Souhaitez-vous personnaliser un formulaire contact form 7 avec le plugin Essential Addons d’Elementor ?
Contact Form 7 est l’un des plugins les plus populaires pour créer des formulaires sur WordPress. Cependant, bien que ses fonctionnalités soient puissantes, la personnalisation de l’apparence des formulaires peut être limitée sans connaissances en CSS.
Avec le plugin WordPress Contact Form 7, vous pouvez créer de nombreux types de formulaires tels qu’un formulaire de réservation ou un formulaire de téléchargement de fichiers. Il propose 14 types de champs que vous pouvez utiliser pendant la création d’un formulaire.
Découvrez aussi : Comment utiliser les widgets / modèles Elementor comme blocs Gutenberg
Mais l’un des problèmes courants concernant le plugin Contact Form 7 est son processus de personnalisation. Contact Form 7 utilise le style par défaut de votre thème WordPress actif. Vous pouvez utiliser un style différent, mais les compétences en CSS seront requises.
C’est là qu’intervient Essential Addons pour Elementor. Ce plugin offre une gamme d’outils pour styliser et améliorer vos formulaires. Avec Essential Addons, vous pouvez personnaliser chaque aspect de vos formulaires Contact Form 7 directement depuis l’interface d’Elementor.
Dans cet article, nous allons explorer comment utiliser ce plugin pour transformer vos formulaires en éléments visuellement attrayants.
Table des matières
- Comment styliser un formulaire Contact Form 7 avec Essential Addons
- Intégration du formulaire à une page régulière
- FAQ
- Conclusion
Comment styliser un formulaire Contact Form 7 avec Essential Addons
Installation et Configuration
Commencez par installer et activer Elementor et Contact Form 7 sur votre site WordPress. Une fois installé, créez un formulaire basique que vous allez styliser par la suite.
Ensuite, installez et activez Essential Addons pour Elementor. Assurez-vous qu’Elementor est également installé et actif sur votre site. Essential Addons fonctionne en tandem avec Elementor pour offrir des options de personnalisation avancées.
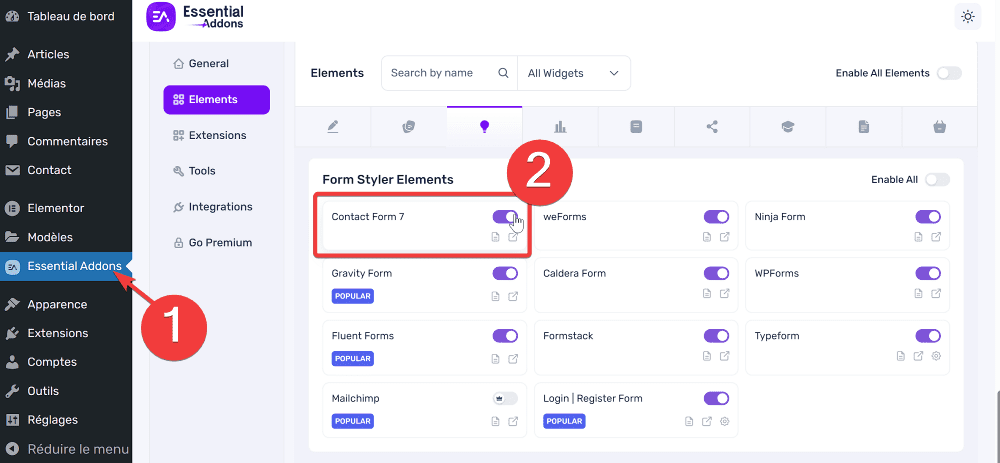
Dans le tableau de bord WordPress, activez le widget « Contact Form 7 » dans les paramètres de Essential Addons si ce n’est pas déjà fait.

