Souhaitez vous découvrir comment téléverser les SVG sur WordPress ? Nous vous présenterons dans ce tutoriel les méthodes pour y arriver.
Les administrateurs Web et les concepteurs Web sont tenus d’utiliser différents formats de fichiers multimédias dans leur travail. Aujourd’hui, l’un des formats les plus populaires est le SVG, un format vectoriel basé sur XML. Malheureusement, tous les navigateurs et plateformes ne prennent pas en charge le SVG, vous devez donc activer la prise en charge SVG manuellement au préalable.
Cet article couvrira les étapes de téléchargement de fichiers SVG sur un site Web WordPress à l’aide du plugin SVG Support. Nous répondrons également à quelques questions concernant les problèmes de sécurité entourant ce format de fichier multimédia particulier et pourquoi le SVG vaut la peine d’être utilisé.
Pour commencer, familiarisons-nous avec le SVG et son fonctionnement.
Mais avant de nous lancer, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Qu’est-ce que le SVG ?
Scalable Vector Graphics (SVG) est un format d’image graphique vectoriel basé sur le texte XML. Bien que les formats d’image courants comme JPG et PNG sont constitués de tonnes de minuscules carrés appelés pixels, ce format s’appuie sur le langage de balise XML pour décrire les attributs d’image.
En janvier 2022, 42% de tous les sites Web dans le monde utilisent le SVG. Ce pourcentage a augmenté depuis janvier 2021, lorsque seulement 29,4% des sites Web l’ont utilisé. Semblable aux formats PNG et JPG, le SVG est populaire parmi les sites Web à fort trafic comme Google, Wikipedia et YouTube.
Une autre grande chose à propos du SVG est qu’il est largement pris en charge par tous les principaux navigateurs.
Voici la liste des navigateurs qui prennent en charge le format de fichier SVG :
| Navigateur | Prise en charge partielle | Support complet |
| Bord | – | Version 12-18, 79-96, 97 |
| Firefox (en anglais) | Version 2 | Versions 3-94, 95, 96-97 |
| Firefox pour Android | – | Version 95 |
| Chrome | – | Versions 4-96, 97, 98-100 |
| Chrome pour Android | – | Version 96 |
| Safari | Version 3.1 | Version 3.2-15.1, 15.2, TP |
| Opéra | – | Versions 10-81, 82 |
| Opéra Mini | – | Toutes les versions |
| Opera Mobile | – | Version 12-12.1, 64 |
| Safari sur iOS | – | Version 3.2-15.1, 15.2 |
| Android Browser | Version 3-4.3 | Version 4.4-4.4.4, 96 |
| UC Browser pour Android | – | Version 12.12 |
| Samsung Internet | – | Version 4-14.0, 15.0 |
| QQ Browser | – | Version 10.4 |
| Baidu Browser | – | Version 7.12 |
| KaiOS Browser | – | Version 2.5 |
Comment fonctionne le SVG ?
Les SVG utilisent XML pour produire des images vectorielles bidimensionnelles. Contrairement au JPG et au PNG, les graphiques vectoriels n’ont pas de pixels. Au lieu de cela, leur comportement est décrit dans des fichiers texte XML.
Pour cette raison, les SVG peuvent être recherchés, indexés, scriptés, modifiés et compressés comme du code. En conséquence, n’importe qui peut les créer à l’aide d’un éditeur de texte ou d’un logiciel de graphiques vectoriels.
WordPress prend-il en charge le SVG ?
