Les images de héros sont ce que les créateurs Web utilisent souvent pour accueillir les visiteurs sur leur site web dans un format attrayant.
Si vous vous êtes déjà demandé « qu’est-ce qu’une image de héros ? », vous êtes au bon endroit. Dans cet article, nous nous pencherons sur le sujet et sur la façon dont vous pourrez créer de magnifiques images de héros avec des effets visuels puissants.
Une image de héros est le terme utilisé par les créateurs Web pour décrire le contenu surdimensionné en haut d’une page Web.
Le rôle d’une image de héros est d’accueillir votre visiteur dès la rencontre avec votre entreprise ou organisation. L’abondance de types d’images de héros dans la boîte à outils de création Web apporte tant de raisons d’inclure une image de héros dans votre site web.
Comprenons les principaux avantages à le faire, et pourquoi ?
Qu’est-ce qu’une image de héros ?
Embrassant la vertu d’une « bonne première impression », les images de héros ont généralement une ou plusieurs des caractéristiques suivantes :
- Une image de haute qualité
- Une vidéo captivante
- Un Slider d’image ou un carrousel multimédia
- Illustration animée ou statique
- En-têtes et descriptions à côté ou devant le contenu visuel
En termes de style, les détails de conception courants que vous verrez appliqués aux images de héros incluent :
- Images d’arrière-plan ou vidéos avec superpositions d’arrière-plan
- Positionnement fixe ou collant
- Le pointage affecte la modification de la transparence ou de la superposition
- Éléments de contraste qui différencient l’image de l’en-tête au-dessus ou du contenu qui s’ensuit
La nouveauté des images de héros dans la conception Web est que d’une part, vous travaillez avec un espace très spécifique et défini sur la page Web. D’autre part, les choix de style, d’effets et de techniques à utiliser lors de la conception de cette partie du contenu de votre page sont absolument infinis.
Pourquoi devriez-vous utiliser une image de héros ?
Lorsque la conception et la fonctionnalité de votre image de héros possèdent un calibre élevé, vous atteignez automatiquement la crédibilité et la confiance de l’utilisateur. Votre image de héros et son contenu de héros environnant représentent souvent votre première occasion de relayer l’argument de vente unique de votre organisation et le principal point de contact utilisateur pour la conversion.
Lorsque vous cherchez à déclencher certains comportements des utilisateurs, une image de héros puissante de premier ordre qui fait une forte première impression sur vos visiteurs est la meilleure façon de commencer.
Vous pouvez faire une première impression durable
Les premières impressions comptent dans de nombreux domaines de la vie, mais surtout lorsqu’il s’agit de la façon dont les utilisateurs se rapportent à l’esthétique du site Web.
Les résultats des experts en interaction homme-machine (HCI) et en visualisation chez Google Research attestent de l’influence des images de héros sur le succès d’un site Web :
Cette étude, « Le rôle de la complexité visuelle et de la prototypicalité concernant la première impression des sites Web : travailler à la compréhension des jugements esthétiques », étudie comment la complexité visuelle et la prototypicalité ont un impact sur la conception d’un site Web et les premières impressions de ses utilisateurs.
Les auteurs ont montré 119 captures d’écran réelles du site Web à leurs participants à l’étude et ont constaté que la complexité visuelle et la prototypicalité affectent la perception esthétique de l’utilisateur dans les 50 premières images de l’exposition, et parfois même dans les 17 ms.
En tant que créateurs Web, notre conclusion est assez simple: l’image de héros que nous choisissons et la façon dont nous la présentons sur notre page influencent le sentiment et le comportement des utilisateurs de manière majeure.
