Avez-vous envie de découvrir comment créer un shortcode dans WordPress ?
Apprendre à créer un shortcode dans WordPress peut être un moyen efficace de personnaliser vos articles et vos pages. Cependant, si vous êtes nouveau dans le processus, vous aurez peut-être du mal à comprendre comment utiliser une telle fonctionnalité sur votre site web.
C’est pourquoi nous avons mis au point un guide pour vous aider à démarrer. En regardant comment fonctionnent les shortcodes et comment les appliquer efficacement, vous pourrez commencer à personnaliser votre contenu à votre goût sans avoir besoin de plugins supplémentaires.
Dans cet article, nous discuterons de ce que sont les shortcodes WordPress et pourquoi vous pourriez envisager de les utiliser. Nous vous montrerons ensuite comment créer le vôtre.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Quels sont les shortcodes WordPress ?
Les shortcodes WordPress agissent comme des raccourcis qui vous permettent d’intégrer rapidement des éléments dans un article ou une page. Ceux-ci sont généralement une seule ligne de code entre crochets. Par exemple :
[exemplecodehortcode]Ce code affichera une fonctionnalité prédéterminée sur le front-end de votre site web.
WordPress a d’abord introduit les shortcodes avec la sortie de l’API Shortcode. Cela a permis aux utilisateurs d’ajouter facilement des éléments attrayants à leurs articles et pages, tels que Google Maps ou le bouton « J’aime » de Facebook.
Il existe dans WordPress par défaut six shortcodes :
- caption: enveloppe les légendes autour du contenu
- gallery : affiche les galeries d’images
- Audio: intègre et lit des fichiers audio
- vidéo : intègre et lit des fichiers vidéo
- playlist : affiche une collection de fichiers audio ou vidéo
- embed : enveloppe les éléments incorporés
Vous rencontrerez également deux types de base de formatage de shortcode : self-closing et enclosing.
Les shortcodes self-closing peuvent se suffire à eux-mêmes et n’ont pas besoin d’une balise de fermeture.
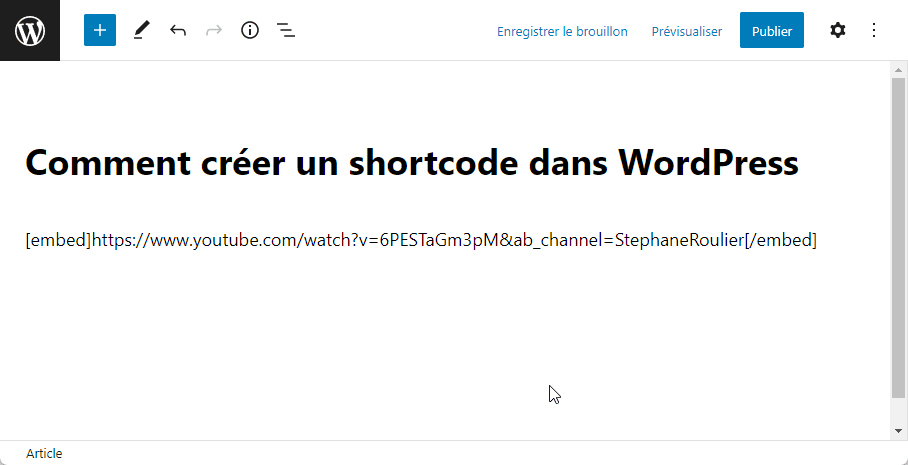
Pendant ce temps, enclosing entourent le contenu que vous souhaitez modifier et vous obligent à fermer la balise manuellement. Par exemple, vous pouvez intégrer une vidéo YouTube en encapsulant l’URL entre les balises embed et /embed :

Par exemple, cela créerait le résultat suivant :

