Voulez-vous découvrir comment créer une page d’archive d’auteur dans Elementor ?
Avez-vous un site web multi-auteur et souhaitez-vous lui attribuer un nouveau design avec Elementor ?
Si oui, alors c’est une excellente idée car Elementor permet à n’importe qui d’être un concepteur Web sans avoir besoin d’avoir des compétences en CSS. En ce qui concerne le site web multi-auteurs, l’un des éléments que vous voudrez peut-être repenser est la page d’archive de l’auteur.
Dans cet article, nous allons vous montrer comment créer une page d’archive d’auteur personnalisée dans WordPress à l’aide d’Elementor.
Lire aussi : Comment utiliser les couleurs globales dans Elementor
Elementor – comme vous le savez peut-être – est livré avec une fonction de constructeur de thème qui vous permet de créer des parties personnalisées de votre thème, y compris la page d’archives d’auteur. Les deux widgets clés que vous pouvez utiliser pour créer une page d’archive d’auteur personnalisée avec Elementor sont :
- Author Box
- Archives Posts
Le widget Author Box chargera le profil de l’auteur actuel. Il chargera les informations en fonction des méta-champs d’auteur remplis (tels que le nom, la photo de profil, la biographie, etc…). Alors que le widget Archives Posts affiche les publications écrites par l’auteur associé.
Bien sûr, en plus des deux widgets ci-dessus, vous pouvez également ajouter d’autres widgets à votre goût pour que votre page d’archive d’auteur personnalisée se démarque.
Comment créer une page d’archive d’auteur personnalisée dans WordPress à l’aide d’Elementor
Avant de commencer, assurez-vous d’avoir mis à niveau votre Elementor vers la version pro au cas où vous ne l’auriez pas fait puisque cette fonction du constructeur de thème n’est disponible que sur Elementor Pro.
Découvrez aussi : Comment utiliser les polices globales dans Elementor
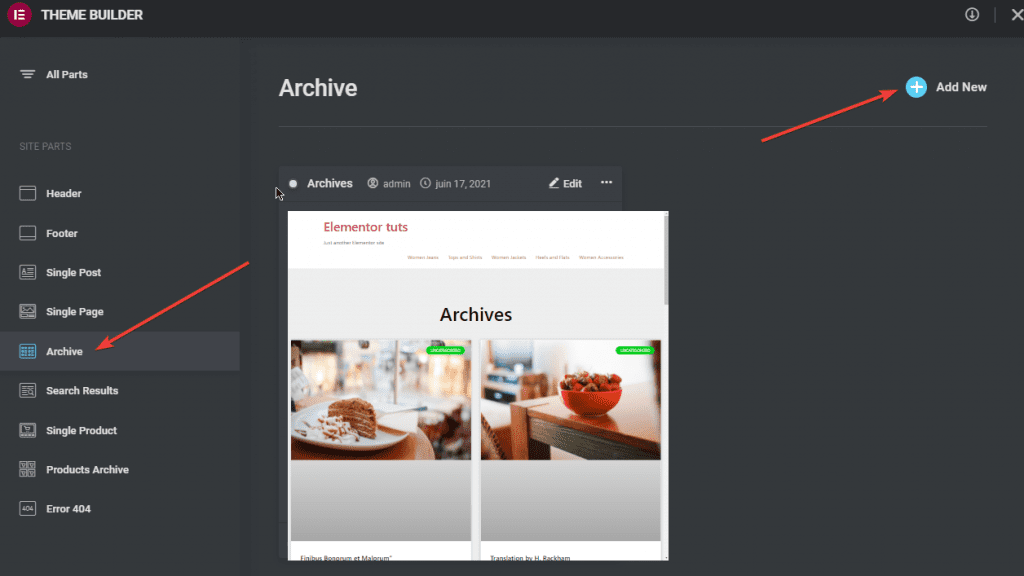
Une fois que vous êtes prêt, connectez-vous à votre tableau de bord WordPress et accédez à Modèles -> Theme Builder. Vous serez redirigé vers la page du constructeur de thème d’Elementor. Cliquez sur l’onglet Archive dans le panneau de gauche, puis sur Ajouter nouveau dans le coin supérieur droit pour créer un modèle d’archive.

