Besoin de personnaliser les formulaires WPForms avec Elementor ?
Les formulaires créés avec WPForms ont fière allure. Cependant, il y a des moments où vous souhaitez personnaliser WPForms à votre goût. ainsi...
Comment personnaliser les formulaires WPForms ?
Il existe deux manière pour le faire sans avoir à écrire de code CSS et surtout en utilisant le plugin WordPress Elementor :
- En Utilisant l'extension PowerPack Addons
- En utilisant l'extension Ultimate Addons
Jetons un coup d’œil à chacune de ces méthodes maintenant.
Personnaliser les formulaires WPForms avec PowerPack Addons d'Elementor
PowerPack Addons d'Elementor est un plugin WordPress gratuit. Vous devrez donc d’abord installer et activer le plugin Elementor, puis installer et activer le complément PowerPack Addons.
Une fois que les deux plugins sont actifs, modifiez la page sur laquelle vous souhaitez placer votre formulaire et cliquez sur le bouton Modifier avec Elementor.

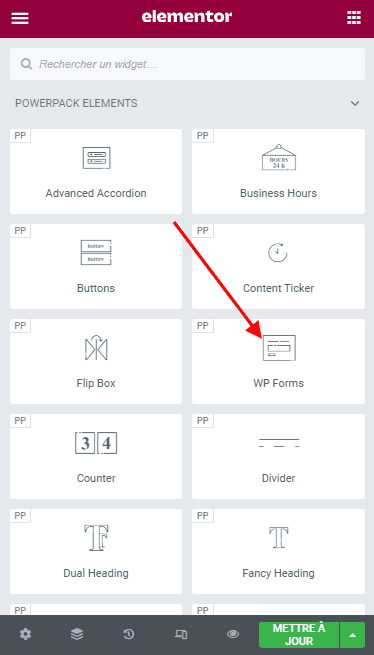
Maintenant, sur le panneau Elementor de gauche, faites défiler jusqu’à la section widgets PowerPack Elements et faites glisser-déposer le widget Elementor WPForms sur la page.

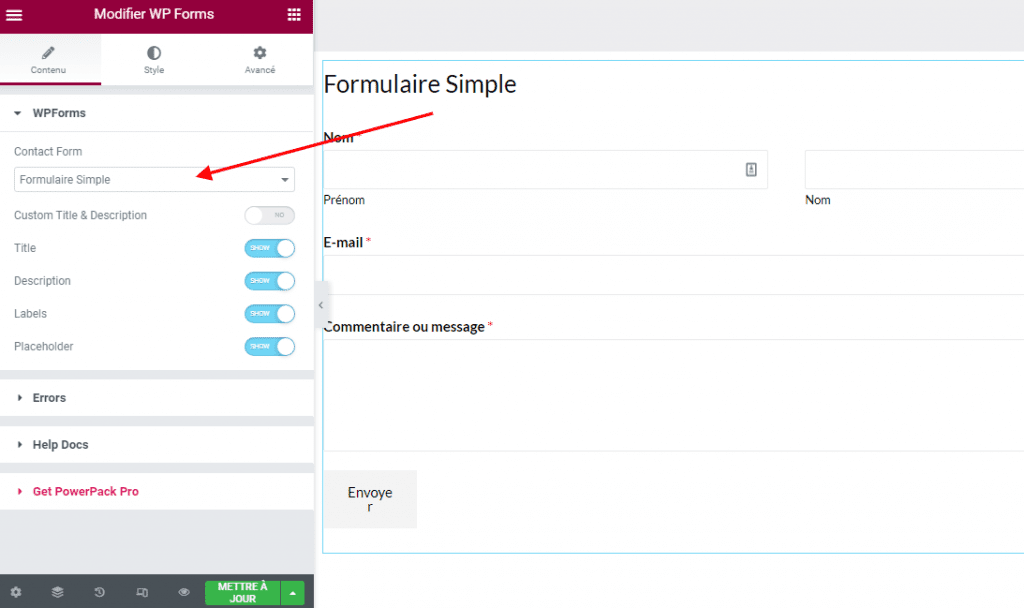
Vous devriez maintenant voir les paramètres du widget WPForms sur le panneau de gauche. Choisissez le formulaire WPForms que vous souhaitez personnaliser dans le champ Formulaire de contact.
Ici, vous pourrez également définir un titre personnalisé et une description personnalisée pour votre formulaire, ainsi que d’afficher ou de masquer le titre, la description, les étiquettes, l’espace réservé et les messages d’erreur de votre formulaire.

