Envie d’utiliser les couleurs globales dans Elementor ?
Créer une présentation cohérente et professionnelle sur un site web demande une attention particulière aux détails, notamment en ce qui concerne la gestion des couleurs. Avec Elementor, l’un des constructeurs de pages les plus puissants de WordPress, vous disposez d’un outil essentiel pour maintenir une cohérence visuelle à travers tout votre site : les couleurs globales.
Cette fonctionnalité vous permet de définir une palette de couleurs unique et de l’appliquer uniformément à divers éléments, assurant ainsi une harmonie visuelle et une expérience utilisateur fluide.
Dans cet article, nous allons explorer en profondeur comment utiliser les couleurs globales dans Elementor pour optimiser le design de votre site. Vous apprendrez à définir, appliquer, et ajuster ces couleurs avec facilité, tout en découvrant des astuces pour tirer le meilleur parti de cette fonctionnalité.
Que vous soyez un designer expérimenté ou un débutant en création de sites web, comprendre et utiliser les couleurs globales peut transformer votre processus de conception et améliorer la qualité globale de votre site.
Prêt à découvrir comment simplifier la gestion des couleurs sur votre site et obtenir un design cohérent ? Continuez à lire pour apprendre à maîtriser les couleurs globales dans Elementor !
Table des matières
Comment utiliser les couleurs globales dans Elementor
La couleur est parmi les éléments essentiels de la conception Web et d’autres types de conception en général. Une sélection de couleur appropriée peut être l’un des facteurs de formation d’une identité de marque solide.
Le processus de sélection des couleurs lui-même implique la recherche, la compréhension de la théorie des couleurs et la mise en œuvre. Souvent, les concepteurs modifient le jeu de couleurs d’un site Web car ils pensent que les couleurs implémentées ne correspondent pas au concept du site Web.
Découvrez Comment installer Elementor sur WordPress
Imaginez maintenant si vous avez un site Web déjà en ligne (qui se compose de plusieurs pages) et que vous ou votre concepteur souhaitez modifier le jeu de couleurs.
