Aimeriez-vous créer un plugin WordPress de bloc Gutenberg simple ?
N’aimons-nous pas tous WordPress ? La plateforme a connu un succès massif depuis sa création, les développeurs ajoutant constamment de nouvelles fonctionnalités. L’une des caractéristiques les plus remarquables de ces derniers temps est l’éditeur de blocs WordPress, nom de code Gutenberg.
Gutenberg offre aux utilisateurs de WordPress une nouvelle façon passionnante de publier du contenu et de personnaliser leur site web. Il est incroyablement facile à utiliser, ce qui est une excellente nouvelle pour les débutants et les développeurs. Si vous utilisez la dernière version de WordPress, vous êtes déjà familier avec l’éditeur de blocs et le concept de blocs.
Par défaut, l’éditeur de blocs WordPress est livré avec certains blocs qui vous permettent d’inclure du texte, des images, des citations, de l’audio, des vidéos, des intégrations, etc… En plus de cela, il existe une tonne d’add-ons Gutenberg qui vous permettent d’étendre l’éditeur sans transpirer.
Néanmoins, vous pouvez avoir un besoin spécifique qui vous invite à créer vos propres blocs personnalisés. Dans cet article, nous allons vous montrer en quelques paragraphes, comment créer des blocs Gutenberg personnalisés pour répondre à vos besoins spécifiques.
Sans plus tarder, commençons car il y a beaucoup à apprendre.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Que sont les blocs, de toute façon?
Les blocs traitent les paragraphes, les en-têtes, les médias et les intégrations comme des composants qui, lorsqu’ils sont enfilés ensemble, constituent le contenu stocké dans la base de données WordPress, remplaçant le concept traditionnel de texte par des médias et des shortcodes intégrés.
Dans le passé, les utilisateurs de WordPress s’appuyaient sur du texte et des shortcodes pour ajouter du contenu. Gutenberg utilise des blocs. Le nouvel éditeur vous permet d’utiliser des unités de blocs pour créer des mises en page riches et flexibles, faciles à gérer. Actuellement, vous pouvez utiliser l’éditeur de blocs pour les articles et les pages, mais il existe des plans actifs pour prendre en charge l’édition complète du site à l’avenir.

Travailler avec des blocs rend la création de contenu dans WordPress assez rafraîchissante. De plus, de nombreux plugins existants prennent en charge le nouvel éditeur et sont livrés avec des blocs prêts à l’emploi qui facilitent l’ajout de contenu à partir desdits plugins. L’éditeur vous permet de faire glisser et de déposer des blocs sur une page afin que vous puissiez appuyer plus rapidement sur le bouton de publication.
Tout comme un constructeur de page intégré directement dans WordPress.
Si vous êtes familier avec les constructeurs de pages tels qu’Elementor, vous êtes probablement familier avec le concept de création de pages par glisser-déposer. Gutenberg est une tentative d’intégrer complètement la construction de sites web par glisser-déposer dans le noyau WordPress.
Passons donc à la meilleure partie de l’article d’aujourd’hui. Apprenons à créer un bloc simple. Vous pouvez le faire manuellement ou en utilisant des plugins tels que Genesis Custom Blocks (anciennement BlockLab), Lazy Blocks ou ACF. La création de blocs personnalisés est un peu technique, donc pour les besoins de l’article d’aujourd’hui, nous utiliserons un plugin.
Comment créer un bloc personnalisé (à l’aide de genesis Custom Blocks)
Il est plus facile de suivre la voie des plugins, car la création de blocs Gutenberg personnalisés à partir de zéro nécessite une bonne compréhension de HTML, CSS, PHP et, plus important encore, javaScript. Vous devrez également comprendre React.
Pour la section suivante, nous utiliserons Genesis Custom Blocks. Sa version gratuite est disponible dans le référentiel officiel WordPress, ce qui signifie que nous pouvons l’installer dans le tableau de bord d’administration WordPress.
Installer Genesis Custom Blocks
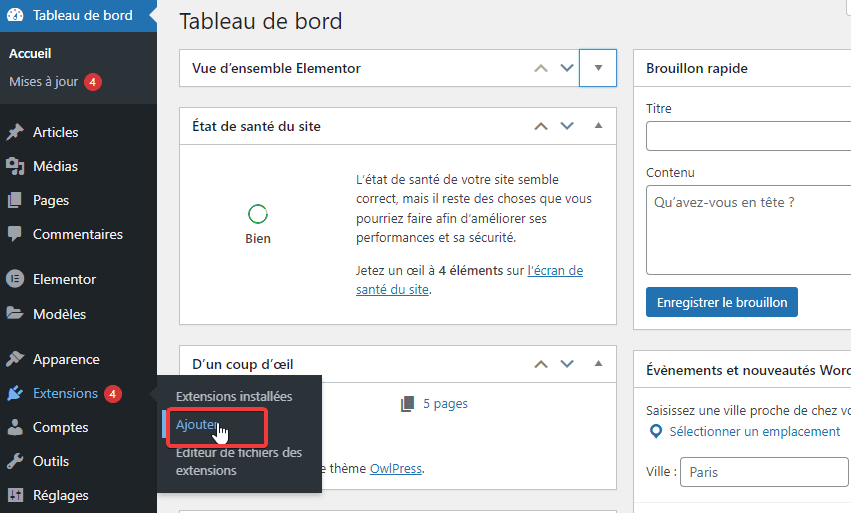
Connectez-vous à votre tableau de bord d’administration WordPress et accédez à Extensions > Ajouter, comme indiqué ci-dessous.

