Envie de savoir comment optimiser la mise en page de votre site Web avec Elementor ?
L’optimisation des performances du site Web est l’un des aspects les plus importants de son expérience utilisateur. Un site Web à chargement lent peut frustrer n’importe quel utilisateur, entraînant souvent un taux de rebond élevé qui peut nuire au succès de notre entreprise.
Les performances du site Web peuvent être affectées par de nombreux facteurs, par exemple : de grandes tailles d’image, des configurations de serveur, trop de plugins, entre autres facteurs.
La performance du site Web est l’une de nos valeurs les plus fortes en tant que créateurs web. C’est pourquoi nous avons créé ce cours en 5 parties.
Maintenant, vous pouvez apprendre à créer des mises en page et des publication à l’aide de techniques optimales. Ces connaissances garantiront que vos sites Web n’incluront pas de sections, de colonnes ou de widgets redondants qui ne sont tout simplement pas nécessaires. Nous explorerons également certaines fonctionnalités de widget intégrées pour améliorer les temps de chargement.
À la fin de ce tutoriel, vous serez pleinement prêt à optimiser les performances de chaque site Web Elementor que vous créez et à en récolter immédiatement les fruits.
Leçon 1 : Meilleures pratiques d’optimisation de la disposition

Dans notre première leçon, nous aborderons le moyen le plus efficace de créer vos pages et publications dans l’éditeur Elementor. Nous voyons souvent l’utilisation de beaucoup trop de sections, de colonnes, de sections internes et de widgets, alors que la même mise en page aurait pu être obtenue en utilisant beaucoup moins d’éléments.
L’utilisation de quantités excessives d’éléments ralentit les performances de votre site Web, alors plongeons-nous et apprenons à créer des sites Web avec Elementor de la manière la plus efficace.
Nous aborderons les sujets suivants :
- Un examen plus approfondi de la structure d’une page correcte
- L’affichage et test des performances de votre site Web
- L’optimisation de votre en-tête, pied de page et contenu de page
- Des exemples de bonnes et de mauvaises pratiques en matière de mise en page de sites Web
- L’utilisation correcte des widgets, du positionnement et des styles globaux
- Des conseils pour éviter le décalage de charge, améliorer le référencement et augmenter le temps de chargement
- L’optimisation de l’accessibilité
- La réduction de la quantité d’éléments DOM
- Et bien plus encore !
Pour mieux comprendre les mises en page optimales dans Elementor, nous allons explorer un modèle Elementor qui présente des utilisations abusives courantes de sections, de colonnes et de widgets. À la fin de cette leçon, nous aurons complètement reconstruit cette page entière en réduisant le nombre de colonnes et de widgets. Notre page initiale est composée de neuf sections, 31 colonnes, cinq sections internes et 44 widgets.
À la fin du didacticiel, notre page optimisée sera réduite à six sections, sept colonnes et 16 widgets.
Nous utiliserons le libre, léger Thème Helloet nous allons recréer chaque section du modèle et améliorer les performances globales du site web à l’aide des meilleures pratiques.

Test des mauvaises pratiques
Avant de nous plonger dans l’optimisation de la mise en page du site Web, nous allons effectuer un test sur notre page pour bien comprendre ce qui se passe lorsque quelqu’un visite notre site Web. Une fois que toutes nos optimisations ont été effectuées, nous répéterons le test et comparerons les résultats.
Étape 1 : Vérifiez votre site web dans une fenêtre de navigation privée
- Ouvrez une nouvelle fenêtre en « Mode navigation privée » et tapez l’URL de la page Web que vous testez.
Étape 2 : Vérifier que vous utilisez le chemin d’URL direct

Si vous n’êtes pas sûr du lien de votre page, vous pouvez facilement le trouver en accédant à votre tableau de bord WP:
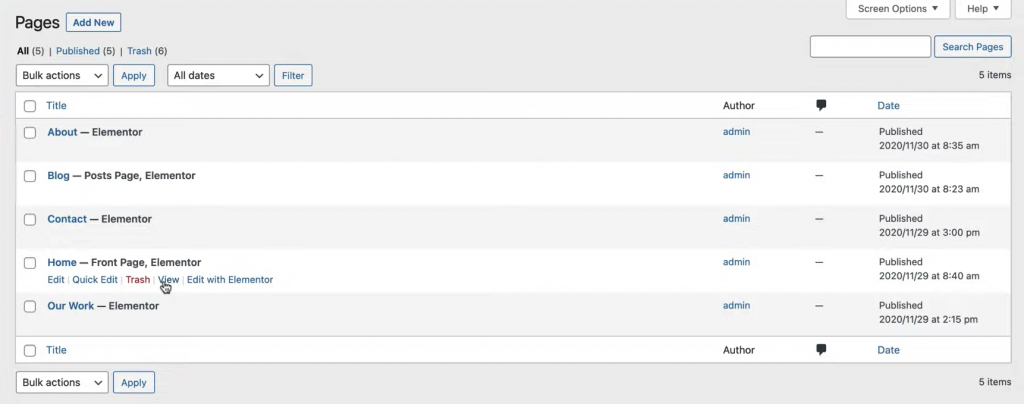
- Cliquez sur « Pages » pour voir toutes les pages de votre site Web.