Certains des meilleurs plugins WordPress sont livrés avec leurs propres shortcodes. Par exemple, WP Forms et Contact Form 7 ont des shortcodes qui vous permettent d’intégrer rapidement un formulaire de contact dans un article ou une page. Vous pouvez également utiliser un plugin comme MaxButtons pour ajouter un shortcode de boutons où vous le souhaitez sur votre site web.
Pourquoi devriez-vous envisager d’utiliser des Shortcodes WordPress ?
Il existe de nombreuses raisons pour lesquelles vous pouvez utiliser les shortcodes WordPress. Par exemple, c’est plus facile et plus rapide que d’apprendre et d’écrire un long morceau de code en HTML. De plus, ils vous aident à garder votre contenu propre et accessible.
Les shortcodes peuvent être utilisés pour automatiser certaines fonctionnalités que vous utilisez à plusieurs reprises. Par exemple, si vous utilisez un bouton d’appel à l’action (CTA) sur chacun de vos articles, avoir un shortcode dédié prêt peut être une solution rapide et pratique.
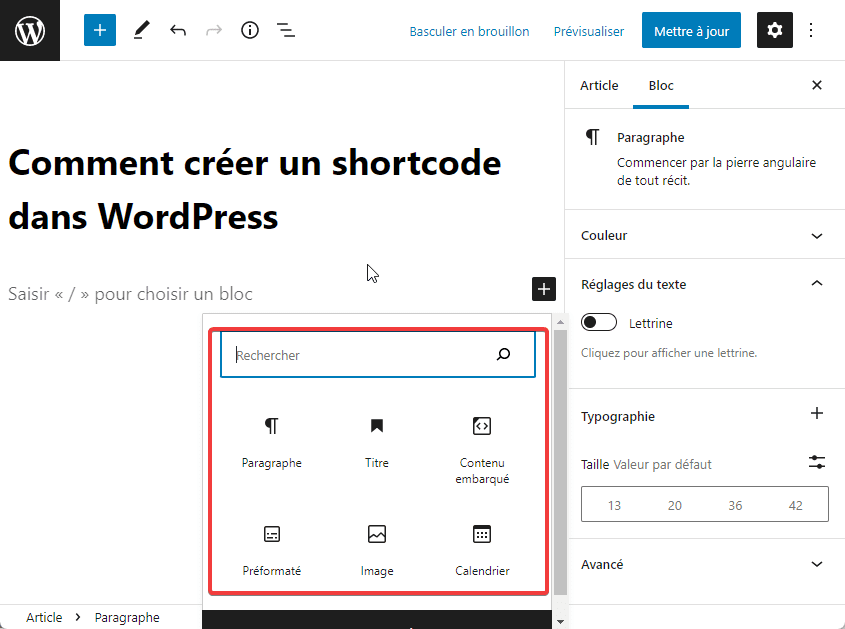
Il convient de mentionner que l’éditeur Gutenberg fonctionne de la même manière, en s’appuyant sur l’utilisation de shortcodes. Il permet aux utilisateurs de WordPress d’ajouter plusieurs fonctionnalités interactives grâce à l’utilisation de blocs.

Une telle méthode est beaucoup plus conviviale pour les débutants, car vous pouvez ajouter du contenu directement sur l’interface utilisateur. Cependant, l’éditeur de bloc WordPress est encore limité dans ce qu’il offre. Heureusement, il est livré avec un bloc Shortcode, qui vous permet d’ajouter du contenu personnalisé à vos pages.
Comment créer un shortcode dans WordPress
Si vous avez déjà des connaissances en codage, vous pouvez créer vos propres shortcodes personnalisés. Cela vous donne un contrôle total sur l’apparence et les fonctionnalités de votre site web.
Voyons comment créer un shortcode WordPress personnalisé. Dans ce tutoriel, nous allons ajouter des liens de réseaux sociaux à un article à titre d’exemple.
Étape 1 – Créer un nouveau fichier de thème
Avant de commencer, c’est une bonne idée de sauvegarder complètement votre site web WordPress. Vous devrez également créer un fichier distinct pour votre shortcode personnalisé en dehors du fichier functions.php de votre thème WordPress. Cela fournira une solution de secours en cas de problème.
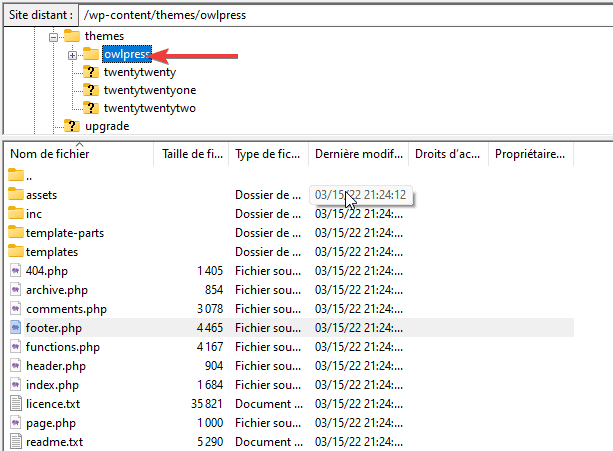
Vous pouvez utiliser un client FTP (File Transfer Protocol) tel que FileZilla pour accéder aux fichiers de thème de votre site web. Une fois connecté à votre site web, accédez à wp-content > themes et recherchez le dossier de votre thème actuel. Dans notre exemple, ce sera owlpress:

