Voulez-vous ajouter ou créer un plugin WordPress spécifique au site web ? Ou encore souhaitez vous installer un plugin WordPress d’extraits de code ?
Un plugin spécifique au site web vous permet d’ajouter facilement des extraits de code à votre site WordPress sans compter sur votre thème.
Dans cet article, nous expliquerons comment créer un plugin WordPress spécifique au site web et pourquoi c’est important.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Qu’est-ce qu’un plugin WordPress spécifique au site web
Un plugin WordPress spécifique au site web est un plugin autonome que vous pouvez utiliser pour ajouter tous les extraits de personnalisation qui ne dépendent pas du thème.
Lorsque vous travaillez sur votre site Web, vous trouverez souvent des tutoriels WordPress vous demandant d’ajouter du code à votre fichier functions.php ou à un plugin WordPress spécifique au site web.
WordPress n’est pas livré avec un plugin WordPress spécifique au site web. Vous devrez créer le vôtre, puis l’installer et l’activer.
Pourquoi créer un plugin WordPress spécifique au site web?
Comme nous l’avons mentionné précédemment, vous rencontrerez souvent des tutoriels montrant du code que vous pouvez ajouter à votre fichier functions.php ou à un plugin WordPress spécifique au site web.
Ces codes personnalisés peuvent être utilisés pour ajouter de nouveaux types de publication, taxonomies, shortcodes et des tonnes de hacks pour améliorer votre site Web.
Si vous ajoutez le code personnalisé au fichier functions de votre thème, il disparaîtra si vous mettez à jour ou changez de thème WordPress. Vous pouvez créer un thème enfant ou utiliser le fichier functions du thème enfant pour enregistrer votre code. Cependant, votre code disparaîtra toujours si vous changez de thème.
Un plugin WordPress spécifique au site web vous permet d’ajouter facilement des extraits de code personnalisés à votre site Web et de vous assurer qu’ils sont indépendants du thème. Il s’agit d’un plugin WordPress autonome, ce qui signifie qu’il ne dépend pas de votre thème et que vous êtes libre de mettre à jour ou de changer de thème.
Cela étant dit, voyons comment ajouter facilement du code personnalisé à l’aide d’un plugin WordPress spécifique au site web. Nous allons vous montrer deux façons de le faire, et vous pourrez choisir la méthode qui vous conviendra le mieux.
Méthode 1. Créer manuellement un plugin WordPress spécifique au site web
Nous savons que cela peut sembler un peu geek pour les débutants, mais nous allons essayer de le rendre aussi simple que possible pour vous.
Vous devez d’abord créer un nouveau dossier sur votre bureau et le nommer d’après votre site Web, par exemple, mon-siteweb-plugin.

Ouvrez maintenant un éditeur de texte brut sur votre ordinateur comme le Bloc-notes, Visual Studio Code ou TextEdit. Vous devez créer un nouveau fichier et l’enregistrer en tant que mon-siteweb-plugin.php dans le dossier plugin de votre bureau.

