Comment intégrer les formulaires Google sur WordPress ?
Il existe un nombre impressionnant de plugins disponibles qui vous permettent d’ajouter différents types de formulaires sur votre blog, qu’il s’agisse des formulaires de contact ou des formulaires de sondages détaillés en passant par les formulaires premium avec des champs personnalisables.
Mais avant de télécharger le dernier plugin WordPress pour créer des formulaires à la mode, vous devez peut être envisager d’utiliser Google Forms.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Présentation de Google Forms
Google Forms est un outil à la fois gratuit et incroyablement versatile. Étant compris dans le service Google Drive, la fonctionnalité est tellement cachée que plusieurs utilisateurs ne sont même pas conscients de son existence.
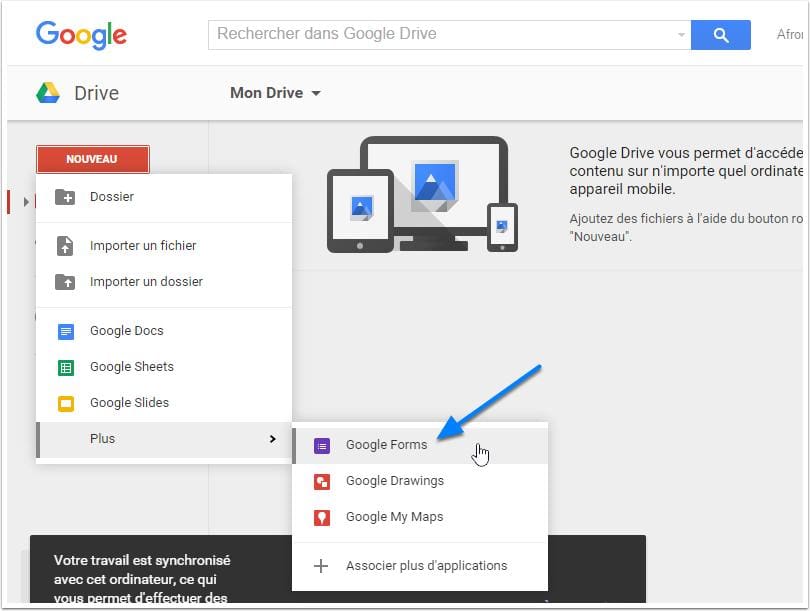
Si vous n’avez pas encore Google Drive, vous pouvez le configurer en un rien de temps. Mais si c’est déjà le cas, connectez-vous à « Mon Drive ».
Avez Google Forms, vous pouvez :
- Créer des sondages, des questionnaires, des quiz
- Formater vos champs personnalisés, vos paragraphes, vos cases à cocher
- Collecter les adresses email pour la newsletter
- Utiliser l’interface « Drag and Drop » pour ordonner les questions
- Ajouter des images et des vidéos Youtube
- Sélectionner un thème
- Collaborer avec d’autres utilisateurs de Google Forms
- et bien plus…
Partager le lien d’un formulaire est assez simple, mais savez-vous que vous pouvez ajouter ce formulaire sur votre blog WordPress ?