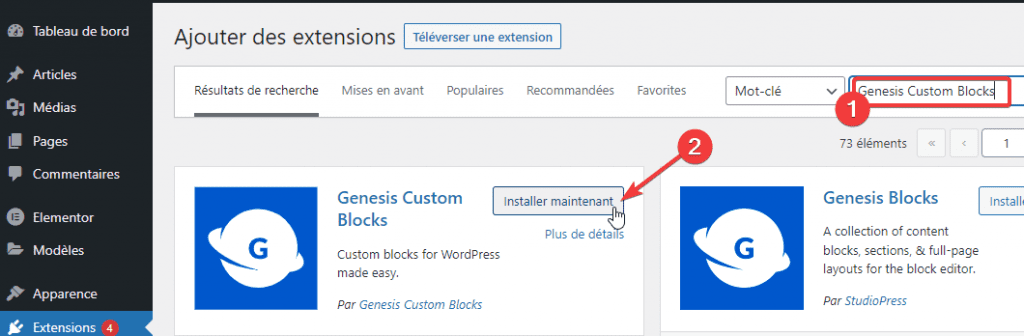
Ensuite, saisissez « Genesis Custom Blocks » dans la zone de recherche de mots clés et cliquez sur le bouton Installer maintenant

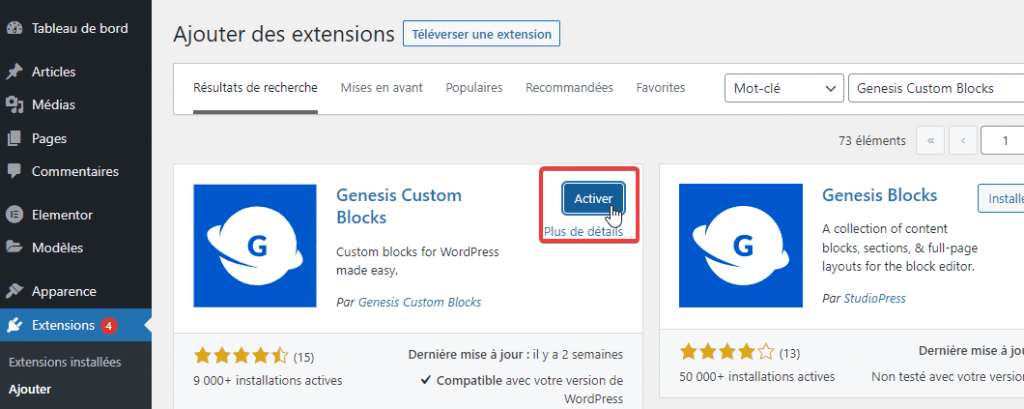
Après cela, activez le plugin pour vous lancer

Ensuite, créons un nouveau bloc personnalisé. À des fins d’illustration, créons un appel à l’action (CTA) personnalisé que nous ajouterons à la fin de chaque article que nous publierons. La meilleure partie est que vous pouvez réutiliser les blocs pour vous éviter de créer les mêmes blocs encore et encore.
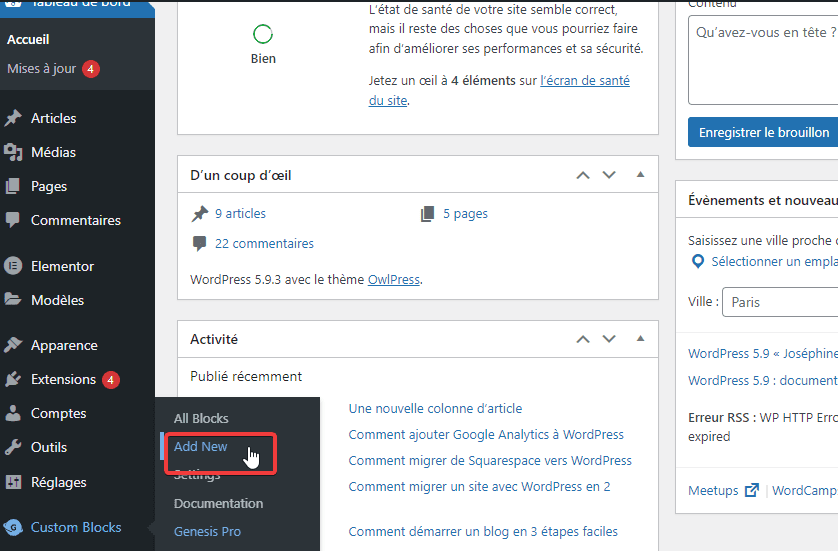
Dans votre menu d’administration WordPress, accédez à Custom Blocks> Add New, comme nous le soulignons ci-dessous.