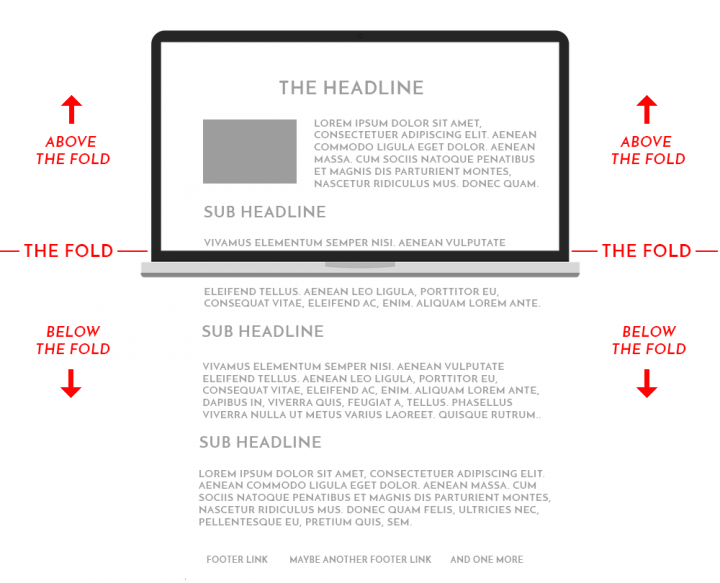
Vous tirerez le meilleur parti de votre contenu au-dessus du pli

La section « au-dessus du pli » d’une page Web peut être définie en termes simples : le contenu qui remplit votre écran / apparaît au-dessus de la bordure inférieure de la fenêtre du navigateur Web une fois votre page chargée. Si le contenu nécessite un défilement pour être vu, cela signifie qu’il est situé « sous le pli ».
Le concept « au-dessus du pli » trouve son origine dans la conception et l’édition imprimées, bien avant l’époque des médias numériques. Nous savons tous ce que c’est que de remarquer immédiatement quelque chose sur la moitié supérieure d’une première page, et il est même sûr de dire que le contenu de la première page est souvent ce qui nous fait décider d’acheter ou non un journal, ou tout simplement de nous arrêter dans un kiosque à journaux.
C’est exactement pourquoi votre contenu au-dessus du pli peut être un facteur de rupture majeur dans le succès de votre site Web.
Que voulons-nous dire ?
Si un visiteur du site web est confus par votre contenu et vos images au-dessus du pli, il quittera rapidement votre site web. Si votre image de héros et son environnement au-dessus du pli sont clairs, engageants et bien représentatifs de votre proposition de valeur, il sera plus enclin à rester en place.
En fin de compte, plus vous investissez dans l’image et le contenu de votre section héros, moins les utilisateurs seront susceptibles de faire une sortie rapide.
N’oubliez pas le Responsive Design
Gardez à l’esprit que l’emplacement du pli d’un écran est subjectif par rapport à la taille de l’écran de l’appareil. Il s’agit d’une considération importante dans la conception responsive, car ci-dessus, le contenu du pli doit être personnalisé et configuré d’une manière applicable à plusieurs tailles d’appareil.
Les concepteurs et développeurs Web utilisent souvent des points d’arrêt spécifiques à l’appareil pour garantir cette réactivité. Cela vous donne un contrôle complet sur l’adaptabilité de la conception de votre site web aux tailles d’écran pertinentes et évite l’apparence compromise ou l’impact de votre image de héros.
Enoncez votre proposition de valeur sans surcharge d’informations

Vous connaissez peut-être le concept de «surcharge d’informations» dans la conception de sites Web et l’expérience utilisateur : nous voulons éviter d’utiliser trop de contenu, en particulier du contenu écrit, lorsque nous représentons notre marque et notre valeur commerciale.
En ce sens, l’utilisation d’une image, d’une illustration ou d’une vidéo vaut 1 000 mots. Affiner l’imagerie de marque efficace capturera toute votre histoire dans un seul support visuel. Au lieu de verbaliser votre histoire et votre proposition de marque, vous pourrez peut-être alléger la charge cognitive de votre utilisateur d’une manière simple et conviviale.
La capture d’écran ci-dessus est tirée de Millbrook Construction, une entreprise de construction basée à Perth spécialisée dans « la construction résidentielle avec une finition haut de gamme et une attention aux détails ». Pour leur site web Elementor, l’image du héros de la page d’accueil utilise parfaitement son interface « au-dessus du pli ». La photographie attrayante et nette d’une maison et d’une piscine extérieure modernes et heureuses déclenche des vibrations positives et relaxantes.
