Envie d’ajouter plusieurs colonnes dans WordPress ?
La pratique qui consiste à organiser le contenu en colonnes remonte aux débuts de l’imprimerie. Ce format peut être un moyen polyvalent d’organiser votre texte, vos images, etc… Cependant, ajouter plusieurs colonnes dans WordPress et obtenir leur bon placement peut être un peu délicat.
Heureusement, il n’est pas nécessaire qu’il en soit ainsi. Vous pouvez désormais utiliser l’éditeur de blocs pour ajouter facilement plusieurs colonnes à vos articles et pages WordPress en quelques étapes.
Vous pouvez également réaliser cette mise en page en utilisant l’éditeur classique ou un plugin de création de page.
Dans ce tutoriel, nous verrons comment ajouter plusieurs colonnes dans WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Pourquoi utiliser une mise en page à plusieurs colonnes
Du choix du bon thème WordPress à l’ajout de polices personnalisées, la personnalisation du design de votre site web est essentielle la pièce maîtresse de l’imposition de votre marque. Vos articles et mises en page font également partie de ce puzzle. Expérimenter différentes options de mise en page peut être un moyen intéressant d’ajouter de la variété structurelle à votre contenu.
Comme il n’y a pas de format unique qui soit le meilleur pour la lisibilité, vous pouvez faire preuve de créativité et trouver un look qui vous convient. Vous pouvez changer la mise en page de chacune de vos pages pour l’adapter à différents types de contenu et créer un site WordPress composé de pages avec différentes mises en page.
Les colonnes sont un format particulièrement polyvalent. Si vous cherchez à utiliser votre espace de manière économique, ils sont un moyen facile de segmenter votre texte.
Vous pouvez également utiliser des colonnes pour coupler différents widgets de manière cohérente, comme le montre le thème BuddyBoss :

Ou, vous pourriez simplement être intéressé par l’utilisation d’un format flexible qui peut être supprimé ou remodelé en fonction de vos besoins. Quel que soit votre raisonnement, les colonnes peuvent ajouter de la variété et de l’organisation à votre site web.
Comment ajouter plusieurs colonnes dans WordPress
Dans les premiers jours de WordPress, les utilisateurs devaient avoir une connaissance pratique du HTML et être en mesure de modifier leur code en toute confiance pour ajouter des colonnes à leurs articles. À l’époque, la rédaction et l’édition de contenu n’étaient pas l’expérience la plus conviviale.
Heureusement, il existe maintenant deux méthodes simples pour ajouter des colonnes dans WordPress – aucun HTML requis.
L’éditeur de blocs est livré avec une fonction de colonne intégrée intuitive, et ceux qui préfèrent l’éditeur classique seront heureux d’apprendre que vous pouvez toujours éviter le codage manuel des colonnes à l’aide d’un plugin WordPress.
Voyons maintenant les deux méthodes.
Première méthode : utiliser la fonctionnalité native de l’éditeur de blocs
Nous allons commencer par ajouter plusieurs colonnes à l’aide de l’éditeur de blocs (Gutenberg). La nouvelle interface de création de contenu WordPress par défaut offre une foule de fonctionnalités utiles, toutes axées sur des blocs de contenu faciles à déplacer.
L’une de ces fonctionnalités est le bloc Colonnes bien nommé, qui vous aide à créer autant de colonnes que vous le souhaitez.

