Avez-vous déjà eu envie d’ajouter des titres secondaires aux articles de votre blog WordPress ?
Dans certains cas en effet, vous aurez besoin que vos pages et publications aient des titres secondaires, afin de fournir d’avantages d’informations aux utilisateurs… mais aussi, une meilleure présentation.
Dans cet article donc, nous allons vous montrer comment ajouter un titre secondaire en quelques étapes simples dans vos articles de blog.
Mais avant ça, si vous n’avez jamais installé WordPress découvrez Comment installer un blog WordPress en 7 étapes et Comment rechercher, installer et activer un thème WordPress sur votre blog
Ensuite revenons vers ce pourquoi nous sommes là : comment ajouter des titres secondaires sur votre blog WordPress.
La première chose à faire est de télécharger et d’installer le plugin Segondary Title. Pour plus de détails, découvrez notre guide étape par étape sur comment installer un plugin WordPress. Pour plus de détails, découvrez notre guide étape par étape sur comment installer un plugin WordPress.
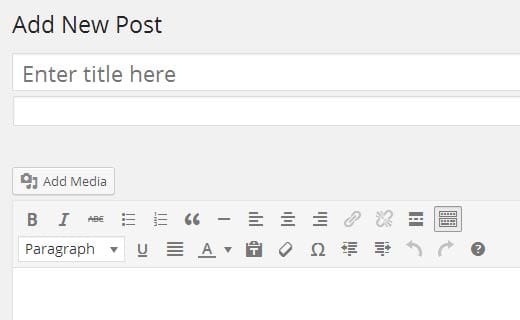
Après l’activation, vous verrez un nouveau champ s’ajouter en dessous du titre de la publication ou de la page.
Ne vous inquiétez pas si vous souhaitez l’utiliser sur les pages ou sur d’autres formats de publications personnalisées. Le plugin vient avec ses propres configurations qui vous permettront de définir comment les autres titres seront affichés dans le tableau de bord mais aussi sur votre thème WordPress.
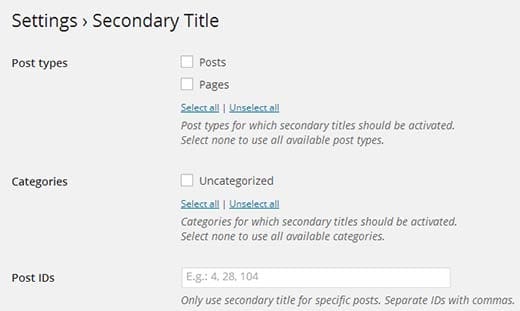
Si vous souhaitez modifier ces options, vous devez accéder à cet emplacement « Réglages >> Secondary Title » (depuis le menu du tableau de bord).
Sur l’interface des réglages, vous pouvez choisir le type de publications, les catégories ou une publication particulière ou encore, les titres secondaires qui doivent s’afficher. Vous pouvez également choisir l’emplacement du champ des titres secondaires sur l’éditeur de publication. Il s’agit plus précisément d’afficher le champ au-dessus ou en dessous du champ du titre de la publication.
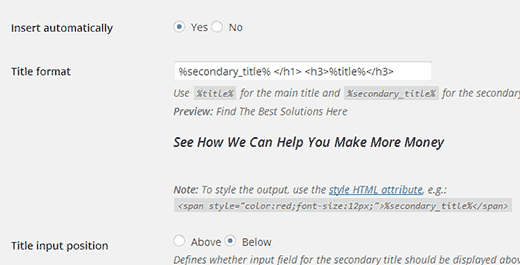
Par défaut, ce plugin WordPress affichera automatiquement les titres secondaires, cependant vous pouvez changer cette option en choisissant « No » près de l’option « Automatic Insert ».
Vous pouvez également ajouter manuellement le sous-titre sur votre thème WordPress, si ce dernier ne prend pas en charge les titres secondaires par défaut. Il vous suffira d’ouvrir d’ajouter ce code dans le fichier function.php de votre thème WordPress.
