Récemment un de nos visiteurs nous a demandé comment insérer un tableau sur WordPress ?
C’est une fonctionnalité n’existe pas par défaut sur WordPress, cependant nos publications ne sont pas essentiellement composées de titres et de paragraphes. Certains blogs utilisent également des tableaux pour diverses raisons. Le problème comme d’habitude, c’est qu’il est très souvent difficile de savoir lequel des plugins il faudrait utiliser.
Pour répondre à une préoccupation d’un de nos abonnés, je vous monterais dans ce tutoriel comment ajouter de jolis tableaux sur votre site web WordPress grâce au plugin TablePress.
Si vous ne comprenez pas un point sur ce tutoriel, notre formulaire des commentaires est à votre disposition.
Êtes-vous prêt ? C’est parti !
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Installation et configuration du plugin tablePress
En effet, nous utiliserons le plugin TablePress, qui est très connu d’ailleurs, pour ajouter des tableaux dans les articles et pages WordPress. Je vous invite donc à l’installer depuis votre tableau de bord. Vous pouvez aussi le télécharger sous forme de fichier zip et l’installer à partir de votre FTP.
Une fois que c’est fait, vous remarquerez qu’un nouveau menu est disponible sur la barre latérale gauche de votre tableau de bord. En ce qui concerne les configurations particulièrement, vous n’avez pas grand-chose à faire.
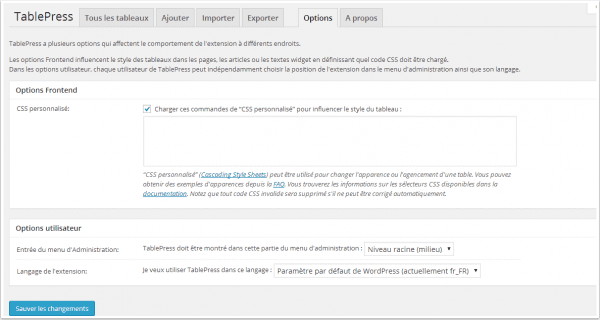
Cependant, vous pouvez personnaliser le design général du tableau en y ajoutant un code CSS et définir l’emplacement du menu « tablePress » sur le menu latéral gauche du tableau de bord.
Comment ajouter un nouveau tableau sur votre blog
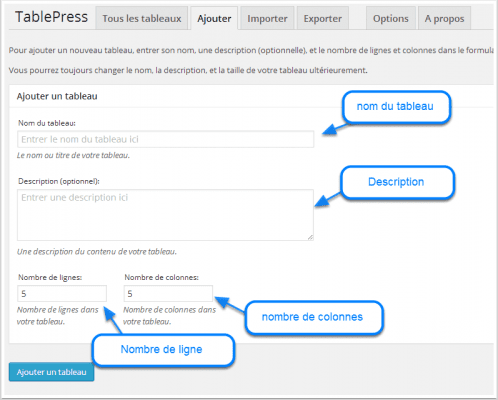
Sur le menu « TablePress », cliquez sur « Ajouter un tableau ». Sur la nouvelle page, vous devez donner un nom à votre tableau, une description (optionnel), mais surtout définir le nombre de lignes et de colonnes. Une fois que c’est fait, cliquez sur « Ajouter un tableau ».
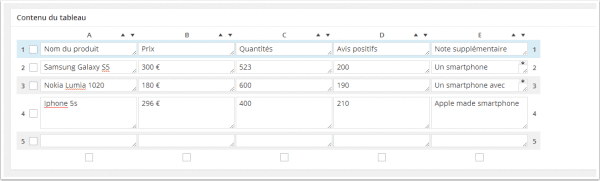
Après avoir ajouté votre tableau, allez sur la page d’édition. Sur cette page, vous pourrez modifier le nom et la description du tableau (jusque-là rien de bien particulier), mais aussi et surtout, vous pouvez manipuler ledit tableau, notamment en y ajoutant des textes dans les champs de chaque colonne.