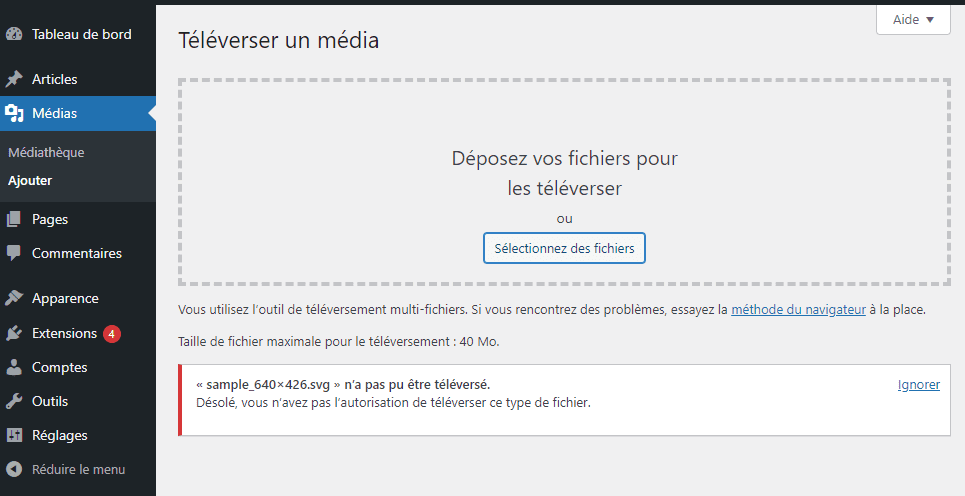
Il n’y a pas par défaut de support SVG dans WordPress en raison des risques de sécurité qu’il impose – nous couvrirons les problèmes de sécurité entourant le SVG plus en profondeur plus tard.
Voici un message d’erreur qui s’affiche lors du téléversement d’un graphique SVG sur un site Web WordPress :

Il y a une discussion en cours sur le fait de faire du SVG une partie des fonctionnalités de base de WordPress. D’ici là, nous devons faire preuve de créativité et utiliser d’autres solutions pour télécharger des images SVG sur WordPress.
Pourquoi utiliser WordPress SVG ?
Malgré ses problèmes de sécurité, de nombreux utilisateurs utilisent toujours ce format d’image car il présente divers avantages. Voici quelques-uns des avantages de l’utilisation de fichiers SVG :
- Évolutivité : puisque le SVG est un format d’image vectorielle, les fichiers SVG conservent la même qualité dans toutes les résolutions d’écran. Cet avantage est également présent après les avoir agrandis, c’est pourquoi de nombreuses personnes utilisent ce format d’image évolutif pour les icônes et les logos.
- Taille de fichier plus petite : Les fichiers SVG facilitent l’amélioration des performances du site Web car ils prennent moins d’espace de stockage Web et se chargent beaucoup plus rapidement que d’autres images.
- SEO-friendly : Google indexe les fichiers SVG, leur permettant d’apparaître sur Google Image Search et améliorant vos efforts de référencement. Avec d’autres types d’images, vous êtes limité à l’optimisation de leurs attributs alt.
- Les SVG basés sur du code sont modifiables à l’aide d’un éditeur de texte ou d’un logiciel d’édition de graphiques vectoriels. Vous pouvez optimiser les fichiers SVG pour les sites Web ou même ajouter des animations pour rendre les graphiques interactifs.
SVG sur WordPress et sécurité
Étant donné que le SVG est essentiellement un fichier texte XML, il présente des vulnérabilités exploitables qui n’affectent pas les autres formats d’image. Par conséquent, les gens peuvent facilement le détourner avec du code malveillant pour lancer des attaques de script intersite (XSS) et d’entité externe XML (XXE) sur votre système.
Pour cette raison, vous devez être prudent lorsque vous manipulez des fichiers SVG et que vous les ajoutez à WordPress.
Pour minimiser les risques de sécurité, assurez-vous de désinfecter les fichiers SVG avant de les télécharger dans la médiathèque WordPress. Ce processus supprime le code suspect et les erreurs, rendant les images sûres pour votre site web.
Vous pouvez nettoyer les fichiers SVG téléchargés à l’aide d’un plugin SVG – nous couvrirons ses étapes plus tard. Cependant, nous vous recommandons de le désinfecter deux fois avec le SVG Sanitizer Test –
Une autre façon de sécuriser votre site Web WordPress consiste à limiter les téléversements de SVG aux utilisateurs de confiance uniquement. Les utilisateurs sélectionnés doivent être conscients des problèmes de sécurité entourant le format SVG – cela les découragera d’obtenir des fichiers SVG à partir de sources douteuses.