Le fichier de votre plugin a besoin d’un code d’en-tête spécifique pour que WordPress puisse le reconnaître comme un plugin. Allez-y et ajoutez le code suivant à votre fichier mon-siteweb-plugin.php :
<?php
/*
Nom du plugin : Plugin site pour exemple.com
Description: Modification spécifique du Code du site exemple.com
*/
/* Commencez à ajouter les fonctions en dessous de cette ligne */
/* Arrêter d'ajouter des fonctions au dessus de cette ligne */
?>Vous pouvez remplacer exemple.com par votre propre nom de domaine. Une fois que vous avez fait cela, votre plugin spécifique au site web est prêt.
Il existe deux manières de télécharger votre plugin spécifique au site sur votre site Web. Vous pouvez soit le télécharger via votre panneau d’administration WordPress, soit utiliser FTP.
1. Installez le plugin spécifique au site web à partir de la zone d’administration WordPress
Cette méthode est plus simple et recommandée pour tous les utilisateurs.
Tout d’abord, vous devez créer le fichier zip du dossier de votre plugin spécifique au site web.
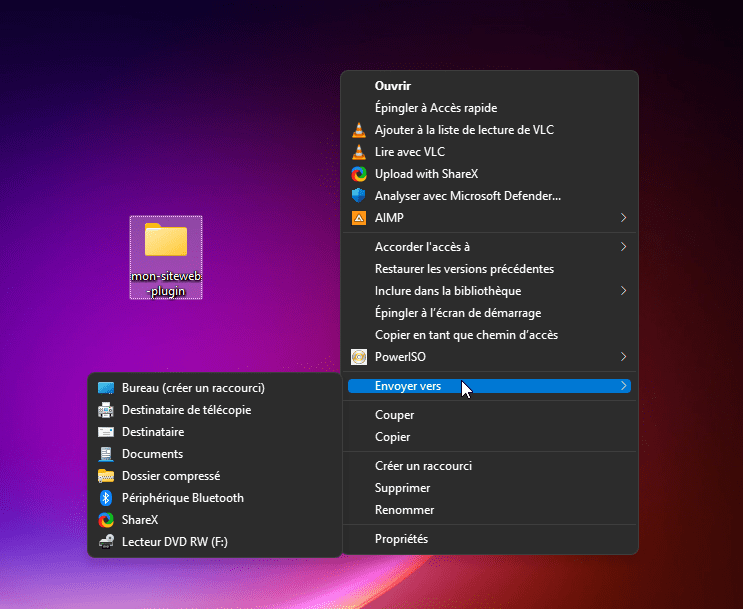
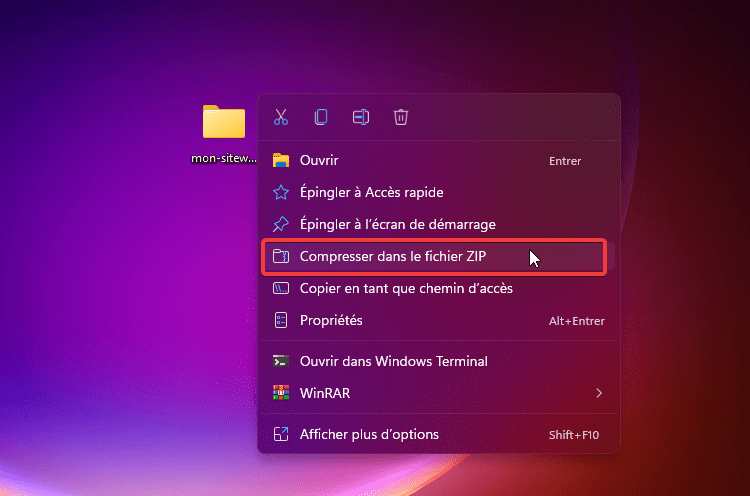
Les utilisateurs de Windows peuvent simplement cliquer avec le bouton droit de la souris sur le dossier du plugin et sélectionner Envoyer vers -> Dossier compressé (zip).

ou sur Windows 11

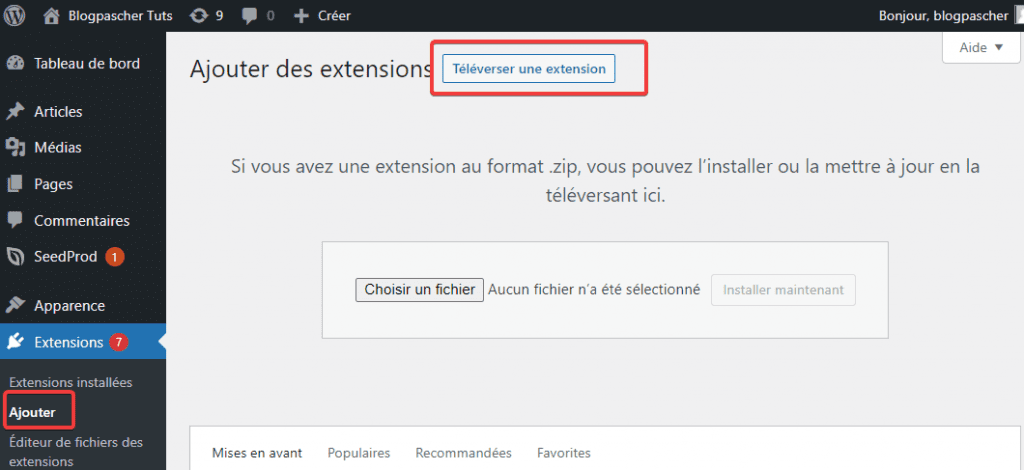
Une fois que vous avez le fichier zip du plugin, allez dans la page Extensions -> Ajouter de votre zone d’administration WordPress et cliquez sur le bouton « Téléverser une extension » en haut.