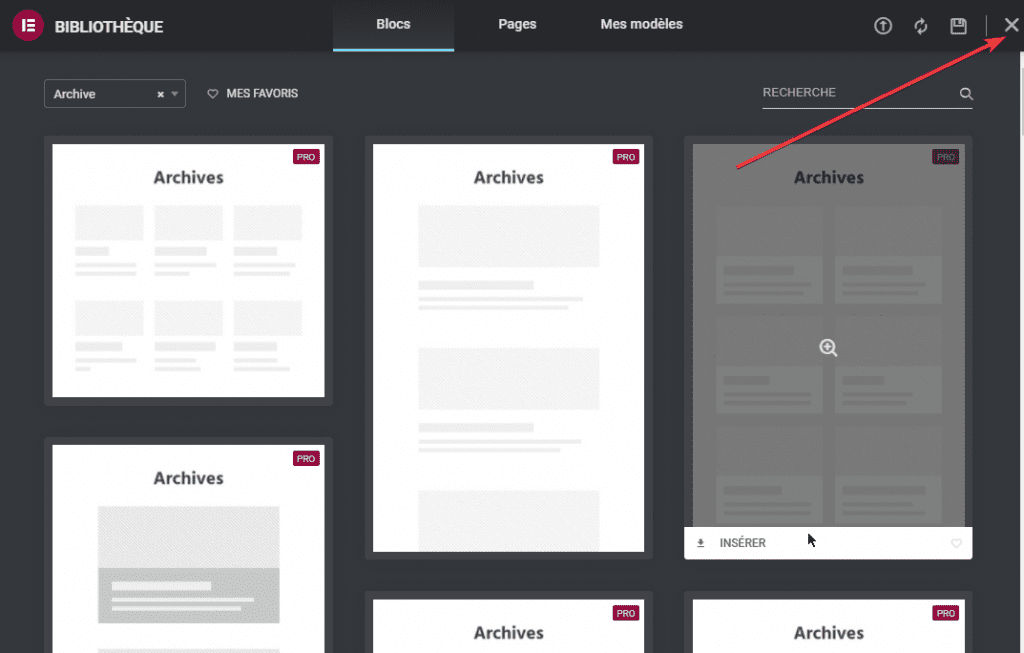
Elementor propose des dizaines de modèles d’archive prêts à l’emploi parmi lesquels vous pouvez choisir. Sélectionnez simplement un modèle que vous aimez. Si vous souhaitez créer le modèle d’archive à partir de zéro, vous pouvez simplement fermer la bibliothèque de modèles. Dans cet exemple, nous allons créer le modèle d’archive à partir de zéro. Fermer la bibliothèque de modèles.

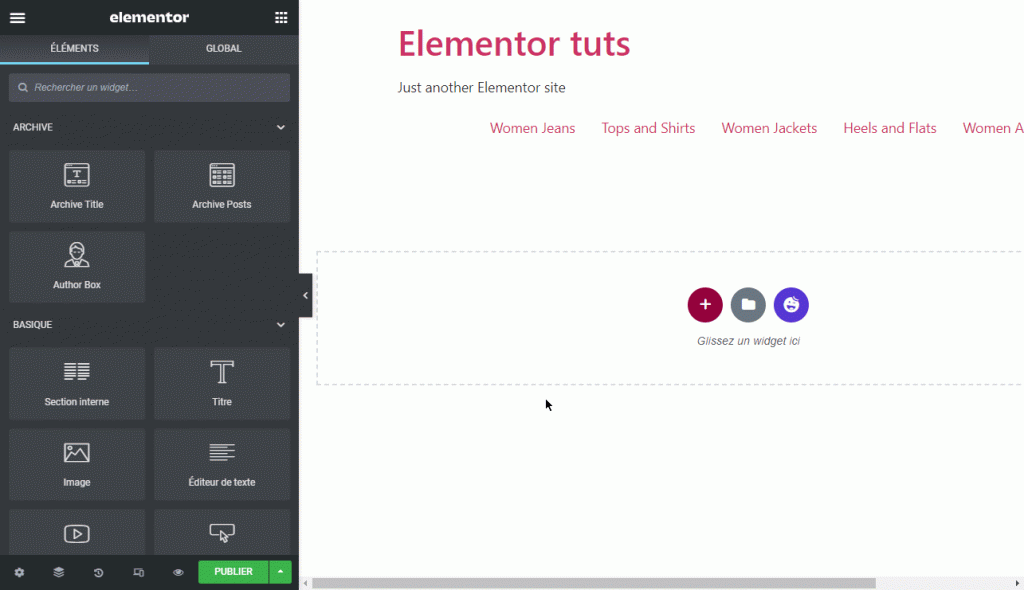
Dans cet exemple, nous allons créer une page d’archive d’auteur simple qui se compose de seulement deux widgets. Encore une fois, vous pouvez ajouter n’importe quel élément à votre goût pour rendre votre page d’archive d’auteur personnalisée plus attrayante.
A lire aussi : Comment créer une page d’inscription dans Elementor
Commencez par ajouter une nouvelle section en cliquant sur le bouton plus dans la zone de canevas.
 Widget Author Box
Widget Author Box
Ajoutez le widget Author Box en le faisant glisser du panneau de gauche vers la zone d’édition.