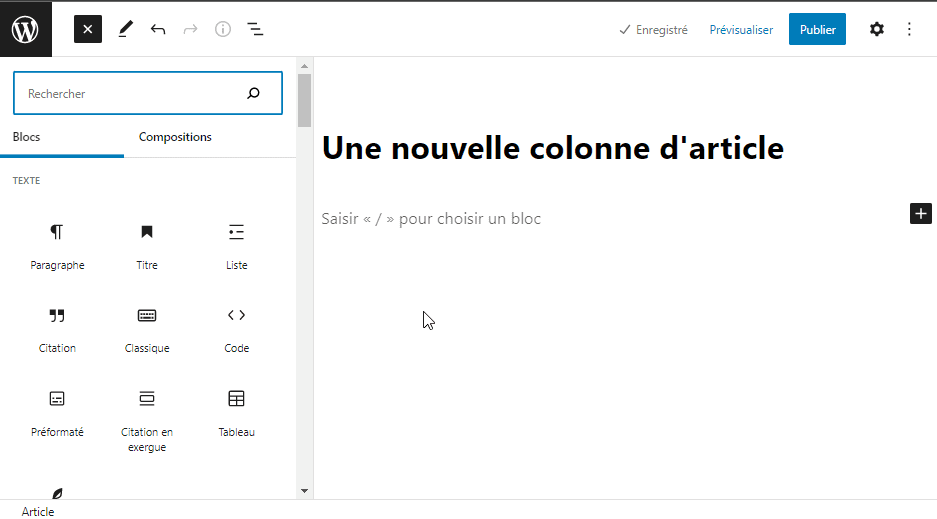
Pour commencer, entrez « colonnes » dans la zone de recherche de l’éditeur de blocs que vous pouvez ouvrir en cliquant sur le bouton +. Alternativement, vous pouvez simplement cliquer sur l’écran et commencer à taper « colonnes » pour afficher la même option.
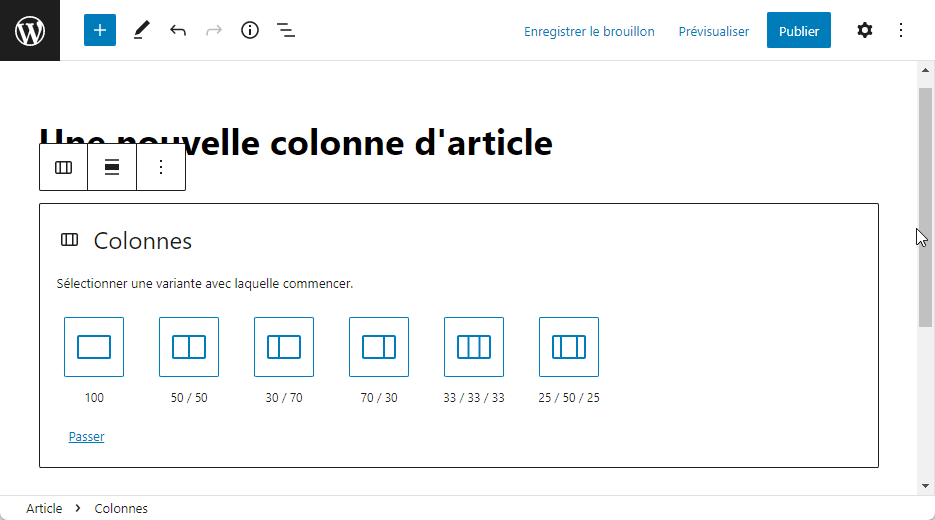
Cela appellera une fenêtre où vous pourrez choisir une disposition de colonne :

Commencer par deux colonnes par défaut et ajuster les paramètres ultérieurement est également une option.
Une fois que vous avez spécifié le nombre de sections que vous souhaitez et la façon dont vous souhaitez les diviser, vous pouvez faire glisser et déposer le bloc où vous le souhaitez.
