Voulez-vous faire un formulaire Airtable personnalisé pour votre site WordPress ?
Airtable est un outil de gestion des données qui vous permet de créer vos propres applications basées sur les données. Fondamentalement, vous pouvez collecter des données à l’aide d’un formulaire sur votre site Web et l’utiliser pour faire des feuilles de calcul, liste de contacts, calendriers de réservation, et plus encore.
Dans cet article, nous allons vous montrer comment créer un formulaire Airtable personnalisé dans WordPress.
Mais avant, si vous n’avez jamais installé WordPress, découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite vers ce pourquoi nous sommes là.
Pourquoi créer un formulaire Airtable personnalisé dans WordPress ?
Airtable est un outil de gestion des données qui vous permet de créer des applications personnalisées basées sur les données. Vous pouvez l’utiliser pour mieux visualiser les données collectées sur votre site Web à l’aide de formulaires WordPress.
Par exemple, vous pouvez utiliser vos données de formulaire de contact WordPress dans Airtable comme outil CRM (Customer Relationship Management).
Il peut également être utilisé pour gérer les prospects capturés par vos formulaires WordPress. Vous pouvez également l’utiliser pour stocker les données des enquêtes des utilisateurs sur votre site Web.
Fondamentalement, vous pouvez utiliser les données collectées à partir de vos formulaires de contact WordPress dans Airtable pour créer des applications personnalisées, des flux de travail et des outils pour votre entreprise.
Cela étant dit, nous allons jeter un œil sur la façon de créer facilement un formulaire Airtable personnalisé dans WordPress.
Création d’un formulaire Airtable personnalisé dans WordPress
Pour créer notre formulaire Airtable personnalisé dans WordPress. Nous allons d’abord créer un formulaire de contact à l’aide de WPForms.
C’est le meilleur plugin de générateur de formulaires WordPress sur le marché et qui vous permet de créer facilement n’importe quel type de formulaire à l’aide d’une interface simple glisser-déposer.
Après cela, nous allons connecter notre formulaire à Airtable en utilisant un service appelé Zapier.
Zapier fonctionne comme un pont pour connecter deux applications différentes sans code. Vous pouvez l’utiliser avec des dizaines d’applications en ligne, y compris WPForms et Airtable.
Prêt ? Allons-y.
Création de votre formulaire dans WPForms
Tout d’abord, vous devez installer et activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Remarque : vous aurez besoin de la version Pro ou supérieure pour accéder à l’addon Zapier de WPForms.
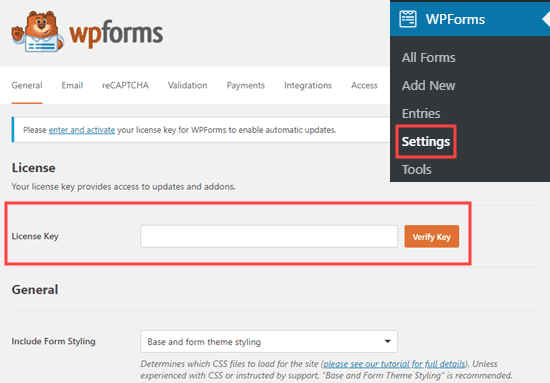
Lors de l’activation, accédez à la page WPForms >> Settings, entrez votre clé de licence. Vous trouverez la clé de licence dans votre compte sur le site Web WPForms.

