Les Quizz sont des façons amusantes d’augmenter l’engagement des utilisateurs de votre site web. Ils sont parfois excellents dans la conversion si vous souhaitez les utiliser à des fins éducatives. Cet article nous permet de vous montrer comment créer facilement un quiz sur votre site web.
Comme d’habitude, sachez qu’il existe une quantité incroyable de plugins WordPress pour faire cela. Mais nous allons couvrir les deux meilleurs plugins WordPress qui vous aideront à créer et paramétrer en quelques minutes un quiz sur votre site web.
Si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Mais revenons vers ce pourquoi nous sommes là.
Créer un quiz avec le plugin WordPress Gravity Forms
Gravity Forms est l’un ou le meilleur plugin WordPress de création de formulaires sur WordPress. Une des nombreuses caractéristiques impressionnantes de ce plugin WordPress est son extension quiz qui vous permet de créer plusieurs questionnaires.
La première chose que vous devez faire est d’installer et activer le plugin Gravity Forms. Vous aurez également besoin de télécharger l’extension pour Quiz « Quiz add-on » qui est uniquement disponible avec la licence développeur.
Découvrez Comment installer un plugin dans WordPress
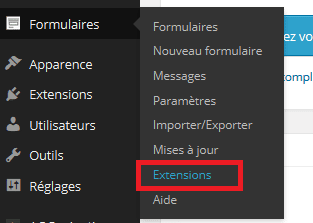
Une fois que vous avez activé le plugin, allez sur Formulaires » Extensions et trouver « Quiz Add-On« .

Rechercher l’extension dans la liste des extensions qui s’affichent à l’écran

Cliquez ensuite sur le bouton Install (Ce bouton ne s’affichera que si vous avez inséré votre clé de licence).
Si vous avez inséré votre clé de licence cette extension ressemblera à ceci :

Après avoir installé l’extension Quiz, vous serez prêt à créer votre premier quiz.
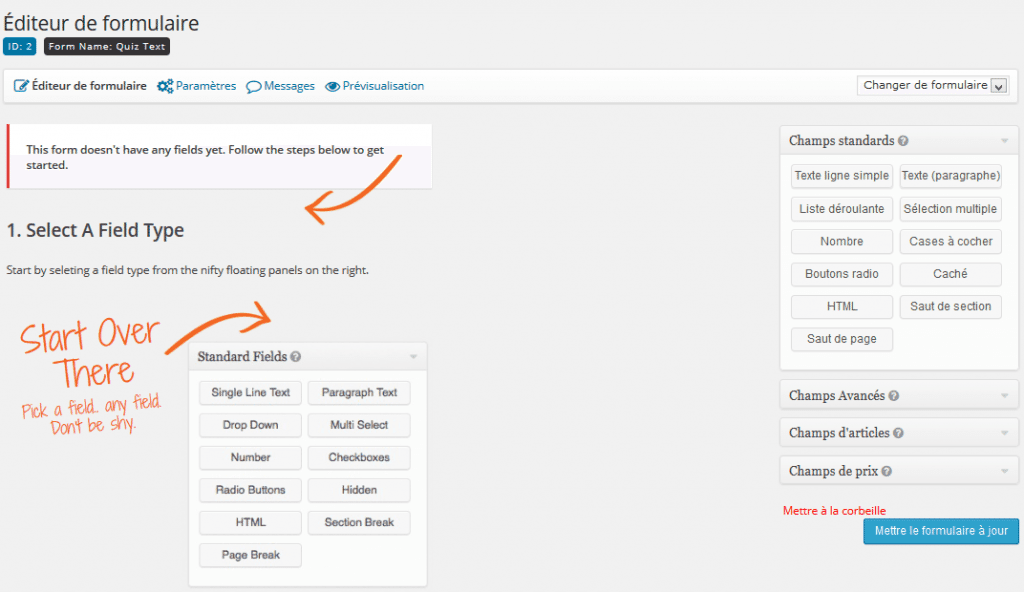
Commencez par créer un nouveau formulaire en allant à formulaire » Nouveau formulaire. Vous serez invités à fournir un titre et une description à votre formulaire, après quoi vous pourrez voir l’écran de l’éditeur de formulaire.

L’écran de l’éditeur de formulaire est divisé en deux sections. Sur votre droite, il y a des champs de formulaire que vous pouvez ajouter au formulaire. Sur votre gauche, vous avez le formulaire. Cliquez sur l’onglet Champs Avancés pour le développer, ensuite cliquez sur le bouton Quiz. Cette action va ajouter un champ Quiz dans votre formulaire.
Cliquez n’importe où sur le champ quiz, ce qui étendra ses propriétés. C’est à ce niveau que vous pourrez saisir ou modifier la question du quiz, ajouter des choix de réponses, et choisir un type de champ de quiz.
Découvrez aussi ces 10 thèmes WordPress pour créer un site web d’e-learning
Actuellement, il existe trois types de champ de quiz disponibles, bouton radio, case à cocher, et la liste déroulante.

