Vous demandez-vous ce qu’est le customizer de WordPress et comment l’utiliser ? Le customizer de WordPress pourrait être un sujet délicat pour beaucoup de gens, en particulier les débutants.
Il est livré avec de nombreuses options pour personnaliser et modifier votre site web WordPress. Mais pour les débutants, il peut se révéler un peu compliqué et déroutant. Voici un article qui vous aidera à mieux connaître le Customizer de WordPress. Cet article contient un guide complet sur la façon d’utiliser ce dernier.
Mais avant, si vous n’avez jamais installé WordPress découvrons Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
1. Qu’est-ce que le Customizer de WordPress ?
Le customizer est l’endroit où vous allez personnaliser votre site Web WordPress. Les options de personnalisation trouvées dans le customizer sont différentes en fonction des thèmes.
Le Customizer de WordPress vous permet de personnaliser de nombreux éléments tels que :
- Titre et slogan du site web : Personnaliser le titre et le slogan de votre site internet
- Changer la couleur du site Web : Modifiez la couleur de votre texte d’en-tête et votre couleur d’arrière-plan.
- Support d’en-tête : Ajouter une image ou une vidéo d’en-tête, selon votre préférence.
- Image d’arrière-plan : Modifiez vos images d’arrière-plan.
- Widgets : Ajoutez des widgets tels que la barre latérale et le pied de page.
- Paramètres de la page d’accueil : Ajoutez votre page d’accueil personnalisée, celle que vos visiteurs verront dans un premier temps.
- CSS supplémentaire : Ajouter des CSS supplémentaires pour améliorer votre site web

2. Comment accéder au Customizer de WordPress ?
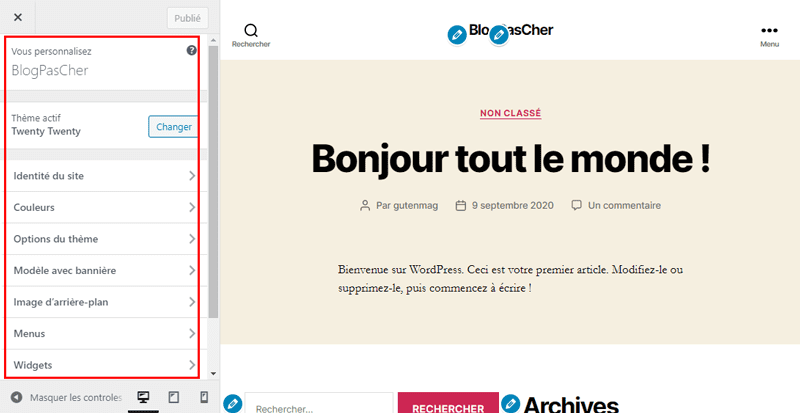
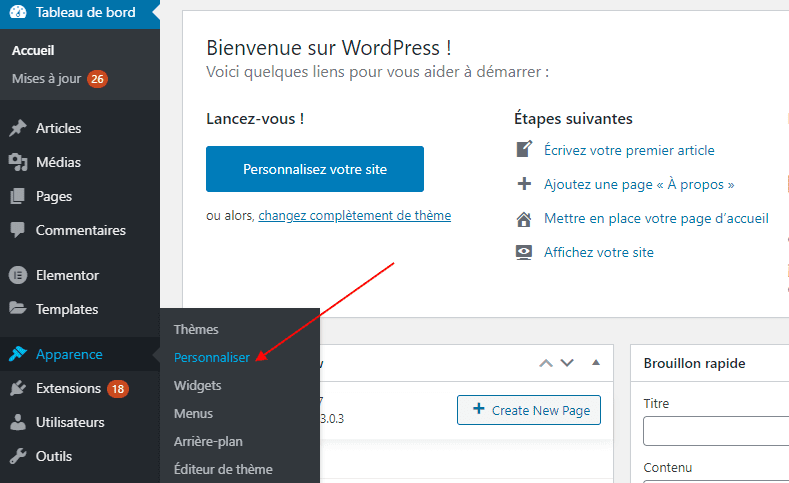
Tout d’abord, nous allons vous présenter comment accéder au Customizer de WordPress. Accédez à votre tableau de bord WordPress. Allez ensuite sur Apparence > Personnaliser. Vous serez conduit directement à l’interface du Customizer, avec un aperçu de votre thème WordPress sur la droite, et à gauche, il y aura un menu personnalisé.

