Lorsque le système du menu de navigation a été publié avec WordPress 3.0, ce fut l’un des facteurs qui ont transformés WordPress d’une plateforme de blogging en un puissant CMS.
Cela signifiait que vous pouvez ajouter n’importe quel contenu que vous vouliez aux menus de navigation de votre site web, y compris les liens personnalisés. L’interface « drag and drop » signifiait que n’importe qui pouvait créer son propre menu personnalisé sans aucune compétence de codage.
Mais parfois, vous ne souhaitez pas compter sur cela. Si vous développez un site web pour un client qui va ajouter des pages à son site web, il est peu probable qu’il mette à jour le(s) menu(s) de navigation quand il le fait ou ne possède pas les compétences nécessaires.
C’est donc là qu’un menu de navigation automatisé devient utile.
Dans ce tutoriel, je vais vous montrer comment créer un menu de navigation automatisé qui affiche toutes les pages de votre site web, ainsi que les pages enfant affichées comme entrées de deuxième niveau dans le menu de navigation.
Vous pourrez ensuite ajouter ce code à l’en-tête de la page de votre thème, à votre barre latérale ou à votre pied de page si vous le souhaitez, et cela affichera à vos utilisateurs des liens qui se mettent automatiquement à jour lorsqu’un nouveau contenu est ajouté à votre site web.
Mais, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Voici ce dont vous aurez besoin pour automatiser les menus de navigation WordPress :
- Une installation de développement ou de test de WordPress, avec quelques pages et sous-pages ajoutées
- Un éditeur de code.
Configuration du code
Je vais ajouter ce code à un plugin afin qu’il soit permanent, même si je change de thème WordPress. De cette façon, je peux ajouter la fonction de mon plugin dans mon thème pour ajouter le menu de navigation où je souhaite. Si votre thème WordPress comporte des « hooks », vous pouvez utiliser un ou plusieurs pour injecter ce code.
Consultez également notre liste de 10 plugins WordPress pour créer un compte à rebours
Si vous travaillez avec un thème WordPress tiers qui n’a pas de Hooks, vous devrez ajouter un code au thème. Ne le codez pas directement dans le thème: créez plutôt un thème enfant et ajoutez votre code à cela. Créez simplement un duplicata du fichier de modèle de thème à partir du thème principal que vous souhaitez modifier, ajoutez-le à votre thème enfant et modifiez-le.
Première étape
La première étape consiste à créer le plugin. Je crée un dossier dans « wp-content/plugins ». La création d’un dossier signifie que je peux ajouter plus de fichiers au plugin à l’avenir si je le dois, comme une feuille de style ou des fichiers d’inclusion.
D’abord, vous devez ajouter le code d’ouverture de votre plugin, dans les commentaires, pour dire à WordPress ce que c’est :
<?php
/**
* Plugin Name: Plugin
* Plugin URI: https://blogpascher.com
* Description: Plugin WordPress
* Version: 1.0
* Author: Herve
* Author URI: https://blogpascher.com
*
*/
Activez maintenant votre plugin.
Ensuite, si vous utilisez un thème enfant, configurez-le. J’utilise le thème enfant du thème Twenty Seventeen – voici ma feuille de style:
<?php
/**
* Plugin Name: Plugin
* Plugin URI: https://blogpascher.com
* Description: Plugin WordPress
* Version: 1.0
* Author: Herve
* Author URI: https://blogpascher.com
*
*/
@import url( " ../twentyseventeen/style.css " );
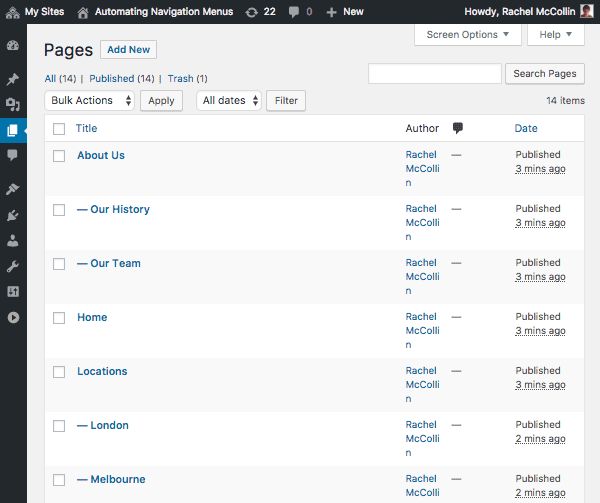
Une fois que vous avez fait cela, si votre site web n’a pas encore de pages, ajoutez-en quelques-unes. Elles doivent avoir une structure à plusieurs niveaux. Voici à quoi ressemblent mes fausses pages :
Maintenant, commençons à ajouter le code au plugin.