Ensuite, cliquez sur le bouton Choisir un fichier pour sélectionner le fichier zip que vous avez créé précédemment, puis cliquez sur le bouton « Installer maintenant ».
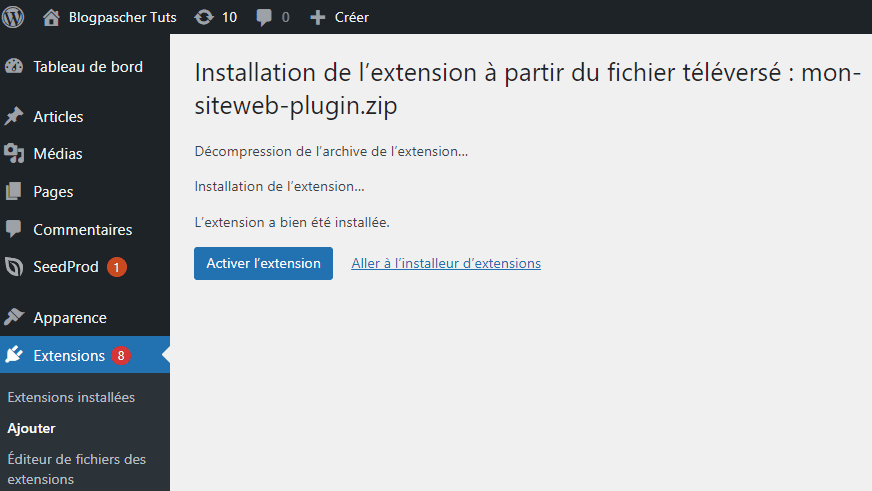
WordPress va maintenant télécharger et installer le plugin pour vous. Une fois qu’il est téléchargé, vous devez cliquer sur le bouton Activer pour commencer à utiliser votre plugin spécifique au site web.

2. Téléchargez votre plugin WordPress spécifique au site via FTP
Pour cette méthode, vous n’avez pas besoin de créer un fichier zip. Vous allez télécharger le plugin via FTP.
Tout d’abord, vous devez vous connecter à votre site Web à l’aide d’un client FTP.
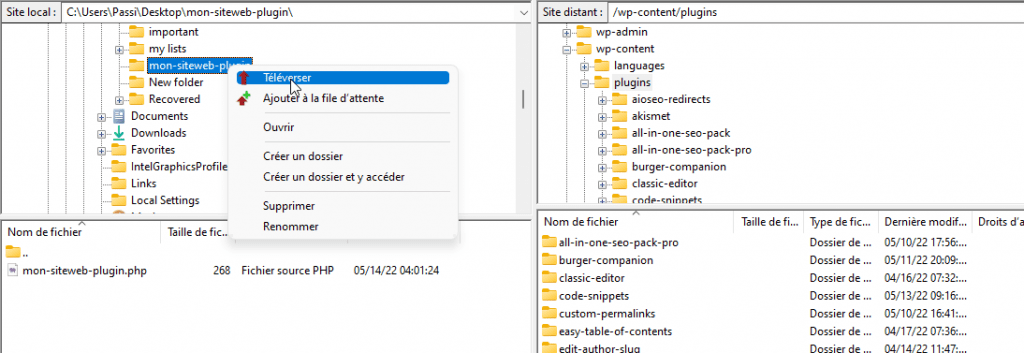
Une fois connecté, accédez au dossier /wp-content/plugins/ sous la colonne du site web distant. Ensuite, vous devez sélectionner le dossier de votre plugin spécifique au site et le télécharger sur votre site Web.