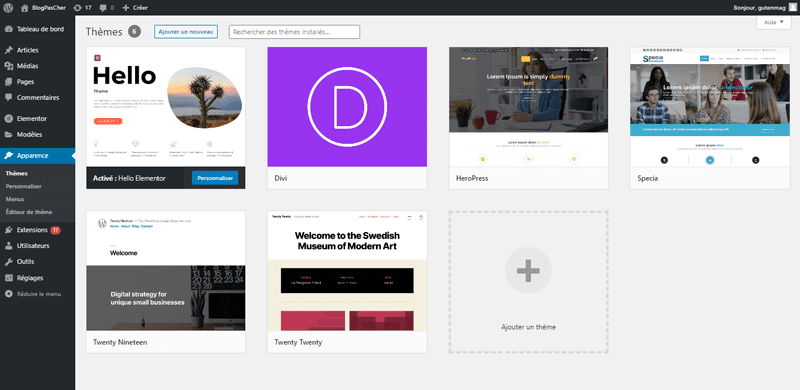
Il existe une autre façon d’accéder au Customizer de WordPress. Accédez à Apparence > Thèmes. Ensuite, allez sur votre thème WordPress actif et cliquez sur ‘Personnaliser‘.

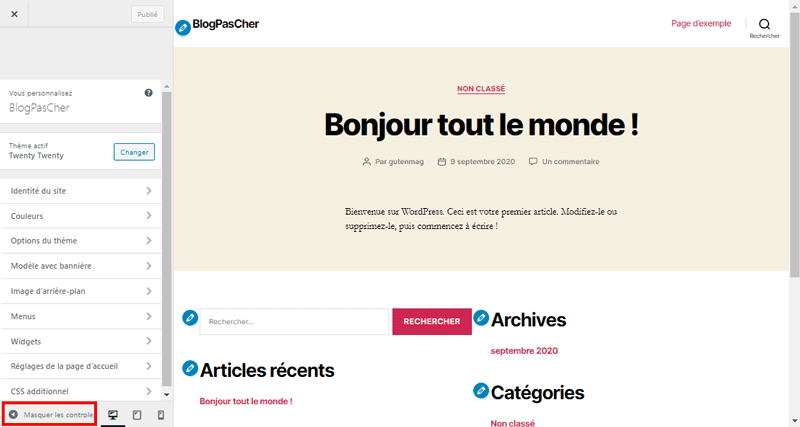
3. Les contrôles du Customizer
Les contrôles du Customizer sont justes des boutons sur lesquelles vous pouvez cliquer pour masquer le customizer.

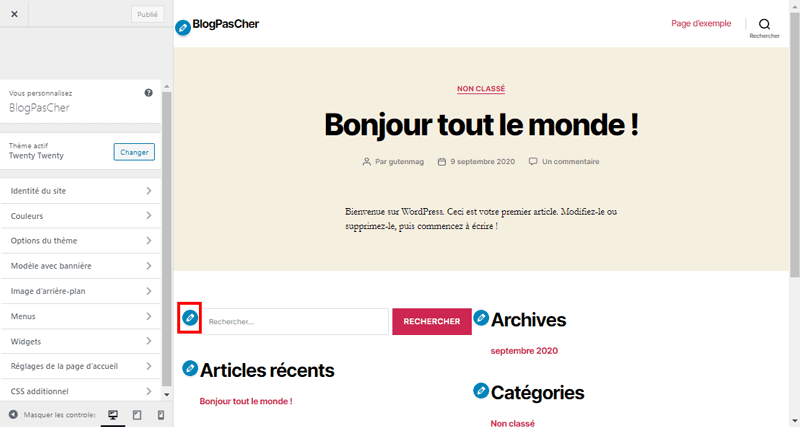
L’icône crayon
Certains éléments de l’aperçu du customizer ont une icône crayon à côté des éléments à personnaliser. Ce sont des raccourcis vers les options du customizer. Vous pouvez modifier cet élément spécifique en cliquant sur l’icône du crayon.
Comment gérer les mises à jour de votre blog WordPress ? A découvrir absolument
Toutefois, ces icônes ne peuvent être vues que par les propriétaires ou l’administrateur du site web, mais pas par les visiteurs.