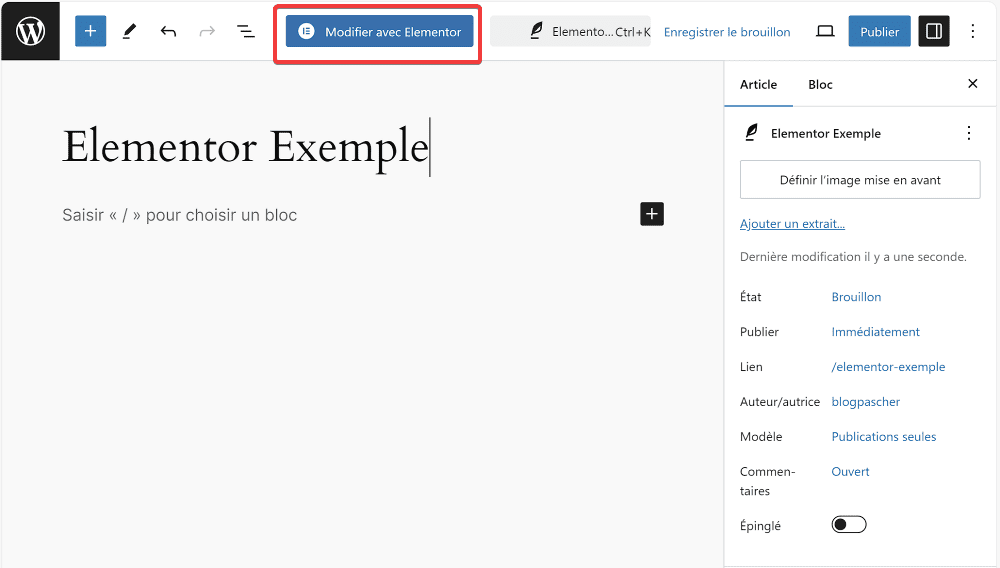
Une fois installés et activés, créez une nouvelle page (Pages – > Ajouter) et modifiez-la avec Elementor.

Stylisation du Formulaire avec Essential Addons
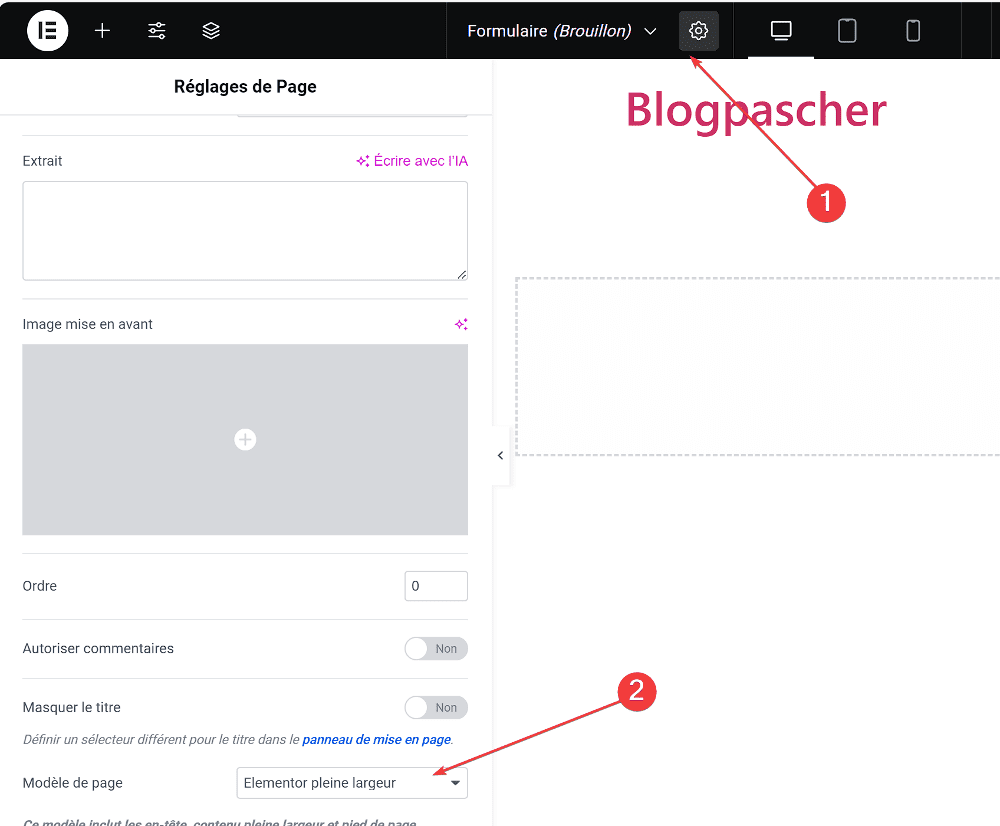
Avant de commencer le processus de personnalisation, définissez la mise en page de la page en cliquant sur l’icône d’engrenage au dessus de votre page. Définissez la mise en page dans le menu déroulant. sur Elementor pleine largeur.