Pour aller plus loin, les choix de style de l’image d’arrière-plan pleine hauteur et de la taille d’une « couverture » indiquent le talent robuste de l’entreprise pour créer des propriétés résidentielles luxueuses. La proposition de valeur est aussi claire que l’eau de la piscine, et les utilisateurs absorbent confortablement toutes les informations nécessaires.
Vos images de héros peuvent aider à convertir des prospects

Des points de contact attrayants et visibles sont un ingrédient de base pour un flux d’utilisateurs de conversion-reproduction. C’est pourquoi la relation entre l’appel à l’action de la section héros et l’image de votre héros elle-même peut faire ou défaire vos objectifs de création de site Web.
Que vos textes CTA disent« Inscrivez-vous maintenant », « En savoir plus », « Contactez-nous », etc., votre image de héros doit être coordonnée de manière transparente sur tous les fronts : visibilité, messagerie, palette de couleurs, apparence, etc…
Des conversations crédibles et efficaces avec des clients potentiels reposent sur une atmosphère confortable et naturelle ; l’imagerie visuellement agréable est le meilleur moyen d’y parvenir.
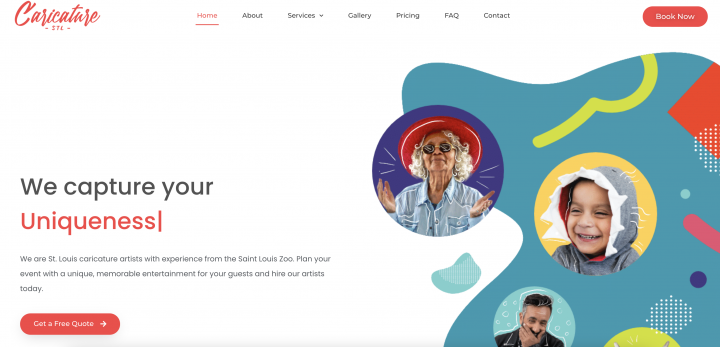
C’est exactement ce que nous voyons sur le site web Elementor créé par Caricature STL, une équipe d’artistes caricaturaux qui fournissent des services de divertissement événementiel. Le titre animé (texte du héros) représente les clients heureux dans leurs images de héros, montrant ce que les artistes de la caricature fournissent à chaque personne.
Alors, une fois que vous avez retroussé vos manches et commencé à aborder les aspects pratiques, qu’est-ce qui entre dans le processus de décision du type d’image de héros à utiliser ?
Explorons les quatre différents types d’images de héros et comment évaluer celle qui conviendra le mieux à votre site web.
#1 Image du héros de produit

Une image de héros de produit est une grande image haute définition du produit de la marque. Ces images peuvent être présentées en statique ou en mouvement/en action , tant qu’elles permettent de visualiser la proposition de valeur du produit.
Les moyens populaires parmi les créateurs Web de présenter et de personnaliser leurs images de héros de produits peuvent inclure :
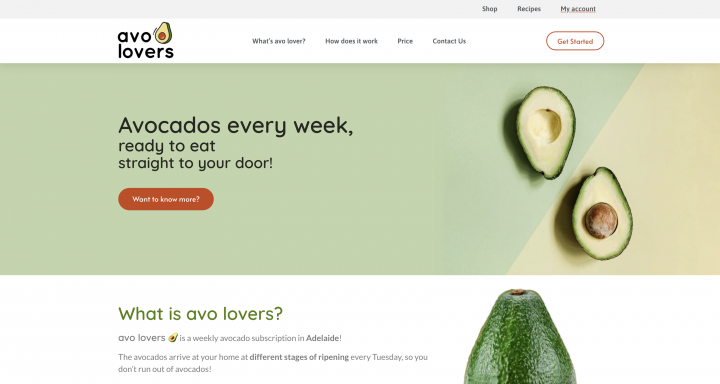
- Un exemple détaillé / instantané d’un produit individuel, comme nous le voyons ci-dessus sur le site web de la société d’abonnement australienne avo lover.