Création d’une fonction pour répertorier toutes les pages de manière hiérarchique
Nous allons utiliser la fonction « wp_list_pages() » pour récupérer toutes les pages et les répertorier avec des liens. Mais d’abord, nous devons définir certains arguments pour cela. Commencez par créer votre fonction et ajoutez ces arguments :
wpmu_list_pages() {wpmu_list_pages() { $args = array( 'depth' => 2 );
}
Les arguments sont très simples – il n’y a qu’un seul pour le niveau de pages que nous souhaitons faire. Définir « 2 » signifie que les pages de haut niveau et leurs sous-pages seront affichées, mais pas plus.
Découvrez les 5 erreurs communes de connexion sur WordPress et leurs solutions
Maintenant, ajoutons la fonction « wp_list_pages() » après les arguments:
wp_list_pages( $args );
Voici la fonction complète:
wpmu_list_pages() {wpmu_list_pages() { $args = array( 'depth' => 2 );
wp_list_pages( $args );
}
Ajout de la fonction au thème
À l’heure actuelle, la fonction ne montre rien sur mon site web. Pour changer cela, nous devons ajouter une copie de l’en-tête du thème principal au thème enfant et éditer cela.
Consultez également : Comment protéger vos travaux WordPress sur les sites web de clients
Commencez par copier votre fichier d’en-tête dans votre thème enfant et ouvrez-le. Dans Twenty Seventeen, le code du menu de navigation se trouve dans « templates-parts/navigation/navigation-top.php », ce qui signifie que je dois ajouter une copie de ce fichier au même endroit dans mon thème enfant.
Découvrez pour aller plus loin Comment installer un thème enfant WordPress
Dans votre thème, il peut s’agir du fichier header.php qu’il faut copier.
Selon votre thème, le code du menu sera différent. Dans celui que j’utilise, c’est le code que je dois remplacer :
<?php wp_nav_menu( array(<?php wp_nav_menu( array( 'theme_location' => 'top', 'menu_id' => 'top-menu', ) ); ?>
Modifiez le code de votre menu de navigation pour ajouter une nouvelle fonction, avec le code existant dans une déclaration « else{} » :
<?php if ( function_exists( 'wpmu_list_pages' ) ) { wpmu_list_pages(); } else { wp_nav_menu( array( 'theme_location' => 'top', 'menu_id' => 'top-menu', ) ); } ?>
Les énoncés conditionnels sont importants: d’abord, il vérifie si la fonction que vous avez ajoutée à votre plugin est présente (c’est-à-dire si le plugin est activé) et, dans l’affirmative, il exécute la fonction à partir de cela. Sinon, il fonctionne normalement.
Consultez aussi notre guide sur Comment afficher des blocs d’annonces sur WordPress
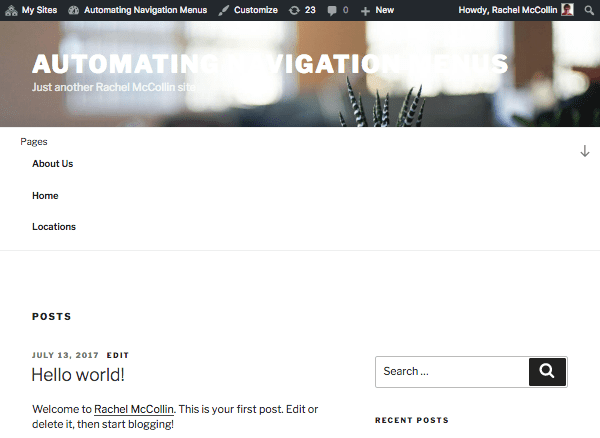
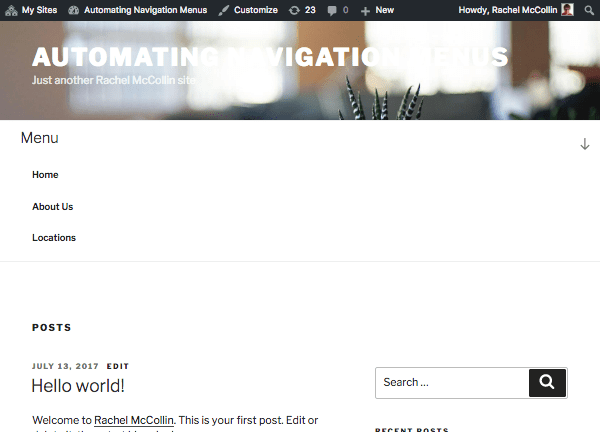
Observons maintenant mon site web:
 Les liens apparaissent, mais il y a quelques problèmes. Je ne veux pas que soit affiché « Pages » en haut (ce qui est par défaut pour la fonction wp_list_pages() ) et je souhaite ordonner les pages plus efficacement. Vous verrez que la page d’accueil se trouve au milieu de la liste, ce qui n’est pas idéal.