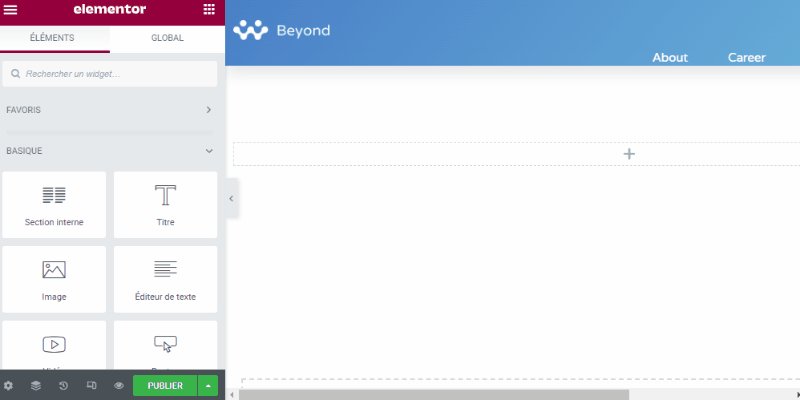
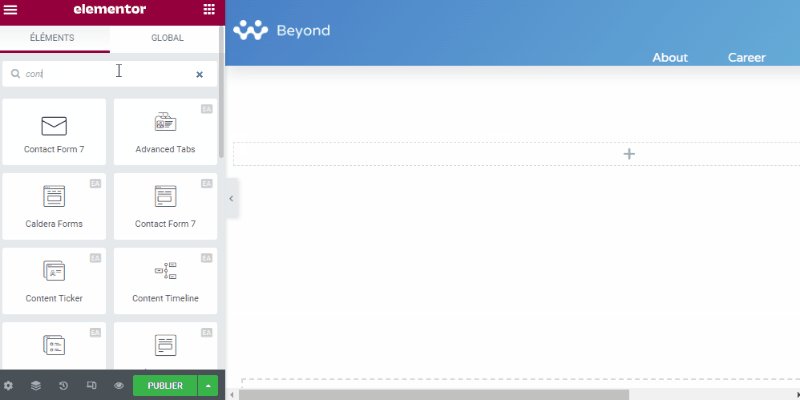
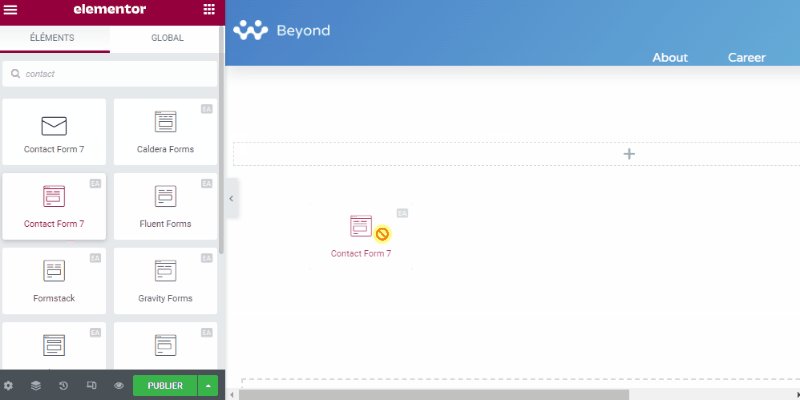
Pour commencer la personnalisation, accédez à la page où vous souhaitez insérer le formulaire via l’éditeur Elementor. Ajoutez le widget « EA Contact Form 7 » de Essential Addons à votre page.

Une fois le formulaire ajouté, vous pouvez commencer à le styliser. Essential Addons vous permet de modifier les couleurs, les typographies, les marges, et bien plus encore. Ajustez l’apparence des champs, des boutons, et des messages d’erreur selon vos préférences.
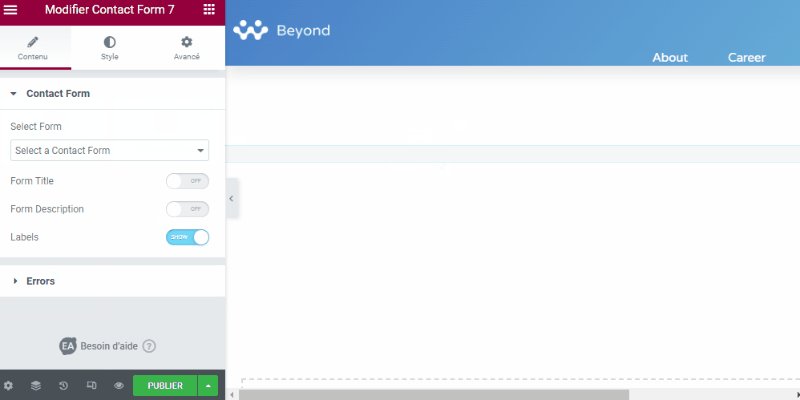
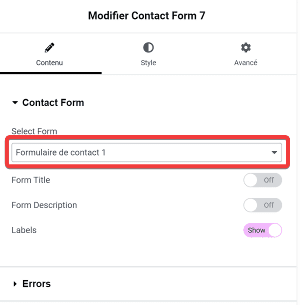
Accédez au panneau de gauche et sélectionnez le formulaire dont vous souhaitez personnaliser le style.