4. Comment utiliser le Customizer de WordPress ?
Vous savez déjà comment accéder à la page de votre Customizer. Maintenant, jetons un coup d’oeil sur comment personnaliser rapidement un site Web.
Avant de commencer, notez une chose que les fonctionnalités du Customizer diffèrent en fonction du thème WordPress que vous avez activés sur votre site web. Toutefois, les options de base du Customizer seront disponibles sur presque tous les thèmes WordPress.
Découvrez également Ce que vous devez savoir sur la mise en cache de WordPress
En dehors de cela, la disponibilité des autres options utiles repose en grande partie sur combien d’efforts les développeurs du thème WordPress actif ont mis. Dans cet article, nous allons parler de thème WordPress Twenty Twenty, qui fait un excellent usage du Customizer.
Voyons maintenant étape par étape comment personnaliser un site web WordPress à l’aide du Customizer de thème.
i. Configurer l’identité et la conception du site web
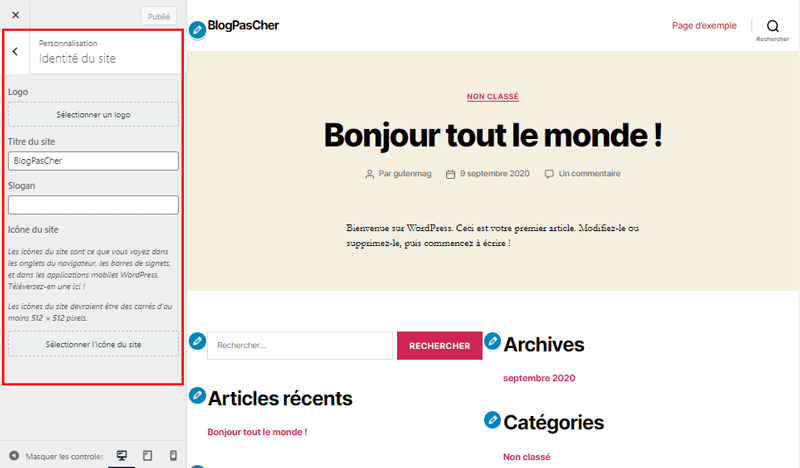
Il est préférable que vous commenciez d’abord avec l’identité du site web avant d’autres personnalisations. L’identité du site web WordPress vous donne le contrôle sur le nom et le slogan de ce dernier. Pour commencer, accédez à l’identité du site web.
Consultez aussi nos 10 plugins WordPress pour créer et gérer des évènements
Vous pouvez remplir les deux champs sous Titre du site et Slogan. Un titre de site web est ce que votre visiteur utilisera pour effectuer une recherche sur ce dernier. Et un slogan est une brève description approximative de ce que votre site web est.

Vous pouvez également télécharger une favicon à partir de cette interface, vous pouvez même ajouter le logo de votre site Web. Un favicon est l’image qui apparaît avec le titre de votre site dans navigateur Web.
Une fois terminé, cliquez sur Enregistrer et publier. Vous pouvez voir les résultats sur la fenêtre d’aperçu à droite avant de publier.
ii. Modifier les couleurs du site Web
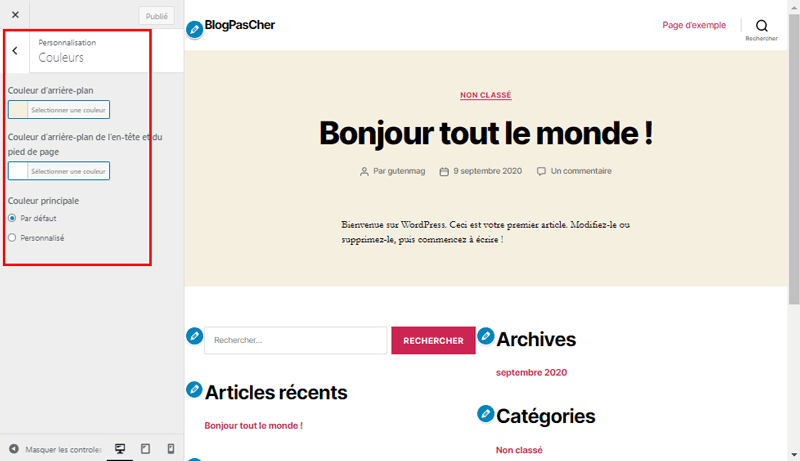
Les couleurs de votre thème WordPress peuvent être modifiées, ce qui aura un impact considérable sur la conception de votre site Web. Pour le faire, accédez à ‘Couleurs’ dans le menu du Customizer.
Lire également : Comment ajouter une boutique WooCommerce sur Facebook
Là, vous aurez deux options que vous pourrez modifier – Couleur du texte de l’entête et la couleur de l’arrière-plan.
Couleur d’entête de texte vous permet de modifier la couleur du titre de votre site web et du slogan. De même, la couleur d’arrière-plan vous permet de modifier la couleur de ce dernier.

