Les gens sont naturellement attirés par l’aspect visuels d’un site Web de WordPress, autant qu’ils sont attirés par le contenu écrit que vous partagez. En fait, selon « Jeff Bullas », les articles avec des images ont 94% de plus de vues que les articles sans images.
C’est une énorme augmentation des pages vues si vous voulez mon avis.
Et quel en est la raison exactement ?
Il suffit d’ajouter quelques images de haute qualité et adaptées à l’article dans tout votre contenu.
Mais qu’en est-il des images sur votre site Web qui vont au-delà de la capture d’écran et des photographies ? Qu’en est-il des images qui attirent non seulement l’attention, mais aussi une fonction utile ?
Oui, je parle d’icônes. Vous savez, ces minuscules images qui se trouvent diffusées sur des sites Web dans le but d’encourager le partage sur les réseaux sociaux, pour illustrer les pages de contact des propriétaires d’entreprises, pour n’en nommer que quelques-uns des cas d’utilisation.
Comme l’idée a été prise sur ce site, les visiteurs n’étaient pas seulement attirés par les images sur les sites Web, mais étaient enclins à interagir avec celles-ci, les gens ont commencé à les ajouter à leurs sites Web.
Pourtant, étant donné que la technologie avance, comme toujours, les icônes d’images traditionnelles ont commencé à faiblir en tant que solution d’image pour les sites Web. C’est parce qu’elles rendent les pages beaucoup plus lourdes et donc lentes, mais surtout cette solution n’était pas toujours adaptée aux mobiles.
Mais il y a une solution: les polices icônes.
Aujourd’hui, je vais vous dire en quoi consistent les polices d’icônes et les avantages qu’il y a à leur utilisation sur votre site WordPress. De plus, je vais vous montrer comment ajouter des polices d’icône sur votre site WordPress à l’aide du populaire plugin « Better Font Awesome ».
Alors, commençons.
C’est quoi les polices d’icônes et pourquoi les utiliser?
Les polices d’icônes sont exactement ce qu’elles disent : des polices intégrées entièrement aux icônes. En fait, les polices icônes ou « font-icon » peuvent être décrites comme une police qui affiche uniquement des caractères ou des symboles, et non les lettres et les chiffres auxquels sont associés les polices et textes traditionnel s.
 Les polices d’icônes sont utilisées pour afficher les symboles couramment utilisés sur votre site. Par exemple, les boutons des médias sociaux, votre panier, les boutons de téléchargement et les boutons de navigation sont des exemples d’icônes qui affichent des images minuscules et interactives sur votre site.
Les polices d’icônes sont utilisées pour afficher les symboles couramment utilisés sur votre site. Par exemple, les boutons des médias sociaux, votre panier, les boutons de téléchargement et les boutons de navigation sont des exemples d’icônes qui affichent des images minuscules et interactives sur votre site.
Pourquoi utiliser les polices d’icônes?
Les icônes d’images ont bien fonctionnés dans le passé pour de nombreux propriétaires de sites. Cependant, au fur et à mesure que les règles de navigation, la convivialité et la conception ont évolué, les polices d’icône sont devenues la meilleure solution pour afficher des images interactives sur un site web.
Voici un aperçu de certaines raisons convaincantes pour lesquelles les polices d’icônes sont le meilleur choix:
- Extensible facilement sans perdre en qualité
- Personnalisable en termes de couleur et d’ombre
- 100% responsive
- Fonctionne comme des sprites d’image CSS, mais se comporte comme un texte
- Facile à utiliser
- Compatible avec les navigateurs
- Personnaliser l’opacité, la rotation et plus encore
- Taille du fichier plus petite
- Ne sacrifie pas la vitesse ou les performances de votre site Web
Comme vous pouvez le voir, il existe plusieurs raisons pour lesquelles vous voudrez peut-être utiliser une police d’icône sur votre site Web par opposition à une icône d’image.
Installation d’icônes de police sur votre site en utilisant un plugin
Better Font Awesome est un plugin WordPress gratuit qui vous permet d’intégrer automatiquement la dernière version de Font Awesome dans votre projet WordPress. De plus, il est fourni avec des CSS, des codes courts et un générateur de code court TinyMCE.
Ce plugin possède une variété de fonctionnalités utiles pour les propriétaires de sites:
- Mise à jour de routine de la dernière version
- Possibilité de basculer entre les versions de Font Awesome sans modifier les codes courts
- Prise en charge d’autres plugins de police populaires, y compris leurs codes courts
- Délivré par jsDelivr CDN
Étape 1: Installation et activation de Better Font Awesome
Pour commencer, installez et activez le plugin « Better Font Awesome » via votre tableau de bord WordPress comme vous le feriez avec n’importe quel autre plugin.