Après avoir sélectionné un formulaire, accédez à l’onglet Style. Comme vous pouvez le voir, vous pouvez définir plusieurs options de style. Voici les options de style courantes que vous pouvez définir.
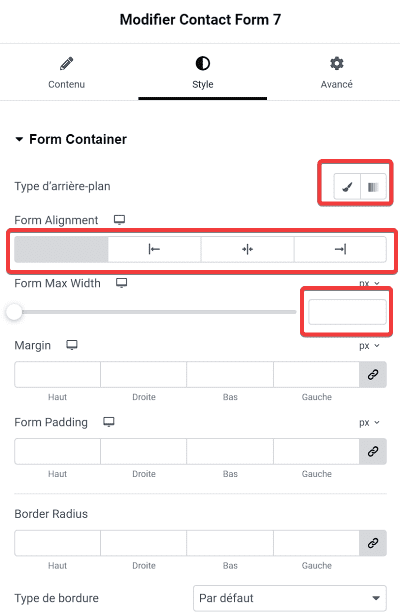
Largeur, alignement et arrière-plan du formulaire
Sous le bloc Form Container, cliquez sur le sélecteur de couleurs dans la section Type d’arrière-plan et définissez la couleur souhaitée pour l’arrière-plan du formulaire. Vous pouvez utiliser soit une couleur unie, soit une couleur dégradée comme arrière-plan.
Lire aussi : Elementor : Comment importer ou exporter des modèles
Pour définir l’alignement du formulaire, sélectionnez simplement votre option d’alignement préférée dans la section Form Alignment.
Pour définir la largeur du formulaire, définissez la valeur de la largeur Maximale du formulaire dans le champ Form Max Width.

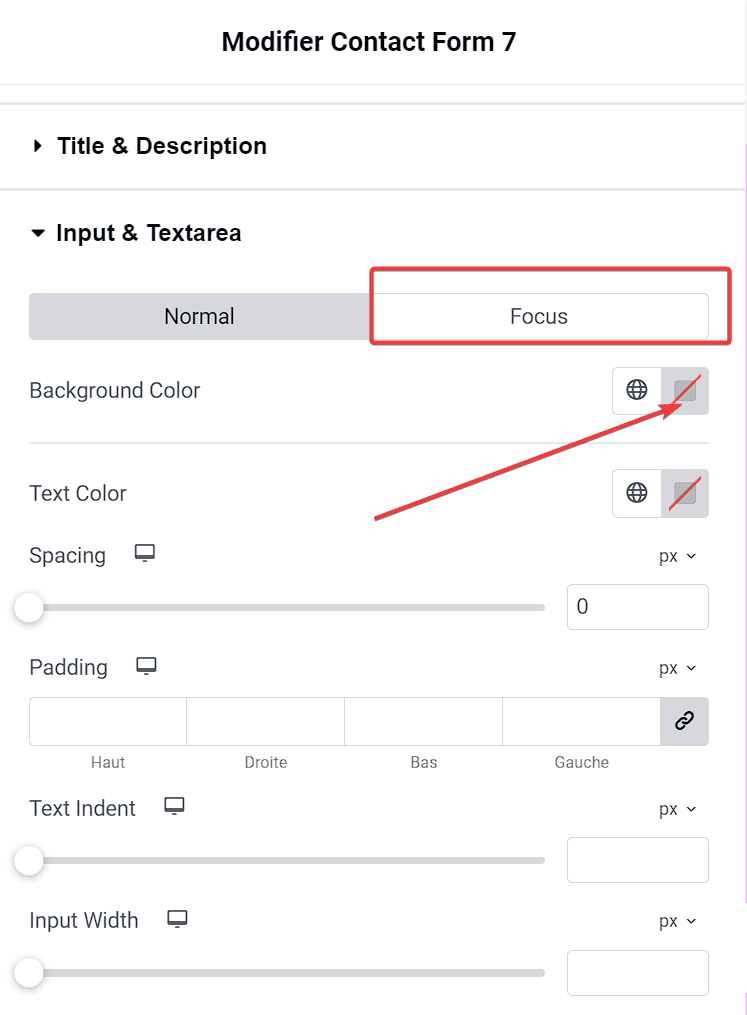
Champ arrière-plan, largeur et rayon de bordure
Pour définir l’arrière-plan des champs, la largeur et le rayon de la bordure, vous pouvez ouvrir la section Input & Textarea. Cliquez sur le sélecteur de couleurs du champ Background Color pour définir l’arrière-plan.
Vous pouvez également définir la couleur de l’arrière-plan des champs en mode mise au point en cliquant sur l’onglet FOCUS.