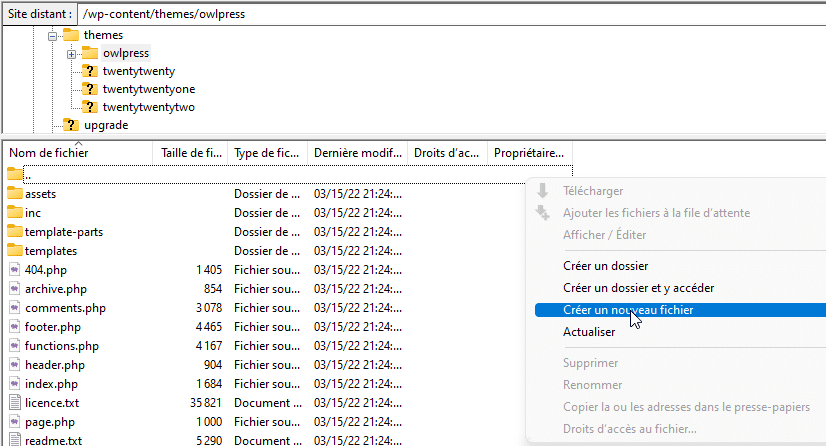
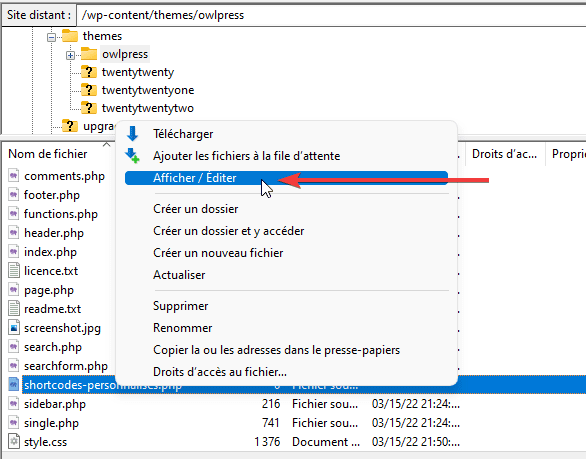
Ouvrez le dossier de votre thème WordPress, cliquez dessus avec le bouton droit de la souris et appuyez sur Créer un nouveau fichier.

Nommez votre nouveau fichier shortcodes-personnalises.php puis cliquez sur OK. Vous pouvez ensuite le modifier en cliquant dessus avec le bouton droit de la souris et en sélectionnant l’option Afficher/Modifier :

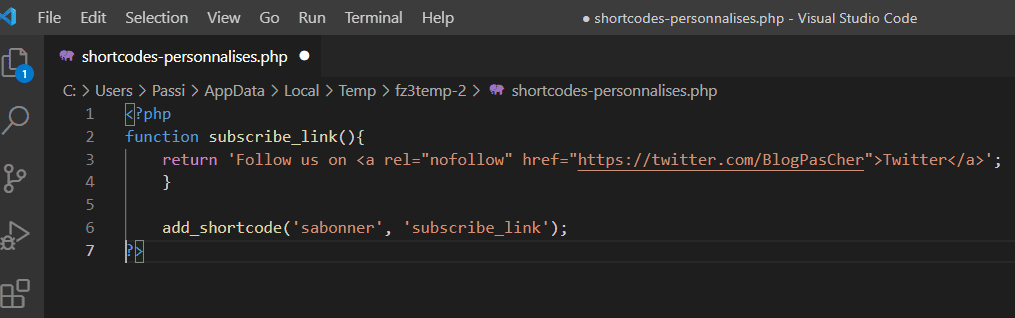
Cela ouvrira le fichier dans votre éditeur de texte par défaut. Ensuite, il vous suffira d’ajouter le bloc de code suivant :
<?php ?>
Cela garantit que votre nouveau fichier sera interprété comme PHP, qui est le langage de script sur lequel WordPress repose.
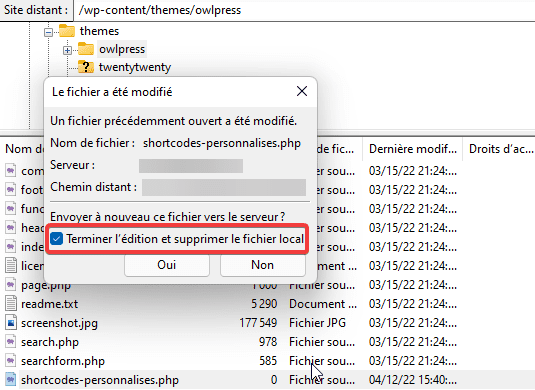
Vous pouvez ensuite enregistrer vos modifications et fermer le fichier. Assurez-vous de cocher la case suivante pour vous assurer qu’il sera mis à jour sur le serveur et appliqué à votre site Web :