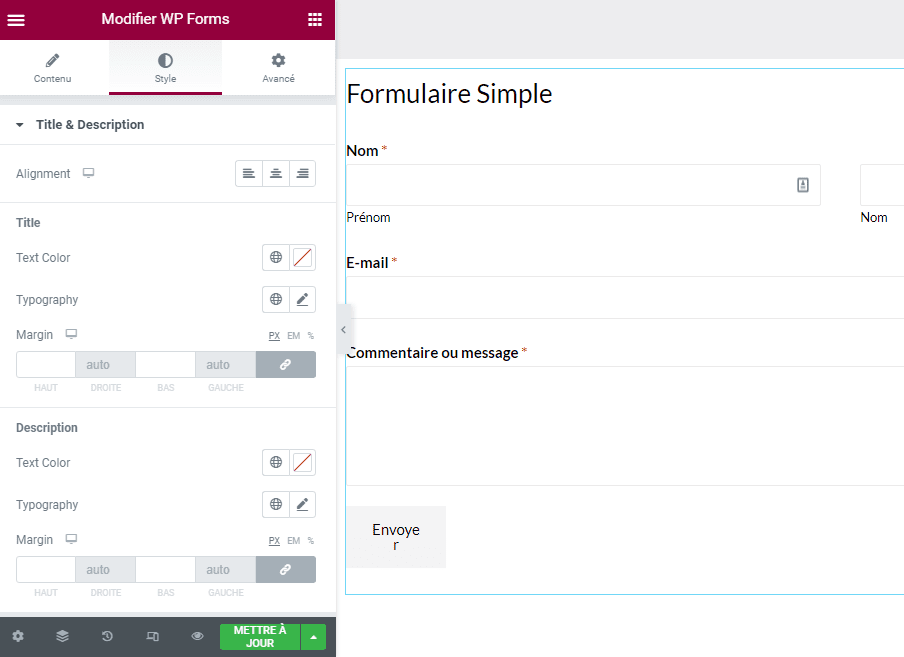
Sous l’onglet Style, vous pouvez utiliser les paramètres Titre & Description pour personnaliser le titre et la description de votre formulaire.

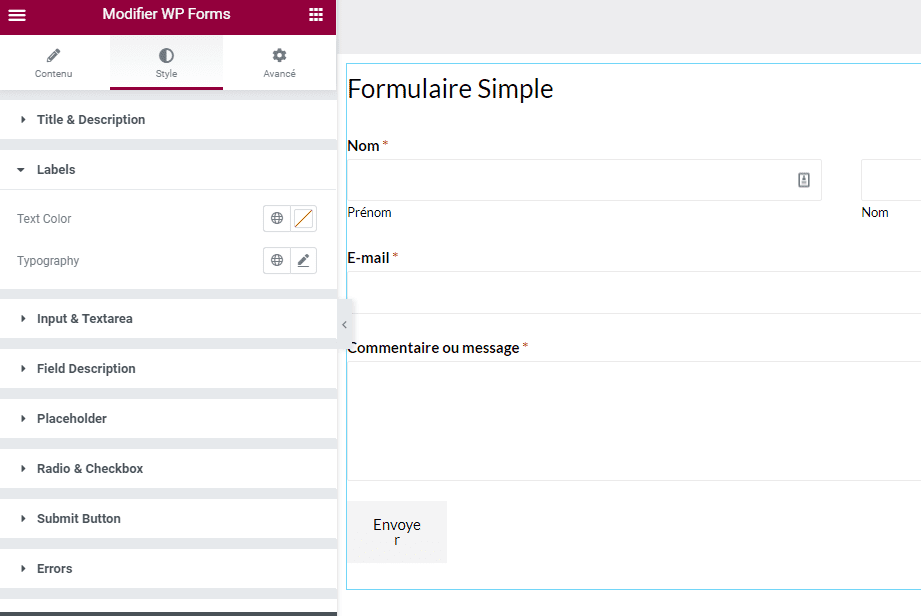
Vous pouvez utiliser les paramètres Labels pour personnaliser les labels de votre formulaire WPForms.