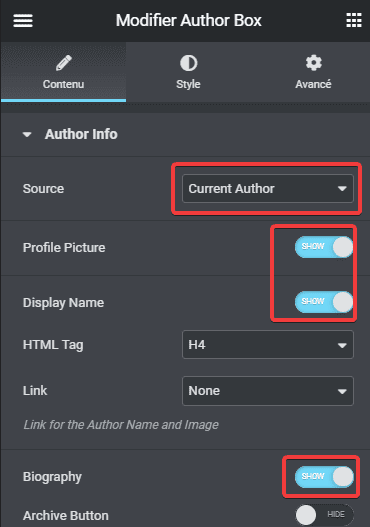
Accédez au panneau de gauche pour personnaliser le widget. Dans l’option Source sous le bloc Author Info, laissez-la par défaut. Pour désactiver/activer certaines méta-informations (telles que l’image de profil, le nom d’affichage et la biographie), vous pouvez simplement faire glisser les bascules.

A partir de ce bloc, vous pouvez modifier la mise en page aussi bien que l’alignement des informations de l’auteur.
Lire également : Comment exporter et importer des modèles Elementor
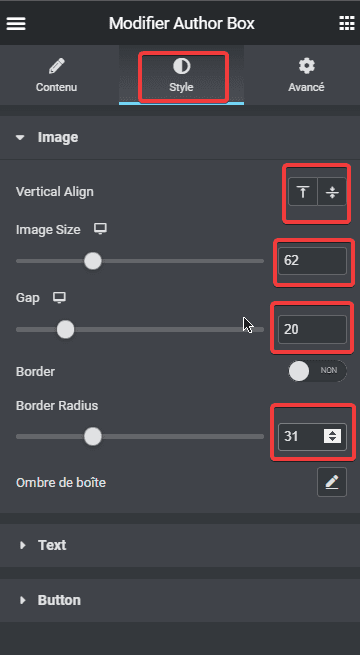
Pour styliser le widget, vous pouvez accéder à l’onglet Style. Il y a 3 blocs de paramètres que vous pouvez ouvrir :
- image
Vous pouvez ouvrir ce bloc pour définir l’alignement de l’image du profil, la taille, l’écart entre l’image du profil et la biographie de l’auteur, le rayon de bordure et l’ombre de la boîte.

