Besoin de découvrir comment ajouter un Favicon WordPress avec facilité ? Découvrez le en suivant ce tutoriel
Un favicon est une petite icône carrée représentant votre site Web. Il apparaît généralement à côté du titre du site Web dans l’onglet du navigateur. Un favicon apparaît également dans l’historique de votre navigateur, les signets et tout endroit où votre site Web a besoin d’une identité visuelle.

Ce petit détail est essentiel pour votre identité en ligne. Nous discuterons du favicon WordPress et de la façon d’en ajouter un à votre site Web WordPress.
Mais avant de nous lancer, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pourquoi l’ajout d’un Favicon à votre site web est important
Un Favicon est essentiellement l’ID de votre site Web; par conséquent, votre logo serait plus susceptible d'apparaître là-haut. Ignorer sa présence sur votre site web est en effet une erreur.
Voici quelques raisons pour lesquelles un favicon est vital pour votre site web.
- Se démarque comme la reconnaissance de marque
La plupart des utilisateurs ont tendance à ouvrir plusieurs onglets dans leur navigateur. Sans favicon, vous ne pouvez voir que le nom de la page ou de la publication dans l’onglet du navigateur. De plus, si vous ouvrez plus de 20 onglets, ils deviennent plus courts et il est difficile d’identifier quel onglet représente quel site web.
Avoir un favicon aide les utilisateurs à repérer chaque onglet plus facilement. Si votre favicon se démarque, il améliorera non seulement votre visibilité mais aussi votre expérience utilisateur. - Construire la confiance
Vous donnerez à vos utilisateurs une mauvaise première impression si vous n’avez pas de favicon. Un site Web sans favicon n’a pas l’air professionnel.
Si vous créez un site Web uniquement pour les blogs quotidiens, ne pas avoir de favicon peut être sans importance. Mais, cela devient essentiel lorsque vous gérez le site Web d’une entreprise ou une boutique en ligne.
Vos visiteurs ne feront confiance à aucune transaction sur un site Web qui n’a pas l’air professionnel. - Améliorer l’expérience sur mobile
C’est l’ère de l’expérience mobile. Avoir un site Web responsive pourrait ne pas suffire à ravir les utilisateurs mobiles, principalement parce que les applications Web sont à la hausse en ce moment.
Les utilisateurs peuvent simplement créer un signet de site Web sur l’écran d’accueil de leur téléphone. Plus besoin de taper des URL !
Dans cette situation, avoir un favicon bien fait vous servira de deux manières différentes. Tout d’abord, le favicon sera utilisé comme icône de l’application et deuxièmement, les personnes utilisant votre application Web mémoriseront votre icône. Par conséquent, votre favicon sera associé à votre site Web.
Création de favicon pour WordPress
Habituellement, votre favicon est le logo de votre marque. Pour l’image, WordPress vous recommande d’utiliser un carré, soit 512px x 512px.
Vous pouvez utiliser une image plus grande, mais WordPress vous demandera très probablement de la recadrer pour l’adapter à la taille.
Pour créer une image d’une taille exacte de 512 pixels x 512 pixels, vous pouvez utiliser n’importe quel logiciel de retouche d’image tel qu’Adobe Photoshop (payant) et Gimp (gratuit) ou des générateurs de favicon
Bien que vous puissiez choisir une couleur de fond pour votre favicon WordPress, la transparence est préférable. Vous pouvez utiliser les formats .jpeg, .ico, .gif ou .png (assurez-vous simplement d’utiliser le format .png si vous utilisez un arrière-plan transparent).
Une fois l’image prête, vous pouvez l’ajouter à votre site web WordPress en utilisant l’une de ces trois méthodes :
1. Ajout d’un Favicon WordPress via le Customizer de WordPress
À partir de la version WordPress 4.3, vous pouvez simplement ajouter un favicon WordPress à partir de votre zone d’administration. Pour ce faire, suivez les étapes ci-dessous:
- Accédez à votre tableau de bord Admin
- Passez votre souris sur Apparence -> Personnaliser
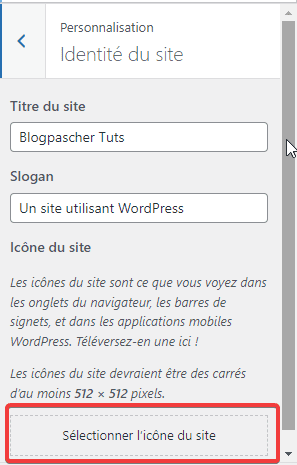
- Choisir l’identité du site
- Cliquez sur le bouton Sélectionner une image sous la section Icône du site
- Téléchargez votre favicon qui a été préparé
- Cliquez sur le bouton Publier pour enregistrer la modification.
Si vous effectuez le processus correctement, votre favicon apparaîtra à côté du titre de votre site Web. Pour configurer cela sur un appareil mobile, allez visiter votre site Web à partir de votre téléphone et sélectionnez Ajouter à l’écran d’accueil.
Votre favicon va désormais apparaître sur votre écran d’accueil.