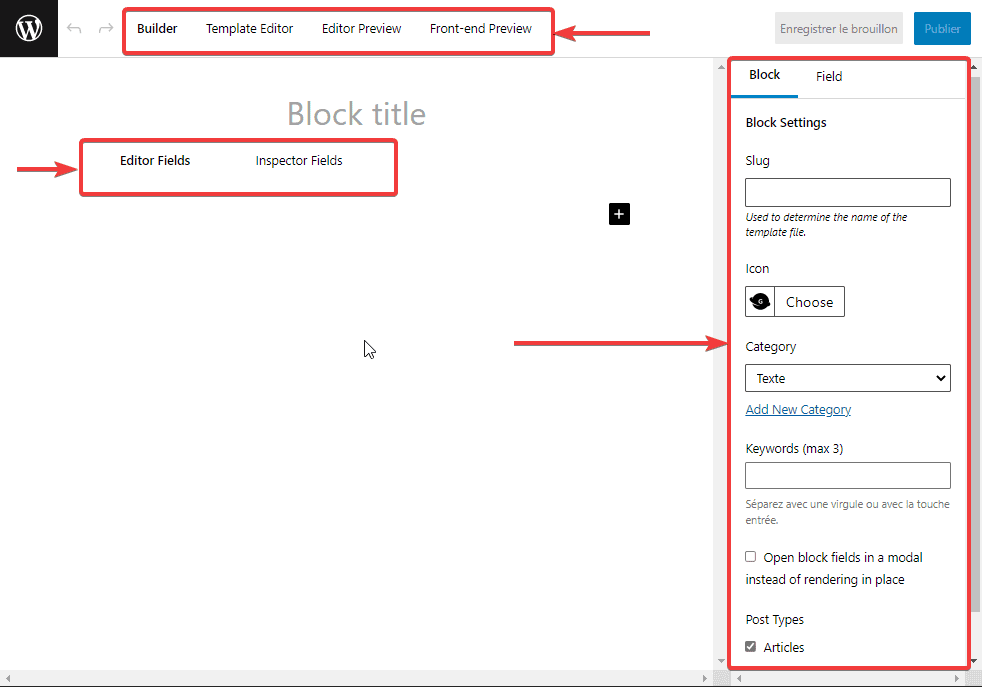
Cela vous mènera à la page suivante où vous trouverez toutes les options pour créer un bloc personnalisé (dans notre cas, un CTA):