Les liens apparaissent, mais il y a quelques problèmes. Je ne veux pas que soit affiché « Pages » en haut (ce qui est par défaut pour la fonction wp_list_pages() ) et je souhaite ordonner les pages plus efficacement. Vous verrez que la page d’accueil se trouve au milieu de la liste, ce qui n’est pas idéal.
Améliorer la fonction
Revenons au code du plugin et adaptons-le pour corriger ces problèmes.
Trouvez les arguments que vous avez déjà définis pour wp_list_pages():
$args = array(
'depth' => 2
);
Et éditez-le:
$args = array($args = array( 'depth' => 2, 'title_li' => '<h3>' . __( 'Menu', 'bpc' ) . '</h3>', 'sort_column' => 'menu-order');
Cela ajoute deux arguments supplémentaires:
- Le balisage avant la liste, qui indique maintenant « Menu » au lieu de « Pages ».
- L’ordre dans lequel les pages sont affichées.
Vous devez revenir aux écrans d’édition de vos pages et définir l’ordre des pages pour chacune d’elles. Donnez à votre page d’accueil une valeur « 0 » et les autres pages de niveau supérieur sont supérieures à celles-ci.
Lire aussi notre guide sur : Comment charger progressivement les commentaires Facebook et Disqus
Maintenant, lorsque vous affichez le menu, il ressemblera à ceci:
Vous pouvez également modifier l’ordre du menu des pages du deuxième niveau. Celui-ci n’apparaîtra jamais au-dessus des pages de niveau supérieur, ainsi vous pourrez commencer à 0 ou 1 pour chaque ensemble des sous-pages.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la connexion à votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Gravity Forms
En tant que chef d’entreprise, permettre à vos clients de vous contacter devrait être votre priorité. Gravity Forms est le plugin de formulaire de contact le plus populaire sur WordPress.
 Vous pouvez l’utiliser pour créer tout type de formulaire, comme un formulaire de devis, d’enquêtes, et plus encore.
Vous pouvez l’utiliser pour créer tout type de formulaire, comme un formulaire de devis, d’enquêtes, et plus encore.
Télécharger | Démo | Hébergement Web
2. eForm
eForm est un constructeur de formulaire avancé et flexible qui peut être intégré à un site web WordPress existant. C’est une solution complète de gestion de formulaire. Ceci concerne entre autre les jeux-questionnaires, les enquêtes, la collecte de données, l’estimation de paiement et les commentaires des utilisateurs.
Avec un tel concepteur de formulaire, il vous est possible de concevoir des formulaires de façon illimitée et de les gérer à partir de votre tableau de bord. Toutes les demandes sont stockées dans votre base de données, vous pourrez voir, suivre, analyser et agir sur les données que vous avez enregistrées.
Lire aussi notre article sur Comment le marketing de contenu affecte le référencement de votre blog
De plus, un portail utilisateur permet aux utilisateurs enregistrés d’examiner et de suivre également leurs demandes.
Télécharger | Démo | Hébergement Web
3. Mailster
Mailster est un plugin WordPress premium facile à utiliser et qui vous aidera à intégrer à votre site Web, une newsletter. Avec ce dernier, vous aurez la possibilité de créer, envoyer, et suivre vos campagnes sans trop de tracas.
Ses principales fonctionnalités sont : la possibilité de suivre les mails ouverts, clics, souscriptions et taux de rebond, la possibilité de cibler vos campagnes, la gestion et la planification des campagnes, le support de 6 types d’auto-répondeurs, la création illimitée de formulaires d’inscription, une interface conviviale, la personnalisation de l’arrière-plan, la prise en charge du multilingue, et bien plus.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 8 plugins WordPress pour créer un megamenu sur votre blog
- Comment afficher des articles récents sur WordPress
- Comment créer un diaporama avec Slider Revolution sur WordPress
- Comment afficher des blocs d’annonces sur WordPress
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter des pages automatiquement à vos menus. Si vous avez un quelconque souci ou des suggestions en la matière, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…


Bonjour,
Merci pour l’article
Mon problème est que je ne comprends pas vraiment la procédure à suivre dans la partie « Ajout de la fonction au thème », dois-je modifier le fichier « navigation-top.php » directement ? Dois-je le dupliquer dans mon thème enfant ? Dois je modifier la partie indiquée et l’ajouter dans mon fichier function.php ?
Ou une autre solution x)
Merci de m’éclairer sur ce point
PS : le lien github nous amène vers un répertoire vide
Bonsoir, il s’agit en effet de dupliquer le fichier dans le thème enfant. WordPress se charge du reste. Car il tentera de vérifier si le fichier existe sur le thème enfant et chargera donc le fichier du thème parent s’il n’existe pas.