Découvrez nos 10 plugins WordPress pour partager vos articles sur les réseaux sociaux
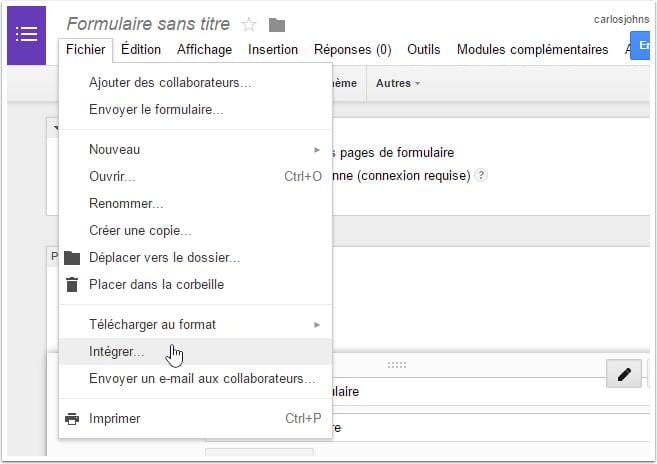
La solution la plus rapide est d’utiliser l’intégration de la fonctionnalité, ce qui peut être fait en cliquant sur « Fichier » tout en haut du menu, où vous modifier votre formulaire Google. Cliquez ensuite sur « Intégrer«
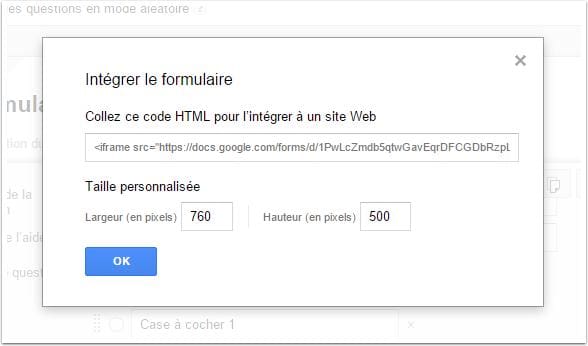
Vous verrez une nouvelle fenêtre avec le code à intégrer sur votre blog.
Le problème avec le code à intégrer est que vous ne pourrez pas modifier son style (celui aux couleurs de Google), et par conséquent il est fort possible qu’il ne s’adapte pas au style de votre thème WordPress.
Heureusement, il existe un plugin qui permet de corriger le souci.
Présentation du plugin Google Forms pour WordPress
Le plugin Google Forms WordPress, vous permet d’intégrer et de gérer vos différents formulaires depuis votre tableau de bord WordPress. 
Il offre également plusieurs options pour une meilleur intégration et personnalisation en comparaison à l’intégration d’un code HTML.
Voici comment vous pouvez commencer à l’utiliser.
Utiliser le plugin Google Forms pour ajouter des formulaires Google sur WordPress
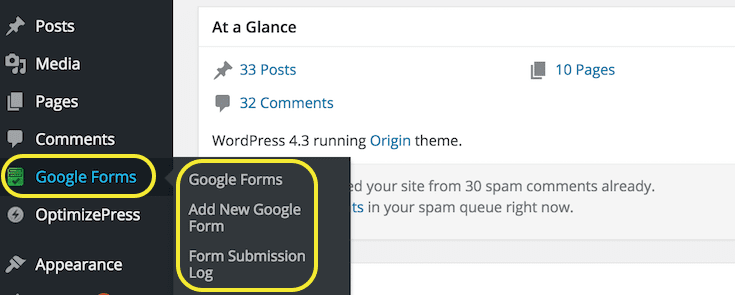
Une fois que vous aurez installé et activé le plugin, vous remarquerez un nouveau menu disponible sur votre tableau de bord. Lorsque votre souris survole le menu, les sous-menus s’afficheront.
L’onglet « Google Forms » vous permet de voir tous vos formulaires (c’est identique à la liste des articles ou pages WordPress), et vous pouvez donc appliquer des actions d’agrégat sur les formulaires (édition, suppression).
Découvrez aussi Comment créer un formulaire multipage sur WordPress
Si vous n’avez pas encore de formulaire, ce tableau sera vide. Cliquez sur « Add New Google Form » (Créer un nouveau formulaire Google), pour créer une nouveau formulaire, et fournissez un titre, et les champs à remplir.