- Passez votre curseur sur votre page et cliquez sur l’option « Afficher ». Cela vous mènera directement à votre page.
- Copiez et collez cette URL dans la fenêtre de navigation privée et une fois le site web chargé, vous êtes prêt à la tester !
Test & Affichage des résultats de performances
Étape 1 : Tester les résultats des performances

Vous avez peut-être utilisé les outils de développement Chrome dans le passé.
Si ce n’est pas le cas, afin d’inspecter et d’afficher le contenu HTML et CSS de votre page :
- Faites un clic droit n’importe où sur votre page et cliquez sur sélectionner « Inspecter ».Vous verrez plusieurs onglets où vous pourrez lire votre HTML et CSS, trouver des erreurs, obtenir des résultats SEO et effectuer divers tests.
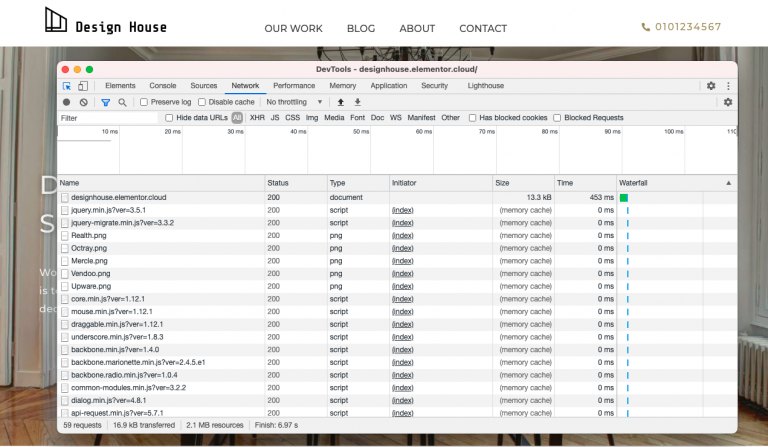
- Sélectionnez l’onglet Réseau et appuyez sur les boutons cmd ou ctrl + R pour charger les résultats.
Comme vous pouvez le voir, notre mise en page actuelle prend 2,88 secondes à charger et exécute 81 demandes.
Étape 2 : Afficher les résultats du rendement

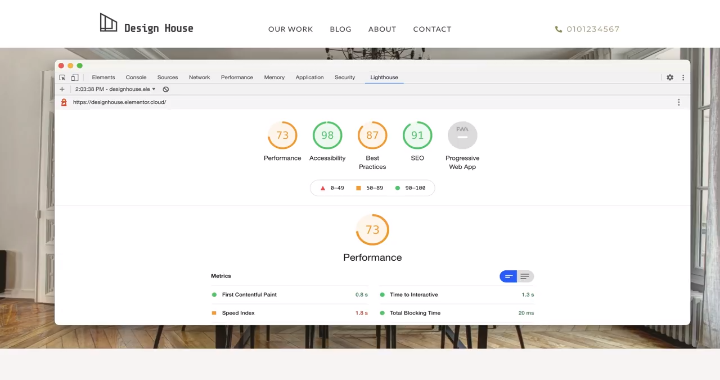
- Passez à l’onglet Phare, où nous pouvons exécuter un rapport d’audit sur notre page.
Cela nous donnera plus d’informations sur les performances actuelles de la page.
- Sélectionnez « Générer un rapport ». Après quelques instants, votre rapport apparaîtra.
Nous recevons actuellement une note de performance de 73/100, sur laquelle nous pouvons certainement travailler.
Idéalement, nous aimerions que tous ces chiffres soient verts. Passons maintenant à l’optimisation de notre page et à l’amélioration de nos statistiques.
Gardez à l’esprit qu’après chaque étape d’optimisation que nous faisons, nous pouvons tirer certaines meilleures pratiques des modifications et les garder à l’esprit pour les futurs sites Web que nous créons.
Optimisation des éléments de page
Étape 1 : Optimiser l’en-tête
Commençons par le En-tête.
Comme vous pouvez le voir dans cette conception, l’en-tête a été fait avec trois colonnes.
Dans la première colonne, notre logo se compose de deux widgets:
- Un Widget Image qui affiche un fichier image .png de notre logo
- Un Widget Titre.
Dans la deuxième colonne, le menu d’en-tête se compose de notre Widget Menu de navigation.
La troisième colonne contient :
- Un Widget Section interne (qui contrôle la position du Widget Icône).
- Nos coordonnées pour l’En-tête
Voyons comment nous pouvons minimiser le nombre de sections, de widgets et de sections ici.
Étape 2 : Créer le nouvel en-tête

Colonne 1:
- Créez 1 section avec 1 colonne uniquement.
- Ajoutez le Site Logo Widget et faites-le glisser dans la section.
