Elementor propose régulièrement des thèmes qui vous aident à créer un site Web complet à partir de ces derniers. Chaque mois, nous publions de nouveaux thèmes qui sont construits autour d’un créneau spécifique, mais assez souple pour que vous puissiez les personnaliser enfin qu'ils correspondent à vos propres besoins.
Combinés avec Elementor Pro, ces thèmes vous aident à vous lancer rapidement avec chaque partie de votre site Web, y compris :
les pages statiques, comme la page d’accueil,
- l'en-tête
- le pied de page
- la page 404
- la section Archive
- le blog
- les Popups et autres
Dans ce tutoriel, nous allons donc vous montrer comment créer un site Web complet en utilisant le constructeur visuel de pages Elementor.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Comment créer un site Web complet avec les thèmes Elementor
Dans ce tutoriel, vous apprendrez à utiliser un thème comme base pour toutes les parties importantes de votre site Web, puis tout assembler pour créer un site Web cohérent.
Plus précisément, le thème Digital Agency.
Votre site web aura un certain nombre de pages de base, telles que les pages :
- Accueil
- À propos
- Services
- Clients
- Blog
- Contact
Et il propose aussi des sections dédiées également au contenu dynamique. Par exemple, vos archives de publication de blog et vos modèles de publication correspondent automatiquement à vos pages autonomes. Vous pourrez également modifier votre en-tête, votre pied de page et vos pages 404.

Voici donc comment créer un site web avec un thème Elementor :
1. Installer et activer le thème Elementor Hello
Parce que vous allez utiliser Elementor et un modèle de thème pour créer l’ensemble de votre site Web, vous n’avez pas besoin de rechercher d'autres éléments.
Au lieu de cela, vous aurez juste besoin d'un site web léger et optimisé pour les performances, ce que le thème Elementor Hello fournit.
Pour commencer, accédez à Apparence → Thèmes → Ajouter et rechercher "Hello Elementor". Ensuite, installez et activez le thème.
2. Configurer les pages statiques de base de votre site Web
Ensuite, Allez sur le menu Pages → Ajouter pour créer les pages de base de votre site web.
Tout d’abord, créez une page appelée « Accueil » et cliquez sur le bouton Modifier avec Elementor pour lancer Elementor.