Selon le nombre de couleurs que votre thème utilise, vous pouvez les modifier librement selon vos préférences.
iii. Image d’arrière-plan
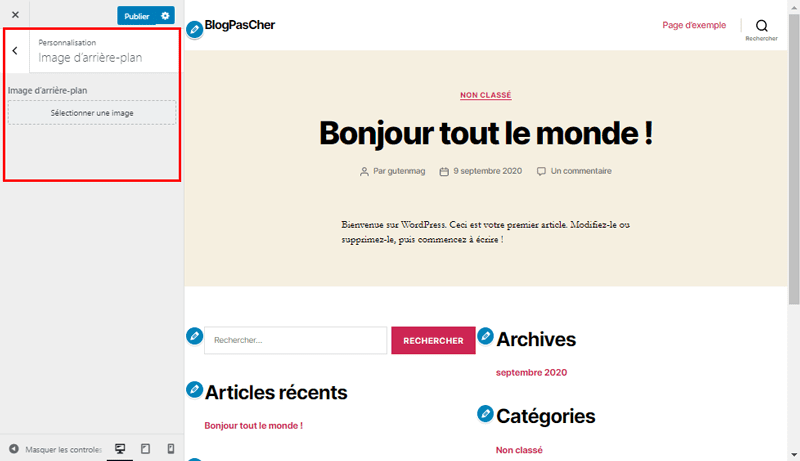
Pour modifier votre image d’arrière-plan, cliquez sur ‘Image d’arrière-plan‘ pour commencer. Vous pouvez modifier votre image d’arrière-plan et également configurer une gamme d’options d’affichage à partir de la même petite interface.

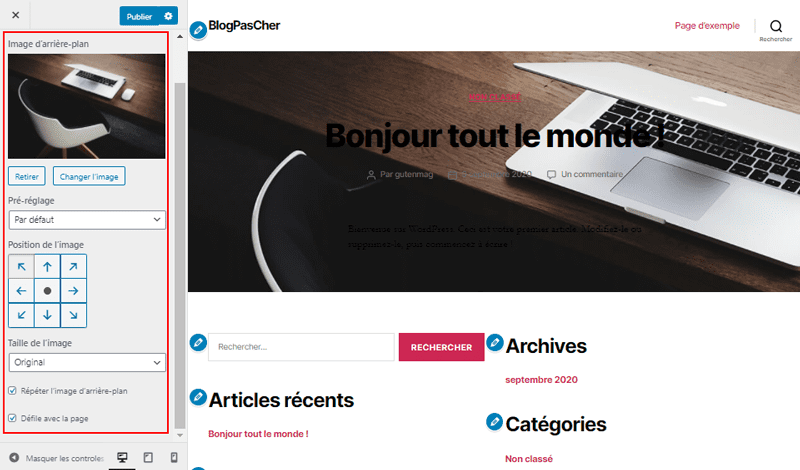
Vous pouvez modifier et supprimer l’image d’arrière-plan. Une autre option consiste à appliquer un pré-réglage sur l’image. Vous pouvez modifier cette option en fonction de vos préférences. Les options en dehors de « Défaut » que vous pouvez choisir sont les suivantes :
- Remplir l’écran
- Adapter l’écran
- Répéter
- Personnalisé
Vous pouvez aussi sélectionner la position de l’image ainsi que la taille de l’image. En outre, vous pouvez choisir si vous voulez que votre image d’arrière-plan se répète ou non. Et enfin, vous pouvez configurer votre image de sorte qu’elle puisse défiler avec la page ou là garder fixe enfin de créer un effet de parallaxe.

