Souhaitez-vous ajouter des polices personnalisées sur WordPress ?
Croyez-moi, la police a également un très grand rôle à jouer sur votre blog et vous gagnerez beaucoup en ajoutant une police adaptée non seulement au contexte de votre blog, mais également à votre thème WordPress.
Dans ce tutoriel, je vous montrerais comment ajouter des polices personnalisées sur votre blog WordPress en utilisant Google Fonts, Typekit et CSS3.
L’utilisation des polices personnalisées dans les thèmes WordPress est devenue commune. En fait, il existe plusieurs thèmes WordPress qui proposent plusieurs polices au choix. Cependant charger toutes ces polices en même temps peut ralentir considérablement le chargement d’une page.
Et si votre blog est lent, je vous propose Quelques solutions aux problèmes de performances sur WordPress
C’est l’une des raisons pour lesquelles nous allons le faire comme il se doit, en chargeant uniquement la police personnalisée que nous souhaitons utiliser sur le blog.
Mais avant toute chose, il est d’abord important de savoir comment rechercher des polices en consultant aussi les 7 plugins WordPress pour prendre en main la typographie de votre blog
Comment rechercher des polices et comment les utiliser sur WordPress
Les polices ne sont plus aussi extensibles qu’avant. Il existe cependant plusieurs sources où retrouver des polices telles que « Google Fonts », « Typekit », « FontSquirrel » et « Fonts.com ».
Comment ajouter une police Google Fonts sur WordPress

Google Fonts est une très grande librairie de polices gratuites que vous pouvez utiliser dans plusieurs projets.
Il vous suffit tout simplement d’accéder à « Google Fonts » et de sélectionner la police de votre choix. Cliquez ensuite sur « select this font » un onglet apparaît au bas droit de votre écran .

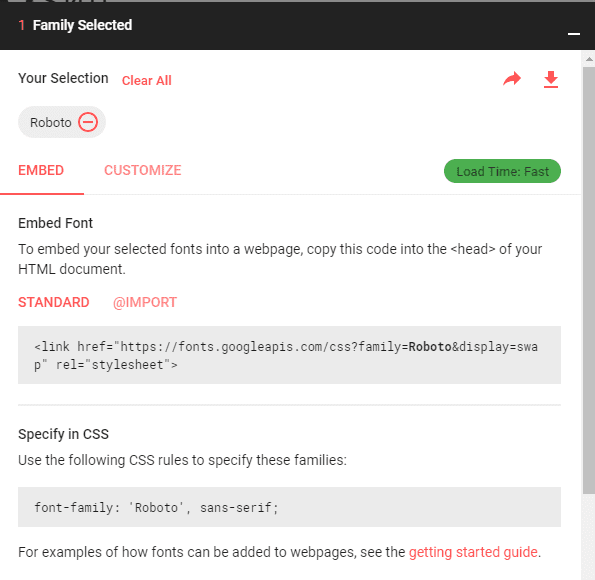
Cliquez sur cet onglet qui s’agrandit comme sur l’image ci-dessus. Vous pourrez personnaliser le style de la police à inclure en cliquant sur Customize. Vous devez uniquement sélectionner le style que vous souhaitez voir sur votre blog.
Vous devez ensuite défiler vers le bas jusqu’à la section « Embed ». Il vous faudra ensuite copier le code situé dans la section « STANDARD ». C’est ce code que vous pourrez ajouter sur le « header » de votre thème enfant.
C’est tout ce qu’il y a à faire pour ajouter une nouvelle police Google Font à votre blog WordPress.
Comment ajouter une police en utilisant TypeKit