Cliquez sur Réglages pour ouvrir les paramètres de la page et modifiez sa mise en page pour qu’elle soit égale à Elementor Pleine Largeur.
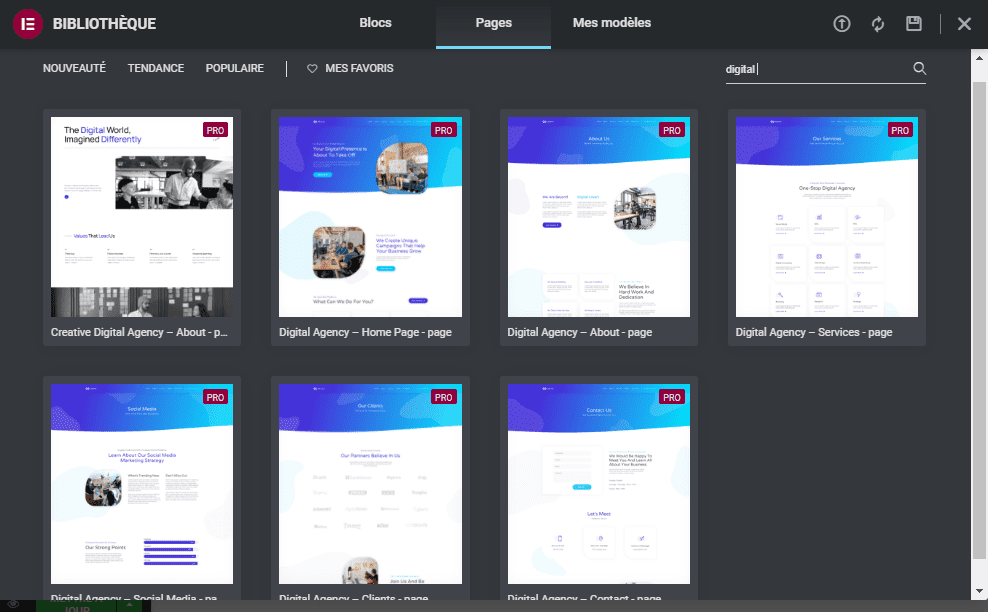
Ensuite, ouvrez la bibliothèque de modèles Elementor et recherchez « Digital Agency » sous Pages :

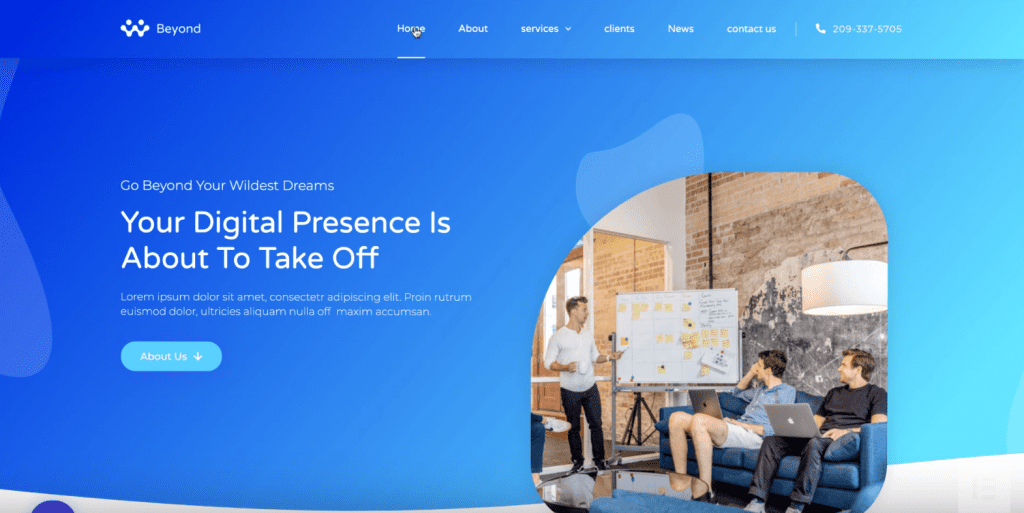
Vous devez voir une liste de modèles de page de ce thème. Insérez le modèle Home Page de la liste des modèles.
Maintenant, vous devriez voir une page d’accueil complète. L’entête semble un peu terne pour l’instant - mais ne vous inquiétez pas, nous allons corriger cela bientôt.

Ensuite, ajoutez une autre page à utiliser pour votre page "À propos".
Comme avant, créez une page et modifiez la Mise en page sur Elementor Pleine Largeur. Ensuite, ouvrez la bibliothèque de modèles et insérez le modèle About du thème Digital Agency.
Maintenant, il suffit de répéter le même processus pour créer toutes les autres pages, y compris : Services, Clients, et Contact.
Ne vous inquiétez pas pour la page Blog pour l’instant. Cette page n’est pas statique comme les autres. Pour cette raison, vous allez là créer via une méthode différente (que nous couvrirons plus tard dans ce tutoriel).
Pour terminer la configuration de vos pages statiques, vous devez indiquer à votre installation WordPress d’utiliser une page d’accueil statique. Pour ce faire...
- Aller sur Réglages → Lecture
- Choisir Une page statique (choisir ci-dessous) sous les paramètres de votre page d’accueil
- Sélectionnez la page qui intègre le modèle de page d’accueil du thème
3. Créer les autres parties de votre site web
Maintenant, vous êtes prêt à créer les autres parties de votre site Web à l’aide d'Elementor. Elementor vous permet d’aller au-delà de la création de pages statiques (comme vous l’avez fait ci-dessus).
Avec Elementor, vous pouvez également concevoir des sections telles que : l'en-tête; le pied de page, etc...
Et grâce au thème Elementor, vous pourrez importer des modèles pour toutes les sections qui se trouvent déjà dans les pages statiques que vous avez créées dans l’étape précédente.
Pour accéder au constructeur visuel d'Elementor, allez sur Modèles→ Theme Builder. Vous devrez installer Elementor Pro pour pouvoir accéder à ce dernier.