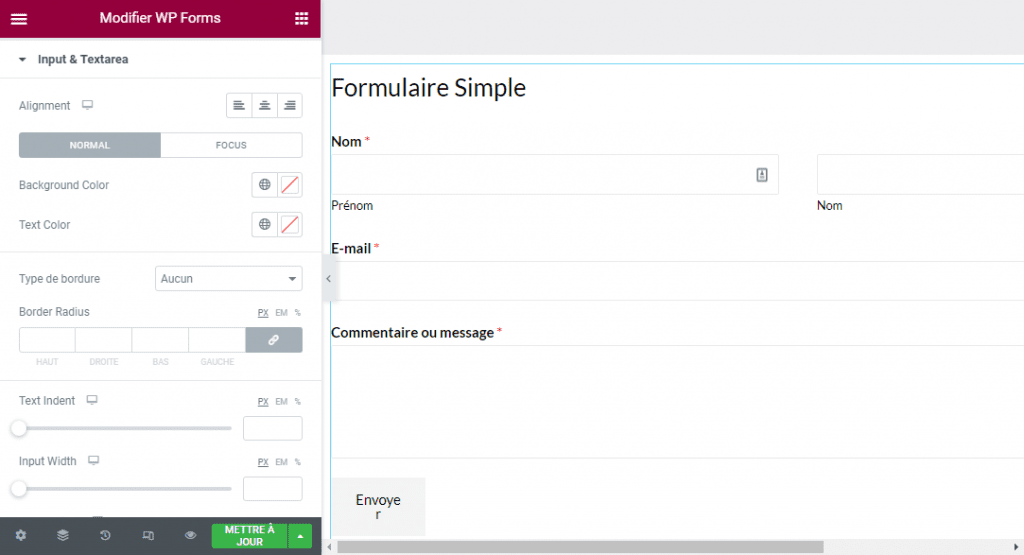
Vous pouvez utiliser les paramètres Input & Textarea pour personnaliser les champs de saisie et Zone de texte de votre formulaire.

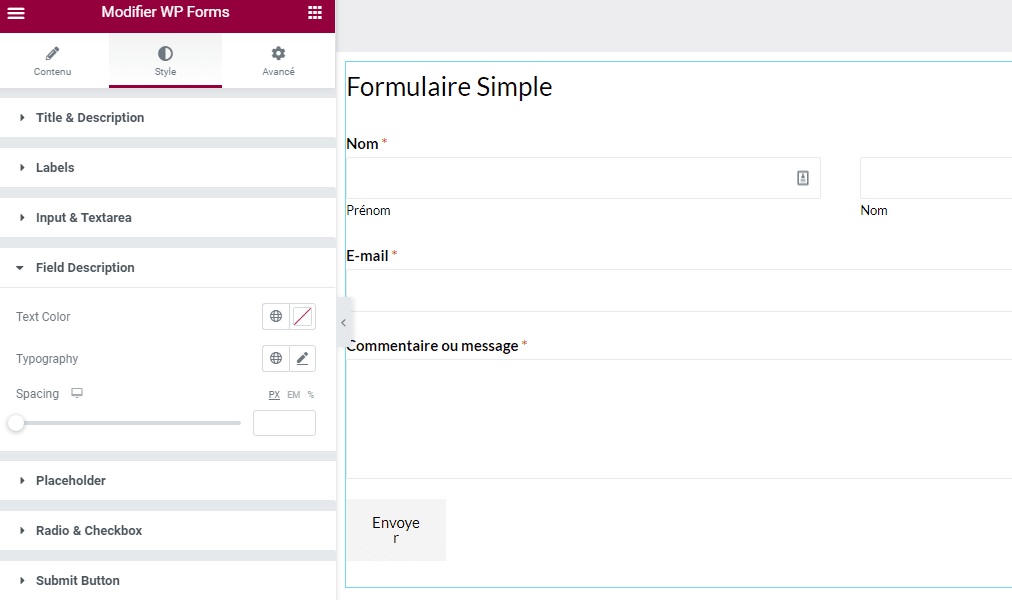
Vous pouvez utiliser les paramètres Field Description pour personnaliser la description du champ de votre formulaire.

