Vous est-il déjà arrivé de naviguer sur un site web et de constater qu’un menu de navigation est toujours visible tout en haut ?
En principe, les menus de navigation sont affichés de telle sortes à disparaître lors du défilement de la page. Les menus de navigation toujours visibles flottent et le sont peu importe la manière avec laquelle l’utilisateur défile vers le bas.
Dans ce tutoriel, nous allons vous montrer comment créer facilement un menu flottant sur votre blog WordPress.
Si vous n’avez pas encre créé un site web ou un blog sur WordPress, nous vous invitons à consulter Comment installer un blog WordPress en 7 étapes ensuite, Comment rechercher, installer et activer un thème WordPress sur votre blog
Si c’est fait, lançons-nous dans ce qui nous concerne aujourd’hui.
Méthode 1 : Comment ajouter un menu flottant sur WordPress en utilisant un plugin
Cette méthode est plus facile et est rapide. Si vous n’avez pas encore configuré les menus de navigation, vous pouvez apprendre à le faire.
La première chose que vous devez faire est d’installer et activer le plugin « Sticky Menu (or Anything!) on Scroll ». Si vous ne savez pas comment installer un plugin, vous pouvez lire notre tutoriel.
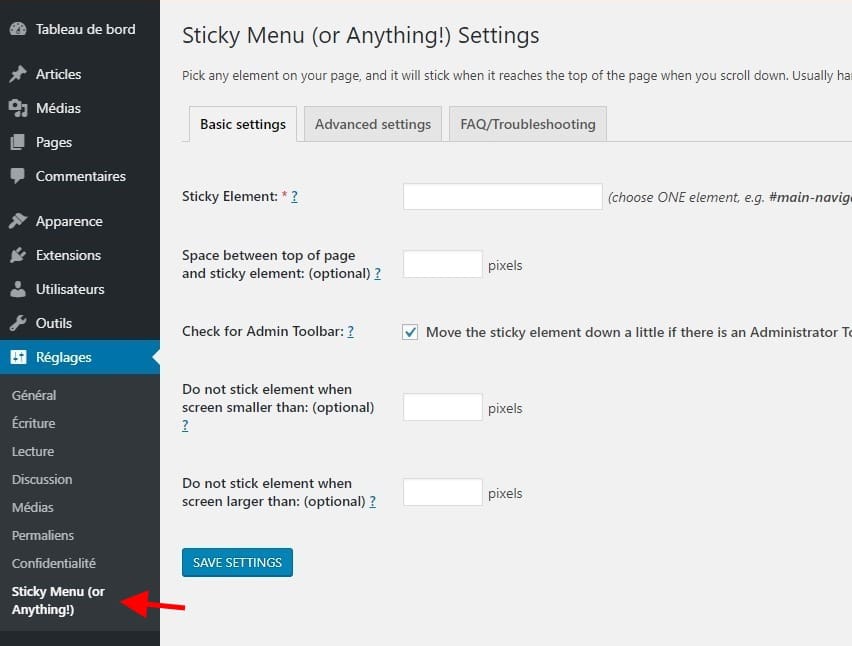
Après l’activation, vous devez visiter « Réglages » Sticky Menu » pour configurer les paramètres de ce plugin.
D’abord, vous devez entrer les identifiants CSS du menu de navigation que vous souhaitez rendre flottant.
Vous aurez besoin d’utiliser dl’outil « inspecter » de votre navigateur pour trouver le CSS utilisé.
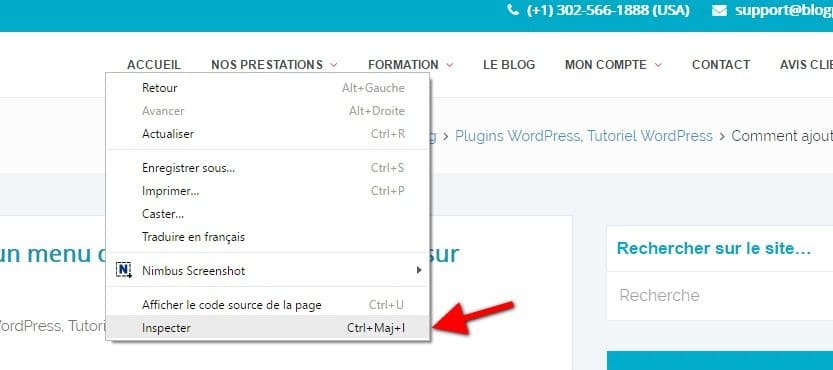
Rendez-vous sur votre site Web et déplacez votre souris vers le menu de navigation. Après cela, vous devez cliquer à droite et sélectionnez « Inspecter ».
