Voulez-vous ajouter une image d’arrière-plan à votre site web WordPress? Les images d’arrière-plan peuvent être utilisées pour rendre votre site Web plus attrayant et esthétiquement agréable. Dans ce tutoriel, nous vous montrerons donc comment ajouter facilement une image d’arrière-plan à votre site web WordPress.
Nous supposons que vous avez déjà installé WordPress. Si vous ne l’avez pas encore fait consulter ce guide Comment installer un blog WordPress en 7 étapes.
Nous rappelons que le chargement de nombreuses images sur votre blog ou site web, peut réduire le temps de chargement de ce dernier.
Découvrez ici Pourquoi vous devez commencer à optimiser votre blog WordPress par les images
Méthode 1. Ajouter une image de fond à l’aide des paramètres du thème
La plupart des thèmes gratuits et premium de WordPress sont dotés d’une fonctionnalité de personnalisation d’image d’arrière-plan. Cette fonctionnalité vous permet de définir facilement une image d’arrière-plan sur votre site web WordPress.
Si votre thème WordPress prend en charge une fonctionnalité d’arrière-plan personnalisé, nous vous recommandons d’utiliser cette méthode pour ajouter une image d’arrière-plan à votre site web WordPress. Toutefois, si votre thème ne prend pas en charge la fonctionnalité d’arrière-plan personnalisé, vous pouvez utiliser d’autres méthodes de ce tutoriel.
Découvrez aussi Comment modifier la mise en page de votre blog WordPress
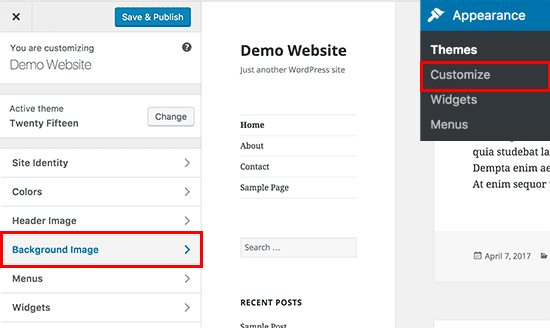
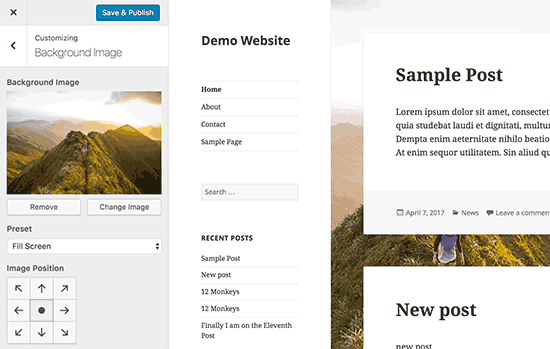
D’abord, vous devez visiter la page « Apparence > Personnaliser » dans votre tableau de bord WordPress. Cela lancera le Customizer de thème WordPress où vous pouvez modifier différents paramètres de ce dernier tout en regardant un aperçu en temps réel.
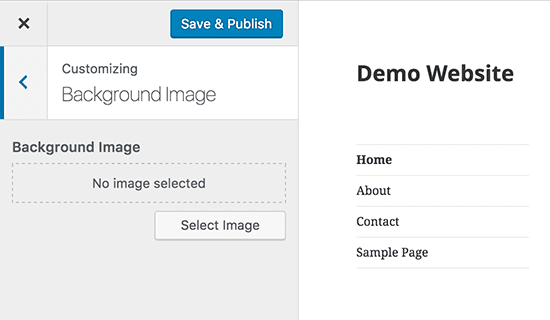
Ensuite, vous devez cliquer sur l’option « Image d’arrière-plan ». Le panneau se glisse et vous montre les options pour télécharger ou sélectionner une image d’arrière-plan de votre site web.
Cliquez sur le bouton Sélectionner l’image pour continuer.
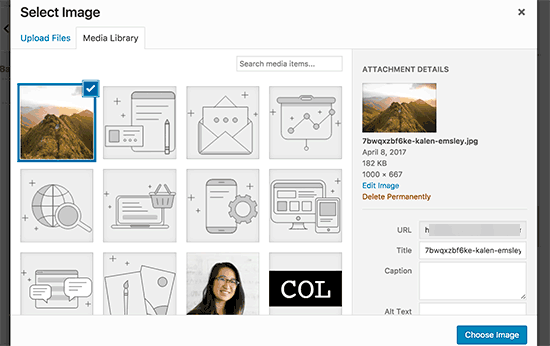
Ce qui affichera la fenêtre contextuelle de téléchargement de média de WordPress où vous pourrez télécharger une image depuis votre ordinateur. Vous pourrez également sélectionner une image précédemment téléchargée à partir de la bibliothèque multimédia.