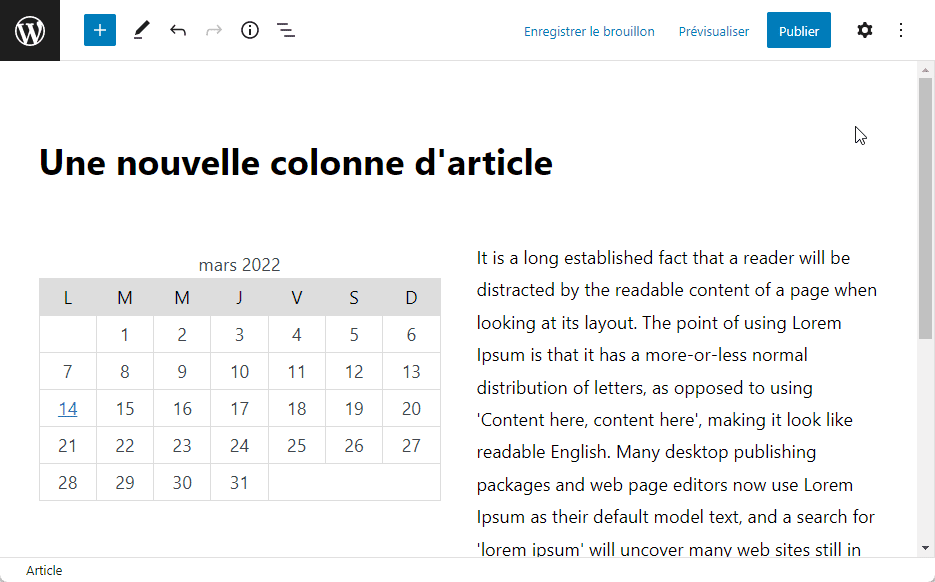
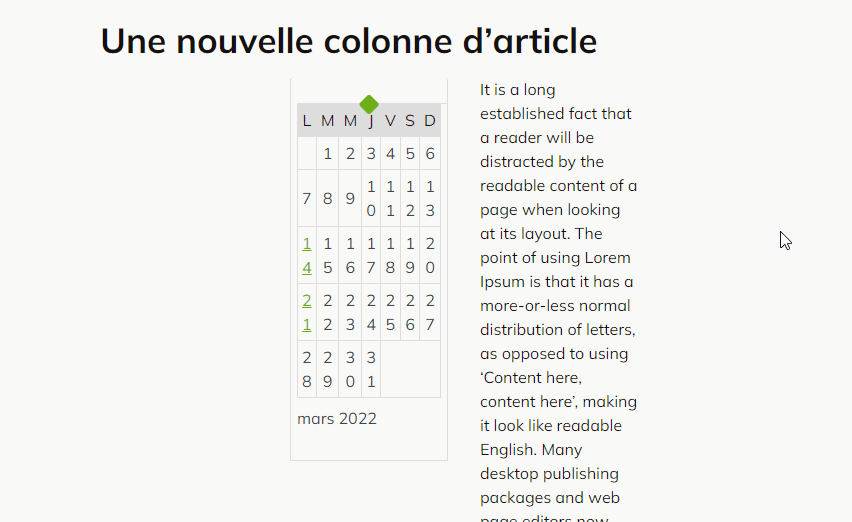
Ensuite, vous pouvez imbriquer d’autres blocs dans le bloc Colonnes. Ils peuvent tous être des blocs de texte. Essayez d’améliorer une colonne de texte en la plaçant à côté d’une image ou d’une colonne de calendrier pour la faire ressortir :

N’ayez pas peur de profiter de la flexibilité de l’éditeur en mélangeant et en faisant correspondre les éléments.
Après cela, vous pouvez revenir aux paramètres du bloc Colonnes et modifier le rapport de largeur pour répondre à vos besoins. Chaque colonne individuelle peut être ajustée en fonction du type de look que vous recherchiez.
Grâce à l’interface visuelle de l’éditeur de blocs, votre travail sur le backend se traduira assez directement sur le frontend. Pour référence, voici à quoi ressemble notre exemple après l’avoir publié :

Une fois que vous avez compris les bases, il y a plus à explorer avec des colonnes.
Si vous recherchez plus de fonctionnalités avec l’éditeur de blocs, vous pouvez envisager de télécharger un plugin WordPress qui stimule des fonctionnalités de blocs et d’expérimenter de nouvelles combinaisons de contenu.
Deuxième méthode : Utiliser l’éditeur classique et le constructeur de page Elementor
Vous pouvez également ajouter plusieurs colonnes à vos publications et pages sans code. Tout ce dont vous aurez besoin est un plugin. Il y a beaucoup d’options qui peuvent faire ce travail, donc la première chose que vous devrez faire est d’en choisir une.
Comme je suis un grand fan du plugin Page Builder Elementor, je vais utiliser celui-ci pour créer une mise en page multi-colonnes :
Ce constructeur de Page est une option gratuite solide qui utilise une interface intuitive de glisser-déposer et compte plus de 5 millions d’installations actives.