Une fois que vous avez créé un quiz, vous pourrez répéter la procédure autant de fois que vous le souhaitez dans le but d’ajouter autant de questions à votre Quizz. Lorsque vous aurez terminé d’ajouter les questions, cliquez sur le bouton du formulaire Mettre le formulaire à jour pour enregistrer ce dernier.
Paramétrer automatiquement votre Quiz avec Gravity Forms
Paramétrer votre quiz est une partie essentielle de tout quiz, et le plugin WordPress Gravity Forms rendra cette tâche vraiment facile pour vous.
Découvrez l’auto-complétion en découvrant les 8 plugins WordPress pour ajouter l’auto-complétion sur vos formulaires
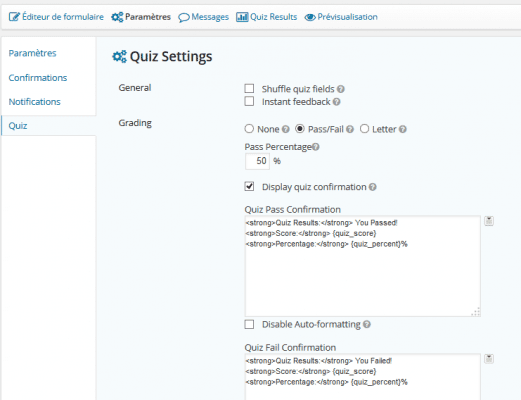
Si vous voulez paramétrer votre Quizz, alors cliquez sur le bouton Paramètres dans le menu Formulaires de Gravity Forms. Sur l’écran Paramètres, cliquez sur l’onglet Quiz.

Il y’a trois types d’options de paramétrage disponibles pour chaque quiz.
La première option « None« . En choisissant cette option, vous devez désactiver l’évaluation pour ce quiz.
La deuxième option est « Pass / Fail » vous permettra de définir le pourcentage de réponses correctes nécessaires pour passer le test. Après avoir validé vos questions, les résultats des utilisateurs seront affichés.
Apprenez à protéger votre blog en le sauvegardant. Pour cela, découvrez Comment sauvegarder et récupérer votre blog avec Snapshot Pro
Dernière option « Letter« , vous permet de définir la lettre de classement pour le quiz. Vous pourrez choisir le pourcentage nécessaire pour atteindre un niveau particulier correspondant à une lettre.
Une fois que vous aurez paramétrer votre quiz, cliquez sur le bouton de mise à jour des paramètres « Update Settings » pour enregistrer ces paramètres.
Ajouter le formulaire du Quiz Gravity Forms à un article/page dans WordPress
Tout comme d’autres formulaires créés avec le plugin Gravity Forms, vous pourrez facilement intégrer votre quiz n’importe où sur votre site web. Pour ajouter le quiz dans un article WordPress ou une page, il suffit de créer un nouvel article ou modifier un existant.

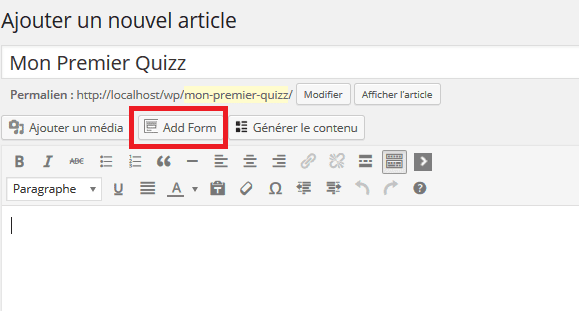
Cliquez sur le bouton Add Form dans la barre d’outils de l’éditeur d’article, ensuite sélectionnez le Quiz que vous venez de créer. Vous pourrez aussi choisir d’afficher le titre et la description du formulaire si vous le souhaitez.
Après cela, il suffira de cliquer sur le bouton Insérer le formulaire. Vous verrez le shortcode du plugin gravity forms inséré à l’intérieur du contenu de votre article / page. Vous pouvez maintenant mettre à jour ou publier cette page pour tester votre quiz.
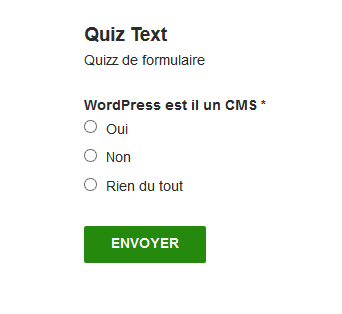
Voici l’aperçu de ce dernier.
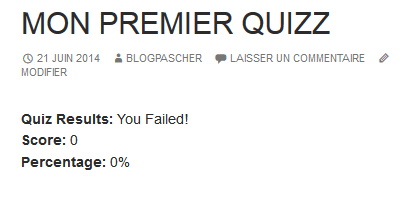
 Après validation voilà le résultat
Après validation voilà le résultat