Ensuite, ouvrez le fichier functions.php dans le même dossier de thème et ajoutez la ligne de code suivante au bas du document :
include('shortcodes-personnalises.php');
Cela indiquera au système d’inclure toutes les modifications que vous apportez au fichier shortcodes-personnalises.php dans les functions.php tout en vous permettant de les séparer. Lorsque vous serez prêt, enregistrez vos modifications et fermez le fichier.
Étape 2 – Créer la fonction Shortcode
Ensuite, vous devrez créer la fonction shortcode, en lui ordonnant quoi faire. Sélectionnez à nouveau l’option Afficher/Modifier de votre fichier shortcodes-personnalises.php. Utilisez l’extrait de code suivant pour ajouter une action à laquelle accrocher votre fonction :
function subscribe_link(){
return 'Follow us on <a rel="nofollow" href="https://twitter.com/BlogPasCher">Twitter</a>';
}Ensuite, vous devrez ajouter une fonction de rappel, qui s’exécutera lorsque l’action de hook sera activée. L’ajout de la ligne de code suivante directement après celle mentionnée ci-dessus indiquera à WordPress que votre fonction est un shortcode:
add_shortcode('sabonner', 'subscribe_link');Lorsque vous créez un shortcode à l’aide de la fonction add_shortcode, vous affectez une balise shortcode « ($tag) » et un hook de fonction correspondant « ($func) » qui s’exécutera chaque fois que le raccourci sera utilisé.
En d’autres termes, si la balise shortcode est [s’abonner], il faut que le crochet ‘subscribe_link’ redirige le visiteur vers l’URL fournie.
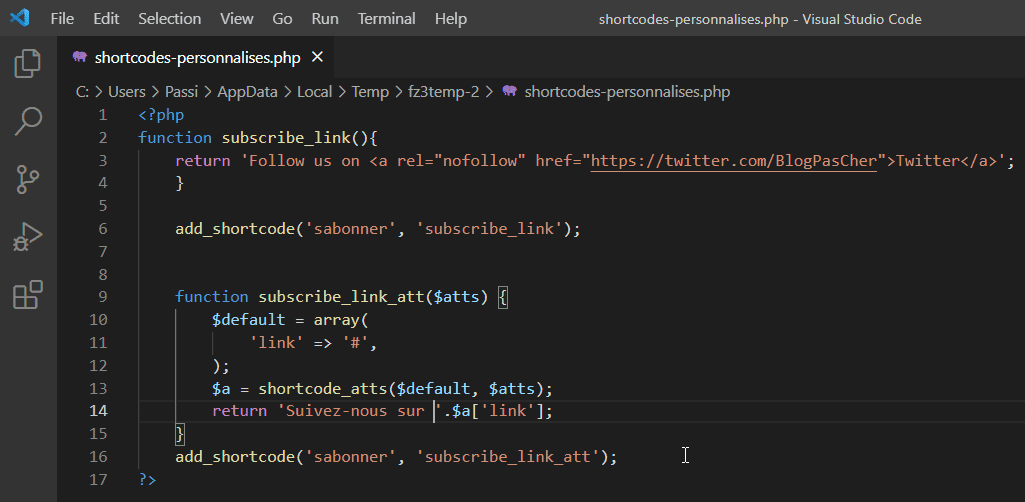
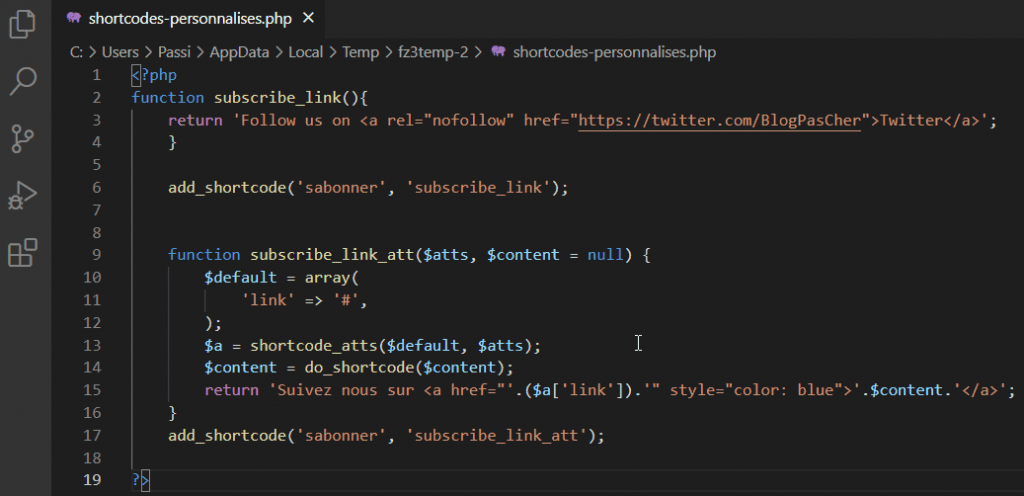
Par conséquent, le code entier que vous utilisez dans votre fichier shortcodes-personnalises.php ressemblera à ceci :