Combien de temps faut-il pour appliquer les nouvelles couleurs à toutes les pages de votre site Web si vous devez modifier les pages individuellement, une par une ?
Sans parler d’autres parties du site Web comme l’en-tête et le pied de page.
Lire aussi : Comment créer une page d’inscription dans Elementor
Comment définir des couleurs globales
Pour utiliser une couleur globale, vous devez d’abord définir une couleur globale que vous souhaitez utiliser. Elementor lui-même offre des couleurs globales prédéfinies que vous pouvez utiliser.
Pour définir une nouvelle couleur globale :
- Modifiez d’abord une page ou un modèle avec Elementor pour accéder au panneau de Réglages du site
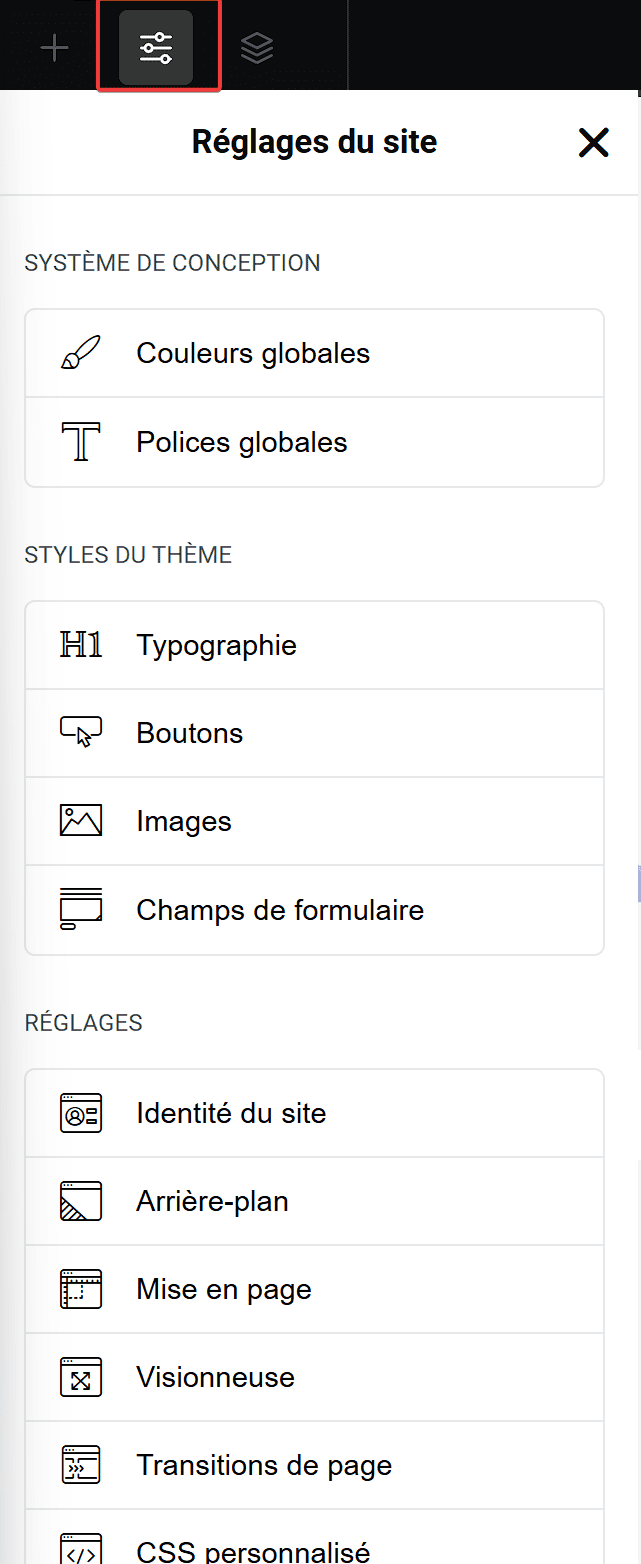
- Dans la barre supérieure cliquez sur le bouton Réglage du Site

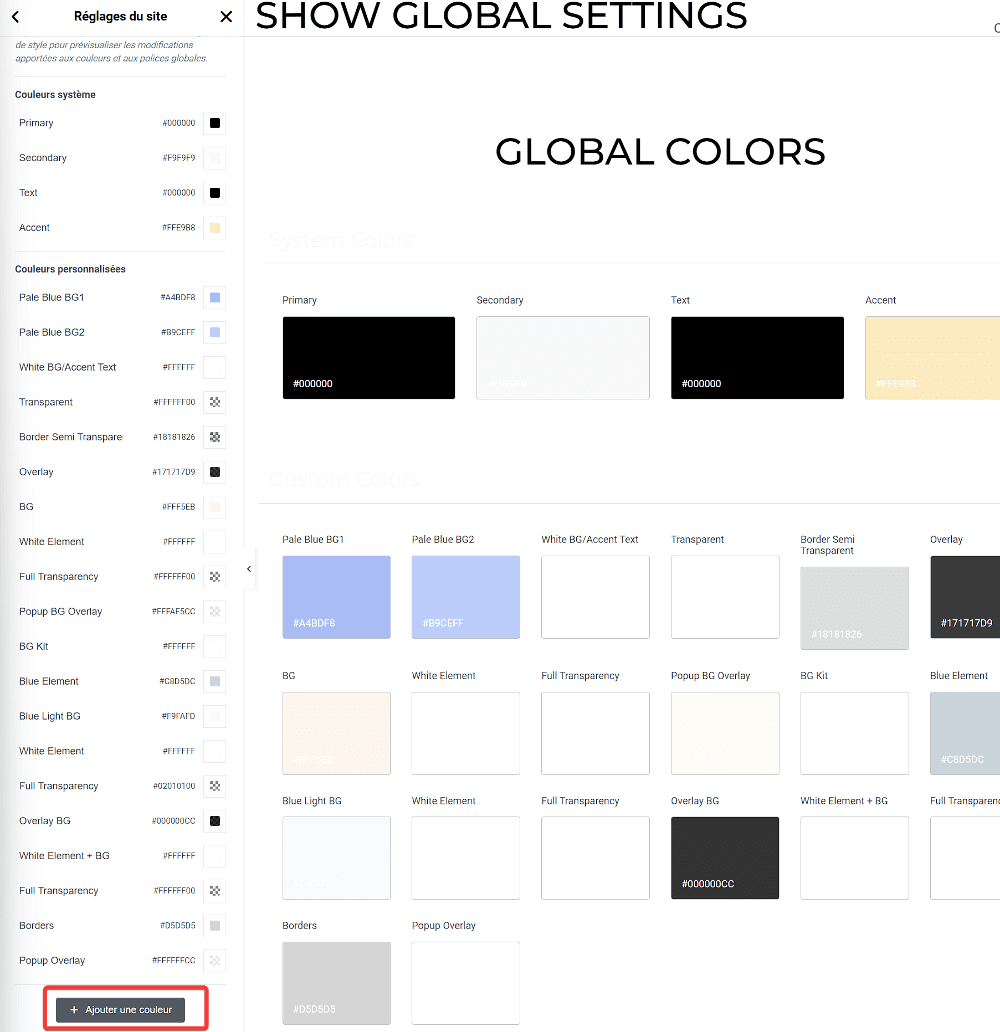
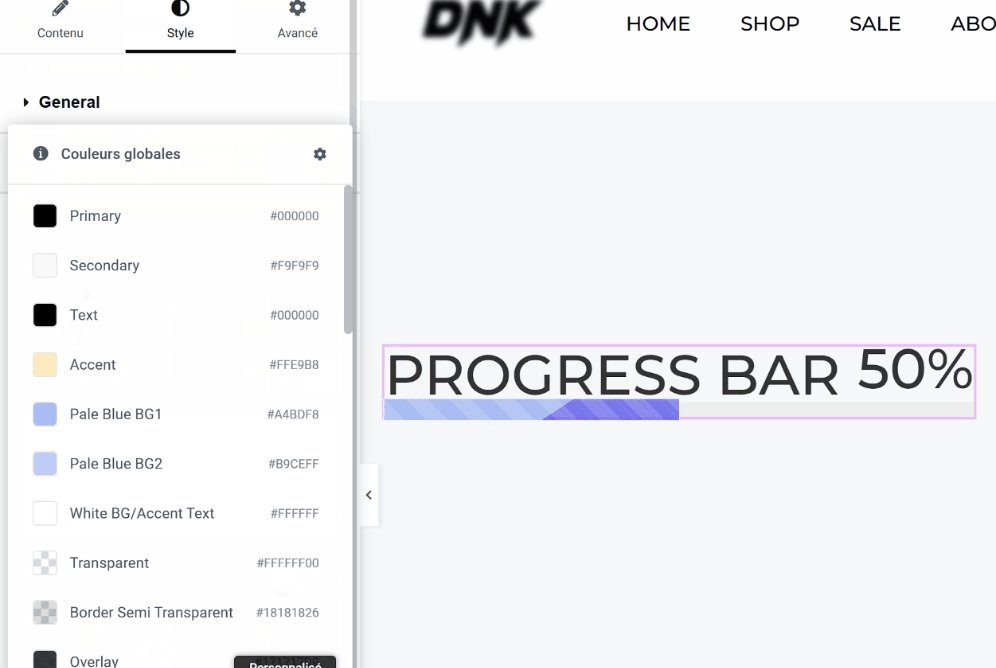
- Choisissez l’option « Couleurs globales » : Vous verrez un onglet pour les couleurs globales dans le menu des paramètres du site.