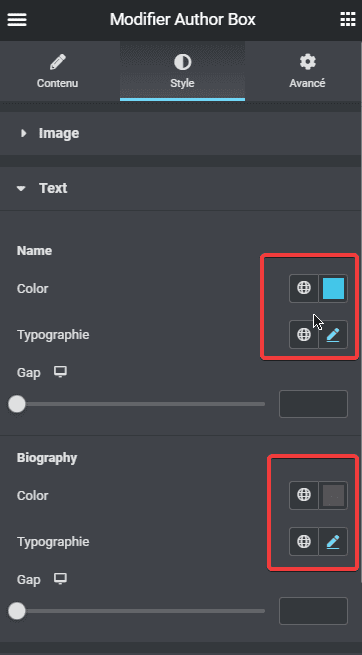
- Text
Vous pouvez ouvrir ce bloc pour définir la typographie du nom de l’auteur et de la biographie. Vous pouvez définir des éléments tels que la taille de police, la famille de polices, le style de police et la couleur du texte. Vous pouvez également définir l’écart entre le nom de l’auteur et la biographie de l’auteur.

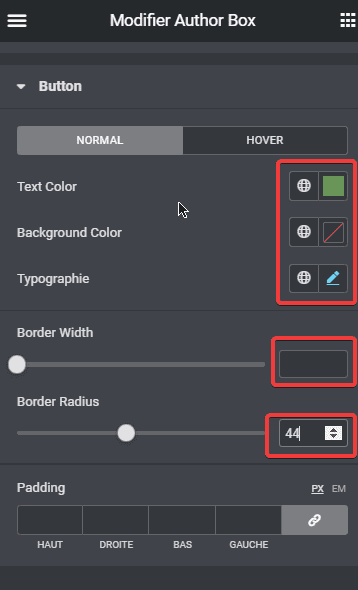
- Button
Si vous activez le bouton d’archivage, vous pouvez ouvrir ce bloc pour le personnaliser. Vous pouvez définir des éléments tels que la couleur d’arrière-plan, la couleur du texte du bouton, le rayon de bordure et le remplissage.

Widget Archive Posts
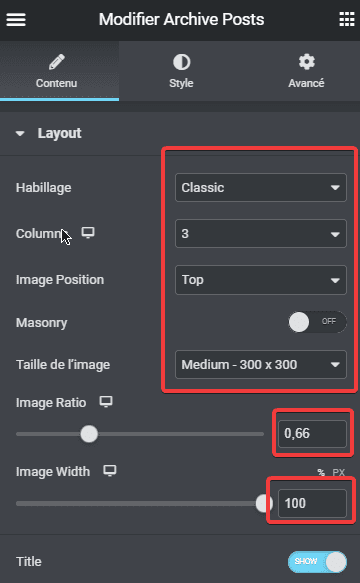
Ajoutez le widget Archive Posts en le faisant glisser du panneau de gauche vers la zone d’édition. Une fois ajouté, vous pouvez aller dans le panneau de gauche pour personnaliser le widget. Dans le bloc Layout sous l’onglet Contenu, vous pouvez définir l’habillage, le nombre de colonnes, la position de l’image, la taille de l’image, le ratio d’image, la longueur de l’extrait, etc…

Vous pouvez ouvrir le bloc Pagination pour définir la pagination et le bloc Avanced pour définir un message personnalisé si l’archive ne contient aucun contenu.
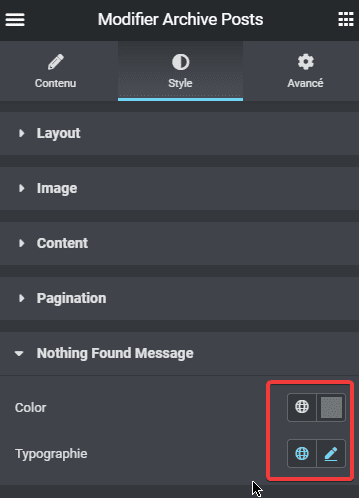
Pour personnaliser le widget Archive Posts, vous pouvez ouvrir l’onglet Style. Il y a 5 blocs de paramètres que vous pouvez manipuler :
- Layout
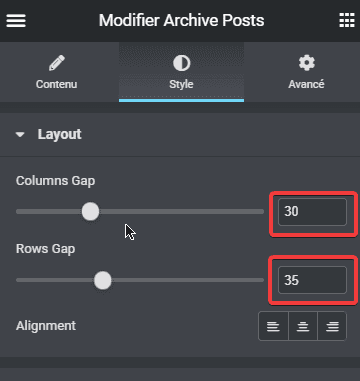
Vous pouvez ouvrir ce bloc pour définir l’écart entre les lignes et les colonnes. Vous pouvez également définir l’alignement du contenu.