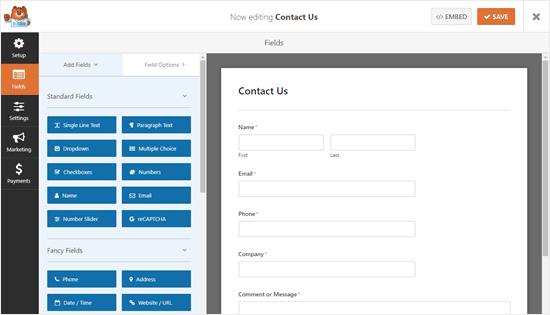
Ensuite, vous devez aller sur WPForms » Add New dans votre tableau de bord WordPress. Cela lancera l’interface de WPForms.
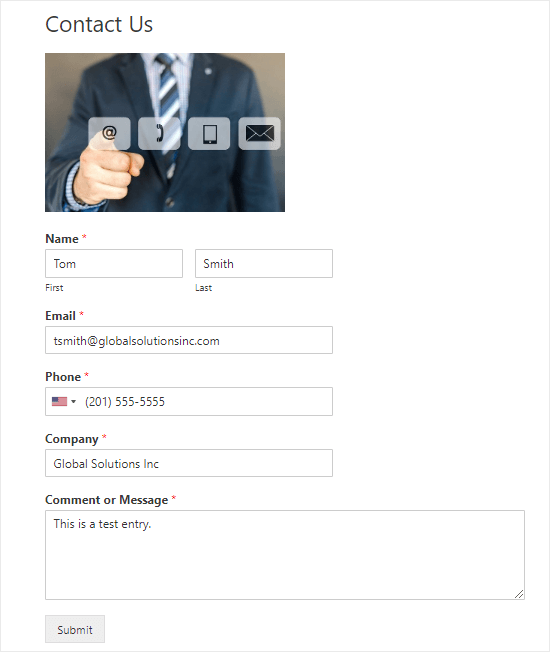
Nous allons utiliser un modèle de formulaire de contact simple avec deux champs supplémentaires pour ‘Company’ et ‘Phone’.

Une fois que vous avez configuré votre formulaire, vous devez l’ajouter à votre site web WordPress. Il suffit de modifier la publication ou la page où vous souhaitez ajouter le formulaire.
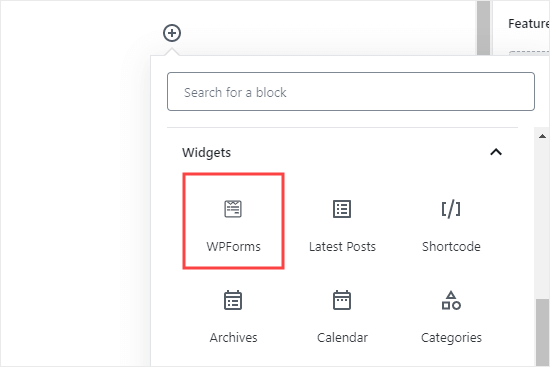
Dans l’écran post-édition, cliquez sur le bouton (+) pour ajouter un nouveau bloc. Après cela, recherchez le bloc WPForms et ajoutez-le à votre zone de contenu.

Pour des instructions détaillées, consultez notre guide étape par étape sur la création d’un formulaire de contact dans WordPress.
Une fois que vous avez ajouté votre formulaire à votre site Web, allez-y et créez une entrée de test. Ceci sera utilisé pour configurer et vérifier la connexion entre WPForms et Airtable.
Voici notre entrée de test, avec nom, e-mail, téléphone, nom de l’entreprise, et un message :

Préparation pour connecter WPForms et Zapier
Nous allons utiliser Zapier pour créer un pont entre WPForms et Airtable. Pour le faire, vous devez installer et activer le WPForms Zapier Addon.
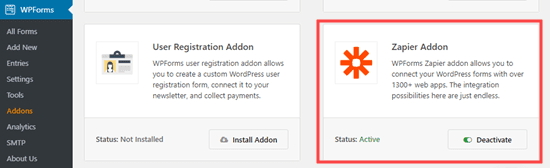
Dans votre tableau de bord WordPress, accédez à la page WPForms >> Addons et trouvez l’addon Zapier. Ensuite, allez-y, installez-le et activez-le.

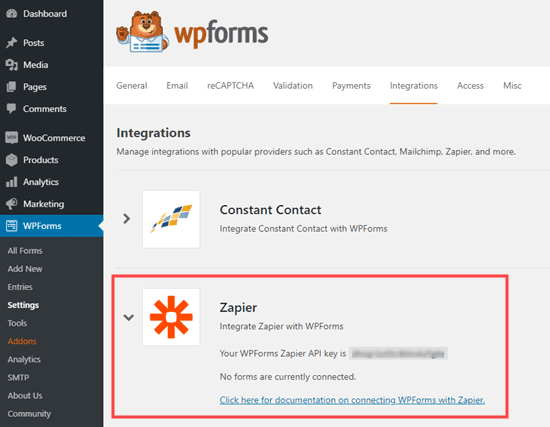
Maintenant, vous devez aller sur la page WPForms » Settings » Integrations. Il suffit de cliquer sur le logo Zapier ici, et vous obtiendrez votre clé API Zapier. Vous en avez besoin pour connecter Zapier à votre compte WPForms.