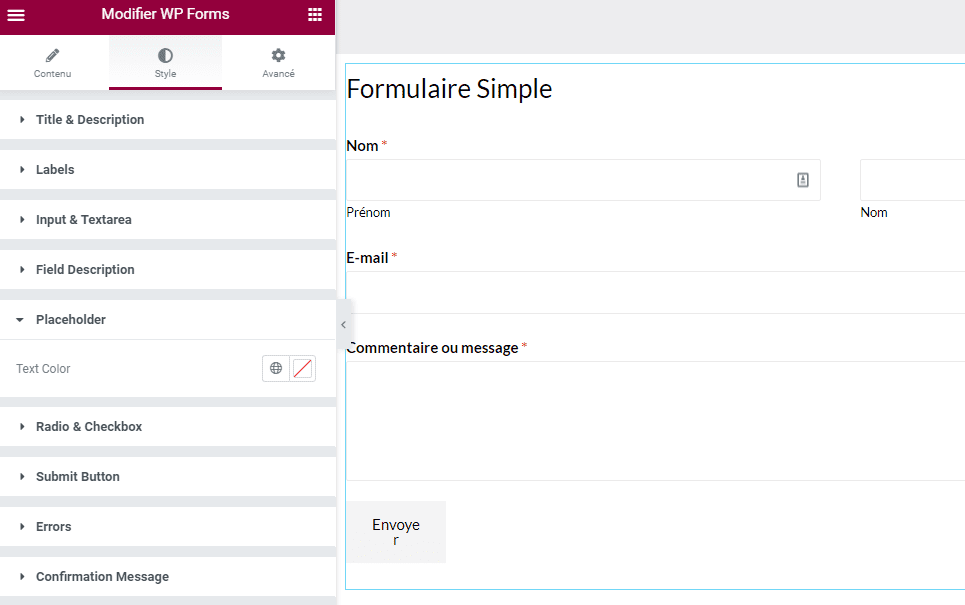
Vous pouvez utiliser les paramètres Placeholder pour personnaliser la couleur de l’espace réservé de votre formulaire.

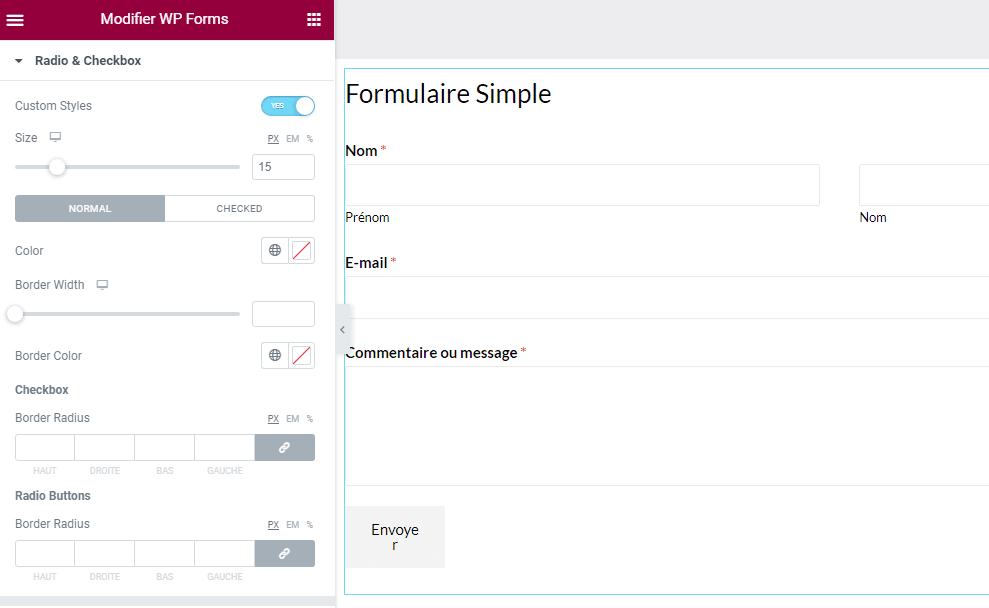
Vous pouvez utiliser les paramètres Radio & Checkbox pour personnaliser les cases d’option et les cases à cocher de votre formulaire.