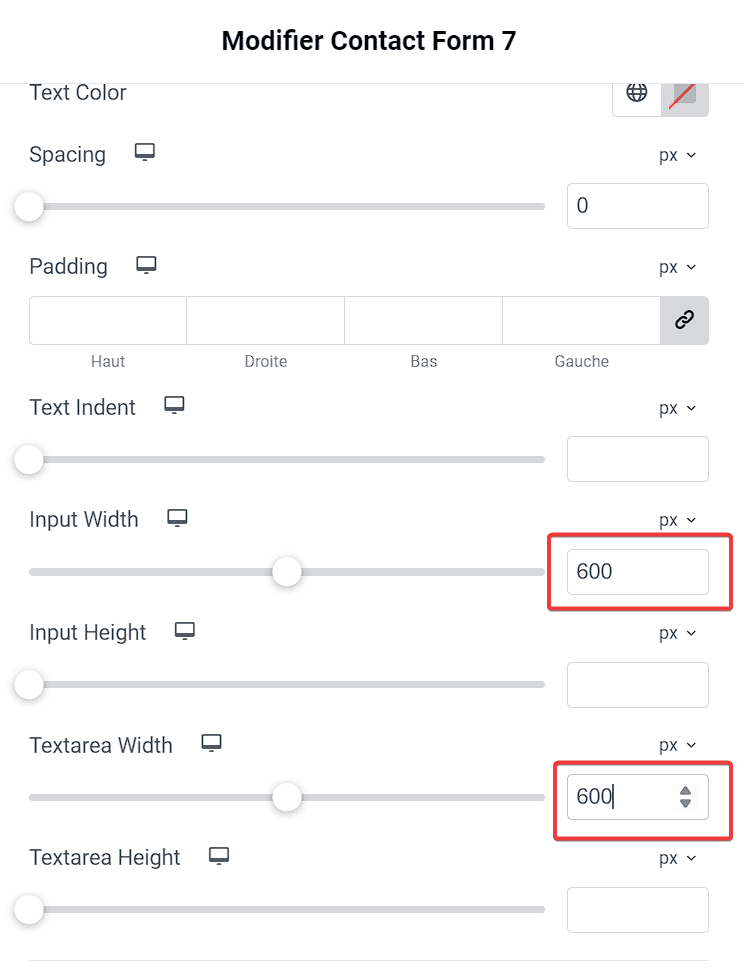
Pour définir la largeur des champs, vous pouvez définir la valeur dans le champs Input Width. Dans cette section, vous pouvez également définir la largeur du champ zone de texte dans Textarea Width.

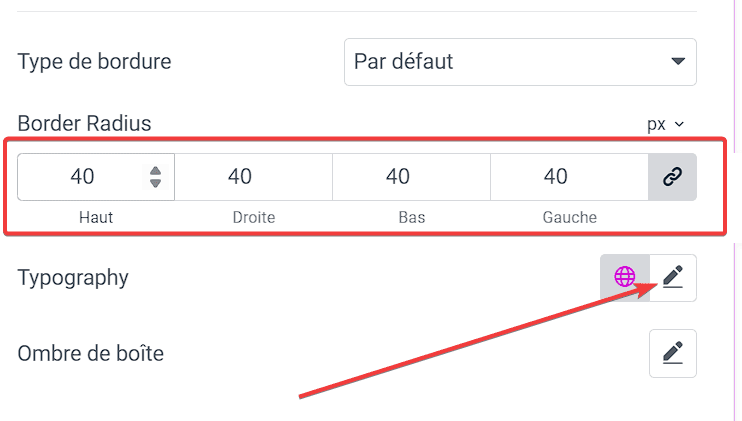
Pour définir le rayon de bordure, allez simplement modifier le champ Border Radius et définissez la valeur de la bordure que vous préférez. Vous pouvez également définir la typographie ( famille de polices, taille de police, style de police ) en cliquant sur l’icône du crayon dans le champ Typographie.