Copiez la clé API dans un endroit sûr ou gardez cet onglet ouvert, vous en aurez besoin dans l’étape ultérieure.
Préparation pour connecter Airtable et Zapier
Maintenant, vous devez préparer Airtable pour se connecter avec WPForms via Zapier. Pour le faire, vous avez besoin d’une clé API Airtable. elle vous permettra de connecter Airtable avec Zapier.
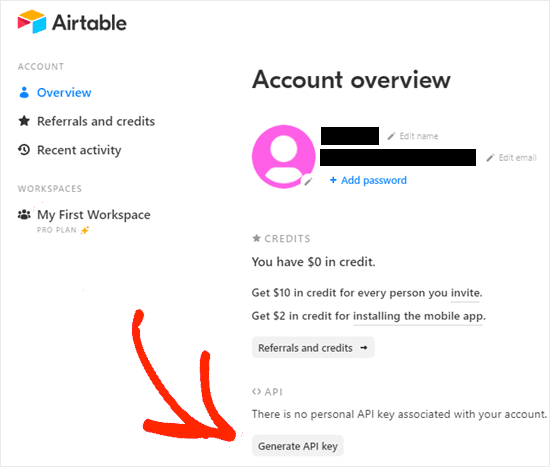
Il suffit de créer un compte Airtable ou de vous connecter à votre compte existant. Cliquez ensuite sur le bouton Account en haut à droite. Vous serez conduit à la page de votre compte, où vous n’avez qu’à cliquer sur le bouton ‘Generate API Key‘

Une fois que vous avez généré votre clé, vous devez la copier et la coller dans un endroit sûr pour plus tard.
Création de votre Zap pour envoyer des données à partir de votre formulaire de site Web à Airtable
Ensuite, rendez-vous sur le site web de Zapier. Ici, vous devez créer un compte gratuit ou vous connecter à votre compte existant.
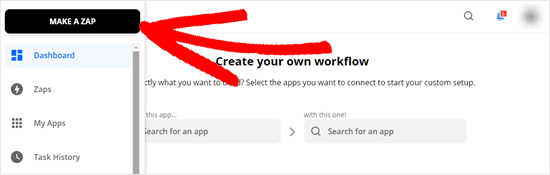
Dans votre tableau de bord Zapier, cliquez sur le bouton ‘Make A ZAP‘ en haut à gauche pour démarrer l’Assistant configuration.

Remarque : Dans Zapier, un « ZAP» est un processus avec un déclencheur et une action. Notre déclencheur sera quelqu’un qui remplira le formulaire, et notre action sera de créer un enregistrement dans Airtable.
En haut de l’écran, vous devez donner un nom à votre zap, puis vous pouvez configurer le déclencheur.
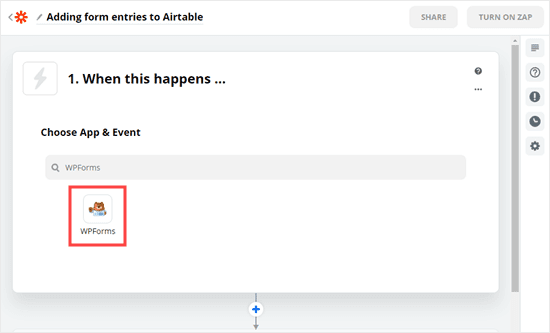
Tout d’abord, dans la zone ‘Choose App & Event‘, tapez ‘WPForms’ dans la barre de recherche. Après cela, il suffit de cliquer sur l’icône WPForms qui apparaît :

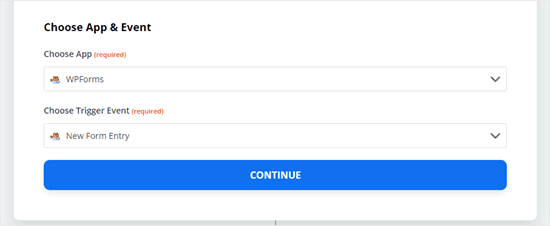
Vous serez invité à choisir un événement déclencheur. Laissez ce jeu sur ‘New Form Entry‘ et cliquez sur le bouton Continue.