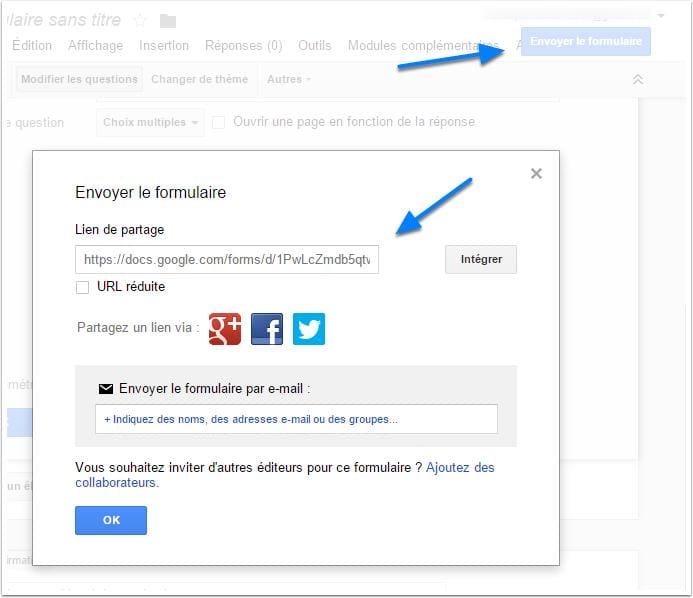
Le plugin Google Forms ne vous permet pas de créer des formulaires, alors si vous ne l’avez pas encore fait, accédez à Google Forms, pour créer votre formulaire. Une fois que vous aurez créé votre formulaire, ajoutez son adresse sur le premier champ « Form url ». Pour obtenir cette URL, revenez sur Google Forms et cliquez sur « Envoyer le formulaire« .
Copiez l’adresse sur le lien de partage et ajoutez-le sur le champ « Form URL«
Ensuite, vous pouvez ajouter une URL de confirmation. Etant donné que la page confirmation par défaut est assez basique, et ne peut être intégrée sur votre blog WordPress, il est vivement encouragé que vous remplissiez ce champ.
Pour le champ « Custom Confirmation Page Style« , vous pouvez spécifier comment il s’affichera en sélectionnant « Redirect » ou « AJAX ». Gardez en tête que si vous laissez la valeur par défaut « None », alors « Redirect » (pour redirection), sera sélectionné par défaut. Il s’agit là des 3 champs par défaut que vous pouvez configurer sur votre blog.
Allez plus loin avec les redirections en consultant Comment faire une redirection sur votre blog WordPress
Ensuite revenons à notre formulaire
Comment remplir les champs additionnels Google Forms
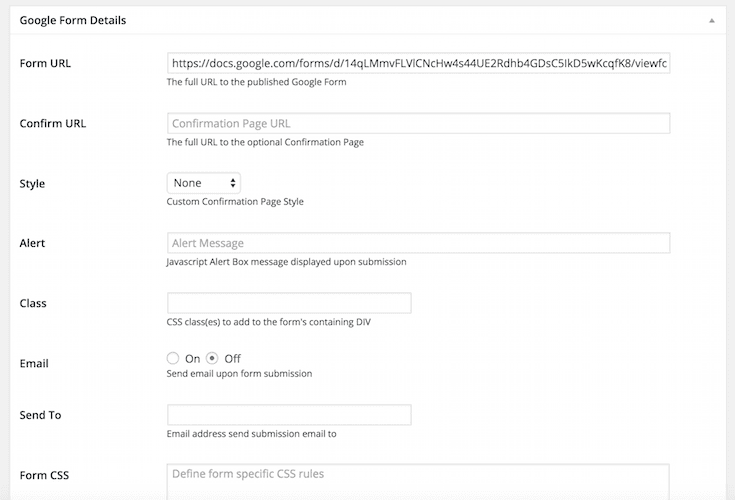
Il existe plusieurs champs en dessous de l’option « Form URL » et « Confirm URL« , mais vous devrez tous les configurer. Explorons ensemble ce à quoi ils peuvent vous servir
- Alert : Vous permet d’afficher un message de confirmation aux utilisateurs, vous pouvez spécifier un texte simple comme « Merci pour votre contribution… !!! », qui s’affichera dans une alter JavaScript.