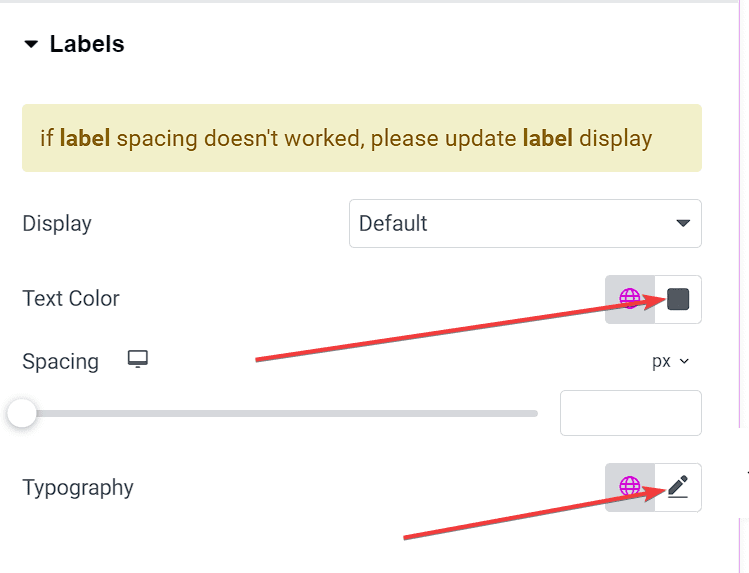
Labels
Essential Addons vous permet également de personnaliser le style des labels de votre formulaire. Vous pouvez définir la couleur du texte ainsi que la typographie. Pour ce faire, ouvrez l’option Labels. Définissez la couleur du texte en cliquant sur le sélecteur de couleurs dans le champ Text Color.
Pour définir la typographie, cliquez sur l’icône du crayon sur le champ Typography.

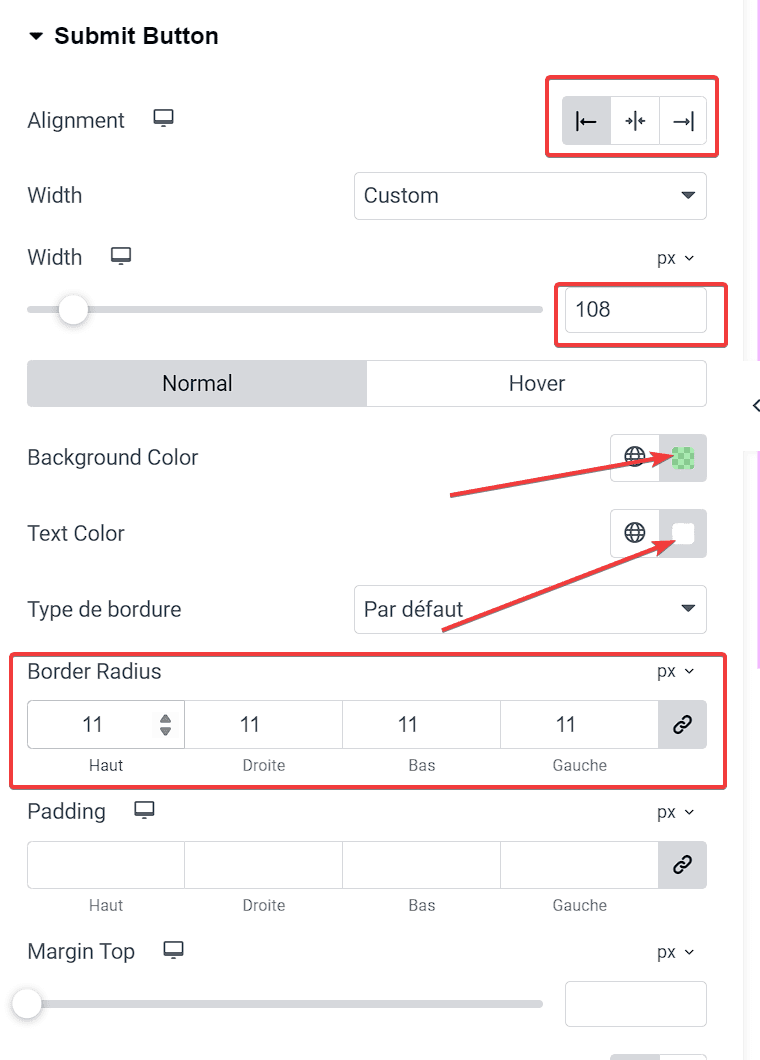
Bouton de Soumission
Pour personnaliser le style du bouton de soumission, ouvrez le bloc Submit Button. À partir de là, vous pouvez définir l’alignement du bouton, la largeur, la couleur d’arrière-plan, la couleur du texte, le rayon de bordure ainsi que de la typographie.

Message d’erreur
Pour personnaliser le style du message d’erreur, vous pouvez ouvrir le bloc Errors. Vous pouvez définir la couleur du texte du message d’erreur, la typographie, la couleur d’arrière-plan de l’erreur de validation, la couleur du texte de l’erreur de validation, etc….
Vous pouvez définir plusieurs autres options de style. Vous pouvez jouer avec le panneau de gauche jusqu’à ce que vous soyez satisfait du style de votre formulaire.
Vous pouvez ajouter plusieurs autres éléments à votre page à l’aide des widgets disponibles offerts par Elementor et Essential Addons. Une fois que vous avez terminé, cliquez sur le bouton PUBLIER en bas du panneau gauche pour publier votre page.