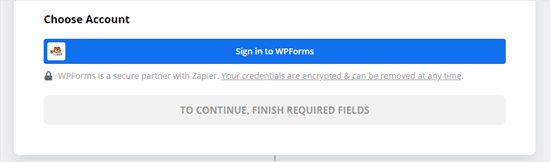
Zapier vous demandera de vous connecter à WPForms. Cliquez ici sur le bouton ‘Sign in to WPForms‘:
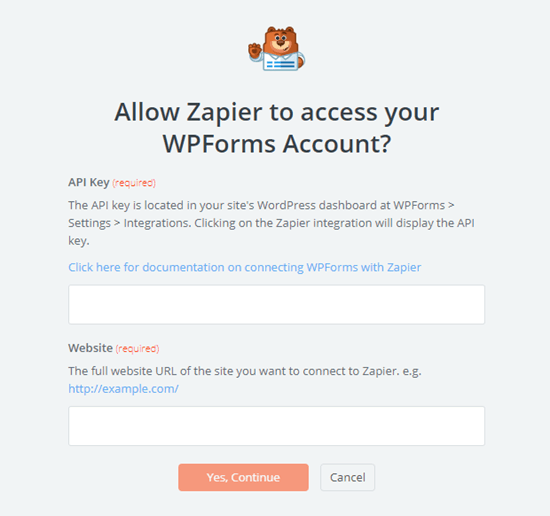
 Vous devriez voir une fenêtre popup. Vous devrez entrer votre clé API que vous avez reçu plus tôt ainsi que l’URL ( nom de domaine)de votre site Web :
Vous devriez voir une fenêtre popup. Vous devrez entrer votre clé API que vous avez reçu plus tôt ainsi que l’URL ( nom de domaine)de votre site Web :

Une fois que vous avez fait cela, cliquez sur le bouton « Yes, Continue » pour passer à autre chose.
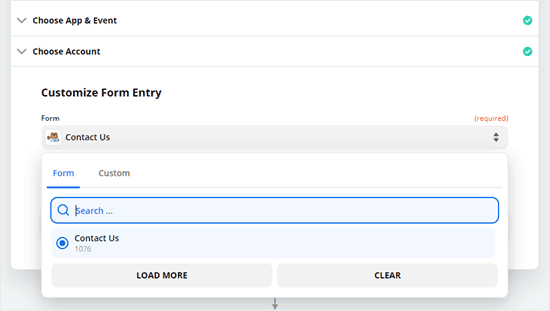
Ensuite, il vous sera demandé de sélectionner le formulaire que vous avez créé plus tôt dans la liste déroulante.

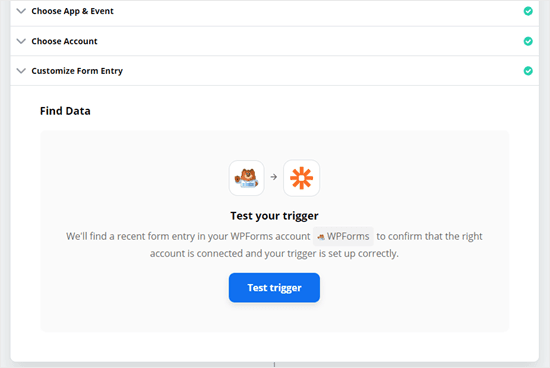
Une fois que vous avez sélectionné le bon formulaire , cliquez sur le bouton ‘Test trigger‘.