Meilleures pratiques pour les images :

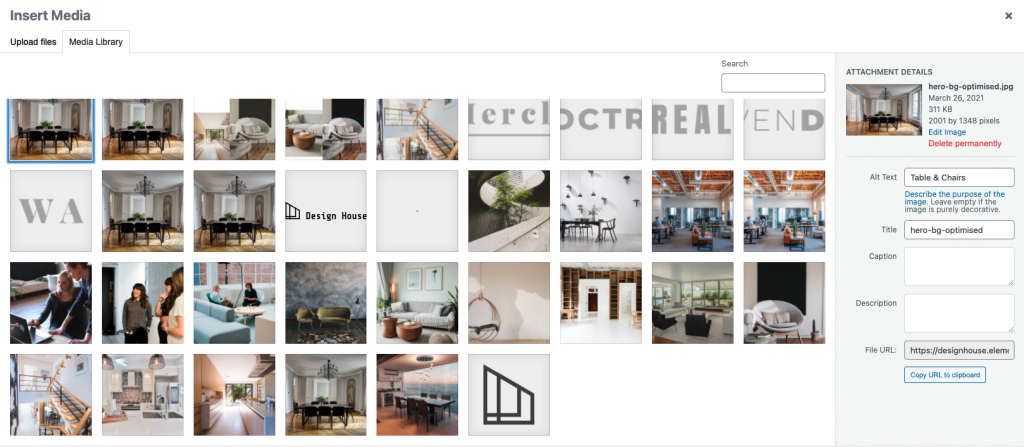
- Donnez à chaque fichier image de votre site web un titre pertinent et du texte de remplacement dans la bibliothèque multimédia.
Cela améliorera votre accessibilité de la page et votre classement dans les moteurs de recherche. Dans le logo que nous avons utilisé à l’origine, le titre n’est pas pertinent pour l’image réelle, et il n’y a pas de texte de remplacement.
- Définissez les dimensions de l’image à l’intérieur du widget.
Cela permet à la page d’être disposée avec l’espace approprié avant le chargement des images, en évitant le décalage de mise en page (un facteur mesuré par les navigateurs).
Dans l’exemple sur lequel nous travaillons ensemble, résoudre ce problème en accédant à l’onglet Style et en définissant la largeur de l’image sur 200px.
Colonne 2
Retour dans le panneau widgets :
- Faites glisser et déposez le widget menu de navigation sous le logo
- Définissez le pointeur sur « Aucun »
- Allez dans l’onglet « Style » et ajoutez la police de votre préférence (afin qu’elle corresponde à notre conception précédente)
Meilleures pratiques pour le style global :

- Évitez d’utiliser plus de 2 polices différentes qui incluent plusieurs poids (Polices globales).
- Évitez de sélectionner des couleurs différentes pour chaque élément avec le sélecteur de couleurs (Couleurs globales).
- Améliorez la vitesse de chargement de votre site Web en générant moins de requêtes (polices globales).
- Répétez le code inutile deux fois (couleurs globales).
- Conservez la cohérence et le contrôle de votre modèle (style global).
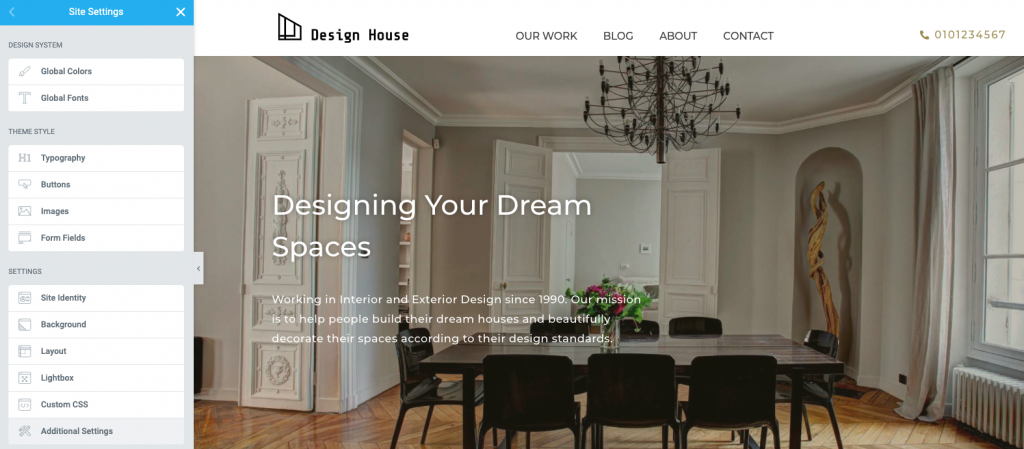
Polices globales :
Cela peut être fait à l’aide de la fonction Polices globales :
- Allez dans l’onglet « Style » et ajoutez la police de votre préférence (afin qu’elle corresponde à notre conception précédente) en en sélectionnant une, faites une petite modification et passez la souris sur l’icône plus
- Cliquez sur l’icône plus et sélectionnez la famille de polices dont vous avez besoin
- Enregistrez les styles que vous utiliserez dans le modèle en tant que polices globales
Vous pouvez ensuite utiliser ce style sur chaque widget que vous créez.
Couleurs globales :
La même méthode peut être utilisée pour vos couleurs globales :
- Cliquez sur « Global »
- Survolez le sélecteur de couleurs et cliquez dessus
- Sélectionnez une couleur et pointez sur l’icône plus
- Cliquez sur « Global » >> sélectionnez « Principal »
Une fois que vous avez fait cela, la couleur sera enregistrée dans la palette de couleurs de votre modèle, afin que vous puissiez la sélectionner dans votre liste de Couleurs globales chaque fois que vous en avez besoin pour un élément ou un widget.