Il convient de noter que lorsque vous nommez des balises, vous ne devez utiliser que des lettres minuscules, bien que des traits de soulignement puissent être utilisés. Il est également crucial d’éviter d’utiliser des traits d’union, car cela peut interférer avec d’autres shortcodes.
Étape 3 – Ajouter le shortcode à fermeture automatique au site Web
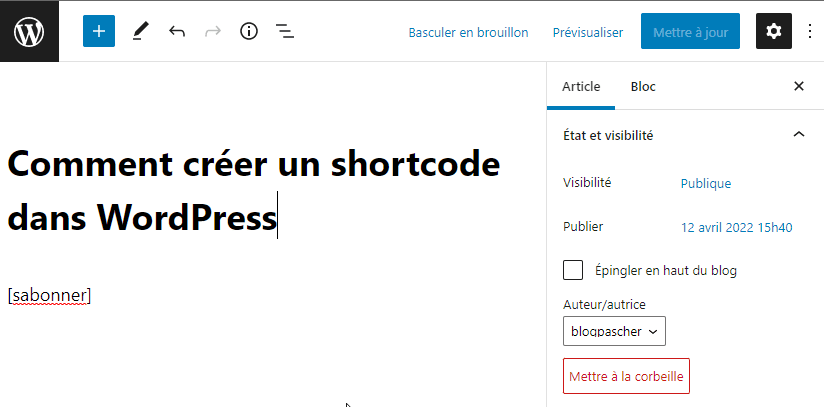
Vous pouvez maintenant tester votre code initial en tant que shortcode à fermeture automatique sur votre site WordPress. En utilisant l’éditeur de blocs WordPress, vous pouvez insérer la balise [sabonner] directement dans l’article :

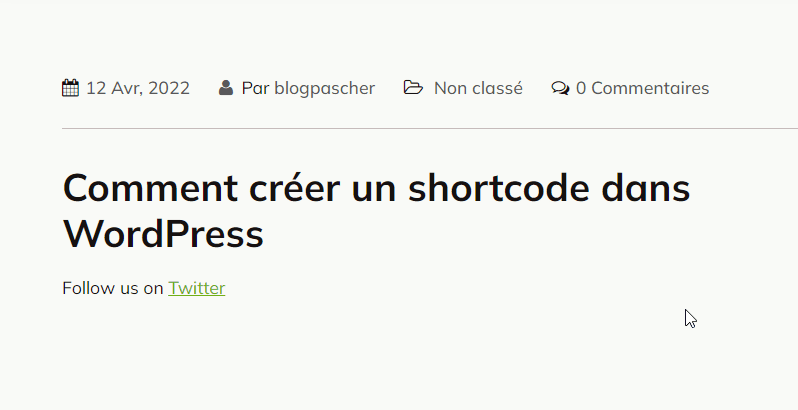
Cela affichera le contenu suivant aux visiteurs de votre site Web:

