Voulez-vous maîtriser comment ajouter du code jQuery sur WordPress ? Alors continuer cette lecture pour en apprendre davantage.
En dépit du fait que WordPress est déjà disponible depuis un moment, et que l’ajout des scripts des thèmes et des plugins l’on a également été pendant un bon moment, il y a toujours une petite confusion sur la méthode qu’il faut utiliser pour ajouter des scripts sur WordPress.
Nous allons donc essayer de clarifier les choses.
Etant donné que jQuery est le Framework JavaScript le plus utilisé, nous allons vous montrer comment l’ajouter sur un thème ou un plugin WordPress.
Mais avant, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là.
Mode de compatibilité de jQuery
Avant de commencer à ajouter des scripts sur WordPress, explorons le mode de compatibilité de jQuery. WordPress est livré avec une copie de jQuery, que vous pouvez utiliser avec votre code. Lorsque WordPress jQuery est chargé, il utilise le mode de compatibilité, qui est un mécanisme pour éviter les conflits avec d’autres bibliothèques. 
Découvrez s’il Faut-il retirer jQuery de vos thèmes et plugins WordPress ?
Cela revient à dire que vous ne pouvez pas utiliser le signe dollar directement comme vous le feriez dans d’autres projets. Lors de l’écriture de jQuery sur WordPress, vous devez utiliser jQuery à la place.
Jetez un œil sur le code ci-dessous pour voir ce que je veux dire :
/* Mode normal */
$('.hideable').on('click', function() {
$(this).hide();
})
/* Mode compatibilité */
jQuery('.hideable').on('click', function() {
jQuery(this).hide();
})
Ce que vous devez savoir c’est qu’avec quelques modifications, vous pouvez utiliser à nouveau le signe dollar. Utiliser à chaque fois « jQuery » sur tout votre code compliquera beaucoup la rédaction.
Consultez les 10 éditeurs de code pour les développeurs WordPress
Juste pour récapituler, si vous connaissez jQuery, le signe $ est juste un alias de jQuery(), puis un alias à une fonction. La syntaxe de base est: $(sélecteur).action() :
- Un signe dollar pour définir jQuery
- Un (sélecteur) pour « retrouver » éléments HTML
- Une action jQuery () à effectuer sur ces éléments
Si vous chargez votre script sur le pied de page, vous pourrez envelopper votre code dans une fonction anonyme. Voici comment le faire :
(function($) {
$('.hideable').on('click', function() {
$(this).hide();
})
})( jQuery );
Si vous souhaitez ajouter votre script sur l’en-tête (ce que vous devriez éviter si possible) vous pouvez l’envelopper dans une fonction qui s’exécute lorsque le document est prêt.
Découvrez aussi en passant Comment ajouter facilement du code sur WordPress sans briser votre site web
jQuery(document).ready(function( $ ) {
$('.hideable').on('click', function() {
$(this).hide();
})
});
Comment lier vos scripts à jQuery
Maintenant que vous pouvez écrire du code jQuery valide sur WordPress, nous allons lier notre travail à notre site web. Dans WordPress le processus est appelé « enqueueing » (système de queue). Pour un site web HTML normal, nous devrions utiliser la balise <script> pour ajouter des scripts.
WordPress peut faire la même chose, mais nous allons utiliser les fonctions spéciales de WordPress pour y parvenir. De cette façon, WordPress gère toutes nos dépendances pour nous.
Si vous travaillez sur un thème, vous pouvez utiliser la fonction wp_enqueue_script() au sein de votre fichier functions.php fichier. Voici comment vous pouvez le faire :
function my_theme_scripts() {
wp_enqueue_script( 'my-great-script', get_template_directory_uri() . '/js/my-great-script.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'my_theme_scripts' );
La fonction prend cinq arguments. Le premier, vous pouvez l’utiliser pour désigner le script, le second est l’emplacement du fichier de script, le troisième paramètre est un tableau de dépendances.
J’ai ajouté jQuery comme une dépendance car le script l’utilise. Si vous créez un script qui dépend de «my-great-script » vous devez l’ajouter à la liste de dépendance afin que WordPress sache quels sont les fichiers qu’il doit charger en premier.
Découvrez aussi Comment charger du JavaScript sur WordPress
Le quatrième paramètre est un numéro de la version et le cinquième permet à WordPress de savoir où mettre le script. Par défaut, les scripts seront chargés dans l’en- tête, ce qui est une mauvaise pratique, car cela ralenti le chargement de la page de votre site web (les navigateurs arrêtent tout le chargement de la page, chaque fois qu’un bloc <script> est rencontré). Vous devez charger tous vos scripts dans le pied de page, si possible en faisant en sorte que le cinquième paramètre soit « true ».
