La convivialité du site doit être l’une de vos principales considérations lors de la création ou de la maintenance d’un site Web. Si votre site Web est difficile à utiliser, les gens seront découragés de l’utiliser ou de revenir. En outre, dans de nombreux cas, une bonne convivialité se traduit directement par de meilleurs résultats en matière de SEO.
Certaines des caractéristiques d’une bonne utilisation du site Web incluent:
- Réactivité mobile : De plus en plus de personnes accèdent à Internet via leur téléphone mobile (et Google estime que cela est important pour le classement dans la recherche dans le cadre de leur initiative sur les mobiles ).
- Vitesse de chargement de la page : Encore un autre signal de classement important de Google, grâce à une corrélation avec la façon dont les gens interagissent avec les sites Web. Selon Kissmetrics, 47% des consommateurs s’attendent à ce qu’une page Web se charge en 2 secondes ou moins!
- Navigation dans le site Web: Selon Orbit Media Studios, si votre site Web est facile à utiliser et que le contenu est facile à trouver, cela a une incidence positive sur le trafic que vous obtiendrez des moteurs de recherche. Gerry McGovern a mené une étude dont les résultats démontrent que 70% des gens se fient à la navigation plutôt qu’à la recherche lorsqu’ils cherchent quelque chose, car il est plus facile et plus rapide de cliquer sur des liens vers des pages spécifiques d’un site Web.
Pour les besoins de ce tutoriel, nous nous concentrerons sur la convivialité en termes de conception de menus, et les meilleures pratiques.
Navigation sur le site
La navigation Web est un terme général qui fait référence à l’architecture de lien interne d’un site. Avant tout, son but premier est d’aider les utilisateurs à trouver facilement du contenu pertinent sur votre site Web. Votre structure de navigation forme également la base du sitemap de votre site Web, ce qui aide les géants des moteurs de recherche comme Google à indexer votre site Web en conséquence.
Certes, plusieurs éléments peuvent contribuer à une navigation efficace sur le site Web, mais pour l’instant, nous nous concentrerons spécifiquement sur le menu, car il s’agit généralement de la première page avec laquelle les utilisateurs interagissent lorsqu’ils accèdent à un nouveau site Web.
Navigation dans le menu
Les menus de navigation ont tendance à être situés à l’avant et au centre d’un site Web (au sens figuré, un menu centré serait intéressant, cependant). Pour les sites Web avec différentes catégories, la fonctionnalité déroulante est une option pour conserver l’espace et répondre au besoin de catégorisation.
De nos jours, dans un spectacle de minimalisme (et d’utilisabilité mobile), de nombreux sites Web ont adopté un design de menu hamburger (essentiellement, un carré avec trois lignes horizontales courtes, indiquant que le menu peut être développé en un clic).
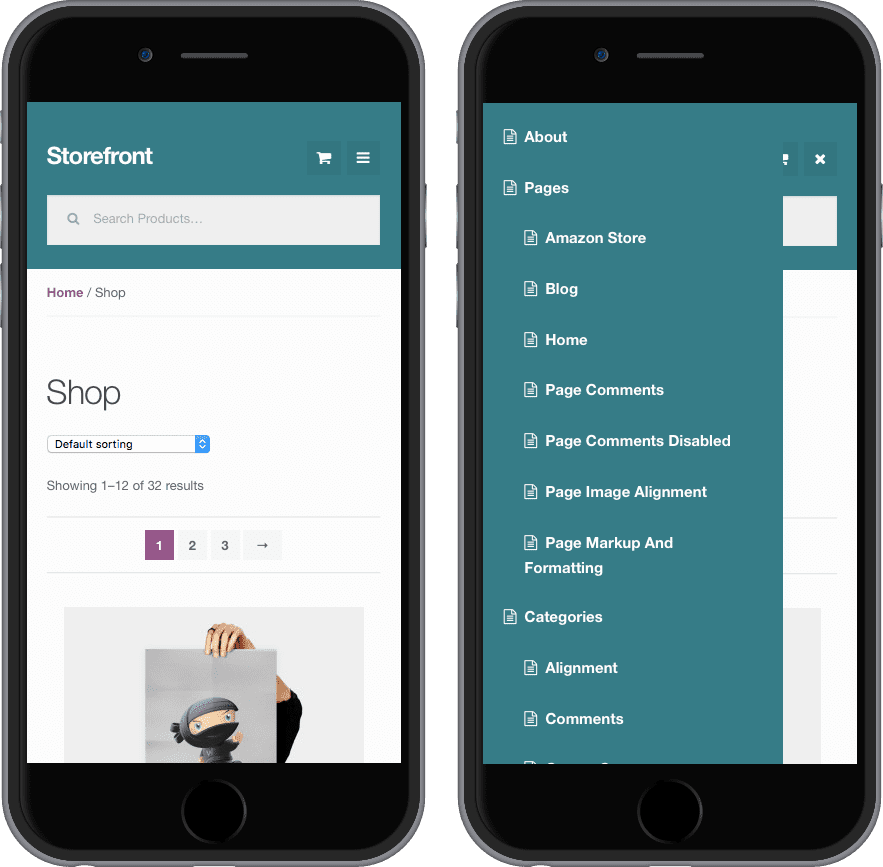
Le thème Storefront de Woocommerce fournit un exemple pratique, dans le coin supérieur droit:

La conception de menus des sites Web sous forme de Hamburger est la plus répandue quand il s’agit de la conception de sites Web pour mobiles, car les développeurs sont chargés de créer une navigation utilisable sur les très petits espaces. Certes, il peut être difficile de créer un menu déroulant utilisable sur les sites mobiles !
