Souhaitez-vous créer un formulaire multi-étape ou avez-vous envie de créer un formulaire multipage sur WordPress ? Ce tutoriel WordPress vous explique tout ?
Si vous souhaitez créer des formulaires sur votre site Web qui conviennent bien, les formulaires multipages sont la voie à suivre. Répartis sur plusieurs pages, ils combattent la fatigue et augmentent l’engagement des utilisateurs.
Dans cet article, nous allons vous montrer comment créer un formulaire multipage dans WordPress afin que vous puissiez obtenir plus de conversions.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Mais, pourquoi utiliser des formulaires multipages dans WordPress ?
Pourquoi ajouter un formulaire multipage dans WordPress?
Comme nous l’avons mentionné ci-dessus, les formulaires multipages sont répartis sur plusieurs pages. Ajouter plus d’étapes à un formulaire peut sembler contre-intuitif, mais en fait, cela peut augmenter les taux de conversion des formulaires.
Les formulaires multipages réduisent les frictions des utilisateurs qui doivent faire trop de choix à la fois. Des options simples rendent chaque étape du formulaire moins accablante, et les barres de progression encouragent les utilisateurs à continuer et à remplir le formulaire.
Étant donné que vous avez conçu votre formulaire pour améliorer les taux d’achèvement, vous serez moins susceptible de subir un abandon de formulaire. Et avec l’utilisation de la logique conditionnelle, vous pouvez servir différentes pages aux utilisateurs en fonction de leurs réponses, ce qui facilitera la collecte des informations dont vous avez besoin.
Maintenant que vous savez pourquoi l’utilisation des formulaires multipages est idéale pour l’expérience utilisateur, passons à la création d’un formulaire dans WordPress.
Comment créer un formulaire multipage dans WordPress
Dans ce tutoriel, nous utiliserons WPForms pour créer des formulaires multipages dans WordPress. WPForms est le meilleur plugin de création de formulaires WordPress par glisser-déposer. Et avec plus de 3 millions d’installations actives, c’est l’outil le plus convivial disponible pour les débutants.
Mieux encore, il a à la fois une version gratuite et payante, mais aujourd’hui, nous allons utiliser la version Pro de WPForms pour créer un formulaire multipage dans WordPress.
Lire aussi notre guide sur Comment personnaliser les formulaires WPForms avec Elementor
Commençons donc par la première étape, qui consiste à créer un nouveau formulaire.
Étape 1: Créer un nouveau formulaire dans WordPress
La première chose à faire est d’installer et d’activer le plugin WPForms. Si vous ne savez pas comment, vous pouvez suivre ce guide étape par étape pour installer les plugins WordPress pour les débutants.
Avec WPForms, vous pouvez diviser n’importe quel type de formulaire en plusieurs parties, alors avançons et créons un formulaire de contact simple.
Rendez-vous sur le menu WPForms -> Ajouter pour créer un nouveau formulaire et afficher les modèles disponibles.
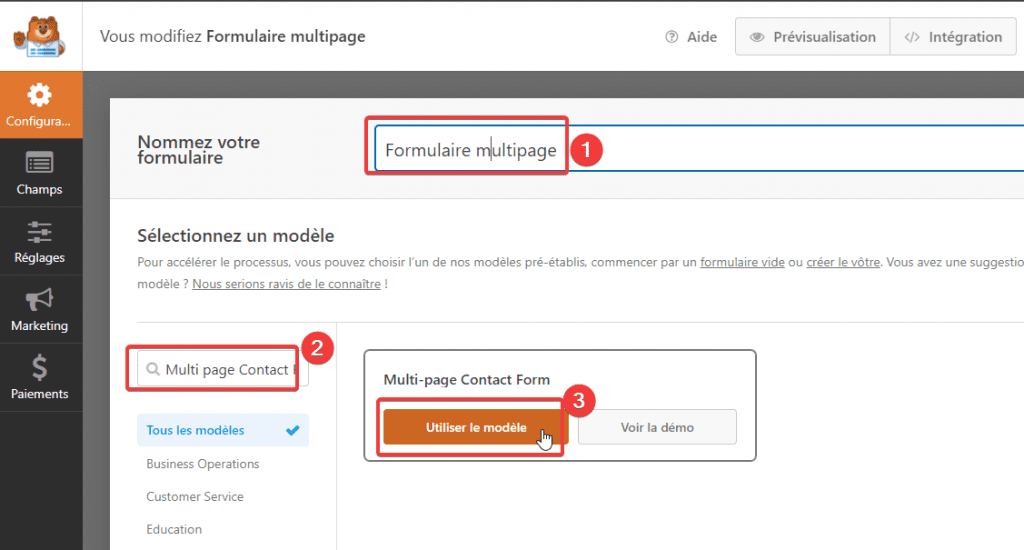
Ensuite, sur cette page, nommez votre formulaire, saisissez Multi page Contact Form dans le champ de recherche situé dans la barre latérale gauche. puis survolez le résultat de votre recherche et cliquez sur le bouton Utilisez le modèle.