Ensuite, vous devez cliquer sur le bouton « Choisir l’image » après avoir téléchargé ou sélectionné l’image que vous souhaitez utiliser comme arrière-plan.
Cela fermera la fenêtre contextuelle, et vous verrez l’aperçu de votre image sélectionnée dans le Customizer.
Au-dessous de l’image, vous pourrez également voir les options d’image de fond. Sous preset, vous pouvez sélectionner la façon dont vous souhaitez afficher l’image d’arrière-plan.
Découvrez aussi Comment uploader vos médias en vrac sur WordPress
Vous pouvez également sélectionner la position de l’image d’arrière-plan en cliquant sur les flèches ci-dessous. En cliquant sur le centre, vous alignerez l’image au centre de l’écran.
N’oubliez pas de cliquer sur le bouton « Enregistrer et publier » en haut pour enregistrer vos paramètres. C’est tout, vous avez ajouté avec succès une image d’arrière-plan sur votre site web WordPress.
Allez-y et visitez votre site Web pour le voir en action.
Méthode 2. Ajouter une image d’arrière-plan personnalisée dans WordPress en utilisant un plugin
Cette méthode est beaucoup plus souple. Elle fonctionne avec n’importe quel thème WordPress et vous permet de définir plusieurs images d’arrière-plan. Vous pouvez également définir des arrière-plans différents pour toute publication, page, catégorie ou toute autre section de votre site web.
Elle donne la possibilité à toutes vos images d’arrière-plan de s’afficher en plein écran et sur les mobiles. Cela signifie que votre image d’arrière-plan se redimensionnera automatiquement sur des périphériques plus petits.
Tout d’abord, vous devez installer et activer le plugin « Full Screen Background Pro ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress .
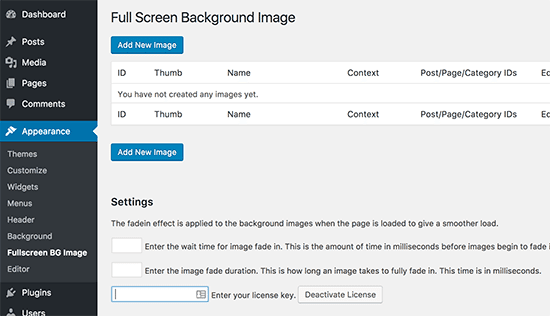
Lors de l’activation, vous devez visiter la page « Apparence > FullScreen BG Image » pour configurer les paramètres du plugin.
Vous devrez ajouter votre clé de licence. Vous pouvez obtenir cette information à partir du courrier électronique que vous avez reçu après l’achat du plugin ou de votre compte sur le site Web du plugin.
Ensuite, vous devez cliquer sur le bouton « Enregistrer les paramètres » pour mémoriser vos modifications. Vous êtes maintenant prêt à commencer à ajouter des images d’arrière-plan sur votre site web.
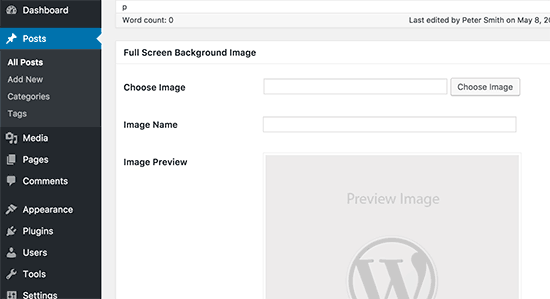
Allez-y et cliquez sur le bouton « Ajouter une nouvelle image » sur la page des paramètres du plugin. Cela vous amènera à l’écran de téléchargement de l’arrière-plan.
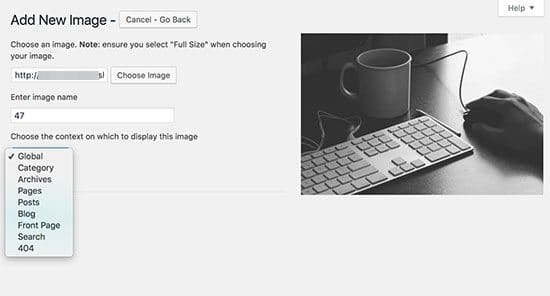
Cliquez sur le bouton « Choisir l’image » pour télécharger ou sélectionner une image. Dès que vous sélectionnez l’image, vous pourrez voir un aperçu en temps réel.