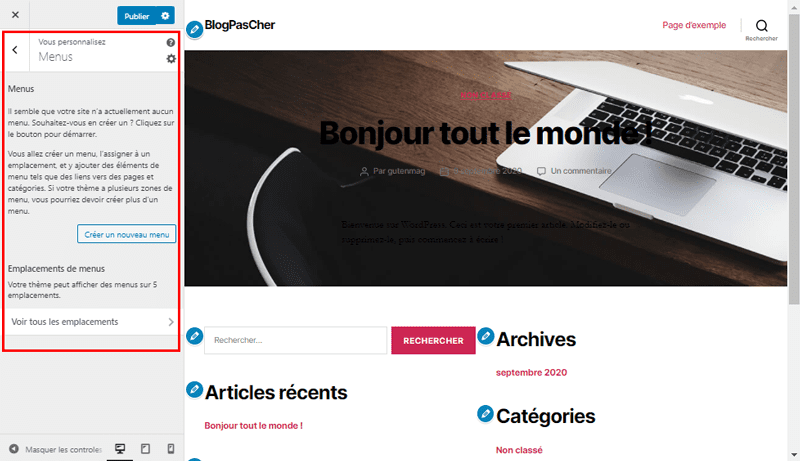
iv. Gérer les menus
Une autre chose que le Customizer de WordPress vous permet de faire est de configurer les menus de votre site Web. Pour le faire, il suffit de cliquer sur «Menus».
Découvrez aussi notre tutoriel sur Comment masquer un widget WordPress sur mobile
Pour créer le premier menu de votre site Web, cliquez sur «Créer un nouveau menu» et tapez le nom de votre menu. Ensuite cliquez sur Suivant. Maintenant que votre menu a été créé, vous pouvez ajuster ses paramètres.

Le personnalisation de WordPress vous permet de faire un certain nombre de choses avec votre nouveau menu. Vous pouvez modifier le nom, ajouter de nouvelles options, ajuster l’ordre des options de menu, configurer son emplacement. Vous pouvez également spécifier si vous souhaitez que WordPress le mette automatiquement à jour lors de la création des futures pages de niveau supérieur.
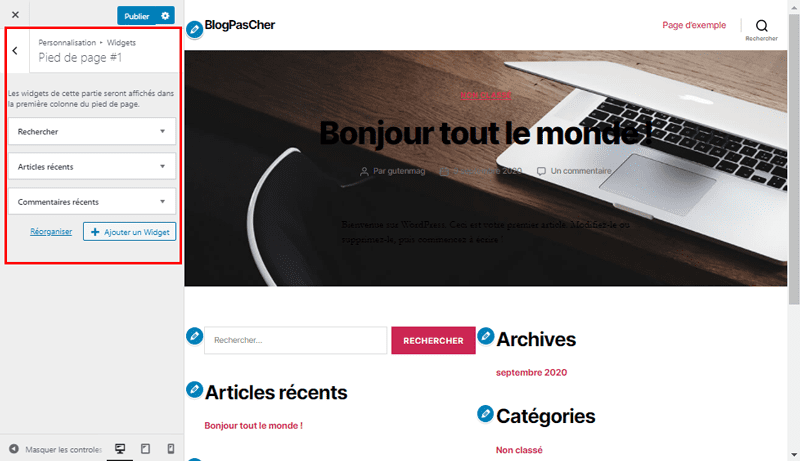
v. Widgets
Un widget est une petite application ou un bloc de contenu qui vous permet d’ajouter du contenu utile sur les barres latérales et les pieds de page de votre site web.
Consultez également nos 10 plugins WooCommerce pour créer une tarification dynamique
Cliquez sur ‘ Widgets‘ dans le menu du Customizer pour ajouter le pied de page. Vous aurez des options comme ‘Pied de page #1’, ‘Pied de page #2’, et lorsque vous allez sélectionner un de ces pieds de page, vous trouverez des widgets de barre de Recherche, de Publications récentes et de Commentaires récents, ou encore Archives, Categories et Méta qui apparaîtront.