Cela dit, de nombreux designers méprisent le menu hamburger, ce qui a conduit à un nouveau mouvement pour trouver des moyens créatifs pour rendre la navigation du site amusant et fonctionnel. Dans cet esprit, une heuristique de conception de menu de site Web commun implique le placement de la navigation du menu de manière permanente en haut de chaque page Web, de sorte que l’utilisateur peut facilement trouver son chemin ou chercher la page suivante.
Meilleures pratiques dans la conception de menus
La plupart des thèmes de WordPress viennent avec un design de menu de site Web prédéfini. Que vous cherchiez à le conserver tel quel ou que vous envisagiez de le refaire complètement, voici les meilleures pratiques pour concevoir la navigation dans les menus avec la convivialité et le référencement en tête:
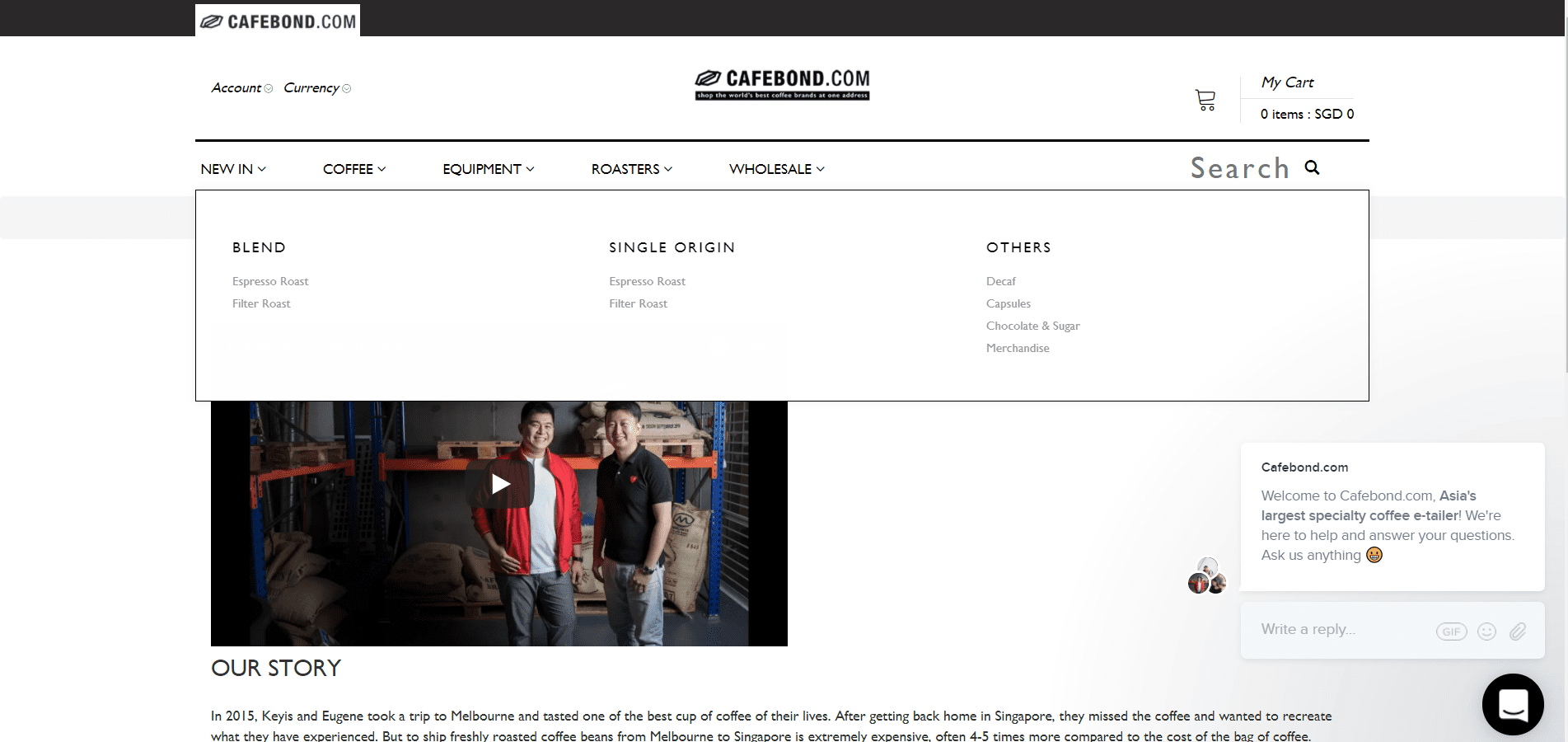
- Si possible, évitez les menus déroulants. Beaucoup de sites Web aiment utiliser des menus déroulants parce qu’ils économisent de l’espace, mais ils ne sont pas recommandés, surtout en ce qui concerne le référencement technique. Les tests d’utilisabilité ont révélé que la plupart des gens n’aiment pas les menus déroulants . C’est parce que l’œil humain travaille plus vite que la main, et que les gens trouvent cela agaçant quand ils ont déjà décidé sur quoi cliquer et que quelque chose d’autre tombe, menant à une diminution des visites sur certaines pages. Cela dit, le menu « mega drop down » est légèrement plus acceptable si le site que vous concevez a tellement de contenu que vous ne pouvez pas faire sans un menu déroulant.
- Soyez descriptif. Débarrassez-vous des mots génériques comme « Services » ou « Produits ». Au lieu de cela, préciser en quoi vos produits ou services consistent, puisque personne ne recherche vraiment les produits avec des «mots génériques ou « services ». Mieux encore, avant de décider des noms exacts de vos éléments de menu, justifiez les inclusions avec la recherche de mots clés SEO. Orbit Media recommande d’utiliser des étiquettes descriptives, car cette pratique profite à la fois aux utilisateurs et à vous lorsque les moteurs de recherche explorent le site. La navigation apparaît sur chaque page, donc si vous utilisez un terme lié à votre secteur d’activité, vous alertez Google que vous vous souciez vraiment du sujet. N’oubliez pas que chaque page peut être classée aussi longtemps qu’elle est centrée sur un sujet spécifique.