Ensuite, vous devez fournir un nom pour cette image. Ce nom sera utilisé en interne, donc vous pourrez définir ce que vous voulez.
Enfin, vous devez sélectionner l’endroit où vous souhaitez que cette image soit utilisée comme page de fond. « Full Screen Background Pro » vous permet de configurer les images sous forme d’arrière-plan globalement, ou vous pouvez choisir parmi différentes sections de votre site web, comme les catégories, les archives, la première page, la page du blog, etc…
N’oubliez pas de cliquer sur le bouton « Enregistrer l’image »
Vous pouvez ajouter autant d’images que vous le souhaitez en visitant la page « Apparence > Full Screen BG Image ».
Si vous définissez plus d’une image à utiliser globalement, le plugin commencera automatiquement à afficher les images d’arrière-plan sous forme de diaporama.
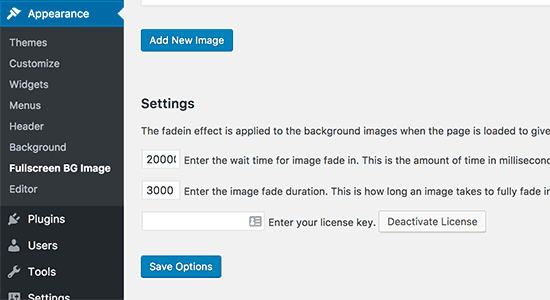
Vous pouvez ajuster le temps nécessaire afin que l’image disparaisse et la durée de l’animation du fondu.
Le temps que vous entrez ici est en millisecondes. Si vous souhaitez que l’image d’arrière-plan disparaisse après 20 secondes, vous devez entrer 20000.
N’oubliez pas de cliquer sur le bouton « Enregistrer les paramètres » pour stocker vos modifications.
Définir l’image de fond pour les articles individuels, les pages, les catégories, etc….
« Full Screen Background Pro » vous permet également de définir des images d’arrière-plan pour des publications, des pages, des catégories, des étiquettes, etc…
Modifiez simplement la publication/page où vous souhaitez afficher une image d’arrière-plan différente. Sur l’écran d’édition de publication, vous remarquerez la nouvelle boîte « Background Image » en bas de l’éditeur de publication.
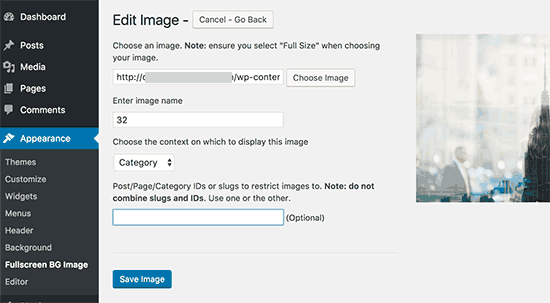
Pour utiliser une image d’arrière-plan pour une catégorie spécifique, vous devez visiter la page « Apparence > Full Screen BG Image », puis cliquez sur le bouton « Ajouter une nouvelle image ».
Consultez dans cet article W3 Total Cache vs WP Super Cache : lequel choisir ?
Après avoir téléchargé votre image, vous devez sélectionner «Catégorie» comme le contexte dans lequel vous souhaitez afficher l’image d’arrière-plan.
Entrez maintenant l’identifiant ou le slug de la catégorie spécifique où vous souhaitez afficher l’image. N’oubliez pas d’enregistrer votre image pour stocker vos paramètres.
Si vous êtes entrain de créer un site web pour photographe ou pour toute agence créative, consultez nos 3 thèmes WordPress premium optimisés pour cette tâche.
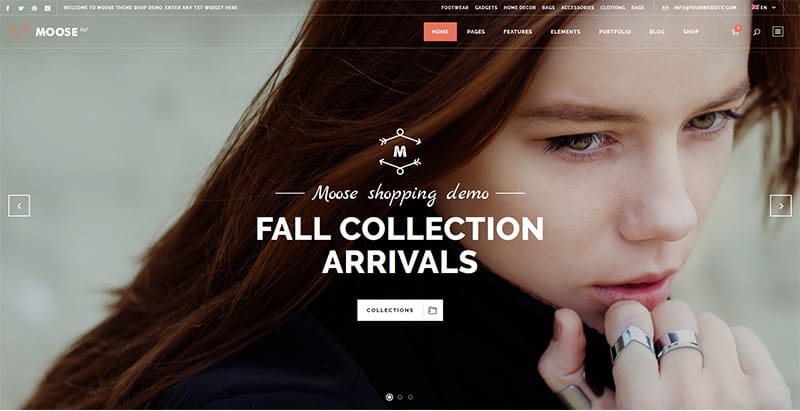
1. Moose
Moose est un thème WordPress magnifique et sophistiqué qui permet de personnaliser pratiquement de manière illimitée tout site internet, et surtout de lui confier une fière allure en mode plein écran.