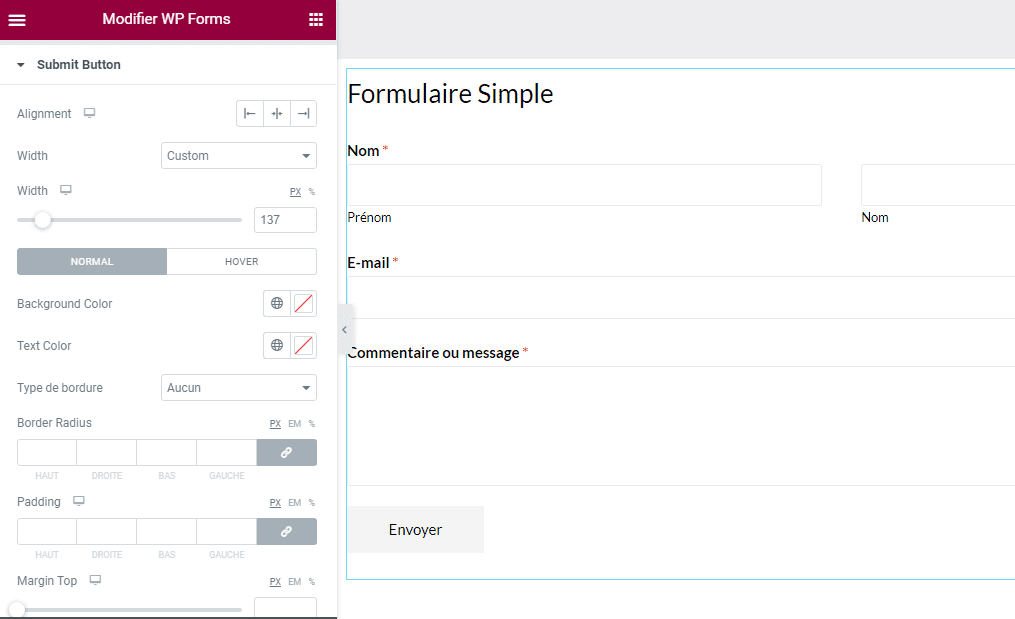
Vous pouvez utiliser les paramètres du Submit Button pour personnaliser le bouton d'envoi de WPForms.

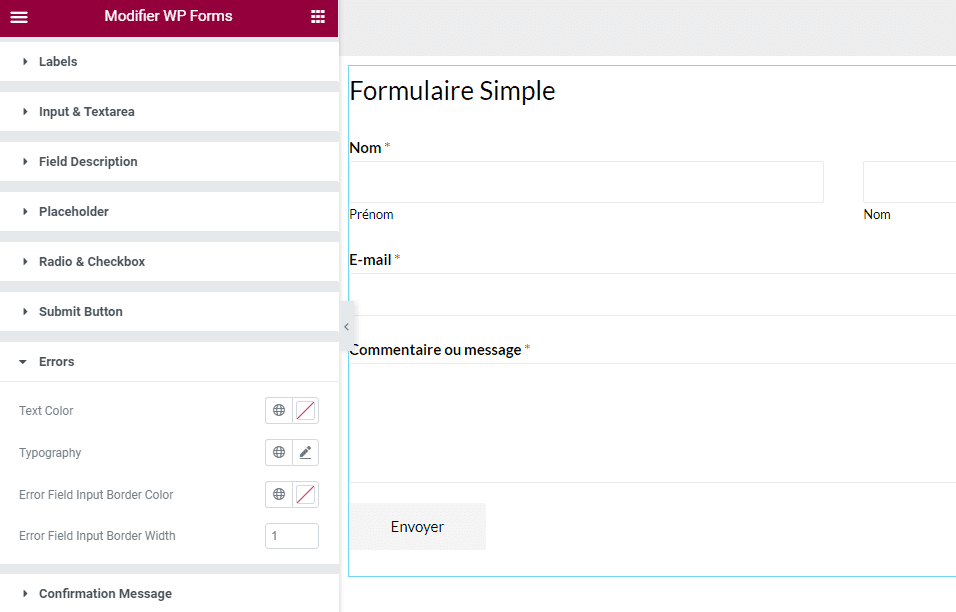
Vous pouvez utiliser les paramètres Errors pour personnaliser les messages d’erreur de WPForms.

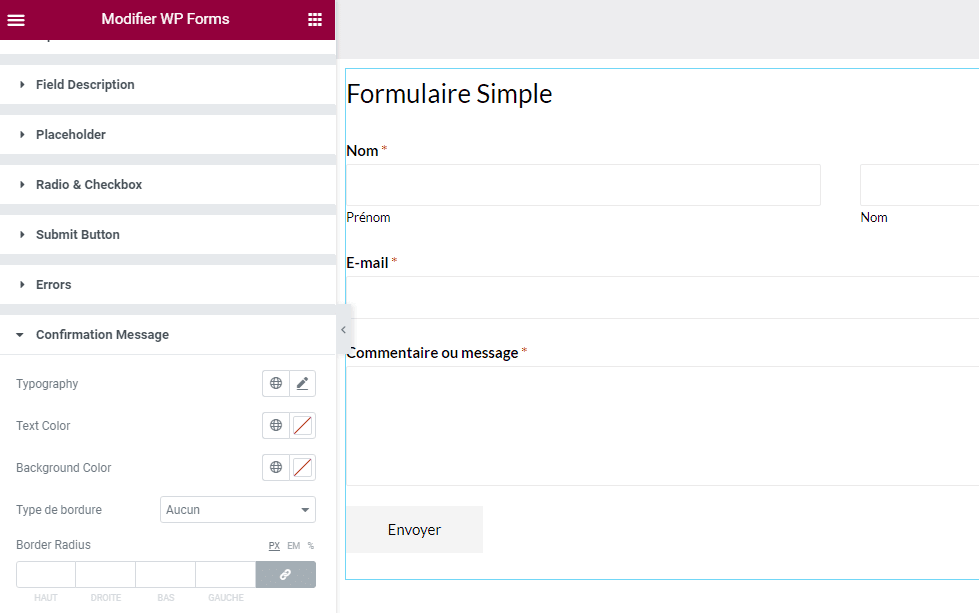
Et vous pouvez utiliser les paramètres Confirmation Messages pour personnaliser les messages de confirmation de WPForms.