Comment télécharger des fichiers SVG sur WordPress en 2 méthodes sécurisées
Techniquement, il existe deux façons d’ajouter le support SVG à WordPress : en utilisant un plugin WordPress ou en l’activant manuellement. Quel que soit votre choix, nous vous suggérons fortement de limiter les privilèges de téléchargement aux administrateurs et aux utilisateurs de confiance uniquement pour minimiser les téléchargements malveillants.
Utiliser un plugin WordPress
Dans ce tutoriel, nous utiliserons SVG Support. Ce plugin WordPress utilise une bibliothèque de désinfectant SVG qui s’activera automatiquement lors du téléchargement de fichiers SVG dans la médiathèque. Il est également facile à configurer et gratuit à utiliser.
Voici les étapes à suivre pour configurer le support SVG :
- Installez le plugin et activez-le.

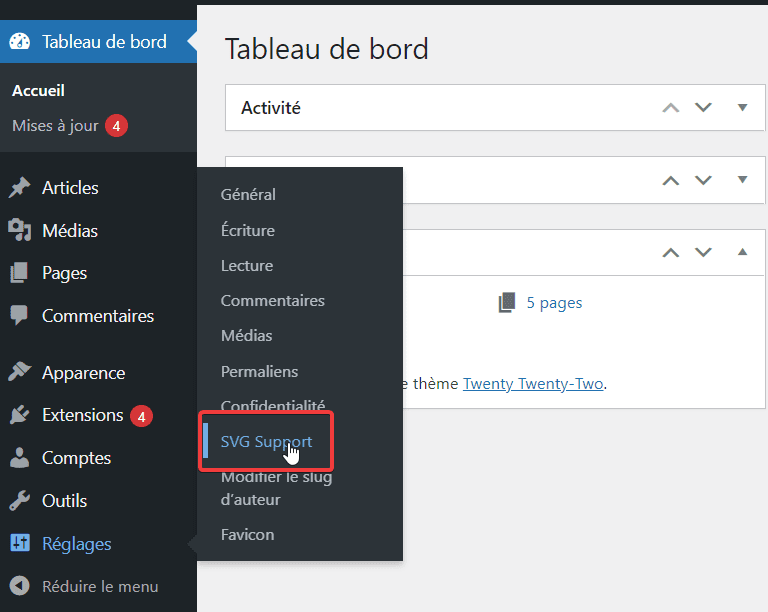
- Accédez à Réglages -> support SVG à partir de votre tableau de bord WordPress.

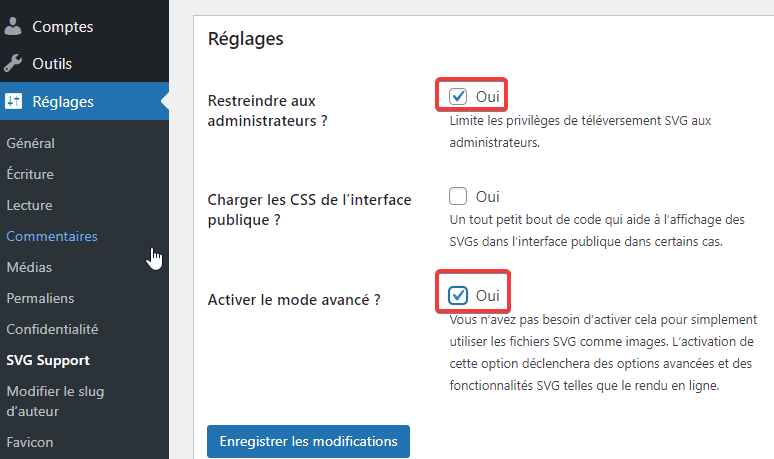
- Cochez la case en regard de l’option Restreindre aux administrateurs pour limiter les privilèges de téléversement. Faites de même pour l’option Activer le mode avancé si vous souhaitez accéder à des fonctionnalités avancées, telles que le rendu SVG en ligne et le style CSS.

- Après avoir enregistré les modifications, vous pouvez commencer à télécharger des fichiers SVG en toute sécurité dans la bibliothèque multimédia.