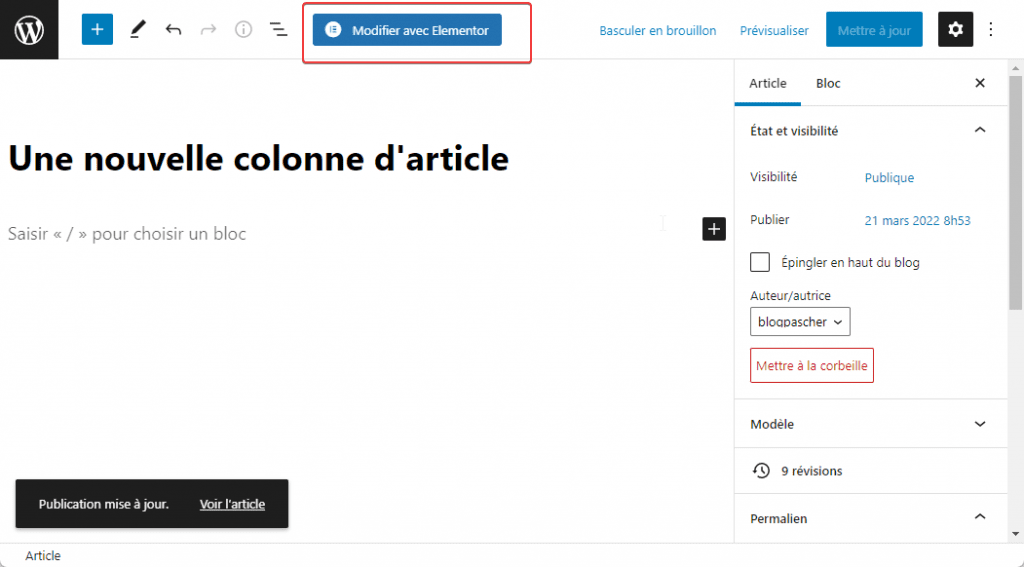
Une fois que vous avez installé et activé le plugin sur votre site web, allez sur la page que vous souhaitez modifier et modifiez celle-ci avec Elementor.

Vous serez dirigé dans l’éditeur d’Elementor.