- Capture d’écran d’une interface de produit numérique, telle qu’un tableau de bord.
Les images de héros de produits se trouvent généralement sur les sites web d’e-Commerce (mais pas exclusivement). Les acheteurs potentiels s’attendent à voir des exemples de produits réels, favorisant une prise de décision éclairée sur la pertinence du magasin par rapport à leurs besoins d’achat.
Avo lover a utilisé Elementor pour créer son site web de commerce électronique, utilisé par ses clients pour souscrire à des abonnements hebdomadaires d’avocats frais livrés à leur porte.
La clientèle d’Avo lover est un marché de niche dans un domaine d’intérêt étroitement défini, et leur choix d’image de héros de produit est donc parfaitement logique. Les abonnés potentiels sont des amateurs d’avocats; voir une photographie de près et complexe des produits est exactement ce qu’ils cherchent à voir.
Pratiques exemplaires :
- Investir dans la qualité des images d’arrière-plan
Que votre image d’arrière-plan soit une photographie, une vidéo, une illustration, etc…, le fichier image doit être aussi léger que possible, avec une résolution cristalline.
- Faites attention aux niveaux de contraste
Si vous ajoutez du texte devant l’image de votre section héros (ou un composant de toute nature), assurez-vous que le contraste entre les éléments du site Web est fort et facilement visible. C’est là que les superpositions d’arrière-plan et les effets de filtre peuvent être extrêmement utiles.
#2 Image du héros client
Le type suivant d’image de héros utilisé par les entreprises en ligne adopte une approche alternative pour montrer leur valeur ajoutée : montrer leur client en utilisant le produit. Cette perspective est un moyen stratégique d’empathie avec vos visiteurs, démontrant succinctement que vous comprenez leur point de douleur et que vous pouvez satisfaire leurs besoins.
L’extrait vidéo ci-dessus est tiré du site Elementor créé par Alexander Fischer, un coach personnel basé à Stuggart qui fournit une gamme de services liés à la santé et au conditionnement physique.
L’image de héros client d’Alexander montre plus qu’un client satisfait bénéficiant d’un mode de vie sain et en forme. L’image du héros va plus loin en présentant une vidéo qui présente son client se liant et se connectant avec ses proches.
Pratiques exemplaires :
- Transmettez vos cas d’utilisation et votre expérience client
Différenciez votre produit en montrant son cas d’utilisation le plus dominant. Une image qui transmet vos objectifs commerciaux et votre valeur montre comment le visiteur bénéficiera de votre offre unique en son genre.
- Se rapporter à votre public cible
Assurez-vous que votre public cible est comptabilisé lorsque vous sélectionnez le type de personne à présenter dans votre image. Choisissez une image qui communique votre compréhension du domaine et votre capacité à ravir vos clients.
#3 Image du héros fondateur

Une image de héros fondateur est une grande image du fondateur du propriétaire de l’entreprise, placée dans la section des héros pour accueillir le visiteur du site web.
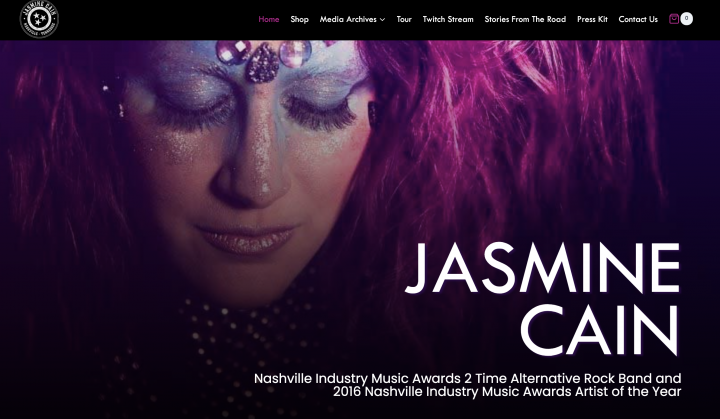
Les images de héros fondateurs sont souvent utilisées dans des sites Web portfolio de freelance, des propriétaires d’entreprise comme un psychologue, un maquilleur ou un musicien, comme indiqué sur le site Web Elementor de Jasmine Cain ci-dessus.