Ajouter manuellement le support WordPress du SVG
Cette méthode implique l’édition de fichier functions.php de votre site web WordPress. Par conséquent, nous vous recommandons fortement de suivre ces étapes si vous êtes familier avec PHP et comprenez parfaitement le problème de la sécurité du SVG.
Assurez-vous de sauvegarder votre site Web WordPress avant d’apporter des modifications pour éviter toute perte de données en cas de mauvaise configuration.
Les étapes suivantes expliqueront comment activer SVG dans WordPress manuellement avec l’aide d’un client FTP comme FileZilla.
- Accédez au répertoire des fichiers de votre site web chez votre hébergeur
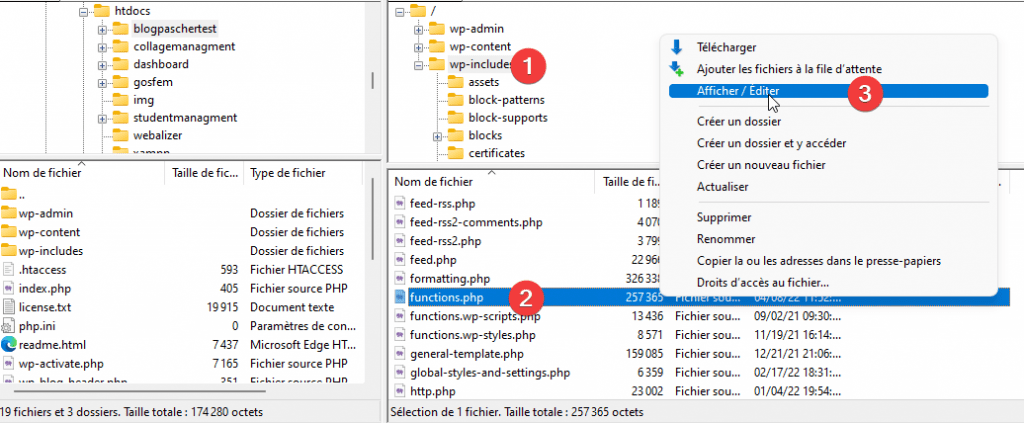
- Accédez à public_html -> wp-includes. Faites défiler vers le bas jusqu’à ce que vous trouviez functions.php.

- Faites un clic droit sur ce fichier et sélectionnez Afficher/Editer pour l’ouvrir et y coller l’extrait de code suivant :
function add_file_types_to_uploads($file_types){
$new_filetypes = array();
$new_filetypes['svg'] = 'image/svg+xml';
$file_types = array_merge($file_types, $new_filetypes );
return $file_types;
}
add_filter('upload_mimes', 'add_file_types_to_uploads');- Enregistrez les modifications et essayez de téléverser un nouveau fichier SVG. Si le processus est réussit, votre bibliothèque multimédia devrait accepter le téléversement du fichier.
Les nombreux avantages des fichiers SVG contribuent à la popularité croissante de ce type de fichier. Malheureusement, les fichiers texte XML sont sujets à l’injection de code, ce qui est la principale raison pour laquelle WordPress n’inclut pas le support SVG par défaut.
Cela dit, il existe deux façons de faire accepter les fichiers SVG de votre site web WordPress : utiliser un plugin WordPress ou modifier le fichier functions.php. En plus de limiter les privilèges de téléchargement, vous pourrez téléverser en toute sécurité des fichiers SVG dans la bibliothèque multimédia du site web.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment créer un plugin WordPress simple
- Comment créer un plugin WordPress de bloc Gutenberg simple
- Comment définir votre page d’accueil sur WordPress
- Comment comprendre le tableau de bord WordPress
- Comment créer un plugin WordPress simple
Conclusion
C’est tout pour ce guide qui vous montre comment téléverser les SVG sur WordPress. Nous espérons que cet article vous a donné un aperçu des avantages et des risques du téléversement de fichiers SVG sur un site Web WordPress. Si vous avez un quelconque souci, ou une suggestion, faites-nous part de ces derniers dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
En attendant, partagez cet article sur vos différents réseaux sociaux.
…