Comment ajouter un script sur le tableau de bord
 Vous pouvez également ajouter des scripts sur le tableau de bord. Les fonctions utilisées sont exactement les mêmes, il vous suffit d’utiliser un « hook » différent. Jetez un œil à l’exemple ci-dessous:
Vous pouvez également ajouter des scripts sur le tableau de bord. Les fonctions utilisées sont exactement les mêmes, il vous suffit d’utiliser un « hook » différent. Jetez un œil à l’exemple ci-dessous:
function my_admin_scripts() {
wp_enqueue_script( 'my-great-script', plugin_dir_url( __FILE__ ) . '/js/my-great-script.js', array( 'jquery' ), '1.0.0', true );
}
add_action( 'admin_enqueue_scripts', 'my_admin_scripts' );
Au lieu d’utiliser wp_enqueue_scripts nous devons utiliser admin_enqueue_scripts, et c’est tout !
L’utilisation des balises conditionnelles
Utilisez des balises conditionnelles afin de ne charger vos scripts que lorsque c’est nécessaire. Ceci est le plus souvent utilisé sur le tableau de bord, où vous voudriez utiliser un script uniquement sur une page spécifique. Cela permet d’économiser la bande passante et le temps de traitement, ce qui signifie des temps de chargement plus rapides pour votre site web.
Découvrez aussi nos 10 plugins WordPress pour améliorer la vitesse de chargement de votre blog
Jetez aussi un œil à la documentation admin_enqueue_scripts dans le Codex WordPress pour plus d’informations.
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
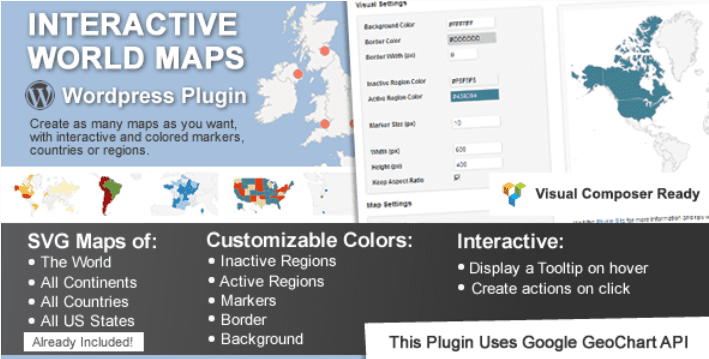
1. Interactive World Maps
Interactive World Maps est un plugin WordPress qui vous aide à créer autant de cartes que vous le souhaitez, avec des marqueurs interactifs et colorés, des continents, des pays ou régions.
Il est entièrement compatible avec la nouvelle version de WordPress et de Visual Composer. Grâce à ce plugin, vous pouvez afficher plusieurs types de régions telles que : une carte du monde entier, un continent ou un sous-continent (Afrique, Europe, Amériques, Asie, Océanie et tous leurs sous-continents), un pays, un pays divisé par ses régions, un état des États-Unis, les États Unis divisés par régions métropolitaines, un état des États-Unis divisé par régions métropolitaines.
Télécharger | Démo | Hébergement Web
2. AJAX Contact Form with Tracking
Ce plugin WordPress vous permet d’ajouter facilement des formulaires de contact ou de commentaire sur votre blog WordPress. Il est livré avec un gestionnaire de paramètres qui peut être directement accessible via le tableau de bord de WordPress.![]()
Ses principales fonctionnalités sont entre autres : un formulaire pour email, le support du CAPTCHA mathématiques sur les formulaires, sa personnalisation et sa configuration via le tableau de bord WordPress, la possibilité de définir un répondeur automatique personnalisé, la prise en charge du CSS personnalisé, et bien plus
Télécharger | Démo | Hébergement Web
3. PayPal Standard Payment Gateway for Ninja Forms
PayPal Standard Gateway for Ninja Forms vous permet de créer des formulaires qui s’intègrent parfaitement avec la passerelle de paiement PayPal.
Vous pourrez créer des formulaires de commande personnalisés et recevoir des paiements en utilisant les comptes standards Paypal. Ses principales fonctionnalités sont : l’intégration facile et rapide, l’intégration IPN, la possibilité d’activer/désactiver la passerelle PayPal sur des formulaires individuels, le support des paiements réguliers, etc..
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment utiliser les catégories et les étiquettes efficacement sur WordPress
- Comment créer un menu responsive pour mobiles sur WordPress
- Comment créer un réseau intranet WordPress pour votre organisation
- Comment installer un plugin dans WordPress
Conclusion
Voilà ! C’est tout pour ce tutoriel. J’espère que vous saurez désormais comment faire pour ajouter un script sur WordPress. N’hésitez pas à partager l’astuce avec vos amis sur vos réseaux sociaux.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…


Merci beaucoup. J’essaye de le faire avec un signe $ pour une heure. Utiliser jquery n’est pas un problème.