- Class: si vous souhaitez ajouter plus de personnalisation, vous pouvez utiliser l’attribut « class » pour appliquer un style spécifique.
- Email: L’administrateur pourra recevoir un email lorsqu’un formulaire est soumit.
- Send To: Si la précédente option est rempli, dans ce champ vous pourrez spécifier le nom de l’auteur de l’email (votre blog en l’occurrence).
- Form CSS: ce champ vous permet d’entrer un code CSS personnalisé pour rendre les champs plus extensibles. Regardez l’apparence de vos formulaires sur votre blog.
- Form Caching : permet de sauvegarder des données de formulaires de manière provisoire dans le cache
- Google Form Field Validation: Cette fonctionnalité est désactivée par défaut. Elle vous permet d’ajouter une validation utilisant le plugin jQuery Validate, ce qui vous permettra par exemple de rendre tous les champs obligatoires.
- Google form Hidden Fields: Si vous avez des champs masqués sur votre formulaire que vous souhaitez configurer, vous pouvez le faire dans cette boite, qui est également désactivée par défaut. Vous aurez besoin du nom du champ (l’attribut name), du formulaire de Google. La valeur, l’Url et le timestamp sont des types qui peuvent être utilisés avec la valeur optionnelle du champ.
- Google Form Field Placeholder: Si vous avez utilisé un espace réservé (placeholder) sur vos champs, cette option vous permet de définir la valeur affichée.
Comment configurer le plugin Google Form
Nous n’avons pas encore totalement terminé. Bien qu’il y ait des champs optionnels, vous pouvez configurer plus de réglages afin que le formulaire fonctionne comme vous le souhaitez en recherchant les options Google Form situées sur la colonne droite de tous les champs qui ont été cités plus haut.
- Captcha: Vous permet de booster la sécurité en vous éloignant des spams.
- Columns: Les formulaires de Google s’affichent dans une colonne par défaut. Avec cette fonctionnalité, vous pouvez séparer les champs du formulaire en deux ou plusieurs colonnes. Vous pouvez également spécifier l’ordre d’une colonne en choisissant « Left-to-Right » ou « Right-to-Left ».
- Email End User: En activant cette fonctionnalité, vous serez en mesure d’envoyer des emails aux utilisateurs de ce formulaire.
- Legal: Google form utilise la mention « Powered by Google Docs », option qui peut être désactivée.
- Read Only: Si vous souhaitez désactiver la modification d’un formulaire.
- BR: Vous permet d’ajouter un retour à la ligne sur le formulaire et sur chaque champs.
- CSS Prefix: En ajoutant ce prefix, vous aurez la possibilité d’éviter des conflits avec la personnalisation CSS.
- CSS Suffix: permet d’ajouter un suffixe à la suite de chaque label.
- Title: Si vous ne souhaitez pas que le titre de votre formulaire Google s’affiche, vous pouvez désactiver cette option.
Découvrez aussi Forminator : le générateur de formulaire gratuit avec calculs et paiements sur WordPress
Comment publier votre formulaire Google sur WordPress
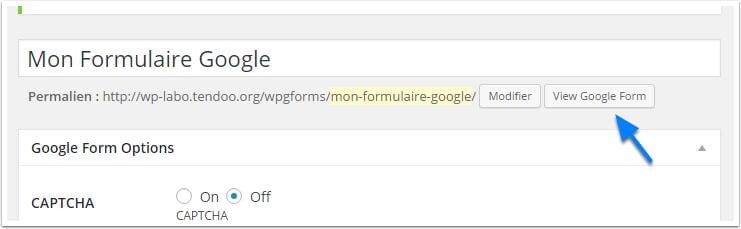
Maintenant que vous avez un nouveau formulaire configuré, vous pouvez l’enregistrer ou le publier. Pour prévisualiser le formulaire, tout ce que vous avez à faire c’est de cliquer sur le lien « View Google Form« .