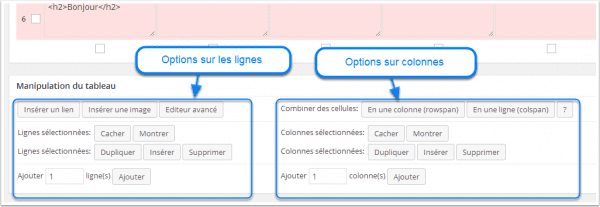
D’autres options additionnelles sont offertes, elles vous permettent notamment :
- D’ajouter une image
- D’ajouter un lien
- D’accéder à l’éditeur de code avancé (réservé au développeur HTML)
- De masquer ou d’afficher une ligne
- De dupliquer, insérer ou supprimer une ligne
- D’ajouter de nouvelles lignes vides
Ces différentes options s’appliquent aux lignes (à gauche) et aux colonnes (à droite).
Créez aussi des grilles de prix sur votre blog ou site web grace à ces 8 plugins WordPress premium
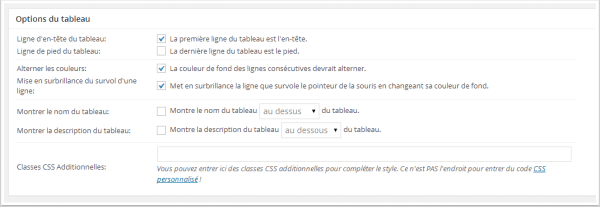
La section « Options du tableau » vous donne la possibilité de définir certaines options telles que le fait de définir « la première ligne du tableau » comme en-tête et celui de définir « la dernière ligne du tableau » comme bas. Vous pourrez également définir d’autres options de visibilité et y ajouter un code CSS.
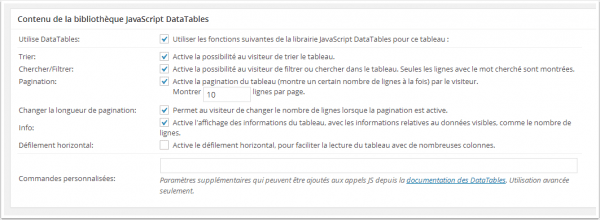
Pour rendre votre tableau dynamique, vous pouvez activer l’option « DataTables » de la section « Contenu de la bibliothèque JavaScript DataTables ». Par défaut, cette fonctionnalité est activée, et vous donne la possibilité d’activer certaines autres fonctionnalités comme les tris, la pagination, et bien plus.
Découvrez Comment ajouter un effet parallaxe sur n’importe quel thème WordPress
Une fois que vous avez terminé de modifier votre tableau, n’oubliez pas de sauvegarder vos modifications en cliquant sur « Sauver les changements ».
Consultez aussi Comment réorganiser les articles WordPress en 2 méthodes
Au bas de la page, vous pourrez voir 3 autres boutons qui vous permettent de :
- Copier le tableau : c’est-à-dire créer un nouveau tableau en s’inspirant de celui actuellement modifié
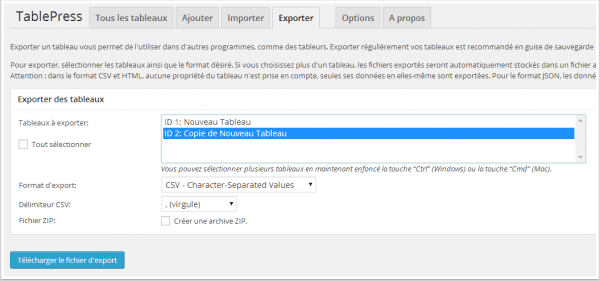
- Exporter le tableau : cette fonctionnalité permet d’utiliser les informations d’un tableau sur une autre installation de « TablePress », vous pourrez également faire usage de cette fonctionnalité pour faire des sauvegardes de votre tableau.
- Supprimer le tableau : cette fonctionnalité est on ne peut plus claire, il s’agit de la suppression d’un tableau en cours d’édition.

Comment administrer les tableaux de votre site web
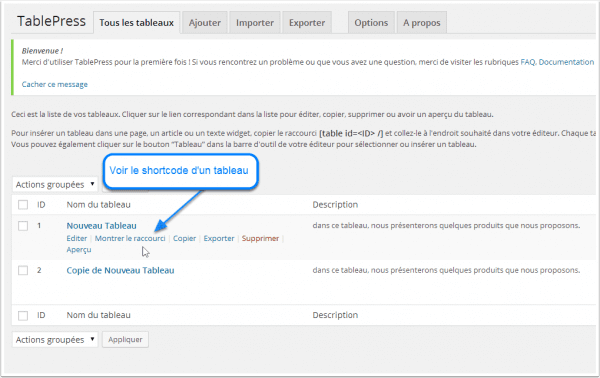
Tous les tableaux que vous créez sont disponibles sur l’emplacement « TablePress >> Tous les tableaux ». Depuis cet emplacement, vous pouvez effectuer les actions groupées, notamment copier, supprimer ou exporter des tableaux. Si vous souhaitez plutôt effectuer ces actions sur un tableau en particulier, survolez-le et vous verrez ses options.