Vous devriez alors voir un message vous disant que Zapier a trouvé une entrée de test. Les données seront affichée à l’écran :
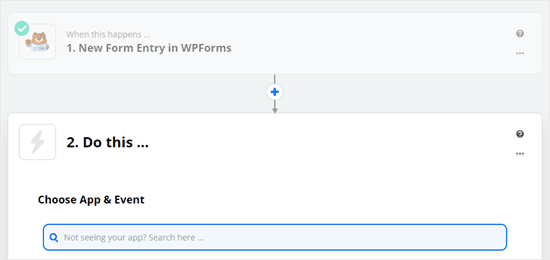
 Cliquez sur le bouton ‘Continue’ pour continuer. Vous êtes maintenant sur la partie Action du Zap, où vous devez choisir votre deuxième application.
Cliquez sur le bouton ‘Continue’ pour continuer. Vous êtes maintenant sur la partie Action du Zap, où vous devez choisir votre deuxième application.

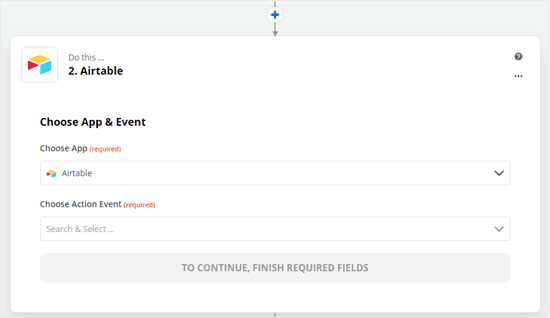
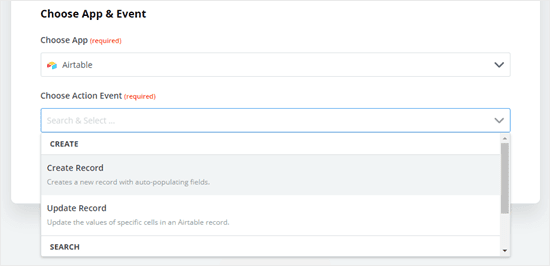
Tapez simplement Airtable dans la liste déroulante et sélectionnez-la. Ensuite, vous verrez la liste déroulante pour choisir un événement d’action :

L’événement d’action est simplement ce que vous voulez se produire quand quelqu’un remplit le formulaire sur votre site web. Vous devez sélectionner ‘Create Record‘ ici :

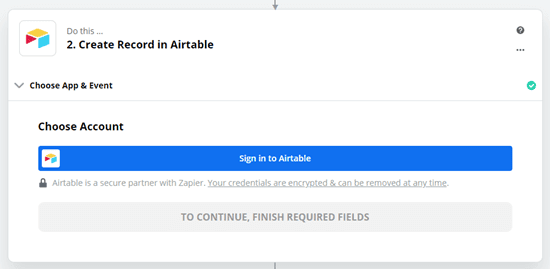
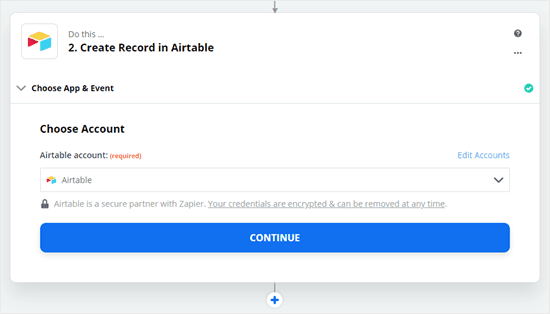
Maintenant, Zapier vous incitera à vous connecter à Airtable. Il vous suffit de cliquer sur le bouton ‘Sign into Airtable‘, puis connectez-vous.

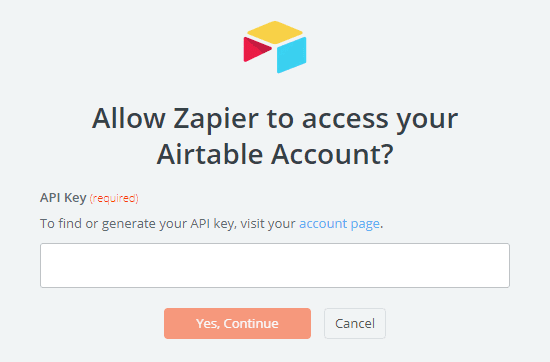
Vous devez maintenant entrer la clé API Airtable que vous avez reçue plus tôt :

Maintenant, vous verrez un bouton Continue. Il suffit de cliquer sur lui pour continuer à créer votre zap.