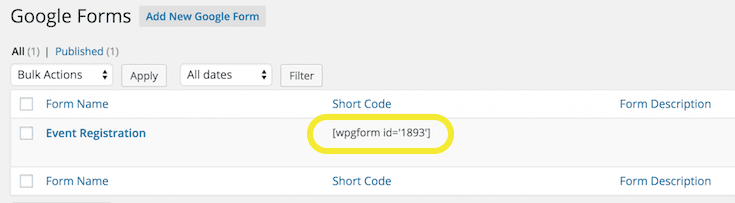
Vous pouvez également utiliser le shortcode du formulaire en visitant la liste des formulaires créés.
Découvrez aussi quelques thèmes et plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. YIT Testimonials Showcase for WordPress
YIT Testimonials Showcase est le plugin WordPress le mieux réalisé et le plus à jour pour l’affichage des témoignages et des avis des utilisateurs. Il est livré 150 styles uniques qui sont entièrement codés en HTML5 et simplement personnalisables. Tout ce que vous aurez à faire sera de créer le shortcode de l’élément à afficher, en sélectionnant les options souhaitées, de choisir un thème WordPress et de sélectionner un des jeux de couleurs prédéfinis, et le tour sera joué.
Ce plugin WordPress est idéal pour afficher et gérer vos témoignages en tant que grille responsive ou en tant que slider dynamique.
Télécharger | Démo | Hébergement Web
2. WooCommerce Recover Abandoned Cart
Vos clients remplissent souvent leurs paniers et les laissent : grâce à WooCommerce Recover Abandoned Cart vous serez en mesure de les contacter, de leur rappeler ce qu’ils ont acheté et de les inviter à compléter leurs actions.
Réglez l’intervalle de temps entre le moment où un panier est abandonné et le moment où un e-mail de rappel personnalisé est envoyé à votre client contenant un lien direct vers la page des achats pour qu’ils voient ce qu’ils étaient sur le point d’acheter.
Télécharger | Démo | Hébergement Web
3. Paypal Addon for Arforms
Ce plugin vous permet en 5 minutes d’accepter les paiements PayPal sur votre site web. Il s’agit d’une solution très simple pour les utilisateurs qui veulent vendre rapidement des produits sur internet, ou recevoir des dons/contributions sur un site web.
Paypal Addon est parfaitement compatible avec le plugin ARForms. Ce dernier vous permet notamment de créer des formulaires, avant de les configurer avec PayPal. Les utilisateurs seront redirigés vers PayPal après la soumission du formulaire.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment créer des formulaires compatibles à la norme GDPR sur WordPress
- Que faire si votre blog WordPress se fait pirater ?
- Comment installer WordPress sur Google Cloud
- Comment ajouter un menu de navigation sur une page WordPress
Conclusion
Voila ! C’est tout pour ce tutoriel. Nous espérons que ce dernier vous permettra d’intégrer facilement les formulaires Google sur votre site web ou blog WordPress. Si vous avez aimé, n’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…











Bonjour merci pour cette methode proposée de votre part mais il est plus facile à mon avis de copier le code d’integration (en cliquant sur le bouton envoyer pres des icones de réseaux sociaux <iframe src="https://docs.google.com/forms/………….) ce code doit etre inséré dans l’onglet texte pres de visuel dans la zone de création des articles un exemple comme ça sur mon site : https://www.cosmafree.com/blog/fr/quiz-10-questions-fans-de-foot/
Merci, même si parfois cette solution n’est pas adaptée à tout le monde.
oui cette solution n’est pas adapté à ceux qui n’ont pas un blog wordpress mais l’intégration sur d’autre CMS reste faisable non? déja j’ai proposé cette solution car elle s’occupe en particulier de wordpress comme indiqué dans le titre de l’article