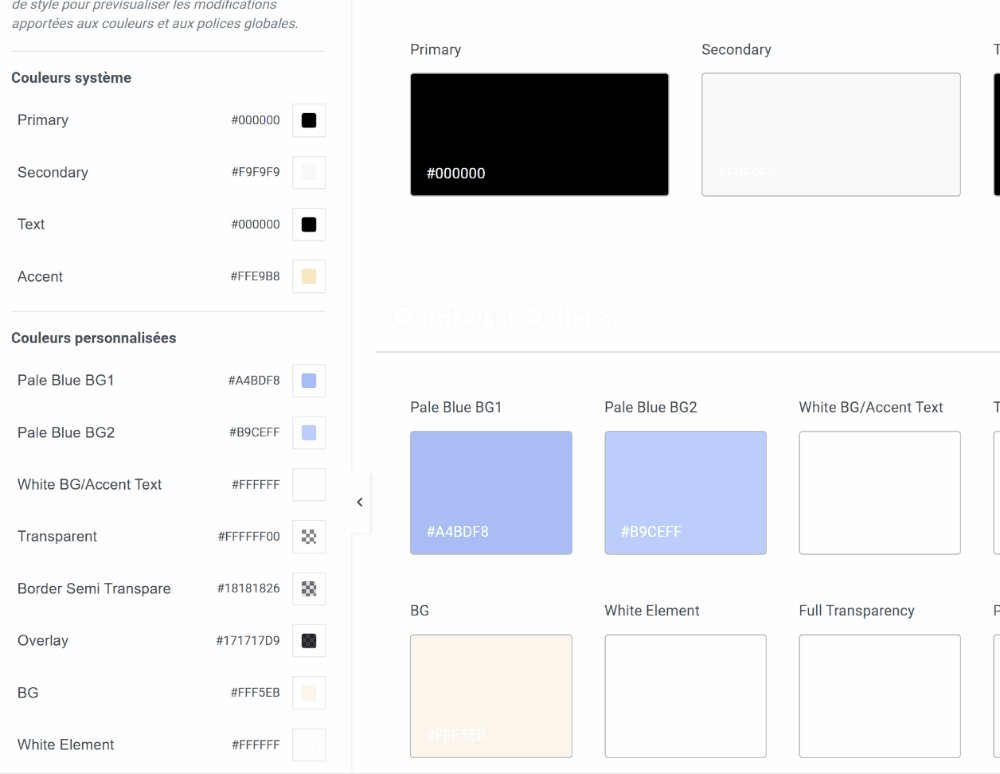
- Définissez vos couleurs : Cliquez sur les couleurs globales que vous souhaitez personnaliser et choisissez vos teintes. Vous pouvez définir des couleurs pour des éléments tels que les arrière-plans, les textes, et les bordures. Pour définir une nouvelle couleur globale, cliquez simplement sur le bouton Ajouter une couleur.