Vous ne pouvez qu’ajouter trois options à la fois, chacune sur un pied de page.
Quel plan d’hébergement WordPress devriez-vous utiliser ? Découvrez-le en cliquant sur ce lien.
Remarque : Tous les widgets fournis par le thème peuvent ne pas apparaître sur des pages spécifiques du Customizer. Mais, si vous voulez accéder à toutes les barres latérales, vous devez aller sur Apparence > Widgets.
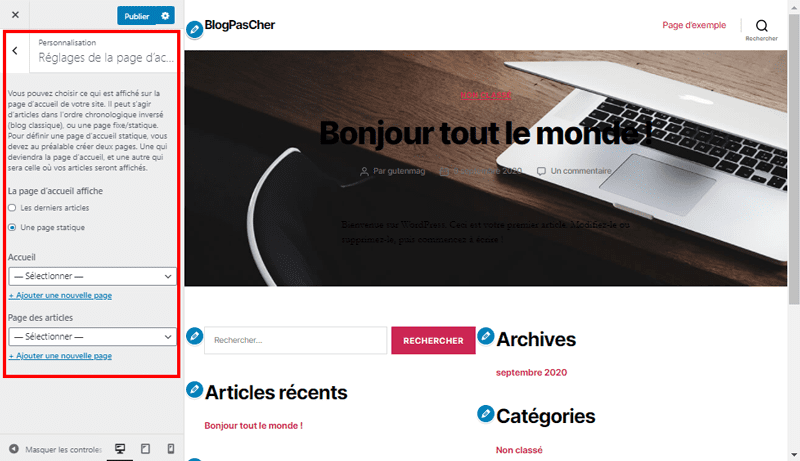
vi. Paramètres de la page d’accueil
Par défaut, votre page d’accueil est configurée pour afficher les dernières publications et commentaires de votre site web. Dans le menu paramètres de la page d’accueil, vous pouvez modifier ce que les visiteurs peuvent voir lorsqu’ils accèdent pour la première fois à votre site Internet.
Vos derniers articles :
C’est un style de blog classique, où vos derniers articles sont affichés dans l’ordre chronologique inverse (plus récent au plus ancien).
Une page statique :
Il s’agit d’une page fixe ou statique. Vous pouvez utiliser cette option si vous ne voulez pas avoir une page de blog à afficher comme page d’accueil.
Lire également notre guide sur Comment modérer des commentaires sur WordPress
Vous pouvez définir votre propre page d’accueil. Pour le faire, accédez à votre tableau de bord, sélectionnez «Pages» et cliquez sur l’option «Ajouter». Vous pouvez créer autant de pages que vous souhaitez. Sélectionnez ensuite l’une de ces pages comme page d’accueil.
Vous pouvez également sélectionner simplement la page Articles si vous souhaitez avoir une page qui affiche les publications de blog.

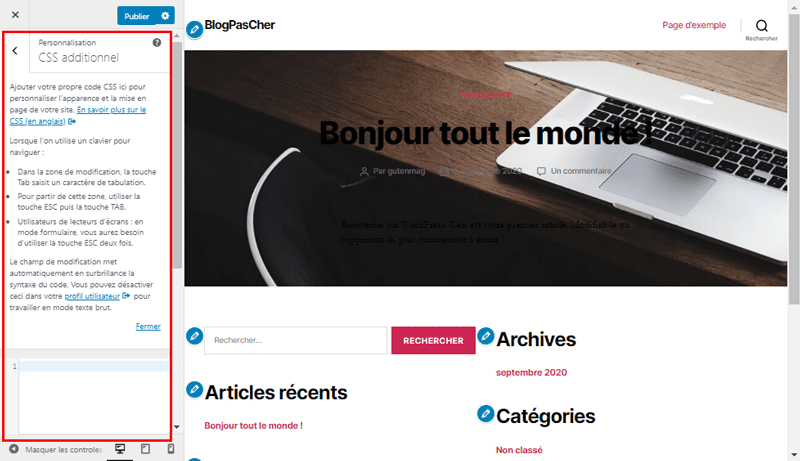
viii. CSS supplémentaire
CSS signifie Feuilles de style en cascade. C’est un langage qui contrôle l’apparence des éléments HTML sur une page Web.
Vous pouvez ajouter votre propre CSS dans le panneau CSS supplémentaire enfin de personnaliser l’apparence et la mise en page de votre site web. Cela vous permettra d’apporter des modifications à ce dernier et d’apporter des modifications à votre site web, tout en ayant un aperçu en temps réel sur le côté droit de votre écran.
Lorsque vous commencez à écrire certains codes CSS, WordPress vous suggérera automatiquement des attributs en fonction des lettres que vous allez taper. En outre, il affichera des messages d’erreur si vous n’avez pas écrit une instruction CSS appropriée.