Voici quelques mots pour expliquer ce que vous voyez dans la capture d’écran ci-dessus. En partant du sommet, vous l’avez.
Zone d’édition principale :
- Builder – Vous passerez probablement beaucoup de temps ici à concevoir votre bloc personnalisé. Le Constructeur vous permet d’ajouter un titre, des champs, un slug, des mots-clés, une catégorie et de prévisualiser votre bloc personnalisé. Vous apprendrez à ajouter des champs.
- Template Editor – Après avoir conçu votre bloc personnalisé (c’est-à-dire en ajoutant divers champs), vous devrez créer un modèle de bloc (lire, ajouter un peu de code) dans l’éditeur de modèles. Nous en apprendrons davantage lorsque nous concevrons le CTA.
- Editor Preview – Il vous permet de prévisualiser le bloc personnalisé dans l’éditeur de blocs WordPress.
- Front-End Preview – Ici, vous pouvez prévisualiser l’apparence du bloc personnalisé sur votre site web.
- Editor Field – Affichera les champs dans la zone d’édition principale d’un article ou d’une page (vous savez, tout comme vous voyez vos articles réguliers dans l’éditeur WordPress)
- Inspector Field – Affiche le champ dans la barre latérale droite sous l’inspecteur de bloc.
Options de la barre latérale
- Slug – Il est rempli automatiquement en fonction du titre que vous donnez à votre bloc personnalisé. C’est important lors de la création du modèle de bloc.
- Icon – Cette option vous permet d’ajouter une icône à votre bloc personnalisé.
- Category – Elle vous permet d’attribuer une catégorie à votre bloc personnalisé. Vous pouvez catégoriser votre bloc personnalisé à l’aide de l’une des catégories intégrées, ou vous pouvez créer une toute nouvelle catégorie.
- Keywords – Ajoutez un maximum de trois mots-clés liés à votre bloc personnalisé afin que les gens puissent le trouver facilement dans le sélecteur de bloc.
- Open block fields in a modal instead of rendering in place – Activez si vous souhaitez ouvrir des champs dans un modal. C’est utile si vous avez un bloc personnalisé avec de nombreux champs.
- Post Types – Cochez la ou les cases pour permettre à votre bloc personnalisé d’être affiché sur chaque type de posts. Par exemple, si vous décochez Posts, le bloc n’apparaîtra sur aucun article.
Création d’un bloc personnalisé
Maintenant que vous avez une meilleure compréhension de l’interface utilisateur et de ce que fait chaque partie, mettons nous au travail.
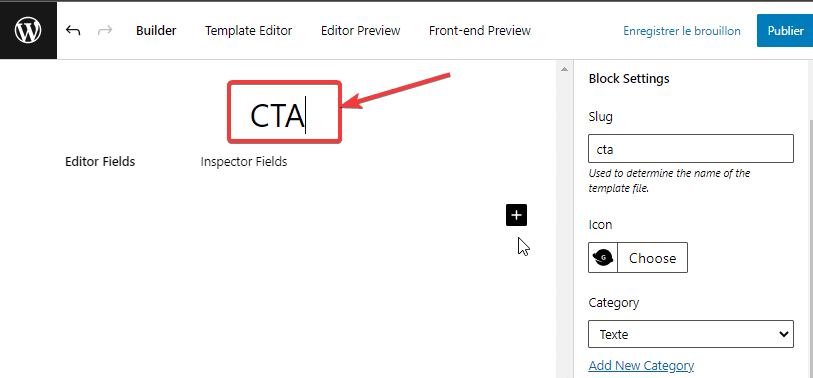
Dans le Constructeur- Builder –, donnez à votre bloc personnalisé un titre approprié. Nous allons choisir CTA pour celui-ci, comme indiqué ci-dessous.

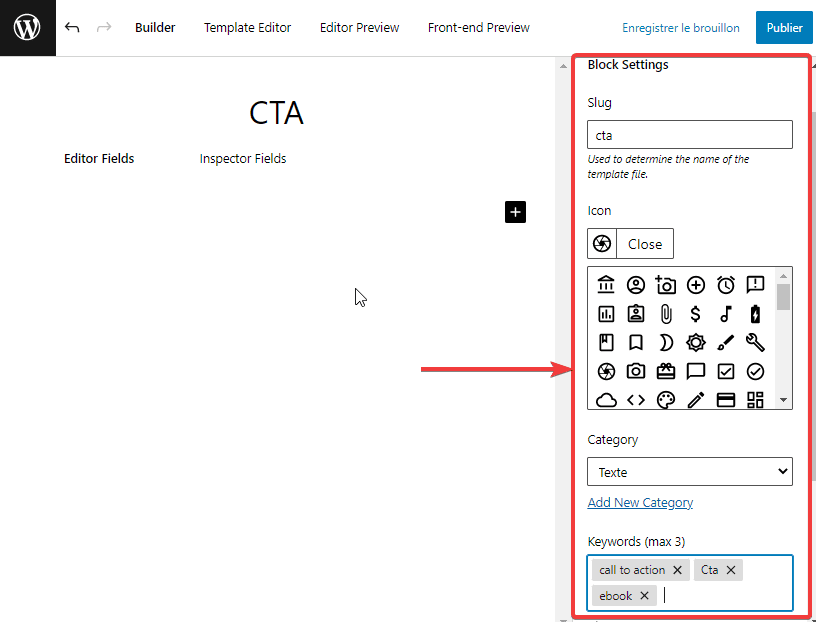
Avant d’ajouter de nouveaux champs, ajoutons une icône, des mots-clés et choisissons une catégorie pour le bloc personnalisé, comme indiqué ci-dessous.