Maintenant, il est temps de créer vos sections
En-tête
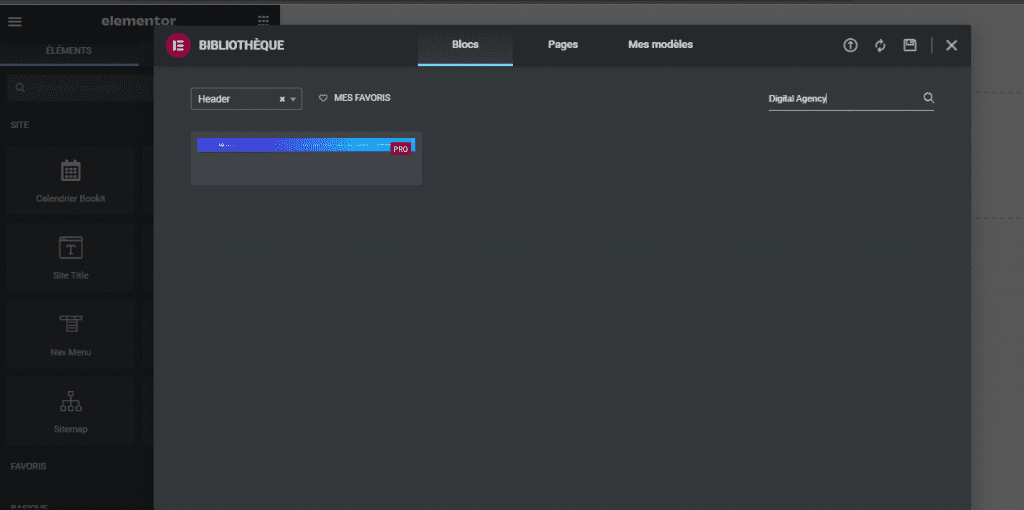
Pour commencer, accédez à l’onglet Header de l’interface du constructeur visuel, puis cliquez sur Add New. Sur l’écran suivant, vous verrez une sélection de modèles dans la bibliothèque Elementor. Tout comme vous l’avez fait avec les pages statiques, recherchez « Digital Agency », puis insérez le :

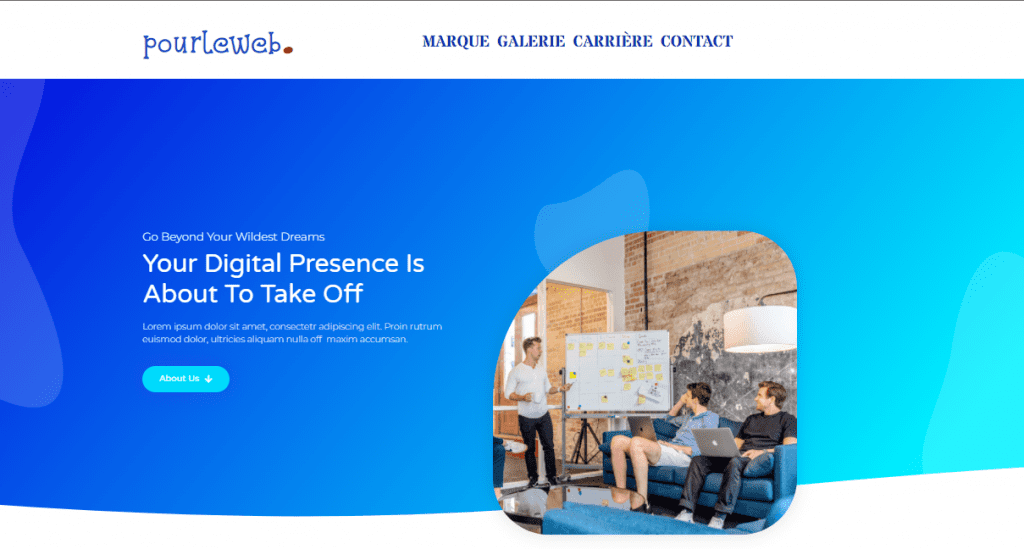
Maintenant, vous devriez voir un aperçu visuel de votre en-tête, ainsi qu’un menu de navigation issus du modèle que vous avez inséré.