La plus grande vertu d’une image de héros fondateur est qu’elle met un visage sur un nom; il connecte le visiteur du site Web au fournisseur de services, créant une dynamique agréable entre les deux individus.
Le choix des images de votre image de héros fondateur doit être manipulé avec soin. Avec de nombreuses options parmi lesquelles choisir, ce qui se résume à :
qu’est-ce qui transmettra le message de votre marque de la manière la plus forte possible ?
S’agit-il d’une photo du fondateur regardant directement la caméra et souriant, ou peut-être regardant dans une direction différente ?
Ou, une photo candide du propriétaire de l’entreprise au travail acharné serait-elle mieux adaptée ?
Pratiques exemplaires :
- Faites attention au dimensionnement et aux dimensions
Utilisez une image (ou une vidéo) claire et de taille correcte qui montre aux visiteurs les détails exacts qu’ils doivent voir. Si nécessaire, vous pouvez vous concentrer sur des zones plus importantes de vos images en les recadrant et en supprimant le contenu moins important.
- Concentrez-vous sur ce que votre image devrait transmettre
Le rôle de l’arrière-plan devrait être de mettre l’accent sur la personne en face de lui, et non l’inverse. Les images de héros fondateurs les plus percutantes montreront le propriétaire de l’entreprise souriant, ce qui implique sa passion pour le bonheur des clients.
#4 Image de héros non contextuelle

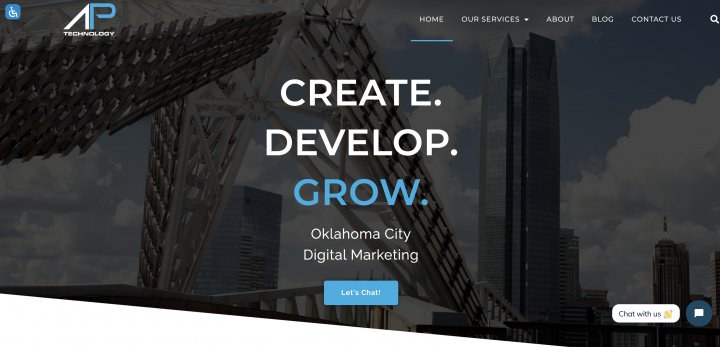
Les images de héros non contextuelles sont, comme leur nom l’indique, des séquences qui affichent quelque chose apparemment « sans rapport » avec le propriétaire du produit ou de l’entreprise. Le but d’une image de héros non contextuelle est de faire une impression sur le visiteur par le biais d’une association visuelle ou d’un message subliminal. Voir l’image non contextuelle montre à l’utilisateur ce qu’est le produit ou la marque, mais de manière indirecte.
Cette technique est utilisée, par exemple, dans l’exemple ci-dessus du site web d’Elementor construit par la société de marketing numérique AP Technology, basée en Oklahoma. Le site Web de l’entreprise utilise une image d’arrière-plan large et claire qui montre un angle unique des gratte-ciel d’Oklahoma City.
Cette photographie représente la proposition de valeur de l’entreprise, comme indiqué dans le texte héros du site web: construisez votre entreprise et regardez-la croître, aussi haute que les plus hautes tours de bureaux de la ville.
Dès que l’œil humain voit les structures physiques dominant le ciel, il comprend que ces professionnels du marketing travaillent pour faire décoller les entreprises, jusqu’à la hauteur.
Pratiques exemplaires :
- Assurez-vous que les visiteurs comprennent pourquoi l’image est pertinente
Bien que vous n’affichiez pas un visuel direct de votre produit lui-même, assurez-vous que la connexion de la valeur de votre produit avec votre image de héros non contextuelle soit toujours facile à identifier. Les utilisateurs ne devraient pas avoir besoin de passer du temps à réfléchir à sa pertinence.