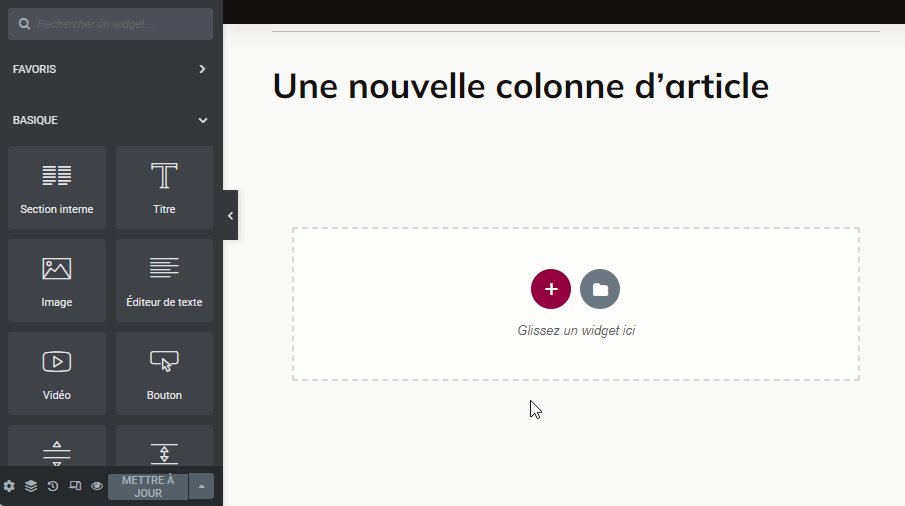
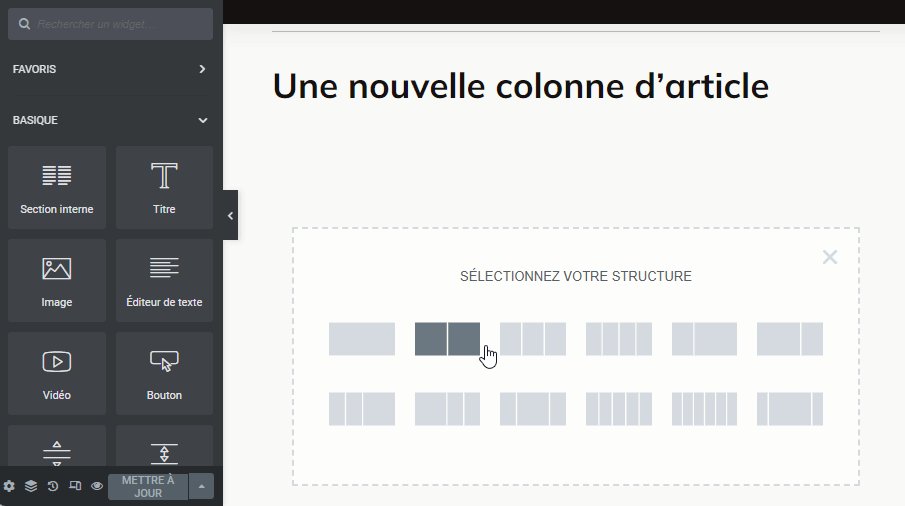
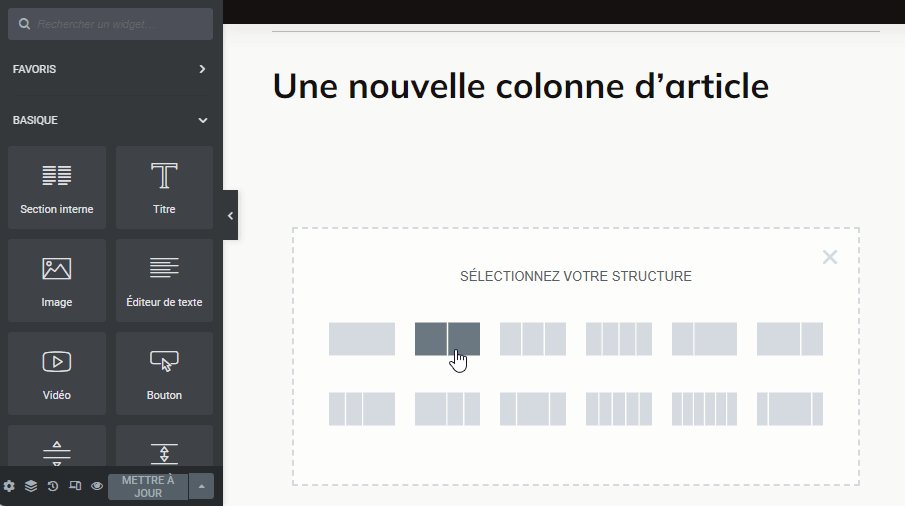
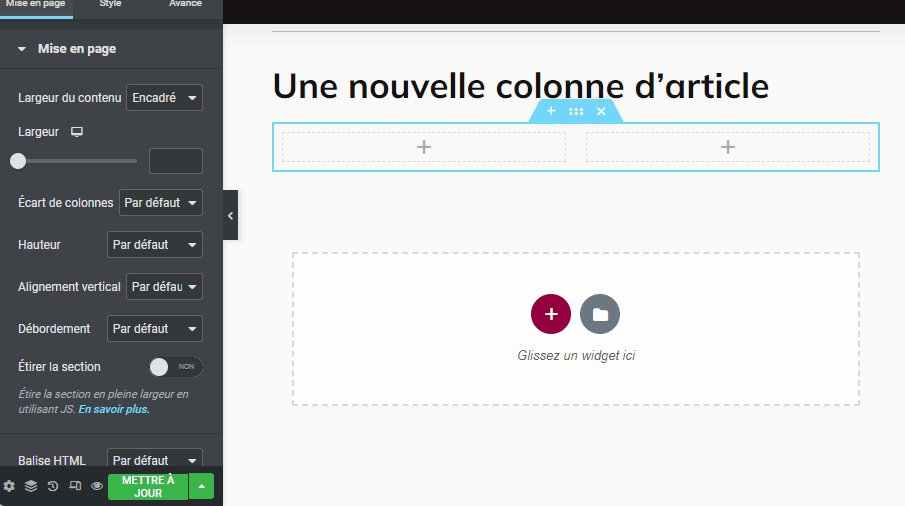
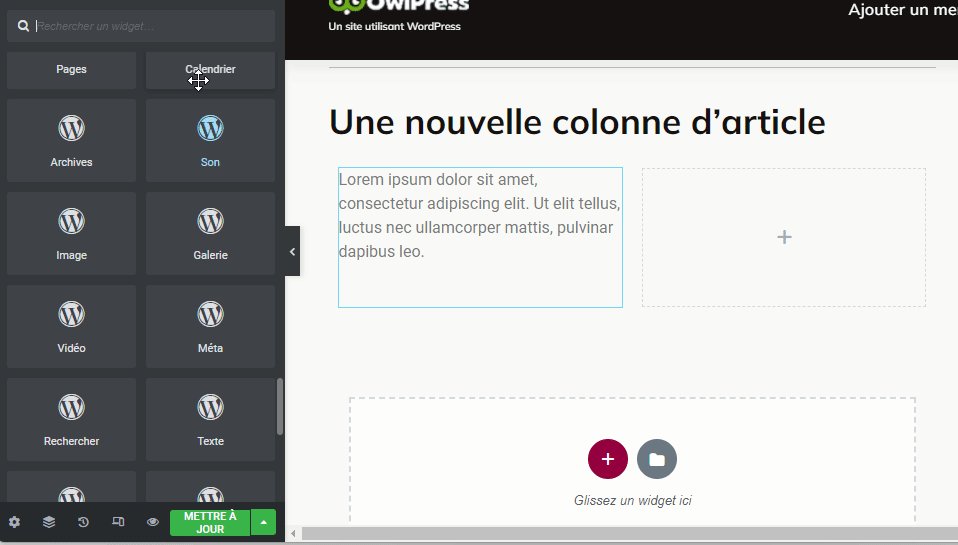