Si vous souhaitez le modifier
- Aller sur Apparence → Menus dans votre tableau de bord WordPress
- Créez un nouveau menu
Une fois que vous avez créé un menu, vous pouvez ajouter les pages que vous avez créées à l'étape #2 à votre menu de navigation.
Lire aussi : 10 outils d’automatisation pour marketing des petites entreprises
Lorsque vous avez terminé d’ajouter des éléments de menu, enregistrez votre menu et retournez à votre modèle d’en-tête dans l’interface Elementor.
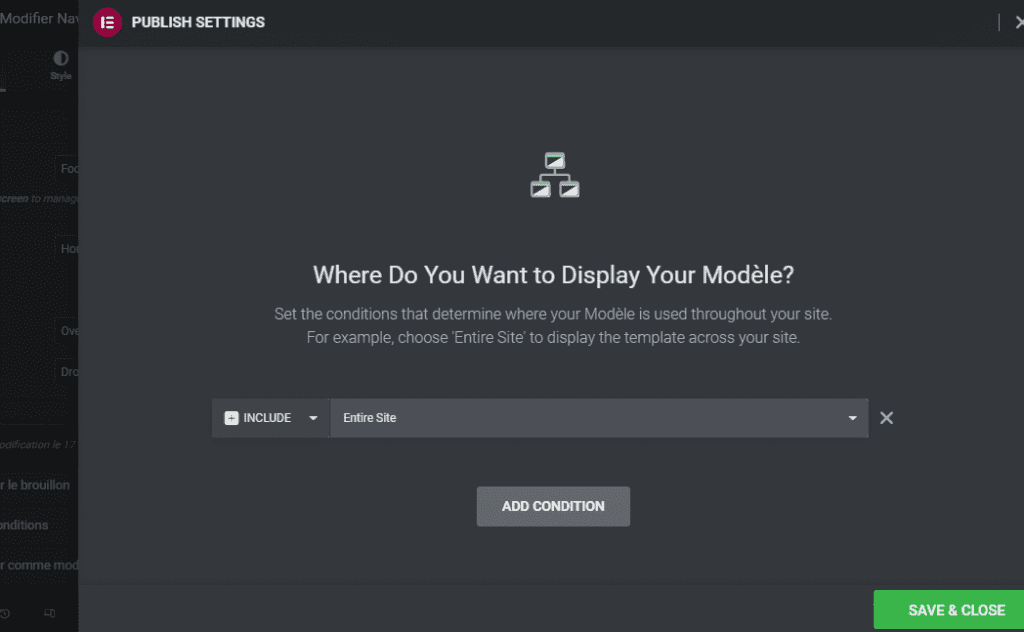
Ensuite, publiez votre en-tête et utilisez les conditions d’affichage pour afficher votre modèle d’en-tête sur l’ensemble de votre site web. Si vous le souhaitez, vous pouvez également utiliser les conditions d’affichage pour créer différents en-têtes pour différents types de contenu :

Ensuite, appuyez sur Save & Close
Pied de page
Maintenant, il est temps de créer le pied de page de votre site web :
- Revenir à l’interface du constructeur visuel de page
- Cliquez sur l’onglet Footer
- Cliquez sur le bouton pour Add New Footer
- Dans le pop-up, donnez un nom à votre pied de page et cliquez sur Create Template
Maintenant, vous devriez voir une liste de modèles de pieds de page comme vous l’avez fait avec votre en-tête. Recherchez « Digital Agency » et insérez le modèle de pied de page.