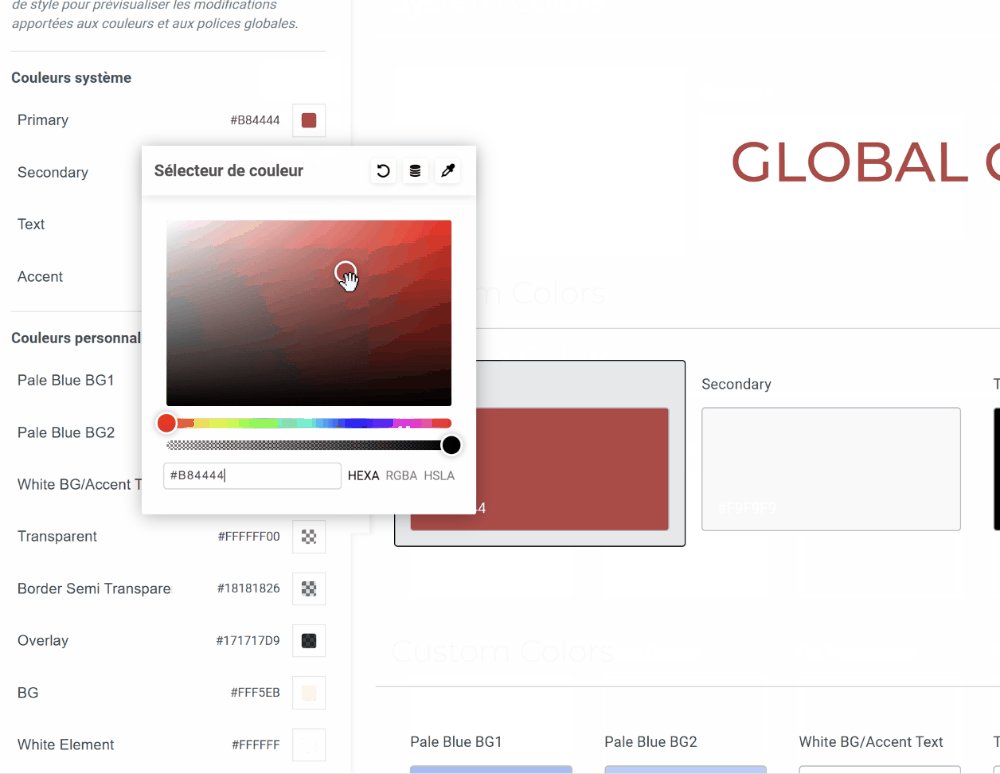
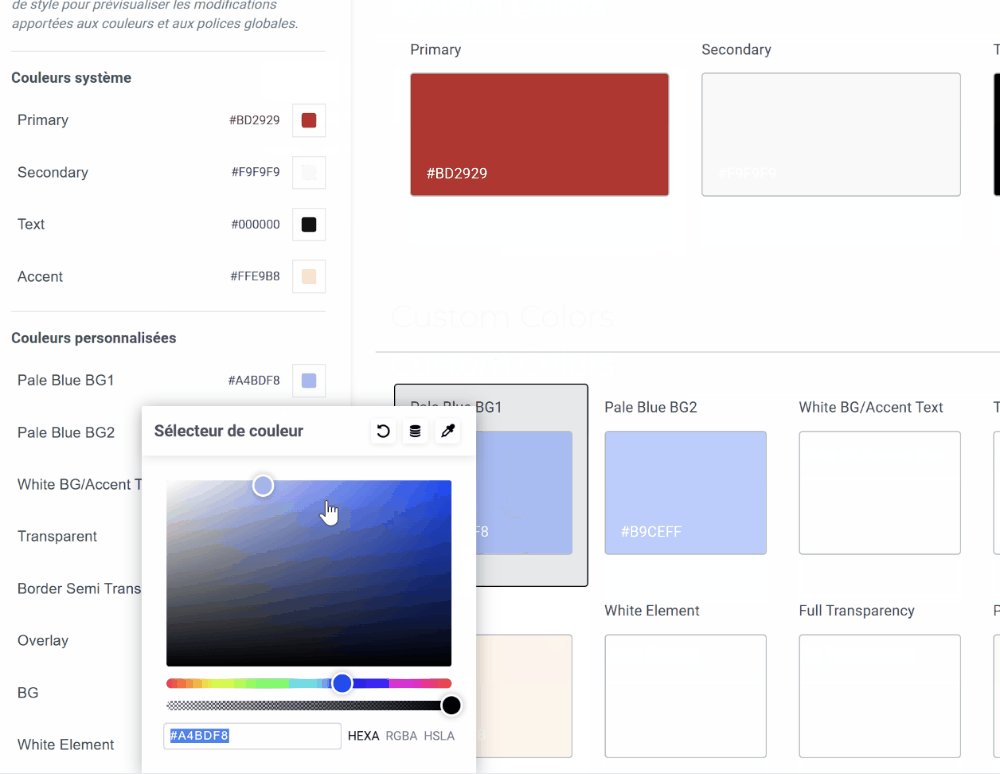
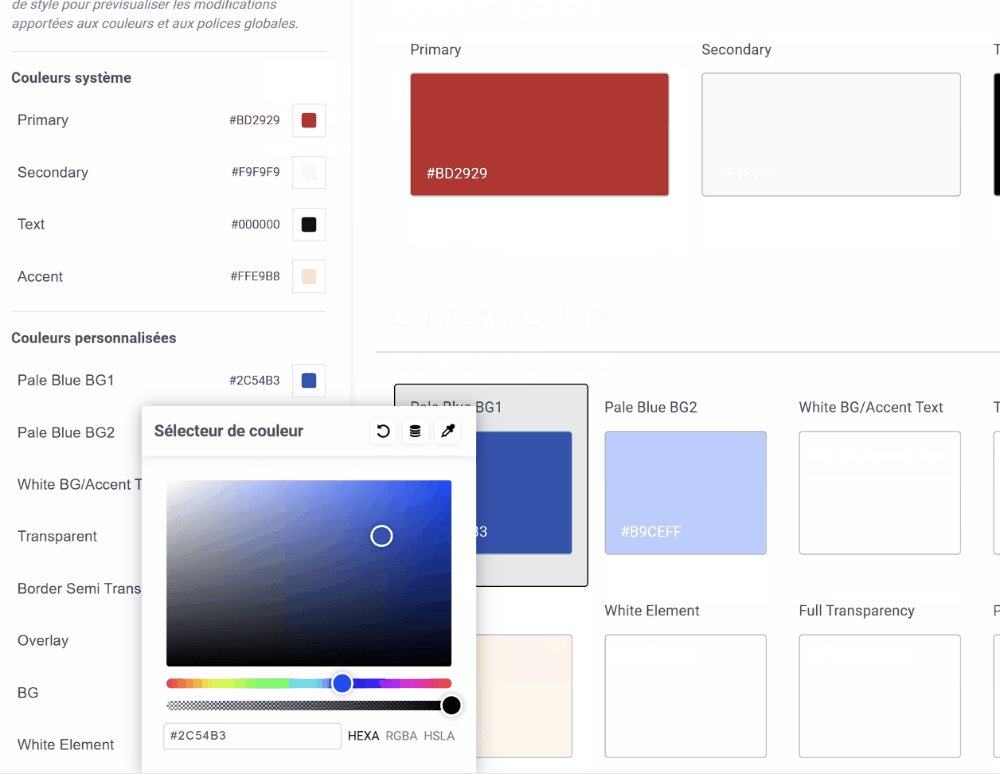
- Utilisez le sélecteur de couleurs pour définir votre nouvelle couleur globale.

Pour vous permettre d’identifier facilement votre nouvelle couleur globale, vous pouvez également lui donner un nom.