Intégration du formulaire à une page régulière
Après avoir cliqué sur le bouton PUBLIER, votre page de contact a été essentiellement publiée. La page elle-même est propulsée par Elementor. Si vous préférez ajouter votre formulaire de contact 7 à une page régulière ( une page créée avec Gutenberg, l’éditeur par défaut de WordPress ), vous pouvez installer le plugin Elementor Blocks for Gutenberg. Ce plugin convertira un modèle Elementor en bloc Gutenberg.
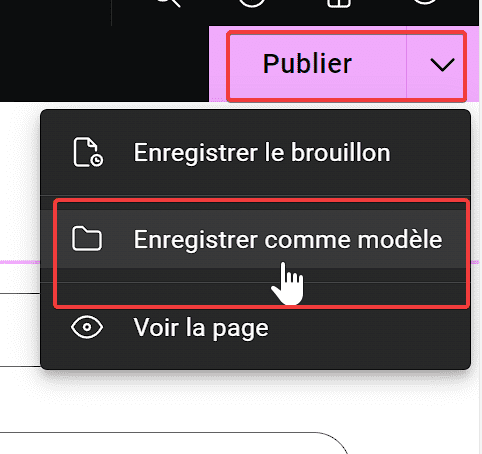
Pour enregistrer votre formulaire de contact en tant que modèle Elementor, cliquez sur le bouton fléché à côté du bouton PUBLIER / METTRE À JOUR sur le panneau de gauche et sélectionnez Enregistrer comme modèle.

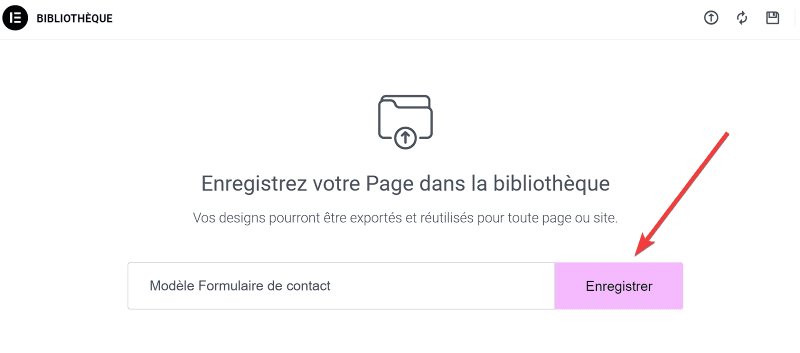
Donnez un nom à votre modèle et cliquez sur le bouton ENREGISTRER.

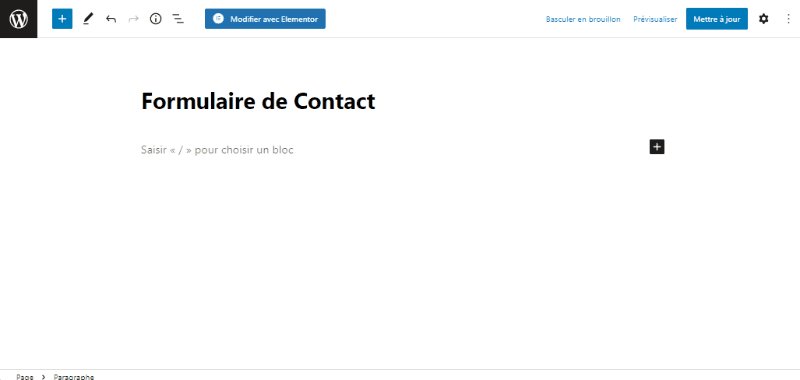
Créez une nouvelle page (Pages – > Ajouter) et donnez-lui un nom comme “ contactez-nous ” “ contactez ” ou tout autre nom à votre guise.