2. Ajouter un Favicon au site web avec un plugin WordPress
Vous pouvez également ajouter un favicon à WordPress à l’aide d’un plugin appelé Favicon by RealFaviconGenerator. Il est facile à utiliser et offre plus de fonctionnalités. Voici les étapes requises :
- Accédez à votre tableau de bord d’administration
- Choisissez Extensions -> Ajouter
- Tapez Favicon by RealFaviconGenerator dans la zone de recherche
- Installer et activer le plugin WordPress
- Après l’activation, allez dans Apparence -> Favicon
- Téléchargez l’image que vous souhaitez définir comme favicon. Vous n’avez pas besoin de modifier votre image à l’aide d’un logiciel de retouche d’image. Le plugin le fera pour vous. Assurez-vous simplement que votre image ait une taille d’au moins 70 x 70px. C’est encore mieux si elle est supérieure à 260 x 260 px.
- Une fois que vous avez téléchargé l’image, appuyez sur le bouton Générer le favicon.
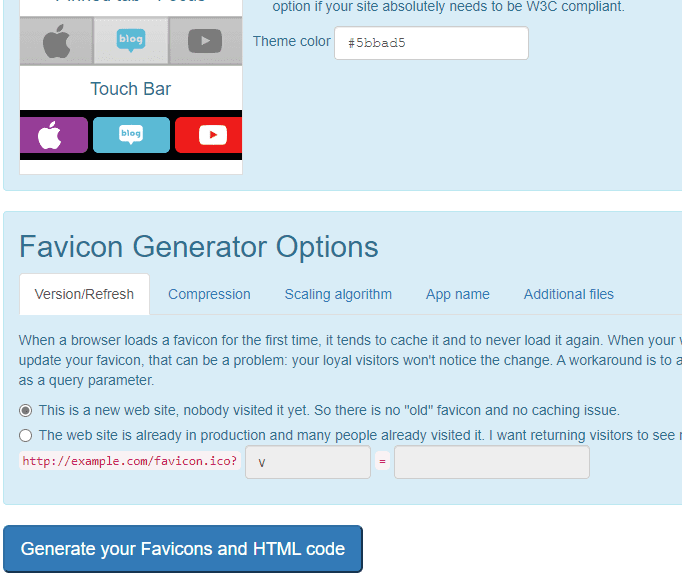
- Après avoir cliqué sur le bouton, le plugin vous mènera au site Web RealFaviconGenerator.
- Sur le site Web, recherchez et cliquez sur Generate your Favicons and HTML code.
- Le plugin vous ramènera à votre site Web. Vous recevrez une notification indiquant que votre favicon a été configuré.
- Vérifiez à quoi ressemble votre favicon dans votre navigateur et votre appareil mobile.

3. Ajouter manuellement un Favicon WordPress à un site web
Nous vous recommandons de tester cela dans votre site web de développement local avant qu’il ne soit mis en ligne.
- Accédez à vos fichiers de thème via un client FTP ou un gestionnaire de fichiers
- Recherchez le dossier
/wp-content/themes/votre-theme - Téléverser votre favicon dans votre dossier theme. Il est recommandé de le télécharger dans un sous-dossier comme Assets
- Mémoriser ce chemin d’accès au fichier
- Recherchez un fichier nommé functions.php et ajoutez le code suivant :
function add_favicon() {
echo '<link rel="shortcut icon" type="image/png" href="'.get_template_directory_uri().'/assets/favicon.png" />';
}
add_action('wp_head', 'add_favicon');- La ligne après
href="'.get_template_directory_uri()doit être le chemin d’accès à votre favicon. Assurez-vous également d’avoir le bon nom de fichier. Si vous utilisez un format de fichier .ico, ce sera celui-ci :
function add_favicon() {
echo '<link rel="shortcut icon" type="image/png" href="'.get_template_directory_uri().'/assets/favicon.ico" />';
}
add_action('wp_head', 'add_favicon');Avoir un favicon est un must ! Surtout quand c’est aussi facile à créer. Un favicon représente l’identité de votre site Web. Il peut n’occuper qu’une petite place sur votre site internet, mais ce petit détail a un rôle particulier dans l’amélioration de la reconnaissance de votre marque et de l’expérience utilisateur.
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment ajouter l’authentification Gmail sur WordPress
- Comment supprimer un thème WordPress d’un site web
- Comment définir votre page d’accueil sur WordPress
- Elementor : Comment ajouter un effet sonore de bouton
- Comment créer des modèles personnalisés sur WordPress
Conclusion
C'est tout pour ce tutoriel qui vous explique comment ajouter un Favicon sur WordPress. Si vous avez un quelconque souci, ou une suggestion, faites-nous part de ces derniers dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
En attendant, partagez cet article sur vos différents réseaux sociaux.
...