Avant de continuer avec notre en-tête, définissons le remplissage vertical à zéro.
Étape 3 : Modifier l’en-tête
Colonne 3
- Allez dans le panneau « Widgets »
- Faites glisser le Widget Liste d’icônes sous le menu.
- Supprimer les éléments de liste supplémentaires
- Ajouter votre texte
- Choisissez l’icône de votre choix
- Allez dans l’onglet « Style »
- Définissez les couleurs et polices globales de votre choix
Nous devons maintenant corriger une autre chose – les trois éléments de l’en-tête sont actuellement empilés et ne sont pas alignés les uns avec les autres. Nous pouvons résoudre ce problème en modifiant la largeur de chaque élément à sa taille réelle, afin qu’il ne prenne pas tout l’espace de la colonne.
Pour résoudre ce problème :
- Sélectionnez le widget Logo du site >>’onglet « Avancé »
- Sélectionnez « Positionnement » et définissez sa largeur sur « Inline »
Répétez cette étape exacte pour le widget Menu de navigation et pour le widget Liste d’icônes.
Maintenant que tous les éléments d’entête tiennent en ligne, il ne reste plus qu’à les positionner correctement.
Définition du positionnement de la colonne avec des éléments inline
- Sélectionnez votre colonne >> allez dans l’onglet « Mise en page »
- Dans « Alignement vertical », choisissez « Bas »
- « Dans Alignement horizontal » choisissez « Espace entre »
Choisissez l’alignement « Espace entre » positionne le premier et le dernier widget aux deux extrémités, donnant un espacement égal entre tous les autres widgets.
Cependant, le premier et le dernier widgets ont des largeurs différentes, de sorte que l’espace égal peut ne pas toujours centrer notre widget interne.
Nous pouvons résoudre ce problème en ajustant les marges :
- Sélectionnez le widget Menu de navigation >>onglet « Avancé »
- Dissocier la marge et supprimer l’espacement avec une valeur négative
Étape 4 : Rendre l’en-tête responsive
Voyons maintenant à quoi ressemble la version actuelle de notre site Web sur les appareils mobiles.
Meilleures pratiques pour la réactivité mobile :
- Simplifiez votre conception et pensez à des moyens de rendre les mêmes sections responsives, pour éviter d’utiliser deux fois la quantité de code qui affectera la vitesse de votre page.
Tout comme vous le voyez dans cet en-tête – Il est courant de voir la même section repensée spécifiquement pour les tablettes et les appareils mobiles. C’est ce que nous voyons ici: deux versions de la conception ont été créées: une version pour ordinateur de bureau et une pour mobile.
Au lieu de cela, lorsque votre conception et votre code sont responsives, la vitesse de votre page s’améliore car elle utilisera moins de code.
Voyons comment nous pouvons y parvenir, en utilisant le paramètre « Largeur personnalisée » pour nos widgets et éléments.
Définition d’une largeur personnalisée pour tablette
- Cliquez sur « Nav Menu » >>’onglet « Avancé »
- Sélectionnez « Positionnement » >> définissez la largeur sur « Personnalisé ».
- Sélectionnez « % » >> donnez au widget la même largeur (en pourcentage) de l’espace vide qui l’entoure.
- Cliquez sur l’onglet « Contenu » >> « Toggle Align » >> sélectionnez « Droite ».
Cela vous permet d’aligner le menu à bascule n’importe où dans la largeur du widget.
Maintenant, terminons de personnaliser le menu à bascule.
- « Contenu » >> Cliquez sur la bascule « Pleine largeur » et réglez-la sur « Oui ».
- « Style » >> Supprimez l’arrière-plan en faisant glisser la barre « Sélecteur de couleurs » tout le chemin vers la gauche.
Voyons maintenant à quoi ressemblent les choses sur un écran mobile.
Définition d’une largeur personnalisée pour mobile
Dans ce scénario, nous allons conserver les trois widgets de l’en-tête à l’intérieur de la fenêtre d’affichage. Mais gardez à l’esprit que pour certains sites web, il peut être plus judicieux d’omettre certains éléments de l’en-tête lorsqu’il est affiché sur mobile ou tablette.
Dans ce cas, ce qui arrive à notre en-tête lorsqu’il est affiché sur mobile, c’est que les widgets Menu de navigation et Logo ne peuvent pas s’intégrer dans une seule ligne.
Pour résoudre ce problème :
Positionnement du Nav Menu
- Cliquez sur « Nav Menu » >>onglet « Avancé »
- Sélectionnez « Positionnement » >> définissez la largeur sur « Personnalisé »
- Sélectionnez « % » >> Donnez au widget une largeur de 30%, afin qu’il s’adapte à côté de notre logo
Positionnement de la liste d’icônes
- Cliquez sur « Liste d’icônes » >>’onglet « Avancé »
- Sélectionnez « Remplissage » >> Dissocier les valeurs
- Ajouter un rembourrage 12px à « TOP »
Pouvez-vous le croire ?