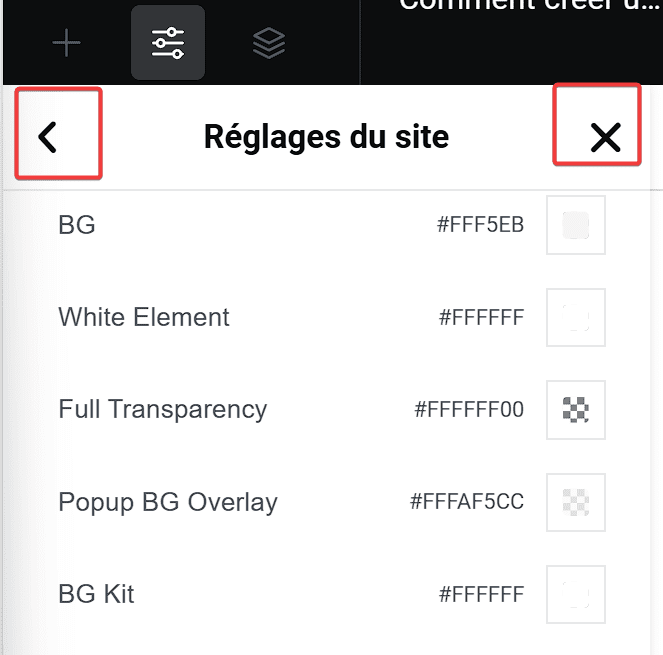
- Cliquez sur le bouton rose Enregistrer les modifications pour sauvegarder les nouvelles modifications. Vous pouvez répéter les étapes ci-dessus pour ajouter d’autres couleurs globales.
Vous pouvez cliquer sur l’icône X pour revenir au panneau Des paramètres généraux d’Elementor.

Comment appliquer les couleurs globales aux Widgets
Une fois vos couleurs globales définies, vous pouvez les appliquer facilement à vos widgets Elementor :
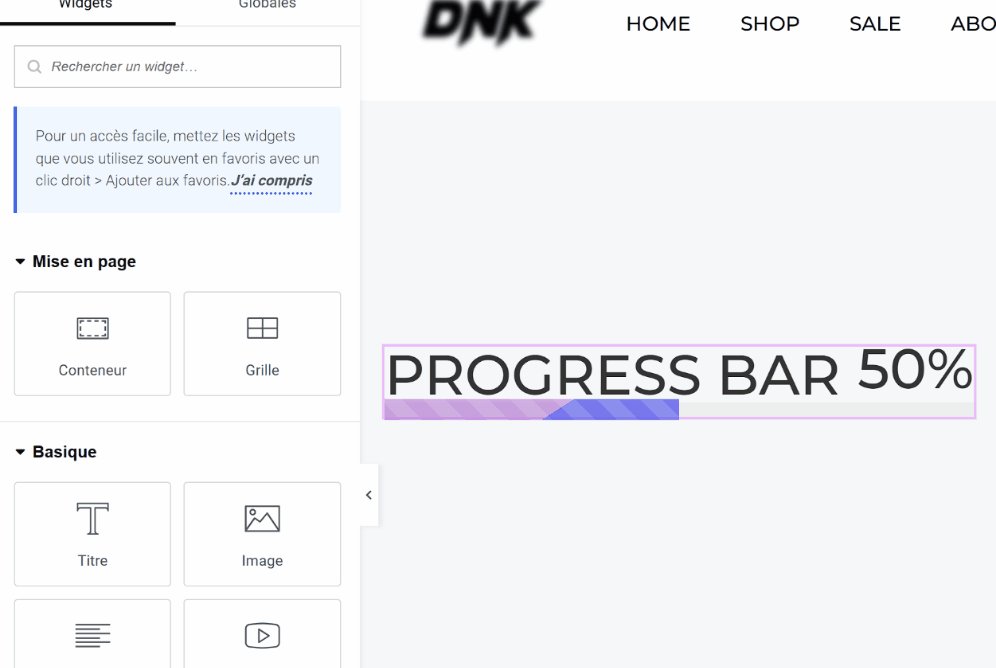
- Sélectionnez un Widget : Cliquez sur le widget que vous souhaitez personnaliser.
- Accédez aux Paramètres de Style : Sur le panneau de gauche, allez à l’onglet « Style ».
- Utilisez les Couleurs Globales : Sous les options de couleur, sélectionnez « Couleur globale » pour appliquer les couleurs que vous avez définies. Cela mettra à jour automatiquement la couleur du widget avec vos choix globaux.

Répétez ces étapes pour utiliser une couleur globale sur d’autres pages ou parties du site web (telles que l’en-tête ou le pied de page).
