait se trouver un widget utilisé par le site web.
Comme fonctionnalités vous aurez entre autres : l’affichage de tous les derniers commentaires de votre site web ou blog WordPress, l’approbation automatique ou manuelle des commentaires à afficher sur le widget, l’envoi d’une notification email lorsqu’une personne commente par le biais du plugin de commentaires Facebook, un bon référencement SEO, la compatibilité à n’importe quel thème WordPress, des options pour personnaliser le widget et bien plus encore.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment masquer un widget WordPress sur mobile
- 10 plugins WordPress pour améliorer le visuel de votre site Web
- Comment migrer manuellement un site web WordPress : Le guide
- 7 plugins WordPress pour des boutons d’appel à l’action sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à apprendre à ajouter une image d’arrière-plan dans WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…