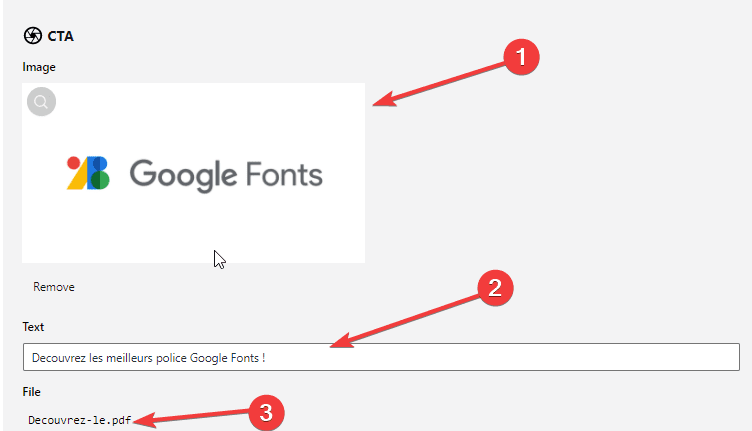
A cela, ajoutons quelques champs à notre bloc personnalisé. Pour notre exemple de bloc CTA, nous ajouterons seulement trois champs dans l’ordre suivant: une image, du texte et un champ de fichier qui permet aux gens de télécharger un ebook.
Lire aussi : 5 plugins WooCommerce pour éditer en vrac vos produits
Ajout de champs de bloc
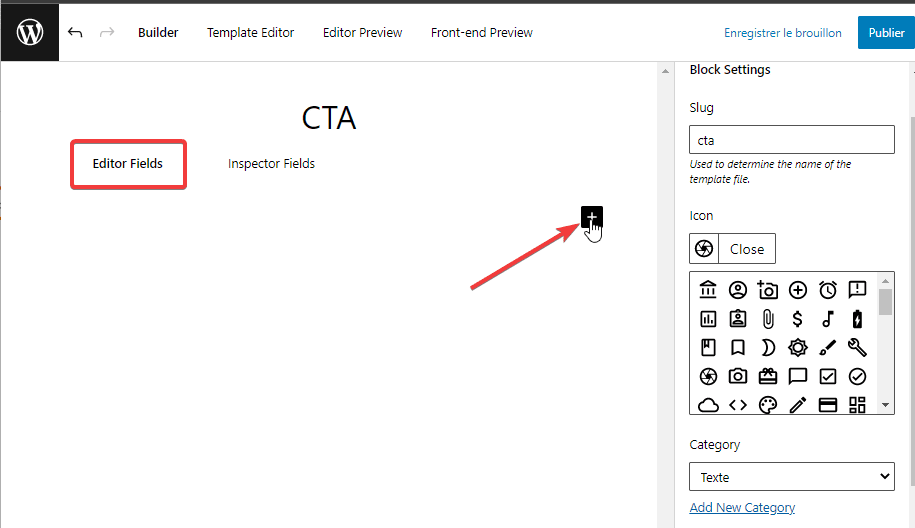
Dans la section Champs de l’éditeur, cliquez sur l’icône Plus (+) pour ajouter le premier champ, comme indiqué ci-dessous.

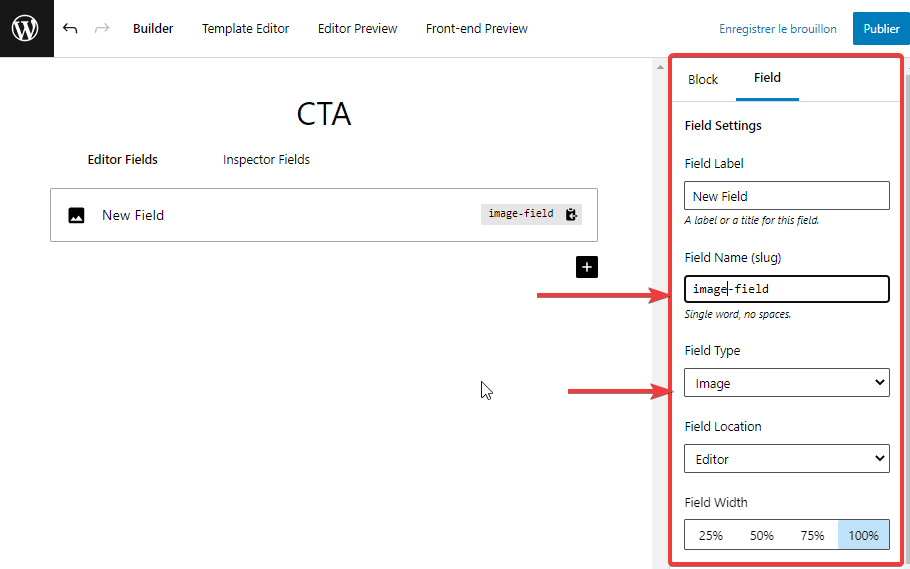
Ensuite, ajoutons un champ d’image. Dans la barre latérale, définissez le Type de champ sur Image et définissez les autres options. Aussi, prenez en compte le slug car nous l’utiliserons lors de la création du modèle de bloc.