C’est également depuis cet emplacement que vous pourrez récupérer le shortcode du tableau, que vous ajouterez dans un article ou une page de votre choix.
Rendez votre blog populaire avec ces 10 plugins WordPress pour partager vos articles sur les réseaux sociaux
Plus besoin de vous dire que pour apporter des modifications à un tableau, vous devez cliquer sur le nom de ce dernier.
Comment importer un tableau
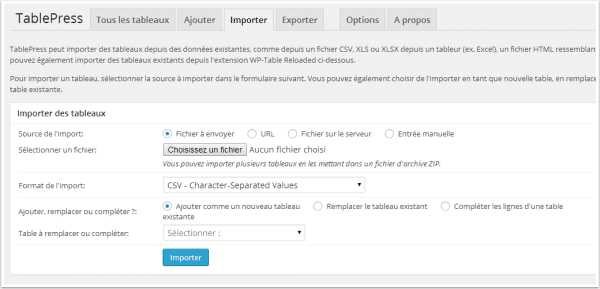
TablePress vous donne la possibilité d’exporter et d’importer des tableaux soit sur la même installation de WordPress, soit ailleurs. Toujours est-il que vous aurez besoin d’accéder à l’emplacement « TablePress >> Importer un tableau ».
Depuis ce dernier, vous pouvez déterminer la source du tableau (Fichier, Url, Sur le serveur, Entrée manuelle).
Comment ajouter un tableau sur un article ou une page
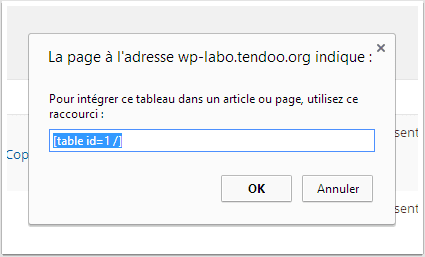
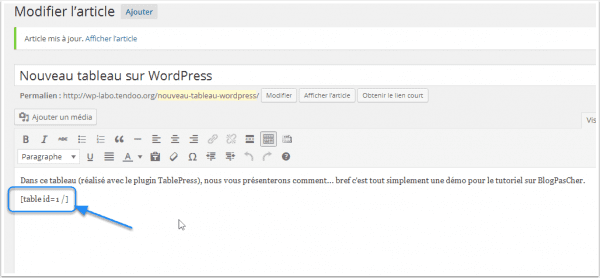
Depuis la page d’accueil du plugin, vous pouvez récupérer le shortcode, comme je l’ai dit plutôt, en cliquant sur le lien « Montrer le raccourci ».
Copiez ce code et ajoutez-le sur l’éditeur visuel de l’article ou de la page.
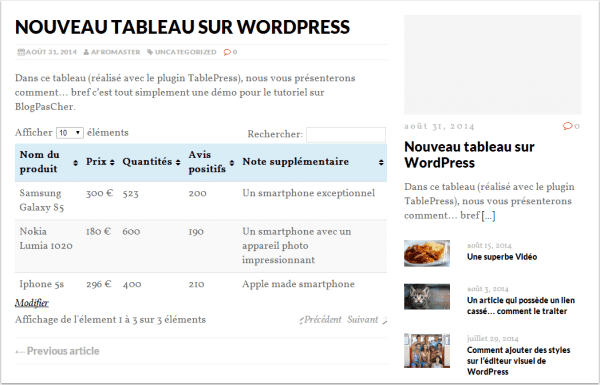
Une fois que c’est fait, publiez l’article (ou la page) et consultez-la. Votre joli tableau est en ligne avec toutes ses lignes et colonnes (c’est ce que j’ai pu réaliser chez moi avec le thème de la semaine).