« <?php get_secondary_title(); ?> »
Vous aurez ainsi un contrôle plus avancé des titres secondaires. Le format par défaut affiche le sous-titre juste après le titre de la publication séparé d’un double points ( : ) ainsi :
« Le titre de la publication : le titre secondaire »
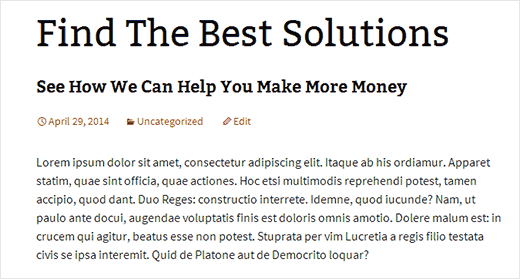
Vous pouvez également modifier ce format dans l’option du titre du format depuis l’interface des réglages du plugin. Voici à quoi ressembleront vos publications après l’intégration du plugin sur le thème WordPress « Twenty Thirteen »
Découvrez aussi quelques plugins WordPress premium
Vous pouvez utiliser d’autres plugins WordPress pour donner une apparence moderne et pour optimiser la prise en main de votre blog ou site web.
Nous vous proposons donc ici quelques plugins WordPress premium qui vous aideront à le faire.
1. ARMember
ARMember est un plugin WordPress de protection de contenu. C’est une solution unique qui permet de vendre des abonnements sur tout site web. Il possède toute une gamme d’outils qui permet de protéger complètement ou partiellement son contenu.
Une autre de ses caractéristiques est le fait qu’il propose une option gratuite qui est un peu limitée en termes de fonctionnalités. Parlant de fonctionnalités, ce puissant plugin WordPress propose entre autres :
La possibilité de planifier son contenu, le support de plusieurs plans d’abonnement, une configuration facile, la migration entre les différents plans d’abonnement, le support de WooCommerce, plusieurs modèles de formulaires, et bien plus.
C’est également une référence dans cette niche.
Télécharger | Démo | Hébergement Web
2. Tax Display by Country for WooCommerce
Tax Display By Country for WooCommerce est un plugin qui vous permet d’afficher les prix des produits avec ou sans taxes, en fonction du pays du visiteur. Il vous permet également de pré-sélectionner le pays de facturation du visiteur. 
Rappelez-vous que parfois les clients peuvent être désorienté à cause des devises différentes et lorsque cela inclut les taxes, c’est encore plus compliqué. Tax Display By Country, vous permet donc de supprimer ces obstacles et de simplifier le processus d’achat.
Télécharger | Démo | Hébergement Web
3. Slick Popup Pro
Slick Popup Pro est une extension WordPress assez simple et légère qui convertit n’importe quel formulaire créé par le plugin Contact Form 7 en un popup. Elle utilise donc le formulaire et le convertit en un popup beau et parfaitement responsive.
Le popup formulaire peut avoir plusieurs utilisations dont : un formulaire de collecte d’information, un formulaire de contact, un formulaire d’inscription, un formulaire de devis, un formulaire de suggestion/plainte et autres.
Télécharger | Démo | Hébergement Web
Autres ressources recommandées
Nous vous invitons aussi à consulter les ressources ci-dessous pour aller plus loin dans la prise en main et le contrôle de votre site web et blog.
- Comment configurer All In One SEO Pack sur WordPress
- Comment mettre à jour vos thèmes WordPress achetés sur Themeforest
- Comment afficher un lien WordPress pour se déconnecter
- Comment configurer All In One SEO Pack sur WordPress
Conclusion
Voilà ! C’est tout. pour ces astuces. Espérant que ce tutoriel vous a été utile, nous vous invitons à le partager sur votre réseau social préféré.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Faites-nous part de vos commentaires et suggestions dans la section dédiée.
…