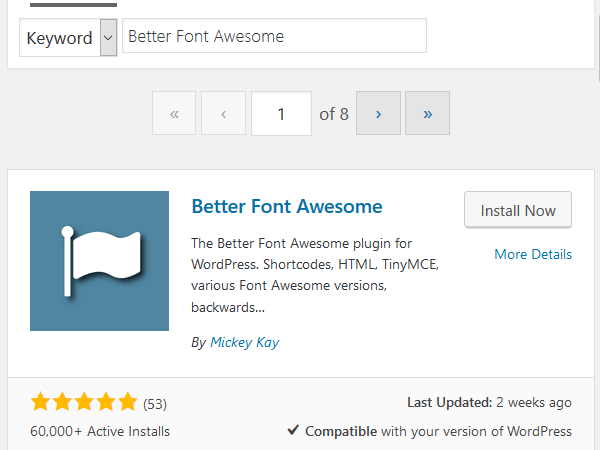
Tout d’abord, naviguez vers « Plugins > Ajouter nouveau » et recherchez « Better Font Awesome ».
Ensuite, sélectionnez « Installer maintenant », puis cliquez sur « Activer ».
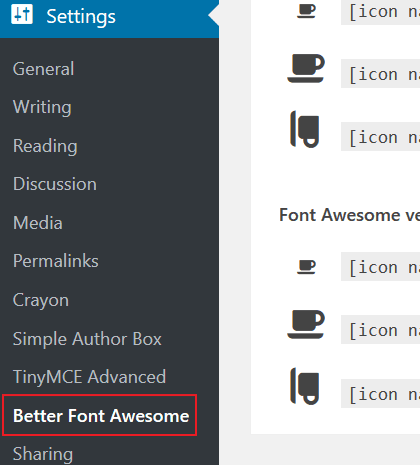
Une fois activé, le plugin ajoute un lien «Better Font Awesome» sous le menu Paramètres de votre tableau de bord WordPress.
Étape 2: Configurer les paramètres du plugin
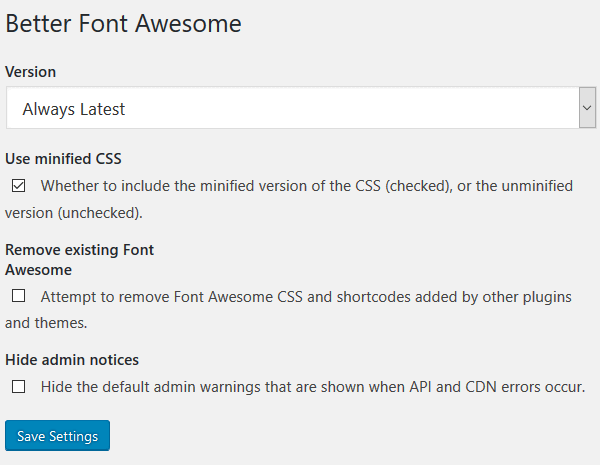
Pour configurer le plugin « Better Font Awesome », commencez par cliquer sur l’élément du menu « Better Font Awesome » sous Réglages. Une fois que vous faites cela, vous verrez un écran similaire à ceci:
 Ici vous pouvez faire ce qui suit:
Ici vous pouvez faire ce qui suit:
- Version: Sélectionnez la version de « Better Font Awesome » que vous souhaitez utiliser.
- Utilisez CSS minifié: cochez cette case si vous souhaitez utiliser la version minifiée du CSS.
- Supprimez la police d’impression existante: sélectionnez cette case pour tenter d’enlever les extraits codés et les shortcodes ajoutés par d’autres plugins et thèmes.
- Masquer les avis d’administrateur: Cacher les avertissements d’administration par défaut qui s’affichent lorsque des erreurs d’API et de CDN se produisent.
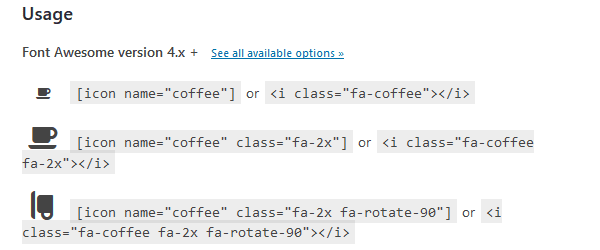
En plus de la quantité minimale des options de Better Font Awesome, il y a une petite section « Utilisation » expliquant comment ajouter des icônes à votre site.
Étape 3: Ajout d’icônes à votre site Web
Il existe trois façons simples d’ajouter des icônes à votre site Web en utilisant « Better Font Awesome » – via un shortcode, HTML ou TinyMCE.