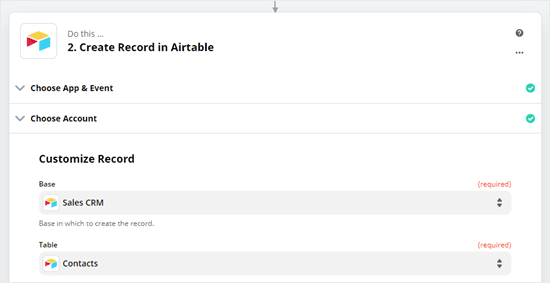
Ensuite, vous devez sélectionner votre ‘base de données’. Vous devez également choisir votre Table. Nous allons utiliser Sales CRM comme base et ajouter nos nouveaux contacts à la table Contacts :

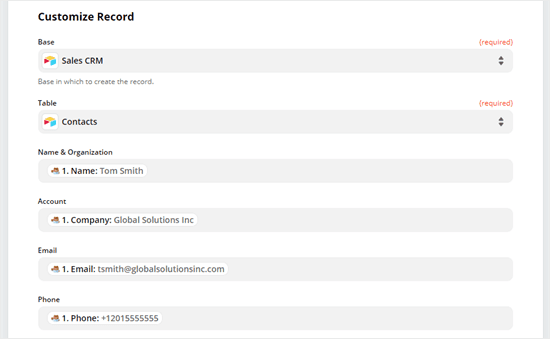
Vous devez maintenant indiquer à Zapier quels champs de votre formulaire WPForms doivent correspondre aux colonnes de votre table Airtable.
Pour tous les champs applicables, sélectionnez simplement le champ correct à l’aide de vos données de test :

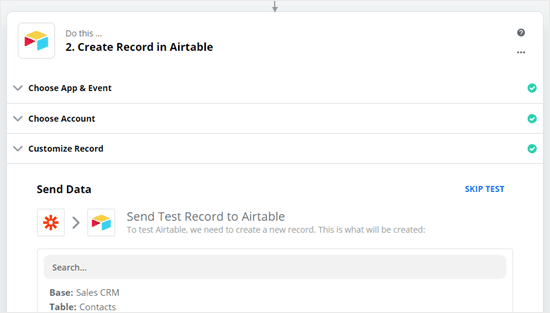
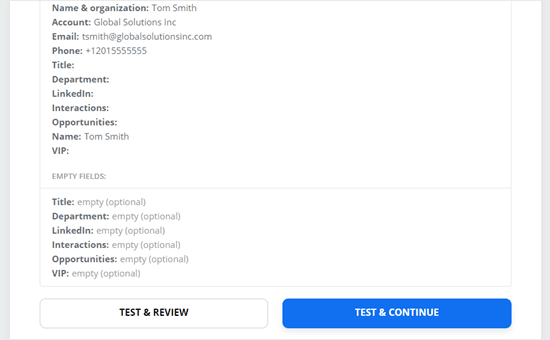
Une fois que vous avez terminé, cliquez sur le bouton « Continue » pour continuer. Zapier vous invitera maintenant à envoyer un enregistrement de test à Airtable, en utilisant vos données de test. Vous verrez un aperçu des données.

Cliquez sur le bouton ‘Test & Continue‘. Cela enverra les données de test à votre table choisie dans Airtable, créant ainsi un nouvel enregistrement :
 Maintenant, il vous suffit de cliquer sur le bouton ‘Done Editing‘ pour terminer la création de votre zap.
Maintenant, il vous suffit de cliquer sur le bouton ‘Done Editing‘ pour terminer la création de votre zap.

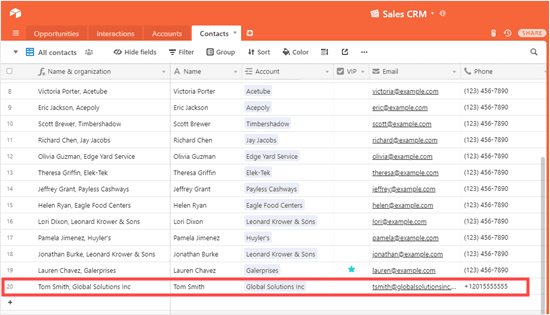
Vous pouvez vérifier que l’enregistrement a été correctement ajouté à Airtable. Pour ce faire, il vous suffit d’aller sur votre compte Airtable, d’ouvrir la base Sales CRM, puis de consulter la table Contacts, et de vérifier vos données de test.