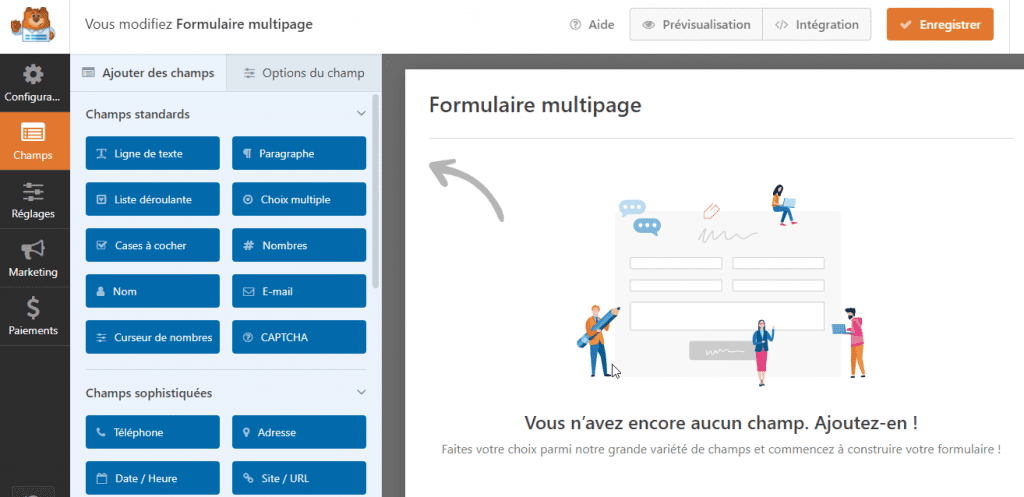
WPForms va ouvrir le modèle de formulaire dans le constructeur de formulaires par glisser-déposer pour que vous puissiez le modifier.

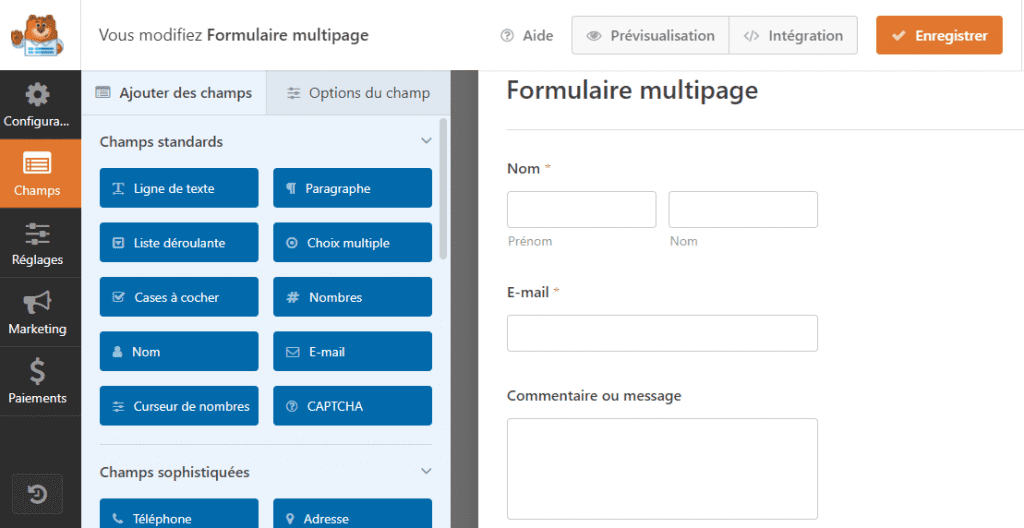
Comme vous le voyez le formulaire est vide, nous allons donc commencer à faire glisser des champs dans ce dernier. Nous allons déposer les champs suivants :
- Nom
- Commentaire ou message
Vous pouvez ajouter les champs dans le formulaire en les faisant glisser de la colonne de gauche vers la colonne de droite. Cliquez simplement sur n’importe quel champ du formulaire pour modifier le contenu et faites-le glisser pour réorganiser sa position.