- Image
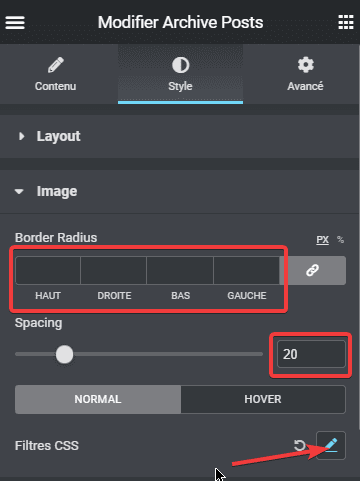
Vous pouvez ouvrir ce bloc pour personnaliser l’image des messages. Vous pouvez définir le rayon de bordure et l’espace entre l’image et le contenu. Vous pouvez également appliquer un filtre CSS si vous le souhaitez. Vous pouvez appliquer le filtre CSS pour l’état normal et l’état au survol.

- Content
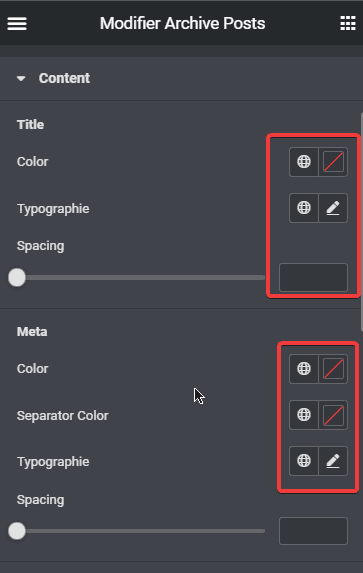
Vous pouvez ouvrir ce bloc pour définir la typographie du titre de l’article, de la méta, de l’extrait et en savoir plus. Vous pouvez également définir l’espacement entre chaque élément.

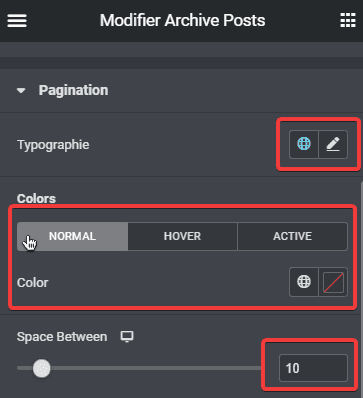
- Pagination
Vous pouvez ouvrir ce bloc pour définir la typographie et la couleur du texte de la pagination. Vous pouvez utiliser différents paramètres de typographie et texte sur trois états différents : normal, survol et actif. Vous pouvez également définir l’espace entre les numéros de pagination.

- Nothing Found Message
Vous pouvez ouvrir ce bloc pour définir la typographie et la couleur du texte du message lorsque la page d’archive est vide.

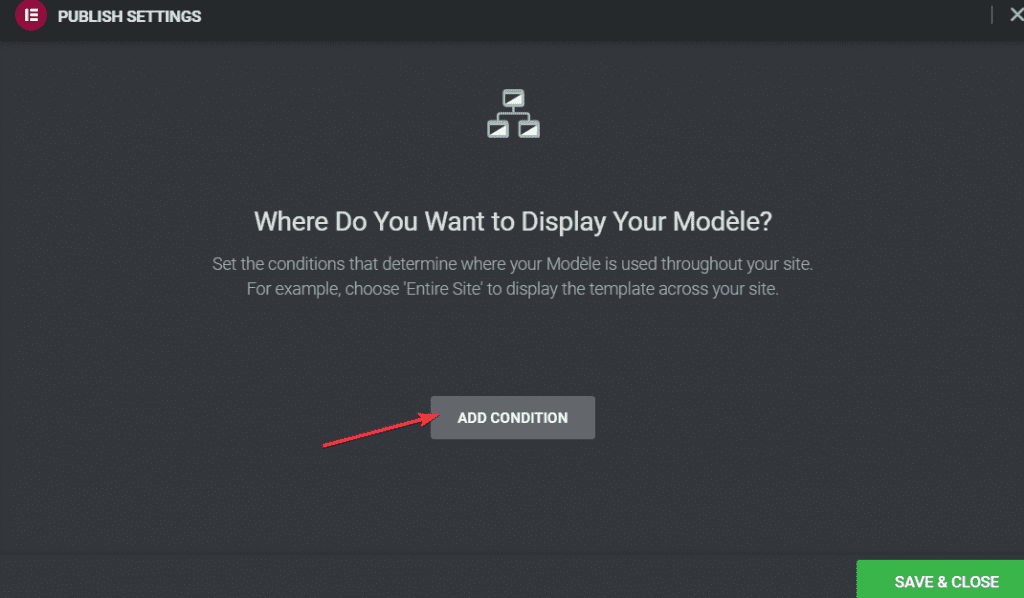
Une fois que vous avez terminé de modifier le modèle, cliquez sur le bouton PUBLIER en bas du panneau de gauche. Vous serez ensuite invité à définir une condition d’affichage. Cliquez simplement sur le bouton ADD CONDITION.