Créer un quiz dans WordPress Avec Quiz Master Next
Alors que le plugin Gravity forms est un plugin premium, nous allons vous montrer une alternative gratuite de création de quiz.
La première chose que vous devez faire est d’installer et activer le plugin Quiz Master Next. Lors de son activation, ce plugin ajoute un nouvel élément dans le menu de la zone d’administration de WordPress, appelé « Quiz Dashboard ».
En cliquant dessus, il vous montrera des statistiques rapides sur vos quiz. Puisque vous venez d’installer ce plugin, il n’y aura rien à voir pour l’instant.
Créons donc notre premier quiz. Allez sur Quiz Dashboard » Quizzes et cliquez sur le bouton « Create New Quiz« .

Cette action fera apparaître une fenêtre qui vous demandera de fournir le nom du quiz. Entrez un titre pour votre quiz et cliquez sur le bouton « Create Quiz« .
Consultez aussi les 10 plugins WordPress de pare-feux pour optimiser la sécurité de votre site web
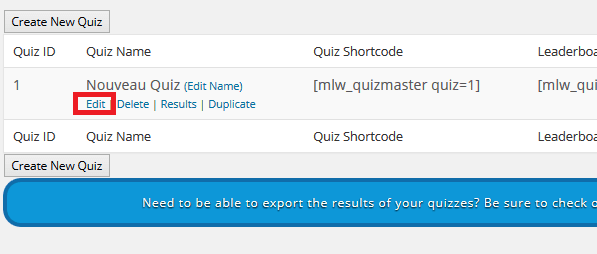
Le plugin va créer votre quiz, et vous pourrez le voir sur l’écran des Quiz. Afin de modifier le questionnaire et d’ajouter des questions, vous devez cliquer sur le lien « Edit » en dessous du titre de quiz.

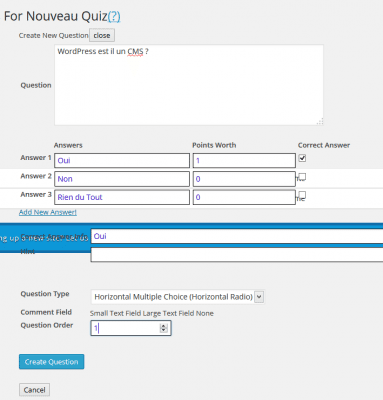
Dans la zone d’édition du Quiz, vous pouvez ajouter une question à votre questionnaire en cliquant sur le bouton « Add question« . Cette action fera apparaître une fenêtre où vous pourrez poser vos questions.

Cliquez sur le lien « Add New Answer » pour ajouter plus de choix de réponse à votre question. Assurez-vous que vous cochez la case de la réponse correcte à côté du bon choix.
Il existe plusieurs types de questions pour quiz disponibles telles que la liste déroulante, les boutons radio, les cases à cocher et les zones de texte. Une fois que vous êtes satisfait de votre question, vous devez cliquer sur le bouton « Create Question« pour créer la question.
Consultez aussi Comment ajouter un quiz à votre blog : le tutoriel
Répétez le processus pour toutes les questions que vous aurez à ajouter à votre quiz.
Paramétrer votre Quiz avec Quiz Master Next
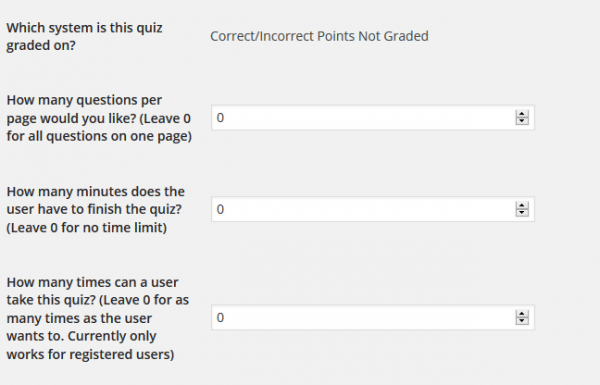
Vous pouvez paramétrer votre questionnaire en cliquant sur l’onglet Options du quiz. Cet onglet contient les paramètres complets de votre quiz. Pour l’échelonnage, les choix possibles sont : « Correct/Incorrect« , « Points« , et « Not graded« .