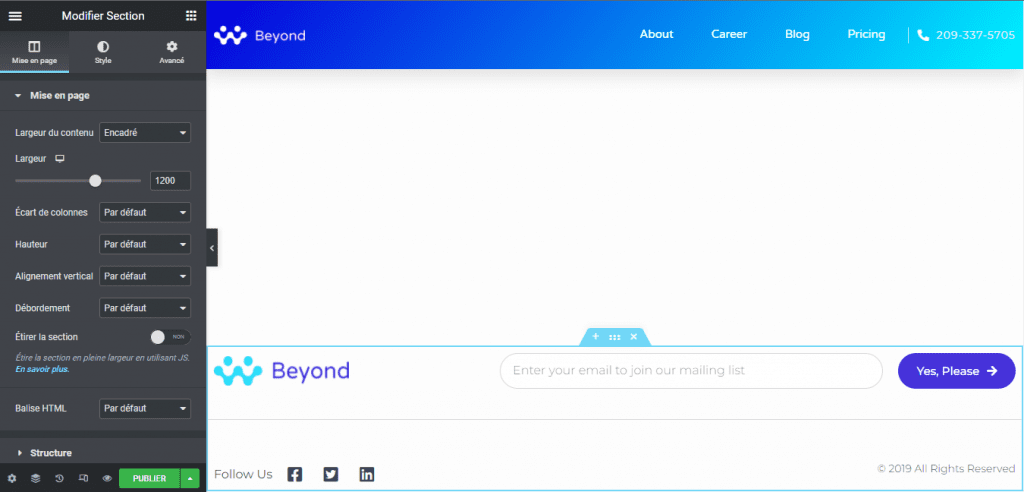
Une fois que vous avez inséré le modèle de pied de page, vous devriez voir un aperçu de votre pied de page :

Ensuite, publiez votre modèle de pied de page et utilisez les conditions d’affichage pour l’afficher sur l’ensemble de votre site web.
Page Blog
Contrairement aux pages statiques que vous avez créées à l'étape #2, la page blog de votre site web est une page « archive ». Fondamentalement, cela signifie qu’elle affiche dynamiquement le contenu le plus récent de votre site web.
Si un utilisateur clique sur un élément spécifique sur la page blog, il sera conduit vers une page qui affiche le contenu de cet élément. C’est ce qu’on appelle la page "unique". Votre conception unique garantit que tout votre contenu aura le même style - la seule chose qui change est le contenu réel (comme le titre de l'article, le corps, l’image à la une, etc...).
Découvrez également Comment ajouter la table des matières sur WordPress avec Elementor