Typekit est un autre service gratuit et premium qui propose des polices que vous pouvez utiliser également dans vos différents projets. Ils offrent des abonnements premium et des abonnements gratuits.
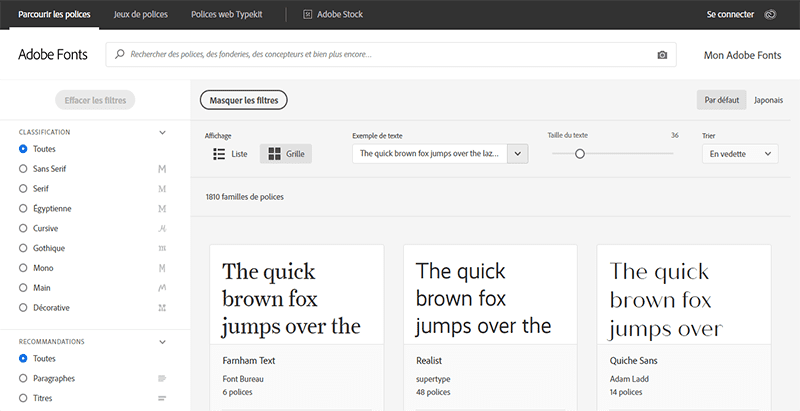
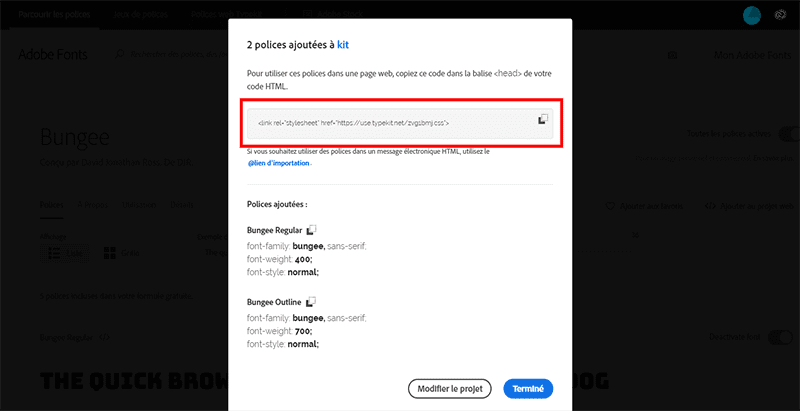
Il vous suffit tout simplement d’avoir un compte Typekit et de créer un nouveau « kit ».

Il vous faudra ensuite sélectionner la police de la librairie Typekit et l’ajouter à votre projet. Après cela, récupérez le code de votre kit et ajoutez-le depuis votre tableau de bord.

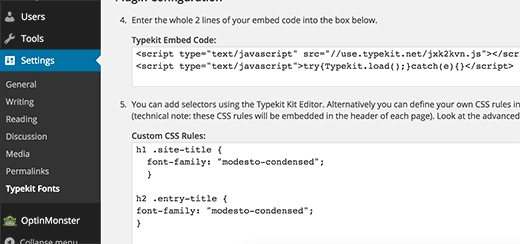
Pour l’ajouter à votre tableau de bord, vous devez tout simplement installer et activer le plugin « Typekit Fonts for WordPress ».
Après son activation, il vous suffit tout simplement d’accéder à la section « Settings > Typekit Fonts » et de coller le code de votre kit dans la section « custom CSS rules ».

La police pourra ensuite être utilisée de la même façon, c’est-à-dire en précisant le nom de la famille pour des éléments précis ou pour tout le document.
Comment ajouter une police en utilisant le CSS3 (@font-face)
Le moyen le plus direct pour intégrer une police à votre blog, est de l’ajouter en utilisant les « font-faces » via le CSS3. Cette méthode vous permet d’ajouter n’importe quel type de police de votre choix sur votre blog.
La première chose à faire est de télécharger la police de votre choix au format Web. Si vous n’avez pas cette police au format web, alors vous pouvez gratuitement la convertir sur « FontSquirrel Webfont Generator ».
Une fois que vous aurez les fichiers au format « web », il vous faudra ensuite les envoyer directement sur votre serveur. Je vous recommande vivement de l’ajouter dans le dossier « fonts » de votre child theme en utilisant un client FTP (FileZilla est ma recommandation).
Si vous souhaitez aller plus loin dans cette procédure consultez notre tutoriel sur Comment utiliser le FTP sur Windows 10
Revenons à notre objectif.
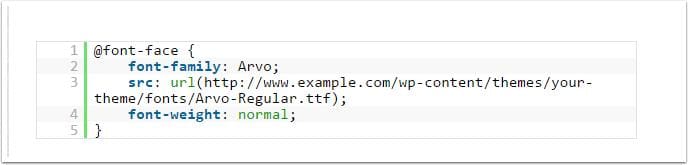
Une fois que c’est fait, vous pourrez intégrer la police de cette façon :

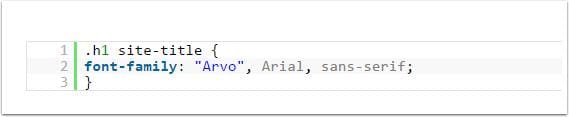
Pour l’utiliser n’importe où, il vous faudra tout simplement définir le nom de la police tel que vous l’avez spécifié dans le « fond-face » précédent (voir valeur de l’attribut font-family ).