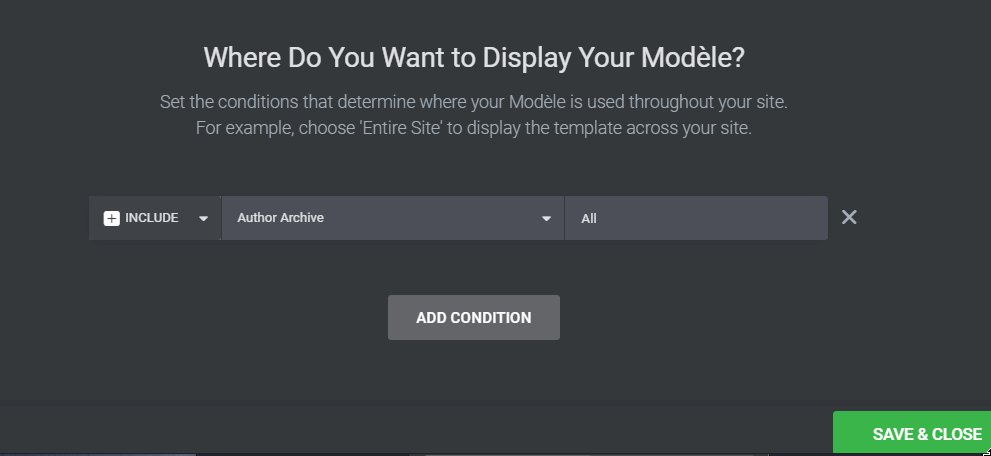
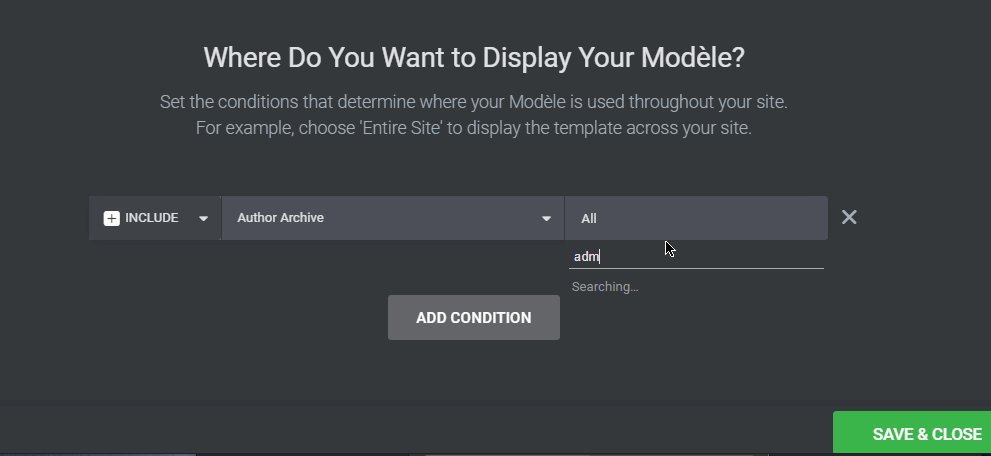
Dans le menu déroulant, sélectionnez Author Archive. Si vous souhaitez que le modèle d’archive d’auteur personnalisé soit appliqué à tous les auteurs de votre site web, vous pouvez définir All dans le deuxième menu déroulant.
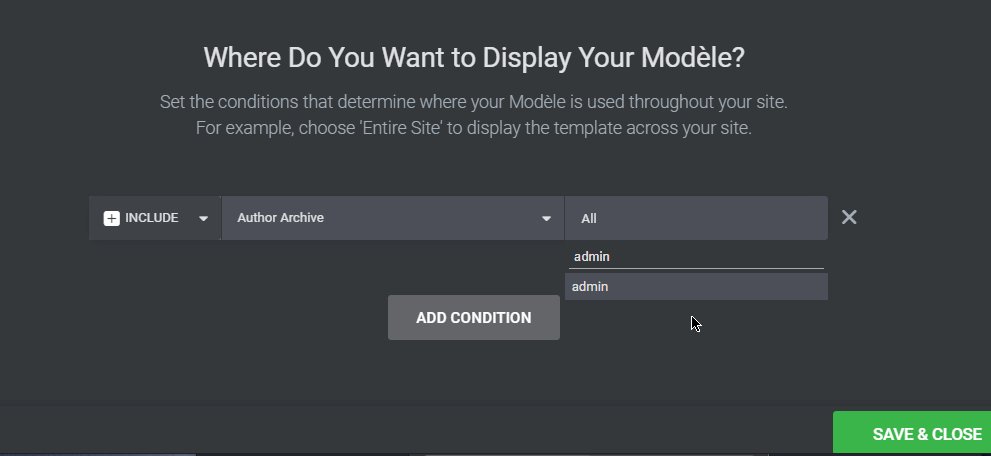
Inversement, si vous souhaitez que le modèle d’archive d’auteur personnalisé soit appliqué à un utilisateur spécifique, vous pouvez simplement sélectionner votre auteur préféré dans le deuxième menu déroulant.