Pour créer des pages archives et des modèles de pages uniques, vous devez utiliser le constructeur visuel Elementor – et non les zones page ou article par défaut de WordPress.
Pour commencer...
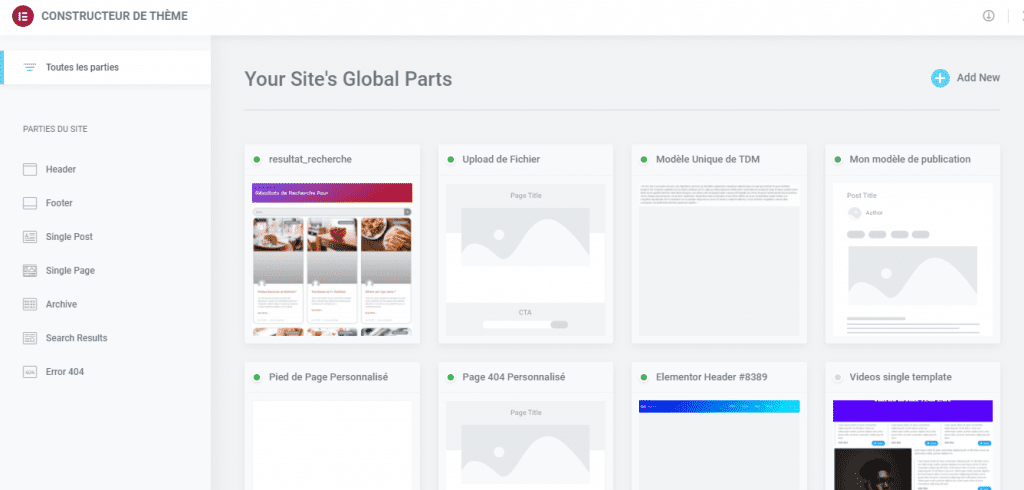
- Ouvrir l’interface du Constructeur de themes
- Accédez à l’onglet Archive
- Cliquez sur Add New
- Donnez-lui un nom et cliquez sur Create Template
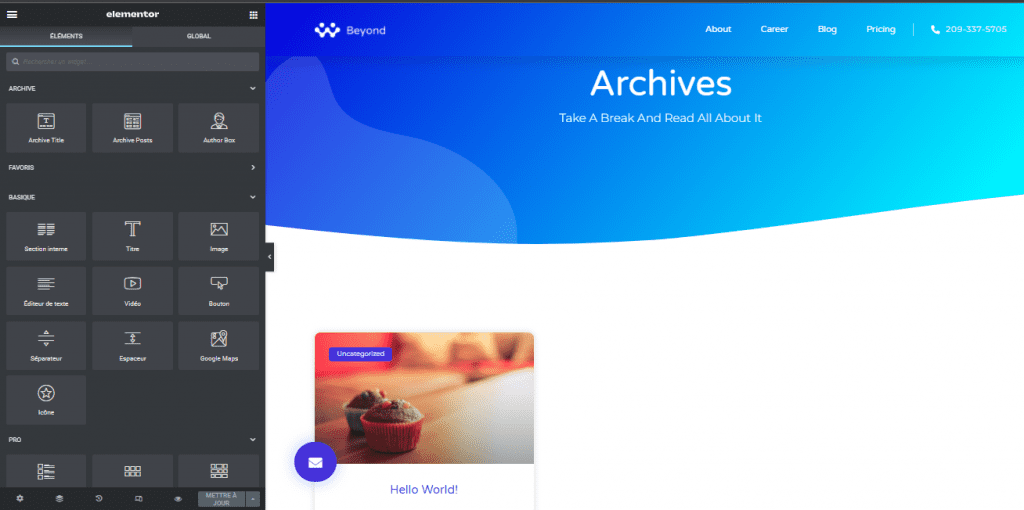
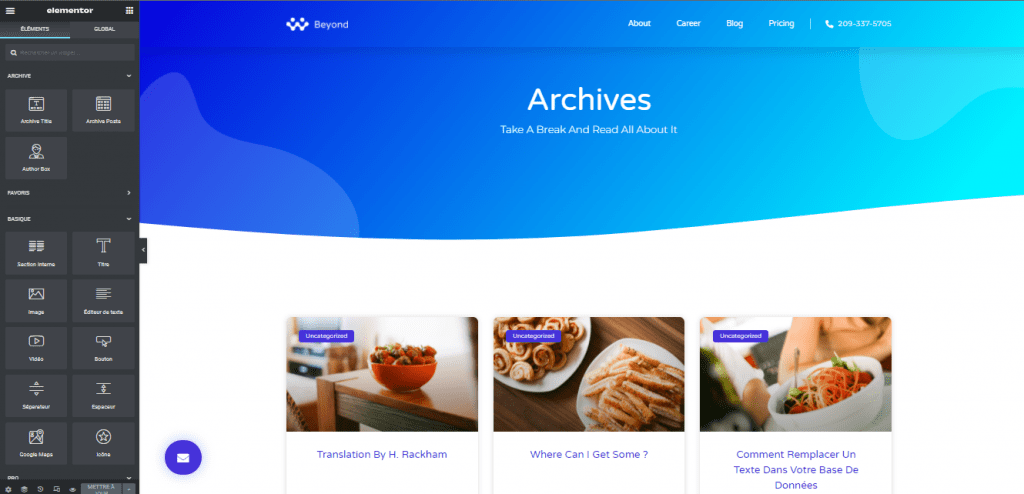
Comme pour votre en-tête et votre pied de page, vous verrez une liste de modèles de page d’archive. Recherchez le modèle "Digital Agency" et insérez-le.
Maintenant, vous devriez voir la conception de base de votre page d'articles.

Il faut préciser que si vous ne voyez qu'un seul article c'est normal, parce que WordPress est livré uniquement avec un exemple par défaut qui est "Hello World !".
Pour l’instant, tout ce que vous devez faire est de publier votre page d’archive et de la définir pour qu'elle s'affiche sur toutes les archives.