Votre client FTP va transférer votre dossier de plugin spécifique au site vers votre site Web WordPress. Cela installera le plugin sur votre site Web.
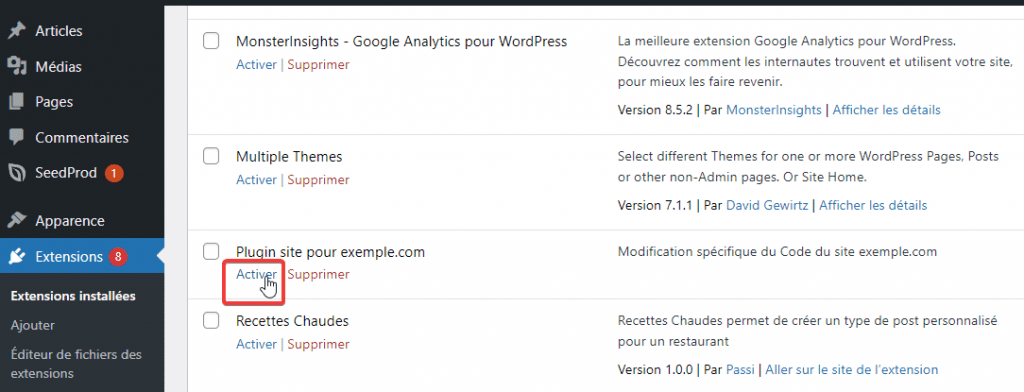
Cependant, vous devrez toujours activer le plugin pour commencer à l’utiliser. Vous pouvez le faire en allant sur la page « Extensions» dans votre zone d’administration WordPress, puis en cliquant sur le lien « Activer » sous votre plugin spécifique au site.

C’est tout. Votre plugin spécifique au site est maintenant prêt à être utilisé.
Ajout d’extraits de code personnalisés à votre plugin spécifique au site web
Il existe deux façons de modifier votre plugin et d’y ajouter des extraits de code personnalisés.
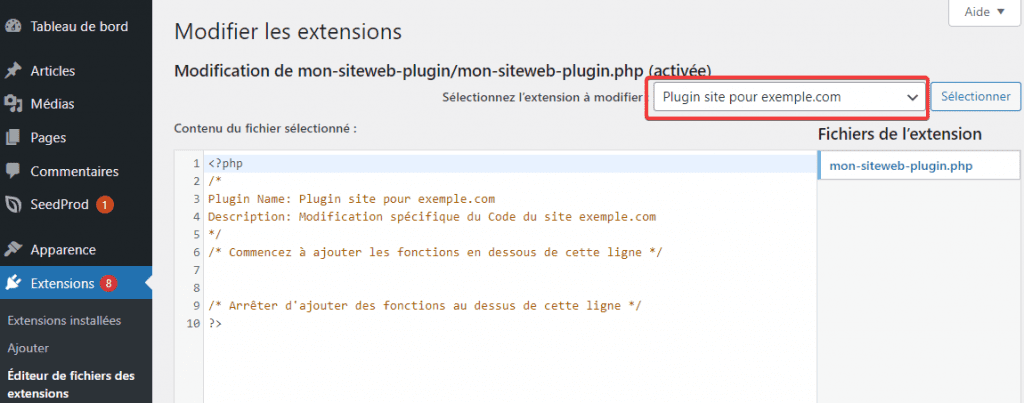
La première méthode consiste à le faire via la zone d’administration WordPress. Vous pouvez aller sur Extensions -> Editeur de fichiers des extensions. Vous verrez un message d’avertissement et vous devrez cliquer sur le bouton « Je comprends » pour continuer.
Ensuite, vous devez sélectionner votre plugin spécifique au site dans le menu déroulant intitulé « Sélectionnez l’extension à modifier ». L’éditeur chargera votre fichier de plugin et vous pourrez y ajouter des extraits de code.

Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour le fichier » pour enregistrer vos modifications.
S’il manque quelque chose dans votre code ou s’il a le potentiel de casser votre site Web, l’éditeur de plugin annulera automatiquement vos modifications.
Cependant, si l’éditeur échoue et que vous voyez l’écran blanc de la mort, vous pouvez utiliser le FTP pour modifier le fichier de votre extension et annuler ces modifications.
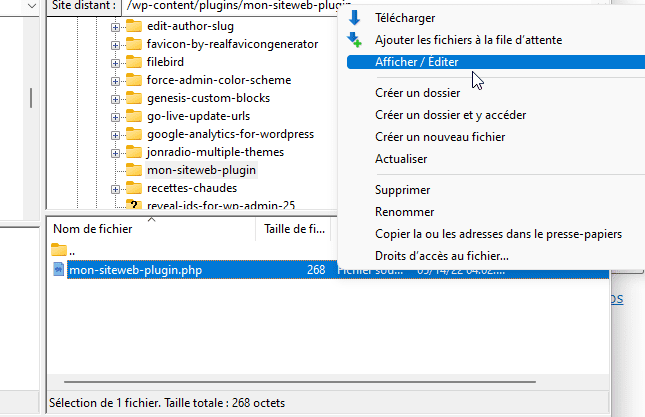
La deuxième méthode consiste à éditer directement le fichier du plugin à l’aide du FTP. Allez simplement dans le dossier du plugin à l’aide de votre client FTP. Faites un clic droit sur le fichier du plugin, puis sélectionnez Afficher / Modifier le fichier.

Vous pouvez également télécharger le fichier du plugin sur votre ordinateur, le modifier, puis le téléverser à nouveau.
Méthode 2. Utilisation du plugin Code Snippets
Cette méthode est beaucoup plus simple et vous donne un meilleur moyen de gérer vos extraits de code dans WordPress.
La première chose que vous devez faire est d’installer et d’activer le plugin Code Snippets sur votre site Web. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
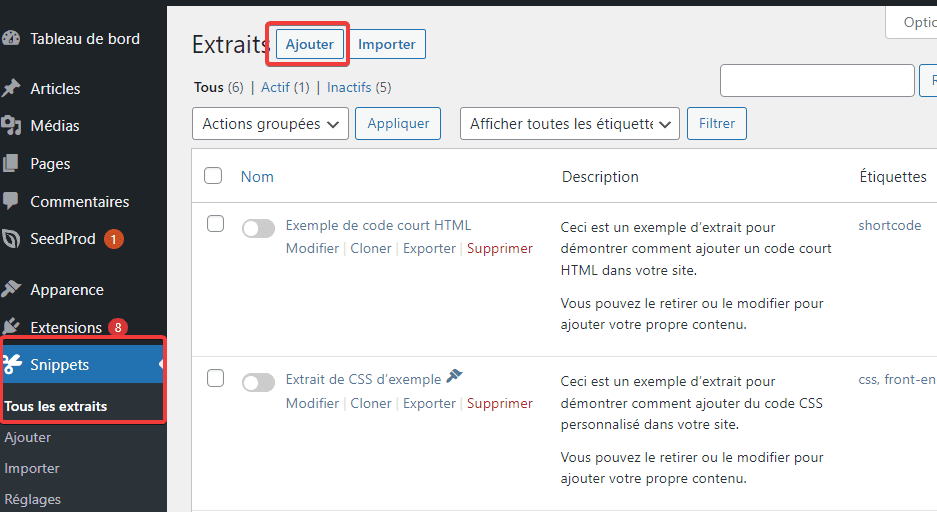
Lors de l’activation, le plugin ajoutera un nouvel élément de menu intitulé « Snippets » à votre menu d’administration WordPress. C’est là que vous allez gérer tous vos codes personnalisés.
Pour ajouter un code personnalisé, vous devez aller à la page Snippets » Tous les extraits et cliquer sur le bouton ‘Ajouter‘ en haut.