Si vous êtes satisfait de ce shortcode, vous n’avez rien d’autre à faire. Cependant, si vous souhaitez le personnaliser, vous pouvez passer à l’étape suivante.
Étape 4 – Ajouter des paramètres au Shortcode
Vous pouvez adapter le shortcode « sabonner » pour des fonctionnalités supplémentaires afin d’afficher d’autres liens de réseaux sociaux. Vous pouvez le faire en ajoutant un paramètre pour modifier l’URL.
Pour ajouter des attributs de gestion, vous devez ouvrir le fichier shortcodes-personnalises.php et ajouter le code suivant :
function subscribe_link_att($atts) {
$default = array(
'link' => '#',
);
$a = shortcode_atts($default, $atts);
return 'Follow us on '.$a['link'];
}
add_shortcode('sabonner', 'subscribe_link_att');Cela vous permettra de personnaliser les liens dans votre balise shortcode pour les ajouter à l’éditeur Gutenberg. Vous pouvez le coller sur le code précédent dans le fichier custom-shortcodes.php. Cela devrait ressembler à quelque chose comme ceci:

L’ajout de la fonction shortcode_atts() combinera les attributs utilisateur avec tous les attributs connus, et toutes les données manquantes seront remplacées par leurs valeurs par défaut. Lorsque vous êtes prêt, enregistrez vos modifications et fermez le fichier.
Étape 5 – Testez les paramètres
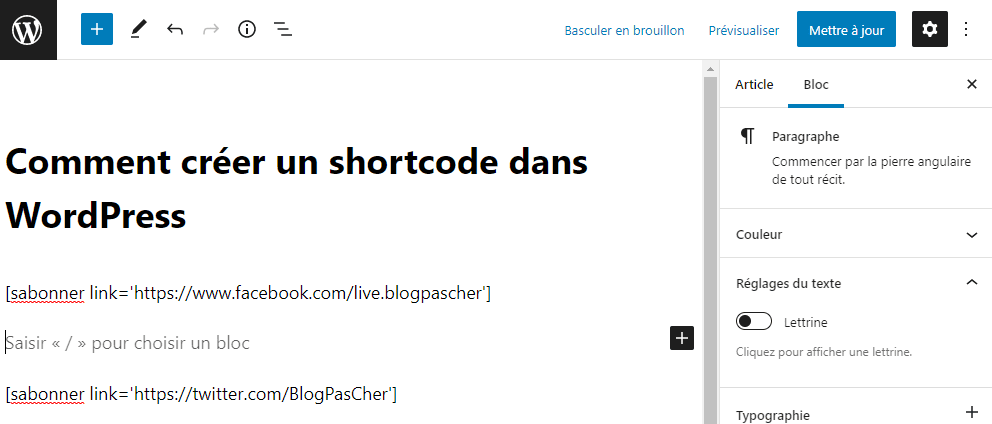
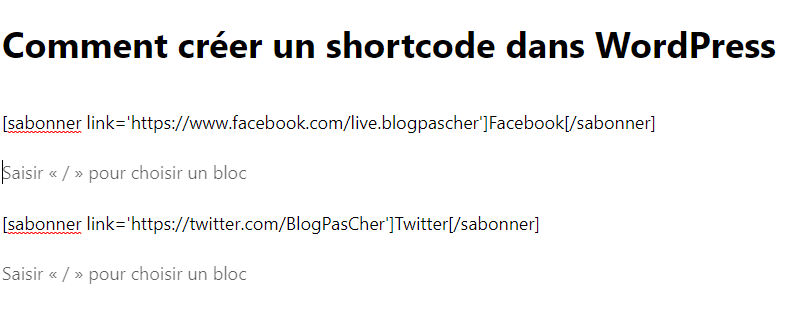
Vous pouvez maintenant tester le shortcode mis à jour dans l’éditeur de blocs WordPress. Dans notre exemple, nous testons nos liens Twitter et Facebook avec les shortcodes suivants :
[sabonner link=’https://www.facebook.com/live.blogpascher’]Facebook[/sabonner]
[sabonner link=’https://twitter.com/BlogPasCher’]Twitter[/sabonner]