Si vous souhaitez ajouter plus qu’un formulaire de contact à votre site web WordPress, vous pouvez également créer les types de formulaires suivants avec WPForms :
- Formulaire d’enquête
- Formulaire de commande en ligne
- Formulaire de style de formulaire de type
- Formulaire de téléversement de fichier
La plupart de ces types de formulaires sont plus longs que les formulaires de contact standard, de sorte que les diviser en plusieurs étapes peut améliorer les conversions.
Maintenant que vous savez comment commencer, apprenons à diviser notre formulaire en parties.
Étape 2 : Divisez votre formulaire en plusieurs parties
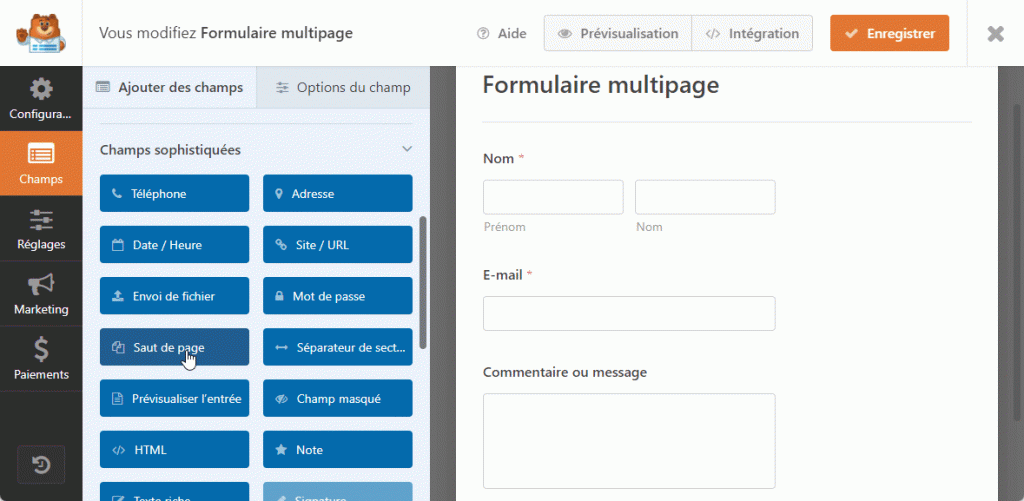
Une fois que vous avez personnalisé votre formulaire et ajouté les champs dont vous avez besoin, ajoutez le champ Saut de page pour diviser votre formulaire en différentes pages.
Pour le faire, regardez sous l’en-tête Champs sophistiqués et faites glisser le champ de formulaire Saut de page dans le panneau de droite.
Déposez le champ sur votre formulaire à l’endroit où vous souhaitez qu’il se divise.

Répétez cette opération pour chaque section où vous souhaitez diviser votre formulaire en une autre page. À partir de là, continuez à personnaliser votre formulaire en ajoutant les champs dont vous avez besoin pour le remplir.
Bien que WPForms vous permette d’ajouter autant de formulaires que vous le souhaitez, il est crucial d’éviter de submerger les utilisateurs avec trop d’informations. Cela peut les amener à abandonner votre formulaire, ce qui est le contraire de ce que vous voulez réaliser.
Étape 3 : Personnaliser la barre de progression de votre formulaire
Pour augmenter le flux de votre formulaire, vous pouvez ajouter une barre de progression. Une barre de progression indique aux gens les différentes sections de votre formulaire et est un excellent indicateur visuel de la quantité de travail qu’il reste à fournir.
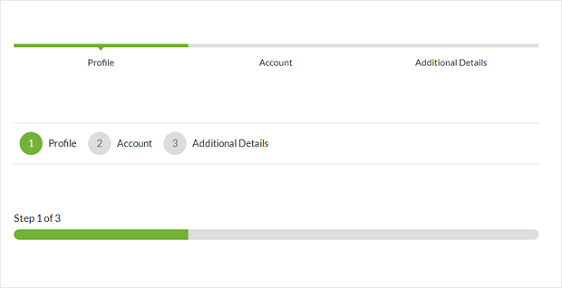
WPForms est livré avec 3 différentes barres d’indicateur de progression pour les formulaires multipages qui sont les suivantes :