5. Options supplémentaires du Customizer de WordPress
Il ya d’autres fonctionnalités supplémentaires que vous pouvez utiliser pour améliorer votre site web WordPress.
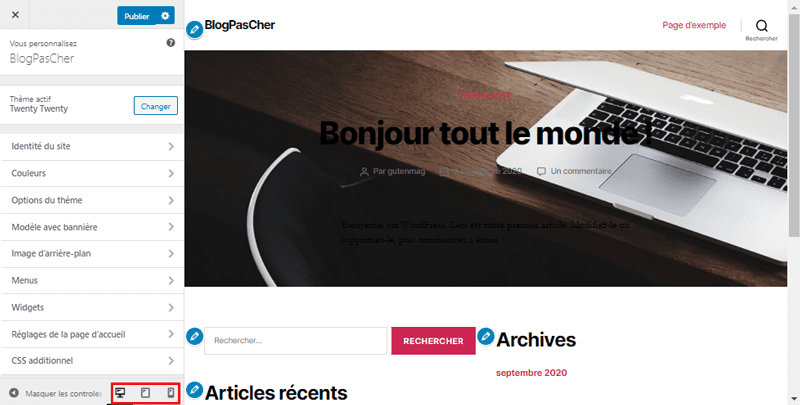
Prévisualiser votre site web sur différentes résolutions
Une des choses importantes qu’un propriétaire de site web devrait faire est de s’assurer que son site internet est responsive et s’affiche parfaitement sur tous les écrans.
Au bas du menu de votre Customizer, vous trouverez trois icônes à côté du lien «Masquer les contrôles». Ces icônes vous permettent de tester votre site web sur différentes résolutions d’écran comme les ordinateurs de bureau, les tablettes et les appareils mobiles.

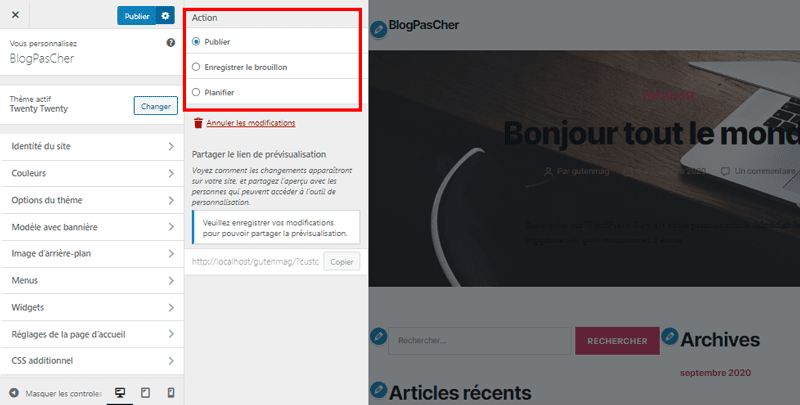
Publier, enregistrer ou planifier les paramètres du Customizer
Une fois que vous avez apporté les modifications nécessaires, n’oubliez pas de les appliquer. Sinon, tout votre travail sera perdu.
Pour appliquer la modification, cliquez sur le bouton «Publier». Une fois terminé, cliquez sur le bouton de fermeture présent dans le coin supérieur gauche de votre écran, pour quitter le Customizer.
Dans le cas où vous avez besoin de plus de temps pour finaliser votre nouvelle conception, vous pouvez l’enregistrer comme un projet et même partager votre nouveau design avec quelqu’un sans lui donner accès à votre zone d’administration.
Pour l’enregistrer, vous devez cliquer sur l’icône de l’engrenage juste à côté du bouton publier. Cela ouvrira le panel Action. Vous y trouverez trois options : Publier, Enregistrer le brouillon et Planifier.
Pour stocker vos modifications, cliquez sur le bouton radio «Enregistrer le brouillon» du panneau d’action.
De même, l’option de planification vous permet de publier vos modifications à une date et à une heure spécifiques. Vous pouvez utiliser cette option si vous souhaitez planifier vos modifications pour qu’elles s’appliquent au moment où il ya le moins de trafic.