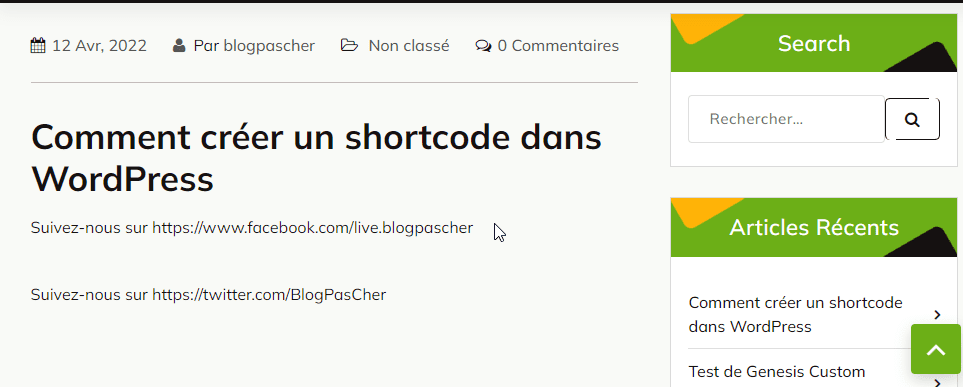
Cela produira le résultat suivant sur le front-end:

Ce shortcode à fermeture automatique affiche les URL directes de vos profils sociaux aux visiteurs. Cependant, vous voudrez peut-être que cette fonctionnalité ait l’air un peu polie.
Par exemple, vous pourrez créer une version jointe qui vous permet de personnaliser entièrement le texte d’ancrage affiché pour les utilisateurs lorsqu’ils sont sur le point de cliquer dessus. Nous allons vous montrer comment le faire dans l’étape suivante.
Étape 6 – Créer un shortcode englobant
Le shortcode englobant sera mis en forme de la même manière que l’exemple précédent de fermeture automatique. Cependant, il inclura un paramètre supplémentaire pour la fonction.
Tout d’abord, vous devrez ajouter $content = null, qui identifie cette fonction comme un shortcode englobant. Vous pouvez ensuite ajouter le do_shortcode de WordPress, qui recherchera le contenu pour les shortcodes.
Dans le fichier shortcodes-personnalises.php, ajoutez le nouveau shortcode englobant :
function subscribe_link_att($atts, $content = null) {
$default = array(
'link' => '#',
);
$a = shortcode_atts($default, $atts);
$content = do_shortcode($content);
return 'Suivez nous sur <a href="'.($a['link']).'" style="color: blue">'.$content.'</a>';
}
add_shortcode('sabonner', 'subscribe_link_att');Lorsque vous serezprêt, votre fichier shortcodes-personnalises.php devra ressembler à ceci :

Le code précédent possède un attribut « style » supplémentaire, qui changera le texte d’ancrage en une couleur bleue. N’oubliez pas d’enregistrer vos modifications lorsque vous avez terminé.
Étape 7 – Ajouter un shortcode englobant au site Web
Vous pouvez maintenant insérer votre shortcode dans l’éditeur de blocs de WordPress pour voir le résultat final:

Comme vous l’avez remarqué, vous pouvez facilement modifier les URL de vos pages de réseaux sociaux et le texte d’ancrage affiché au visiteur à l’aide de ce shortcode englobant. Dans ce cas, nous avons choisi « Facebook » et « Twitter » :

Voilà ! Vous avez maintenant créé un shortcode personnalisé pour les liens d’abonnement dans vos pages et articles. Notez que toutes les étapes mentionnées ci-dessus peuvent être modifiées pour créer toutes sortes d’éléments différents à l’aide de la fonction WordPress Shortcodes.
Ajouter des fonctionnalités supplémentaires à votre site Web WordPress est beaucoup plus simple avec les shortcodes. Vous pouvez les utiliser pour personnaliser votre contenu existant et ajouter des fonctionnalités interactives, telles que des formulaires de contact, des galeries d’images ou des liens d’abonnement.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment créer un bouton flottant avec l’index Z avec Elementor
- Quand et comment installer WordPress dans un sous-répertoire
- Comment créer un plugin WordPress de bloc Gutenberg simple
- Comment ajouter des polices personnalisées à un site web WordPress
Conclusion
Dans cet article, nous avons appris à créer votre propre shortcode dans WordPress. Si vous avez un quelconque souci, ou une suggestion, faites-nous part de ces derniers dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
En attendant, partagez cet article sur vos différents réseaux sociaux.
…