Allez plus loin en découvrant Comment personnaliser un thème WordPress avec Yellow Pencil
Cela divisera (par défaut) l’écran de votre navigateur, et vous serez en mesure de voir le code source de votre menu de navigation. Vous devez trouver une ligne similaire à ceci :
<nav id="site-navigation" class="main-navigation" role="navigation">
Dans cet exemple, l’ID CSS de notre menu de navigation est « site-navigation ».
Allez-y et entrez l’ID CSS du menu dans les paramètres du plugin comme suit « #site-navigation ».
L’option suivante sur les paramètres du plugin est de définir l’espace entre le haut de l’écran et le menu de navigation flottant. Vous pouvez utiliser ce paramètre si votre menu chevauche un élément que vous ne souhaitez pas être masquer. Sinon, ignorer ce paramètre.
Après cela, vous devez cliquer sur la case juste à côté de l’option: « Check Bar Admin ». Cela permet au plugin d’ajouter un peu d’espace pour la barre d’outils de WordPress qui est ajouté pour les utilisateurs connectés.
L’option suivante dans la page des paramètres vous permet masquer le menu de navigation si un utilisateur visite votre site web en utilisant un écran plus petit, comme un appareil mobile.
Vous pouvez tester la façon dont ce menu s’affiche sur les appareils mobiles et tablettes. Si vous ne l’aimez pas, vous pouvez ajouter 780px sur cette option.
Découvrez aussi Comment créer un menu responsive pour mobiles sur WordPress
N’oublier pas de cliquer sur le bouton « Enregistrer les paramètres » pour enregistrer vos modifications.
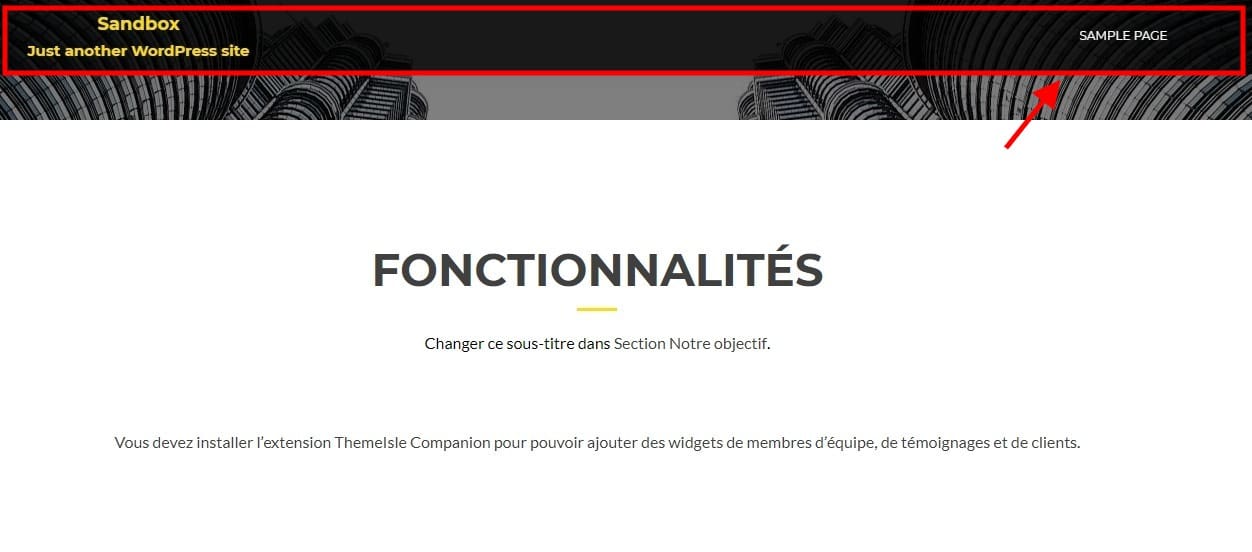
Vous pouvez maintenant visiter votre site web pour voir votre menu de navigation flottant en action.
Méthode 2 : Comment ajouter un menu de navigation manuellement
Cette méthode nécessite d’ajouter du code CSS personnalisé à votre thème WordPress.
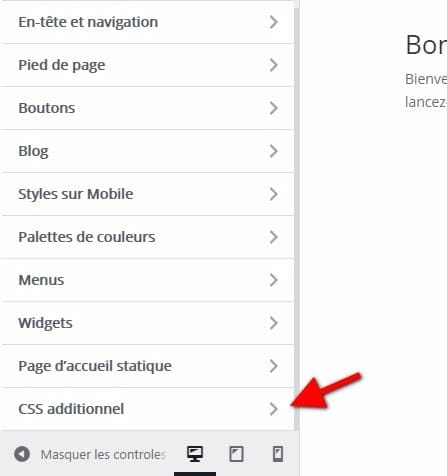
Tout d’ abord, vous devez visiter « Apparence > Personnaliser » pour lancer le Customizer de WordPress.
Cliquez sur « CSS supplémentaires » dans le volet gauche, puis ajoutez ce code CSS.