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. WordPress Ultimate Redirect
L’extension « WordPress ultime Redirect » est la seule et unique solution dont vous avez besoin pour gérer tous vos besoins de redirections, 404, migration de site et/ou changement ou transfert de domaine.
Il y a des plugins qui font ce que plugin fait, mais pas tout à la fois. Ce plugin fournit toutes les fonctionnalités usuelles de redirection 404, plus notre préférée « auto-redirection vers la plus proche correspondance d’URL ».
Télécharger | Démo | Hébergement Web
2. Bookly Custom Fields
Il est important de noter que ce plugin WordPress est un add-on qui nécessite le plugin WordPress Bookly pour fonctionner. Par défaut, les clients ou visiteurs sont généralement habitués à remplir plusieurs champs tels que le nom, le numéro de téléphone et l’adresse e-mail avant de confirmer une réservation.
Mais avec ce plugin WordPress, vous pourrez leur demander de remplir plus de champs, enfin d’obtenir plus de détails ou tout autre type d’information. Ces nouveaux champs apparaîtront à l’étape Télécharger du processus de réservation, et les détails de la réservation seront ajoutés à votre calendrier Bookly.
Ses fonctionnalités sont entre autres : la possibilité de créer autant de champs nécessaires, le support de différents types de champs, la possibilité de rendre certains champs obligatoires ou facultatifs au remplissage, une documentation détaillée et bien plus.
Télécharger | Démo | Hébergement Web
3. Elegant Tabs for Beaver Builder
Grâce à ce plugin, vous pouvez ajouter n’importe quel shortcode dans plusieurs onglets de sorte que les utilisateurs puissent choisir les données qu’ils veulent voir.
Comme fonctionnalités on y retrouve : la possibilité de personnaliser (couleurs, icônes, arrière-plans pour différentes sections/onglets), l’intégration de WYSIWYG, la possibilité de sélectionner une icône pour chaque onglet à partir de la bibliothèque de polices disponible dans Beaver Builder, un alignement des onglets (10 styles d’onglets différents et plein de variations pour faciliter la personnalisation
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Quand et comment installer WordPress dans un sous-répertoire
- Comment corriger l’erreur « Impossible d’écrire sur le disque » sur WordPress
- Comment publier vos articles par email sur WordPress
- Comment masquer les éléments inutiles sur le tableau de bord WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel dédié à la création et à l’ajout d’un tableau sur les pages ou articles de votre site web WordPress grâce à TablePress. J’espère que vous l’avez trouvé utile. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…













vous devez insérer les formules pour obtenir les réponses dans le tableau ?????????????
Non, vous n’en avez pas vraiment besoin.
Bonjour,
Je n’arrive pas à trouver un Plugin qui me permette de modifier les valeurs d’un tableur directement sur le site (sur une page privée), mais pas en devant aller obligatoirement dans le Tableau de Bord puis dans le plugin.
Merci!
Bonjour,
Cherchez un plugin qui offre l’option Frontend et vous n’aurez plus besoin de le faire sur le tableau de bord.
Merci beaucoup! Je ne connaissais pas le terme…
Par contre, je n’arrive pas à en trouver un gratuit, l’option FrontEnd est toujours pour les versions « Pro » …
Rebonjour et merci pour la rapidité de votre réponse.
Effectivement si je clique sur un de vos liens (par exemple le 1er concernant le catalogue) j’arrive sur une page vierge avec la mention « Sorry, no posts matched your criteria. »
Mais si sur cette même page je clique sur « ACCUEIL » (où tout est normal) et que je reviens sur « CATALOGUE » : celui ci apparait tout à fait normalement et très rapidement (j’utilise Firefox).
Par contre, en essayant la recherche avec Internet Explorer : GROSSE SURPRISE : changement total de style….. tout en longueur, déformation de la mise en page, lenteur dans l’affichage !!!!!
Pouvez-vous m’expliquer le pourquoi de ces différences d’affichage ?
Puis, pouvez-vous m’énoncer le plus clairement possible (je vous rappelle mon inexpérience en matière de site web) comment rectifier les erreurs que vous soulevez ? et d’ailleurs, comment les avez-vous décelées ????