C’est tout ce qu’il y avait à savoir sur l’utilisation du code CSS3. Je dois cependant préciser que la méthode avec la fonctionnalité « font-face » est plus adaptée aux développeurs.
D’autres solutions et outils sont aussi utilisés et conseillés pour gérer ou manipuler les polices sur votre site web.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. CommentPress
CommentPress est un plugin puissant WordPress compact qui vous permet d’insérer, de modifier et de supprimer des commentaires rapidement et facilement. CommentPress utilise Ajax, jQuery et PHP pour donner la possibilité aux visiteurs d’insérer des commentaires sans avoir à recharger la page.

Ce plugin possède de nombreuses options de personnalisation, afin de lui donner le look et l’apparence que vous souhaitez. Il possède un captcha pour bloquer les spams et apporte à votre section commentaire plus de sécurité.
Ses principales fonctionnalités sont : l’insertion facile des commentaires, la possibilité donnée aux utilisateurs de répondre à des commentaires spécifiques, la pagination des commentaires, la gestion complète de l’administration de la section commentaires, des boutons d’insertion facile des images, des vidéos et des liens, une mise en page entièrement responsive, un Captcha pour sécuriser le formulaire et éviter le spam, et beaucoup plus.
Télécharger | Démo | Hébergement Web
2. Everest Gallery
Comme son nom l’indique, c’est le summum des plugins WordPress premium de galeries photo. Cet outil ultra-personnalisable vous permettra de créer des galeries de tout style en quelques minutes seulement.

Everest Gallery peut être utilisé pour présenter des articles, des types de publications personnalisées, des taxonomies/catégories personnalisées, des produits WooCommerce, des produits personnalisés, des galeries d’images et pièces jointes, des vidéos, les caractéristiques des produits, la vitrine des clients, des portfolios, les membres de l’équipe, des captures d’écran, etc…, entièrement responsive.
Everest Gallery est livré avec une documentation complète, et plus de 30 options pour personnaliser complètement l’apparence de la galerie. Avec les options de personnalisation disponibles, vous pouvez utiliser ce plugin WordPress pour présenter quoi que ce soit facilement et efficacement.
Télécharger | Démo | Hébergement Web
3. WP Media Manager
WP Media Manager est l’un des meilleurs et des plus performants plugins WordPress de gestion de la bibliothèque de médias. Il est excellent dans la gestion des dossiers et sa facilité d’utilisation vous permet d’organiser vos milliers de fichiers multimédias.

Utilisez simplement la méthode drag and drop pour insérer les fichiers multimédia dans des dossiers / sous-dossiers. Cette faculté lui permet non seulement d’améliorer la gestion des fichiers, mais permet également de gérer des dossiers. Ce qui est généralement un must pour les utilisateurs novices.
Ce plugin WordPress possède des fonctionnalités telles que la création des dossiers, le filtrage de ceux-ci, 3 magnifiques galeries responsives, la possibilité de dupliquer les fichiers, la création d’une hiérarchie illimitée et bien d’autres…
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Allez plus loin dans l’utilisation des polices personnalisées sur WordPress en consultant aussi les liens ou les ressources recommandées ci-dessous.
- Comment ajouter des mots-clés et méta descriptions dans WordPress
- Comment ajouter une typographie impressionnante avec TypeKit
- 7 plugins WordPress pour ajouter un slider sur un blog
- 8 plugins WordPress pour ajouter un système de traduction sur un blog
- Autres Ressources :
- Liste des éléments essentiels pour démarrer un blog
- 14 plugins WordPress qu’Elementor peut remplacer
- Prix d’Elementor Pro 2023 : Quel plan est le plus rentable pour vous ?
- Comment créer et afficher un popup par balise de publication dans WordPress
- Les meilleurs addons gratuits d’Elementor en 2023
- Comment créer une police personnalisée pour votre blog WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel consacré à la meilleure façon d’ajouter des polices personnalisées sur WordPress. Si vous avez des suggestions ou des commentaires, ils seront les bienvenus.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
N’hésitez surtout pas à le partager sur vos différents réseaux sociaux. Si vous avez des commentaires ou des suggestions, n’hésitez pas à nous en faire part dans la section réservée à ces derniers.
…