Lire notre guide sur Comment migrer manuellement un site web WordPress
Ensuite, vous pouvez aller sur le menu articles de votre tableau de bord et créer de nouveaux articles de blog. Affectez chaque article à une catégorie appelée “News”.
Maintenant, lorsque vous accédez à votre page Blog, vous devriez automatiquement voir tous ces nouveaux articles :

Création de la page modèle d'article de blog
À ce stade, votre page blog possède un look assez convivial. Mais si vous cliquez sur un article de blog spécifique, la mise en page ne correspondra pas au reste de votre site web.
Pour résoudre ce problème, vous devez créer un modèle « unique » avec Elementor :
- Ouvrir le constructeur visuel Elementor
- Accédez à l’onglet Single Post
- Cliquez sur Add New
Dans le pop-up New Template :
- Donnez-lui un nom
- Sélectionnez Post dans la liste déroulante Select Post Type. Cela indique à Elementor que vous souhaitez utiliser ce modèle pour vos publications de blog (par opposition aux Pages ou à un autre type de publication personnalisé que vous pourriez utiliser)
Une fois de plus, vous verrez la bibliothèque de modèles Elementor. Recherchez le modèle d'article unique du template "Digital Agency" et insérez-le.
Lire également Mode maintenance sur WordPress : Explication et configuration
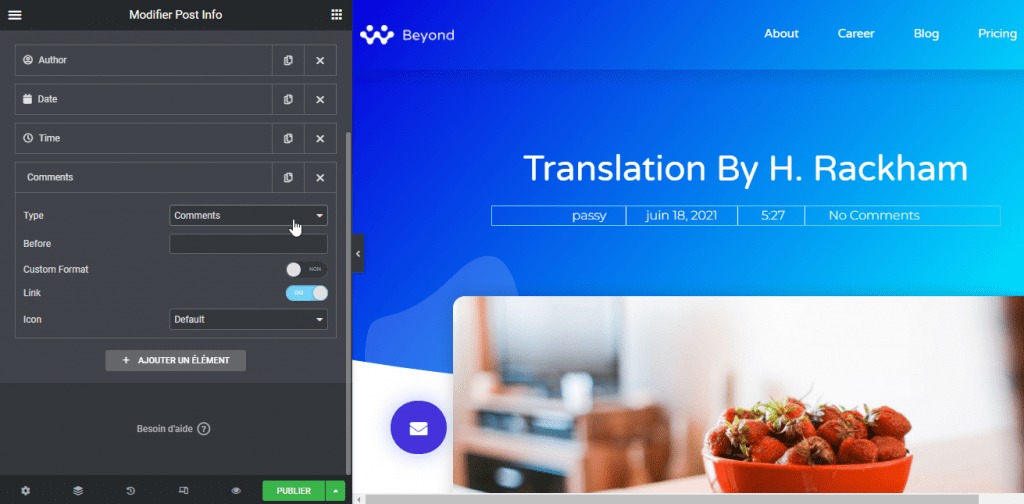
Si vous le souhaitez, vous pouvez utiliser les nombreux widgets de données de publication dynamique pour contrôler l’apparence de votre page.
Par exemple, si vous modifiez le widget Post Info, vous pourrez contrôler les éléments de métadonnées qui apparaissent, comme sur la publication...
- Auteur
- Date de publication
- Commentaires
- Etc.