Il est livré avec différentes combinaisons de menu et de mises en page pour vous aider à démarrer avec rapidité, et si vous avez besoin d’une longueur d’avance, vous pourrez importer une de ses dix démos en quelques minutes.
Sa conception robuste et son visuel couplé aux options de portfolio, ses mises en page en grille et bien d’autres en font un bel endroit pour afficher un travail créatif. Mais franchement, il pourrait tout aussi être parfait pour n’importe quel type de site internet d’entreprise.
Télécharger | Démo | Hébergement Web
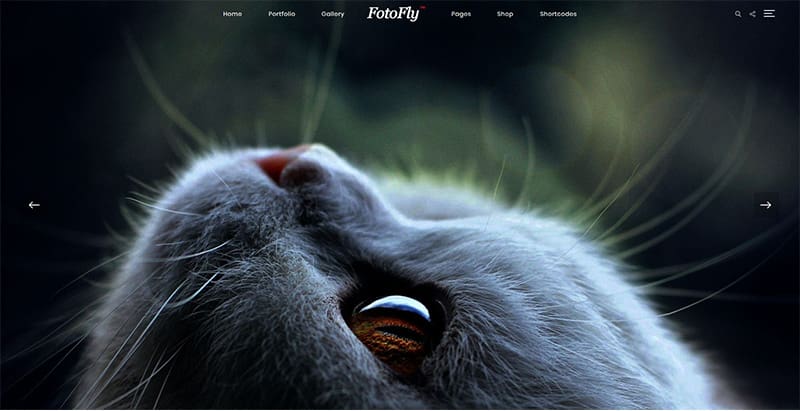
2. Fotofly
Ce thème WordPress se veut être idéal pour la création de tout site internet de photographe. Avec une mise en page pensée pour optimiser l’affichage de chacune de vos captures, il sera parfait dans la conversion de nombreux visiteurs.
Ce thème WordPress est adapté à la création facile de tout site Web de photographe, grâce à la qualité de ses mises en page. Ses dernières sont ultra responsive et lui permettent d’être consulté sur tout périphérique mobile.
Découvrez les 7 plugins WordPress pour optimiser la mise en cache de votre site web
Il est livré avec des fonctionnalités telles que : le support de nombreux widgets, le partage sur les réseaux sociaux, la personnalisation du logo, le support du méga menu, la compatibilité avec plusieurs plugins populaires, de nombreux outils dédiés au blogging, une documentation détaillée, le support du multilingue, des effets au survol des images, une galerie photo aux options puissantes, le support du mot de passe sur cette dernière et bien d’autres.
Télécharger | Démo | Hébergement Web
3. Grand Photography
Grand Photography est un thème WordPress dédié aux sites Web de photographie. Il est livré avec le processus d’installation OneClick qui vous permettra de créer ce dernier facilement et en quelques minutes.
Il intègre près de 140 modèles de galeries et de pages pour vous permettre d’afficher de manière idéale votre travail. Des fonctionnalités supplémentaires telles que le défilement de la parallaxe, la prise en charge de la vidéo en arrière-plan, vous permettront d’utiliser votre créativité pour créer une mise en page visuellement étonnante.
L’éditeur de galerie avancé vous permettra de télécharger des photos en vrac, ensuite de les réorganiser grâce à la prise en charge de la fonctionnalité drag & drop. Vous aurez également la possibilité de protéger vos images par mot de passe. Il dispose aussi d’un type personnalisé de post dédié aux évènements qui vous permettront de créer ces derniers et informer vos visiteurs sur l’heure, la date, l’emplacement où votre exposition aura lieu etc….
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Consultez aussi ces articles pour aller plus loin
- Comment configurer le plugin WordPress Slider Revolution
- Comment créer une mise en page personnalisée avec Elementor
- Comment créer un compte Youtube et ajouter vos vidéos sur WordPress
Conclusion
Voila ! C’est tout pour ce tutoriel, j’espère que vous pourrez facilement ajouter une image d’arrière plan sur votre blog ou site web. Nous vous invitons aussi à consulter nos ressources si vous êtes un blogueur débutant. Si vous avez des suggestions ou des remarques, elles seront les bienvenues.
Nous exhortons à partager cet article sur vos différents réseaux sociaux.
…