Comme vous le voyez sur l’image ci-dessus, nous allons cliquer sur le bouton rouge + pour ajouter une nouvelle section ainsi que le nombre de colonnes qui ira avec.

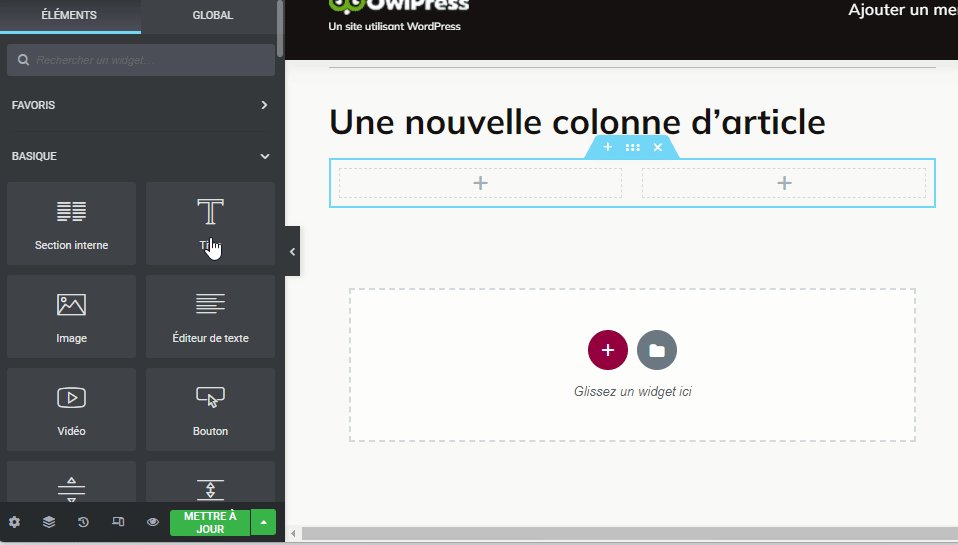
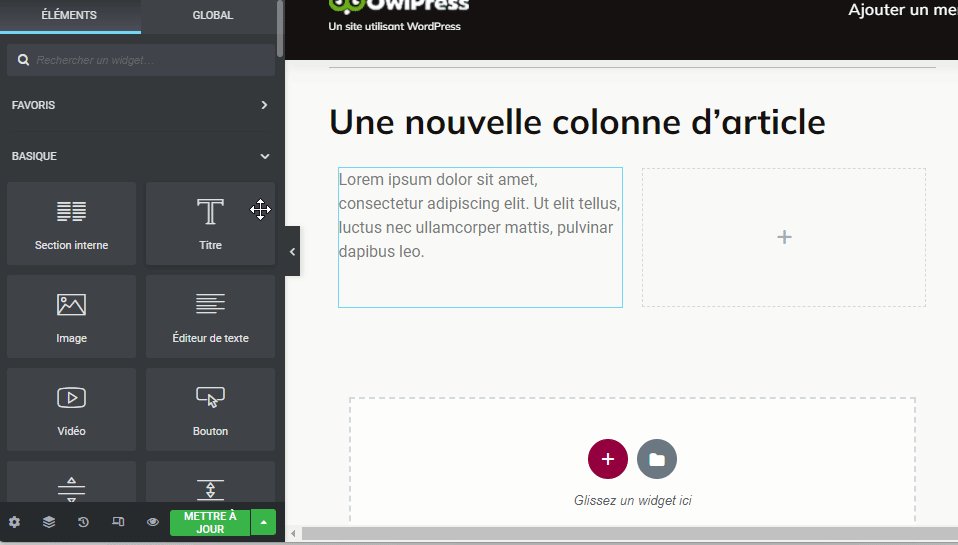