C’était beaucoup de réglages!
En utilisant WPForms avec Elementor et PowerPack, vous pouvez personnaliser WPForms comme vous le souhaitez sans écrire de code CSS.
Alors pourquoi perdre du temps à chercher du code CSS ?
WPForms fonctionne bien avec les plugins Elementor et PowerPack. Et en utilisant ces plugins, vous gagnerez beaucoup de temps.
Maintenant, si vous n'êtes pas fan des plugins gratuits et que vous souhaitez à tout prix trouver un plugin WordPress premium qui vous aidera à y arriver, nous vous conseillons le plugin Ultimate Addons d'Elementor. Il fonctionne exactement de la même manière que le plugin PowerPack que vous venez de voir ci-dessus.
Comme vous le voyez, utiliser un plugin pour arriver à ce résultat vous fera gagner un temps précieux.
Obtenez Elementor Pro Maintenant !
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Gryphon SEO Tools
Gryphon SEO Tools est un puissant outil qui vous permettra d’améliorer le référencement de votre site web. Ce plugin WordPress premium nécessite seulement quelques configurations et il fonctionnera aussi bien sur les appareils mobiles que sur les ordinateurs de bureau et ce, quel que soit le navigateur utilisé.
Ses fonctionnalités sont entre autres : la disponibilité du Test de score de lisibilité ajouté aux publications, l'ajout automatiquement les balises 'alt' et 'title' à toutes les images, la mise en page entièrement personnalisable, des mises à jour régulières, un support client disponible et plus.
Télécharger | Démo | Hébergement Web
2. Calendarista
Calendarista est un plugin WordPress premium conçu pour offrir une expérience de réservation en ligne –Booking- plus rapide et plus efficace à vos clients. Son objectif est de rendre les services très rapides et faciles à ajouter pour les entreprises qui proposent la réservation des séances ou rendez-vous sur internet.
Donc, si vous êtes à la recherche d'un système complet de réservation pour un hôtel, une entreprise de location de voiture, de location d'appartement, d'agence de voyages, de salon de beauté, de restaurant, etc.…, ce plugin sera parfait pour vous.
Lire aussi cet article sur Comment afficher toutes vos publications WordPress sur une seule page
Comme fonctionnalités il propose entre autre : 10 modèles de système de réservation prêts à l'emploi, le support de 3 passerelles de paiement, la prise en charge de WooCommerce, l'intégration d’un constructeur de formulaires personnalisables, le support de Google Map, un excellent modèle de calendrier pour afficher vos rendez-vous, et bien plus.
Télécharger | Démo | Hébergement Web
3. MailChimp Comments
MailChimp Comments est une extension WordPress qui vous permet d'abonner les commentateurs de vos articles/pages via MailChimp. Lorsque les utilisateurs commentent quelque chose sur votre site Web, ils sont immédiatement ajoutés à votre liste de souscription d'email.
Consultez nos 8 plugins WordPress premium pour le référencement d’un blog
Vous pouvez configurer le plugin par rapport à vos utilisateurs pour éviter toute violation (spam). MailChimp Comments est un moyen parfait pour concevoir une liste d'adresses de vos commentateurs.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d'autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 7 plugins WordPress pour lutter contre les spams
- 5 plugins WordPress pour le marketing digital
- 10 plugins WordPress pour gérer des publicités sur votre blog
- 6 plugins WordPress pour créer un site web de restaurant
Conclusion
Voilà ! C'est tout pour ce guide qui vous aidera à personnaliser les formulaires WPForms sans écrire de code CSS. N'hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
...