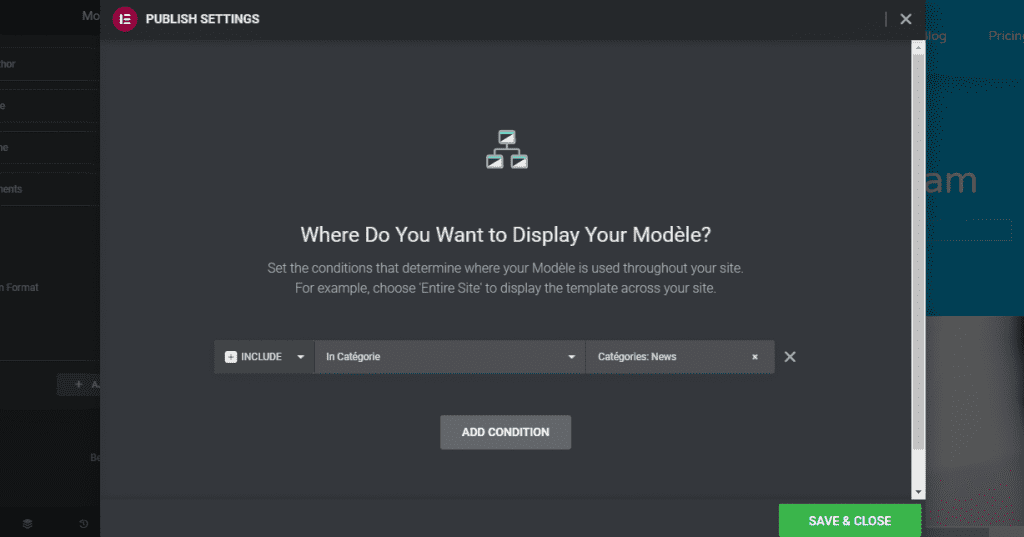
Une fois que vous êtes satisfait de votre modèle d'article, cliquez sur Publier. Ensuite, vous pouvez utiliser les options d’affichage de sorte que ce modèle unique ne s’applique qu’aux publications de la catégorie "Beyond News":
- Sélectionner dans la catégorie
- Choisissez la catégorie News

Ensuite, appuyez sur Save & Close .
Maintenant, tous vos articles de blog devraient avoir une conception qui correspond au reste de votre site web.
Pour terminer les choses, accédez à Apparence → Menus et ajoutez votre page de blog à votre menu de navigation. Pour le faire, vous pouvez ajouter un lien vers la catégorie "News" dans la section Catégories.
Page 404
Enfin, vous devez créer la page 404 de votre site Web. La page 404 de votre site web est ce que les visiteurs verront s’ils suivent un lien brisé ou essayent de visiter une page qui n’existe pas.
Découvrez également nos 5 plugins WordPress pour gérer au mieux les erreurs 404
Pour créer votre page 404, utilisez le constructeur visuel Elementor pour ajouter un autre modèle unique.
- Ouvrir le constructeur visuel Elementor
- Accédez à l’onglet Error 404
- Cliquez sur Add New
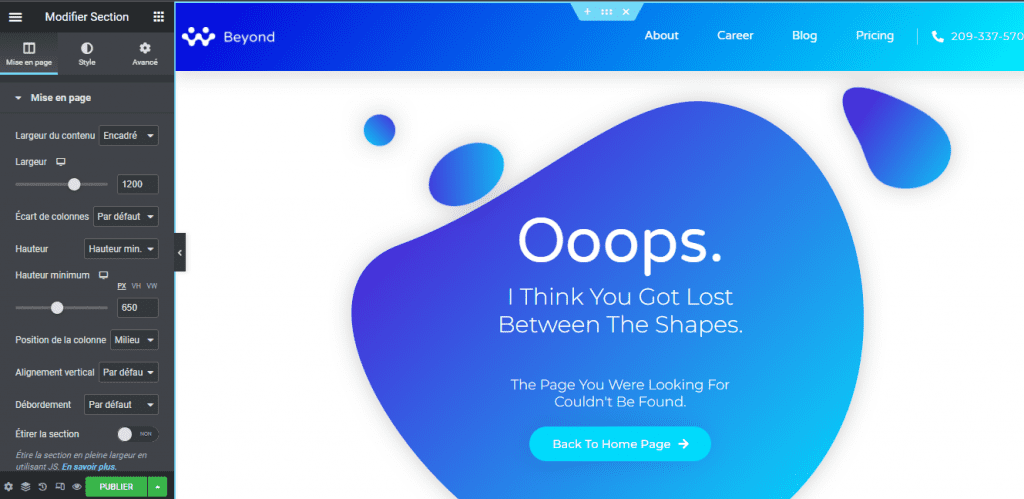
- Insérer le modèle Digital Agency de la page 404

Ensuite, publiez votre modèle pour terminer votre site Web.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C'est tout pour ce guide qui vous montre étape après étape comment créer un site Web complet avec Elementor. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...