Voulez-vous aussi que je vous poste les documents PDF (captures d’écran) que je vous proposais et comment puis-je les envoyer ?
Je sais, cela fait beaucoup de questions et beaucoup de temps pour un seul homme, et je vous serai vraiment très reconnaissant si vous pouviez continuer à m’aider dans cette galère.
En attendant, de nouveau merci et longue vie à ce site vraiment super !
Bonjour ou bonsoir,
Désolé pour la réponse super tardive. J’ai été assez occupé toute la journée, mais je vais prendre la peine de vous répondre.
– En cliquant sur le premier liens, vous êtes censé accéder à une fichier javascript dont le contenu ne devrait pas être lisible pour vous. Si au lieu de cela, vous accéder à une page introuvable sur votre blog, alors la ressource javascript utilisé par votre thème (ou plugin) est introuvable et donc, la fonctionnalité que cette ressource est censé apporter ne fonctionnera pas. Dans votre cas 4 fichiers sont manquants.
– Le changement de style varie d’un navigateur à un autre. Si vous utiliser FireFox et Chrome (surtout les dernières version), la mise en page sera probablement la même. En ce qui concerne Internet Explorer, l’affichage est pour la plupart décalée, car ce navigateur ne respecte pas les standard que d’autre font (par contre le navigateur Edge de microsoft est une version améliorée de Internet Explorer).
Pour résoudre votre soucis plus rapidement (compte tenu de votre expérience), je vous invite à solliciter un diagnostique de votre blog (c’est gratuit). A l’issue de cela, il vous sera dis ce qui manque et ce qu’il faut faire. Nous pourrons également mettre en oeuvre certaines mesures qui vous éviterons d’avoir à rencontrer ce type de problème à l’avenir.
Contactez notre service client je vous en prie.
https://blogpascher.com
Bonjour et félicitations pour votre tuto.
Après le départ de notre « webmaster », j’ai été désigné « responsable informatique » – alors que je suis néophyte en tenue de site – et j’ai voulu remplacer un tableau (représentant un catalogue avec noms d’auteur, titres…) par le nouveau catalogue actualisé.
J’ai voulu faire le remplacement avec un tableau « TablePress ».
Tout s’est bien déroulé sauf que la fonction « tri » ne fonctionne pas alors que dans le « Contenu de la bibliothèque JavaScript DataTables » TOUT est bien coché et notamment celle qui concerne le « tri ».
Pouvez-vous me dire pourquoi ? et comment résoudre mon problème ?
Vous pouvez vous rendre compte de ce phénomène en vous rendant sur le site « www.bs-limoges.fr » (ou « Bibliothèque Sonore de Limoges ») à la page « CATALOGUE ».
D’avance, je vous remercie de bien vouloir m’aider et vous souhaite une bonne journée.
Bonjour,
pour vous aider à résoudre votre problème, pouvez-vous envoyer une capture ? S’il est également possible d’avoir le lien qui mène vers votre page, alors ça sera un plus.
Merci.
Bonjour et merci de prendre mon cas en considération, et surtout aussi vite.
J’ai fait plusieurs captures d’écran et je les ai enregistrées en PDF avec mes commentaires mais, comment les envoyer ?
Puis-je les envoyer en pièces jointes dans un message personnel et dans ce cas, puis-je avoir une adresse mail ?
Ou sinon, comment les poster par l’intermédiaire de ce site ? J’ai tenté un « copié-collé » sans succès…..
Quant au lien qui mène sur ma page, à part l’adresse : « www.bs-limoges.fr », vous atterrissez directement sur la page concernée avec le lien suivant :
« https://bs-limoges.fr/catalogue/ »
Merci pour votre aide vraiment bienvenue.
Bonne journée à vous.
Bonjour,
après avoir examiné votre site, je me suis rendu compte :
1 – Il y a une erreur JavaScript dès le début de la page, car certaines ressources sont manquantes :
https://bs-limoges.fr/wp-content/themes/bsl/scripts/Catalog.js
https://bs-limoges.fr/wp-content/themes/bsl/scripts/Map.js
https://bs-limoges.fr/wp-content/themes/bsl/scripts/Catalog.js
https://bs-limoges.fr/wp-content/themes/bsl/scripts/Anim.js
https://bs-limoges.fr/wp-content/themes/bsl/scripts/Map.js
2 – Votre tableau est vraiment très long. Il rame sur mon navigateur. Vous devez intégrer des pages pour le tableau.