- En outre, Orbit Media déconseille la navigation basée sur les formats, comme l’organisation des pages en fonction du contenu, comme toutes les vidéos, toutes les infographies, etc. C’est parce que les gens recherchent selon le sujet et non le format.
- Le positionnement (ou la disposition) des éléments dans le menu de navigation est important. Il existe une liste générale de pages à proposer sur un site Web, telles que la page « À propos », la page « Contact », etc., qui sont les pages les plus souvent recherchées par les visiteurs du site. Ces pages proéminentes, qui ont souvent un trafic élevé (puisqu’elles sont bien visibles) ont souvent un faible taux d’engagement. Utilisez Google Analytics pour déterminer vos pages les plus importantes et trouver des opportunités d’optimisation. Afficher les éléments de navigation les plus importants en premier (ou en haut, selon l’orientation de la barre de menu).
- Conservez les éléments de menu jusqu’à un maximum de 7 . Des études ont montré que les gens ne peuvent se souvenir ou prendre en charge que sept éléments d’information au maximum à la fois. Avoir trop de catégories d’éléments de menu peut potentiellement affecter votre capacité à vous classer dans la recherche, car Google peut interpréter trop de catégories apparemment sans rapport, comme un signe que votre site n’a pas réglé sur un créneau spécifique. Si vous savez que vous aurez besoin de plus de 7 éléments de menu, divisez-les en sous-catégories.
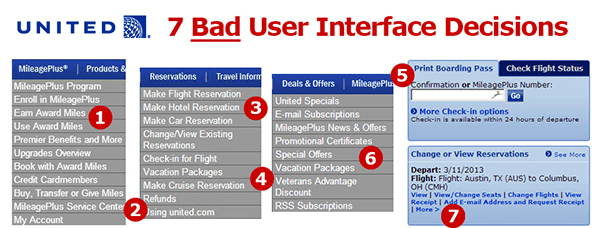
En ce qui concerne le point mentionné ci-dessus, la conception du menu du site Web de United est trop compliquée (il y a trop d’options pour les visiteurs) :


- Auditez votre menu de temps en temps. Supprimer les liens qui sont rarement cliqués. Renommez les libellés génériques pour qu’ils soient plus descriptifs pour vos visiteurs humains et vos moteurs de recherche.
C’est tout pour ces conseils, j’espère qu’il vous permettront de mieux organiser vos différents menus sur WordPress. Avez-vous des pratiques qui ne sont pas listées, n’hésitez pas à les publier.