#site-navigation {
background:#fff;
height:60px;
z-index:170;
margin:0 auto;
border-bottom:1px solid #dadada;
width:100%;
position:fixed;
top:0;
left:0;
right:0;
text-align: center;
}
Remplacez « #site-navigation » par l’identifiant de votre menu de navigation et cliquer sur le bouton « Enregistrer ».
Vous pouvez désormais visiter votre site web pour voir votre menu de navigation flottant en action.
Si votre menu de navigation apparaît normalement après l’en-tête du site web, ce code CSS pourrait chevaucher le titre du site web et l’en-tête.
Ceci peut être facilement ajusté en ajoutant une marge sur votre zone d’en-tête en utilisant le code suivant :
.site-branding {
margin-top:60px;
}
Ici prend fin notre tutoriel, désormais vous serez capable de créer ou d’ajouter un menu flottant sur votre site web.
Si vous recherchez d’autres plugins WordPress qui vous permettront de gérer les menus, voici quelques plugins WordPress premium dédiés à cette tâche.
1. Hero Menu
Ce plugin vous permet de créer votre propre menu WordPress personnalisé en quelques étapes assez faciles. Il vous permet notamment de créer facilement et de façon intuitive un menu WordPress élégant et professionnel. Du plus complexe méga menu riche en fonctionnalités, au plus simple menu avec menu déroulant, le plugin WordPress HeroMenu met en place n’importe quel type de menu et le rend fonctionnel en quelques minutes.
En termes de fonctionnalités il propose entre autres : parfaitement fonctionnel sur PC, tablette et smartphone, facile à utiliser, contenu personnalisable, CSS personnalisé pour ajouter vos propres styles de menu, concepteur de méga menu, navigateurs pris en charge: Chrome, Firefox, Safari, Opera, IE9 et plus.
Télécharger | Démo | Hébergement Web
2. Slick Menu
Slick Menu n’est pas qu’un plugin de menu pour WordPress. Il peut être utilisé pour créer plusieurs niveaux de menus de façon illimitée, ainsi que des barres latérales avec un contenu riche, plusieurs options de styles et des effets animés.
Chaque niveau de menu est personnalisable avec des couleurs d’arrière-plan, des images, des vidéos, des polices personnalisées, et bien plus. Ce plugin est complètement responsive et dispose de plus de 45 animations pour les éléments du menu.
Télécharger | Démo | Hébergement Web
3. 8Degree Fly Menu
8Degree Fly Menu est un plugin WordPress premium qui permet d’ajouter un menu canvas sur votre site internet, afin de lui donner un look qui met en valeur et de manière simple vos informations. Il utilise la fonction de menu WordPress par défaut pour créer ses menus.
Vous pourrez donc ajouter des éléments supplémentaires aux éléments du menu par défaut, tels que les icônes, des slogans de menus, un en-tête de pseudo-regroupement et une description longue. Il est également livré avec un éditeur WYSIWYG pour vous aider à saisir de manière conviviale votre longue description, Avec cet éditeur vous pourrez aussi utiliser des shortcodes.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Si vous souhaitez allez plus loin dans la création ou la personnalisation des menus de votre blog ou de votre site web, nous vous proposons aussi de consulter les liens ci-dessous.
- Comment donner du style à vos menus de navigation
- Comment ajouter un attribut titre dans les menus WordPress
- 8 plugins WordPress pour créer un megamenu sur votre blog
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter un menu flottant sur votre blog WordPress. Nous vous invitons à partager cet article avec vos amis sur vos réseaux sociaux.
Si vous avez des suggestions ou des remarques, elles seront les bienvenues. Et si vous êtes débutant sur WordPress, consulter cette ressource.
…








Bonjour,
D’abord merci pour ce tuto qui fait parfaitement le boulot !
Mais j’ai eu beau chercher sur le net, impossible de trouver la réponse à ma question :
comment faire, une fois le menu flottant créer (en CSS ou avec l’extension peu importe), pour que mes sections s’affiche après le menu et pas derrière le menu ?
C’est particulièrement gênant dans mon cas car c’est une onepage et les items de mon menu renvoient donc à des sections de la pages, qui remontent à chaque fois derrière mon menu…
ça vous parle ?
Merci par avance !
Je me demandais s’il était possible de rendre « sticky » la table des matières d’une page…
Bonjour,
Jamais testé pour le moment. Je ne saurais vous répondre.
Bonjour; salut
J’ai essayé avec un thème téléchargé (wallstreet) mais, tout en suivant vos instructions, rien ne bouge … je ne sais pas ce qui manque …
Je l’aime bien et j’aimerais pouvoir l’utiliser …
Merci
Raul
Salut,
Essayez de désactiver tous les autres plugins WordPress et regardez l’affichage ensuite.
Grand merci pour votre tuto, simple comme bonjour le tout est de le savoir !
Bonjour,
Content d’avoir été utile.