À l’origine, notre en-tête utilisait 2 sections, 12 widgets et 10 colonnes. Maintenant, notre en-tête utilise 1 section, 3 widgets et 1 colonne.
Et le résultat est le même !
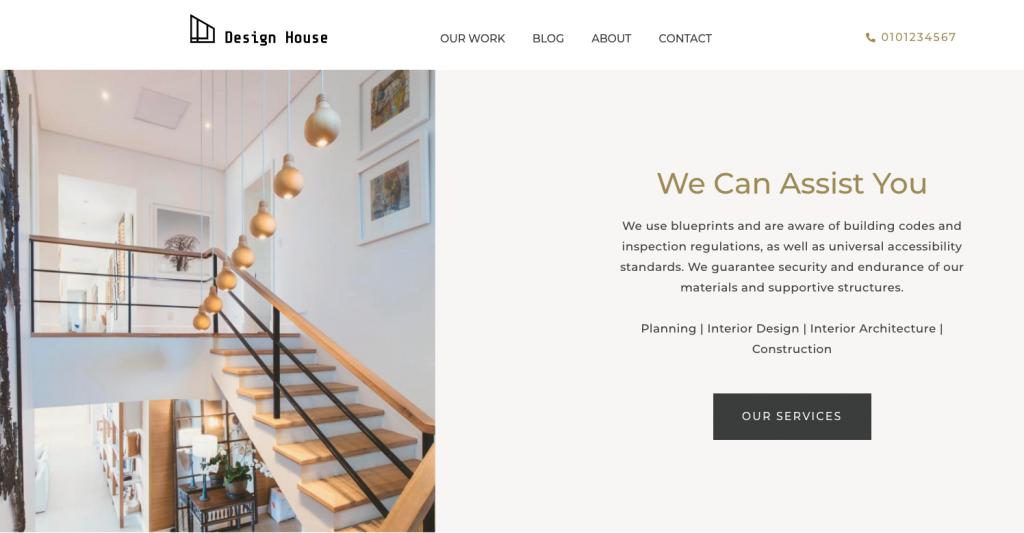
Étape 5 : Optimiser la section Héro
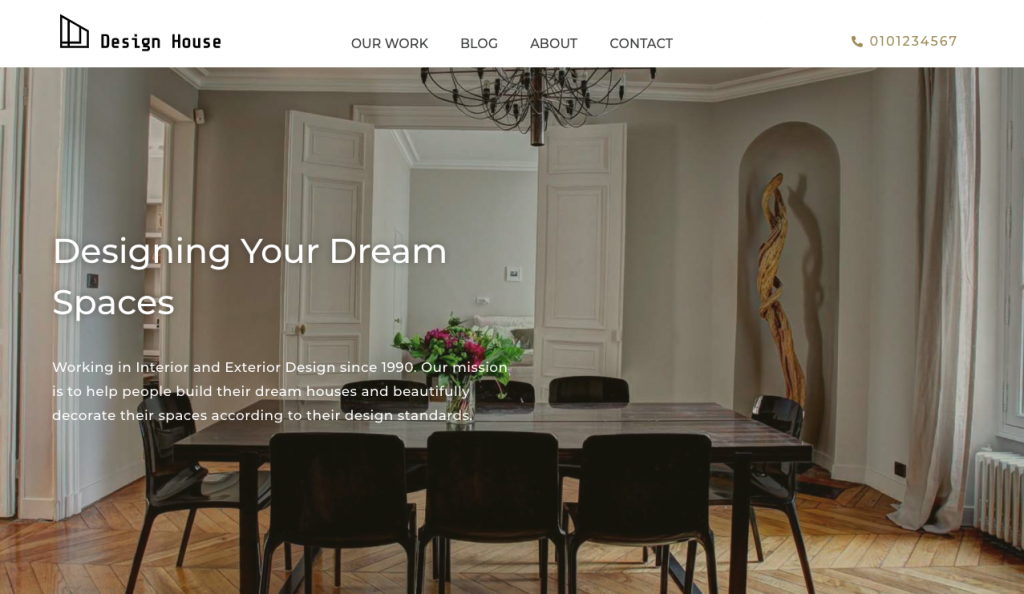
Passons à la section suivante de notre site Web : la section héro
Meilleures pratiques pour les sections héro :
- Assurez-vous que le texte de votre section héro est facilement visible, surtout lorsqu’il a une image d’arrière-plan.
Contrôle de la position du widget dans une colonne
Une erreur courante que nous voyons faite dans l’éditeur Elementor est d’utiliser des colonnes et des espaces supplémentaires pour contrôler le positionnement d’un widget.
Dans notre exemple de modèle, notre image de héro se compose d’une section avec une image d’arrière-plan. Le titre et le texte se positionnent horizontalement, à l’aide de deux colonnes. Il y a aussi une entretoise à l’intérieur de la section pour espacer les éléments verticalement.
Voyons comment nous pouvons créer le même design avec une seule section :
- Supprimez la colonne supplémentaire à droite du texte.
- Supprimez l’entretoise.
Au lieu de cela, pour positionner notre texte de héro où nous voulons, nous utiliserons les options de l’alignement des colonnes :
- Sélectionnez la colonne.
- Réglez l’ « Alignement vertical » sur « Milieu ».