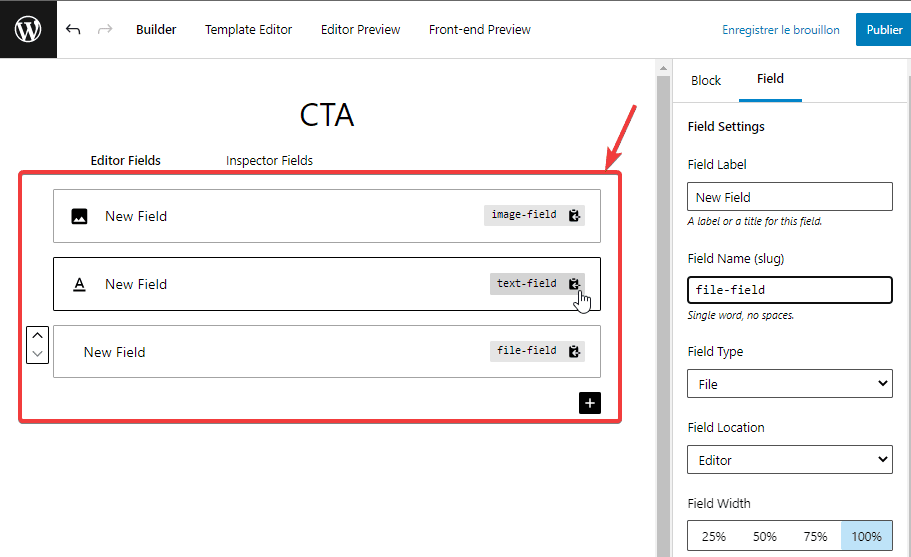
Après cela, ajoutez les champs texte et de fichier de la même manière.

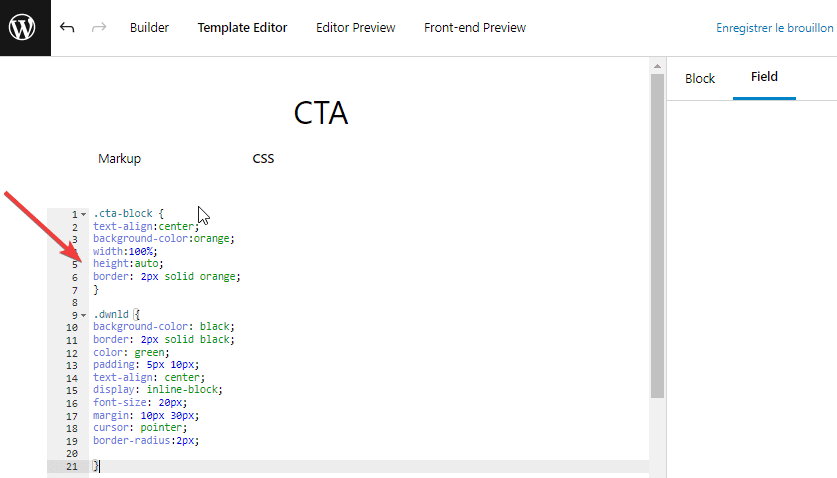
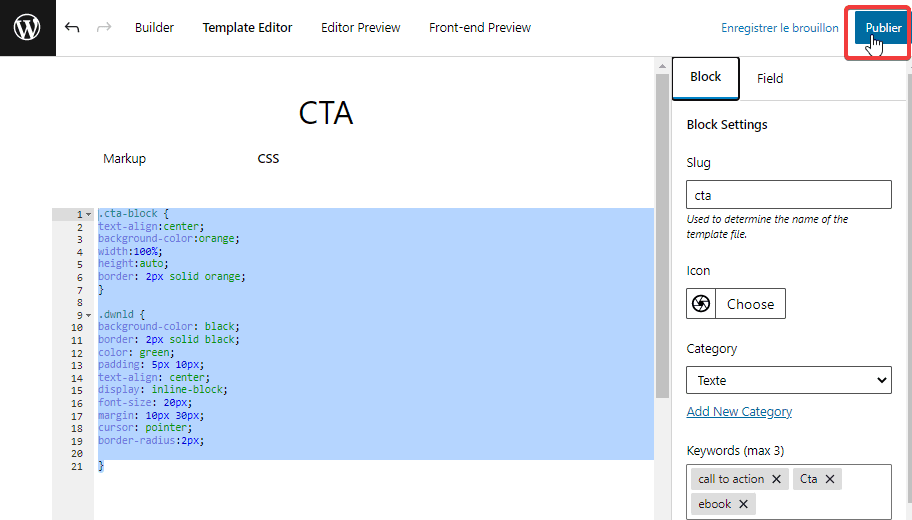
Basculez sur Template Editor > Markup.
Ici, nous allons concevoir l’apparence de notre bloc personnalisé sur votre site web. L’éditeur de modèles accepte les langages HTML, CSS et les slugs de champ (que vous devez placer entre 2 crochets). Si vous devez utiliser le langage PHP, vous pouvez créer le modèle à l’aide de la méthode de modélisation PHP
Ne vous inquiétez pas, c’est facile.
Dans l’éditeur de modèles, sous l’onglet Markup, ajoutez le code suivant :
<div class="cta-block">
<div class="cta-image">
<img src ="{{image-field}}">
</div>
<div class="text-upload">
<h2>{{text-field}}</h2>
<a href="{{file-field}}">
<button type="button" class="dwnld">Telecharger</button></a>
</div>
</div>Lorsque vous écrivez votre code, vous remarquerez que l’éditeur de modèles complète automatiquement les slugs de champ (par exemple, {{image-field}} ) pour vous.
Ensuite, allez dans la section CSS pour ajouter des styles simples avec le code suivant :
.cta-block {
text-align:center;
background-color:orange;
width:100%;
height:auto;
border: 2px solid orange;
}
.dwnld {
background-color: black;
border: 2px solid black;
color: green;
padding: 5px 10px;
text-align: center;
display: inline-block;
font-size: 20px;
margin: 10px 30px;
cursor: pointer;
border-radius:2px;
}
Vous pouvez personnaliser ces styles comme vous le désirez,
Cliquez sur Publier :

