Voulez-vous apprendre à utiliser le lazy load pour charger des images dans WordPress ?
Le Lazy Load ou chargement paresseux est une technique qui permet à votre site Web de charger uniquement des images lorsqu’un utilisateur fait défiler vers le bas jusqu’à une image spécifique, ce qui réduit le temps de chargement du site Web et améliore les performances du site Web.
La plupart des sites web populaires qui sont lourds d’images utilisent le Lazy load pour augmenter la vitesse et les performances du site Web.
Dans cet article, nous allons vous montrer comment charger les images sur WordPress avec du Lazy Load.
Pourquoi faire du Lazy Load d’Images dans WordPress ?
Le chargement paresseux de vos images sur WordPress peut accélérer votre site Web et offrir une meilleure expérience utilisateur.
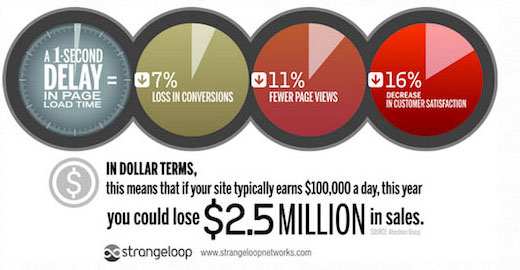
Personne n’aime les sites Web lents. En fait, une étude de performance a révélé qu’un seul retard d’une seconde dans le temps de chargement des pages entraîne 7% de conversions en moins, 11% de pages vues en moins et 16% de baisse de la satisfaction client.

Les moteurs de recherche comme Google n’aiment pas non plus les sites Web à chargement lent. C’est pourquoi les sites web plus rapides se classent plus haut dans les résultats de recherche.
Les images prennent le plus de temps à charger sur votre site Web par rapport à d’autres éléments Web. Si vous ajoutez beaucoup d’images à vos articles, chaque image augmente le temps de chargement de votre page.
Une façon de gérer cette situation est d’utiliser un service CDN. Un CDN permettra à un utilisateur de télécharger des images à partir d’un serveur Web le plus proche de lui et de réduire les vitesses de chargement du site Web.
Cependant, vos images seront toujours chargées et affecteront le temps de chargement global de la page. Pour résoudre ce problème, vous pouvez retarder le chargement des images en implémentant le chargement paresseux ou Lazy Load sur votre site Web.
Comment fonctionne le chargement paresseux des images ?
Au lieu de charger toutes vos images à la fois, le chargement paresseux ne télécharge que les images visibles sur l’écran de l’utilisateur. Il remplace toutes les autres images par une image d’espace réservé ou un espace vide.
Lorsqu’un utilisateur défile vers le bas, votre site Web charge des images visibles dans la zone d’affichage du navigateur.
Le chargement paresseux peut être très bénéfique pour votre blog WordPress.
- Il réduit le temps de chargement initial de la page Web, de sorte que les utilisateurs verront votre site web plus rapidement
- Il économise la bande passante en ne fournissant que des images au moment de la visualisation et peut économiser sur les coûts d’hébergement
La sortie de WordPress 5.5 a ajouté le chargement paresseux comme fonctionnalité par défaut.
Cependant, si vous souhaitez personnaliser la façon dont vos images se chargent paresseusement et chargent paresseusement les images d’arrière-plan, vous devrez utiliser un plugin WordPress.
Remarque : Bien que le chargement paresseux ou Lazy Load aidera à améliorer la vitesse de chargement du site Web, vous devez toujours optimiser les images pour le Web avant de les télécharger sur WordPress pour des performances maximales.
Nous allons partager deux plugins WordPress différents qui peuvent vous aider à configurer facilement le chargement paresseux sur les images WordPress.
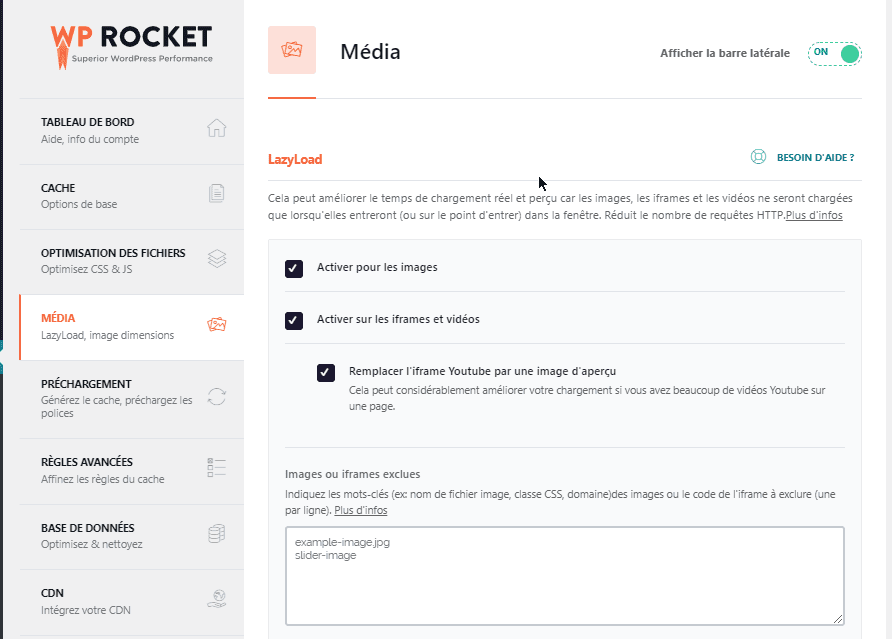
Méthode 1. Lazy Load d’Images dans WordPress avec WP Rocket
Nous vous recommandons d’utiliser le plugin WP Rocket pour charger paresseusement des images dans WordPress. C’est le meilleur plugin de mise en cache WordPress sur le marché et il vous permet d’activer facilement le chargement paresseux des images.