- Allez dans l’onglet « Avancé ».
- Sélectionnez « Remplissage » >> Dissocier les valeurs
- Définissez Right Padding sur 50%.
- Sélectionnez la section.
- Sélectionnez « Hauteur minimale » >> réglez-la sur 80.
Correction du contraste entre les textes et les arrière-plans
Il est important que chaque site Web ait un bon contraste entre le texte et l’arrière-plan. Les informations non lisibles affectent les scores de votre site Web et peuvent également éloigner les visiteurs. Quoi qu’il en soit, le texte doit toujours être clairement lisible.
Il existe plusieurs façons d’améliorer la clarté d’une section dont l’arrière-plan est une image colorée (comme nous le voyons dans ce modèle):
- Cliquez sur votre en-tête.
- Allez dans l’onglet « Style » >> Sélectionnez « Ombre de texte ».
Cela améliorera la lisibilité du texte en le faisant ressortir de son image d’arrière-plan.
Une autre façon de rendre votre texte plus clair consiste à utiliser des superpositions.
- Sélectionnez la section >>’onglet « Style » >> « Superposition d’arrière-plan »
- Sélectionnez l’une de vos couleurs globales et jouez avec l’opacité jusqu’à ce que vous obteniez le résultat souhaité
Étape 6: Optimiser la section avec des boîtes d’icônes

Passons maintenant à notre section suivante, où nous avons actuellement une section intérieure avec quatre colonnes. Pour le moment, chaque colonne comprend trois widgets : Widget Image, Widget Titre et Widget Éditeur de texte.
Voyons comment nous pouvons simplifier cette section pour améliorer ses performances.
Contenu de la zone d’icône
- Sélectionnez le bouton »Widget Boîte d’icônes« dans le menu du widget et faites-le glisser dans la colonne
- Sélectionnez la « Boîte d’icônes »
- Pointez sur l’image de l’icône
- Sélectionnez « Télécharger SVG »**
- Insérer votre icône personnalisée
** Remarque : Les badges sont des fichiers SVG. Si vous ne l’avez pas fait, accédez au tableau de bord WordPress, puis à Elementor >> Réglages. Vous devrez activer Activer les téléchargements de fichiers non filtrés.
- Tapez votre « titre »
- Tapez votre « Description »
- Sélectionnez « Style »>> Choisissez une couleur globale
- Sélectionnez « Taille » et faites glisser la barre à la taille de votre choix
- Sélectionnez « Padding » et faites glisser la barre vers le numéro de votre choix
Étape 8 : Optimiser la section « Services »

Nous allons maintenant reconstruire la section « Services », qui utilise actuellement deux colonnes, deux images, Le widget titre et le widget éditeur de texte.
Créons le même design dans une nouvelle section, mais avec une seule colonne.
- Créer une nouvelle section avec une colonne
- Dans « Mise en page » >> définissez « Largeur du contenu » sur « Pleine largeur »
- Sélectionnez le « Widget Image Box » dans le panneau du widget et faites-le glisser dans la colonne
(Nous serons en mesure d’intégrer tous les actifs de la section dans ce widget)
- Tapez le Titre
- Tapez la description
Pour l’image, nous conserverons la conception actuelle que nous avons utilisée pour nos images.
- Insérer la même image à partir de la bibliothèque multimédia
- Allez dans l’onglet « Contenu » >> Définissez « Position de l’image » sur « Droite »
- Allez dans l’onglet « Style »
- Augmenter l’Espacement entre les éléments
- Augmenter la « Largeur » de l’image
- Développez la section « Contenu »
- Choisissez l’alignement « centre »
- Définissez « Alignement vertical » sur « Milieu »
- Définissez les couleurs et polices globales de votre choix
- Allez dans l’onglet « Avancé »
- Ajouter un remplissage de 10 % au widget
Maintenant, la section Services a la même conception, mais avec moins d’actifs.
Étape 9 : Optimiser la section d’appel à l’action
Pratiques exemplaires pour les liens des CTA:
- Assurez-vous que tous vos liens de réseaux sociaux fonctionnent correctement et que le bouton contient le lien.
- Lorsque vous ajoutez un lien vers un autre site Web, incluez cet attribut : « rel|noopener »
(Vous pouvez le faire en cliquant sur l’icône d’engrenage et en tapant l’attribut dans « Attributs personnalisés »). Cela ouvrira le lien dans un nouvel onglet de navigateur et augmentera votre score de performance.
La section suivante présente un appel à l’action pour nos services.
La section comprend actuellement deux colonnes, qui contiennent :
- Une image d’arrière-plan avec une entretoise
- Deux en-têtes, une section interne, un éditeur de texte et un bouton
Créons le même design dans une nouvelle section, mais avec une seule colonne.