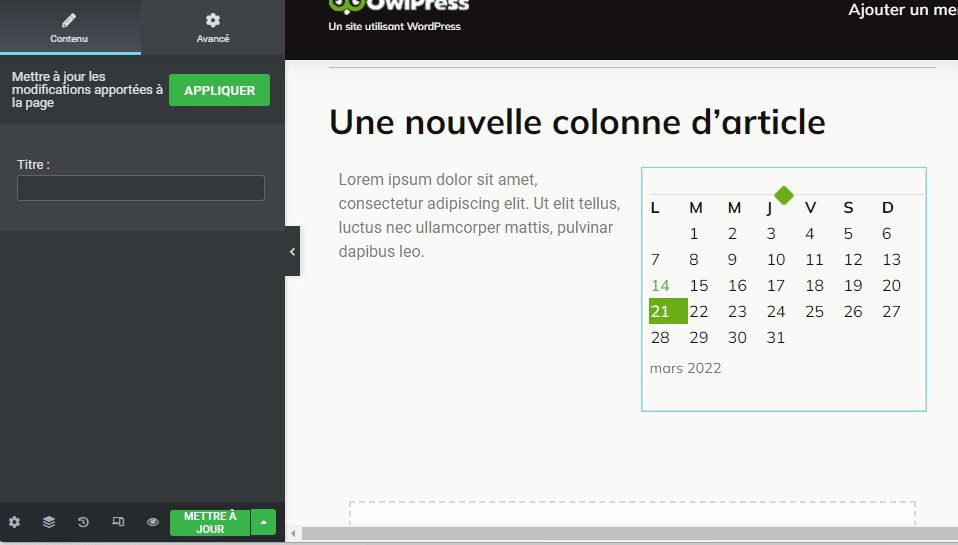
Nous allons maintenant choisir des widgets Editeur et texte et calendrier

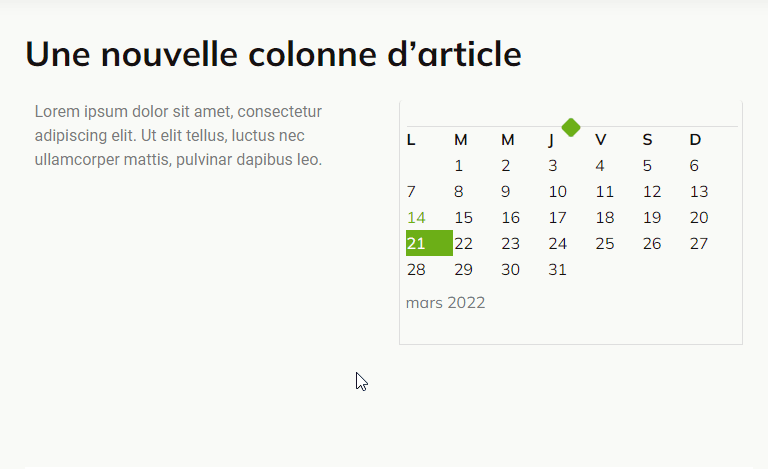
Mettez votre page à jour et prévisualiser votre article.