Si vous avez besoin de changer quoi que ce soit, il suffit de revenir à l’étape ‘Customize Record‘ et de modifier les données qui entrent dans quelle colonne dans votre tableau.
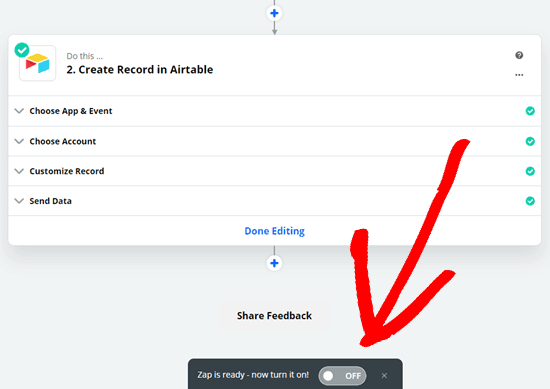
La dernière étape consiste à activer votre Zap en cliquant sur le curseur en bas de votre écran.

Votre ZAP est maintenant en cours d’exécution. Toutes les entrées de formulaire via votre formulaire connecté seront ajoutées à la table Airtable que vous avez sélectionnée.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Facebook Recent Comments Widget
Ce widget vous permet d’afficher une liste des derniers commentaires Facebook de votre blog WordPress sur la première page, ou sur n’importe quel emplacement où pourrait se trouver un widget utilisé par le site web.
Comme fonctionnalités vous aurez entre autres : l’affichage de tous les derniers commentaires de votre site web ou blog WordPress, l’approbation automatique ou manuelle des commentaires à afficher sur le widget, l’envoi d’une notification email lorsqu’une personne commente par le biais du plugin de commentaires Facebook, un bon référencement SEO, la compatibilité à n’importe quel thème WordPress, des options pour personnaliser le widget et bien plus encore.
Télécharger | Démo | Hébergement Web
2. WordPress Quiz
WP Quiz est un plugin WordPress qui permet de créer facilement des questions à choix multiples (QCM) sur votre blog à de nombreuses fins, comme l’enseignement, le blog, la publicité, etc …
Après qu’une personne ait complétée son test, les données concernant son score et ses réponses seront immédiatement sauvegardées dans la base de données à des fins statistiques. Grâce à cette fonction statistique, vous pouvez collecter toutes les données nécessaires à vos différents objectifs à partir de votre site web WordPress.
Consultez aussi Quelques fonctionnalités WordPress que vous ignorez probablement
De plus, WP Quiz possède plusieurs paramètres de personnalisation comme la localisation, la couleur changeant en fonction de l’interface utilisateur, les questions aléatoires, etc…
Télécharger | Démo | Hébergement Web
3. Related Posts for Distinct Posts
Ce plugin WordPress a été conçu pour vous aider à résoudre le problème d’affichage du contenu associé sur votre site Web. Il vous aide donc à offrir un contenu qui intéressera les utilisateurs. Vous n’avez pas besoin de sélectionner les messages associés à chaque fois, car ce processus sera entièrement automatisé.
Related Posts for Distinct Posts est un plugin WordPress qui affiche une liste par défaut de différents articles de blog ainsi que des articles personnalisés en tant que articles similaires.
Consultez aussi Comment faire une liaison externe avec le titre d’un article WordPress
Vous aurez tout de même la possibilité de rechercher et de sélectionner différents articles pour les articles individuels. Vous pourrez également configurer certaines règles pour afficher les publications associées.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- 6 plugins WordPress pour ajouter Authorize.Net sur votre site web
- Quelques plugins WordPress pour engager les visiteurs
- Sauvegarde WordPress : Explications et les meilleurs plugins WordPress
- Les 8 meilleurs outils de recherche concurrentielle pour les pros du marketing
Conclusion
Voilà ! C’est tout pour ce tutoriel. Nous espérons que cet article vous a aidé à apprendre à créer un formulaire Airtable personnalisé dans WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…