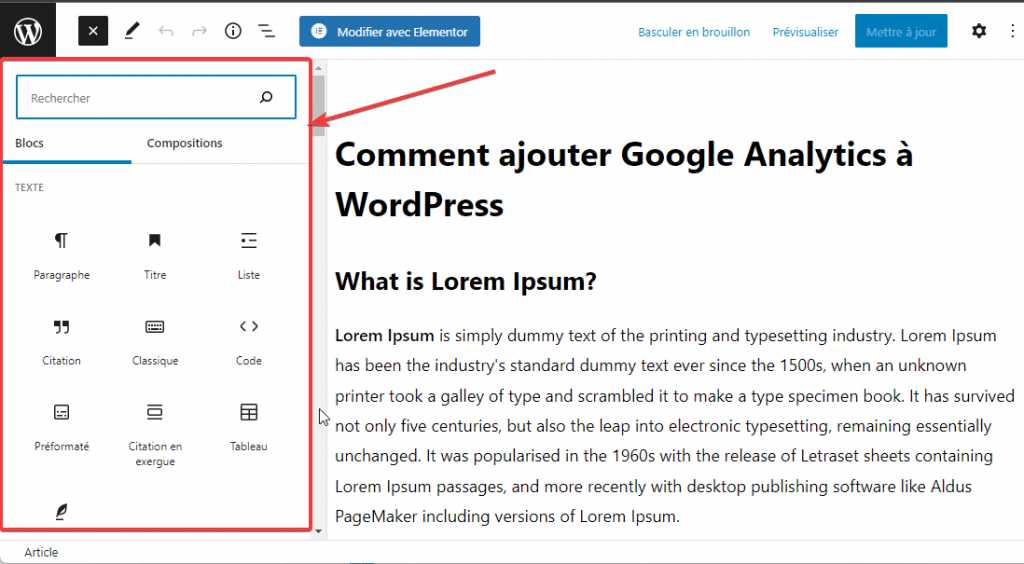
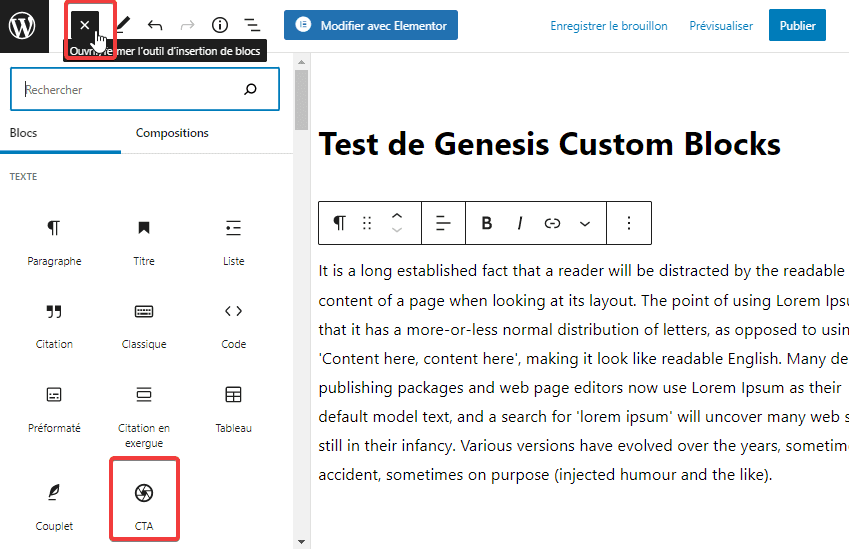
Pour voir votre nouveau bloc personnalisé en action, revenez à votre tableau de bord d’administration WordPress et créez un article comme vous le faites normalement, cliquez sur le Plus (+) pour ajouter un nouveau bloc et choisissez votre nouveau bloc personnalisé, comme nous le soulignons ci-dessous.