- Connecteurs – Connexion de barres et de titres de page pour chaque étape de votre formulaire.
- Cercles – Cercles numérotés et titres de page pour chaque étape du formulaire.
- Barre de progression – Indicateur de la progression de l’utilisateur au fur et à mesure qu’il remplit les étapes du formulaire.
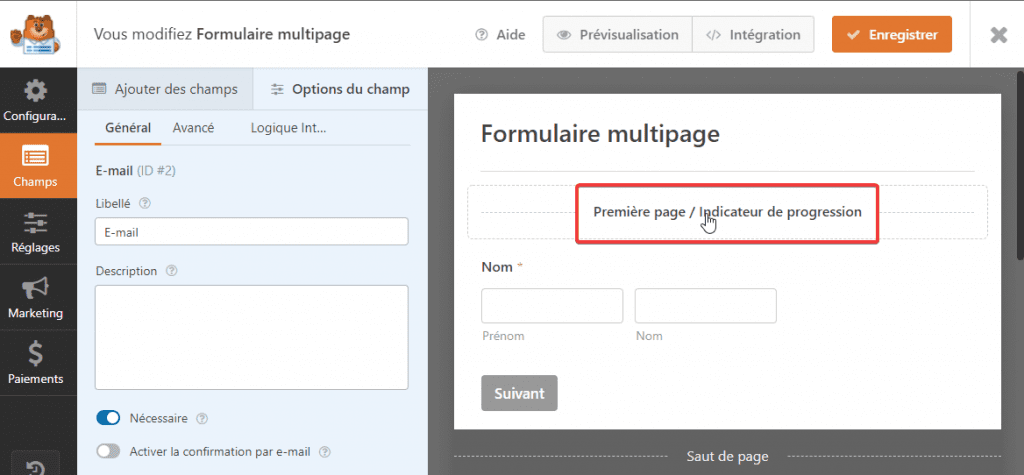
Pour modifier la barre de progression et le titre de la page de la première page de votre formulaire multipage, cliquez sur le champ Saut de première page.

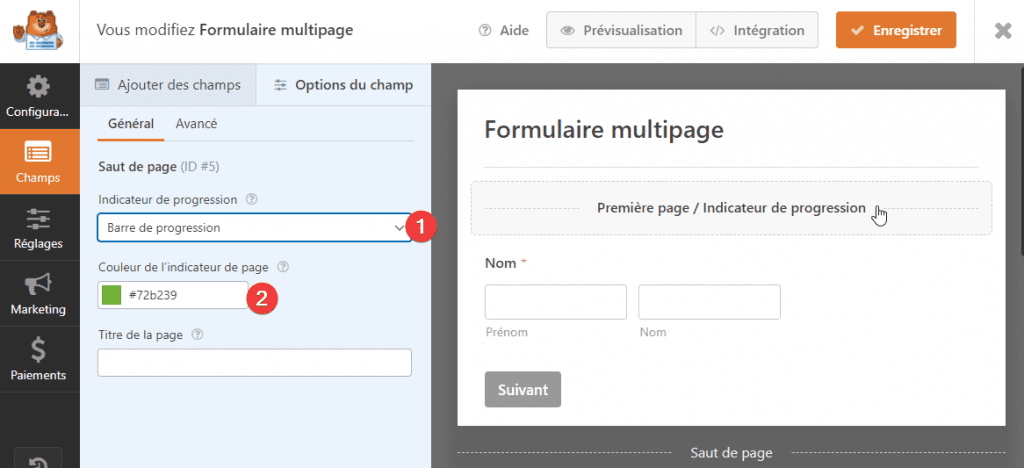
Vous verrez alors un nouveau panneau où vous pourrez choisir le type de progression de votre formulaire. Dans cette zone, vous pouvez également modifier la couleur utilisée pour mettre en surbrillance l’indicateur de progression si vous le souhaitez.