Avec ce plugin WordPress, vous aurez aussi la possibilité d’ajouter ou de supprimer le nombre de colonnes.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. Contact Form 7 Success Redirect
Contact Form 7 Success Redirect est une extension du plugin WordPress premium de Contact Form 7 qui permet de rediriger un visiteur ou un utilisateur vers une page après la soumission de son contact.

Il a été conçu pour que le formulaire soit plus convivial lorsque le processus de soumission du formulaire aboutit en redirigeant vers la page choisie par l’admin.
Comment créer un magasin privé avec WooCommerce ? Découvrez-le en consultant cet article.
Il est extrêmement facile à configurer. Vous pourrez le faire en sélectionnant une page dans les pages existantes de votre tableau de bord ou en fournissant une URL personnalisée de redirection.
Découvrez nos 8 plugins WordPress pour améliorer le SEO de votre blog
Chaque formulaire aura sa propre configuration. Ainsi, chaque redirection réussie pourra être définie de manière unique.
Télécharger | Démo | Hébergement Web
2. LetsPush Web Push Notification
Les Notifications Web Push, également appelées Browser Push Notifications, sont des messages cliquables qui peuvent être envoyés par le site Web à l’utilisateur même sans connaître son e-mail ni aucune autre information de contact.

Ses notifications sont livrées en temps réel, même lorsque l’utilisateur ne navigue pas sur votre site Web. Ce plugin WordPress permet aussi à l’administrateur d’envoyer des messages de notification push aux utilisateurs qui sont abonnés au site internet.
Vous pourrez donc envoyer un message personnalisé, vendre un produit ou envoyer des mises à jour concernant votre site Web à vos visiteurs. Il s’intègre fortement à BuddyPress et est compatible avec WooCommerce.
Télécharger | Démo | Hébergement Web
3. WooCommerce Social Login
Ce plugin WordPress premium permet de réduire le temps d’inscription à un site web, ce qui ennuie généralement les utilisateurs et réduit vos ventes. Mais si vous utilisez WooCommerce Social Login, le gain de temps de l’utilisateur sera augmenté, ce qui augmentera forcément aussi vos ventes.

Lorsqu’un client visitera votre site web pour la première fois, vous simplifierez la validation de la commande en lui permettant de procéder à la validation en tant qu’invité. Cependant, cela crée des frictions pour les clients qui souhaitent acheter plusieurs fois sur votre boutique en ligne. Ils devront créer à chaque fois un autre nom d’utilisateur et mot de passe.
Découvrez aussi nos 50 plugins WooCommerce pour améliorer votre boutique en ligne
WooCommerce Social Login rend donc ce processus aussi simple et sécurisé que possible – les clients peuvent se connecter à votre site web en utilisant leurs comptes Facebook, Twitter, Yahoo, LinkedIn, Foursquare, Windows Live, VKontakte (VK.com), PayPal, Instagram et Amazon.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous accompagneront dans la création et la gestion de votre site web.
- Comment optimiser vos images et améliorer le référencement
- 8 plugins WordPress de réduction pour créer des coupons
- 10 plugins WooCommerce pour récupérer les paniers abandonnés
- Comment trouver l’URL de connexion d’un blog WordPress
Conclusion
L’ajout de colonnes à votre site web WordPress peut aider à garder votre mise en page fraîche et attrayante. Bien que le processus de le faire puisse parfois être un peu difficile, il existe des méthodes simples que vous pouvez utiliser pour le rendre plus facile.
Voilà ! C’est tout pour ce tutoriel, j’espère que désormais vous saurez quand et comment ajouter plusieurs colonnes dans WordPress. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Et si vous avez des suggestions ou des remarques, laissez-les dans notre section commentaires.
…