Ensuite, remplissez votre bloc personnalisé comme vous le souhaitez et publiez votre message:

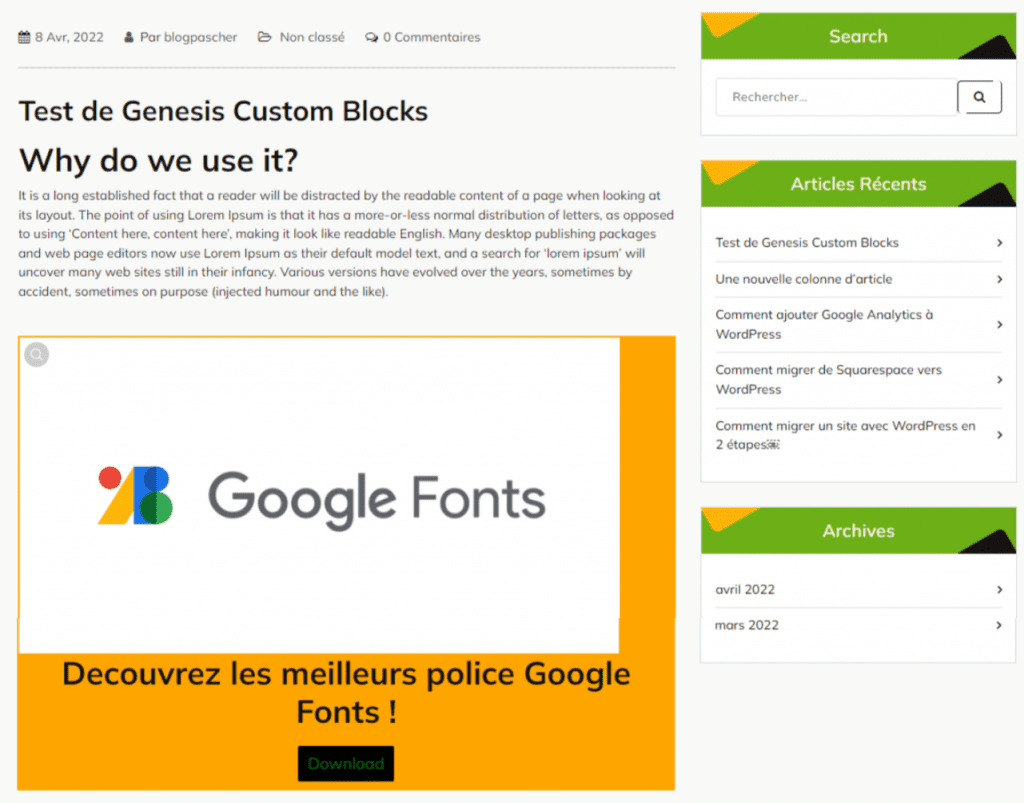
Maintenant, si nous vérifions notre nouveau bloc CTA personnalisé sur le front-end, voici ce que nous voyons.

Notre CTA personnalisé est juste là ! S’il vous plaît, ne vous souciez pas de nos capacités de conception – bien sûr, dans un scénario réel, vous passerez un peu plus de temps à personnaliser votre bloc. Mais nous espérons que vous avez appris quelque chose ici.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- 10 plugins WordPress d’affiliation pour créer un programme
- Comment ajouter plusieurs colonnes dans WordPress
- Comment ajouter plusieurs colonnes dans WordPress
- Comment utiliser des arrière-plans différents sur WordPress
- Elementor : Comment créer une animation au survol
Conclusion
Construire des blocs personnalisés n’est pas une tâche facile. Mais avec des plugins WordPress tels que Genesis Custom Blocks et Lazy Blocks, entre autres, que vous soyez débutant ou non vous réussirez à en créer. Des plus basiques aux complexes en fonction de vos besoins.
C’est tout pour cet article qui vous montre comment ajouter des polices personnalisées à un site Web WordPress. Nous vous invitons à essayer. Si vous avez un quelconque souci, ou une suggestion, faites-nous-en part dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
En attendant, partagez cet article sur vos différents réseaux sociaux.
…