Lire aussi : Comment créer une page de connexion avec Elementor
Comment modifier les couleurs globales
Si vous souhaitez ajuster vos couleurs globales après les avoir définies :
- Ouvrez les Réglages du Site
- Modifiez les couleurs : Cliquez sur les couleurs que vous souhaitez modifier et choisissez de nouvelles teintes.
- Enregistrez les modifications : Une fois vos ajustements effectués, sauvegardez les modifications pour que toutes les instances de la couleur globale soient mises à jour sur votre site.
Découvrez aussi : Comment exporter et importer des modèles Elementor
Conseils pour utiliser les couleurs globales de manière efficace
- Définissez une Palette Cohérente : Choisissez des couleurs qui reflètent votre marque et créez une palette harmonieuse pour assurer la cohérence visuelle.
- Utilisez les Couleurs Globales pour les Appels à l’Action : Appliquez des couleurs globales aux boutons et appels à l’action pour maintenir un style uniforme et attirer l’attention des visiteurs.
- Testez les Couleurs sur Différents Écrans : Assurez-vous que vos couleurs globales sont lisibles et attrayantes sur différents appareils et tailles d’écran.
FAQ
Quelle est la fonctionnalité des couleurs globales dans Elementor ?
Les couleurs globales dans Elementor vous permettent de définir une palette de couleurs unique que vous pouvez appliquer à différents éléments de votre site pour garantir une cohérence visuelle.
Comment puis-je modifier les couleurs globales après les avoir définies ?
Vous pouvez modifier les couleurs globales en accédant aux paramètres du site dans l’éditeur Elementor et en ajustant les couleurs dans l’onglet « Couleurs globales ».
Les modifications des couleurs globales affectent-elles immédiatement tous les éléments du site ?
Oui, lorsque vous modifiez une couleur globale, toutes les instances de cette couleur appliquées aux widgets et éléments de votre site sont automatiquement mises à jour.
Puis-je définir plusieurs palettes de couleurs globales pour différents types d’éléments ?
Elementor permet de définir une seule palette de couleurs globales à la fois. Toutefois, vous pouvez ajuster cette palette pour répondre à vos besoins en matière de design.
Les couleurs globales sont-elles compatibles avec les autres widgets Elementor ?
Oui, les couleurs globales peuvent être appliquées à tous les widgets Elementor qui disposent de paramètres de couleur, garantissant une apparence uniforme sur l’ensemble de votre site.
Autres ressources liées
- Comment maîtriser Elementor sur WordPress : Installation, utilisation et fonctionnalités avancées –
- Critique Elementor – Une seule chose compte, rien d’autre
- Comment créer un formulaire avec Elementor gratuit
- Comment personnaliser un formulaire contact form 7 avec Essential Addons
Conclusion
L’utilisation des couleurs globales dans Elementor est un moyen puissant de garantir une cohérence visuelle sur l’ensemble de votre site web tout en simplifiant votre processus de conception. En définissant une palette de couleurs uniforme, vous assurez que tous les éléments de votre site reflètent votre identité visuelle de manière harmonieuse.
Cette fonctionnalité facilite non seulement la gestion des couleurs mais permet également des modifications rapides et efficaces, assurant ainsi une flexibilité maximale dans vos projets de design.
Avec la possibilité d’appliquer et de modifier les couleurs globales à travers les différents widgets et pages, Elementor vous offre un contrôle sans précédent sur l’apparence de votre site. Adoptez cette approche pour créer des designs attrayants et professionnels qui captivent vos visiteurs et renforcent votre marque.
Pour maximiser le potentiel de votre site avec Elementor, explorez davantage nos guides et continuez à expérimenter avec les puissantes fonctionnalités offertes. Partagez vos réalisations et expériences avec la communauté pour inspirer d’autres créateurs à tirer le meilleur parti de cette formidable plateforme.
Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…