En dehors de cela, c’est un plugin très puissant qui vous aide à optimiser la vitesse de votre site Web sans connaître les termes techniques complexes.
Dès son installation et son activation, tous ses paramètres de mise en cache recommandés par défaut accéléreront considérablement votre site Web WordPress.
Pour activer le chargement paresseux de l’image, il vous suffit de cocher quelques cases. Vous pouvez même activer le chargement paresseux pour les vidéos, ce qui améliorera encore plus la vitesse de votre site Web.
Méthode 2. Lazy Load Images dans WordPress avec Optimole
Cette méthode utilise le plugin gratuit Optimole. C’est l’un des meilleurs plugins de compression d’image WordPress et il vous permet d’activer facilement le chargement paresseux des images.
Si vous recevez plus de 5 000 visiteurs par mois, vous aurez besoin de la version premium.
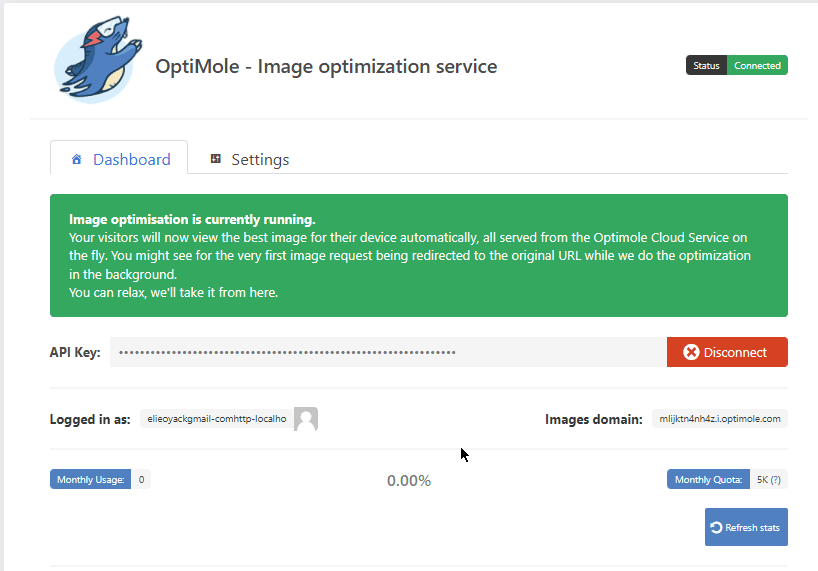
Lors de l’activation, allez dans Média » Optimole, puis inscrivez-vous pour une clé API.
Cliquez simplement sur le bouton « Register & Email API Key» et elle vous sera envoyée par e-mail.
Ensuite, entrez votre clé API et cliquez sur « Connect to OptiMole Service ».
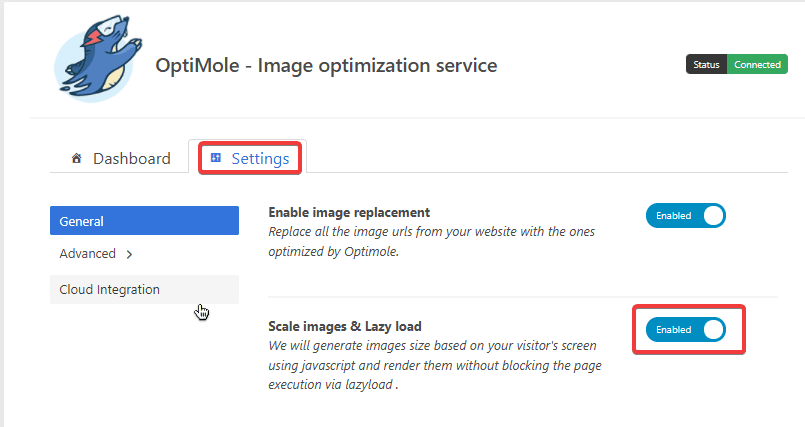
Après cela, cliquez sur l’onglet « Settings».
Ici, vous pouvez vous assurer que le paramètre « Scale images & Lazy load» est activé. Cela générera des images en fonction de la taille de l’écran de votre visiteur et améliorera les vitesses de chargement.