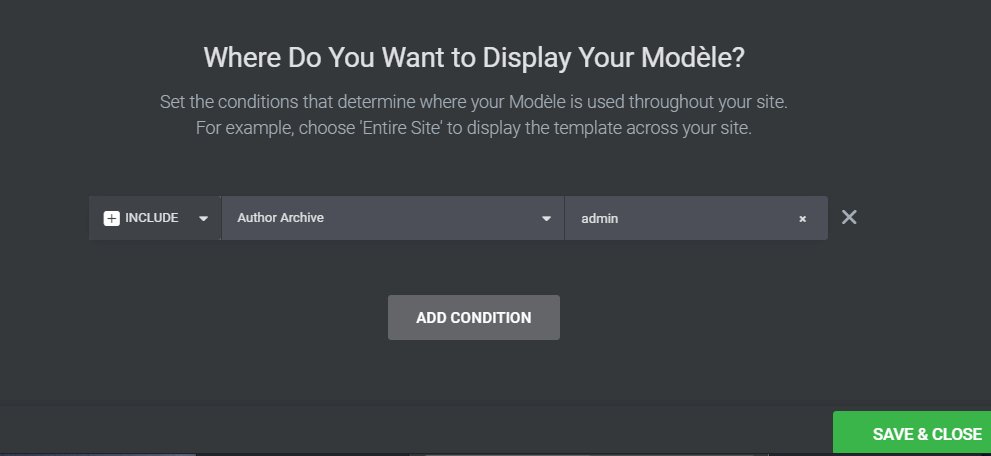
Vous pouvez ajouter plusieurs conditions d’affichage au cas où vous souhaiteriez que le modèle d’archive d’auteur personnalisé soit appliqué à deux auteurs ou plus. Cliquez sur SAVE & CLOSE pour appliquer les modifications.
Voilà. Vous avez créé avec succès la page d’archive d’auteur personnalisée sur votre site web WordPress en utilisant Elementor.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une page d’archive d’auteur dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…