Si vous sélectionnez les options cercles ou connecteurs, vous pouvez également modifier le titre de la page. Cela aide les utilisateurs à savoir sur quelle partie du formulaire ils se trouvent, afin qu’ils ne se perdent pas. Mais si vous préférez ne pas le faire, une barre de progression standard sera affichée aux utilisateurs pour les guider dans le remplissage de votre formulaire.
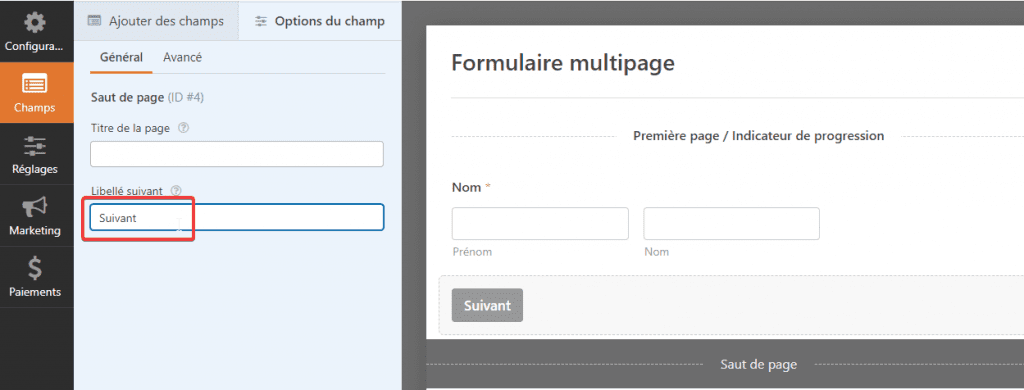
Ensuite, vous pouvez modifier le bouton Page suivante et le texte, ce qui amène les utilisateurs à la page suivante de votre formulaire.
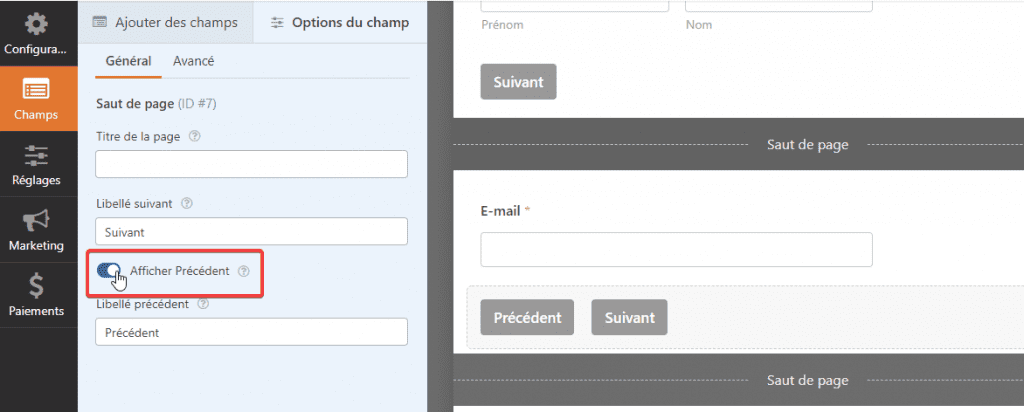
Pour le faire, cliquez sur le bouton Suivant de votre page, Vous pouvez modifier le libellé du bouton dans la colonne de gauche.

De plus, vous pouvez ajouter un bouton Précédent en activant la bascule Afficher Précédent. De cette façon, les utilisateurs pourront revenir en arrière s’ils ont oublié d’ajouter des informations.

Une fois que vous avez terminé de personnaliser votre barre de progression, cliquez sur Enregistrer et passez à l’étape suivante.
Étape 4 : Modifier les paramètres de votre formulaire
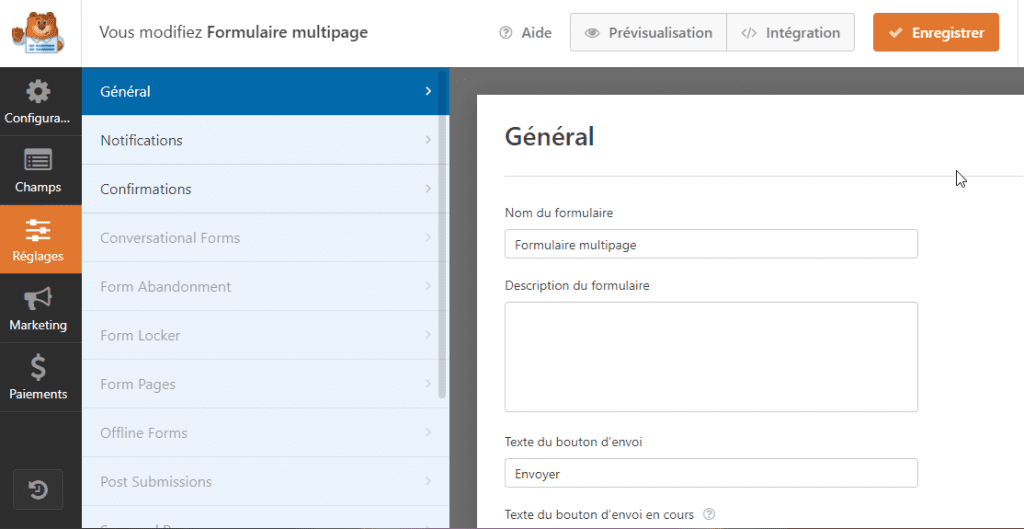
Passons maintenant à la modification des paramètres de votre formulaire. Pour le faire, allez sur Réglages -> Général.