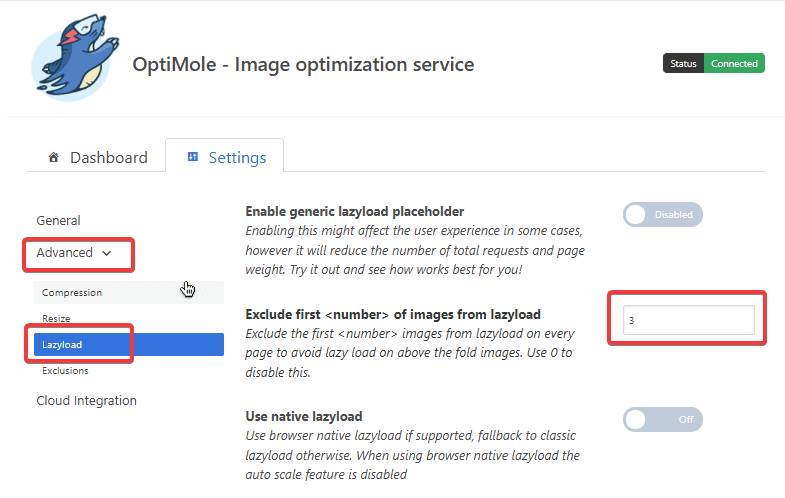
Ensuite, cliquez sur l’option de menu « Avanced » et sélectionnez « Lazyload ».
Sur cet écran, il existe différents paramètres qui vous permettent de personnaliser la façon dont vos images se chargeront paresseusement.
Tout d’abord, vous pouvez ajuster le paramètre « Exclude first <number> of images from lazyload ». Cela empêchera les premières images de vos articles ou pages de d’utiliser le lazy load.
Vous pouvez définir cette option sur 0 si vous souhaitez que chaque image se charge paresseusement.
Ensuite, vous pouvez activer l’option « Scale Images ».
Cela permettra d’adapter les images à la taille de l’écran du visiteur et de rendre le chargement de votre page plus rapide.
Après cela, vous pouvez activer le paramètre « Enable Lazyload for background images ».
Cela chargera paresseusement vos images d’arrière-plan, qui peuvent être parmi les plus grandes images de votre site Web.
Un autre paramètre que vous pouvez activer est le chargement paresseux de vidéos et d’iframes intégrés. Si vous avez beaucoup de contenu vidéo intégré, vous devez activer ce paramètre.
Cela chargera une image d’espace réservé à la place de la vidéo. Lorsque vous cliquez dessus, la vidéo complète se charge.
Vous pouvez continuer à personnaliser ces paramètres et voir ce qui fonctionne le mieux pour votre site Web et vos images.
Avant de quitter les paramètres du plugin, assurez-vous de cliquer sur le bouton « Save Changes ».
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. ARMember
ARMember est un plugin WordPress de protection de contenu. C’est une solution unique qui permet de vendre des abonnements sur tout site web. Il possède toute une gamme d’outils qui permet de protéger complètement ou partiellement son contenu.
Une autre de ses caractéristiques est le fait qu’il propose une option gratuite qui est un peu limitée en termes de fonctionnalités. Parlant de fonctionnalités, ce puissant plugin WordPress propose entre autres :
La possibilité de planifier son contenu, le support de plusieurs plans d’abonnement, une configuration facile, la migration entre les différents plans d’abonnement, le support de WooCommerce, plusieurs modèles de formulaires, et bien plus.
C’est également une référence dans cette niche.
Télécharger | Démo | Hébergement Web
2. Tax Display by Country for WooCommerce
Tax Display By Country for WooCommerce est un plugin qui vous permet d’afficher les prix des produits avec ou sans taxes, en fonction du pays du visiteur. Il vous permet également de pré-sélectionner le pays de facturation du visiteur. 
Rappelez-vous que parfois les clients peuvent être désorienté à cause des devises différentes et lorsque cela inclut les taxes, c’est encore plus compliqué. Tax Display By Country, vous permet donc de supprimer ces obstacles et de simplifier le processus d’achat.
Télécharger | Démo | Hébergement Web
3. Slick Popup Pro
Slick Popup Pro est une extension WordPress assez simple et légère qui convertit n’importe quel formulaire créé par le plugin Contact Form 7 en un popup. Elle utilise donc le formulaire et le convertit en un popup beau et parfaitement responsive.
Le popup formulaire peut avoir plusieurs utilisations dont : un formulaire de collecte d’information, un formulaire de contact, un formulaire d’inscription, un formulaire de devis, un formulaire de suggestion/plainte et autres.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment configurer All In One SEO Pack sur WordPress
- Comment mettre à jour vos thèmes WordPress achetés sur Themeforest
- Comment afficher un lien WordPress pour se déconnecter
- Comment configurer All In One SEO Pack sur WordPress
Conclusion
Voila ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à apprendre à charger paresseusement des images dans WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…