- Établissez un lien clair entre l’image du héros et le texte du héros
Le texte du héros que vous placez en conjonction avec votre image doit être directement lié à son contenu visuel. C’est une nécessité, même si cela nécessite plusieurs itérations de votre texte et le choix de la formulation.
- Créer un schéma de conception cohérent
Les couleurs que vous choisissez pour les textes de bouton et les arrière-plans, les en-têtes ou les descriptions doivent être coordonnées avec l’image ou l’illustration du héros. Cela s’applique également aux accents cliquables de votre site web :
les éléments du menu de navigation, le logo, etc…
Nous savons tous à quel point un langage visuel cohérent est important pour le prestige de notre site Web, la présence de notre marque et la crédibilité professionnelle. C’est là que les guides de style de conception peuvent être vraiment utiles, en particulier pour s’assurer que vos images de héros sont alignées sur la conception de votre site Web.
Comment tester votre image de héros : les méthodes que nous aimons
Une fois que vous commencez à tester plusieurs options pour votre image de héros, vous pouvez immédiatement évaluer quelle option génère le plus d’engagement et obtenir des informations sur la conception la plus efficace – et finalement vous en tenir à celle-ci.
Voici quelques méthodes de test incontournables qui sont faciles à configurer et fournissent une mine de connaissances pour vous assurer que vous utilisez la meilleure image de héros possible.
A / B Testez votre image de héros
Les tests A / B nécessitent que le concepteur crée deux options ou plus pour la section héros (qu’il s’agisse de deux versions des titres et de leur copie, de l’image du héros elle-même, de la mise en page de la section, du dimensionnement de la police ou de tout ce à quoi vous pouvez penser) – c’est complètement à vous de choisir.
Imaginez que vous avez décidé d’utiliser un mode de fusion lorsque les utilisateurs survolent votre image de héros, mais vous ne savez pas quel mode améliorera le plus l’expérience utilisateur.
Effectuer un test A / B entre deux options de modes différentes (il existe 13 options de mode de fusion, après tout), vous permet d’essayer plus d’un mode pour voir lequel génère le plus de survol, de clics et finalement plus d’engagement.
L’une des étapes les plus courantes et les plus importantes dans le test A / B de votre section héros est de tester également au moins deux options de bouton CTA – pour identifier quel bouton engendre le plus de conversions.
Plus précisément, tester la couleur d’un bouton CTA est toujours une expérience utile qui vous permet de comprendre quelle couleur de bouton attire et engage le plus les utilisateurs. Les tests A / B de couleur de bouton sont très populaires parmi les créateurs Web, car ils sont rapides et faciles à effectuer et nécessitent à peine des ressources de conception supplémentaires.
Utiliser les outils de carte thermique pour découvrir le comportement de l’utilisateur
Les outils de carte thermique identifient et analysent les endroits où les utilisateurs cliquent sur une page Web. Ces outils permettent aux propriétaires de sites Web et de Landing pages de voir exactement comment les utilisateurs naviguent activement dans le contenu. Cela est accompli une fois que l’outil identifie si les utilisateurs interagissent ou non avec les principaux éléments (et comment cela), tels que les liens, les boutons, les options et bien sûr, les CTA.
Voici quelques informations que les propriétaires de sites Web peuvent tirer de l’utilisation d’outils de carte thermique :
- Les éléments non cliquables distraient les utilisateurs.
- Les tailles de bouton sont trop grandes ou trop petites.
- Les couleurs des boutons ne sont pas visibles.
Soyez le héros de votre site Web
Les tendances des sites Web évoluent constamment, ajoutant de nouvelles fonctionnalités aux possibilités de création web. Il est toujours important de garder votre section de héros à l’avant-garde de vos considérations de conception – en s’assurant qu’elle atteint toujours son potentiel en présentant votre site Web aux foules.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une image de héros. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…