Dans cette section, vous pouvez définir les options suivantes :
- Nom du formulaire – Donnez un nouveau nom à votre formulaire si vous le souhaitez.
- Description du formulaire – Ajoutez une description à votre formulaire à titre de référence.
- Texte du bouton d’envoi – Modifiez le texte de votre bouton d’envoi.
- Activer la protection anti-spam – Activez l’option anti-spam pour empêcher les spammeurs d’envoyer des soumissions indésirables.
Lorsque vos paramètres sont configurés, cliquez sur Enregistrer.
Étape 5 : Définir les notifications de votre formulaire
Les paramètres de notification dans WPForms, envoi un e-mail lorsqu’un formulaire est soumis sur votre site web WordPress.
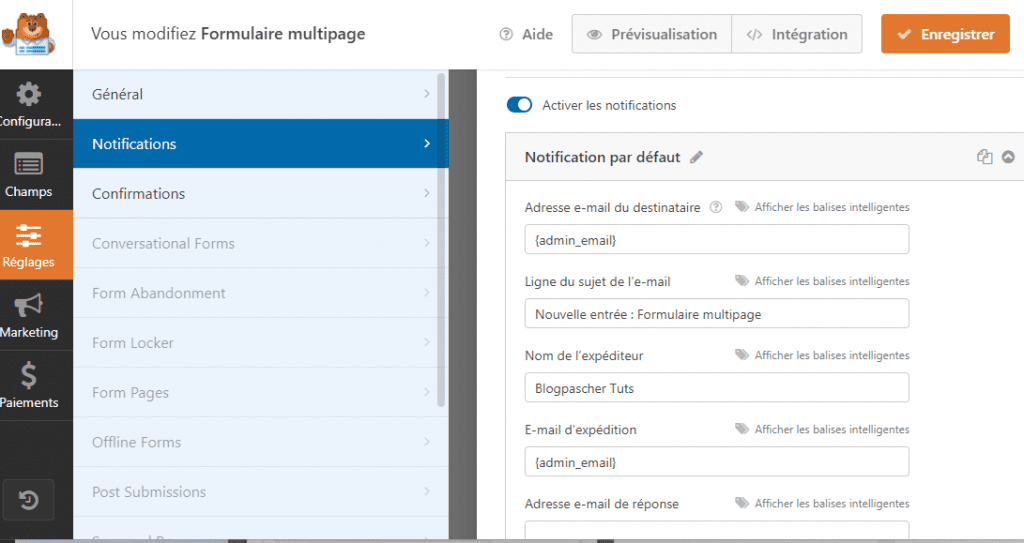
Vous pouvez trouver les paramètres de notification en cliquant sur Réglages -> Notifications.