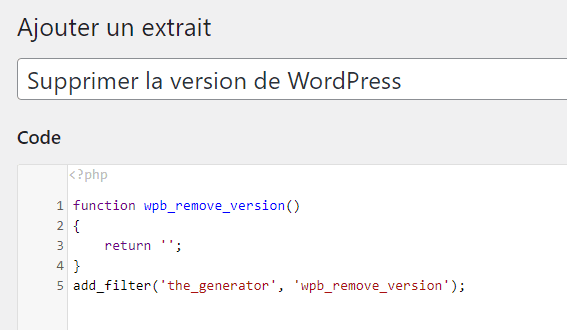
Cela vous amènera à la page « Ajouter un extrait ».
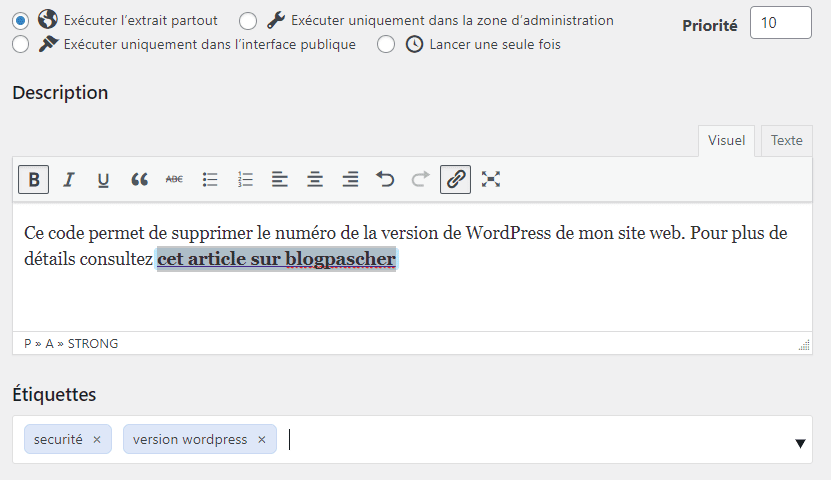
Entrez d’abord un titre pour votre extrait de code personnalisé. Cela peut être tout ce qui vous aide à identifier le code.
Après cela, vous pouvez continuer et coller votre extrait de code dans la zone de code.

Vous pouvez également ajouter une description du code dans le champ situé sous la zone de code. Vous devez utiliser cette zone pour écrire ce que fait ce code, où vous l’avez trouvé et pourquoi vous l’ajoutez à votre site Web. Cela aidera le « futur vous » à se rappeler pourquoi le « par le passé » vous avez ajouté ce code.

Vous avez également la possibilité d’attribuer des balises ou étiquettes à vos extraits de code, ce qui peut vous aider à organiser les extraits de code par sujet et par fonctionnalité.
Enfin, vous pouvez cliquer sur le bouton « Enregistrer les changements et activer ». Si vous souhaitez simplement enregistrer l’extrait de code sans l’activer, vous pouvez cliquer sur le bouton Enregistrer les modifications à la place.
Le plugin vous permet également de sélectionner l’endroit où vous souhaitez exécuter l’extrait de code. Vous pouvez choisir parmi les options de zone d’administration, dans l’interface publique ou partout.
Si vous n’êtes pas sûr, conservez l’option par défaut « partout » cochée.
Une fois que vous avez enregistré et activé un extrait de code, il deviendra efficace sur votre site Web.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment créer un formulaire multi-étape ou multipage
- Comment utiliser des arrière-plans différents sur WordPress
- Comment mettre à jour les URLs d’un site web WordPress
- Comment utiliser plusieurs thèmes WordPress sur un site web
- Comment afficher des vidéos YouTube sur WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à apprendre pourquoi et comment créer un plugin WordPress spécifique au site web.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, n’oubliez pas de nous laisser vos commentaires et suggestions dans la section dédiée.
…