- Allez dans l’onglet « Mise en page » >> définissez « Largeur du contenu » sur « Pleine largeur »
- Allez dans l’onglet « Avancé » >> Supprimer tout remplissage supplémentaire
- Sélectionnez le « Widget Call To Action » dans le panneau du widget et faites-le glisser dans la colonne
- Définissez « Position de l’image » sur « Gauche »
- Sélectionnez votre image dans la bibliothèque multimédia
- Développez la section « Contenu »
- Tapez l’en-tête
- Tapez la description
- Tapez le texte du bouton
- Allez dans l’onglet « Style »
- Ajouter « Padding » entre les éléments
- Ajuster la largeur de l’image
- Développez la section « Contenu »
- Sélectionnez la police globale pour votre titre
- Augmenter l’espace entre la description et le bouton
- Choisissez les couleurs globales adaptées à chaque ressource
- Développez la section « Bouton »
- Définissez sa taille sur « Grande »
- Personnalisez-le en selon vos besoins, tels que couleur d’arrière-plan et rayon de bordure
Jusqu’à présent, il s’agissait d’une section à 2 colonnes avec 6 widgets. Maintenant, c’est une section de 1 colonne avec 1 widget seulement !
Étape 10: Optimiser le carrousel d’images

La conception actuelle de notre section Carrousel d’images a une erreur commune avec la façon dont elle affiche plusieurs images.
Cette conception se compose de 5 colonnes, une pratique que de nombreux utilisateurs ont tendance à faire pour contrôler la taille de leurs images.
Explorons un moyen plus simple qui optimisera également les performances de votre site web.
- Créer une nouvelle section avec 1 colonne
- Allez dans l’onglet « Mise en page » >> définissez « Largeur du contenu » sur « Pleine largeur »
- Sélectionnez le bouton »Widget Carrousel d’images« à partir du panneau du widget et faites-le glisser dans la colonne
- Ajouter les images de votre choix à partir de la bibliothèque multimédia
- Allez dans l’onglet « Contenu »
- Définissez « Taille de l’image » sur « Moyen – 300 x 300 »
- Ajustez « Diapositives à afficher », »Diapositives à faire défiler » et « Navigation » en fonction de vos préférences
- Allez dans l’onglet « Style »
- Définissez « Alignement vertical » sur « Centrer »
- Personnalisez l' »Espacement »
- Allez dans l’onglet « Avancé »
- Ajouter le remplissage nécessaire
Ce qui était autrefois une section de 5 colonnes est maintenant 1 colonne seulement.
Passons à la section suivante, où nous pourrons optimiser les vidéos sur notre site web.
Étape 11: Optimiser la section vidéo

Meilleures pratiques en matière de contenu vidéo :
- Utilisez Lazy Load dans la mesure du possible, afin d’améliorer le temps de chargement de vos sites Web.
Que se passe-t-il lorsque nous appliquons l’option « Lazy Load »?
Techniquement parlant, le code d’intégration vidéo est remplacé par une image statique. De cette façon, la vidéo n’est chargée que lorsque l’utilisateur clique sur l’image – ce qui aide vraiment avec nos temps de chargement de page.
Ce que nous allons faire maintenant, c’est modifier la façon dont nous utilisons le Widget vidéo, afin que cela ne retarde pas la vitesse de notre page ou les performances du site web.
- Sélectionnez le « Widget vidéo »
- Allez dans l’onglet « Style »
- Sélectionnez « Lazy Load »
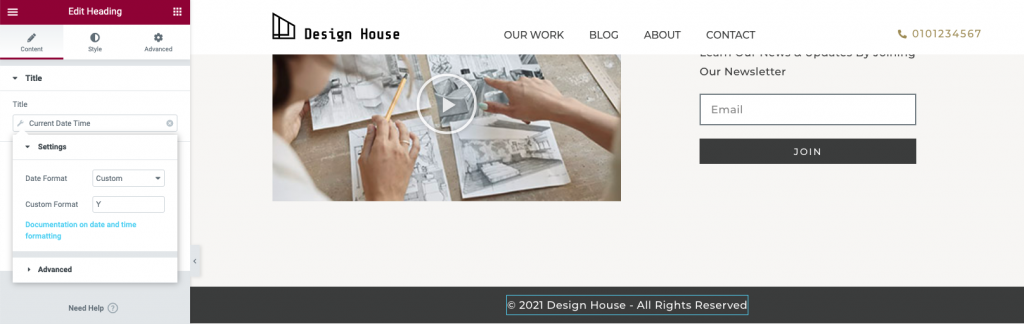
Étape 12: Optimisez le pied de page et maintenez-là à jour

Une erreur courante observée sur de nombreux sites Web est que leur pied de page utilise plusieurs en-têtes pour la date et la description, ainsi qu’une icône pour le symbole de copyright.
Voyons comment optimiser le pied de page et nous assurer qu’il reste toujours à jour.
Nous allons configurer ce processus de mise à jour continue à l’aide de Balises dynamiques. De cette façon, nous n’aurons pas besoin de modifier le contenu de l’en-tête chaque année, car les balises dynamiques seront automatiquement mises à jour vers l’année en cours.
Pour le faire, nous allons procéder comme suit :
- Supprimez les widgets supplémentaires, en ne laissant que le widget Titre
- Sélectionnez le widget Titre
- Cliquez sur le symbole « Balises dynamiques » à droite du champ « Titre » (également connu sous le nom de « bouton Parent »
- Dans le menu déroulant, sélectionnez l’élément de menu « Date actuelle et heure »
- Cliquez sur l’icône du parent de la clé
- Cliquez sur l’onglet « Format de date » et sélectionnez l’élément de menu « Personnalisé »
- Supprimer ce qui se trouve actuellement dans le champ « Format personnalisé », à l’exception du « Y »
- Sélectionnez l’onglet « Avancé »
- Sélectionnez le champ « Avant » et maintenez les touches « option » et « G » simultanément (ou « contrôle », alt » et « C » simultanément) pour taper le symbole « © ».
