Souhaitez-vous savoir comment redimensionner les images en masse sur WordPress ?
Envoyer une image lourde ou très grande sur votre blog peut considérablement ralentir ce dernier. C’est pourquoi nous vous recommandons de toujours optimiser vos images pour le web.
Toutefois, si vous possédez un blog multi-auteur, alors il peut être véritablement difficile de contrôler les images envoyées par vos auteurs.
Savez-vous que vous pouvez automatiquement redimensionner les images qui excèdent une certaine taille, même après qu’elles aient été envoyées ?
C’est justement ce que nous montrerons dans ce tutoriel.
Rappelez-vous, je vous ai montré plutôt comment modifier les images à la une en masse.
Mais avant, si vous n’avez jamais installé WordPress découvrez comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog.
Maintenant, revenons vers ce pourquoi nous sommes là.
Comment installer et configurer le plugin « Imsanity »
C’est bien sûr ce que vous devez faire en premier. Je vous invite à installer le plugin depuis votre tableau de bord. Vous pouvez également télécharger l’extension sous forme de fichier zip directement sur WordPress.org.
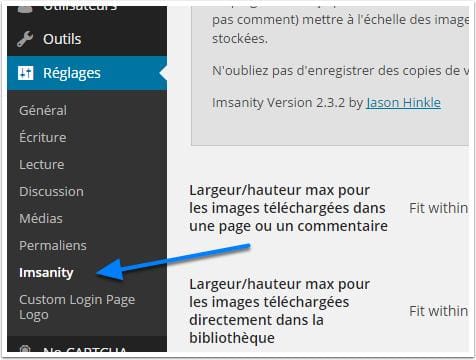
Après avoir installé et activé le plugin, un nouveau sous-menu s’ajoutera au menu « Réglages ». Accédez-y pour effectuer quelques configurations sur le plugin.
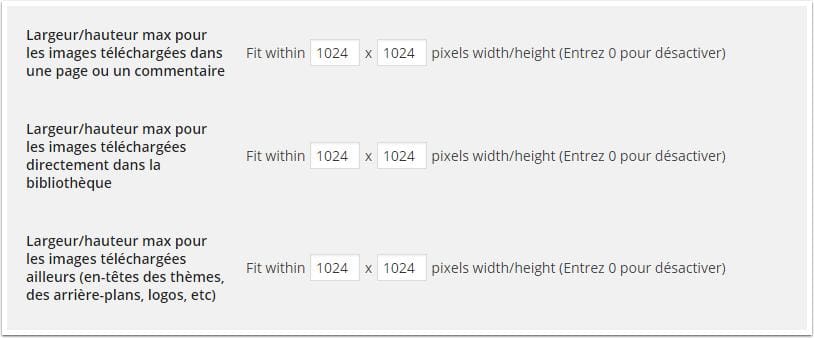
Sur cette nouvelle page, vous pouvez définir les dimensions maximales des images à différents emplacements et de différents types. En effet, vous pouvez modifier :
- La taille maximale des images envoyées dans les pages ou dans les commentaires
- La taille maximale des images envoyées depuis la bibliothèque
- La taille maximale des images envoyées ailleurs (thèmes, logos, arrière-plans, etc…).
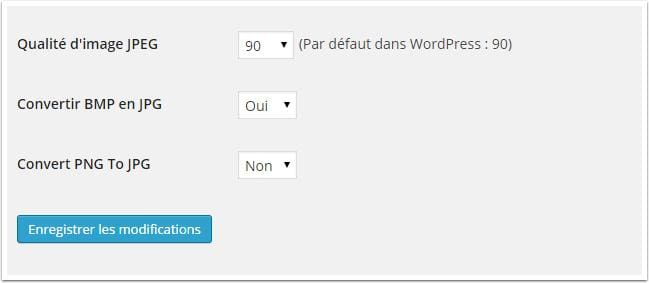
Vous pouvez également convertir les images en un format déconseillé (BMP, PNG) pour un format beaucoup plus léger à savoir « JPG ».
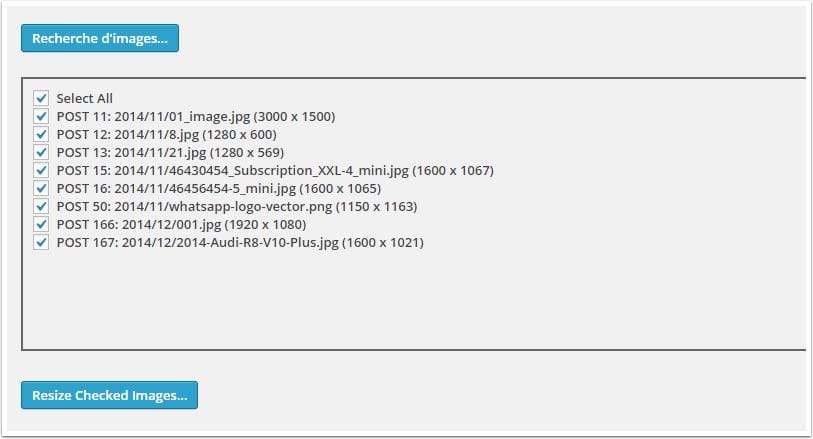
Ne vous inquiétez pas des précédentes images qui ont été envoyées. Vous pouvez redimensionner ces dernières en effectuant une recherche puis en redimensionnant les images sélectionnées.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Gryphon SEO Tools
Gryphon SEO Tools est un puissant outil qui vous permettra d’améliorer le référencement de votre site web. Ce plugin WordPress premium nécessite seulement quelques configurations et il fonctionnera aussi bien sur les appareils mobiles que sur les ordinateurs de bureau et ce, quel que soit le navigateur utilisé.