Si vous ne désactivez pas les notifications du formulaire, vous recevrez un e-mail pour chaque formulaire soumis sur votre site web.
D’autre part, vous pouvez utiliser des balises actives pour envoyer un e-mail aux personnes qui remplissent votre formulaire. Les balises actives sont un excellent moyen de leur faire savoir que leur formulaire a été correctement rempli et que vous l’avez reçu.
Il est encore mieux d’utiliser cette fonctionnalité sur des formulaires longs avec plusieurs étapes, car leur remplissage peut prendre plus de temps. De plus, cela évite aux utilisateurs de se promener si tout s’est bien passé. Pour plus d’aide, vous pouvez consulter la documentation sur la configuration des notifications de formulaire ici.
Lorsque vous avez terminé de configurer vos notifications, passez à la configuration de votre message de confirmation de formulaire.
Étape 6 : Définir votre message de confirmation de formulaire
Les messages de confirmation du formulaire sont de brefs messages affichés aux utilisateurs lorsqu’ils ont soumis un formulaire sur votre site web. C’est un excellent moyen de dire aux gens que leur formulaire est en cours de traitement et quelles sont les étapes à suivre.
Il existe 3 types de messages de confirmation dans WPForms qui sont :
- Message – Message simple informant les utilisateurs que leur formulaire a été soumis.
- Afficher la page – Envoyez les utilisateurs vers une autre page, telle qu’une page de remerciement après avoir soumis leur formulaire.
- Aller à l’URL (redirection) – Envoyez les visiteurs du site web vers un autre site Web après la soumission du formulaire.
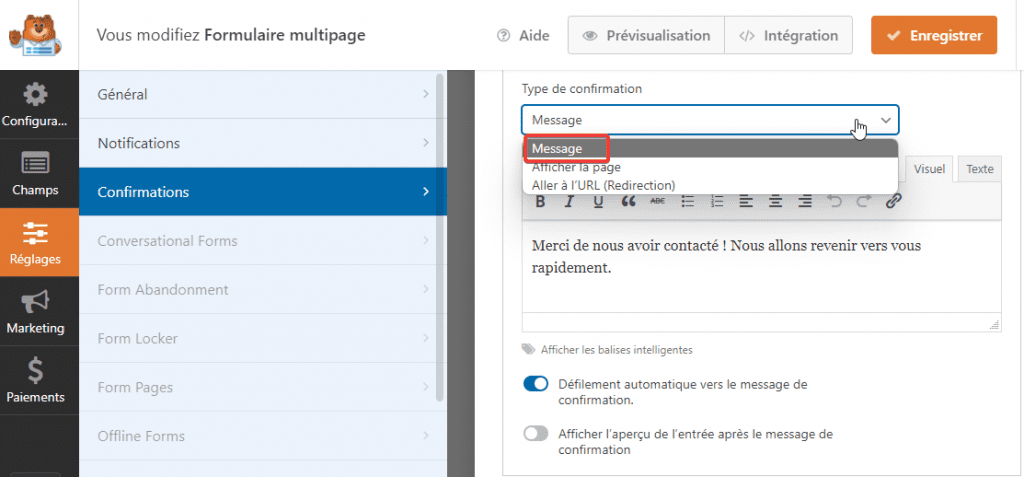
Pour configurer votre message de confirmation, cliquez sur Réglages -> Confirmation.
Choisissez ensuite le type de message que vous souhaitez afficher à vos visiteurs après avoir rempli votre formulaire. Pour ce tutoriel, nous allons sélectionner Message.

Personnalisez maintenant le texte du message en fonction de vos besoins et cliquez sur Enregistrer lorsque vous êtes satisfait.
Vous êtes désormais prêt à ajouter votre formulaire à WordPress.
Étape 7: Ajouter votre formulaire à WordPress
Une fois que vous avez créé votre formulaire multipage, il est temps de l’ajouter à votre site web WordPress. Avec WPForms, vous pouvez ajouter votre formulaire à de nombreuses zones de votre site Web. Il peut s’agir des pages, des articles, des barres latérales et toute autre zone prête pour les widgets.
Voyons comment ajouter votre formulaire multipage à une page WordPress.
Pour commencer, accédez à votre zone d’administration WordPress et cliquez sur Pages -> Ajouter.
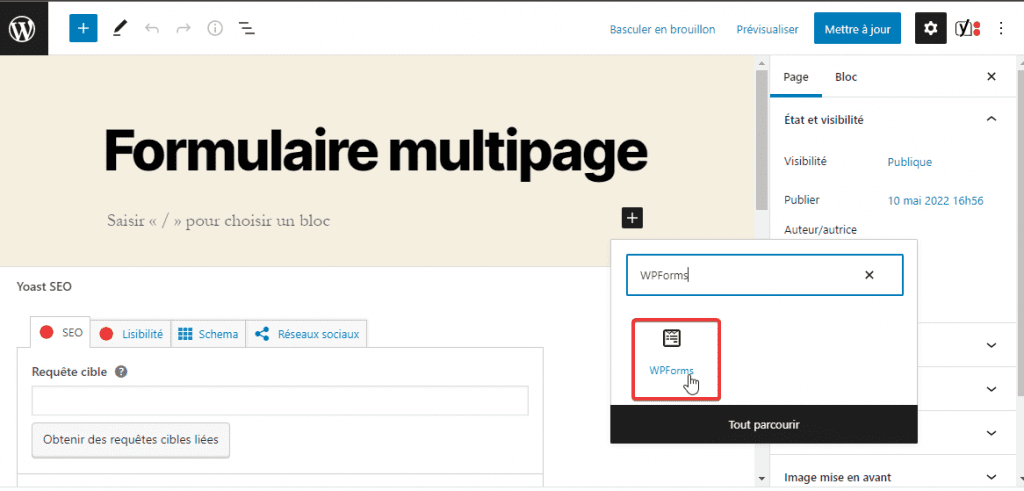
Cliquez ensuite sur l’icône plus dans l’éditeur WordPress pour ajouter un nouveau bloc de contenu. Dans le champ de recherche, tapez WPForms pour le trouver facilement.