#1. Ajout d’icônes à l’aide de shortcode
Pour ajouter des icônes à votre site Web à l’aide d’un shortcode, visitez d’abord le site Web de « Font Awesome » pour voir une liste complète des icônes disponibles qui peuvent être utilisées.
Ici, vous pouvez rechercher l’icône souhaitée. Par exemple, si vous voulez une icône « email », recherchez simplement ce mot-clé et sélectionnez l’icône que vous souhaitez utiliser en cliquant dessus.
![]() Après avoir cliqué sur l’icône que vous souhaitez ajouter, vous verrez un écran montrant l’image de l’icône avec ses différentes tailles et un petit bloc de code:
Après avoir cliqué sur l’icône que vous souhaitez ajouter, vous verrez un écran montrant l’image de l’icône avec ses différentes tailles et un petit bloc de code:
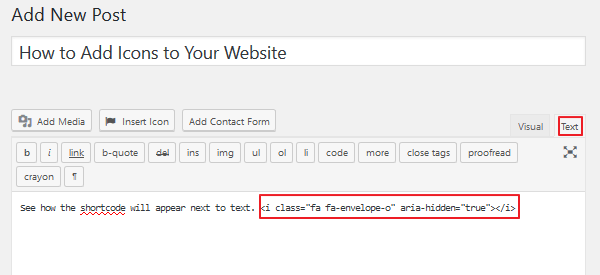
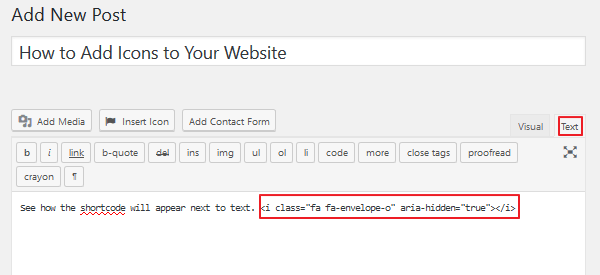
![]() Il suffit de copier le bloc de code et de le coller n’importe où sur votre site Web à l’aide de l’onglet « Éditeur de texte ». Voici ce à quoi ressemblera l’éditeur sur votre site Web:
Il suffit de copier le bloc de code et de le coller n’importe où sur votre site Web à l’aide de l’onglet « Éditeur de texte ». Voici ce à quoi ressemblera l’éditeur sur votre site Web:

 À la fin, voici ce que les visiteurs du site verront quand ils accèderont à votre site :
À la fin, voici ce que les visiteurs du site verront quand ils accèderont à votre site :
# 2. Ajout d’icônes à l’aide d’un code HTML
Comme on l’a vu dans la section « Utilisation », vous avez la possibilité d’utiliser le code HTML pour insérer des icônes sur votre site Web. Cependant, les développeurs de plugins prennent en compte que l’utilisation de HTML nécessite des préfixes spécifiques à la version.
C’est pourquoi ils vous recommandent d’utiliser des shortcode à la place. Toutefois, si vous souhaitez utiliser le code HTML, Font Awesome a des informations utiles ici.
# 3. Ajout d’icônes à l’aide de TinyMCE
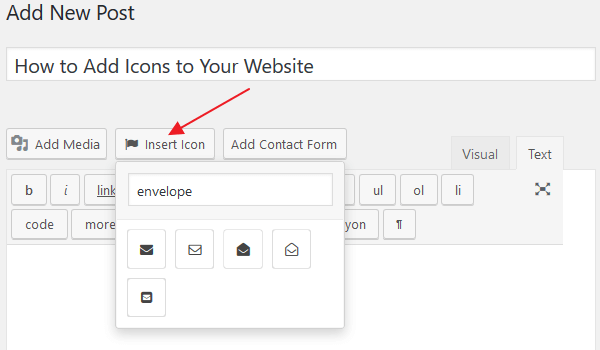
C’est probablement le moyen le plus simple d’ajouter des icônes à votre site. Dans le mode « Editeur Visuel », cliquez simplement sur Insérer l’icône. À partir de là, faites défiler les options d’icône disponibles ou réduisez vos résultats à l’aide de la fonction de recherche.
Une fois que vous trouvez l’icône que vous voulez, cliquez simplement dessus. Le générateur de shortcode saisit automatiquement les informations requises dans votre publication ou votre page.
Si vous souhaitez apprendre à personnaliser les icônes de votre site, reportez-vous aux exemples de « Font Awesome ».




Installé et activé mais le bouton « Insérer une icône » n’apparaît pas dans TinyMCE. Quelqu’un a eu ce problème?