Vous avez besoin de résoudre ces problèmes de ressources manquantes afin que le tableau puisse s’exécuter normalement.
Re bonjour,
n’ayant plus de nouvelles à la suite de ma réponse d’hier, je m’aperçois que celle ci n’apparait pas sur le site. Encore un mystère informatique pour moi !
Donc, je la reposte aujourd’hui.
Je vous demandais comment vous aviez eu accès aux adresses que vous me donnez (https://bs-limoges.fr/wp-content/themes/bsl/scripts/….) et qui aboutit sur une page où apparait la phrase : « Sorry, no posts matched your criteria » ????????
Car moi, quand je tape l’adresse de mon site, j’aboutis sur l’accueil et en cliquant sur une page (par exemple : « CATALOGUE « ) je suis bien sur ma page normale (avec mon catalogue) ??? Et c’est pareil pour toutes les pages que vous me citez : encore un mystère !
Le catalogue s’ouvre très rapidement contrairement à ce que vous m’indiquez.
Je travaille avec Firefox, mais j’ai vérifié avec Internet Explorer et c’est aussi rapide.
Alors je ne comprends vraiment pas.
Par contre, j’ai remarqué qu’avec Internet Explorer, le site était totalement différent :
Aucune ressemblance avec celui qui apparait avec Firefox.
Sur Firefox : tout en largeur sur 8 colonnes et sur Explorer : tout en longueur sur une seule colonne. Comment l’expliquer ????
Sinon, vous me demandez de « résoudre les problèmes de ressources manquantes » et alors là, pour moi, c’est mission impossible sans une aide extérieure. Je vous l’ai confessé : je suis un pur néophyte dans la tenue d’un site web !
Donc, si vous m’expliquiez DANS LE DÉTAIL ce que je dois faire et COMMENT le faire, vous me sauveriez d’un mauvais pas.
Si vous voulez aussi je peux vous poster les captures d’écran que je vous proposais mais là encore il faut m’expliquer comment poster sur votre site.
Voilà, ça vous fait une longue lecture de mes problèmes et surtout un long moment d’aide à prévoir (si vous l’acceptez !) et pour tout cela, je vous renouvelle toute ma gratitude en espérant que cette fois ci mon message vous parvienne.
Bonne journée, et peut-être « bon week-end »……..
Bonjour,
en accédant au code source de blog, le navigateur m’a signalé des erreurs que j’ai essayé d’explorer. Et en cliquant sur ces erreurs, j’ai accédé à votre blog, ce qui n’est pas normale, car je devais accéder à un script (code informatique de programmation). Si j’accède à une page d’erreur et non à un script, alors ladite ressource est manquante et comme je l’ai dis tout à l’heure, les fonctionnalités qui en dépendent ne fonctionnerons pas.
Malheureusement, pour résoudre ces problèmes de ressource manquante, il vous faudra avoir une connaissance ne serait-ce que basique en webmastering (donc il faudra apprendre). Mais comme je vous l’ai dit, nous proposons à nos abonnés des services d’accompagnement, qui nous permettrons de vous apprendre beaucoup de choses en webmastering (mais pas que), mais aussi de résoudre la plupart de vos soucis techniques.
Si vous souhaitez apprendre, il y a beaucoup de cours en ligne et même des tutoriels ici, mais je vous avoue que cela vous prendra unpeu de temps. Alors, c’est à vous de décider et peu importe votre choix, vous arriverez à trouver une solution.
Merci.
Bonjour et encore une fois merci pour vos réponses à mes demandes qui se sont finalement croisées.
Décidément, j’ai du boulot pour y arriver ! Mais depuis le début je recherche des solutions en lisant tous les tutos que je trouve sur le Net et je suis prêt à en consulter plein d’autres si ça peut m’aider.
Et c’est d’ailleurs ainsi que j’ai trouvé le votre (super au demeurant…) donc pour le moment je vais continuer à suivre vos recommandations.
Vous me conseillez donc : « nous proposons à nos abonnés des services d’accompagnement », pouvez vous me dire comment profiter de ces services ?