Passez en revue les autres options de la page, et une fois que vous avez terminé, enregistrez vos paramètres.
Ajoutez le Quiz dans vos articles / pages
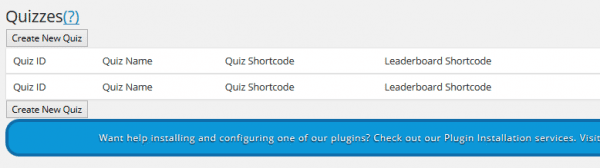
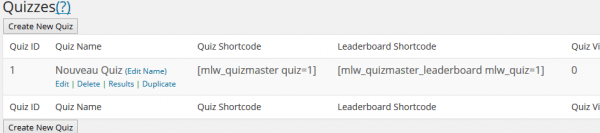
Chaque questionnaire créé par le plugin peut être intégré dans n’importe quel article ou page en utilisant un shortcode. Pour obtenir le shortcode, vous devez visiter Quiz Dashboard »Quizzes, vous trouverez la liste des quiz que vous avez créés.
Découvrez nos 6 plugins WordPress pour ajouter un Quiz sur votre blog
À côté de chaque questionnaire, vous trouverez le shortcode du quiz que vous devez copier et coller dans votre article ou page.

C’est tout, votre questionnaire WordPress est maintenant en ligne et les utilisateurs peuvent répondre aux questions.
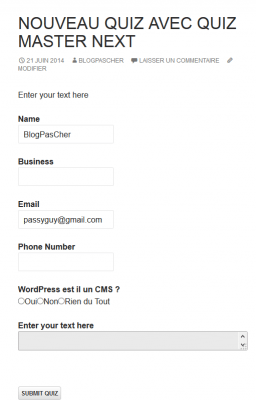
Voici l’aperçu de ce quiz.

Nous espérons que cet article vous aidera à trouver la meilleur solution de création de quiz pour votre site internet. Mais nous tenons aussi à vous préciser que les plugins gratuits peuvent avoir un support qui n’est pas toujours disponible à tout moment; d’où la solution Gravity Forms se présente comme celle que nous vous conseillons.
Allez plus loin en consultant aussi Comment créer des Quiz sur WordPress avec Quiz Cat
De plus, ce plugin WordPress premium vous fera bénéficier aussi d’autres fonctionnalités premium que vous découvrirez en achetant sa licence.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez aussi utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP Rocket
Peut-être le meilleur plugin actuellement disponible, WP Rocket combine toutes les fonctionnalités pour lesquelles vous souhaitez installer plusieurs plugins. Il est facile à utiliser et possède une interface conviviale. De plus, il possède certaines fonctionnalités que vous ne trouverez pas dans un seul plugin, telles que l’optimisation de la base de données et le Lazy Load.
En plus de cela, il vous donne la possibilité d’installer Google Analytics sur votre site web. Certaines autres fonctionnalités sont l’intégration de CDN et Direct Cloudflare, la minification du HTML, du CSS et du JavaScript, ainsi que l’importation et l’exportation des paramètres.
Donc, si vous recherchez le meilleur accord et une réputation sans faille, alors ceci devrait être votre premier choix. Toutefois, si votre budget est serré, vous pouvez opter pour des plugins moins chers, voire premium.
Télécharger | Démo | Hébergement Web
2. Easy GDPR
Easy GDPR est un plugin WordPress premium qui simplifie la mise en place de la conformité GDPR.
Il vous propose un bon nombre de fonctionnalités dont : le consentement aux cookies, des page des règles de confidentialité, l’affichage d’un popup pour l’utilisation des cookies aux utilisateurs Européen, les droit d’accès aux données des utilisateurs, le droit à l’oublie, le droit d’exporter des données, des notification aux brèches de données etc…
Ce plugin tout comme le précédent est également compatible avec un bon nombre d’outils à savoir : Google Analytics, Google Tag Manager, Hot Jar, Contact Form 7, Flamingo DB, WooCommerce, Yandex Metrika, etc …
Télécharger | Démo | Hébergement Web
3. Google Optimize
Google vous offre une large gamme d’outils d’optimisation de sites Web et les tests A/B ne font pas exception. Google Optimize est un plugin WordPress gratuit qui vous permet d’adapter un site Web aux besoins spécifiques de votre public cible. Il offre également un forfait premium, mais la version gratuite est plus que suffisante pour la plupart des utilisateurs.
Cet outil est intégré nativement à Google Analytics, ce qui vous permet de comprendre rapidement comment améliorer votre site Web. Google Optimize dispose d’une interface utilisateur simple et intuitive, ce qui signifie que même les webmasters débutants peuvent rapidement apprendre à l’utiliser.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 6 plugins WordPress pour améliorer votre système de facturation
- 8 plugins WordPress BuddyPress pour booster votre réseau social
- 10 plugins WordPress pour créer une galerie de vidéos sur un blog
- 5 méthodes pour accélérer le chargement de votre blog WordPress
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer facilement un quiz sur votre site web. Si vous avez aimé, n’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…