Ses fonctionnalités sont entre autres : la disponibilité du Test de score de lisibilité ajouté aux publications, l’ajout automatiquement les balises ‘alt’ et ‘title’ à toutes les images, la mise en page entièrement personnalisable, des mises à jour régulières, un support client disponible et plus.
Télécharger | Démo | Hébergement Web
2. Calendarista
Calendarista est un plugin WordPress premium conçu pour offrir une expérience de réservation en ligne –Booking- plus rapide et plus efficace à vos clients. Son objectif est de rendre les services très rapides et faciles à ajouter pour les entreprises qui proposent la réservation des séances ou rendez-vous sur internet.
Donc, si vous êtes à la recherche d’un système complet de réservation pour un hôtel, une entreprise de location de voiture, de location d’appartement, d’agence de voyages, de salon de beauté, de restaurant, etc.…, ce plugin sera parfait pour vous.
Lire aussi cet article sur Comment afficher toutes vos publications WordPress sur une seule page
Comme fonctionnalités il propose entre autre : 10 modèles de système de réservation prêts à l’emploi, le support de 3 passerelles de paiement, la prise en charge de WooCommerce, l’intégration d’un constructeur de formulaires personnalisables, le support de Google Map, un excellent modèle de calendrier pour afficher vos rendez-vous, et bien plus.
Télécharger | Démo | Hébergement Web
3. MailChimp Comments
MailChimp Comments est une extension WordPress qui vous permet d’abonner les commentateurs de vos articles/pages via MailChimp. Lorsque les utilisateurs commentent quelque chose sur votre site Web, ils sont immédiatement ajoutés à votre liste de souscription d’email.
Consultez nos 8 plugins WordPress premium pour le référencement d’un blog
Vous pouvez configurer le plugin par rapport à vos utilisateurs pour éviter toute violation (spam). MailChimp Comments est un moyen parfait pour concevoir une liste d’adresses de vos commentateurs.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 7 plugins WordPress pour lutter contre les spams
- 5 plugins WordPress pour le marketing digital
- 10 plugins WordPress pour gérer des publicités sur votre blog
- 6 plugins WordPress pour créer un site web de restaurant
Conclusion
Voilà ! C’est tout pour ce plugin WordPress qui vous permet de redimensionner automatiquement des images. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…






Bonjour,
J’utilise moi-même l’extension Imsanity sur plusieurs WordPress et je confirme qu’elle est à la fois très utile et très simple à paramétrer/utiliser.
Connaîtriez-vous une extension qui permette d’afficher une vignette/miniature/image à la une par défaut lorsqu’un article n’en a pas?
Merci d’avance,
DebL
Bonjour Déborah,
Tout dépend de l’endroit où vous voulez l’afficher. Voulez-vous le faire sur la sidebar?
Bonjour Thierry,
C’est pour l’afficher partout où les vignettes d’articles s’affichent, par exemple sur la page de blog et les pages d’archives.
L’objectif étant d’avoir une vignette par défaut même si l’article ne comporte aucune image et éviter un affichage affreux sur les pages de blog et d’archives quand le thème utilisé affiche forcément une vignette.
Donc non, ce n’est pas en barre latérale.
Merci d’avance,
Deb
Encore désolé pour la réponse tardive car nous ne travaillons pas le week-end.
Ok, je crois que je connais un plugin qui permet de d’afficher une image par défaut dans les articles connexes et sur la sidebar. Mais est-ce vraiment ce que tu veux? Si oui alors je vais te chercher ce lien.
Cordialement,
Thierry
Bonjour Thierry,
Non, ce n’est pas ce que je recherche.
Encore une fois, c’est pour les vignettes/images à la une qui s’affichent sur les pages de blog et d’archives avec le résumé des derniers articles.
Merci,
DebL
Bonjour,
Voici un tutoriel qui pourra vous aidez. Dites-nous si ce dernier vous satisfait.
https://blogpascher.com/wordpress-2/comment-choisir-automatiquement-une-image-a-la-une-sur-votre-blog-wordpress
Bonjour,
Voici un tutoriel qui pourra vous aider. Dites-nous si ce dernier vous satisfait.
https://blogpascher.com/wordpress-2/comment-choisir-automatiquement-une-image-a-la-une-sur-votre-blog-wordpress