Vous ajoutez dans votre dernière réponse : « je vous invite à solliciter un diagnostique de votre blog (c’est gratuit). », mais si je clique sur votre lien (https://blogpascher.com) certes j’aboutis sur votre site, mais je n’ai aucune information sur ce service GRATUIT. Je ne trouve que des services PAYANTS !
Alors, dans les 2 cas, que faire ?
En ce qui concerne la différence de présentation, je n’ai plus qu’à espérer que les futurs « lecteurs » du site travaillent avec Firefox ou Chrome. En tout cas merci de cette précision que j’ignorais (encore une !!!) mais n’y a-t-il pas de possibilité de contourner ce nouveau problème ?
Bon, allez, voilà trop longtemps que je vous ennuie avec mes problèmes. Je vais donc vous laisser vous reposer pour ce week-end et vous souhaiter une bonne journée.
Demain, il fera jour…..
Bonjour,
pour accéder au diagnostique gratuit, vous trouverez le bouton sur la page d’accueil. Toutes les informations quant à l’accompagnement et la formation sont également sur la page d’accueil. Vous aurez également un agent connecté prêt à répondre à toutes vos questions.
Bonjour
J’utilise wordpress et le tableau Tablepress et je voulais savoir si il était possible de copier une partie d’un tableau avec son contenu et de le coller sur un autre tableau a la suite. Je m’explique :
J’ai un tableau A et une tableau B
Le tableau A comporte 15 lignes avec du contenu dans chaque cellules
Le tableau B comporte 5 lignes, mais je voudrais rajouter les 10 lignes du tableau A avec son contenu
sur le tableau B, afin d’avoir les mêmes tableaux avec le même nombres de ligne et le même contenu.
Merci d’avance
Frédérique
Bonjour,
en effet c’est possible. Seulement, vous n’aurez pas une interface qui vous simplifiera l’opération. Il vous faudra avoir une bonne maitrise des shortcodes. Car si vous copiez-collez mal un shortcode, il se peux que le tableau ne s’affiche plus.
Bonjour
merci tout d’abord pour votre réponse rapide.
Je me lance quand même, j’aime bien les défits.
Qu elle est la marche a suivre svp
Frédérique
Il vous faudra exporter le tableau dont vous souhaitez copier les colonnes. Avec le contenu exporté, vous devrez manipuler le fichier CSV qui en découle. C’est à cet endroit que tout sera compliqué si vous n’avez pas une maîtrise de ce type de fichier.
Vous pouvez vous servir de ce fichier CSV pour joindre les colonnes des deux tableaux une fois et importer le fichier CSV ultérieurement.
Comme je vous l’ai dit plus tôt, ce n’est pas une tâche évidente.
Vous pouvez en outre utiliser un plugin de duplication de contenu « Duplicate Posts » (faites une recherche dessus). En espérant que ce plugin sera compatible avec TablePress.
Bon courage.
Bonjour,
Est il possible d’ajouter un bouton qui permet à un visiteur d’ajouter une ligne à ce tableau?
Merci
En principe OUI, mais tout dépend du thème et du plugin utilisé.
Bonjour
j’ai bien modifié le CSS dans les options – je souhaite modifier la couleur de la première ligne d’en-tete du tableau. Mais rien ne change … J’ai vidé le cache
.tablepress thead th,
.tablepress tfoot th {
background-color: d3cec8 !important;
}
Merci de votre aide …
Bonjour,
Votre code de couleur n’est pas bon. Il manque le dièse #
Bonjour Thierry,
Je te remercie sinsèrement pour ce tuto qui m’a sorti de mon ignorance. Ca faisait quand longtemps que cherchais à installer les tableaux dans mon blog sans succès. Mais, malgré vos explications je n’arrive pas toujours ce fameux tableau. j’ai deux soucis:
1) J’ai bel et bien téléchargé le fichier zip. Lorsque ce téléchargement est terminé, qu’es-de qu’on fait ensuite? Je ne remarque aucune nouveauté dans le menu
Question: la fin du téléchargement signifie-t-elle une apparition automatique du plugin TablePress dans le menu de mon blog?
2) Lorsque je choisie l’option ion du plugin je constate, malheureusement, que mon « Extension » ne possède pas l’option « Ajouter ».
Question: Y a-t-il une solution?