Maintenant, cliquez sur le bloc WPForms pour l’ajouter à votre page.
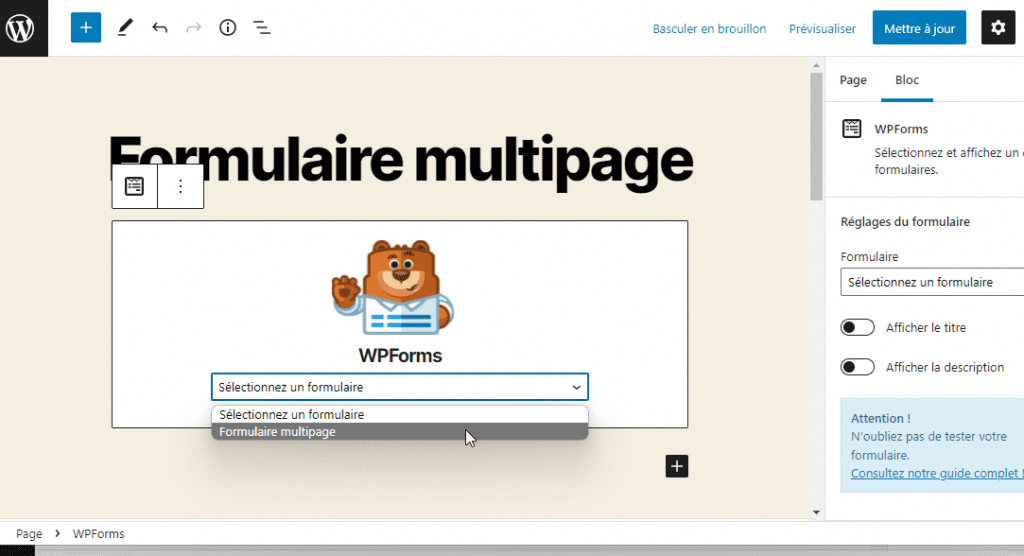
Lorsque WPForms apparaît à l’intérieur de votre bloc, cliquez sur la flèche déroulante pour sélectionner votre formulaire multipage dans la liste et l’insérer dans votre page.

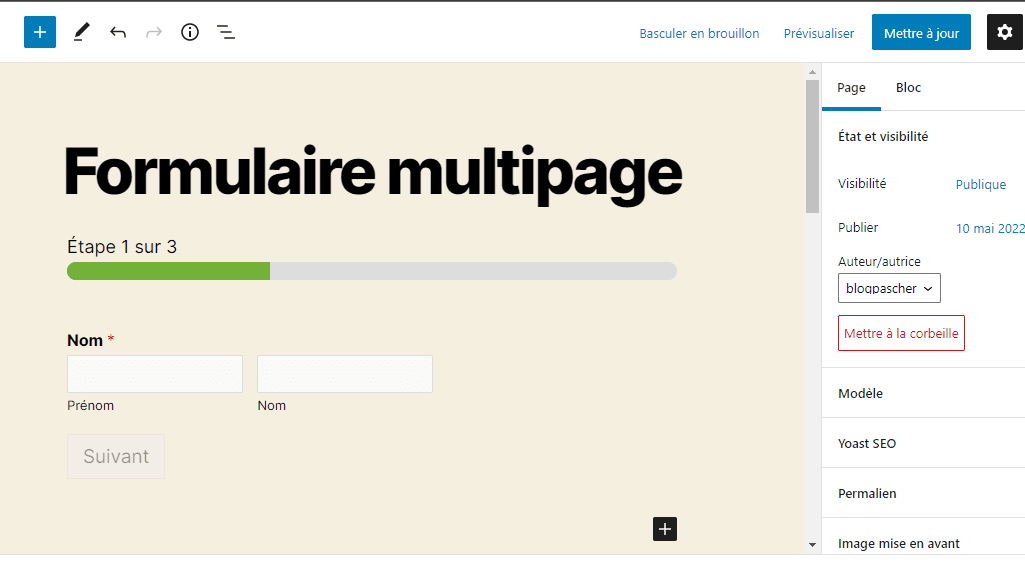
Dès la sélection du formulaire multipage, ce dernier apparaitra dans votre page.

Et c’est tout ! Vous avez appris à créer un formulaire multipage.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment utiliser des arrière-plans différents sur WordPress
- Comment gérer les URLs des images de votre blog WordPress
- Comment configurer le CDN CloudFlare pour votre blog WordPress
- Arnaques PayPal : Comment les reconnaître ?
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire multi-étape ou multipage
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, n’oubliez pas de nous laisser vos commentaires et suggestions dans la section dédiée.
…