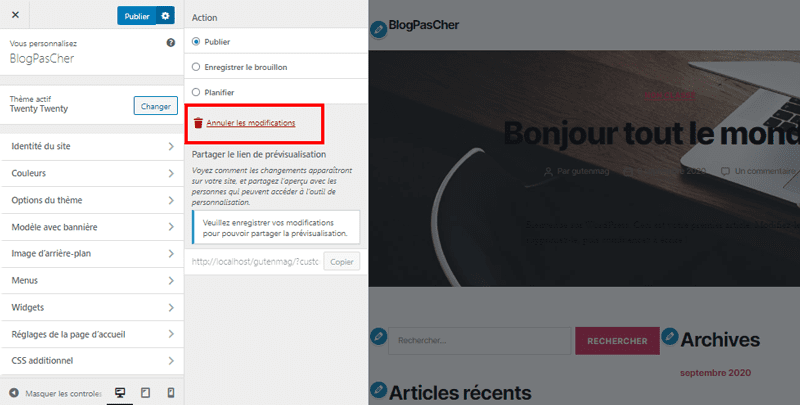
Enfin, au cas où vous souhaitez réinitialiser les modifications non publiées, vous pouvez cliquer sur le lien ‘Annuler les modifications‘ sur le panneau d’action.

Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WP SEO Propeller
SEO Propeller est le plugin WordPress qui vous permet, à vous et à vos visiteurs, de générer des rapports complets sur le référencement de chaque page pour toute combinaison donnée d’URL et de mots-clés.
Il analyse les éléments tels que le titre, les Meta Tags, la vitesse de chargement du site web, les balises de titre (h1 à h3), le texte, les images, le code (valide sur w3.org, texte : ratio html, etc.) pour générer un rapport détaillé et sans ambiguïté.
Lisez aussi Comment traduire une extension WordPress en votre langue
Il peut s’installer sur n’importe quel thème WordPress et grâce au support des shortcodes vous pourrez créer son générer ce rapport sur la page que vous souhaitez.
Télécharger | Démo | Hébergement Web
2. PrivateContent
PrivateContent est une solution puissante mais facile à utiliser, et qui permet de créer un véritable site web d’inscription multi-niveaux. C’est un plugin compatible avec la nouvelle législation européenne sur la protection des données des utilisateurs.
Comme la plupart des plugins de cette liste, il est livré avec toute une série de fonctionnalités complètes qui attendent seulement que vous l’installez.
Jetez aussi un coup d’œil aux 5 applications pour smartphone pour protéger vos images & vidéos
Protéger votre contenu avec ce plugin WordPress premium et laisser les abonnés accéder à ce dernier en fonction du rôle ou du statut qu’ils possèdent. En outre, c’est l’un des plugins les plus vendus de cette niche, et qui mérite une attention particulière de votre part.
Télécharger | Démo | Hébergement Web
3. Unlimited Addons for WPBakery Page Builder
Comme son nom l’indique, c’est l’addon le plus fourni de WPBakery. Avec une liste de plus de 500 éléments de contenu et 15 modèles de mises en page. Cette extension ajoute plusieurs options premium à votre plugin.
Parmi ses dernières on trouvera entre autres : la possibilité de modifier le HTML / CSS / JS de chaque éléments, la mise en page hautement personnalisable, la possibilité d’importer et d’exporter des addons, les mises à jour régulières, etc…
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment exporter et importer des blocs Gutenberg dans WordPress
- Comment utiliser Elementor pour créer des sites Web
- 5 plugins WordPress pour créer un annuaire sur WordPress
- Comment supprimer la date des URL WordPress
Conclusion
C’était un guide complet sur l’utilisation du Customizer de thème WordPress. Nous sommes sûrs et espérons que vous pouvez désormais utiliser toutes les options de ce dernier.
Nous espérons que cet article a été utile pour vous et vous avez appris quelque chose de nouveau. Si vous avez aimé cet article, alors vous pouvez également voir notre guide complet sur Comment créer un site Web WordPress (étape par étape).
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés. Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…