NB: mon blog fait partie d’une plateforme de blogueurs (mondoblog.org). Je suis chaque fois confronté à la difficulté de d’insérer mes données chiffrées dans un tableau comme ce cas de figure: https://matango.mondoblog.org/2016/05/06/cameroun-pourquoi-lopposition-est-elle-abandonnee-par-le-peuple-1/
Bonjour,
Désolé mais nous intervenons uniquement sur des blogs WordPress auto-hébergés.
Bonjour,
Vous utilisez une plateforme qui n’est pas compatible (Mondoblog). Nous utilisons WordPress pour ce tutoriel.
Lisez ceci pour comprendre pourquoi.
https://blogpascher.com/wordpress-2/pourquoi-devez-vous-utiliser-wordpress-pour-creer-votre-blog
Cordialement.
Bonjour Thierry,
Bonjour Hervé,
Effectivement, je n’allais pas m’en douter! La plateforme (Mondoblog) utilise le logiciel WordPress. Mais, chaque blogueur est libre de personnaliser son blog à sa guise. C’est la raison pour laquelle j’ai pensé solliciter votre secours. Je ne savais pas que dans un blog faisant partie d’une plateforme utilisant WordPress il est impossible d’ajouter des plugins.
Merci pour votre disponibilité.
Cordialement
Je suis en train de faire un site avec wordpress avec le theme Hueman. Toutes les données dans mes tableaux sont centrées. Impossible de trouver comment pouvoir les aligner à gauche.Dans quel fichier CSS se trouve la commande (left).
Merci pour la réponse.
Bonjour Gilbert
Désolé pour la réponse tardive, nous avions des conférences. Concernant ta demande, j’ai besoin d’une capture d’écran s’il te plaît. Nous pouvons t’aider pour le plugin, mais pas pour le thème car nous nous limitons ici à présenter certains outils, mais nous ne pouvons malheureusement assurer le support.
Bonjour,
Vous pouvez utiliser un code CSS personnalisé :
table tr td { text-align: left !important }.
Téléchargez et activez le plugin Header and Footer https://wordpress.org/plugins/header-footer/ et ajoutez le code correspondant au pied de page.
Bonjour, et bravo pour ce tuto super agréable à lire.
J’ai deux questions :
1) comment peut-on centrer le texte d’une cellule ; ou de toutes les cellules en même temps ?
2) comment peut-on faire apparaître les bordures des cellules ?
Merci et j’espère à bientôt
Bonjour Jean-Claude,
Désolé pour la réponse tardive, nous avions des conférences. Concernant votre demande, pourrais-tu partager des captures d’écrans?
Cordialement,
THierry
Bonjour Jean-Claude,
1 : Tu peux forcer l’alignement de toutes les cellules avec un CSS personnalisé : « table td { align: center !important; } »
2 : Tu peux également forcer l’apparition des bordures avec un code CSS personnalisé » table tr { border-top : solid 1px #333 !important;; border-bottom: solid 1px #333 !important;; } table td { border-left: solid 1px #333 !important;; border-right: solid 1px #333 !important; }
Bonjour,
Tout d’abord, merci pour votre tuto ! Je veux modifier les couleurs de fond du tableau, mais je n’y arrive pas. Dans les options, dans le cadre css personnalisé, j’ai mis l’exemple de la FAQ et sauvegardé. Mais les couleurs restent inchangées… Merci d’avance pour une solution.
Bonjour Jmv7,
Hervé devrait répondre à ta préoccupation très rapidement. Désolé pour le retard.
Bonjour,
je ne comprend pas bien ce que vous dites par « J’ai mis l’exemple de la FAQ et sauvegardé ».
Entre temps, avant de vous aventurer dans la modifications des propriétés CSS, vous devez au préalable connaitre le CSS.
Si c’est le cas, vous savez certainement que vous avez besoin de récupérer le sélecteur de l’objet DOM (Id ou class). Le cas échéant vous aurez besoin d’appliquer le suffixe « !important » à chaque valeur, si les modifications ne s’appliquent pas.
Bonjour
Merci pour ce tuto
Par contre impossible de récupérer les formules de calcul et fonctions 🙂
@+
Ah Oui c’est vrai. Cela est dû au blocage du contenu. Nous cherchons une solution efficace au problème de copie du contenu dont nous sommes régulièrement victime.
Bonne journée