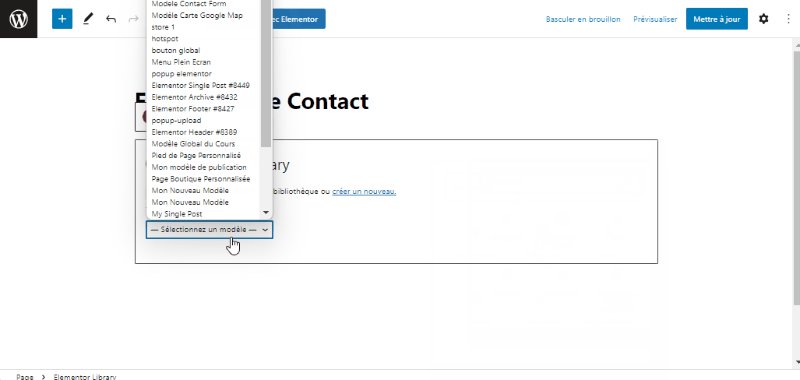
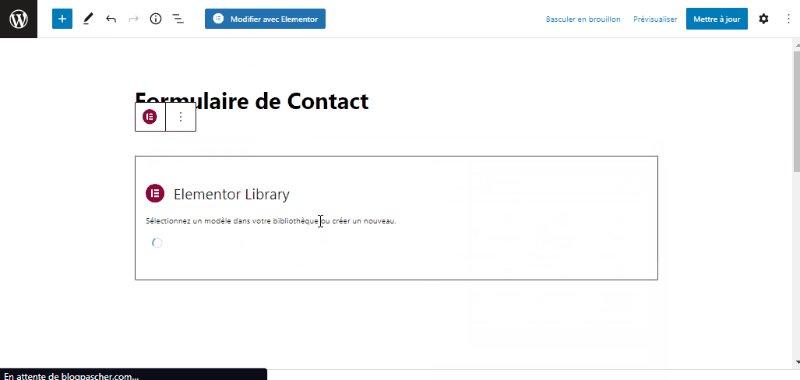
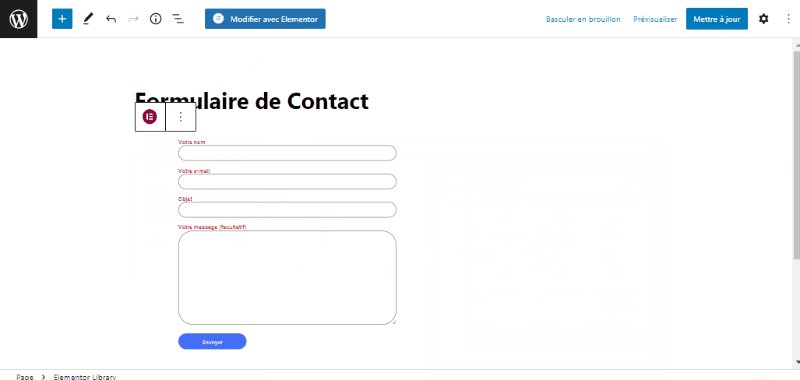
Ajoutez un nouveau bloc et sélectionnez Elementor Library et sélectionnez le modèle de formulaire de formulaire de contact que vous venez de créer.

Et voilà vous venez de personnaliser votre formulaire Contact Form.
Test et Optimisation
Une fois le formulaire stylisé, il est essentiel de vérifier qu’il s’affiche correctement sur tous les appareils. Testez la responsivité du formulaire en utilisant les outils intégrés d’Elementor. Apportez les ajustements nécessaires pour vous assurer que le formulaire est parfaitement lisible sur mobile et tablette.
En outre, vérifiez que les styles appliqués n’affectent pas les performances de votre site. Un formulaire bien stylisé doit rester rapide à charger. Si nécessaire, optimisez les images et minimisez les effets visuels pour assurer une performance optimale.
Lire aussi les ressources liées à cet article
- Elementor : Comment créer une carte de produit
- Elementor : Comment créer une section membre d’équipe
- Elementor : Comment créer une carte hexagonale avec effet
- Elementor : comment faire défiler une image au survol
- Elementor : Comment ajouter un effet sonore de bouton
FAQ
Essential Addons est-il compatible avec d’autres plugins de formulaires ?
Oui, Essential Addons est compatible avec plusieurs autres plugins, bien que certaines fonctionnalités spécifiques soient destinées à Contact Form 7.
Puis-je utiliser Essential Addons sans Elementor ?
Non, Essential Addons fonctionne uniquement avec Elementor, car il s’agit d’une extension de ce constructeur de pages.
Que faire si la stylisation ne s’applique pas correctement ?
Assurez-vous que le cache de votre site est vidé et que tous les plugins sont à jour. Si le problème persiste, vérifiez les conflits éventuels avec d’autres plugins ou thèmes.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voilà ! C’est tout pour cet article qui vous montre comment personnaliser un formulaire Contact Form 7 avec Essential Addons. Styliser un formulaire Contact Form 7 avec Essential Addons est donc un moyen efficace de rendre vos formulaires plus attrayants visuellement tout en maintenant une excellente expérience utilisateur.
Avec les bonnes pratiques de personnalisation, vous pouvez créer des formulaires qui non seulement captent l’attention des utilisateurs, mais aussi renforcent l’identité visuelle de votre site. N’hésitez pas à explorer d’autres fonctionnalités de Essential Addons pour aller encore plus loin dans la personnalisation de votre site WordPress.
Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…