- Ajouter un espace après le « © »
- Sélectionnez le champ « Après »
- Tapez dans un espace et écrivez le texte que vous souhaitez voir apparaître après l’année, tel que « Tous droits réservés »
Vous remarquerez peut-être que dans l’exemple de site web de ce didacticiel, chaque widget a sa propre section. Nous l’avons fait pour rendre le tutoriel plus clair et facile à suivre.
Idéalement, moins vous avez de sections, moins vous aurez de CODE HTML supplémentaire.
Vous pouvez fusionner certains widgets dans la même section en les faisant glisser et en les déposant dans la section ci-dessus, puis en supprimant la section vide.
Et c’est tout, votre mise en page est optimisée !
Nouvelle évaluation du rendement du site web
Nous allons vérifier les résultats dans la fenêtre DevTools (Inspecteur):
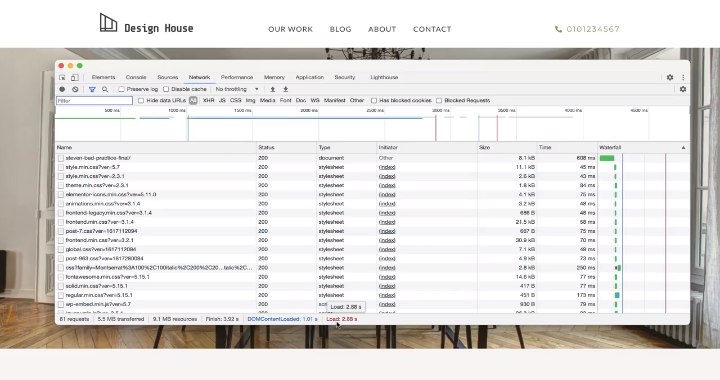
- Sélectionnez l’onglet « Réseau » :
Il y a quelques changements agréables et positifs ici:
- Le site Web prend maintenant 568 millisecondes à charger
- Nous sommes passés de 81 demandes à 46
- Sélectionnez l’onglet « Phare », où vous verrez que notre score de performance est passé de 73 à 98
Gardez à l’esprit que nous avons optimisé nos performances sans utiliser de plugins tiers. Il suffisait de simples ajustements et de meilleures pratiques.
Étape 13: Testez les résultats avec des effets de mouvement
Nous voulons rendre notre site plus interactif et ludique, mais comment cela affectera-t-il nos scores de performance ? Voyons ce que nous pouvons faire.
Faites de l’en-tête un élément « fixe »:
- Sélectionnez l’en-tête
- Allez dans l’onglet « Avancé »
- Développez l’onglet «Effets de mouvement»
- Réglez l’option « Sticky » sur « Top »
Faites de la section héro un élément « fixe »:
- Sélectionnez la section héro
- Allez dans l’onglet « Style »
- Sélectionnez la liste déroulante « Pièce jointe » et sélectionnez « Fixe »
Utilisez un Animation d’entrée pour le texte du héro (en-tête) :
- Sélectionnez le widget En-tête
- Allez dans l’onglet « Avancé »
- Développez l’onglet « Effets de mouvement »
- Sélectionnez l’Animation d’entrée et réglez-la sur « Fade In »
Utilisez une animation d’entrée pour la description textuelle du héro (widget Éditeur de texte) :
- Sélectionnez le widget Éditeur de texte
- Allez dans l’onglet « Avancé »
- Développez l’onglet « Effets de mouvement »
- Sélectionnez l' »Animation d’entrée » et réglez-la sur « Fade In »
Faites de même pour les widgets qui viennent après, pour des effets subtils lors du chargement de la page.
Maintenant, réexécutons le test de performance, pour voir comment les effets de mouvement ont affecté notre score:
- Revenez à la fenêtre « Inspecteur »
- Sélectionnez l’onglet « Phare »
- Cliquez sur « Générer un rapport »
Maintenant, nous voyons que notre score de performance a été réduit à 97 – ce n’est certainement pas une grande différence et cela rend le site Web plus intéressant et ludique.
Pouvez-vous croire notre nouveau score de performance ?
Nous sommes ravis pour vous d’être maintenant entièrement équipés pour augmenter votre score de performance de chaque site Web Elementor que vous créez. Cela fera une grande différence pour vos objectifs de création de sites Web et le succès de votre entreprise.
Nous vous suggérons de mettre ce didacticiel en signet pour référence ultérieure, afin que vous puissiez examiner les performances des pages de votre site Web et appliquer les meilleures pratiques pour optimiser votre mise en page.
Et ce n’est que le début – la prochaine partie de ce cours aborde l’optimisation de l’image.
Dans le tutoriel, nous allons passer en revue chaque image dans l’exemple de site web et apprendre à les améliorer pour des temps de chargement encore plus efficaces.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment optimiser la mise en page de votre site Web avec Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…